
Hallo jongens! Deze post gaat over een ander veelgebruikt UI patroon namelijk de “Navigatie lade”. Met de navigatielade kan men naar vele schermen of functionaliteiten van de app navigeren door op het ‘hamburger’-pictogram te klikken. Swipen vanaf links is ook een manier om de lade in beeld te brengen, er schuift dan een scherm in waarin vele items worden getoond. U kunt op deze genoemde items klikken en naar die schermen gaan om die functie van de app te gebruiken. Dus laten we beginnen!
Maak een gloednieuw Android Studio project en noem het ‘NavigationDrawer’. Kies een ‘Lege Activiteit’ als je MainActivity omdat we het scherm vanaf de grond gaan opbouwen. Kopieer de volgende code in uw activity_main.xml-bestand.
Het kan zijn dat u een foutmelding krijgt in de 32e regel, waar we het header-bestand opnemen. Maak je geen zorgen, we zullen het header-bestand in de volgende stap aanmaken en dat zal de fout verhelpen.
We gebruiken de ‘NavigationView’-widget die deel uitmaakt van de ontwerpbibliotheek voor ondersteuning, dus zorg ervoor dat je de nieuwste gradle-afhankelijkheid in je Build hebt.gradle file(app level) :
compile 'com.android.support:design:X.X.X'
Verwissel de ‘Xs’ met het laatste versienummer, als je het niet zeker weet is een simpele google search voldoende.
Stap 2:
Volgende, we moeten een layout resource bestand maken dat zal dienen als de header voor de Navigation drawer. Dit gaat als volgt –
Rechter-klik op de res folder → klik nieuw →Selecteer Layout resource bestand. Geef het bestand de naam ‘nav_header.xml’ en klik op enter. Kopieer en plak de volgende code in het nieuw aangemaakte lay-outbestand om de koptekst van de navigatielade te definiëren
Nadat we klaar zijn met het maken van de koptekst, moeten we een menu resource-bestand maken dat de items bevat die in de lade moeten worden weergegeven. Zo maakt u het menu-resourcebestand:
Rechter muisklik op de res folder →Select new →Android resource file →Kies ‘menu’ in de resource type drop-down lijst.
Noem het bestand als ‘navigation_menu.xml’ en copy-paste de volgende code in het bestand.
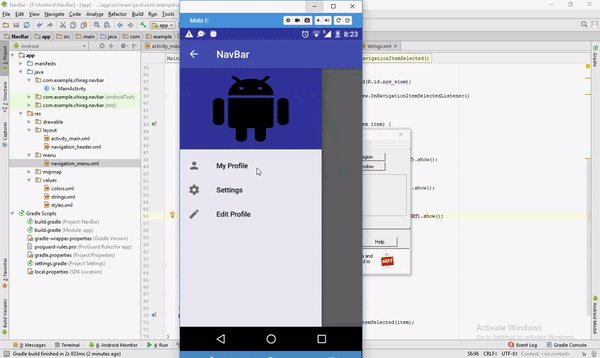
De bovenstaande code maakt drie items voor de lade en u kunt ze bekijken in de voorbeeldmodus. Ze zien eruit als items in een ‘overflow’-menu, maar dit bronbestand zal worden gebruikt om items in de lade te vullen.
Vind gratis cursussen over Quick Code voor verschillende programmeertalen. Ontvang nieuwe updates op Messenger.
Stap 3:
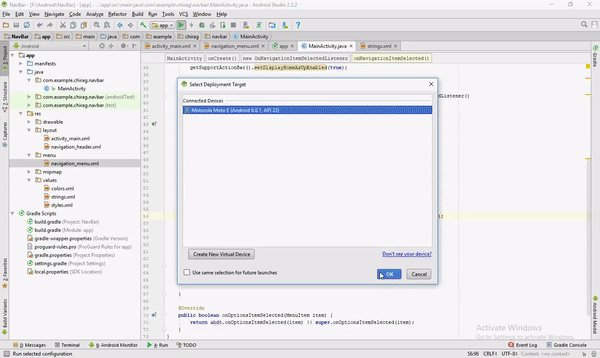
In deze laatste en laatste stap schrijven we Java-code in het bestand MainActivity.java dat als brein zal fungeren en verantwoordelijk is voor het gedrag van de navigatielade. Kopieer de volgende code en ik zal in de volgende paragrafen uitleggen wat de regels betekenen.
Raam de pakketnaam naar de naam die je in het begin hebt gekozen, je kunt de pakketnaam vinden in het bestand Manifest.xml.
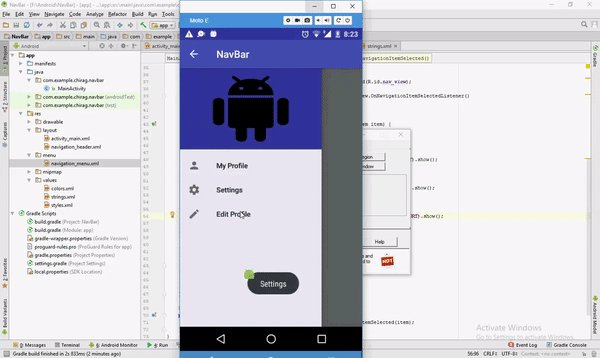
In regel 14-16 declareren we de instantievariabelen die nodig zijn voor de navigatielade en die we later vinden met behulp van de methode findViewById in de functie onCreate(). Vervolgens voegen we een ‘setNavigationItemSelectedListener’ toe aan de variabele ‘nv’, die de navigatieweergave is, om te luisteren naar eventuele klikgebeurtenissen bij het selecteren van een bepaald item uit de lade. De code in de methode ‘onNavigationItemSelected’ toont gewoon een toastbericht. Je kunt de code vervangen door de functionaliteit die je wilt bereiken.
Ten slotte overschrijven we de methode ‘onOptionsItemSelected()’, die verantwoordelijk is voor het correct reageren op de items die in het menu resource bestand zijn gespecificeerd. Ik heb omwille van de beknoptheid veel van de fijnere details overgeslagen 😉
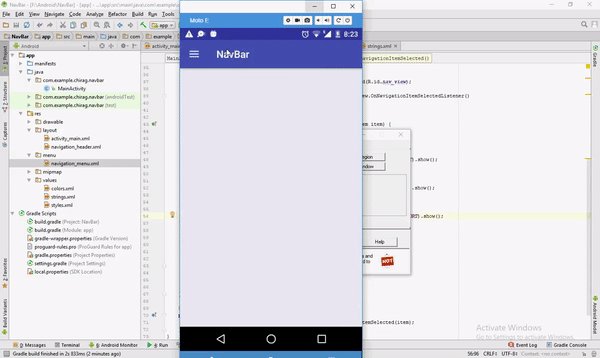
Als u alle stappen correct hebt gevolgd, zou het er ongeveer zo uit moeten zien

Dat is het jongens! U hebt een volledig functionele navigatielade gemaakt, dus feliciteer uzelf of ga op zoek naar iemand met wie u uw succes kunt delen. Klik op de onderstaande link voor een meer live codeerervaring.
Ik hoop dat jullie dit leuk vonden en druk vooral op de ‘klap’-knop, dat moedigt me aan om nog meer van dit soort dingen te schrijven. Zoals altijd, veel plezier met coderen:D