Het optimaliseren van de afbeeldingen op uw website is geen sinecure. U moet er niet alleen voor zorgen dat de bestandsgrootte binnen de perken blijft om te voorkomen dat pagina’s te lang moeten worden geladen, maar er zijn ook veel mogelijkheden om uw zoekmachineoptimalisatie (SEO) te verbeteren die u gemakkelijk over het hoofd ziet. U bent zich bijvoorbeeld misschien niet bewust van het kenmerk afbeeldings titel en de rol die het speelt in de visuele elementen van uw site.
In dit bericht zullen we wat licht werpen op het kenmerk afbeeldings titel, bespreken hoe het verschilt van het alt-attribuut, en praten over wat het betekent voor uw SEO-strategie. We laten je ook zien hoe je het voor de bezoekers van je site kunt verbergen.
Laten we er meteen induiken!
Subscribe To Our Youtube Channel
An Introduction to the Image Title Attribute
Eerst wat vooraf gaat: Het afbeeldings titel attribuut is niet hetzelfde als de bestandsnaam van de afbeelding. Het is eerder informatie die kan worden opgenomen in de HTML-tag van de foto of afbeelding. Hier is een voorbeeld, met het titelattribuut aan het eind:
<img src="filename.jpg" alt="description of your image" title="image title">
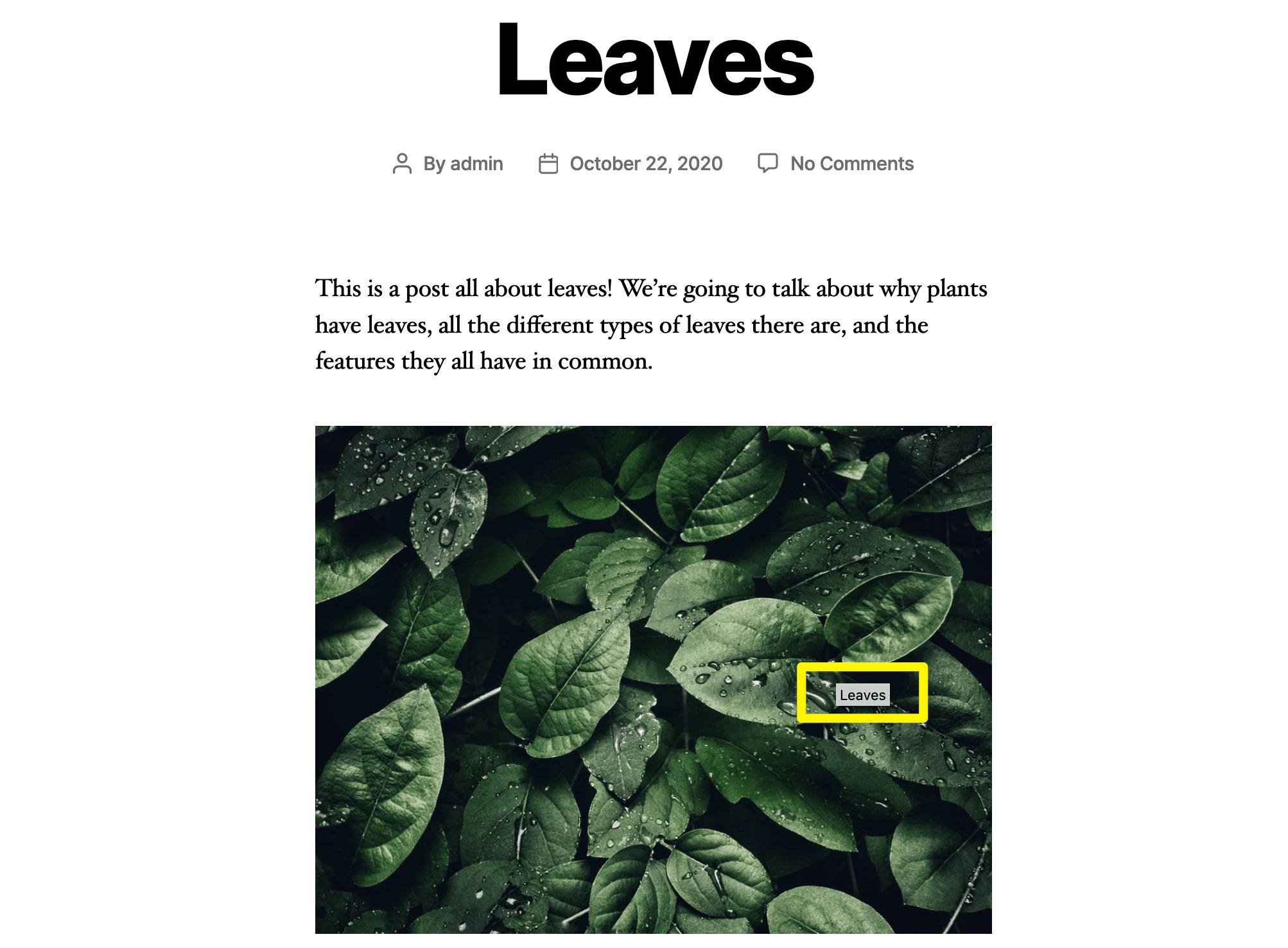
Het meest opvallende effect van het titelattribuut is dat gebruikers het als een “tooltip” op de voorkant van uw site kunnen zien wanneer ze met de muis over de afbeelding gaan:

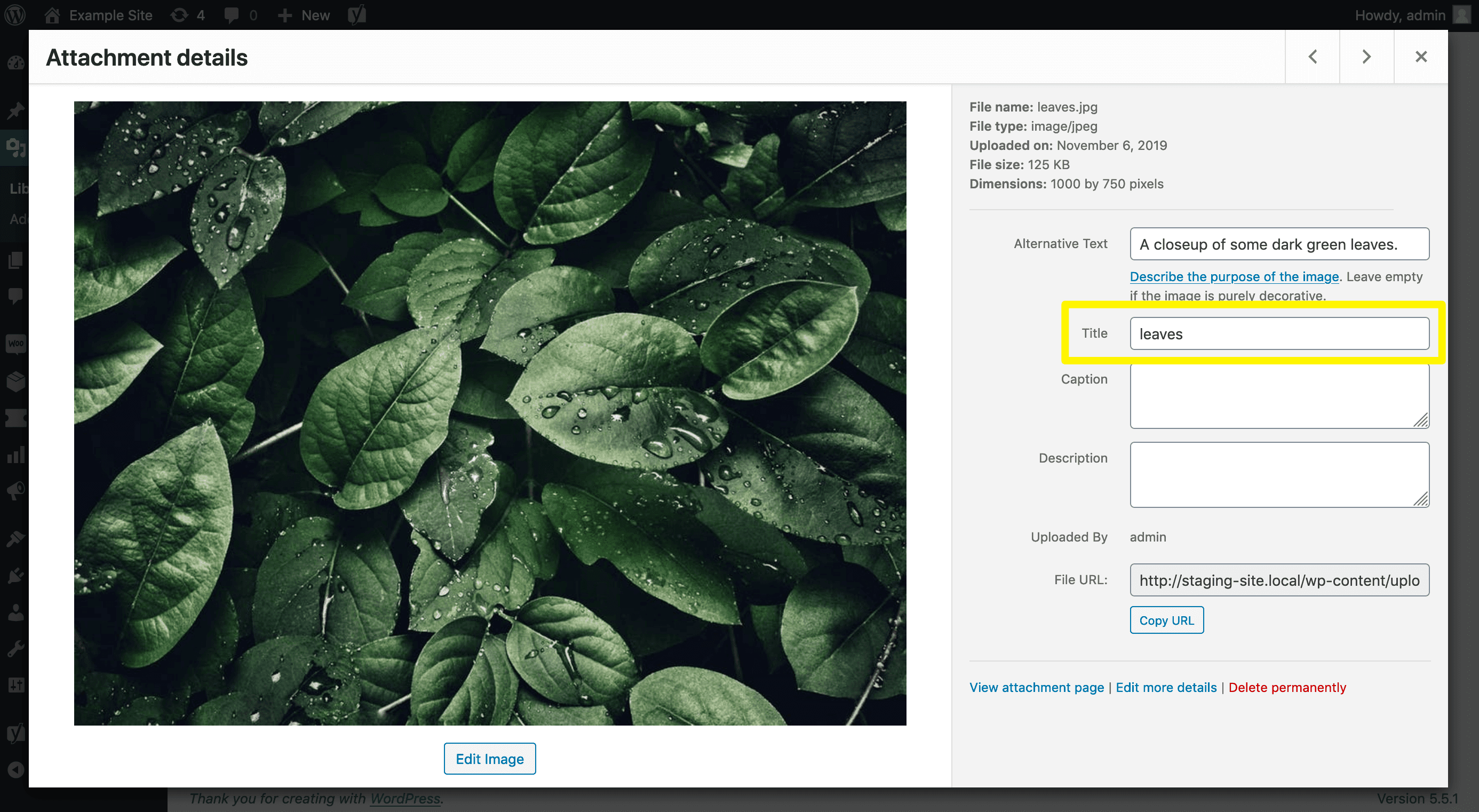
Niet alle browsers ondersteunen deze functie. Firefox is echter een van de weinige browsers die dit wel ondersteunen, en het is de op twee na populairste browser op het web. U kunt titelattributen voor afbeeldingen in WordPress toevoegen via uw Mediabibliotheek. Klik gewoon op de afbeelding in kwestie en vul het veld Titel in:

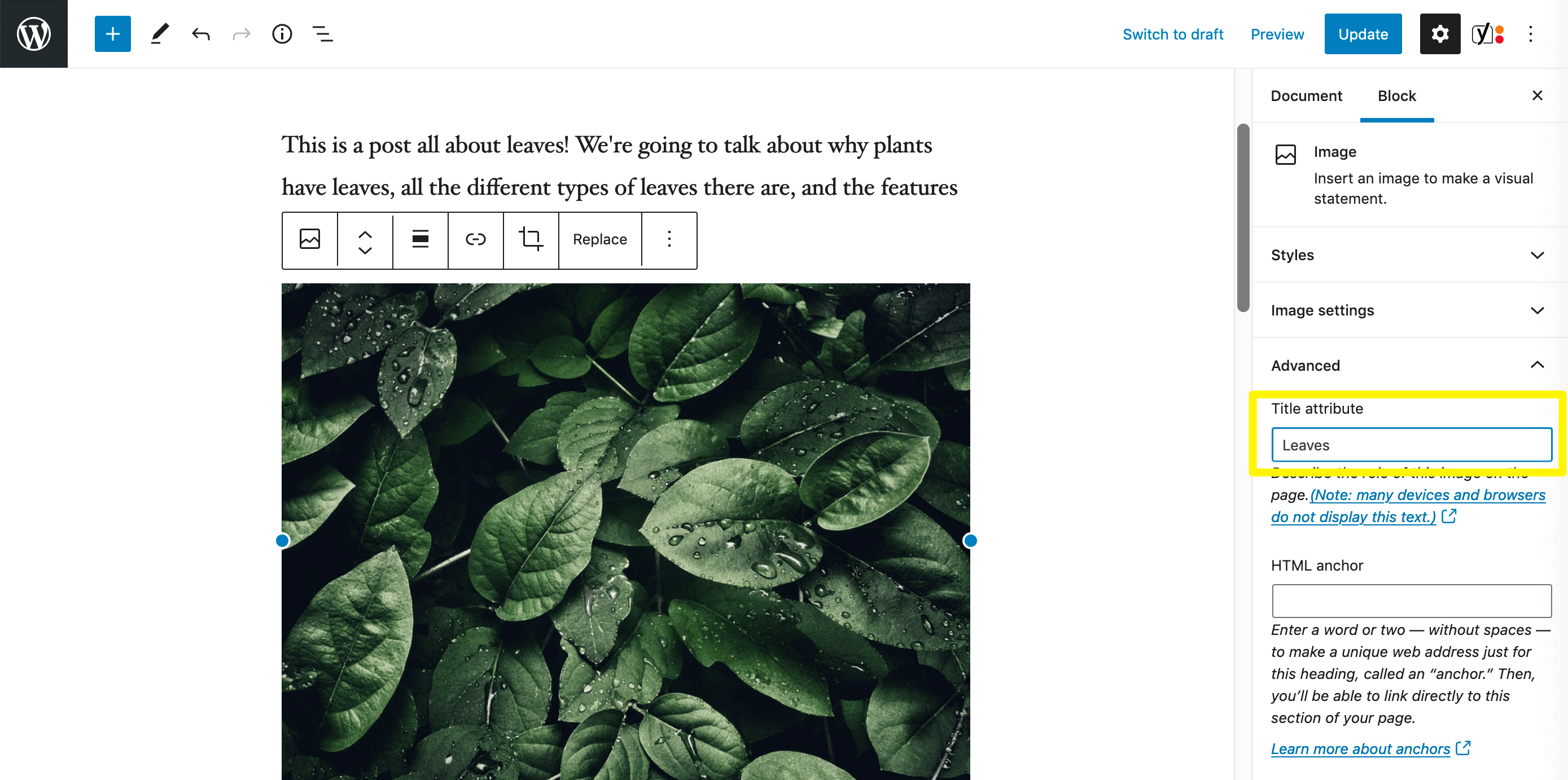
U kunt het ook direct in de Blok-editor toevoegen. Vouw de Geavanceerde instellingen voor het afbeeldingsblok uit en vul het veld Titelattribuut in:

Het doel van het zichtbaar maken van de titel van de afbeelding met de muisaanwijzer is om uw bezoekers een beetje extra context te bieden. Sommige makers van inhoud vermelden bijvoorbeeld de namen van de personen die op de afbeelding staan afgebeeld, of belangrijke details waarvan gebruikers op de hoogte moeten zijn.
Het is echter niet de bedoeling dat u alleen op de titel vertrouwt, vooral omdat deze niet in alle browsers zichtbaar is voor gebruikers. In sommige gevallen kan een onderschrift effectiever zijn. Ook moet u altijd alt-tekst toevoegen aan uw afbeeldingen, zelfs als ze een titelattribuut hebben.
Bij het maken van uw titelattributen, is het het beste om het bij een paar woorden te houden. Wees selectief en beschrijvend, zodat de hover-tekst niet te lang is en waarde biedt aan uw bezoekers.
Het verschil tussen het titelattribuut en het alt-attribuut
We hebben eerder gezegd dat het belangrijk is om alt-tekst aan uw afbeeldingen toe te voegen, zelfs als u een titelattribuut hebt opgenomen. Het is een veelgemaakte fout dat makers van inhoud het titelattribuut van de afbeelding verwarren met het alt-attribuut, of ervan uitgaan dat het gebruik van beide overkill is.
Het alt-attribuut specificeert de alt-tekst van de afbeelding in de HTML-tag. Het is het tweede attribuut in ons voorbeeld van hiervoor:
<img src="filename.jpg" alt="description of your image" title="image title">
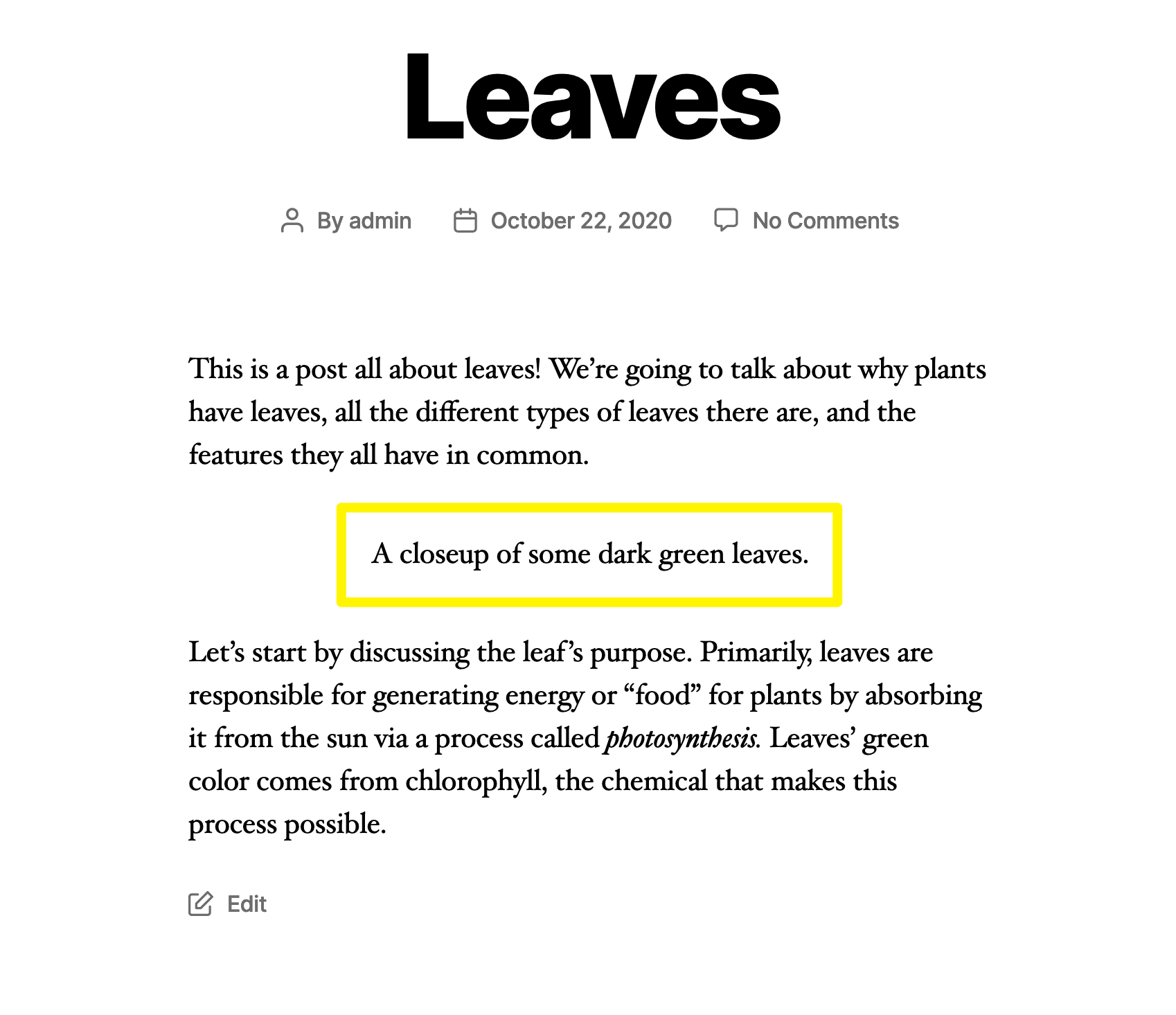
Het doel van alt-tekst is om visuele elementen te beschrijven voor gebruikers die ze niet kunnen zien, hetzij omdat de afbeelding niet is geladen of omdat ze een schermlezer gebruiken. Deze tekst wordt weergegeven in plaats van de afbeelding in gevallen waarin deze niet kan worden weergegeven:

In WordPress kunt u alt-tekst aan afbeeldingen toevoegen via uw Mediabibliotheek of de instellingen van een afbeeldingsblok in de Blok-editor. Dit is essentieel om ervoor te zorgen dat uw site voldoet aan de toegankelijkheidsnormen, dus we raden u ten zeerste aan dit te doen.
Het is uiterst belangrijk dat u niet probeert om het alt-attribuut te vervangen door het titelattribuut van de afbeelding. Niet alle schermlezers ondersteunen het titelattribuut, en er is geen manier voor gebruikers die afhankelijk zijn van toetsenbordnavigatie om met de muis over een afbeelding te gaan om deze te zien, dus dit kan leiden tot ernstige toegankelijkheidsproblemen op uw site.
Hoe het afbeeldings-titelattribuut SEO beïnvloedt
Er is veel gemengde berichtgeving als het gaat om hoe belangrijk het afbeeldings-titelattribuut is voor SEO. Sommigen beweren dat het een uitstekende manier is om extra zoekwoorden toe te voegen, terwijl anderen zeggen dat de bots van zoekmachines het niet eens crawlen.
Om maar meteen met de deur in huis te vallen: het titelattribuut van de afbeelding is geen directe rankingfactor. Het optimaliseren van uw afbeeldingen door het toevoegen van titels aan alle van hen is waarschijnlijk niet van plan om een significante verandering in de zichtbaarheid van uw pagina’s in de resultaten van zoekmachines te maken.
Hoewel, het opnemen van titel attributen ook zal uw site niet schaden van een SEO oogpunt. Google raadt het zelfs aan. Als zoekmachinerobots ze crawlen en u er zoekwoorden in opneemt, kunt u uw afbeeldingen op zijn minst een boost geven in de zoekresultaten van Google Image.
Plus, beeldtitels kunnen de gebruikerservaring (UX) van uw site verbeteren door belangrijke details met bezoekers te delen. Dit kan indirect bijdragen aan SEO door het beïnvloeden van ranking factoren zoals paginaweergaven, sessieduur, en andere dergelijke metrics.
Evenzo, zoals we al meerdere malen hebben vermeld, niet alle browsers en apparaten ondersteunen hover tekst. Het doorlopen van uw Mediabibliotheek en het toevoegen van titels aan elk bestand kan een enorme verspilling van tijd zijn als de meeste van uw gebruikers het nooit zullen zien.
Hoe de afbeeldings titel tooltip te verbergen in WordPress
U kunt er de voorkeur aan geven om de afbeeldings titel tooltip te verbergen. Misschien bent u bang dat bezoekers het vervelend zullen vinden, of wilt u het vooral gebruiken voor SEO-doeleinden, maar vindt u het niet nodig om lezers te helpen uw inhoud te begrijpen.
U kunt gewoon het titelattribuut van uw afbeeldingen verwijderen in de blok-editor en uw mediabibliotheek. De meeste mensen die de tooltip willen verbergen, voegen uiteindelijk JavaScript toe aan hun site, zodat ze het attribuut in hun afbeeldingstags kunnen houden, maar voorkomen dat het aan de voorkant wordt weergegeven. Wij raden het gebruik van een plugin zoals Insert Headers and Footers om dit proces te vergemakkelijken.
Voeg de volgende code toe in de <head> sectie, verpakt in script tags:
jQuery(document).ready(function($) { $('img').each(function() { $(this).removeAttr('title'); });});
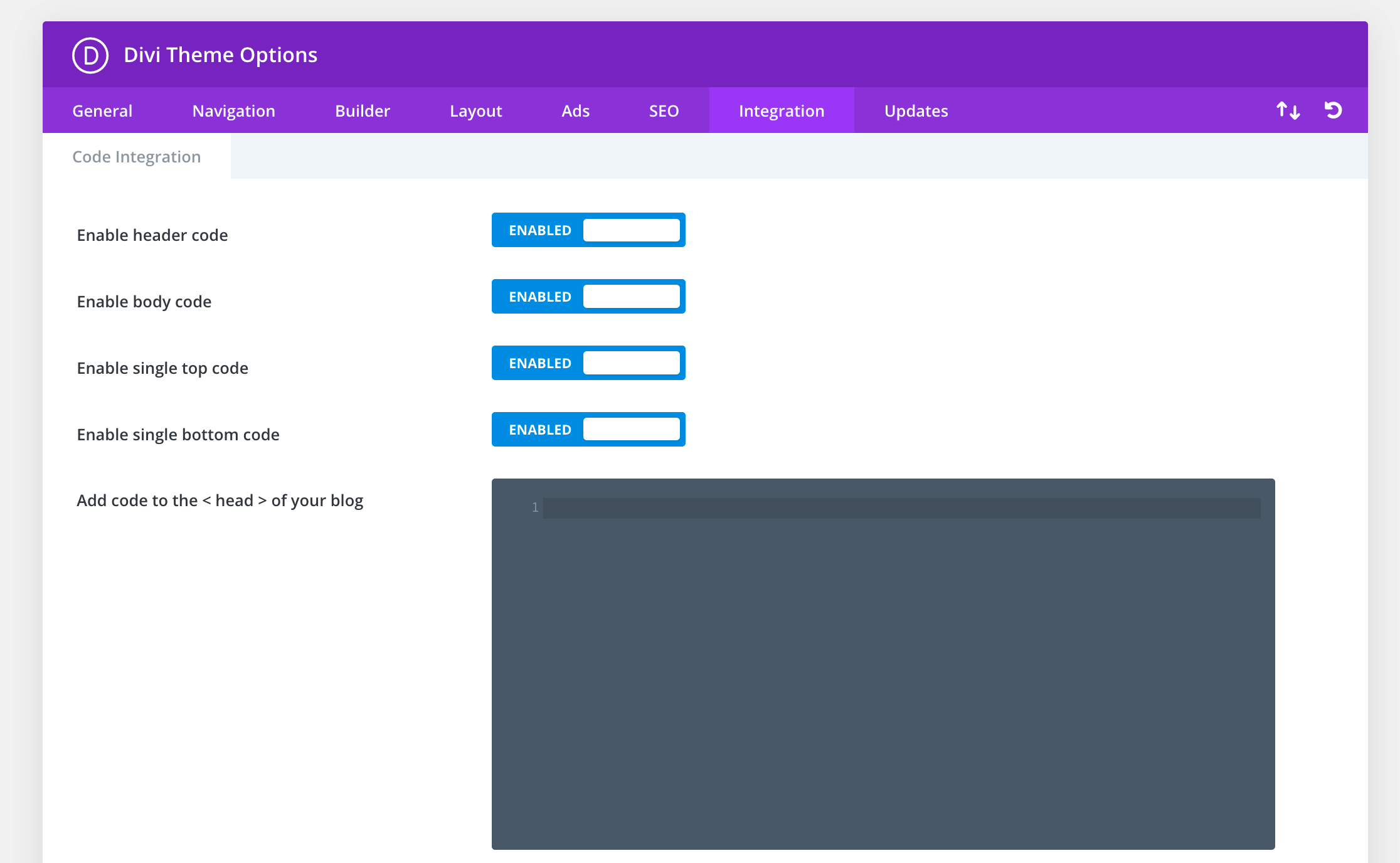
Als u Divi gebruikt, kunt u de installatie van de extra plugin overslaan en deze code toevoegen door te navigeren naar Divi > Thema-opties > Integratie:

De eerste code-editor op dit scherm voegt het JavaScript toe aan de <head>-sectie van uw site, net zoals u dat zou doen met Insert Headers and Footers.
Conclusie
Het is mogelijk om jarenlang online inhoud te maken en nooit na te denken over de titelattributen van uw afbeeldingen. Als u ze echter volledig negeert, mist u een kans om uw gebruikers extra context te bieden. Nog belangrijker is dat verkeerd gebruik van dit attribuut negatieve gevolgen kan hebben voor de toegankelijkheid en SEO van uw site.
In dit bericht hebben we de verschillen besproken tussen het titelattribuut van de afbeelding en het alt-attribuut, zodat u uw SEO kunt maximaliseren. We hebben ook uitgelegd hoe u de tooltip voor de afbeeldingstitel op de voorkant kunt verbergen, zodat bezoekers deze niet kunnen zien wanneer ze met de muis over een foto of afbeelding gaan.