Agosto 12, 2020
Para que su sitio web funcione para usted, primero tiene que verse y funcionar de la manera que usted desea. Para darle una mejor idea de lo que sus competidores están haciendo en el espacio digital, hemos compilado una lista de 27 de los mejores diseños de sitios web de asesores financieros. Todos estos sitios incluyen puntos fuertes únicos que les ayudan a convertir a los clientes potenciales y retener a los existentes.
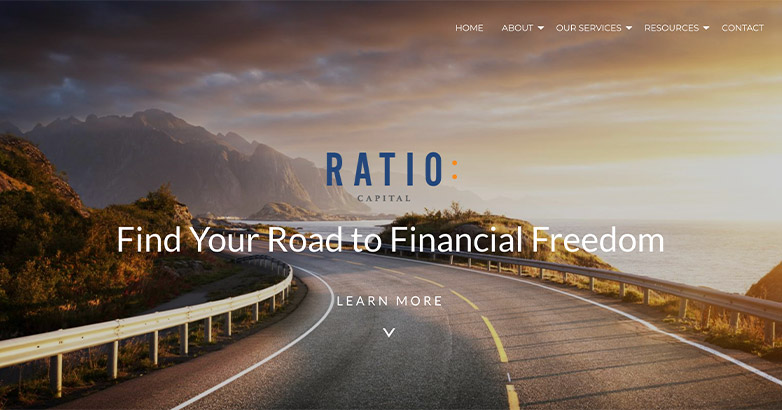
Ratio
El sitio web de Ratio utiliza un diseño de ancho completo junto con una fotografía saturada que hace que el sitio se sienta fuerte.

Visita el sitio web ‘
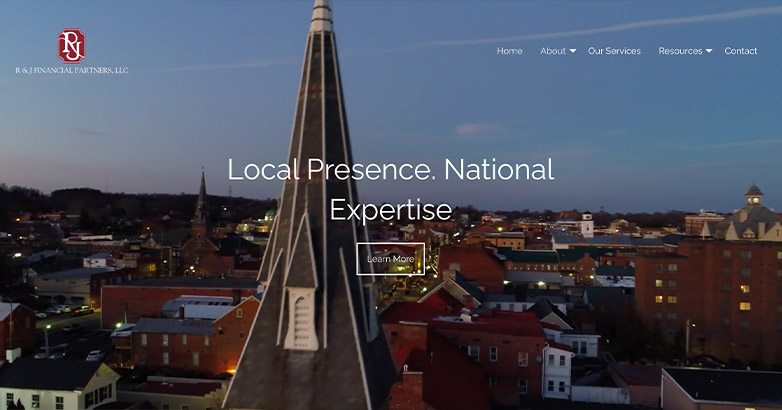
R&J Financial Partners
Con sólo añadir un vídeo a su pantalla de bienvenida, el sitio web de R&J Financial Partner se siente más interactivo e íntimo.

Visita el sitio web ‘
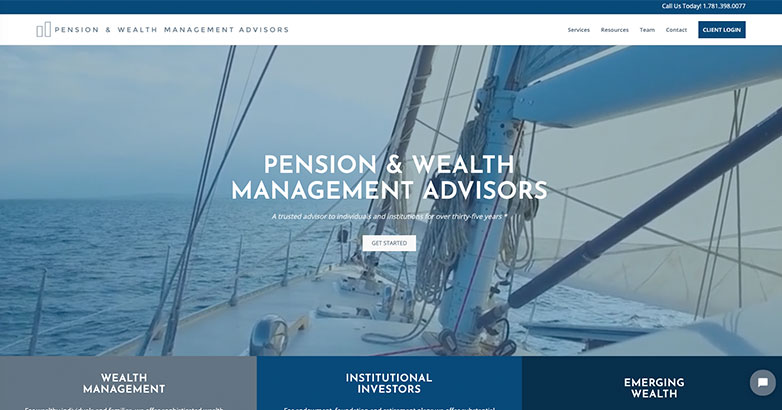
Pension &Wealth Management Advisors
Este diseño de sitio web para asesores financieros se distingue de la competencia por el uso de vídeo en la bienvenida a los usuarios. El texto grande/en negrita, las líneas limpias y los toques de azul dan a este sitio una sensación de modernidad.

Visit Website ‘
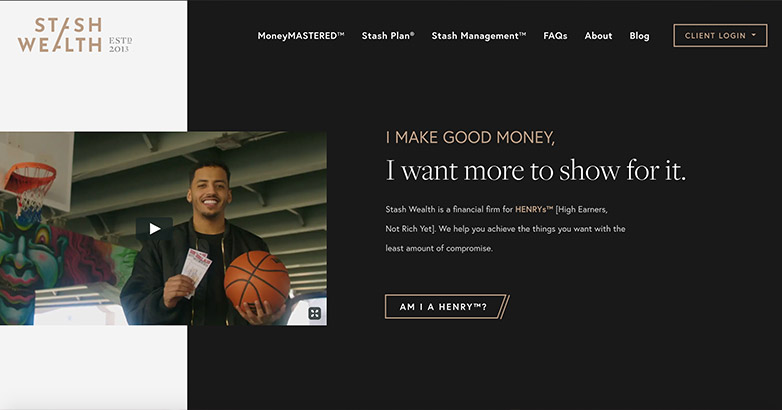
Stash Wealth
La vista de Stash Wealth es elegante y moderna. La marca es coherente en todo momento gracias a la consistencia de su paleta de colores, fuentes e imágenes. Junto con una fuerte combinación de colores, estos colores contrastantes ayudan a organizar y llamar la información.

Visita el sitio web ‘
Descarga nuestro último libro blanco
10 elementos imprescindibles del sitio web para atraer tráfico & Generar nuevos clientes potenciales
¿Tiene tu sitio web los 10? Aprenda los secretos para conducir más tráfico a su sitio web, generar más clientes potenciales y, en última instancia, aumentar las ventas.
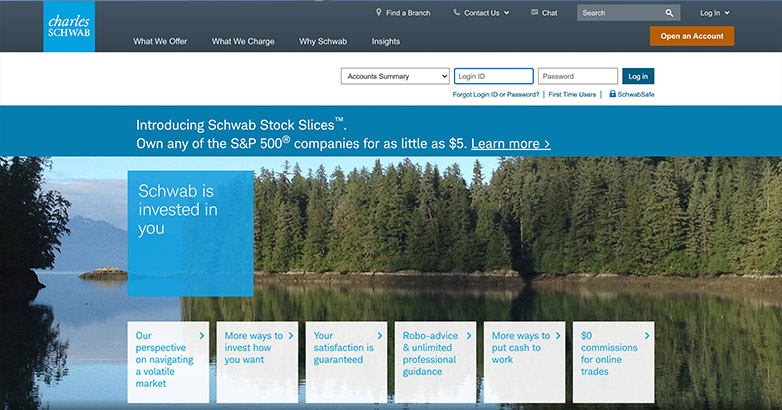
Charles Schwab
Charles Schwab utiliza constantemente el azul de su marca en todo el sitio junto con el elemento cuadrado que utilizan en su logotipo. De este modo, la marca se siente unida en todo momento.

Visit Website ‘
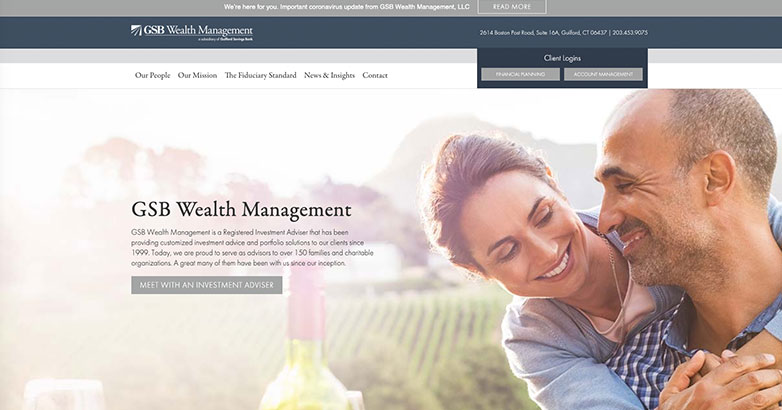
GSB Wealth Management
Este diseño limpio atrae a su grupo demográfico de mayor edad con el uso de fuentes serif, colores sutiles e imágenes. Una navegación sencilla ayuda a los usuarios a acceder a sus cuentas con facilidad, al tiempo que permite explorar las páginas interiores del sitio para saber más sobre el equipo, su visión y su último blog.

Visit Website ‘
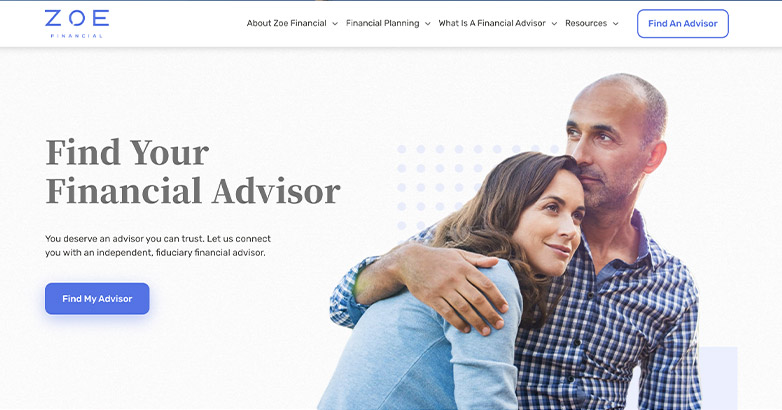
Zoe
El sitio web de Zoe resulta ligero y acogedor. El uso de un fondo principalmente blanco ayuda a que el color púrpura destaque y a mantener el sitio limpio. Junto con una marca cohesiva, Zoe utiliza diferentes ilustraciones en todo el sitio junto con elementos animados interactivos que añaden un toque extra al sitio.

Visita el sitio web ‘
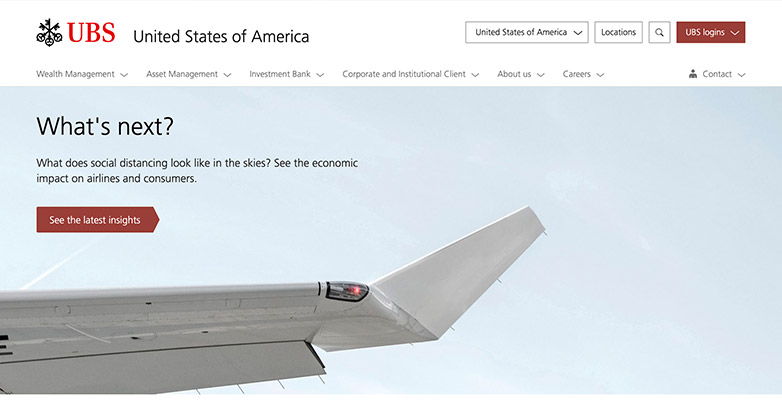
UBS
UBS utiliza pequeñas animaciones en sus fotos que ayudan a dar vida a su sitio.

Visita el sitio web ‘
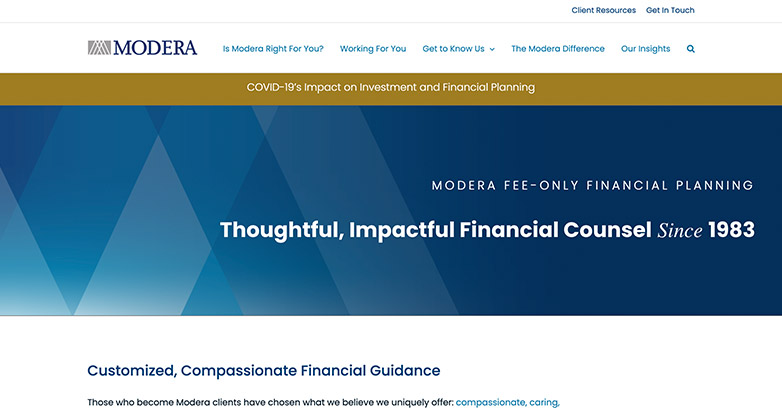
Modera
El sitio web de Modera es sencillo y profesional. Es directa y va al grano, sin utilizar demasiadas imágenes y utilizando los elementos de su logotipo para añadir algo de personalidad a la página.

Visit Website ‘
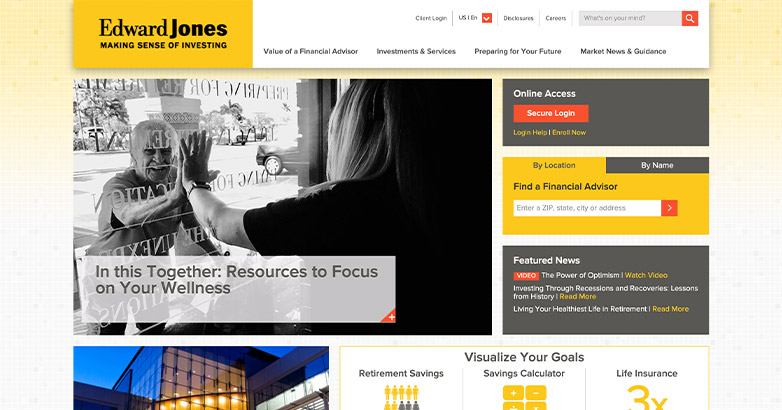
Edward Jones
El sitio de Edward Jone mantiene su navegación y su barra lateral bloqueadas, sólo intercambiando algunos de los elementos de la barra lateral para proporcionarle las herramientas que necesita. Esto ayuda al cliente a llegar a donde necesita ir cuando visita su sitio.

Visita el sitio web ‘
Descarga nuestro último Whitepaper
10 Website Must Haves to Drive Traffic & Generate New Leads
¿Tiene tu sitio web los 10? Aprenda los secretos para conducir más tráfico a su sitio web, generar más clientes potenciales y, en última instancia, aumentar las ventas.
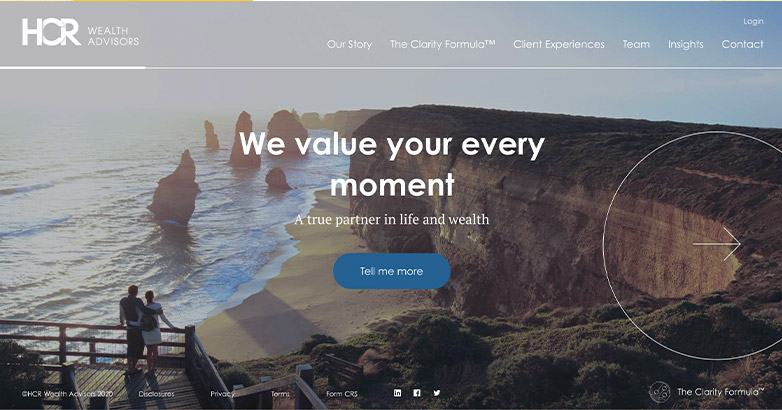
HCR Wealth Advisors
HCR Wealth Advisor’s utiliza varios elementos en todo su sitio que los hace destacar de los competidores, mantiene al consumidor intrigado y al mismo tiempo es lo suficientemente simple para navegar.

Visita el sitio web ‘
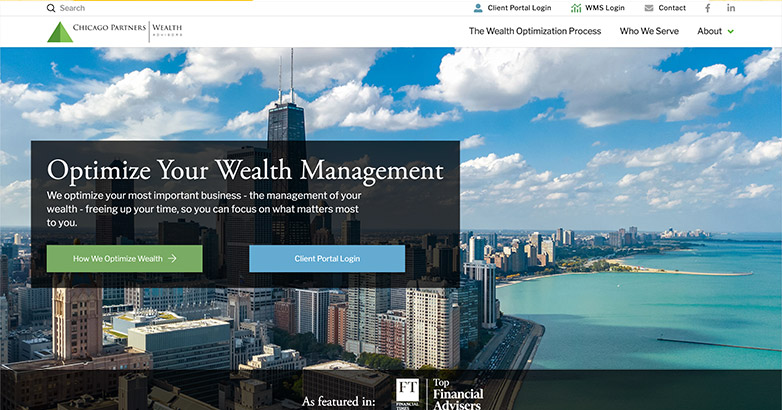
Chicago Partners
El sitio web de Chicago Partner utiliza fotografías profesionales junto con elementos animados simples que ayudan a que el sitio web se sienta fuerte.

Visita el sitio web ‘
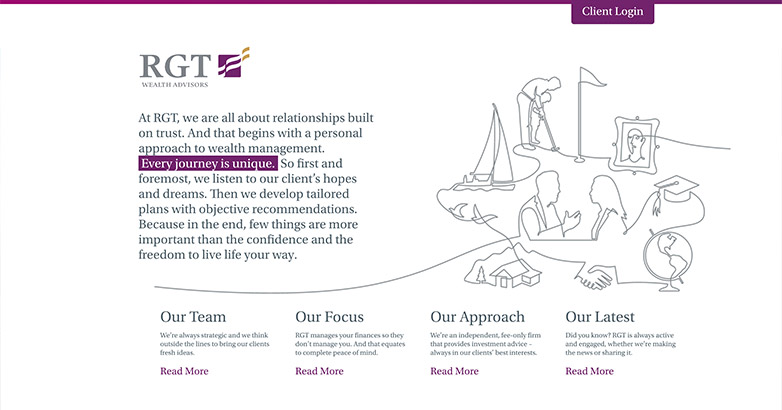
RGT Wealth Advisors
El sitio web de RGT utiliza divertidas ilustraciones animadas en todo el sitio que lo hacen más personal y cercano. Las ilustraciones funcionan todas juntas y se relacionan con su marca y su mensaje, mostrando al cliente su recorrido y cómo RGT puede formar parte de él.

Visit Website ‘
Illumint
Illumint se desmarca con este sencillo vídeo para la pantalla de bienvenida del sitio web. A medida que se desplaza el sitio entra en perspectiva. Illumint utiliza un diseño de una sola página que lo mantiene simple y fácil de navegar.

Visit Website ‘
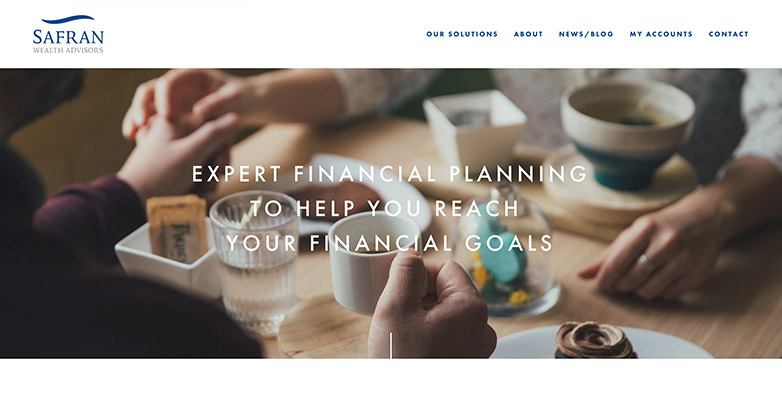
Safran
El sitio web de Safran es limpio y utiliza una fotografía similar en todo con una animación de paralaje que añade personalidad a la página.

Visita el sitio web ‘
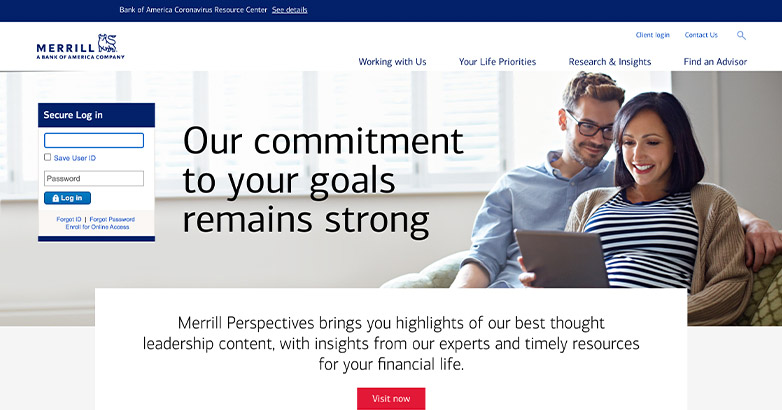
Merrill
El sitio web de Merrill se siente profesional con su marca cohesiva. También utilizan elementos superpuestos y fotos asombrosas que ayudan a añadir algo extra a su sitio.

Visit Website ‘
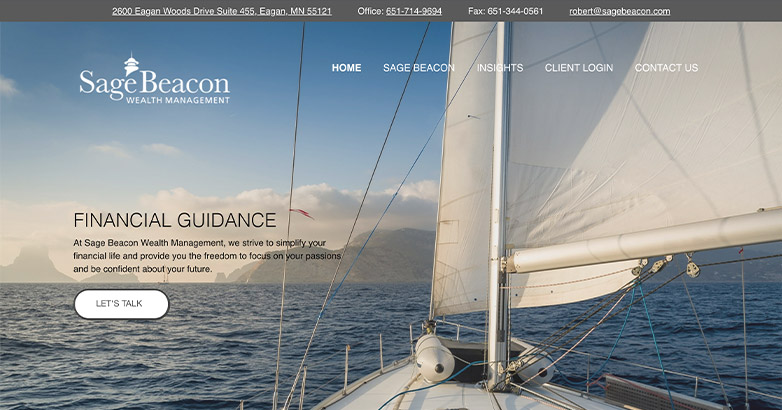
Sage Beacon
El diseño del sitio web del asesor financiero de Sage Beacon vincula su fotografía a su marca utilizando contenido relacionado con el «océano». Su página de inicio también utiliza bloques diagonales para ayudar a dividir la información de manera no uniforme.

Visit Website ‘
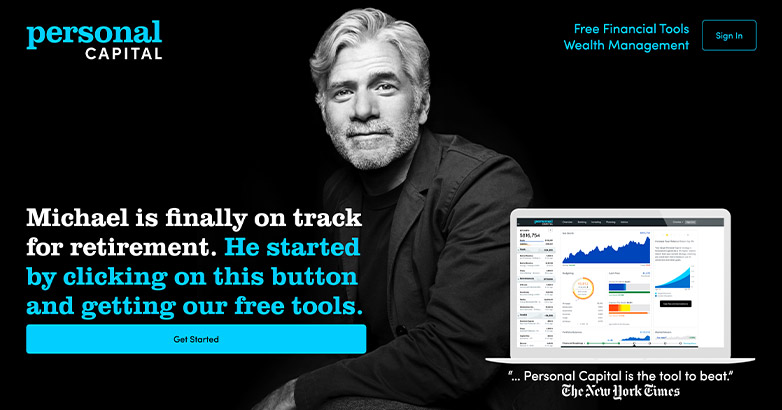
Personal Capital
El sitio web de Personal Capital utiliza no sólo una barra de navegación superior, sino una navegación alineada a la izquierda que cuando se expande se convierte en pantalla completa. Esto puede ser útil cuando su sitio necesita muchas páginas pero quiere facilitar la navegación al cliente.

Visit Website ‘
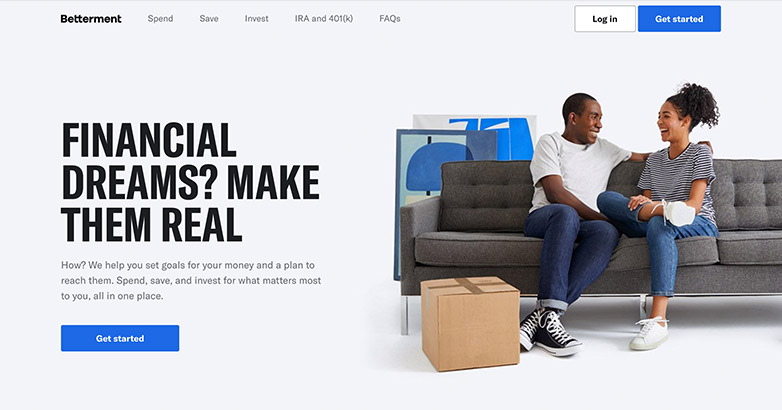
Betterment
El sitio de Betterment es sencillo, fácil de navegar y agradable a la vista. Su esquema de colores utiliza colores claros para ayudar a que su color púrpura resalte no sólo en los elementos de la página sino también en su fotografía. La información es breve y dulce, por lo que es fácil de entender y mantiene al visitante interesado.

Visit Website ‘
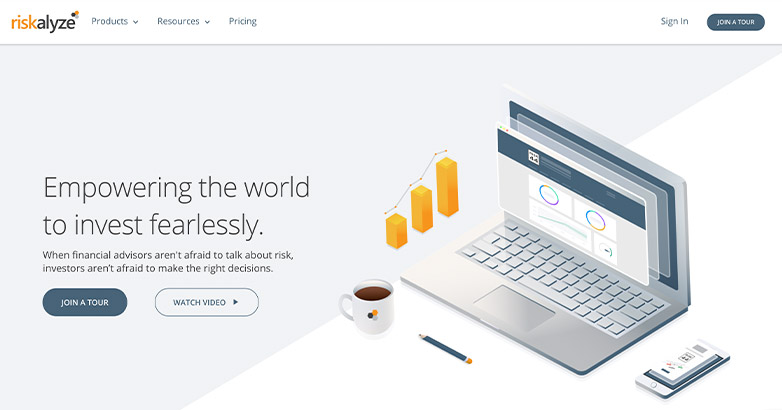
Riskalyze
Riskalyze utiliza gráficos divertidos para transmitir su mensaje. Junto con estos gráficos, Riskalyze utiliza elementos de forma libre que hacen que el sitio se sienta abstracto y permite que el visitante se sienta más emergido en la página.

Visit Website ‘
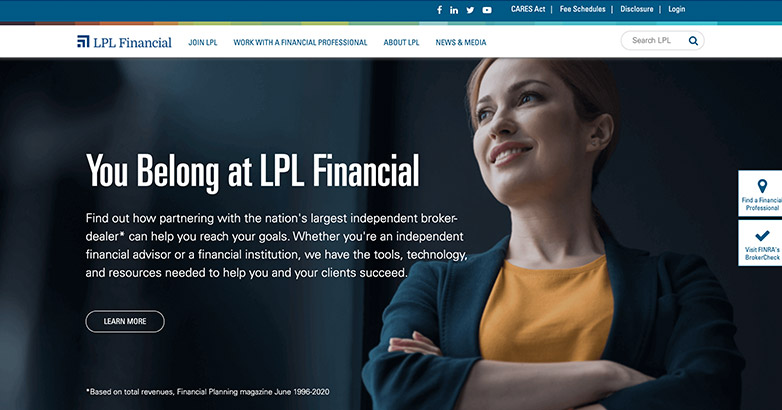
LPL
LPL utiliza un esquema de color divertido con el azul como color dominante y luego utiliza el espectro del arco iris con moderación a lo largo de acentuar cierta información, pero también para añadir más personalidad a través de su fotografía.

Visita el sitio web ‘
Descarga nuestro último libro blanco
10 elementos imprescindibles del sitio web para atraer tráfico &Generar nuevos clientes potenciales
¿Tiene tu sitio web los 10? Conozca los secretos para atraer más tráfico a su sitio web, generar más clientes potenciales y, en última instancia, aumentar las ventas.
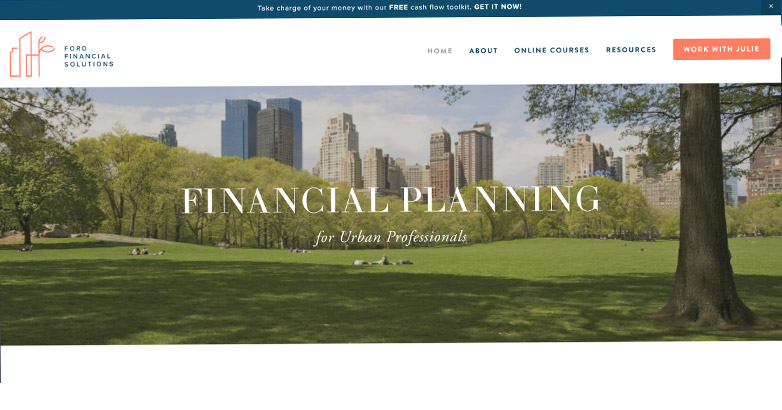
Ford Financial Solutions
El sitio de Ford Financial Solution resulta brillante y atractivo. Es fácil de navegar y el cuerpo de la página se mantiene simple sin demasiadas imágenes.

Visit Website ‘
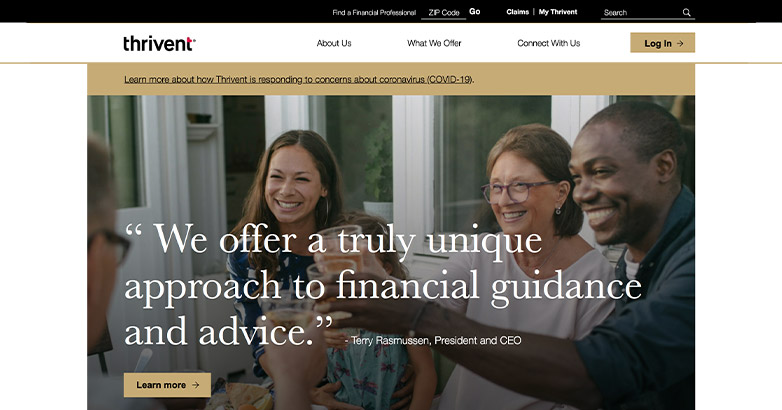
Thrivent
Thrivent se mantiene consistente utilizando elementos de línea en todo el sitio en sus gráficos, llamadas y navegación. Al utilizar este elemento, el sitio web se siente cohesionado, pero también ayuda a organizar la información.

Visit Website ‘
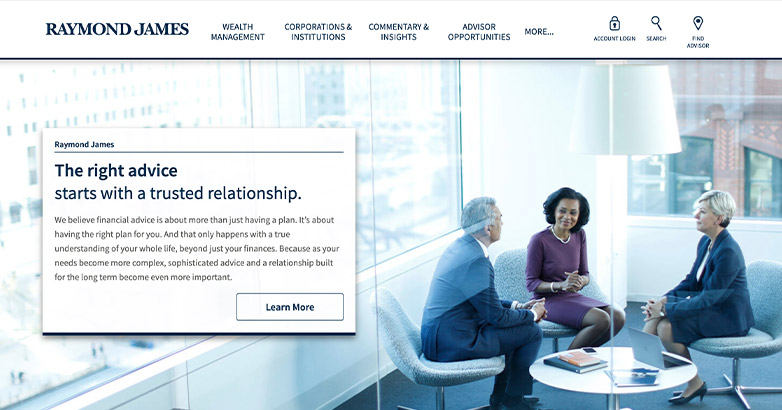
Raymond James
Raymond James mantiene su sitio web limpio y profesional sin elementos excesivos, además de utilizar una sombra paralela en los cuadros de llamada que se utiliza con moderación.

Visita el sitio web ‘
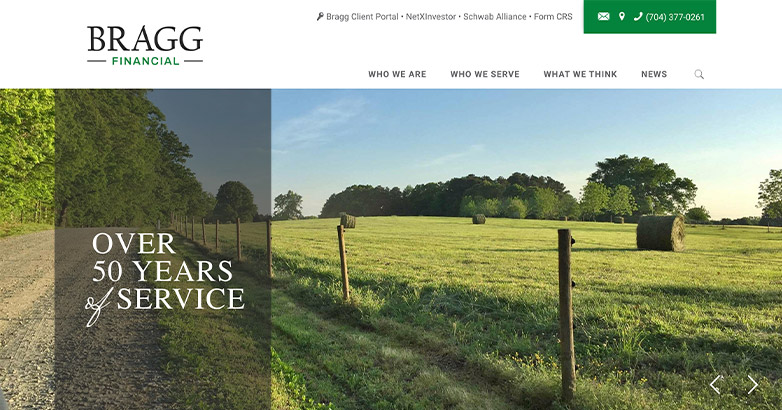
Bragg
El sitio web de Bragg es cálido y acogedor. Su fotografía no sólo es acogedora, sino que el uso de imágenes de su oficina y equipo reales ayuda a que el sitio sea más personal.

Visit Website ‘
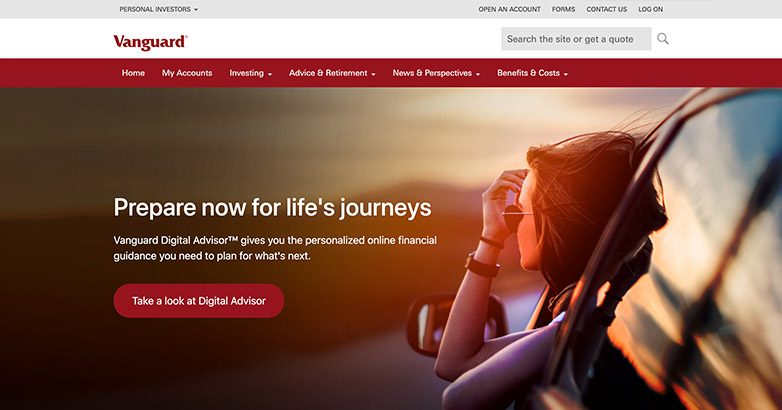
Vanguard
El sitio de Vanguard es sólido pero sencillo. Su página de inicio utiliza fotos de alto contraste junto con franjas negras en negrita para ayudar a resaltar la información. Sin embargo, a medida que uno se adentra en el sitio, las páginas internas se mantienen más sencillas para transmitir la información.

Visit Website ‘
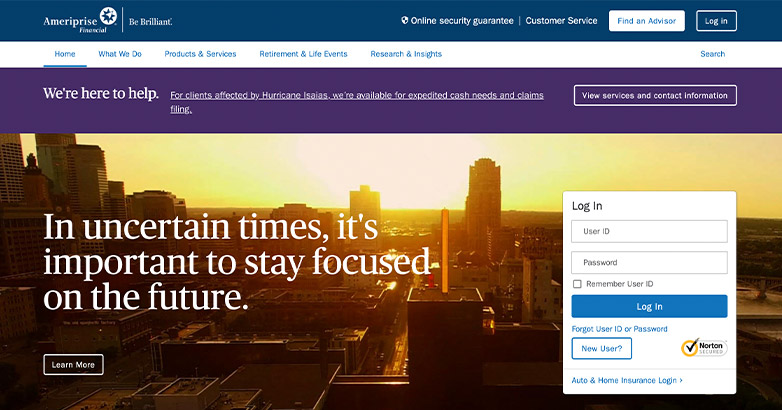
Ameriprise
El diseño del sitio web del asesor financiero de Ameriprise mantiene la diversión en su página de inicio utilizando varios colores y gráficos informativos.

Visita el sitio web ‘
Considera un diseño de sitio web de asesor financiero
Ahora es el momento de considerar la renovación de la apariencia de su sitio web. Como asesor financiero, su sitio web debe proporcionar los servicios y funcionalidades que sus clientes esperan. Si desea concertar una consulta gratuita para discutir cómo Mediaboom puede ayudar a refrescar su sitio web, póngase en contacto con nosotros hoy.

Por: Frank DePino
Frank DePino es director y fundador de Mediaboom. Desde 2002, Frank ha dirigido el galardonado equipo de profesionales creativos y técnicos de Mediaboom, creando las soluciones de marketing y publicidad más eficaces para sus clientes.