12 sierpnia 2020
Aby Twoja strona internetowa pracowała dla Ciebie, musi najpierw wyglądać i funkcjonować tak, jak tego chcesz. Aby dać Ci lepsze poczucie tego, co Twoi konkurenci robią w przestrzeni cyfrowej, stworzyliśmy listę 27 najlepszych projektów stron internetowych dla doradców finansowych. Wszystkie te witryny zawierają unikalne mocne punkty, które pomagają im w konwersji potencjalnych klientów i utrzymaniu obecnych.
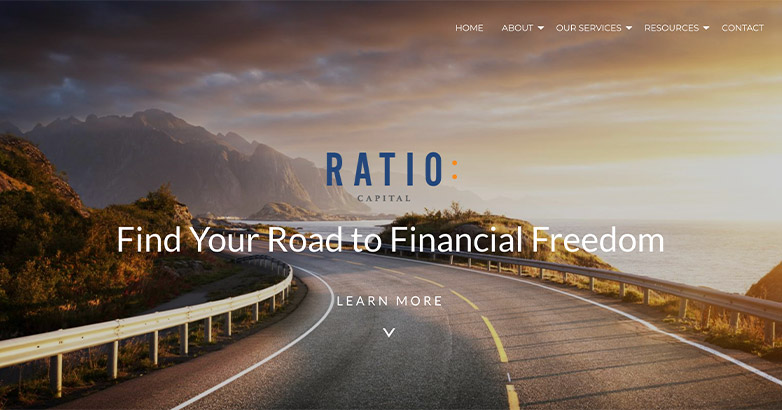
Ratio
Strona internetowa Ratio wykorzystuje projekt pełnej szerokości wraz z nasyconą fotografią, która sprawia, że witryna czuje się silna.

Odwiedź stronę internetową ’
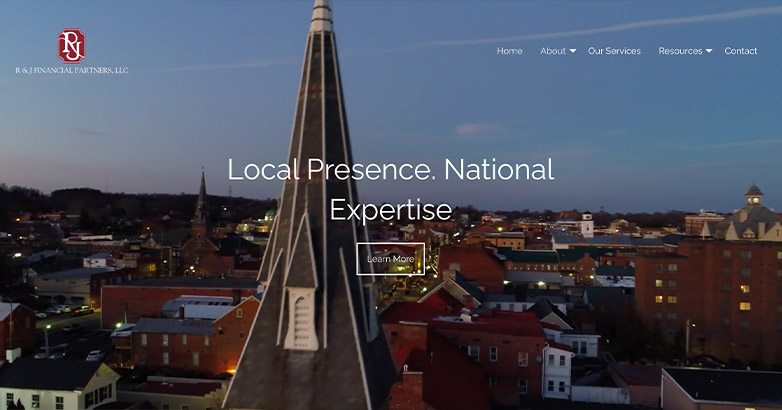
R&J Financial Partners
Dodając po prostu wideo do ekranu powitalnego, strona internetowa R&J Financial Partner sprawia wrażenie bardziej interaktywnej i intymnej.

Visit Website ’
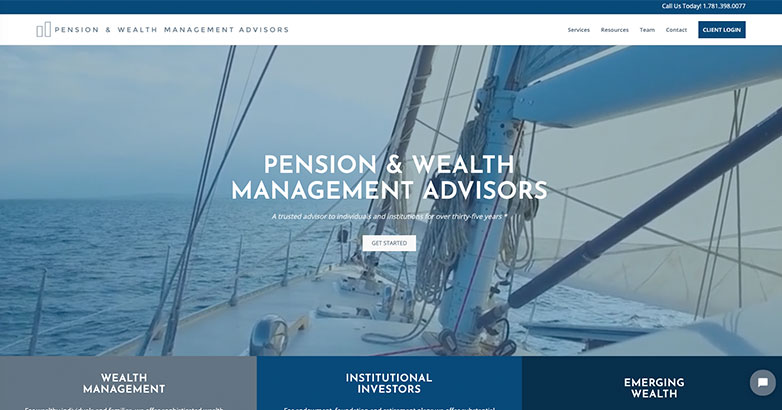
Pension & Wealth Management Advisors
Ten projekt strony internetowej doradcy finansowego wyróżnia się na tle konkurencji dzięki wykorzystaniu wideo, ponieważ użytkownicy są witani na stronie. Duży/pogrubiony tekst, czyste linie i odcienie niebieskiego nadają tej stronie nowoczesny charakter.

Visit Website ’
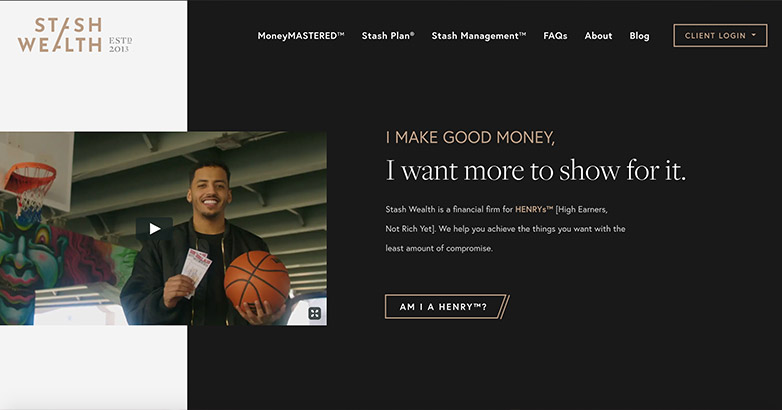
Stash Wealth
Widok strony Stash Wealth jest elegancki i nowoczesny. Marka jest spójna w całym byciu spójnym w ich palecie kolorów, czcionek i obrazów. Wraz z silnym schematem kolorów, te kontrastujące kolory pomagają uporządkować i wyróżnić informacje.

Odwiedź stronę internetową ’
Download Our Latest Whitepaper
10 Website Must Haves to Drive Traffic & Generate New Leads
Czy Twoja strona internetowa ma wszystkie 10? Poznaj sekrety napędzania większego ruchu na swojej stronie internetowej, generowania większej liczby leadów i ostatecznie zwiększania sprzedaży.
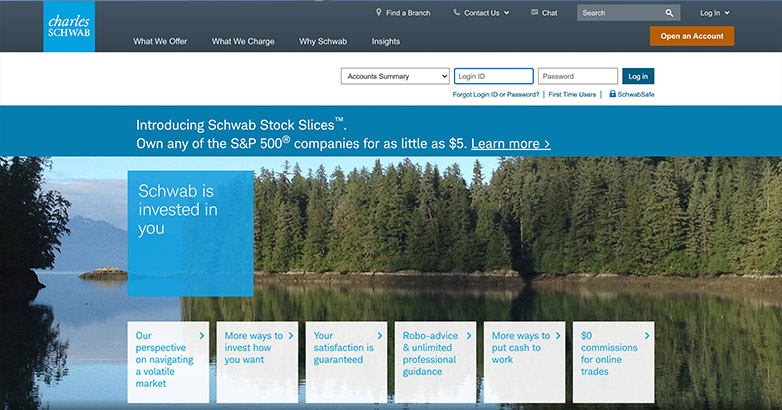
Charles Schwab
Charles Schwab stale używa swoich marek w kolorze niebieskim w całej witrynie wraz z elementem kwadratowym, którego używają w swoim logo. Dzięki temu marka czuje się zjednoczona w całej witrynie.

Witryna ’
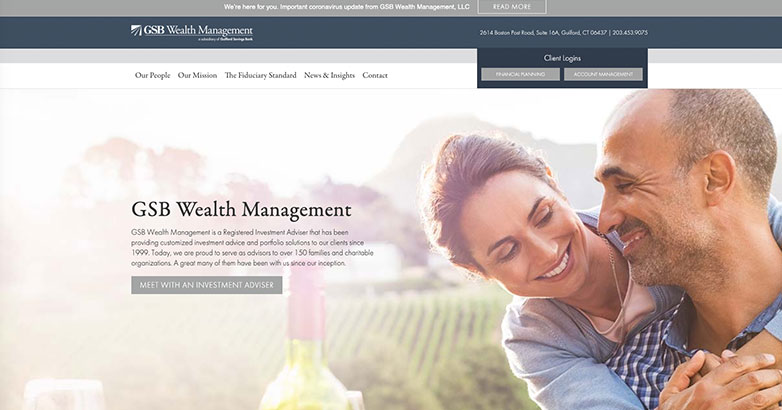
GSB Wealth Management
Ten czysty projekt odwołuje się do starszej grupy demograficznej dzięki zastosowaniu czcionek szeryfowych, subtelnych kolorów i obrazów. Łatwa w użyciu nawigacja pomaga użytkownikom zalogować się do swoich kont z łatwością, jednocześnie pozwalając na eksplorację wewnętrznych stron witryny, aby dowiedzieć się więcej o zespole, ich wizji i najnowszym blogu.

Odwiedź stronę ’
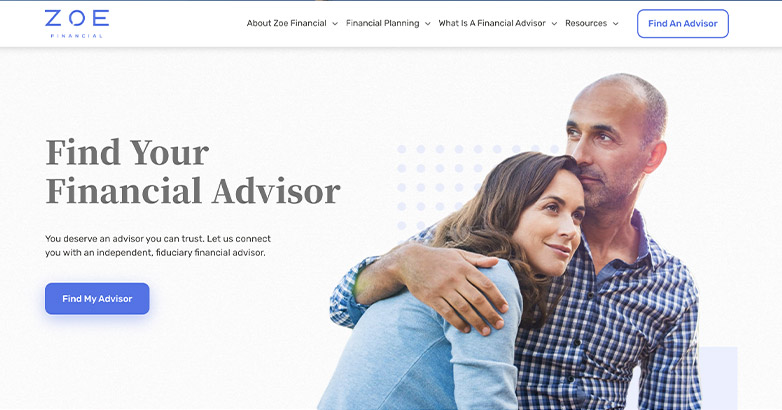
Zoe
Strona internetowa Zoe jest lekka i zachęcająca. Używają głównie białego tła, aby utrzymać stronę w czystości. Wraz ze spójną marką, Zoe używa różnych ilustracji w całym serwisie wraz z interaktywnymi animowanymi elementami, które dodają dodatkowy akcent do strony.

Odwiedź stronę ’
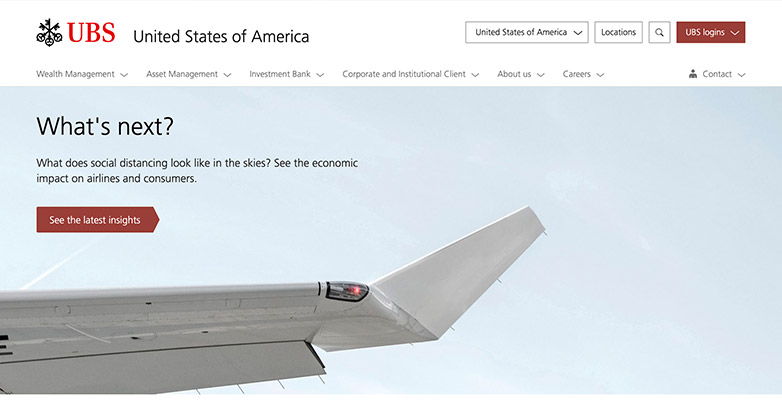
UBS
UBS używa małych animacji na swoich zdjęciach, które pomagają wnieść trochę życia do ich strony.

Odwiedź stronę ’
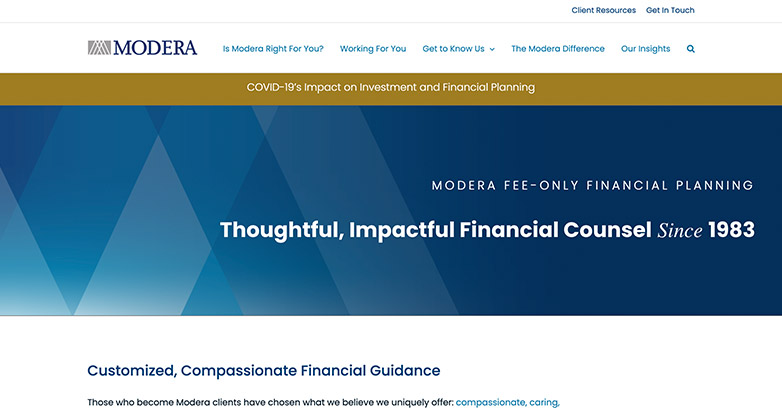
Modera
Strona Modery jest prosta i profesjonalna. Jest prosta i na temat, bez używania zbyt wielu obrazów i wykorzystuje elementy z ich logo, aby dodać trochę osobowości do strony.

Odwiedź stronę ’
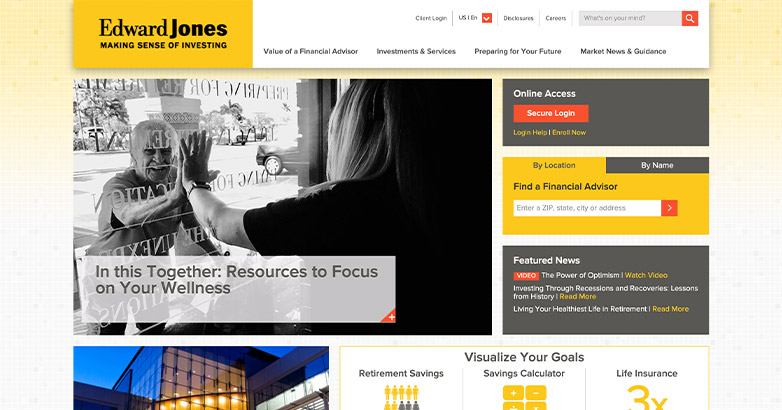
Edward Jones
Strona Edwarda Jone’a zachowuje zamkniętą nawigację i pasek boczny, zamieniając tylko niektóre elementy paska bocznego, aby zapewnić użytkownikowi potrzebne narzędzia. Pomaga to klientowi dostać się tam, gdzie musi się udać podczas odwiedzania ich strony.

Visit Website ’
Download Our Latest Whitepaper
10 Website Must Haves to Drive Traffic & Generate New Leads
Czy Twoja strona ma wszystkie 10? Poznaj sekrety napędzania większego ruchu na swojej stronie internetowej, generowania większej liczby leadów i ostatecznie zwiększania sprzedaży.
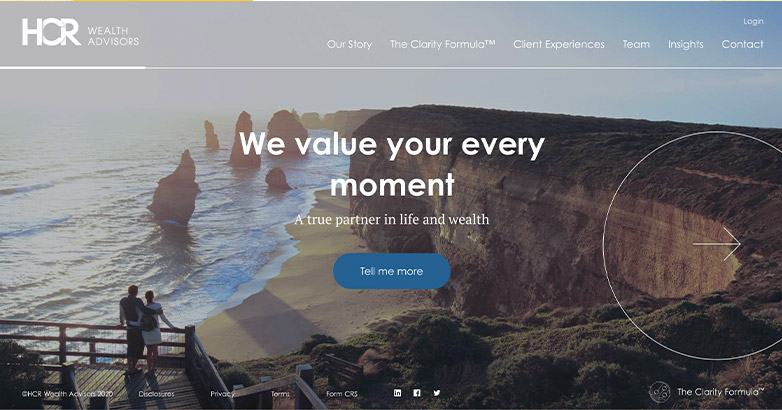
HCR Wealth Advisors
HCR Wealth Advisors używa różnych elementów w całej swojej witrynie, która sprawia, że wyróżniają się na tle konkurencji, utrzymuje konsumenta zaintrygowanego, ale nadal jest wystarczająco prosta w nawigacji.

Odwiedź stronę internetową ’
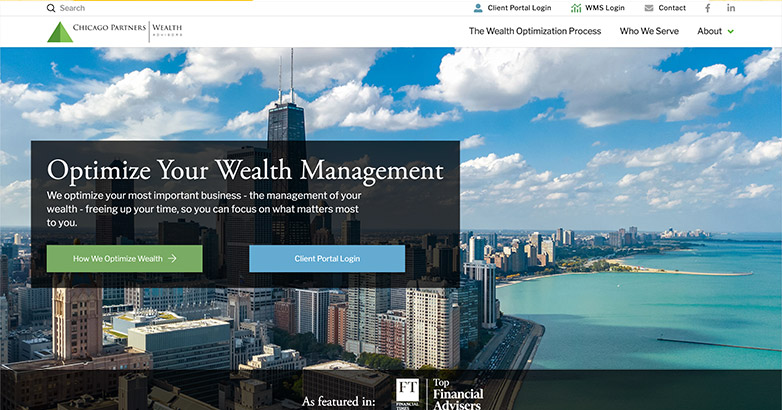
Chicago Partners
Strona internetowa Chicago Partner wykorzystuje profesjonalną fotografię wraz z prostymi animowanymi elementami, które pomagają stronie czuć się silnie.

Witryna internetowa ’
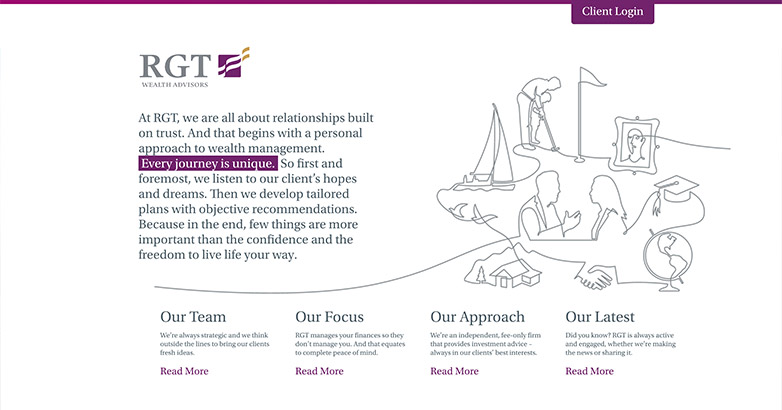
RGT Wealth Advisors
Witryna internetowa firmy RGT wykorzystuje zabawne, animowane ilustracje na całej stronie, które sprawiają, że jest ona bardziej osobista i przystępna. Ilustracje współpracują ze sobą i nawiązują do ich marki i przesłania, pokazując klientowi jego podróż i to, jak RGT może być jej częścią.

Visit Website ’
Illumint
Illumint wyciąga to z pudełka za pomocą tego prostego wideo na ekranie powitalnym strony. W miarę przewijania strona staje się coraz bardziej widoczna. Illumint używa tylko projektu jednej strony, który utrzymuje ją prostą i łatwą do nawigacji.

Witaj stronę ’
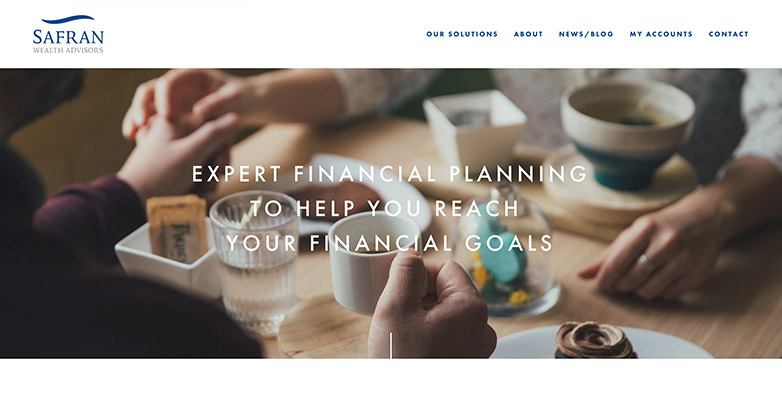
Safran
Strona internetowa Safrana jest czysta i używa podobnej fotografii w całym serwisie z animacją paralaksy, która dodaje osobowości stronie.

Odwiedź stronę internetową ’
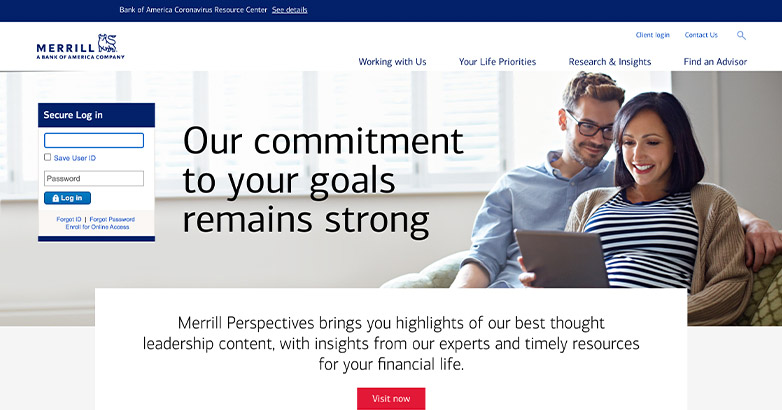
Merrill
Witryna internetowa firmy Merrill sprawia wrażenie profesjonalnej dzięki spójnemu brandingowi. Wykorzystują oni również nakładające się elementy i oszałamiające zdjęcia, które pomagają dodać coś ekstra do ich witryny.

Odwiedź stronę ’
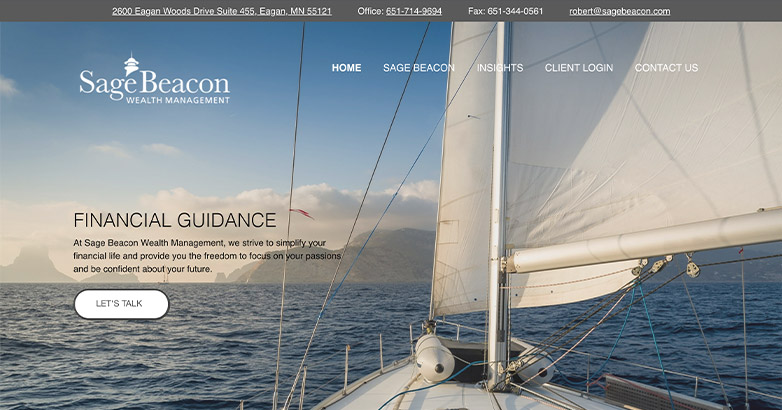
Sage Beacon
Projekt strony internetowej doradcy finansowego Sage Beacon wiąże ich fotografię z ich marką poprzez użycie treści związanych z „oceanem”. Strona główna wykorzystuje również ukośne bloki, aby pomóc rozbić informacje w niejednolity sposób.

Witryna ’
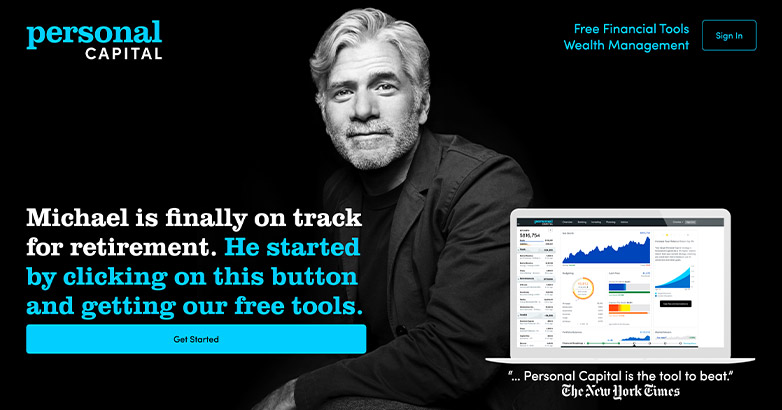
Personal Capital
Witryna Personal Capital wykorzystuje nie tylko górny pasek nawigacji, ale również nawigację wyrównaną do lewej strony, która po rozwinięciu staje się pełnoekranowa. Może to być pomocne, gdy witryna wymaga wielu stron, ale chcesz ułatwić klientowi nawigację.

Visit Website ’
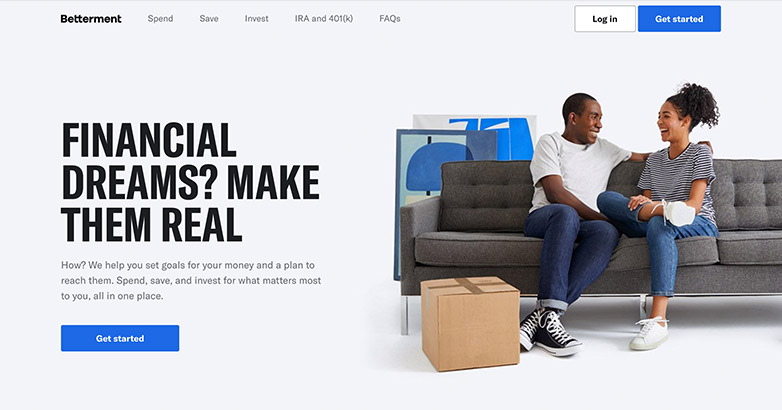
Betterment
Serwis firmy Betterment jest prosty, łatwy w nawigacji i przyjemny dla oka. Ich schemat kolorów wykorzystuje jasne kolory, aby pomóc ich fioletowy pop w całej nie tylko elementy strony, ale w ich fotografii, jak również. Informacje są krótkie i słodkie, więc są łatwe do zrozumienia i utrzymują zaangażowanie odwiedzającego.

Witryna ’
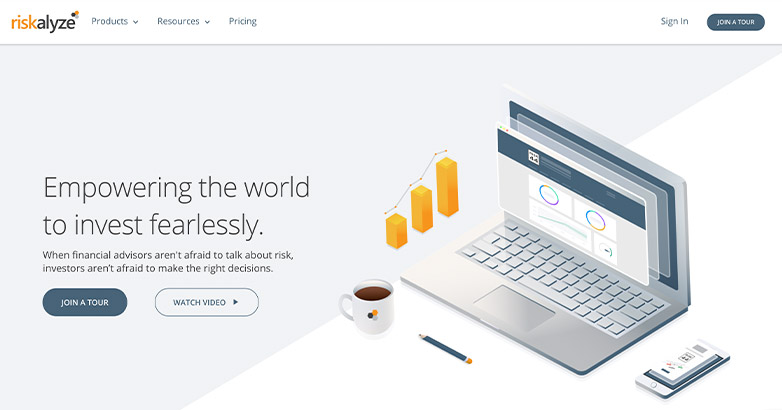
Riskalyze
Riskalyze używa zabawnych grafik, aby uzyskać swój punkt widzenia. Wraz z tymi grafikami, Riskalyze wykorzystuje elementy wolnej formy, które sprawiają, że strona jest abstrakcyjna i pozwala odwiedzającemu poczuć się bardziej zanurzonym w stronie.

Odwiedź stronę ’
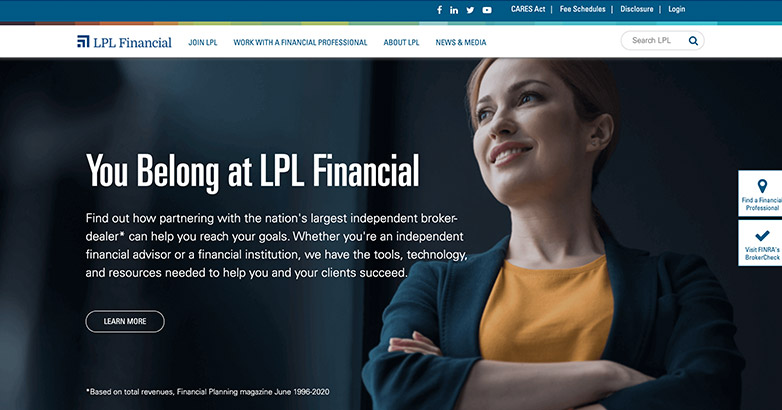
LPL
LPL wykorzystuje zabawny schemat kolorów z niebieskim będącym kolorem dominującym, a następnie oszczędnie korzysta z widma tęczy, aby podkreślić pewne informacje, ale także dodać więcej osobowości poprzez swoje fotografie.

Visit Website ’
Download Our Latest Whitepaper
10 Website Must Haves to Drive Traffic & Generate New Leads
Czy Twoja strona ma wszystkie 10? Poznaj sekrety zwiększania ruchu na Twojej stronie internetowej, generowania większej liczby leadów i ostatecznie zwiększania sprzedaży.
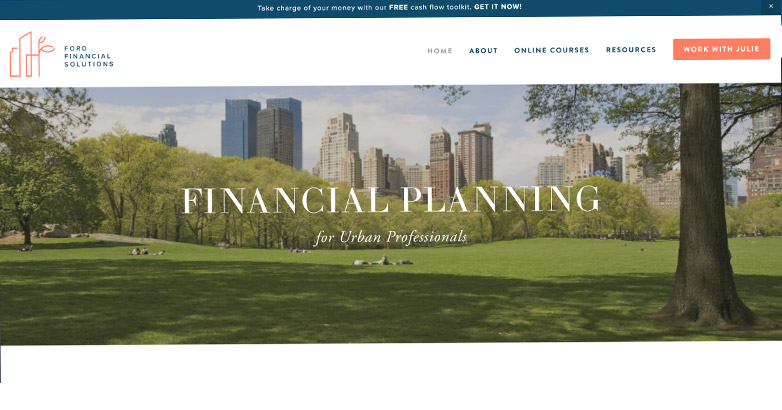
Ford Financial Solutions
Strona Ford Financial Solution jest jasna i zachęcająca. Łatwo się po niej poruszać, a treść strony jest prosta i nie zawiera zbyt wielu obrazów.

Witryna ’
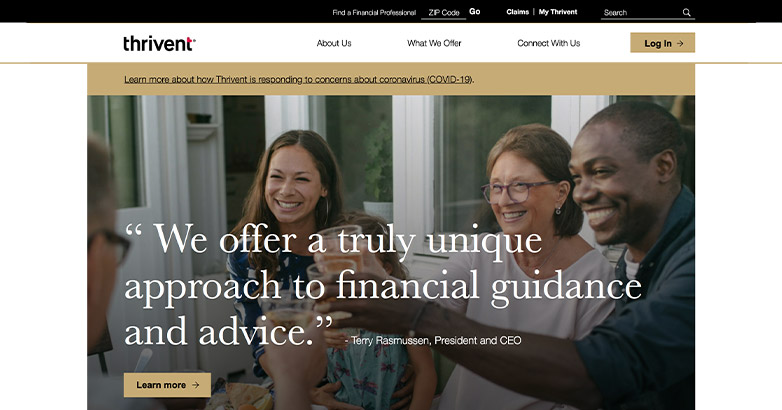
Thrivent
Thrivent zachowuje spójność, używając elementów liniowych w całej witrynie w swoich grafikach, nazwach i nawigacji. Wykorzystanie tego elementu sprawia, że witryna jest spójna, a także pomaga uporządkować informacje.

Odwiedź stronę ’
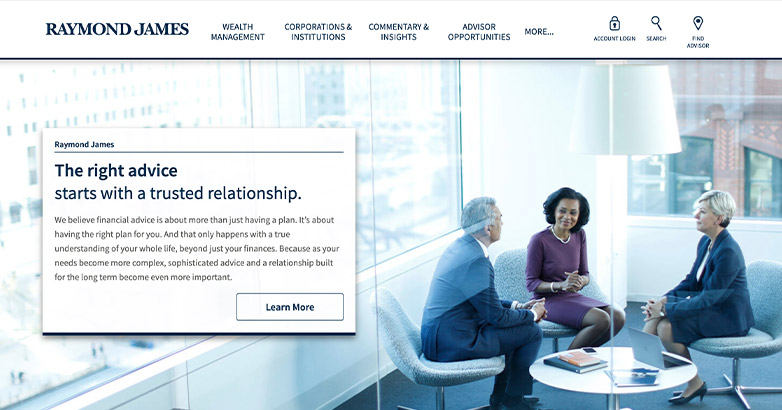
Raymond James
Raymond James utrzymuje swoją witrynę w czystości i profesjonalizmie, nie stosując żadnych nadmiernych elementów, poza cieniem na polach wywołań, który jest używany oszczędnie.

Odwiedź stronę internetową ’
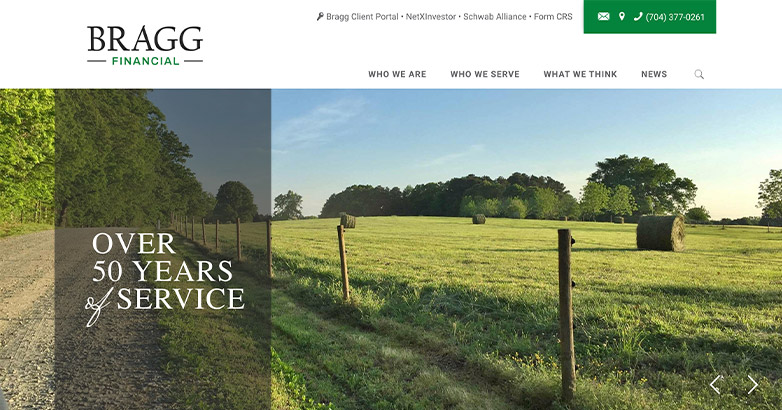
Bragg
Witryna internetowa firmy Bragg jest ciepła i zachęcająca. Ich fotografia jest nie tylko zachęcająca, ale dzięki wykorzystaniu zdjęć ich rzeczywistego biura i zespołu sprawia, że strona ma bardziej osobisty charakter.

Odwiedź stronę ’
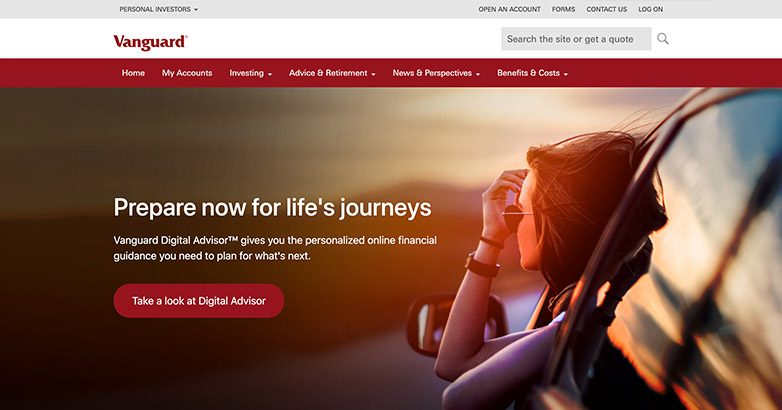
Vanguard
Strona Vanguard jest mocna, ale prosta. Ich strona główna wykorzystuje zdjęcia o wysokim kontraście wraz z pogrubionymi czarnymi paskami, aby pomóc wywołać informacje. W miarę zagłębiania się w witrynę, wewnętrzne strony są utrzymywane w prostocie, aby uzyskać informacje w poprzek.

Witryna ’
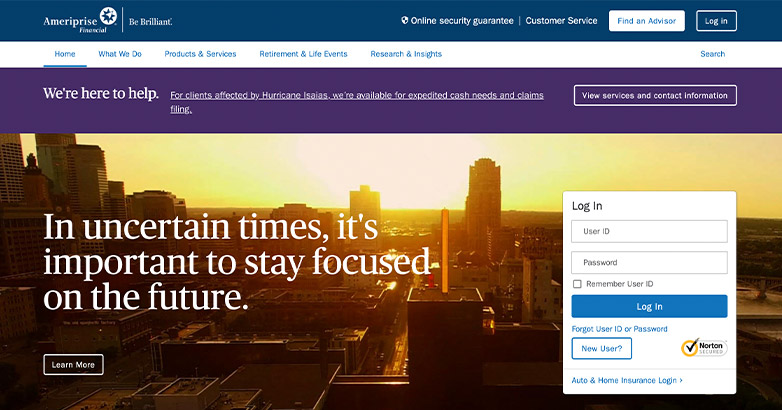
Ameriprise
Projekt witryny doradcy finansowego Ameriprise utrzymuje zabawę na ich stronie głównej, używając różnych kolorów i grafiki informacyjnej.

Visit Website ’
Consider A Financial Advisor Website Design
Teraz nadszedł czas, aby rozważyć zmianę wyglądu i sposobu działania Twojej strony internetowej. Jako doradca finansowy, Twoja strona musi zapewniać usługi i funkcjonalności, których oczekują Twoi klienci. Jeśli chcesz umówić się na bezpłatną konsultację, aby porozmawiać o tym, jak Mediaboom może pomóc odświeżyć Twoją stronę internetową, skontaktuj się z nami już dziś.

By: Frank DePino
Frank DePino jest dyrektorem i założycielem Mediaboom. Od 2002 roku Frank prowadzi wielokrotnie nagradzany personel Mediaboom składający się z kreatywnych i technicznych profesjonalistów budujących najbardziej efektywne rozwiązania marketingowe i reklamowe dla swoich klientów.