Wat is Visueel Programmeren?
Ontwerpen impliceert vaak het leggen van visuele, systemische of geometrische relaties tussen de onderdelen van een ontwerp. Vaker wel dan niet worden deze relaties ontwikkeld door werkstromen die ons via regels van concept naar resultaat brengen. Misschien zonder het te weten werken we algoritmisch – we definiëren een reeks stapsgewijze handelingen die een basislogica volgen van input, verwerking en output. Programmeren stelt ons in staat om op deze manier te blijven werken, maar door onze algoritmen te formaliseren.
Algoritmen in de hand
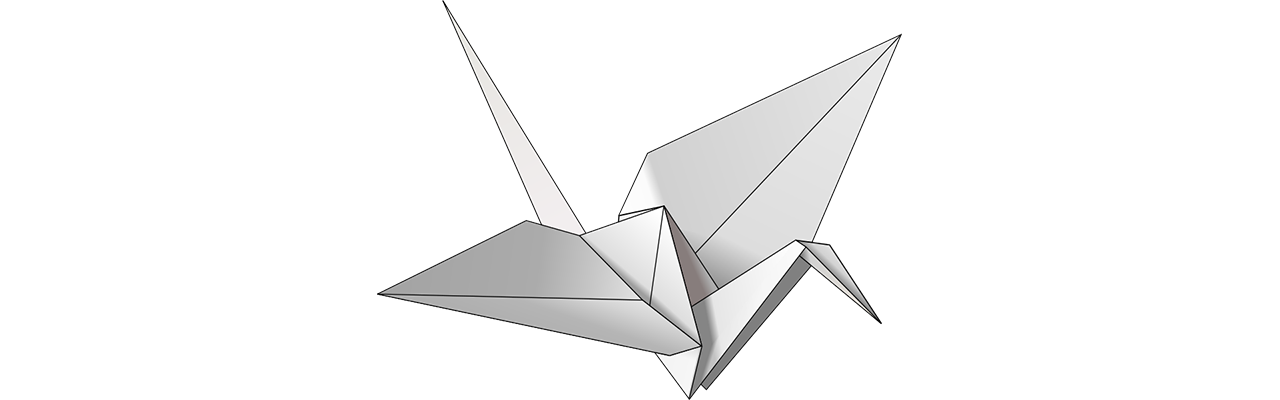
Hoewel de term algoritme een aantal krachtige mogelijkheden biedt, kan hij ook een aantal misvattingen met zich meedragen. Algoritmen kunnen onverwachte, wilde of coole dingen genereren, maar ze zijn niet magisch. In feite zijn ze vrij eenvoudig, op zichzelf. Laten we een tastbaar voorbeeld nemen zoals een origami kraanvogel. We beginnen met een vierkant stuk papier (invoer), volgen een reeks vouwstappen (verwerkingsacties), en het resultaat is een kraanvogel (uitvoer).

Dus waar is het algoritme? Het is de abstracte reeks stappen, die we op een paar manieren kunnen weergeven – hetzij tekstueel, hetzij grafisch.
Tekstuele instructies:
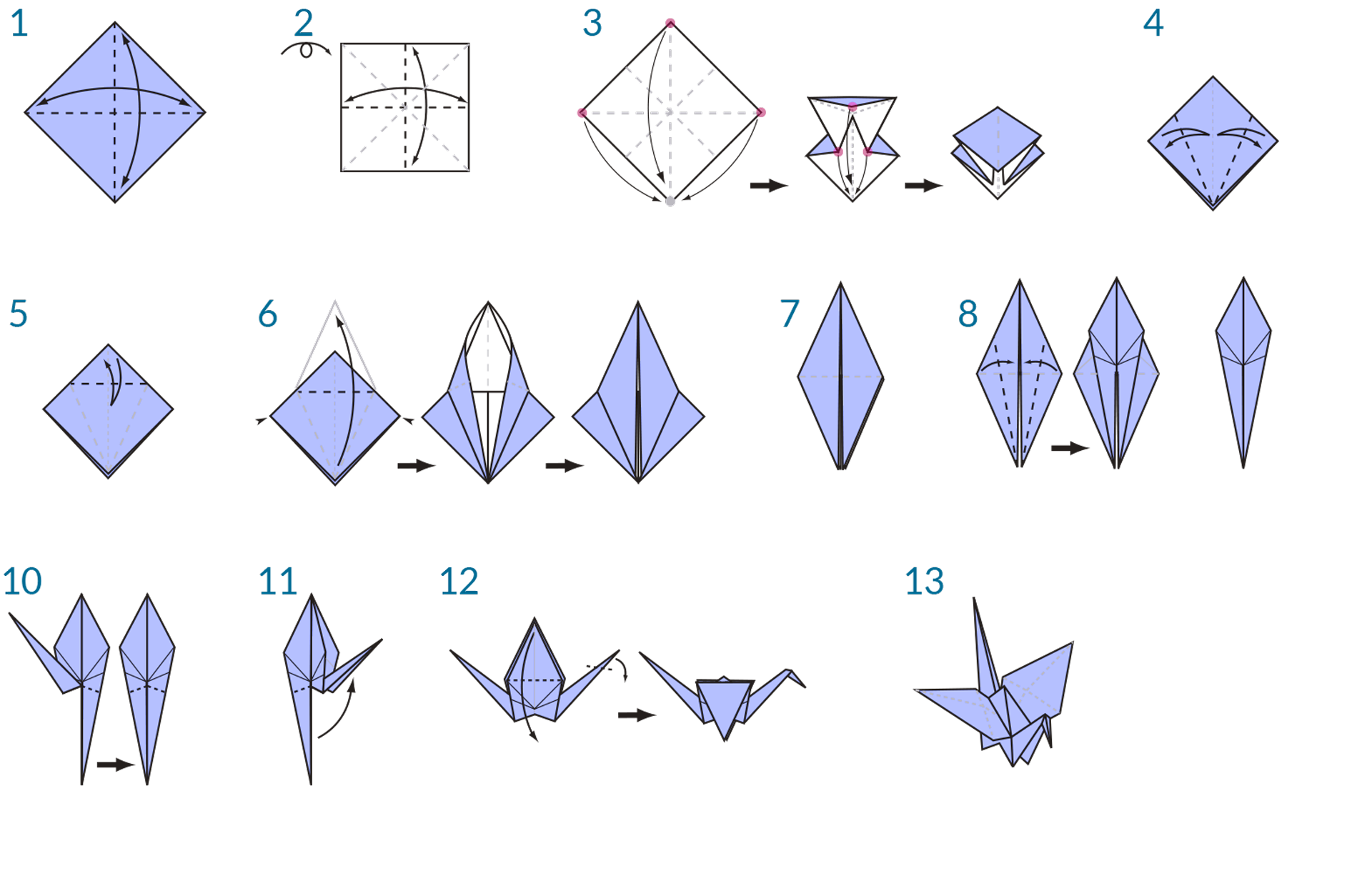
- Begin met een vierkant stuk papier, gekleurde kant naar boven. Vouw in de helft en open. Vouw dan de andere kant dubbel.
- Keer het papier om naar de witte kant. Vouw het papier dubbel, ril het goed en vouw het open, en vouw het weer in de andere richting.
- Breng met behulp van de gemaakte vouwen de bovenste 3 hoeken van het model omlaag naar de onderste hoek. Maak het model plat.
- Vouw de bovenste driehoekige flappen naar het midden en vouw ze open.
- Vouw de bovenkant van het model naar beneden, ril ze goed en vouw ze open.
- Open de bovenste flap van het model, breng hem naar boven en druk tegelijkertijd de zijkanten van het model naar binnen. Maak het plat, ril het goed.
- Keer het model om en herhaal de stappen 4-6 aan de andere kant.
- Vouw de bovenste flappen naar het midden.
- Herhaal dit aan de andere kant.
- Vouw beide ‘poten’ van het model omhoog, ril het heel goed en vouw het dan open.
- Binnenkant Omgekeerd Vouw de ‘poten’ langs de rillen die u zojuist hebt gemaakt.
- Inside Reverse Vouw een kant om een hoofd te maken, vouw dan de vleugels naar beneden.
- U heeft nu een kraan.
Grafische Instructies:

Programmeren Gedefinieerd
Het gebruik van een van deze sets instructies zou moeten resulteren in een kraan, en als u het zelf heeft gevolgd, heeft u een algoritme toegepast. Het enige verschil is de manier waarop we de formalisering van die set instructies lezen en dat brengt ons bij Programmeren. Programmeren, vaak afgekort van Computer Programmeren, is de handeling van het formaliseren van de verwerking van een reeks handelingen tot een uitvoerbaar programma. Als we de bovenstaande instructies voor het maken van een kraan hebben omgezet in een formaat dat onze computer kan lezen en uitvoeren, zijn we aan het Programmeren.
De sleutel tot en het eerste obstakel dat we bij het Programmeren zullen tegenkomen, is dat we moeten vertrouwen op een of andere vorm van abstractie om effectief met onze computer te kunnen communiceren. Dat gebeurt in de vorm van een aantal programmeertalen, zoals JavaScript, Python of C. Als we een herhaalbare reeks instructies kunnen uitschrijven, zoals voor de origami-kraanvogel, hoeven we die alleen nog maar te vertalen voor de computer. We zijn op weg om de computer in staat te stellen een kraanvogel te maken, of zelfs een veelheid van verschillende kraanvogels, waarbij elke kraanvogel een beetje varieert. Dit is de kracht van programmeren – de computer zal herhaaldelijk iedere taak, of reeks taken, uitvoeren die wij hem toewijzen, zonder vertraging en zonder menselijke fouten.
Visueel programmeren gedefinieerd
Download het voorbeeldbestand dat bij deze oefening hoort (klik met de rechtermuisknop en “Koppeling opslaan als…”): Visueel programmeren – Cirkel door punt.dyn. Een volledige lijst met voorbeeldbestanden vindt u in de bijlage.
Als u de opdracht zou krijgen om instructies te schrijven voor het vouwen van een origamikraan, hoe zou u dat dan aanpakken? Zou u ze maken met afbeeldingen, tekst of een combinatie van die twee?
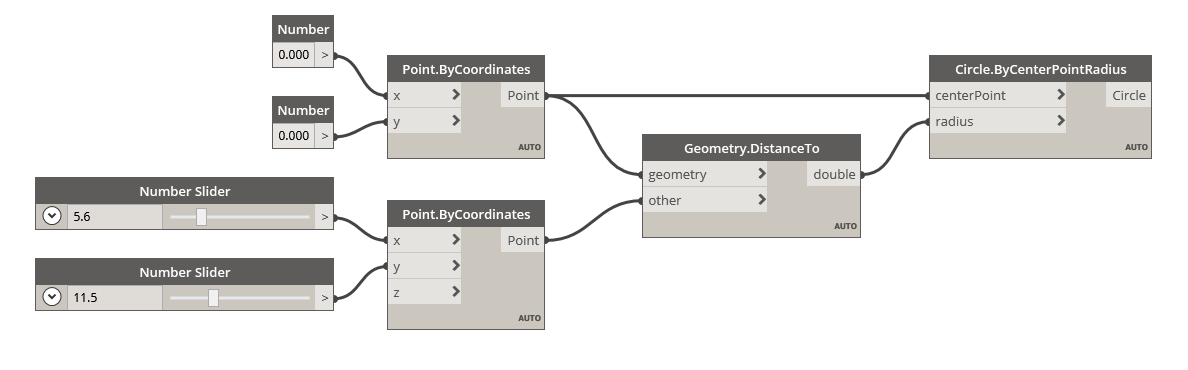
Als uw antwoord afbeeldingen bevat, dan is Visual Programming zeker iets voor u. Het proces is in wezen hetzelfde voor zowel programmeren als visueel programmeren. Ze maken gebruik van hetzelfde raamwerk van formalisering, maar we definiëren de instructies en relaties van ons programma via een grafische (of “visuele”) gebruikersinterface. In plaats van tekst te typen die gebonden is aan syntaxis, verbinden we voorverpakte knooppunten met elkaar. Hier is een vergelijking van hetzelfde algoritme – “trek een cirkel door een punt” – geprogrammeerd met nodes versus code:
Visual Program:

Textual Program:
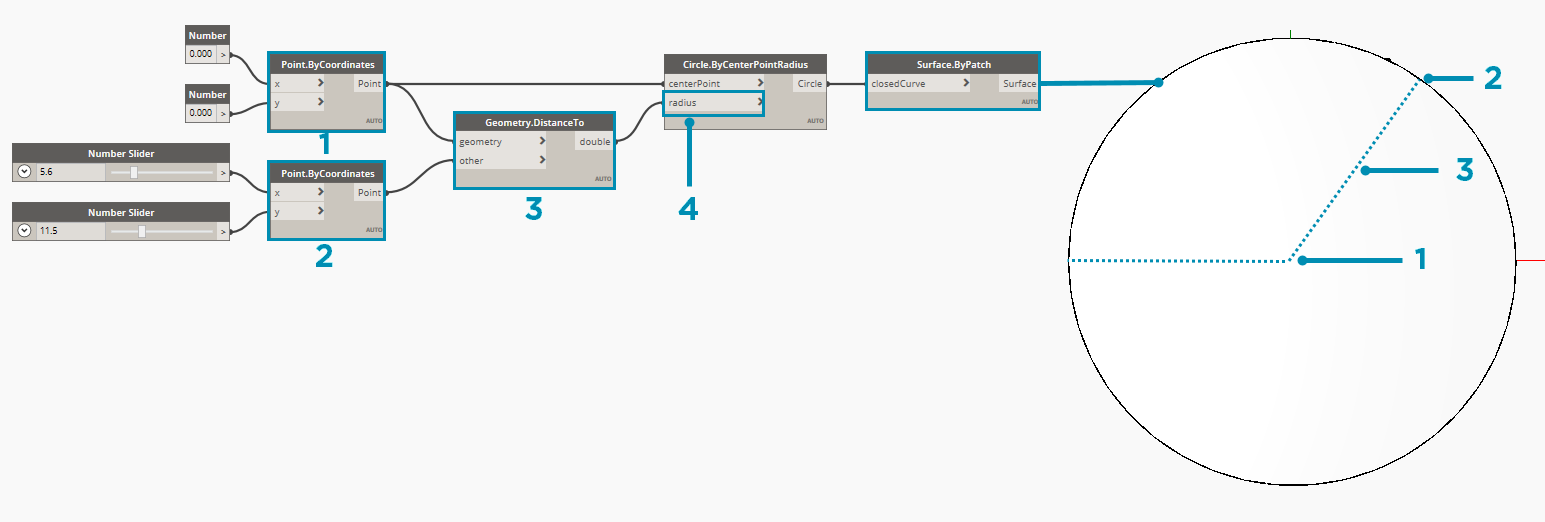
myPoint = Point.ByCoordinates(0.0,0.0,0.0);x = 5.6;y = 11.5;attractorPoint = Point.ByCoordinates(x,y,0.0);dist = myPoint.DistanceTo(attractorPoint);myCircle = Circle.ByCenterPointRadius(myPoint,dist);De resultaten van ons algoritme:

De visuele eigenschap om op zo’n manier te programmeren verlaagt de drempel naar binnen en spreekt ontwerpers vaak aan. Dynamo valt in het paradigma van het visueel programmeren, maar zoals we later zullen zien, kunnen we ook tekstueel programmeren in de toepassing.