Vad är visuell programmering?
Design innebär ofta att man upprättar visuella, systematiska eller geometriska relationer mellan delarna i en design. Oftast utvecklas dessa relationer genom arbetsflöden som tar oss från koncept till resultat med hjälp av regler. Kanske utan att vi vet om det arbetar vi algoritmiskt – vi definierar en stegvis uppsättning åtgärder som följer en grundläggande logik för input, bearbetning och output. Programmering gör det möjligt för oss att fortsätta arbeta på detta sätt, men genom att formalisera våra algoritmer.
Algoritmer i handen
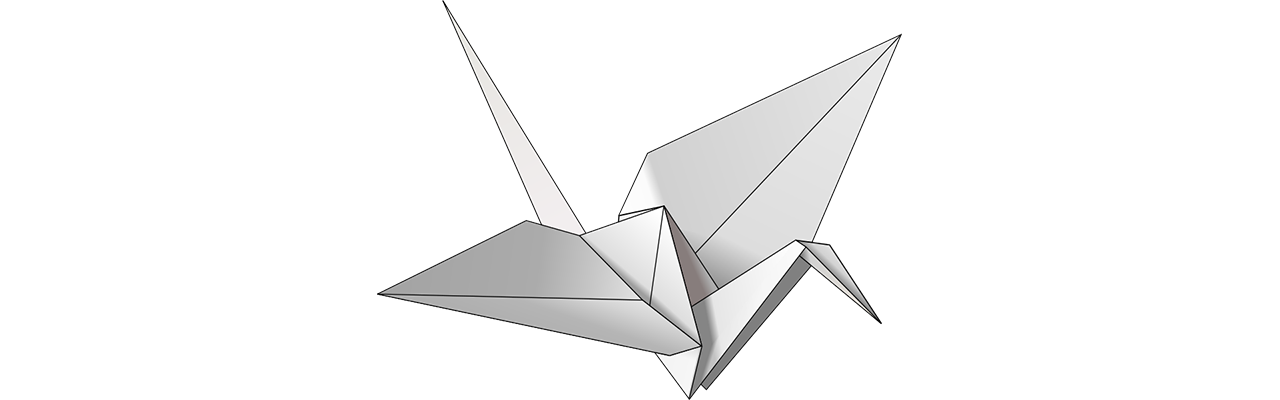
Tilllika med att termen algoritm erbjuder en del kraftfulla möjligheter kan den bära med sig en del missuppfattningar. Algoritmer kan generera oväntade, vilda eller coola saker, men de är inte magiska. Faktum är att de är ganska enkla i sig själva. Låt oss använda ett konkret exempel som en origamikran. Vi börjar med en fyrkantig pappersbit (input), följer en serie vikningssteg (bearbetningsåtgärder) och resulterar i en trana (output).

Var är då algoritmen? Det är den abstrakta uppsättningen steg, som vi kan representera på ett par olika sätt – antingen textuellt eller grafiskt.
Textuella instruktioner:
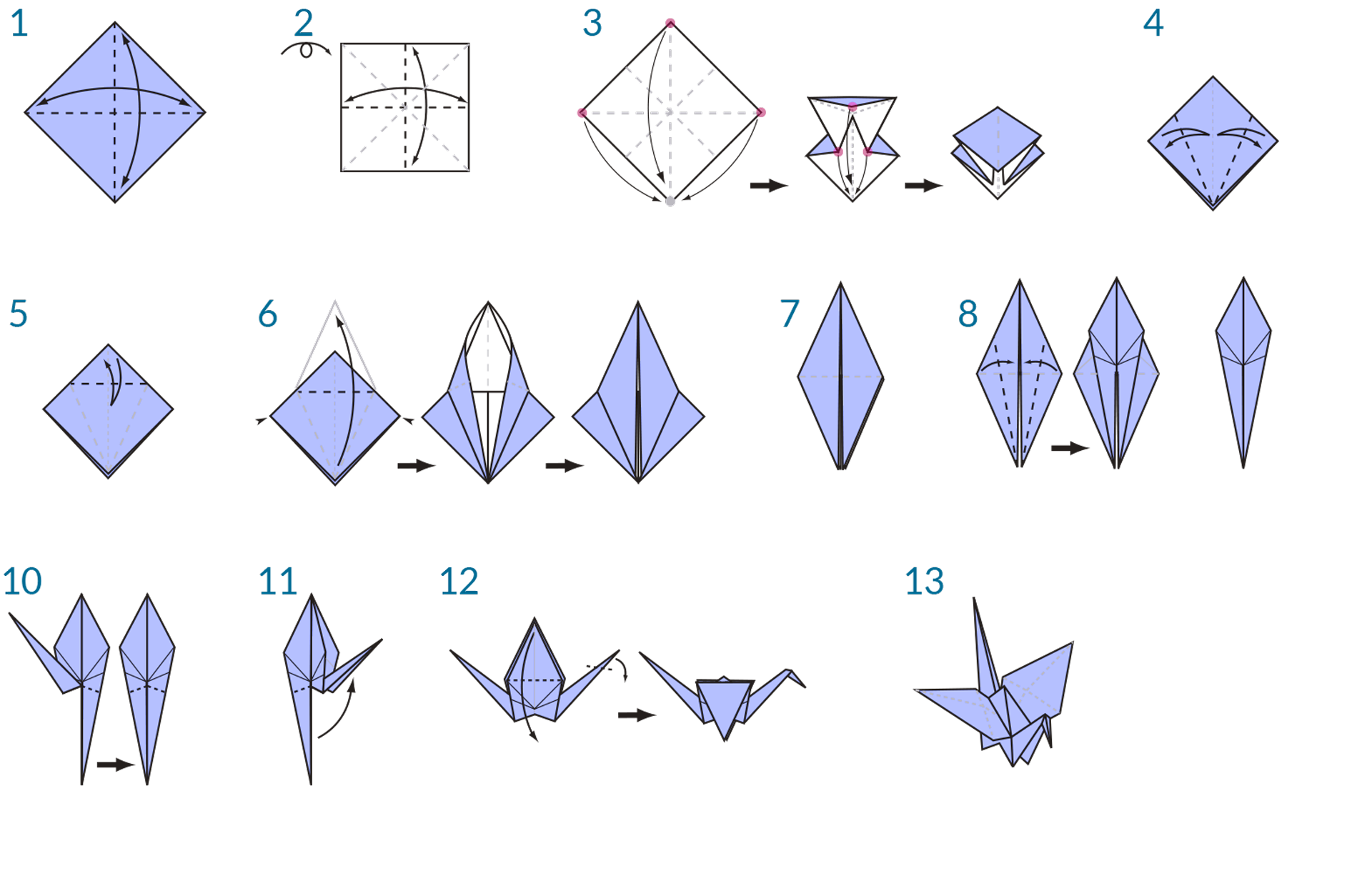
- Start med en fyrkantig pappersbit med den färgade sidan uppåt. Vik det på mitten och öppna det. Vik sedan på mitten åt andra hållet.
- Vänd pappret till den vita sidan. Vik pappret på mitten, veckla väl och öppna, och vik sedan igen åt andra hållet.
- Med hjälp av de veck du har gjort för du modellens tre översta hörn ner till det nedersta hörnet. Platta till modellen.
- Fäll de översta triangulära flikarna in mot mitten och veckla ut dem.
- Fäll modellens ovansida nedåt, veckla väl och veckla ut den.
- Öppna modellens översta flik, för den uppåt och tryck samtidigt modellens sidor inåt. Platta till och veckla väl.
- Vänd modellen och upprepa steg 4-6 på andra sidan.
- Fäll de översta flikarna in mot mitten.
- Upprepa på andra sidan.
- Fäll modellens båda ”ben” uppåt, veckla mycket väl och veckla sedan ut.
- Invändigt omvänt Vik ”benen” längs med de veck som du just har gjort.
- Inside Reverse Vik den ena sidan för att göra ett huvud, vik sedan ner vingarna.
- Du har nu en trana.
Grafiska instruktioner:

Programmering definierad
Användning av någon av dessa uppsättningar av instruktioner bör resultera i en trana, och om du följde med själv, har du tillämpat en algoritm. Den enda skillnaden är hur vi läser formaliseringen av denna uppsättning instruktioner och det leder oss till Programmering. Programmering, ofta förkortat från datorprogrammering, är handlingen att formalisera bearbetningen av en serie handlingar till ett körbart program. Om vi förvandlade ovanstående instruktioner för en skapande kran till ett format som vår dator kan läsa och exekvera, så programmerar vi.
Nyckeln till och det första hindret som vi kommer att finna i Programmering, är att vi måste förlita oss på någon form av abstraktion för att kunna kommunicera effektivt med vår dator. Detta sker i form av ett antal programmeringsspråk, t.ex. JavaScript, Python eller C. Om vi kan skriva ut en upprepningsbar uppsättning instruktioner, t.ex. för origamikranen, behöver vi bara översätta den för datorn. Vi är på väg att få datorn att kunna göra en kran eller till och med en mängd olika kranar där var och en varierar något. Detta är kraften i programmering – datorn kommer upprepade gånger att utföra den uppgift, eller den uppsättning uppgifter, som vi ger den, utan dröjsmål och utan mänskliga fel.
Visuell programmering definierad
Ladda ner den exempelfil som åtföljer den här övningen (Högerklicka och ”Spara länk som…”): Visual Programming – Circle Through Point.dyn. En fullständig lista över exempelfiler finns i bilagan.
Om du fick i uppgift att skriva instruktioner för att vika en origamikran, hur skulle du gå tillväga? Skulle du göra dem med grafik, text eller någon kombination av de två?
Om ditt svar innehöll grafik är Visual Programming definitivt något för dig. Processen är i princip densamma för både programmering och visuell programmering. De använder samma ram för formalisering, men vi definierar instruktionerna och relationerna i vårt program genom ett grafiskt (eller ”visuellt”) användargränssnitt. Istället för att skriva text som är bunden av syntax kopplar vi ihop förpaketerade noder med varandra. Här är en jämförelse av samma algoritm – ”rita en cirkel genom en punkt” – programmerad med noder jämfört med kod:
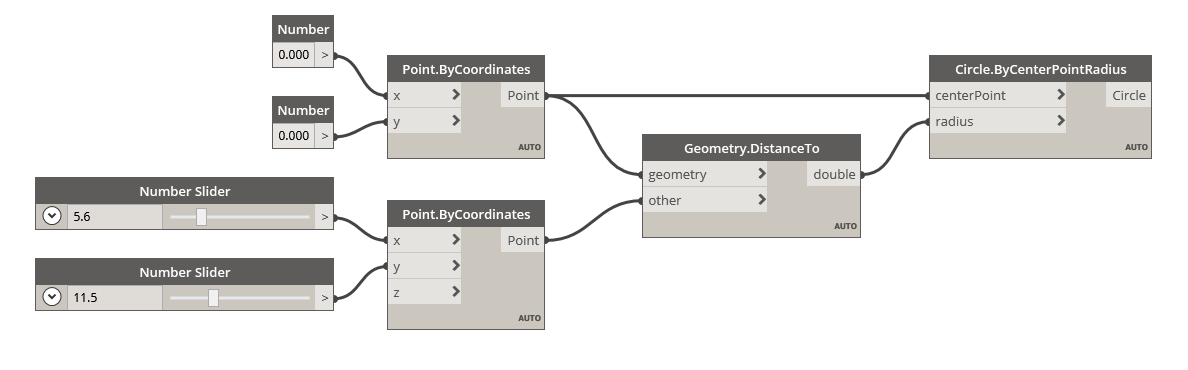
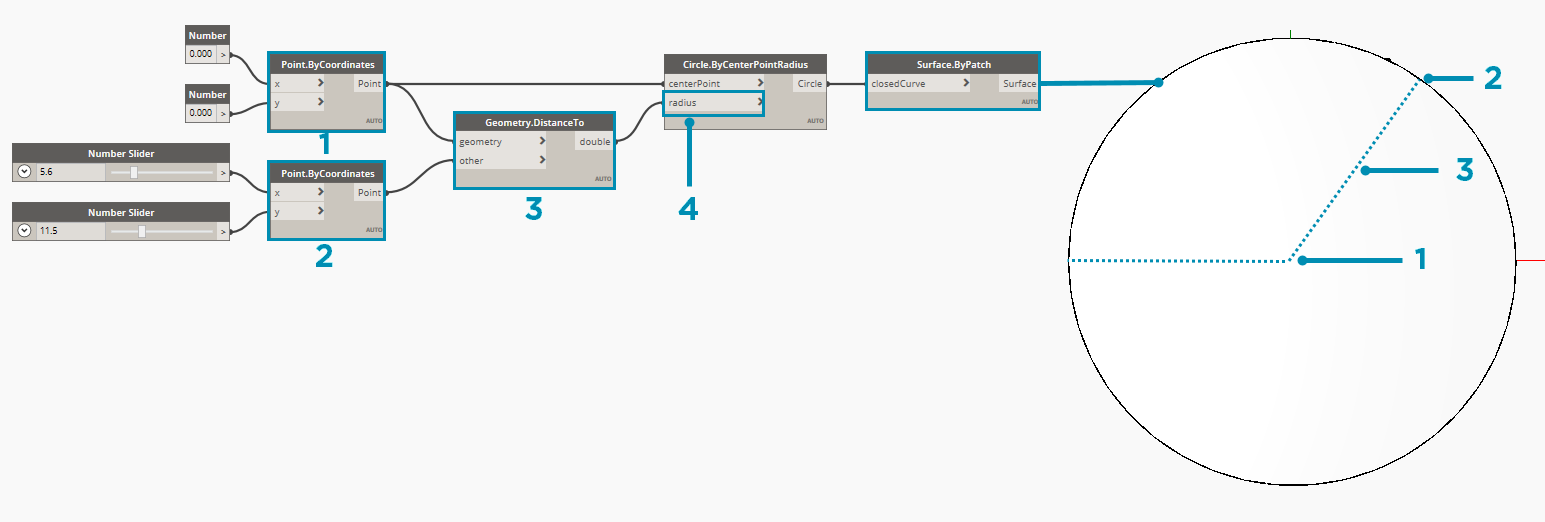
Visuellt program:

Textuellt program:
myPoint = Point.ByCoordinates(0.0,0.0,0.0);x = 5.6;y = 11.5;attractorPoint = Point.ByCoordinates(x,y,0.0);dist = myPoint.DistanceTo(attractorPoint);myCircle = Circle.ByCenterPointRadius(myPoint,dist);Resultaten av vår algoritm:

Den visuella egenskapen att programmera på detta sätt sänker inträdesbarriären och talar ofta till konstruktörer. Dynamo faller inom paradigmet visuell programmering, men som vi kommer att se senare kan vi fortfarande använda textuell programmering i programmet också.