I WordPress använder nästan alla teman en populär funktion som heter ”Post Thumbnails” eller ”Featured Image”, vilket är ett sätt att tilldela en specifik bild i WordPress mediebibliotek till ett inlägg eller en sida. Medan vissa kallar dem för post thumbnails kallar andra dem för featured images men det hänvisar till samma sak. Om du är ny i WordPress och har problem med att få bilder att visas på din blogg/sida, ta en titt på vår guide nedan så att du kan lära dig hur du definierar dessa bilder på rätt sätt.
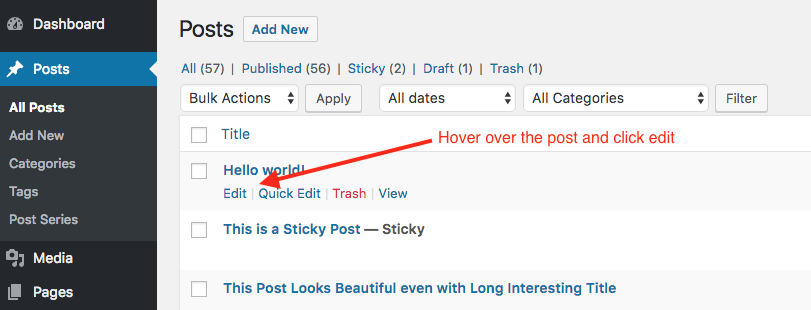
Steg 1: Redigera inlägget eller sidan du vill lägga till en bild till
Det första steget är förstås att logga in i WordPress och klicka för att redigera inlägget eller sidan du vill tilldela en bild till.

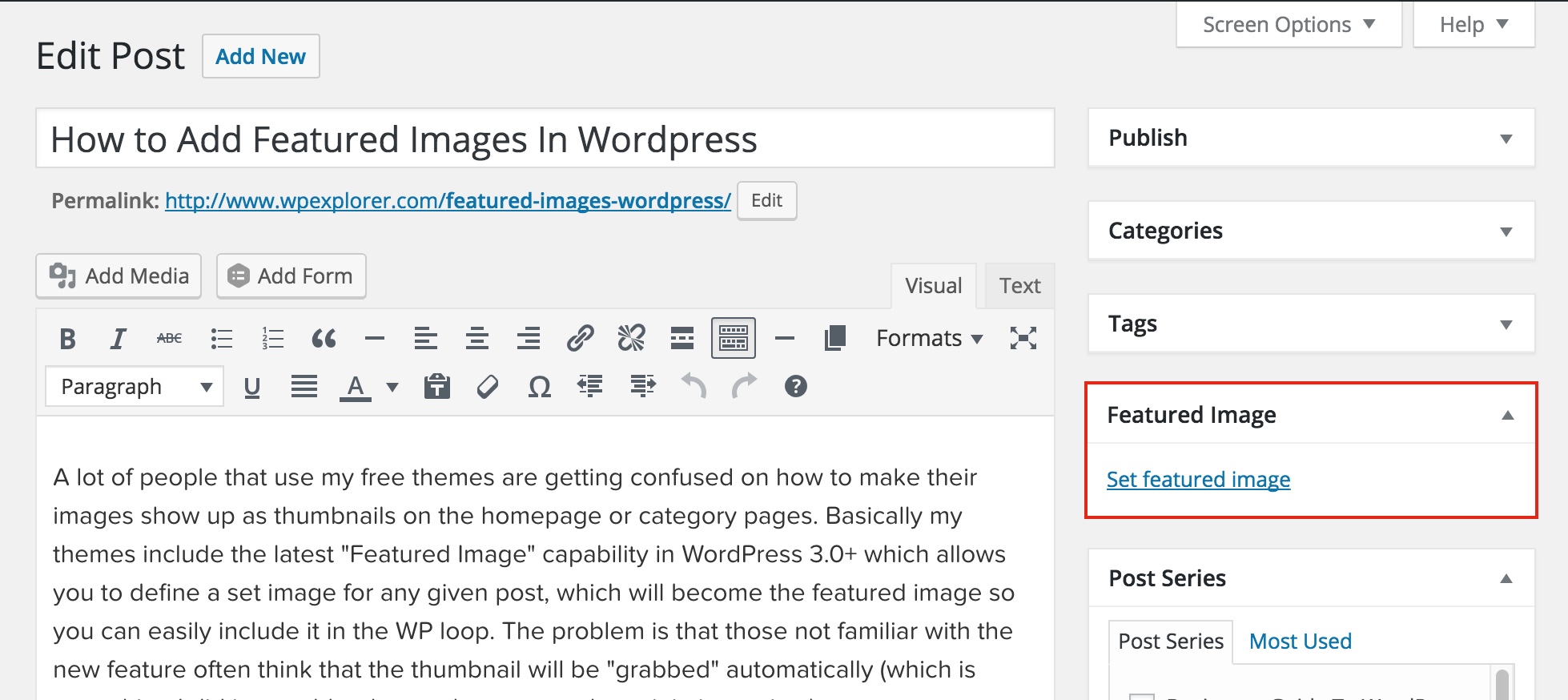
Steg 2: Klicka på ”Set Featured Image”
Nästan vill du klicka på länken ”Set Featured Image” till vänster i redigeraren av ditt inlägg. Om du inte ser det här alternativet kontrollerar du under fliken ”Skärmalternativ” i det övre högra hörnet. Om du fortfarande inte ser alternativet är det troligt att det tema du använder inte stöder funktionen Featured Image/Post Thumbnail.

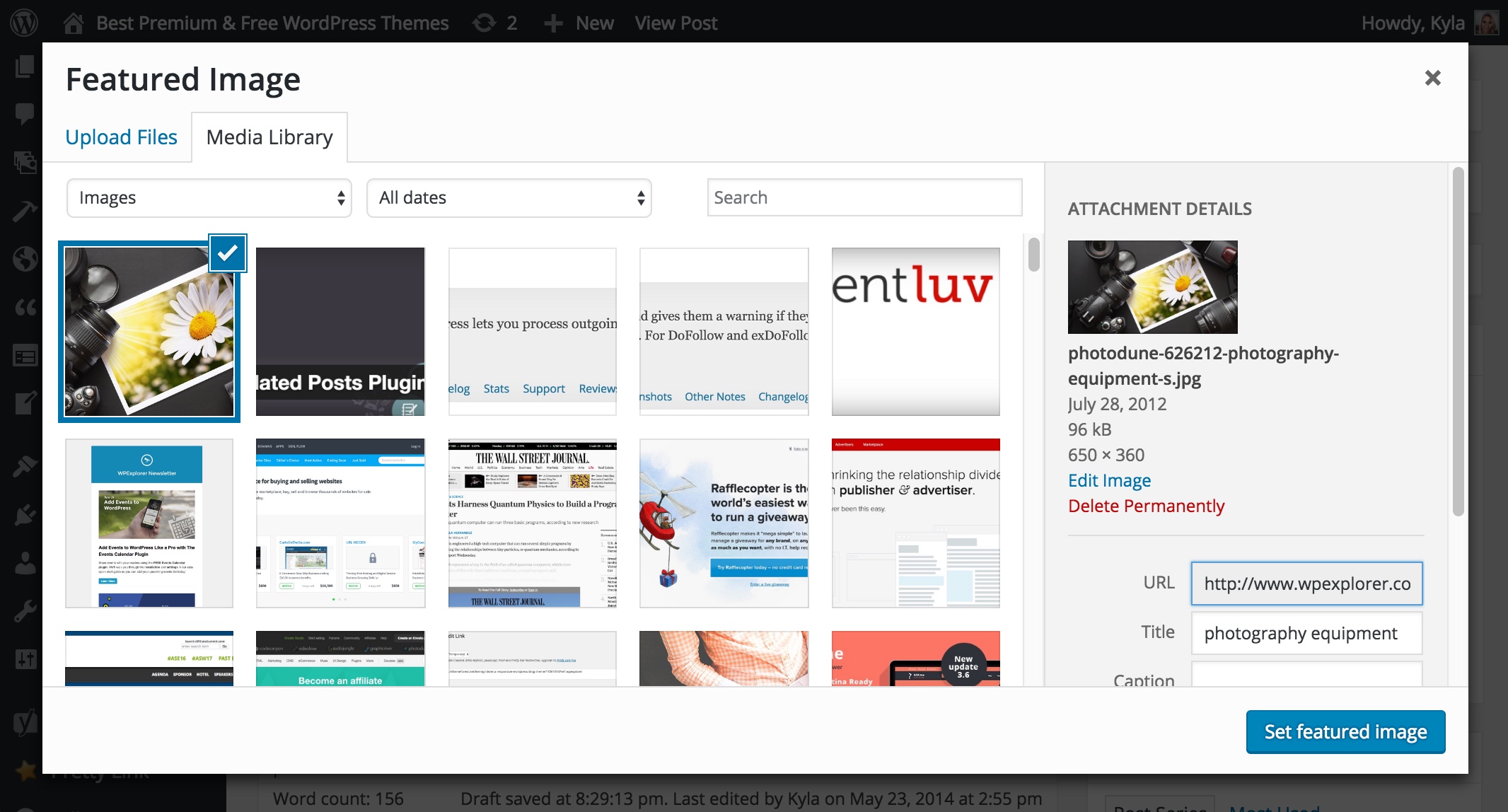
Steg 3: Välj en bild från ditt mediebibliotek
När du har klickat på länken Set featured image visas ett popupfönster med alla bilder som för närvarande har laddats upp till din webbplats via WordPress. Här kan du klicka på den bild du vill använda eller så kan du helt enkelt dra och släppa en bild från din dator till fönstret och den kommer att laddas upp till din webbplats så att du sedan kan välja den.

Steg 4: Klicka på den blå knappen ”Set featured image” (Ställ in framstående bild)
När du har valt bilden klickar du helt enkelt på den blå knappen ”Set featured image” (Ställ in framstående bild) i popup-fönstret och den kommer att tilldelas inlägget eller sidan. Se bara till att klicka på uppdatera eller spara som utkast för att se till att bilden är korrekt tilldelad som den presenterade bilden, annars kan det hända att den inte har tilldelats korrekt om du lämnar webbplatsen eller uppdaterar den.
Nästa steg… Ändra storleken på dina presenterade bilder
Nu när du vet hur du ställer in dina presenterade bilder på rätt sätt är nästa steg att lära dig hur bildstorleksändring hanteras i WordPress så att du kan visa dem i rätt dimensioner på din webbplats. För detta är det viktigt att notera att alla teman är lite olika och medan de flesta teman använder den ursprungliga WordPress-anpassningsfunktionen som endast beskär bilderna baserat på temadekinerade storlekar vid uppladdning (varje gång du laddar upp en bild anpassas den till varje anpassad definierad bildstorlek i ditt tema)
Andra teman, som till exempel vårt premium ”Total Theme”, har sina egna inbyggda anpassningsfunktioner som är mer optimerade och ger större användarkontroll. Om du är en utvecklare kan du kolla in kärnfunktionen add_image_size för att lära dig hur du definierar anpassade storlekar i ditt tema och om du är en användare bör du kolla in dokumentationen för ditt tema eller kontakta temautvecklaren och fråga hur du kan hantera dina presenterade bildstorlekar.
Men generellt sett kommer de flesta teman att fungera med WordPress bildstorleksändringsfunktion (egentligen inte för att det är bättre utan för att det är enklare) så se till att se om ditt tema har några anpassade alternativ för att välja dina anpassade storlekar antingen i deras temapanel eller i Customizer under Appearance > Customize. Om du hittar inställningar och du kan justera dem enligt dina önskemål och om inte, är det troligt att temat har förinställda storlekar, men i båda fallen, om ditt tema använder den ursprungliga WordPress-storleksfunktionen, går du helt enkelt till Plugins > Add New och letar efter och installerar ett populärt och högt rankat ”Regenerate Thumbnails”-plugin, sedan besöker du dess inställningar och kör skriptet så att bilderna på din webbplats kan passera genom de korrekta funktionerna och få en ny storlek, antingen enligt dina egna inställningar eller temats standardinställningar.