
I den här handledningen för Photoshop-effekter tittar vi på hur man lägger till färgglada ljusstrimmor i ett foto. Du har förmodligen sett dessa ljusstrimmor användas i annonser för allt från schampo till mobiltelefoner, och faktum är att de senast användes i en häftig annons för en ny mobiltelefon från Sprint och Samsung. Att skapa dem är lika enkelt som att rita en bana med Photoshop’s pennverktyg och sedan stryka banan med en pensel, med ett par enkla lagerstilar som används för att lägga till själva färg- och ljuseffekten. Allt är ganska enkelt, men om du aldrig har använt pennverktyget tidigare eller om du inte är säker på hur man ritar banor, kanske du vill kolla in vår handledning Making Selections With The Pen Tool först, där jag tar upp allt du behöver veta om att rita och redigera banor med pennan.
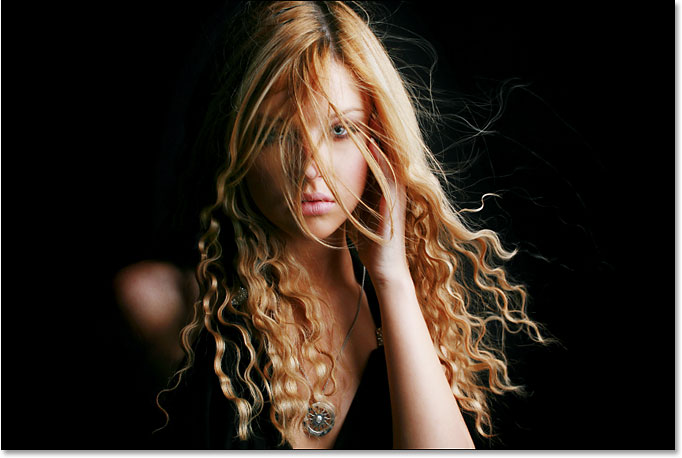
Här är bilden som jag kommer att jobba med i den här handledningen:

Och så här kommer den att se ut efter att vi har lagt till våra ljusstråk:

Steg 1: Lägg till ett nytt tomt lager
Vi ska lägga till våra ljusstråk på ett eget separat lager, så det första vi behöver göra är att lägga till ett nytt tomt lager i vårt dokument. För att göra det klickar du på ikonen Nytt lager längst ner i paletten Lager:
![]()
Detta lägger till ett nytt tomt lager, som Photoshop döper till ”Lager 1”, ovanför vårt bakgrundslager:

Steg 2: Välj pennverktyget
Som jag nämnde i början ska vi skapa våra ljusstråk genom att rita banor och sedan stryka över banorna med en pensel. För att rita banor behöver vi pennverktyget, så välj det från verktygspaletten. Du kan också trycka på bokstaven P för att välja det med tangentbordsgenvägen:

Steg 3: Välj alternativet ”Paths” (stigar) i alternativfältet
Photoshop ger oss tre olika saker som vi kan göra med pennverktyget. Vi kan använda det för att rita vektorbaserade former, vi kan rita banor med det (vilket är vad vi vill göra) och vi kan rita pixelbaserade former. Vi väljer mellan dessa tre alternativ genom att klicka på deras ikoner uppe i alternativfältet högst upp på skärmen. Du ser tre små fyrkantiga ikoner grupperade tillsammans på vänster sida av alternativfältet. Klicka på ikonen i mitten, som är alternativet Paths:
![]()
Steg 4: Rita en stig där du vill att den första ljusstrålen ska dyka upp
Med pennverktyget markerat och alternativet Paths valt i Options Bar är vi redo att rita vår första stig. Jag vill att mina ljusstråk ska dyka upp i den nedre halvan av fotot, någonstans runt kvinnans axlar och nacke, så det är där jag ritar min första bana. Du vill lägga till flera kurvor till din bana för att göra ljusstråken mer intressanta. Jag börjar med att klicka någonstans i det nedre vänstra hörnet av bilden för att lägga till min första ankarpunkt, sedan drar jag ut riktningshandtag i den riktning som jag vill att min bana ska följa. Återigen, se till att kolla in vår handledning Making Selections With The Pen Tool först om du inte förstår vad jag just sa:

Jag fortsätter att rita resten av min första bana genom att klicka och dra ett par gånger till med pennverktyget för att lägga till resten av mina bansegment. Jag har nu min första stig som löper från vänster till höger över kvinnans axlar och nackparti:

Steg 5: Välj penselverktyget
Nu när vi har ritat vår första stig är nästa steg att stryka den med en pensel. För det behöver vi Photoshop’s penselverktyg, så välj det från verktygspaletten eller tryck helt enkelt på bokstaven B på tangentbordet:

Steg 6: Välj penselverktyget ”40 Sampled Tip” Brush
Photoshop kommer med flera penslar som skulle fungera bra för vår ljusstråleeffekt, men efter att ha provat några av dem har jag hittat en som jag gillar bäst. För att välja den måste vi ta fram paletten Brushes (penslar). Det finns några olika sätt att ta fram paletten Brushes, och ett av dem är att klicka på ikonen Brushes palette toggle i alternativfältet högst upp på skärmen:

När paletten Brushes visas klickar du på orden Brush Tip Shape (form av penselspets) i det övre vänstra hörnet av paletten. I området för val av penselspets till höger bläddrar du sedan ner mot slutet av listan och väljer penseln 40 Sampled Tip (40 Sampled Tip). Det står bara ”40” i förhandsgranskningsområdet, men om du har aktiverat verktygstips i Photoshop-inställningarna ser du orden ”Sampled Tip” när du för musen över penseln:

Steg 7: Sänk ”Spacing” Amount till 1%
Nere i botten av paletten Brushes, direkt ovanför förhandsgranskningsområdet för penslar, ser du alternativet Spacing. När du målar med en pensel i Photoshop, även om det vanligtvis ser ut som om du målar ett kontinuerligt streck, är det Photoshop egentligen gör att ”stämpla” bilden om och om igen med penselspetsen. Om ”stämplarna” ligger tillräckligt nära varandra ser de ut som ett sammanhängande streck.
Optionen Spacing (Avstånd) bestämmer hur långt ifrån varandra stämplarna kommer att visas, och som standard är alternativet inställt på 30 % för vår pensel ”40 Sampled Tip” (40 samplade spetsar). Det är för stort avstånd för vår effekt. Använd skjutreglaget för att sänka Spacing-värdet hela vägen ner till 1 %. Om du tittar på förhandsgranskningsområdet för penseln efter att ha sänkt Spacing-beloppet till 1 % ser du att penseln nu ser ut som ett enda kontinuerligt streck:

Steg 8: Ställ in kontrollen för penselstorlek till ”Penstryck”
Om vi skulle stryka över banan med vår pensel just nu skulle effekten med ljusstrimmor inte se särskilt bra ut eftersom penseln skulle ha exakt samma storlek längs hela banan. Vi behöver penseln som smalnar av i båda ändarna för att skapa illusionen att ljusstråket faktiskt börjar i ena änden och slutar i den andra. För det måste vi be Photoshop att simulera penntrycket åt oss, som om vi ritade med en penntablett.
Klicka direkt på orden Shape Dynamics till vänster i paletten Brushes, direkt under ”Brush Tip Shape”. Se till att du klickar direkt på orden, inte bara i kryssrutan till vänster om orden. Om du klickar i kryssrutan aktiveras Shape Dynamics-alternativen, men du kan inte ändra något av dem. Vi måste klicka på själva orden för att få tillgång till alternativen. När du har klickat på orden ser du att Shape Dynamics-alternativen visas till höger på paletten. Längst upp ser du orden ”Size Jitter” med ett skjutreglage, och direkt under skjutreglaget finns alternativet Control. Det är här vi får bestämma hur vi ska styra storleken på vår pensel. Vi vill att Photoshop ska simulera penntrycket, så välj Pen Pressure från rullgardinsmenyn Control:

Nu har vi för tillfället bara sagt till Photoshop att vi vill styra storleken på vår pensel enligt penntrycket, men vad händer om du faktiskt inte har en penntablett? Om du inte har en sådan ansluten till din dator kommer du att se en liten varningssymbol visas till vänster om ordet ”Control” som talar om att en penntablett krävs, men oroa dig inte för det. Om en stund kommer vi att be Photoshop att simulera penntrycket åt oss, så för den här effekten spelar det ingen roll om du har en penntablett eller inte.
Steg 9: Ställ in din förgrundsfärg till vit
Vi har vår pensel redo att användas. Nu behöver vi bara välja den färg vi vill måla med. Vi kommer att vilja måla med vitt, vilket innebär att vår förgrundsfärg måste vara vit. Tryck på bokstaven D på tangentbordet för att se till att dina förgrunds- och bakgrundsfärger återställs till sina standardvärden, med svart som förgrundsfärg och vit som bakgrundsfärg. Tryck sedan på bokstaven X för att byta ut dem, så att vit blir din förgrundsfärg:

Steg 10: Spara din bana
Vi har vår bana, vi har vår pensel och vi har satt vår förgrundsfärg till vit. Vi är redo att skapa vår första ljusstrimma! Växla över till Photoshop-paletten Paths (stigar), som du hittar grupperad tillsammans med paletterna Layers (lager) och Channels (kanaler). Du ser din sökväg listad, som för närvarande heter ”Work Path”, tillsammans med en förhandsgranskning av sökvägen till vänster, på samma sätt som lager visas i paletten Layers med deras namn till höger och ett förhandsgranskningsområde till vänster. När du skapar en ny sökväg namnger Photoshop den automatiskt ”Work Path”, vilket innebär att den är tillfällig. Om du inte sparar banan innan du ritar en ny kommer den nya banan att ersätta den tidigare och du har förlorat den. I många fall är detta inget problem, men låt oss spara vår sökväg ifall vi vill gå tillbaka till den senare.
För att spara en sökväg behöver vi bara byta namn på den. Dubbelklicka helt enkelt på namnet ”Work Path” så kommer Photoshop att visa dialogrutan Save Path, med det föreslagna namnet ”Path 1” redan inmatat åt dig. Klicka på OK för att lämna dialogrutan och Photoshop döper om sökvägen till ”Path 1”. Stigen är nu sparad:

Steg 11: Stryk stigen med penseln
Låt oss skapa vår första ljusstrimma. Klicka på den lilla, högerriktade pilen i det övre högra hörnet av Paths-paletten, som visar Paths-palettens utflyttade meny, och välj sedan Stroke Path från listan med alternativ:

Detta visar dialogrutan Stroke Path. Vi vill stryka banan med vår pensel, så se till att alternativet Verktyg är inställt på Pensel. För att säga åt Photoshop att simulera pennans tryck åt oss klickar du i kryssrutan till vänster om orden Simulera tryck:

Klicka på OK för att lämna dialogrutan och Photoshop kommer att stryka över banan med penseln, vilket skapar vår första ljusstrimma. Lägg märke till hur penseldragen smalnar av i båda ändarna tack vare alternativet ”Simulera tryck”:

Om du tycker att din penseldragning är antingen för tjock eller för smal trycker du helt enkelt på Ctrl-Z (Win) / Command-Z (Mac) för att ångra strecket, och gör sedan penseln större eller mindre genom att trycka på antingen den vänstra eller den högra parentes-tangenten på ditt tangentbord. Den vänstra parentes-tangenten gör penseln mindre och den högra parentes-tangenten gör den större. Försök igen när du har ändrat storleken på din pensel.
Vi har lagt till vår första ljusstrimma, men den ser inte riktigt ut som en ljusstrimma just nu. Det ser ut som en tjusig vit penseldragning, vilket är precis vad det är. För att få det att se mer ut som en ljusstråle måste vi lägga till lite färg och några glödeffekter, och för det använder vi ett par enkla lagerstilar.
Steg 12: Lägg till en lagerstil för ”yttre glöd”
Växla tillbaka till din palett med lagerstilar. Du ser din vita penseldragning i förhandsgranskningsområdet för ”Layer 1”. Klicka på ikonen Layer Styles (Lagerstilar) längst ner i Layers-paletten och välj Outer Glow (yttre glöd) i listan över lagerstilar som visas:

Det här visar Photoshop-dialogrutan Layer Style (lagerstilar) som är inställd på alternativen Outer Glow (yttre glöd) i den mellersta kolumnen. Ändra alternativet Blend Mode (blandningsläge) högst upp till Linear Light (linjärt ljus), vilket ger oss ett mycket mer intensivt sken än vad vi normalt skulle få. Välj sedan en färg för glöden genom att klicka på det lilla färgmåttet direkt under ordet ”Noise”. Detta kommer att öppna Photoshop’s färgvalsknapp. Du kan antingen välja din färg från färgväljaren, eller om du föredrar det kan du ta ett färgprov direkt från bilden. För att ta ett färgprov flyttar du helt enkelt muspekaren över bilden. Du kommer att se att din musikonen förvandlas till ikonen för en pipett. Flytta pipetten över den färg du vill sampla och klicka sedan för att sampla den. Jag kommer att sampla ett ljust område av kvinnans hud för att använda det som min färg för det yttre skenet:

När du har valt din färg klickar du på OK för att gå ut ur färgväljaren. Öka slutligen storleken på den yttre glöden till någonstans runt 30 pixlar. Du kan behöva höja eller sänka det beloppet beroende på bildens storlek och upplösning:

Underför inte dialogrutan Lagerstil än, för vi har fortfarande en lagerstil kvar att lägga till. Så här ser min ljusstråle ut hittills efter att ha lagt till min yttre glöd:

Steg 13: Lägg till en lagerstil för ”inre glöd”
Vi har lagt till en lagerstil för yttre glöd till vår ljusstråle. Nu lägger vi till en stil för inre glöd. Med dialogrutan Layer Style fortfarande öppen klickar du på orden Inner Glow till vänster i dialogrutan, direkt under Outer Glow:

Du ser att alternativen för Inner Glow visas i den mellersta kolumnen i dialogrutan. Ännu en gång ändrar du alternativet Blend Mode högst upp till Linear Light (linjärt ljus). Klicka sedan på färgmallarna under ordet ”Noise” och välj antingen en färg från färgväljaren eller, som jag gjorde med den yttre glöden, provtag en färg direkt från bilden. Jag kommer att ta ett prov på ett mörkare område av kvinnans hud för min inre glödfärg:

När du har valt färgen för den inre glödfärgen klickar du på OK för att gå ut ur färgväljaren. Öka slutligen storleken på din inre glöd till cirka 10 pixlar. Precis som med det yttre glöden kan du behöva leka lite med det här värdet beroende på bildens storlek och upplösning:

Klicka på OK när du är klar för att lämna dialogrutan Lagerstil. Din ljusstrimma bör nu ha ett intensivt sken:

Den tunna mörka linje som vi ser i mitten av vår ljusstrimma är vägen. Oroa dig inte, den kommer inte att finnas kvar när vi är klara.
Steg 14: Redigera banan för att skapa en liten variation av den
Låt oss göra vår ljusstrimma lite mer intressant genom att lägga till några fler strimmor till den. Vi kan göra det enkelt genom att helt enkelt redigera vår bana för att skapa några små variationer av den och sedan stryka över varje variation med vår pensel. Växla tillbaka till din Paths-palett så att vi kan redigera vår bana. Håll sedan ned Ctrl (Win) / Command (Mac) och flytta muspekaren direkt över någon del av banan. Så snart den är över stigen ser du att markören förvandlas till en vit pekare, vilket innebär att du nu har tillfällig tillgång till Photoshop’s Direct Selection Tool, vilket är det verktyg vi behöver för att redigera vår stig:

Klicka på banan med verktyget för direktval för att markera den och gör sedan några mindre justeringar av banan för att skapa en något annorlunda bana. Du kan dra en ankarpunkt till en något annorlunda plats eller flytta riktningshandtagen för att justera banans kurvor eller till och med dra ett bansegment till en något annorlunda position. Rör bara inte ankarpunkterna i båda ändarna av banan eftersom vi vill att varje variation vi skapar ska börja och sluta på exakt samma ställe. Så förutom de två ankarpunkterna kan resten av banan redigeras hur du vill. Vi är inte ute efter några större förändringar av banan. Små, subtila förändringar är allt vi behöver.
Här har jag ändrat de två huvudkurvorna i min bana något genom att dra i de två riktningshandtagen som sträcker sig ut från min mittersta ankarpunkt. Du kan se hur banans kurvor inte längre exakt överensstämmer med den första ljusstrålens kurva:

Vi kan nu stryka den här variationen av banan med vår pensel. Men innan vi gör det vill vi förmodligen använda en något mindre pensel den här gången, så tryck på den vänstra parentes-tangenten på tangentbordet ett par gånger för att göra penseln lite mindre.
För att stryka över variationen av vår bana behöver du inte gå igenom besväret med att välja ”Stroke Path” (Stryk bana) från Paths-palettens utflyttade meny som vi gjorde förra gången. Klicka helt enkelt på ikonen Stroke Path längst ner i Paths-paletten:
![]()
Photoshop stryker den nya stigen som vi skapade med vår pensel. Eftersom vi fortfarande arbetar på samma lager i paletten Lager tillämpas lagerstilarna Yttre glöd och Inre glöd automatiskt på vår nya ljusstrimma:

Steg 15: Skapa några fler stigvariationer och stryk dem med penseln
För att skapa fler variationer av stigen upprepar du föregående steg en eller två gånger till och stryker dem alla med penseln. Prova att ändra penselns storlek varje gång med hjälp av tangenterna för vänster och höger parentes för att lägga till ännu mer intresse till ljusstråket. Om du inte gillar det penseldrag du just lagt till trycker du bara på Ctrl+Z (Win) / Command+Z (Mac) för att ångra det, redigera sedan stigen på nytt och försök igen.
Om du vill se hur ljusstråket ser ut utan att stigen blockerar sikten klickar du helt enkelt var som helst i det tomma området under stigen i paletten Stigar. Detta kommer att avmarkera banan och dölja den från synfältet. Om du vill se vägen igen klickar du på den i paletten Paths (vägar). Du måste ha vägen synlig varje gång du vill stryka över den med penseln. Om stigen inte är synlig blir ikonerna längst ner i paletten Paths gråa och otillgängliga.
Här är min bild efter att ha redigerat min stig ett par gånger till och strukit varje ny stigvariation med penseln. Eftersom vi fortfarande arbetar på samma lager, ”Layer 1”, i paletten Layers, tillämpas lagerstilarna Outer Glow och Inner Glow automatiskt på varje ny penseldragning. Jag har dolt min bana så att vi lättare kan se hur ljusstråket nu ser ut med alla dess olika variationer:

Steg 16: Kopiera lagerstilarna på ”Layer 1”
Och med det har vi skapat vårt första ljusstråk! Du kommer förmodligen att vilja lägga till minst en till i fotot, och det är en bra idé att placera varje ljusstrimma på ett eget lager, men vi kan minska en del av det arbete vi behöver göra genom att kopiera de lagerstilar som vi redan har tillämpat på vår första ljusstrimma och helt enkelt klistra in dem på varje nytt lager som vi skapar. Växla tillbaka till din lagerpalett. Du bör fortfarande ha ”Layer 1” markerat. Gå upp till menyn Layer (lager) högst upp på skärmen, välj Layer Style (lagerstil) och välj sedan Copy Layer Style (kopiera lagerstil):

Steg 17: Lägg till ett nytt tomt lager
Klicka på ikonen New Layer (nytt lager) längst ner i Layers palette (lagerpaletten) för att lägga till ett nytt tomt lager. Photoshop lägger till det nya lagret ovanför ”Layer 1” och ger det automatiskt namnet ”Layer 2”:

Steg 18: Klistra in lagerstilarna i det nya lagret
Med det nya lagret markerat går du tillbaka till menyn Layer (lager) högst upp på skärmen, väljer Layer Style (lagerstil) igen och väljer den här gången Paste Layer Style (klistra in lagerstil):

Stilarna Outer Glow (yttre glöd) och Inner Glow (inre glöd) från ”Layer 1” läggs nu till i ”Layer 2” och kommer automatiskt att tillämpas på nästa ljusstrimma som vi skapar!
Steg 19: Lägg till ytterligare en ljusstrimma
Med ett nytt lager som lagts till och med att lagerstilarna från ”Layer 1” redan har tillämpats på det nya lagret, kan vi enkelt skapa en andra ljusstrimma. Rita helt enkelt en ny bana med pennverktyget, spara banan om du vill genom att döpa om den till ”Path 2” (eller vad du nu vill kalla den) och stryk sedan över banan med penseln. När du har skapat huvudljusstråket håller du ner Ctrl (Win) / Command (Mac) för att få tillgång till verktyget Direktval och redigerar stigen genom att flytta ankarpunkter, riktningshandtag och/eller stigsegment för att skapa några små variationer av den, och stryker sedan över varje variation med penseln, med en annan penselstorlek varje gång.
Här är mitt resultat efter att ha lagt till en andra ljusstråle till min bild:

Om du inte vill att båda ljusstråna ska ha samma färg kan du enkelt ändra färgerna helt enkelt genom att redigera lagerstilarna. Låt oss säga att jag vill att min andra ljusstrimma ska ha en annan färg. För att redigera lagerstilarna behöver jag bara dubbelklicka på ikonen Lagerstil längst till höger om ”Lager 2”:
![]()
Detta kommer att öppna dialogrutan Lagerstil för mig. Allt jag behöver göra är att klicka på orden Outer Glow till vänster i dialogrutan, vilket ger mig alternativen för Outer Glow i den mellersta kolumnen, sedan klickar jag på färgmallarna och väljer en ny färg antingen från färgväljaren eller genom att sampla en annan färg från bilden. Klicka på OK för att lämna färgväljaren och klicka sedan på orden Inner Glow till vänster för att få tillgång till alternativen för Inner Glow. Klicka på färgmallarna, välj en ny färg, klicka på OK för att lämna färgväljaren och klicka sedan på OK för att lämna dialogrutan Lagerstil. Du kan redigera färgerna på ljusstrimmorna när som helst genom att redigera lagerstilarna.
Här är mitt slutresultat efter att ha redigerat lagerstilarna på ”Layer 2” och ändrat färgen på min andra ljusstrimma en aning, med hjälp av färger som jag samplade från kvinnans hår:

Och där har vi det! Så här lägger du till färgglada ljusstråk i en bild med Photoshop! Besök vår sektion för fotoeffekter för fler handledningar om Photoshop-effekter!