Optimalizace obrázků na webu není malý úkol. Nejenže se musíte ujistit, že velikost jejich souborů je zvládnutelná, abyste zabránili dlouhému načítání stránek, ale představují také mnoho příležitostí ke zlepšení optimalizace pro vyhledávače (SEO), které lze snadno přehlédnout. Možná si například nejste vědomi atributu title obrázku a role, kterou hraje ve vizuálních prvcích vašeho webu.
V tomto příspěvku osvětlíme atribut title obrázku, probereme, jak se liší od atributu alt, a řekneme si, co to znamená pro vaši strategii SEO. Ukážeme si také, jak ho před návštěvníky webu skrýt.
Pustíme se do toho!
Přihlaste se k odběru našeho kanálu Youtube
Úvod do atributu Title obrázku
Především: Atribut title obrázku není totožný s názvem souboru obrázku. Je to spíše informace, kterou lze zahrnout do značky HTML fotografie nebo grafiky. Zde je příklad s atributem title na konci:
<img src="filename.jpg" alt="description of your image" title="image title">
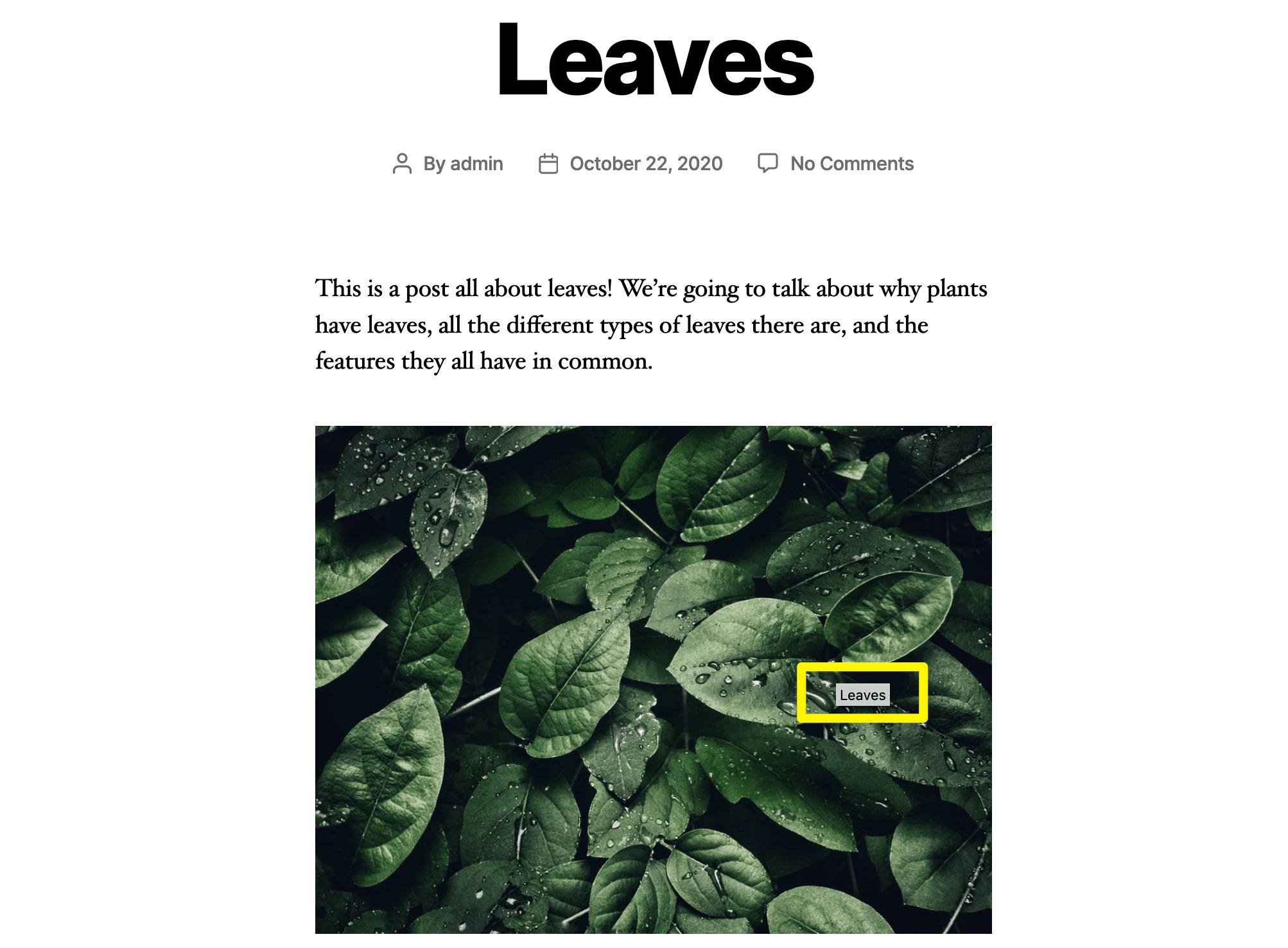
Nejvýznamnějším dopadem atributu title je, že jej uživatelé mohou vidět jako „nápovědu“ na přední straně webu, když najedou na obrázek:

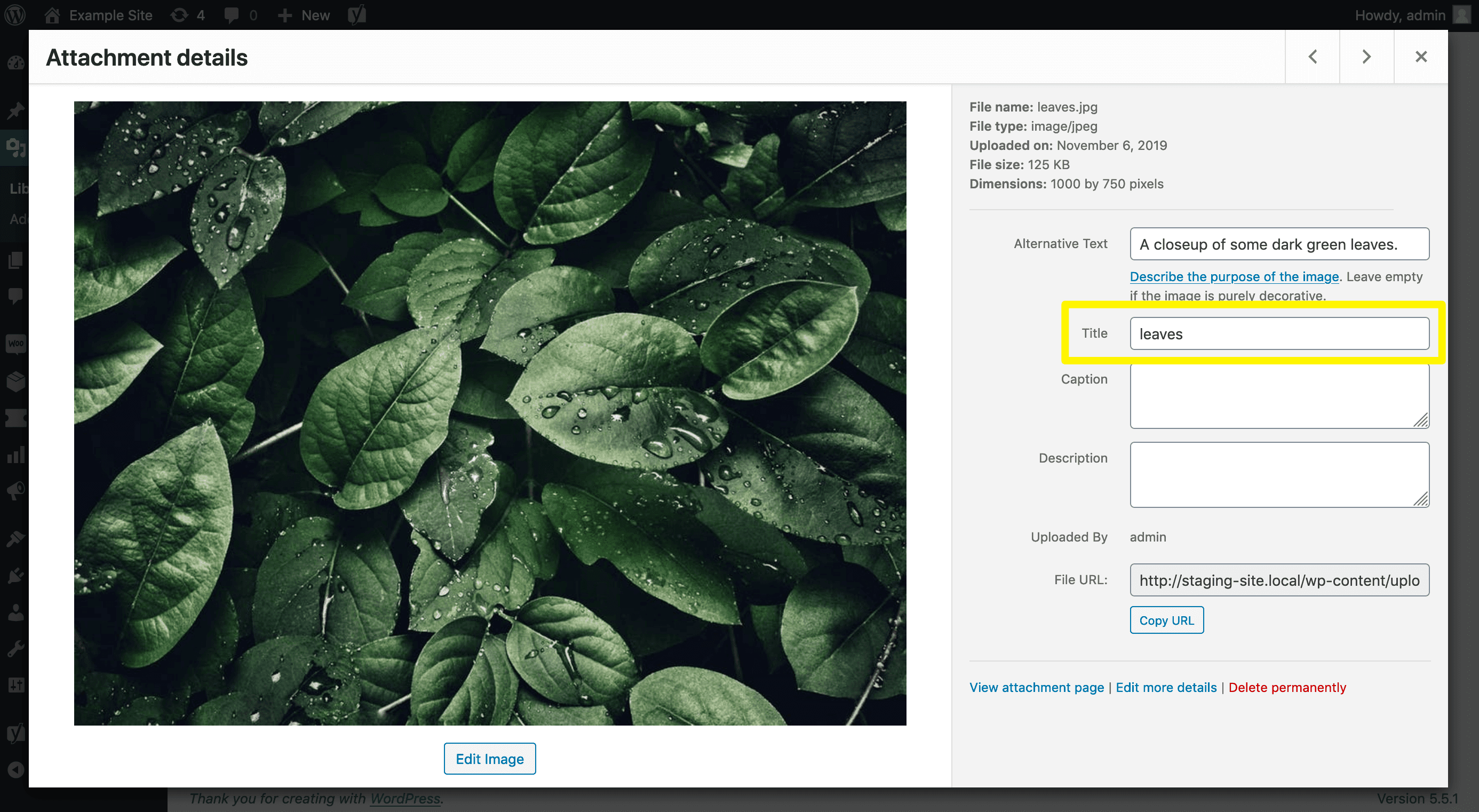
Ne všechny prohlížeče tuto funkci podporují. Firefox je však jedním z mála, který ji podporuje, a je třetím nejoblíbenějším prohlížečem na webu. Atributy názvu obrázku můžete ve WordPressu přidat prostřednictvím knihovny médií. Stačí kliknout na příslušný obrázek a vyplnit pole Název:

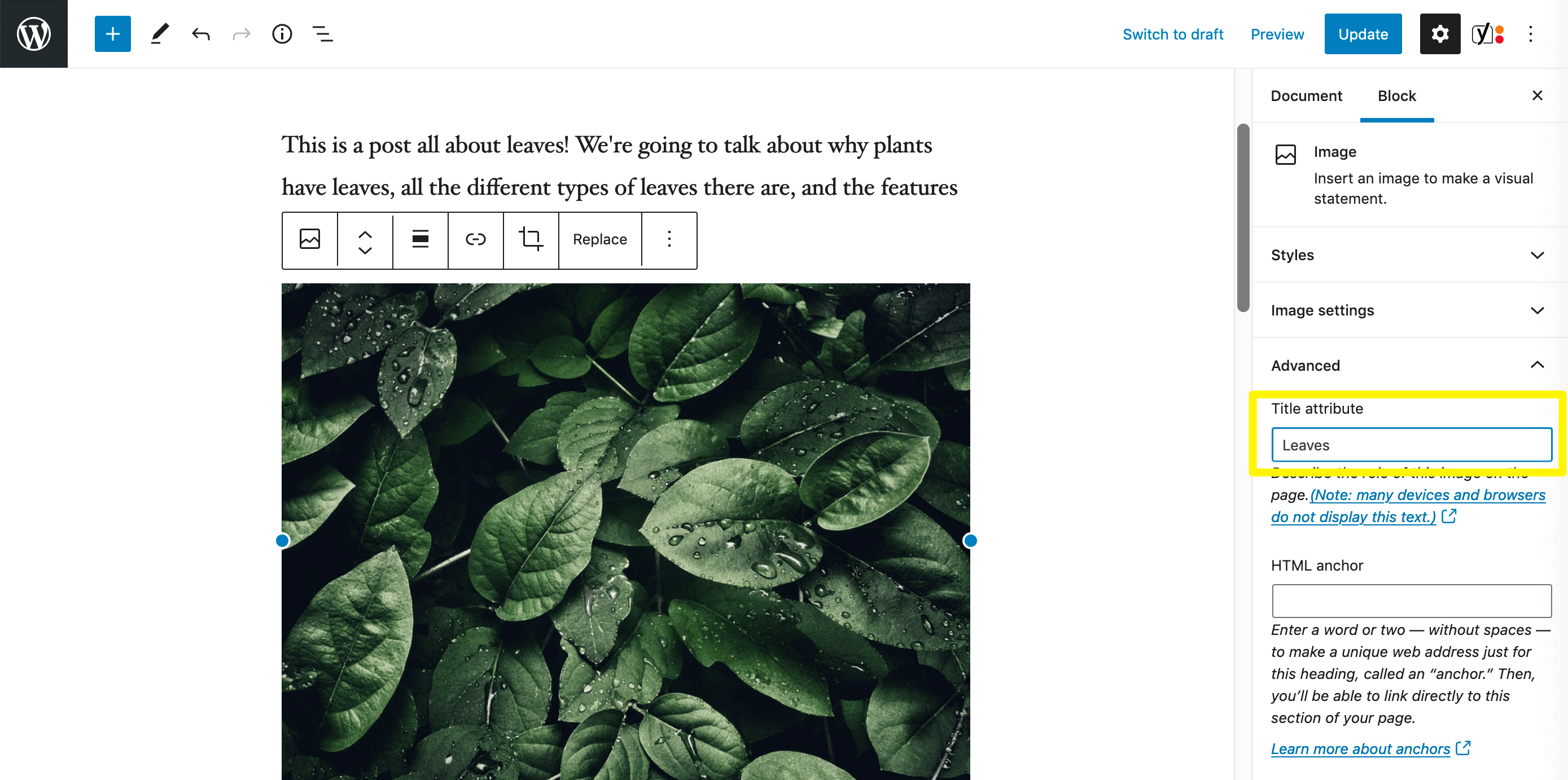
Můžete jej také přidat přímo v Editoru bloků. Rozbalte Rozšířené nastavení bloku obrázku a vyplňte pole Atribut názvu:

Účelem zviditelnění názvu obrázku při najetí myší je poskytnout návštěvníkům trochu dalšího kontextu. Někteří tvůrci obsahu například uvádějí jména osob zobrazených na obrázku nebo klíčové údaje, které by uživatelé mohli znát.
Nechcete se však spoléhat výhradně na atribut title, zejména proto, že není viditelný pro uživatele ve všech prohlížečích. V některých případech může být účinnější titulek. Vždy byste také měli dbát na to, abyste k obrázkům přidali text alt, i když mají atribut title.
Při vytváření atributů title je nejlepší, aby obsahovaly jen několik slov. Buďte vybíraví a popisní, aby text při najetí na obrázek nebyl příliš dlouhý a poskytoval návštěvníkům hodnotu.
Rozdíl mezi atributem title vs. atributem alt
Již dříve jsme se zmínili, že je důležité přidávat k obrázkům text alt, i když mají atribut title. Častou chybou tvůrců obsahu je, že zaměňují atribut title obrázku za atribut alt nebo předpokládají, že použití obou je zbytečné.
Atribut alt určuje text obrázku v jeho značce HTML. Je to druhý atribut uvedený v našem předchozím příkladu:
<img src="filename.jpg" alt="description of your image" title="image title">
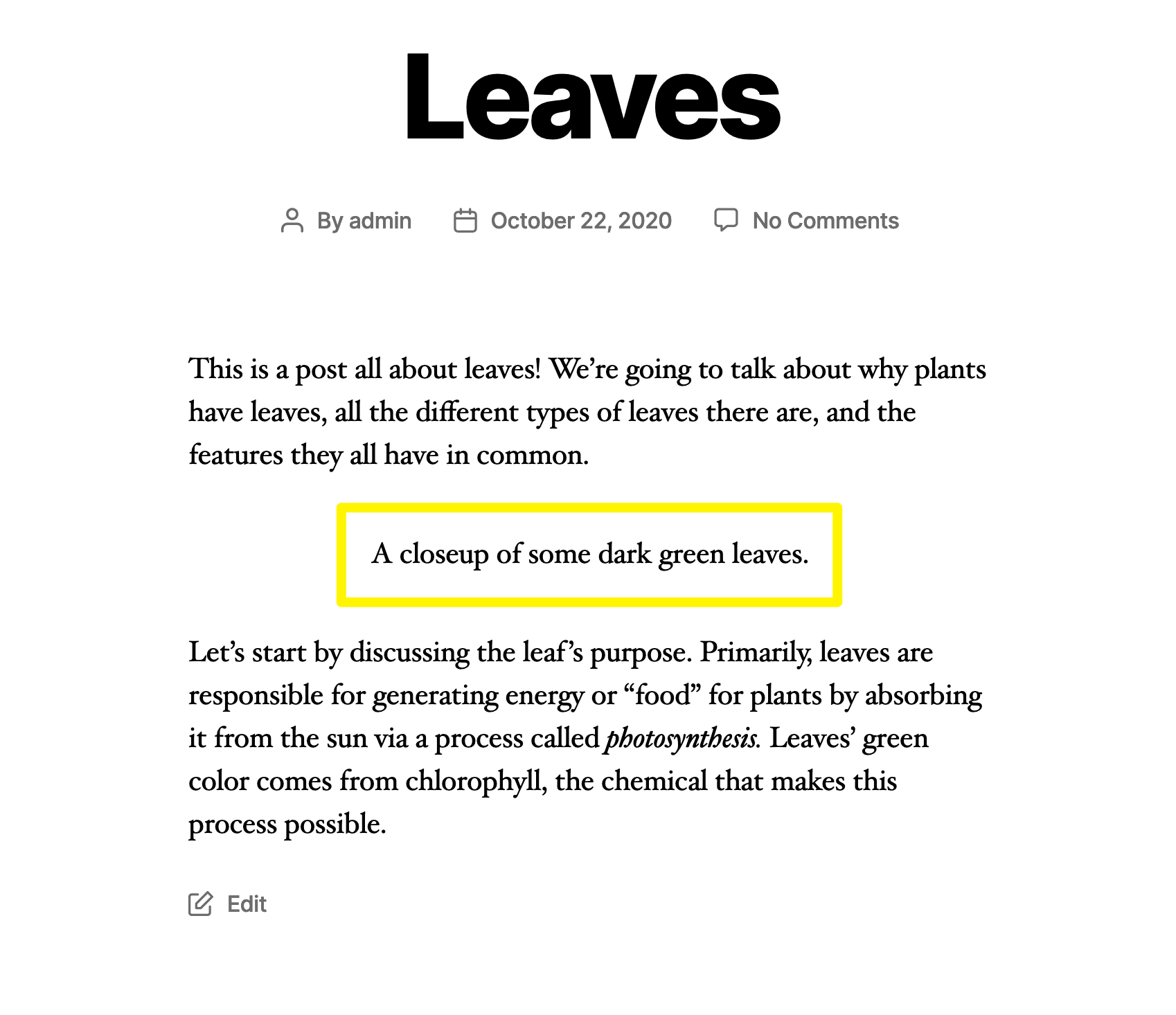
Účelem textu alt je popsat vizuální prvky uživatelům, kteří je nevidí buď proto, že se obrázek nepodařilo načíst, nebo proto, že používají čtečku obrazovky. Tento text se zobrazí místo obrázku v případech, kdy jej nelze vykreslit:

V systému WordPress můžete text alt k obrázkům přidat prostřednictvím knihovny médií nebo nastavení libovolného bloku obrázků v editoru bloků. To je klíčové pro zajištění toho, aby váš web splňoval standardy přístupnosti, proto vám důrazně doporučujeme, abyste tak učinili.
Je nesmírně důležité, abyste se nepokoušeli používat atribut title obrázku jako náhradu atributu alt. Ne všechny čtečky obrazovky podporují atribut title a uživatelé, kteří se spoléhají na navigaci pomocí klávesnice, nemají možnost najet na obrázek, aby jej viděli, takže by to mohlo vést k vážným problémům s přístupností vašeho webu.
Jak atribut title obrázku ovlivňuje SEO
Je mnoho smíšených informací, pokud jde o to, jak důležitý je atribut title obrázku pro SEO. Někteří tvrdí, že je to vynikající způsob, jak začlenit další klíčová slova, zatímco jiní říkají, že ho roboti vyhledávačů ani neprohledávají.
Přejděme k věci: Atribut názvu obrázku není přímým faktorem hodnocení. Optimalizace obrázků přidáním jejich názvů ke všem pravděpodobně nepřinese výraznou změnu viditelnosti vašich stránek ve výsledcích vyhledávání.
Zařazení atributů title však vašemu webu z hlediska SEO také neuškodí. Ve skutečnosti to společnost Google doporučuje. Pokud je boti vyhledávačů procházejí a vy do nich začleníte klíčová slova, můžete svým obrázkům přinejmenším pomoci ve výsledcích vyhledávání obrázků na Googlu.
Navíc mohou názvy obrázků zlepšit uživatelskou zkušenost (UX) vašich stránek tím, že návštěvníkům sdělí klíčové podrobnosti. To může nepřímo přispět k SEO tím, že ovlivní faktory hodnocení, jako jsou zobrazení stránky, doba trvání relace a další podobné ukazatele.
Jak jsme již několikrát zmínili, ne všechny prohlížeče a zařízení podporují text při najetí na obrázek. Procházení knihovny médií a přidávání nadpisů ke každému souboru by mohlo být obrovskou ztrátou času, pokud je většina uživatelů nikdy neuvidí.
Jak skrýt nápovědu k názvu obrázku ve WordPressu
Možná budete raději skrývat nápovědu k názvu obrázku. Možná se obáváte, že bude návštěvníky obtěžovat, nebo ho chcete používat především pro účely SEO, ale nemáte pocit, že je nezbytný pro to, aby pomohl čtenářům pochopit váš obsah.
Atribut názvu můžete z obrázků v Editoru bloků a v Knihovně médií jednoduše odstranit. V takovém případě však ztratíte veškeré potenciální výhody pro SEO, které byste z něj mohli mít.
Většina lidí, kteří chtějí nástrojovou nápovědu skrýt, nakonec přidá na své stránky JavaScript, aby mohli atribut v tagu obrázku zachovat, ale zabránit jeho zobrazení na přední straně. Doporučujeme použít zásuvný modul, například Insert Headers and Footers, který tento proces usnadní.
Přidejte následující kód do sekce <head>, zabalený do značek skriptů:
jQuery(document).ready(function($) { $('img').each(function() { $(this).removeAttr('title'); });});
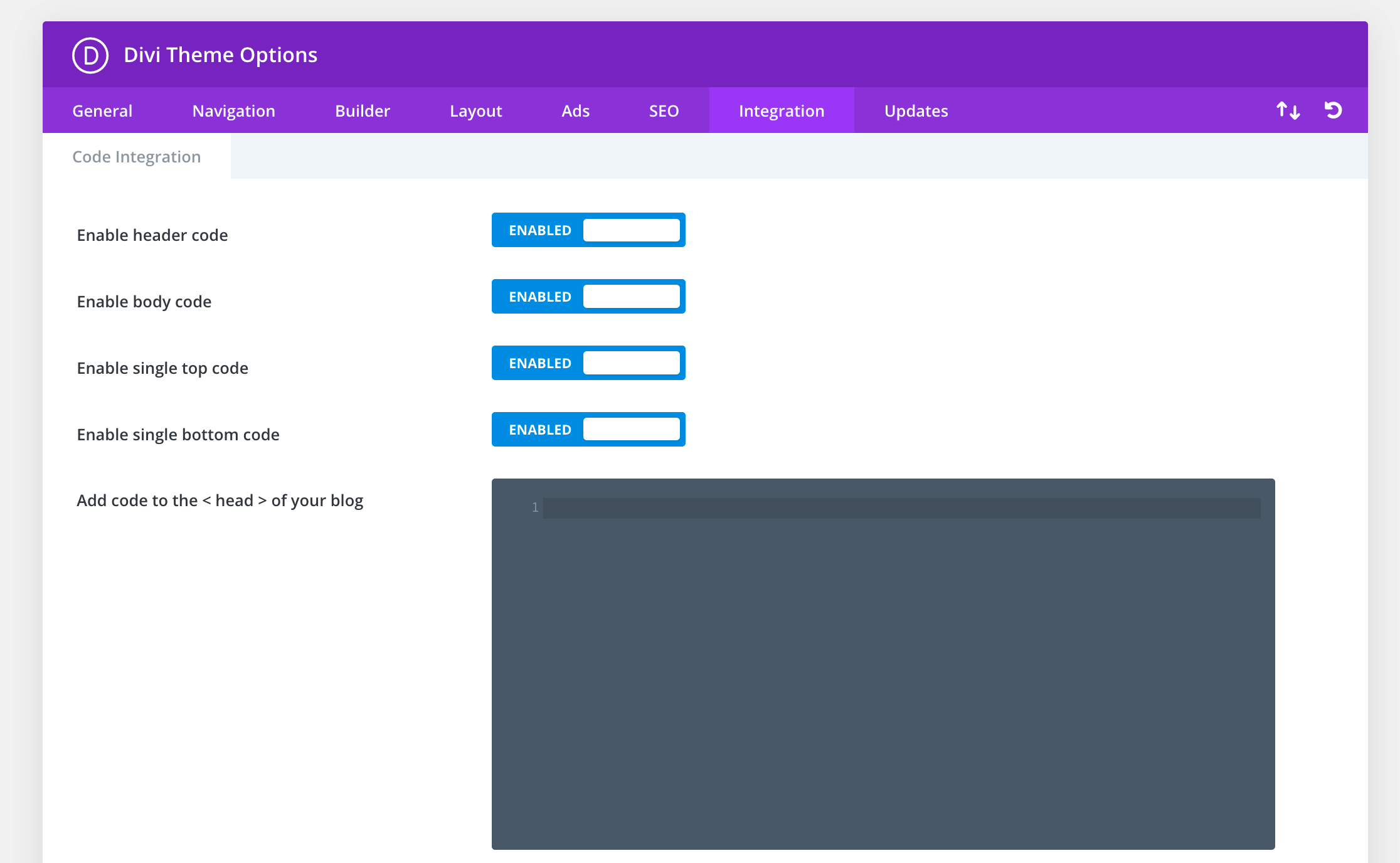
Pokud používáte Divi, můžete přeskočit instalaci dalšího pluginu a přidat tento kód přechodem do Divi > Theme Options > Integration:

První editor kódu na této obrazovce přidá JavaScript do sekce <head> vašeho webu, stejně jako by to udělal Insert Headers and Footers.
Závěr
Je možné vytvářet online obsah celé roky a nikdy nemyslet na atributy nadpisů svých obrázků. Jejich úplné ignorování však může být promarněnou příležitostí, jak uživatelům poskytnout další kontext. A co je důležitější, nesprávné použití tohoto atributu by mohlo mít negativní důsledky pro přístupnost vašich stránek a SEO.
V tomto příspěvku jsme probrali rozdíly mezi atributem title obrázku a atributem alt, abyste mohli maximalizovat SEO. Také jsme vás provedli tím, jak skrýt nápovědu k názvu obrázku na přední straně, aby ji návštěvníci neviděli, když najedou na fotografii nebo grafiku.