In WordPress gebruikt vrijwel elk thema een populaire functie genaamd “Post Thumbnails” of “Uitgelichte afbeelding”. Dit is een manier om een specifieke afbeelding in uw WordPress mediabibliotheek aan een bericht of pagina toe te wijzen. Terwijl sommige mensen noemen ze post thumbnails anderen noemen ze featured images, maar het verwijst naar hetzelfde. Als u nieuw bent met WordPress en problemen hebt met het weergeven van afbeeldingen op uw blog/site kijk dan eens naar onze handleiding hieronder, zodat u kunt leren hoe u deze foto’s correct kunt definiëren.
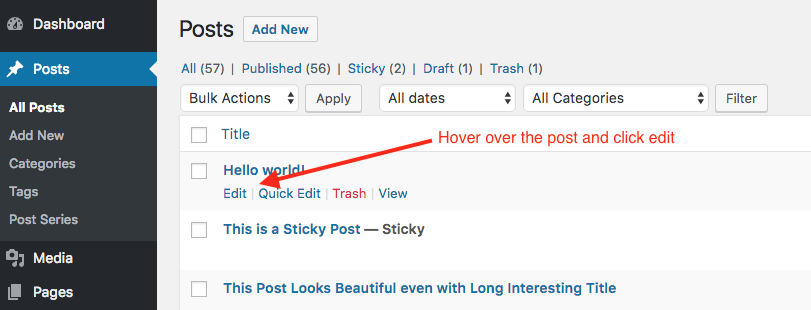
Stap 1: Bewerk de post of pagina waaraan u een afbeelding wilt toevoegen
De eerste stap is natuurlijk om in te loggen in WordPress en te klikken op de post of pagina waaraan u een afbeelding wilt toewijzen te bewerken.

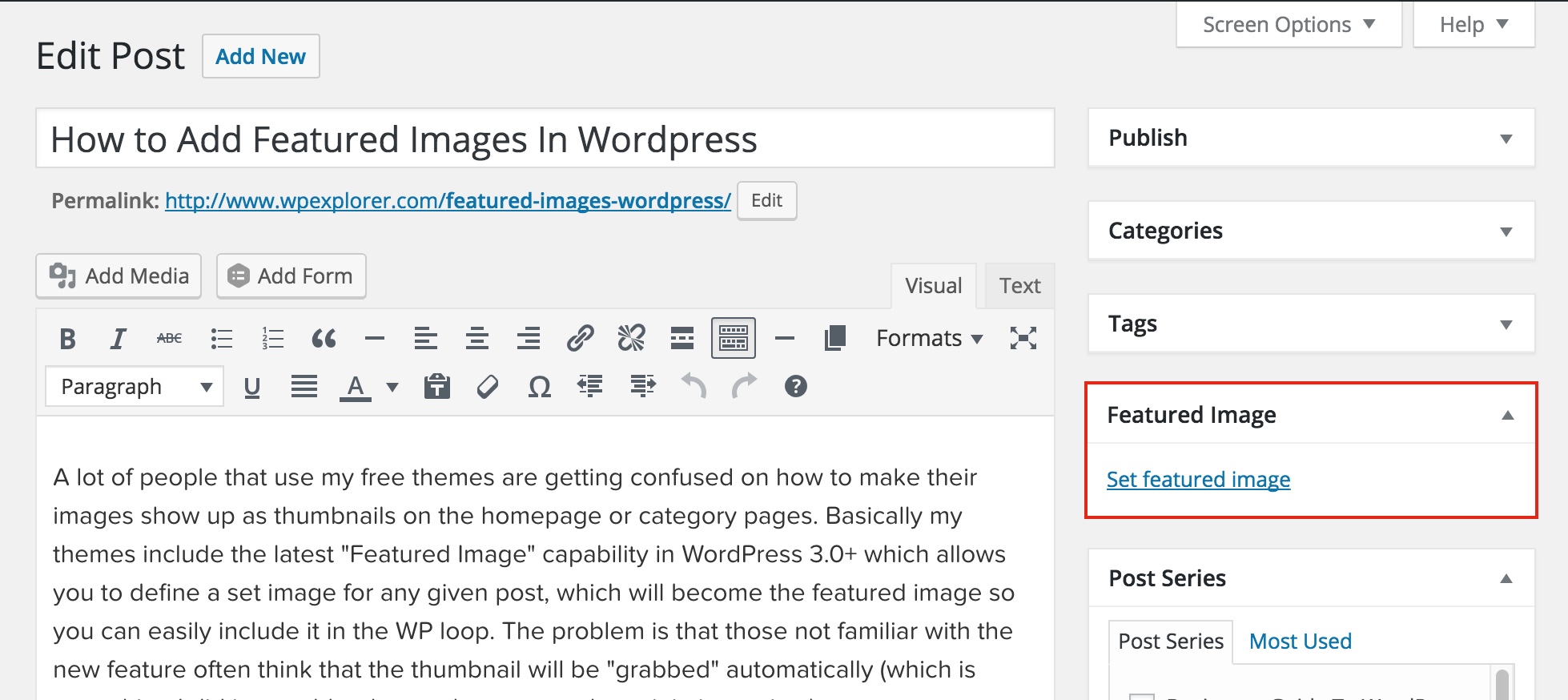
Stap 2: Klik op “Uitgelichte afbeelding instellen”
Naar aanleiding van deze stap klikt u op de link “Uitgelichte afbeelding instellen” aan de linkerkant van de editor van uw bericht. Als u deze optie niet ziet, kijk dan onder de tab “Schermopties” in de rechterbovenhoek. Als u de optie nog steeds niet ziet, dan ondersteunt het thema dat u gebruikt waarschijnlijk niet de functie Uitgelichte afbeelding/post miniaturen.

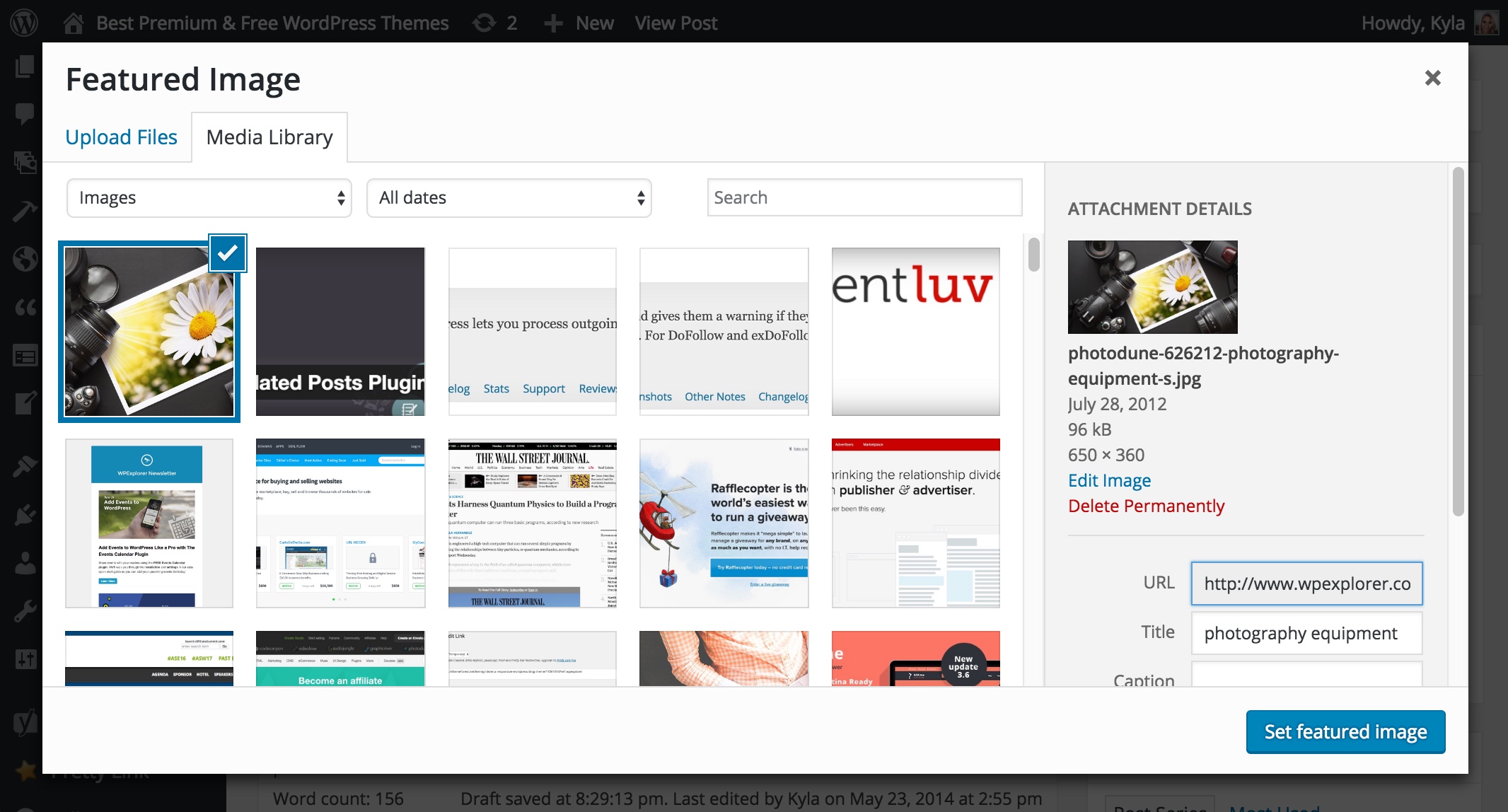
Stap 3: Kies een afbeelding uit uw mediabibliotheek
Nadat u op de link Uitgelichte afbeelding instellen hebt geklikt, verschijnt er een pop-up waarin alle afbeeldingen worden weergegeven die momenteel via WordPress naar uw website zijn geüpload. Hier kunt u op de afbeelding klikken die u wilt gebruiken of u kunt een willekeurige afbeelding van uw computer naar het venster slepen. De afbeelding wordt dan naar uw site geüpload en u kunt deze vervolgens selecteren.

Stap 4: Klik op de blauwe knop “Uitgelichte afbeelding instellen”
Als u eenmaal de afbeelding hebt geselecteerd, klikt u op de blauwe knop “Uitgelichte afbeelding instellen” in het popup-venster en de afbeelding wordt aan de post of pagina toegewezen. Zorg ervoor dat u op bijwerken of opslaan als concept klikt om er zeker van te zijn dat de afbeelding correct is toegewezen als uitgelichte afbeelding, anders kan het zijn dat wanneer u de site verlaat of vernieuwt, de afbeelding niet correct is toegewezen.
Volgende stappen…Uw uitgelichte afbeeldingen aanpassen
Nu u weet hoe u uw uitgelichte afbeeldingen correct kunt instellen, is de volgende stap om te leren hoe het aanpassen van de afmetingen van afbeeldingen wordt afgehandeld in WordPress, zodat u ze op de juiste afmetingen op uw live site kunt weergeven. Hiervoor is het belangrijk op te merken dat elk thema een beetje anders is en terwijl de meeste thema’s de native WordPress resizing functie gebruiken die alleen afbeeldingen verkleint op basis van thema gedefinieerde maten bij het uploaden (elke keer dat u een afbeelding uploadt wordt deze verkleind naar elke aangepaste gedefinieerde afbeeldingsgrootte in uw thema)
Andere thema’s, zoals ons premium “Total Theme”, hebben hun eigen ingebouwde resizing functies die meer geoptimaliseerd zijn en een grotere gebruikerscontrole toestaan. Als u een ontwikkelaar bent, kunt u de kernfunctie add_image_size bekijken om te leren hoe u aangepaste formaten in uw thema kunt definiëren en als u een gebruiker bent, kunt u de documentatie voor uw thema bekijken of contact opnemen met de ontwikkelaar van het thema en vragen hoe u de formaten van uw uitgelichte afbeeldingen kunt beheren.
Maar over het algemeen werken de meeste thema’s met de WordPress-functie voor het aanpassen van het afbeeldingsformaat (niet echt omdat het beter is, maar omdat het gemakkelijker is), dus zorg ervoor dat u kijkt of uw thema aangepaste opties heeft om uw aangepaste maten te selecteren, hetzij in hun themapaneel of in de Customizer onder Appearance > Aanpassen. Als u instellingen en u kunt tweaken ze accordinly en zo niet, de meeste waarschijnlijk het thema heeft vooraf ingestelde maten, maar in beide gevallen als uw thema is met behulp van de native WordPress sizing functie gewoon naar Plugins > Nieuw toevoegen en zoek en installeer een populaire en hoog beoordeelde “Regenerate Thumbnails” plugin dan bezoek de instellingen en voer het script, zodat de beelden op uw site kan passeren door de juiste functies en krijgen verkleind ofwel volgens uw aangepaste instellingen of standaard instellingen van het thema.