
Hej killar! Det här inlägget handlar om ett annat vanligt förekommande UI-mönster, nämligen ”navigationslådan”. Med navigeringslådan kan man navigera till många skärmar eller funktioner i appen genom att klicka på ”hamburger”-ikonen. Att svepa från vänster är också ett sätt att få fram lådan, en skärm glider då in och visar många objekt. Du kan klicka på dessa nämnda objekt och gå till dessa skärmar för att använda den funktionen i appen. Så nu sätter vi igång!
Skapa ett helt nytt Android Studio-projekt och namnge det ”NavigationDrawer”. Välj en ”Empty Activity” som din MainActivity eftersom vi kommer att bygga skärmen från grunden. Kopiera och klistra in den här koden i din activity_main.xml-fil.
Du kan få ett fel på den 32:a raden där vi inkluderar headerfilen. Oroa dig inte, vi kommer att skapa headerfilen i nästa steg och det kommer att rensa upp felet.
Vi använder widgeten ”NavigationView” som är en del av biblioteket för supportdesign, så se till att du har det senaste gradle-beroendet i din Build.gradle file(app level) :
compile 'com.android.support:design:X.X.X'
Håll dig till att ersätta ”Xs” med det senaste versionsnumret, om du är osäker bör en enkel googlesökning göra susen.
Steg 2:
Nästan måste vi skapa en layoutresursfil som kommer att fungera som rubrik för navigationslådan. Så här gör vi –
Högerklicka på mappen res → klicka på ny →Välj layoutresursfil. Namnge filen som ”nav_header.xml” och klicka på enter. Kopiera-klistra in följande kod i den nyskapade layoutfilen för att definiera huvuddelen av navigationslådan
När vi är klara med att skapa huvuddelen måste vi skapa en menyresursfil som kommer att innehålla de objekt som ska visas i lådan. Så här skapar du menyresursfilen:
Högerklicka på res-mappen →Välj ny →Android-resursfil →Välj ”menu” i rullgardinslistan för resurstyp.
Nämn filen som ”navigation_menu.xml” och kopiera-klistra in följande kod i filen.
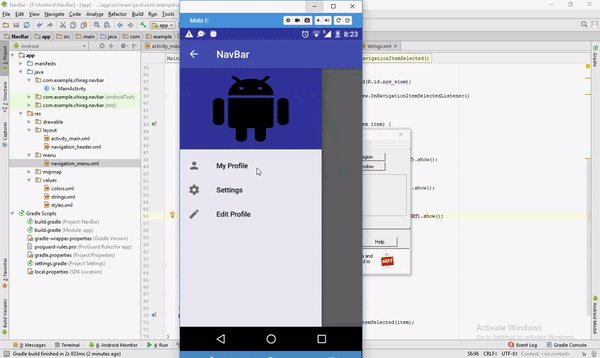
Oversta koden kommer att skapa tre objekt för lådan och du kan se dem i förhandsvisningsläget. De ser ut som objekt i en överflödsmeny, men den här resursfilen kommer att användas för att fylla objekt i lådan.
Hitta reda på gratis kurser på Quick Code för olika programmeringsspråk. Få nya uppdateringar på Messenger.
Steg 3:
I detta sista och avslutande steg kommer vi att skriva Javakod i filen MainActivity.java som kommer att fungera som hjärnan och ansvarar för navigationslådans beteende. Så kopiera-klistra in följande kod och jag kommer att förklara vad kodraderna betyder i de efterföljande styckena.
Namnge paketnamnet till det du hade valt i början, du kan hitta paketnamnet i filen Manifest.xml.
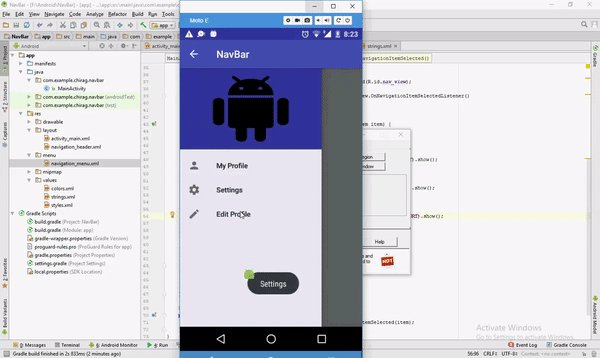
I raderna 14-16 deklarerar vi instansvariabler som krävs för navigationslådan och vi hittar dem senare med hjälp av metoden findViewById inne i funktionen onCreate(). Sedan lägger vi till en ”setNavigationItemSelectedListener” på variabeln ”nv”, som är navigeringsvyn, för att lyssna på eventuella klickhändelser vid val av ett visst objekt i lådan. Koden i metoden ”onNavigationItemSelected” visar helt enkelt ett toastmeddelande. Du kan ersätta koden med den funktionalitet som du vill uppnå.
Slutligt åsidosätter vi metoden ”onOptionsItemSelected()” som ansvarar för att reagera korrekt på de objekt som anges i menyresursfilen. Jag har hoppat över många av de finare detaljerna för korthetens skull 😉
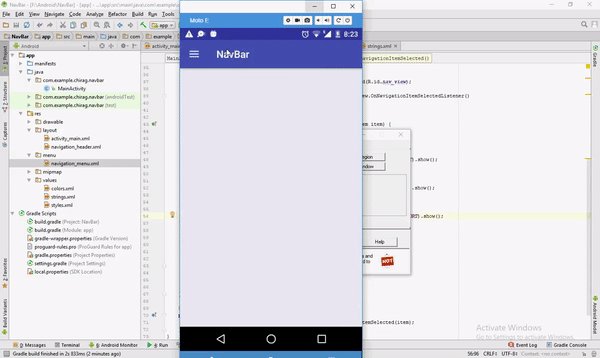
Om du har följt alla steg korrekt bör det se ut lite så här

Det var allt killar! Ni har skapat en fullt fungerande navigationslåda, så gratulera er själva eller hitta någon som ni kan dela era framgångar med. Klicka på länken nedan för en mer levande kodningsupplevelse.
Jag hoppas att ni gillade det här och se till att trycka på ”applåder”-knappen som uppmuntrar mig att skriva ännu mer sånt här. Som alltid, glad kodning:D