Att optimera webbplatsens bilder är ingen liten uppgift. Du måste inte bara se till att deras filstorlekar är hanterbara för att undvika långa laddningstider för sidorna, utan de erbjuder också många möjligheter att förbättra din sökmotoroptimering (SEO) som är lätta att förbise. Du kanske till exempel inte känner till attributet image title och den roll det spelar i webbplatsens visuella element.
I det här inlägget ska vi kasta lite ljus över attributet image title, diskutera hur det skiljer sig från alt-attributet och tala om vad det betyder för din SEO-strategi. Vi visar dig också hur du kan dölja det för besökarna på din webbplats.
Vi går rakt in!
Prenumerera på vår Youtube-kanal
En introduktion till attributet för bildtitel
Det första är det första: Bildtitelattributet är inte detsamma som bildens filnamn. Det är snarare information som kan inkluderas i bildens eller grafikens HTML-tagg. Här är ett exempel, med attributet title i slutet:
<img src="filename.jpg" alt="description of your image" title="image title">
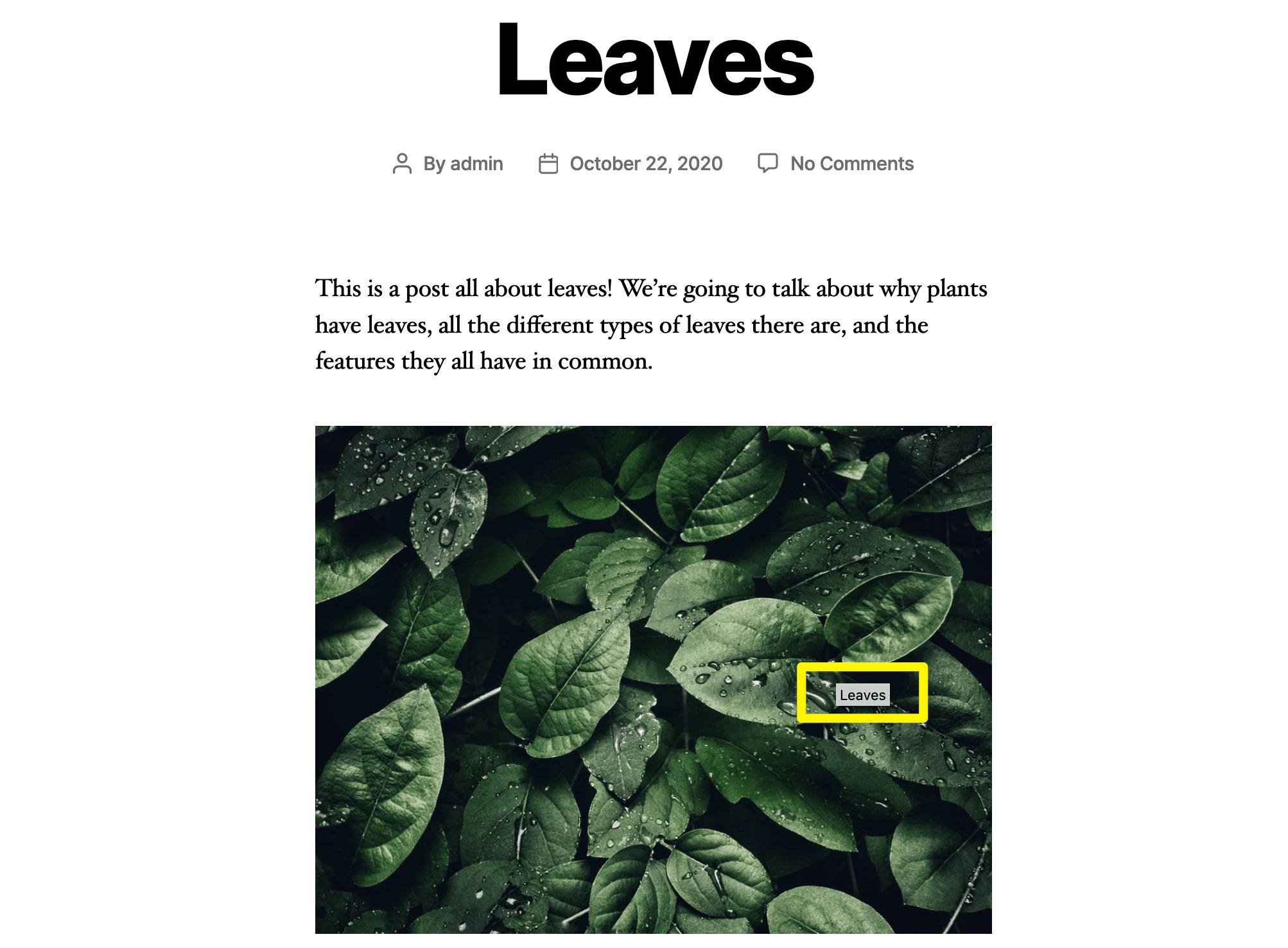
Den mest anmärkningsvärda effekten som attributet title har är att användarna kan se det som en ”tooltip” på framsidan av din webbplats när de håller muspekaren över bilden:

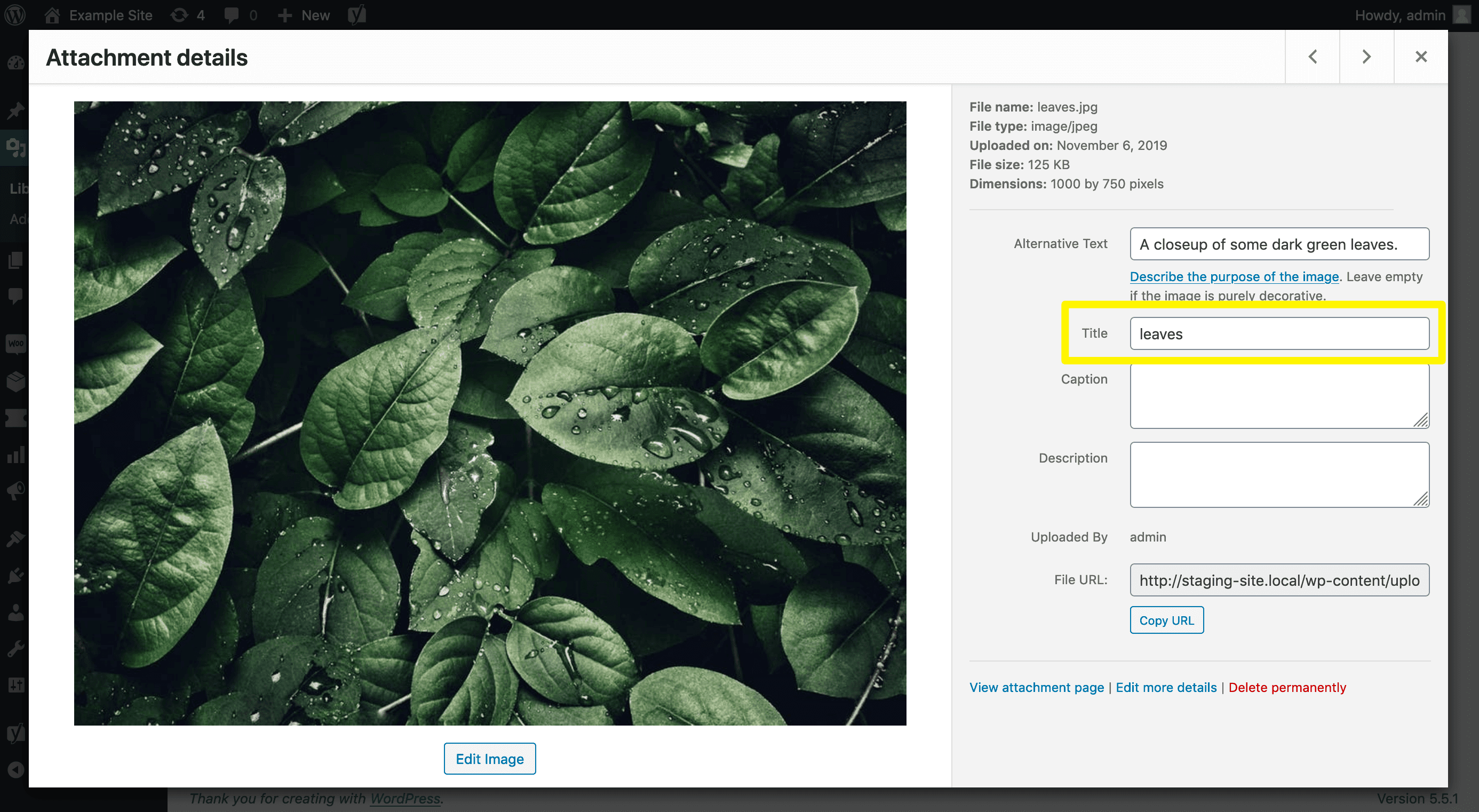
Inte alla webbläsare stöder den här funktionen. Firefox är dock en av de få som gör det, och det är den tredje mest populära webbläsaren på webben. Du kan lägga till bildtitelattribut i WordPress via mediebiblioteket. Klicka bara på bilden i fråga och fyll i fältet Title:

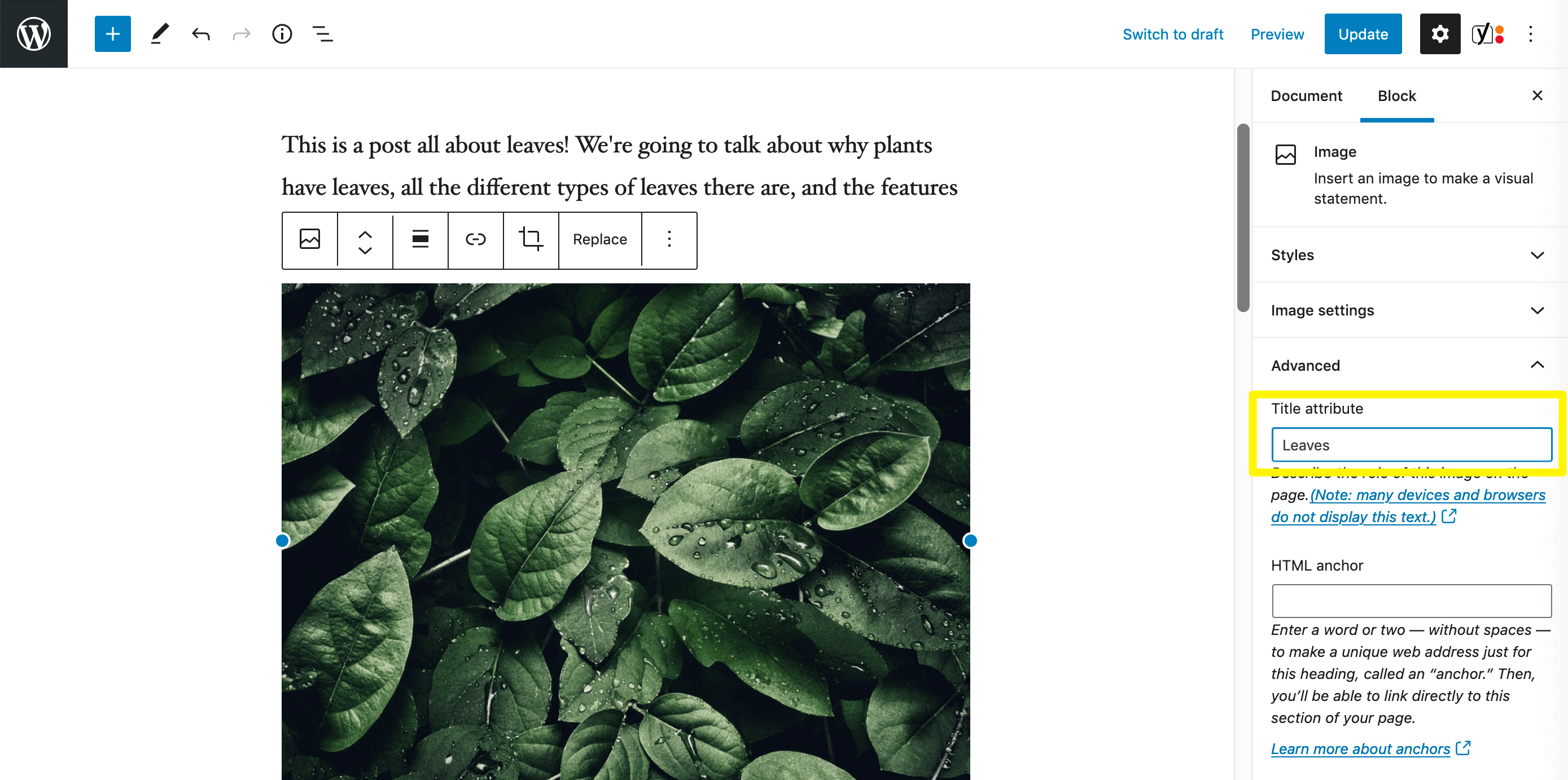
Du kan också lägga till det direkt i blockredigeraren. Expandera de avancerade inställningarna för bildblocket och fyll i fältet Title Attribute:

Syftet med att göra bildtiteln synlig vid hover är att ge dina besökare lite extra sammanhang. Vissa innehållsskapare inkluderar till exempel namnen på de personer som avbildas i bilden eller viktiga detaljer som användarna kan ha nytta av att känna till.
Du vill dock inte förlita dig enbart på attributet titel, särskilt inte eftersom det inte är synligt för användarna i alla webbläsare. I vissa fall kan en bildtext vara effektivare. Du bör också alltid se till att lägga till alt-text till dina bilder, även om de har titelattribut.
När du skapar dina titelattribut är det bäst att hålla dem till bara några få ord. Var selektiv och beskrivande så att hovertexten inte blir för lång och ger ett värde för dina besökare.
Skillnaden mellan titelattributet och alt-attributet
Vi nämnde tidigare att det är viktigt att lägga till alt-text till dina bilder även om du har inkluderat ett titelattribut. Det är ett vanligt misstag för innehållsskapare att förväxla attributet bildtitel med alt-attributet, eller att anta att det är överdrivet att använda båda.
Alt-attributet anger bildens alt-text i dess HTML-tagg. Det är det andra attributet som anges i vårt exempel från tidigare:
<img src="filename.jpg" alt="description of your image" title="image title">
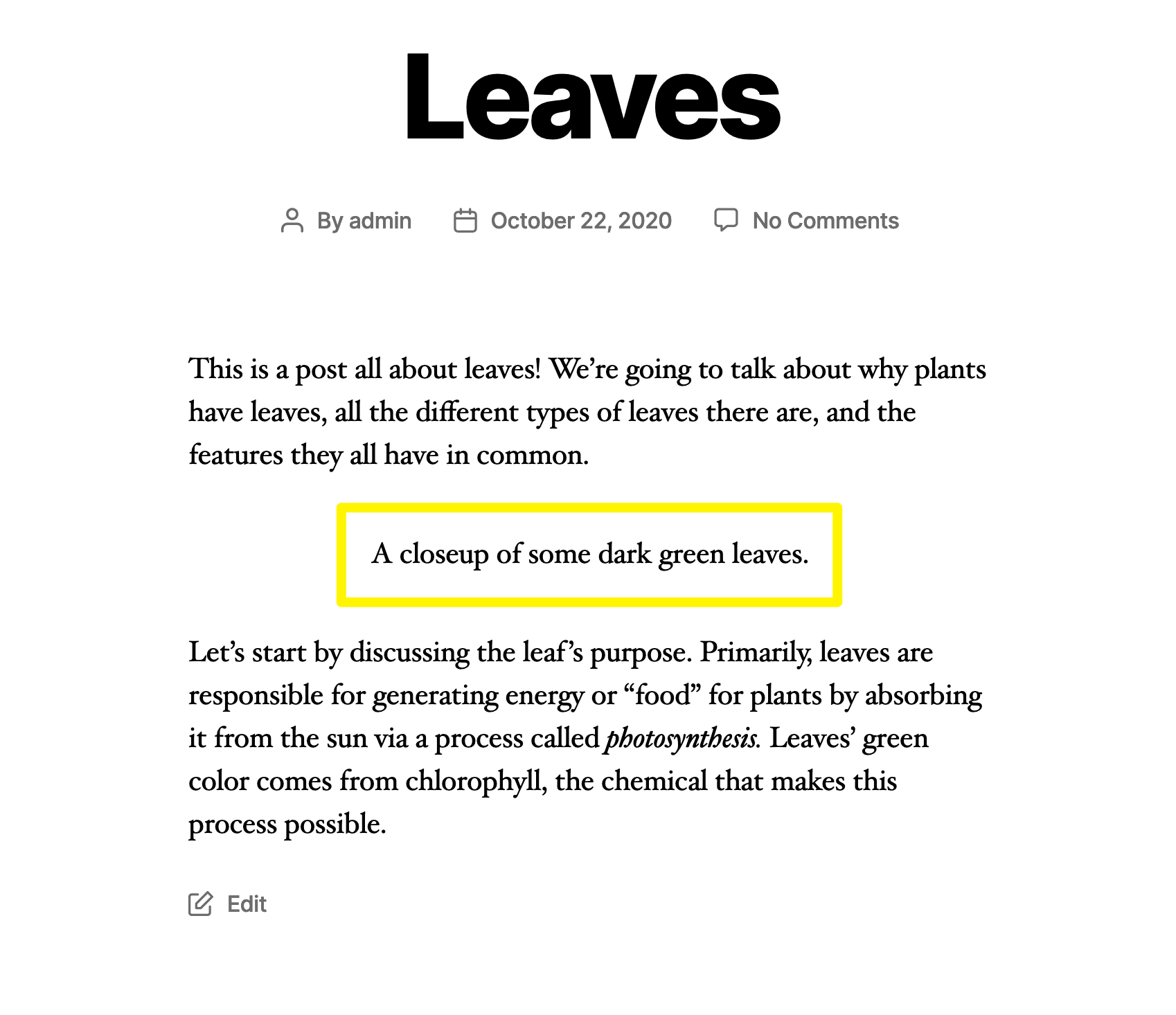
Syftet med alt-texten är att beskriva visuella element för användare som inte kan se dem, antingen för att bilden inte laddades eller för att de använder en skärmläsare. Den här texten visas i stället för bilden i de fall då den inte kan återges:

I WordPress kan du lägga till alt-text till bilder via mediebiblioteket eller inställningarna för alla bildblock i blockredigeraren. Detta är viktigt för att se till att din webbplats uppfyller tillgänglighetsstandarderna, så vi rekommenderar starkt att du gör det.
Det är ytterst viktigt att inte försöka använda attributet bildtitel för att ersätta alt-attributet. Inte alla skärmläsare stöder attributet title och det finns inget sätt för användare som förlitar sig på tangentbordsnavigering att hålla muspekaren över en bild för att se den, så detta kan leda till allvarliga tillgänglighetsproblem på din webbplats.
Hur attributet image title påverkar SEO
Det finns en hel del blandade budskap när det gäller hur viktigt attributet image title är för SEO. Vissa hävdar att det är ett utmärkt sätt att införliva ytterligare nyckelord, medan andra säger att sökmotorrobotar inte ens kryssar det.
För att gå rakt på sak är bildtitelattributet inte en direkt rankingfaktor. Att optimera dina bilder genom att lägga till titlar till alla bilder kommer förmodligen inte att göra någon större förändring av dina sidors synlighet i sökmotorns resultat.
Hursomhelst, att inkludera titelattribut kommer inte heller att skada din webbplats ur SEO-synpunkt. Google rekommenderar det faktiskt. Om sökmotorrobotar kryssar dem och du införlivar nyckelord kan du åtminstone ge dina bilder ett lyft i Googles sökresultat för bilder.
Plus, bildtitlar kan förbättra din webbplats användarupplevelse (UX) genom att dela med sig av viktiga detaljer till besökarna. Detta kan bidra indirekt till SEO genom att påverka rankingfaktorer som sidvisningar, sessionens längd och andra liknande mätvärden.
Såväl, som vi har nämnt flera gånger, har inte alla webbläsare och enheter stöd för hovertext. Att gå igenom ditt mediebibliotek och lägga till titlar till varje fil kan vara ett enormt slöseri med tid om de flesta av dina användare aldrig kommer att se det.
Hur man döljer verktygstipsen för bildtiteln i WordPress
Du kanske föredrar att dölja verktygstipsen för bildtiteln. Kanske är du orolig för att besökarna ska tycka att det är irriterande, eller så vill du använda det främst i SEO-syfte men känner inte att det är nödvändigt för att hjälpa läsarna att förstå ditt innehåll.
Du kan helt enkelt ta bort titelattributet från dina bilder i blockredigeraren och ditt mediebibliotek. Då förlorar du dock alla potentiella SEO-fördelar som du kan se av det.
De flesta som vill dölja verktygstipsen slutar med att lägga till JavaScript på sina webbplatser så att de kan behålla attributet i sina bildtaggar men hindra det från att visas på framsidan. Vi rekommenderar att du använder ett plugin som Insert Headers and Footers för att göra den här processen enklare.
Lägg till följande kod i avsnittet <head>, inlindad i skripttaggar:
jQuery(document).ready(function($) { $('img').each(function() { $(this).removeAttr('title'); });});
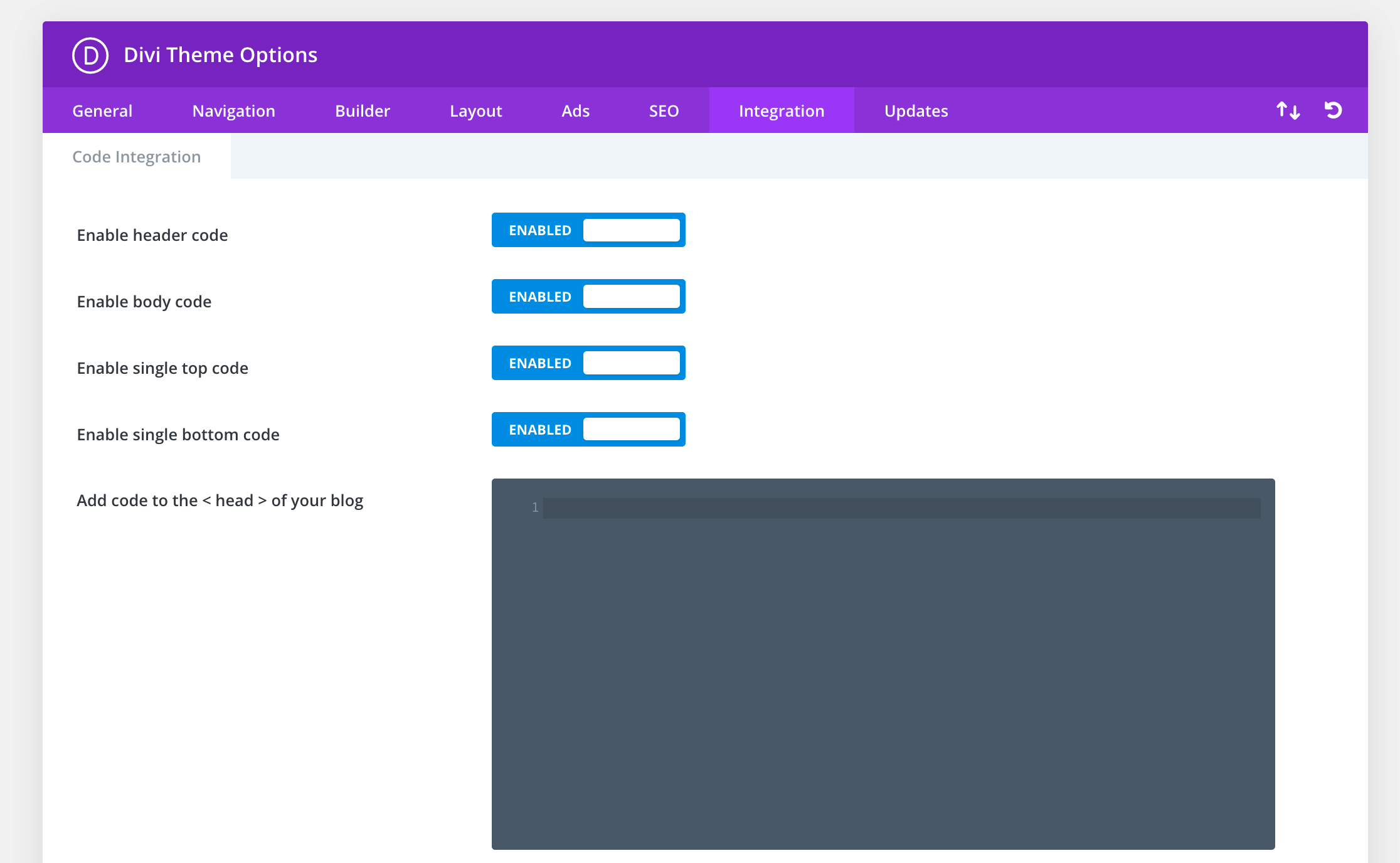
Om du använder Divi kan du hoppa över att installera det extra insticksprogrammet och lägga till den här koden genom att navigera till Divi > Temaalternativ > Integration:

Den första kodredigeraren på den här skärmen lägger till JavaScript i avsnittet <head> på din webbplats, precis som Insert Headers and Footers skulle göra.
Slutsats
Det är möjligt att skapa online-innehåll i flera år utan att tänka på bildernas titelattribut. Men om du ignorerar dem helt och hållet kan det vara ett missat tillfälle att ge användarna ytterligare sammanhang. Ännu viktigare är att missbruk av detta attribut kan få negativa konsekvenser för din webbplats tillgänglighet och SEO.
I det här inlägget diskuterade vi skillnaderna mellan bildens titelattribut och alt-attributet så att du kan maximera din SEO. Vi gick också igenom hur du kan dölja verktygstipsen för bildtitel i frontenden så att besökarna inte kan se den när de håller muspekaren över ett foto eller en grafik.