Co je to vizuální programování?
Projektování často zahrnuje vytvoření vizuálních, systémových nebo geometrických vztahů mezi částmi návrhu. Častěji než jindy jsou tyto vztahy rozvíjeny pomocí pracovních postupů, které nás dostanou od konceptu k výsledku pomocí pravidel. Možná aniž bychom to věděli, pracujeme algoritmicky – definujeme postupný soubor akcí, které se řídí základní logikou vstupu, zpracování a výstupu. Programování nám umožňuje pokračovat v této práci, ale formalizací našich algoritmů.
Algoritmy v ruce
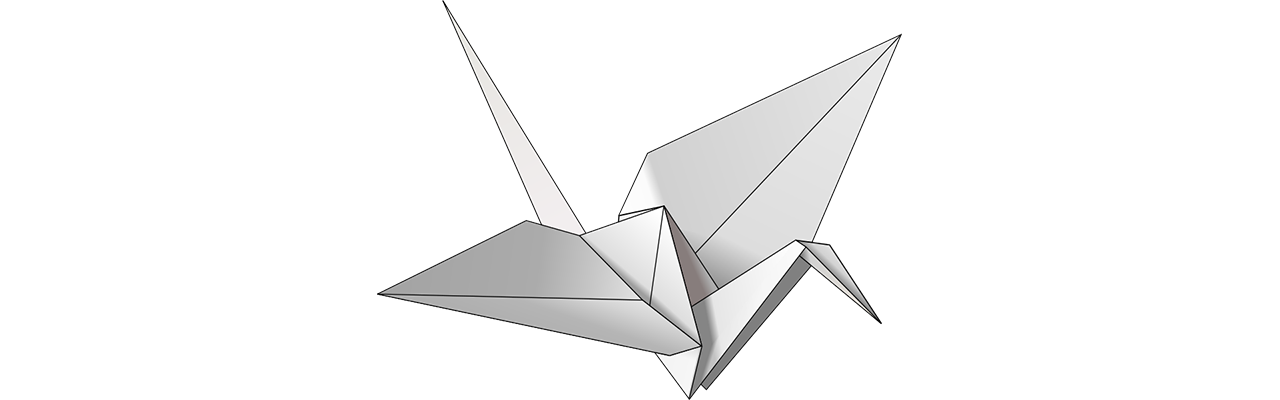
Přestože pojem Algoritmus nabízí některé silné možnosti, může s sebou nést některé mylné představy. Algoritmy mohou generovat nečekané, divoké nebo skvělé věci, ale nejsou to kouzla. Ve skutečnosti jsou samy o sobě docela obyčejné. Použijme hmatatelný příklad, například jeřáb origami. Začneme se čtvercovým kusem papíru (vstup), provedeme řadu kroků skládání (akcí zpracování) a výsledkem je jeřáb (výstup).

Takže kde je Algoritmus? Je to abstraktní soubor kroků, který můžeme znázornit několika způsoby – buď textově, nebo graficky.
Textové instrukce:
- Začněte se čtvercovým kusem papíru, barevnou stranou nahoru. Přeložte jej na polovinu a rozevřete. Pak papír přeložte napůl na druhou stranu.
- Papír otočte na bílou stranu. Přeložte papír na polovinu, dobře jej přehněte a rozevřete a pak jej znovu přeložte v opačném směru.
- Pomocí vytvořených záhybů přiveďte 3 horní rohy modelu dolů ke spodnímu rohu. Model zploštěte.
- Přeložte horní trojúhelníkové chlopně do středu a rozložte.
- Přeložte horní část modelu směrem dolů, dobře přehněte a rozložte.
- Otevřete nejhořejší chlopeň modelu, vytáhněte ji nahoru a současně zatlačte boky modelu dovnitř. Srovnejte dolů a dobře přehněte.
- Převraťte model a opakujte kroky 4-6 na druhé straně.
- Přehněte horní chlopně do středu.
- Zopakujte na druhé straně.
- Přehněte obě „nohy“ modelu nahoru, velmi dobře přehněte a rozložte.
- Vnitřní strana obráceně Přehněte „nohy“ podél právě vytvořených záhybů.
- Inside Reverse Přeložte jednu stranu, abyste vytvořili hlavu, a pak sklopte křídla.
- Teď máte jeřáb.
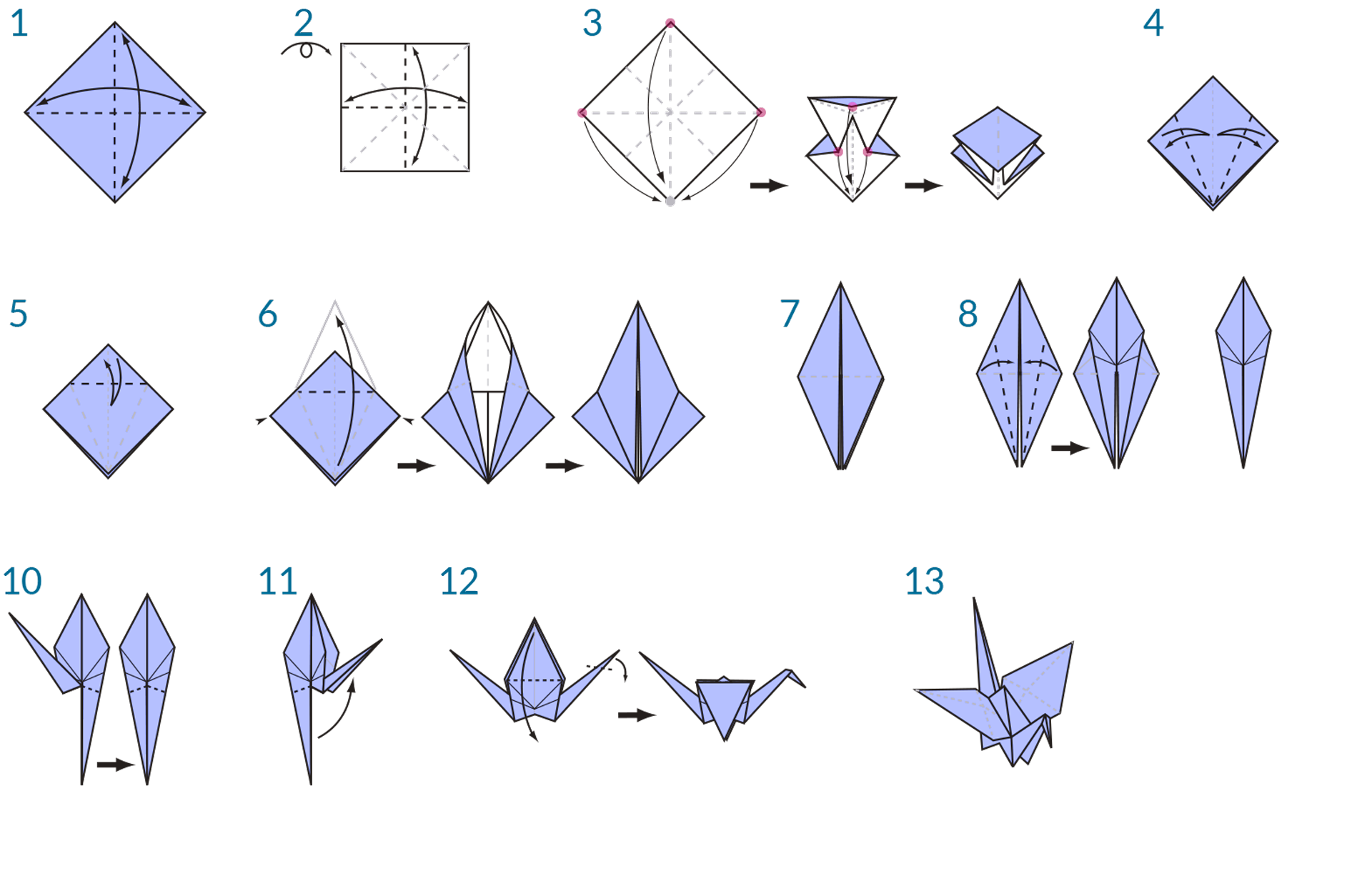
Grafické instrukce:

Programování definováno
Při použití kterékoli z těchto sad instrukcí by měl vzniknout jeřáb, a pokud jste postupovali sami, použili jste algoritmus. Jediný rozdíl je ve způsobu, jakým čteme formalizaci této sady instrukcí, a to nás vede k Programování. Programování, často zkracované z Computer Programming, je akt formalizace zpracování série akcí do spustitelného programu. Pokud bychom výše uvedené instrukce pro vytvoření jeřábu převedli do podoby, kterou může náš počítač přečíst a vykonat, jedná se o Programování.
Klíčem a první překážkou, na kterou při Programování narazíme, je to, že se musíme spolehnout na určitou formu abstrakce, abychom mohli efektivně komunikovat s naším počítačem. Ta má podobu libovolného počtu programovacích jazyků, například JavaScriptu, Pythonu nebo jazyka C. Pokud dokážeme napsat opakovatelnou sadu instrukcí, například pro jeřáb origami, stačí ji jen přeložit pro počítač. Jsme na cestě k tomu, aby počítač dokázal vyrobit jeřáb nebo dokonce množství různých jeřábů, z nichž každý se bude mírně lišit. To je síla programování – počítač opakovaně provede jakoukoli úlohu nebo sadu úloh, které mu zadáme, bez prodlení a bez lidské chyby.
Vizuální programování definováno
Stáhněte si ukázkový soubor, který doprovází toto cvičení (klikněte pravým tlačítkem myši a zvolte „Uložit odkaz jako…“): Vizuální programování – Kružnice přes bod.dyn. Úplný seznam příkladových souborů najdete v příloze.
Pokud byste dostali za úkol napsat návod na skládání jeřábu origami, jak byste postupovali? Vytvořili byste je pomocí grafiky, textu, nebo nějakou kombinací obojího?“
Pokud by vaše odpověď obsahovala grafiku, pak je Visual Programming určitě pro vás. Postup je v podstatě stejný jak pro Programování, tak pro Vizuální programování. Využívají stejný rámec formalizace; instrukce a vztahy našeho programu však definujeme prostřednictvím grafického (neboli „vizuálního“) uživatelského rozhraní. Místo psaní textu svázaného syntaxí spojujeme předem připravené uzly dohromady. Zde je srovnání stejného algoritmu – „nakresli kružnici přes bod“ – naprogramovaného pomocí uzlů oproti kódu:
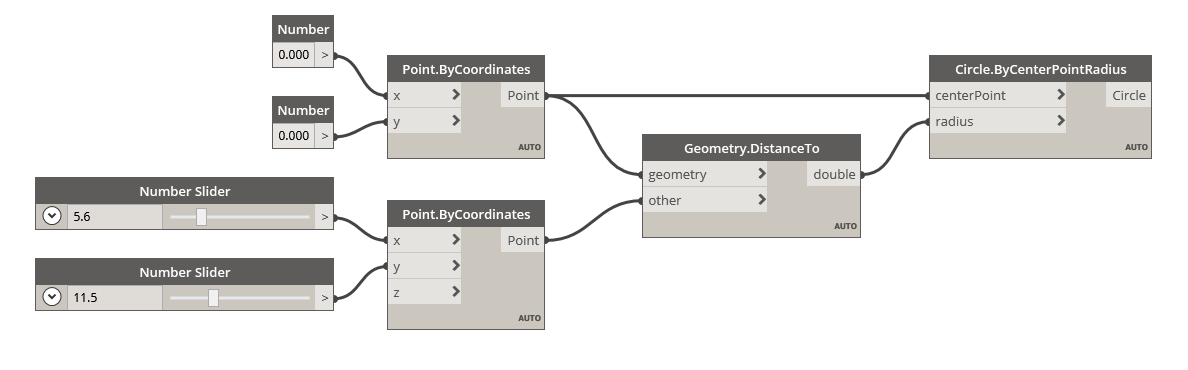
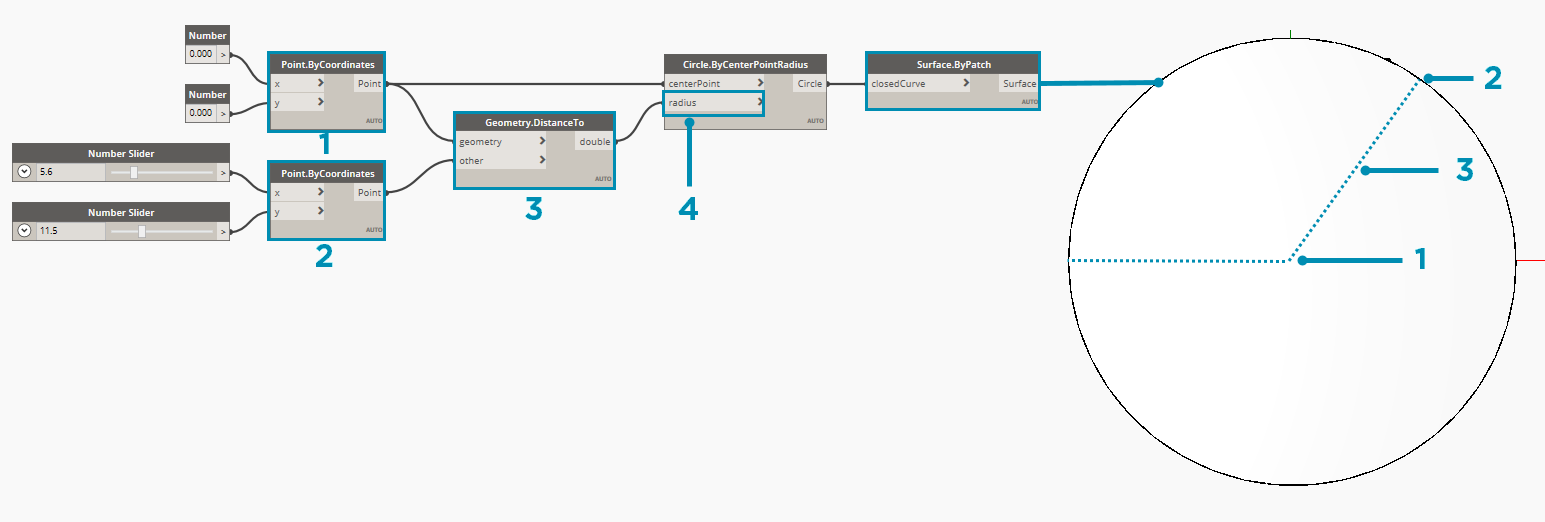
Vizuální program:

Textuální program:
myPoint = Point.ByCoordinates(0.0,0.0,0.0);x = 5.6;y = 11.5;attractorPoint = Point.ByCoordinates(x,y,0.0);dist = myPoint.DistanceTo(attractorPoint);myCircle = Circle.ByCenterPointRadius(myPoint,dist);Výsledky našeho algoritmu:

Vizuální charakteristika programování tímto způsobem snižuje vstupní bariéru a často oslovuje návrháře. Dynamo spadá do paradigmatu vizuálního programování, ale jak uvidíme později, můžeme v aplikaci stále používat i textové programování.