Ve WordPressu prakticky každé téma používá populární funkci s názvem „Miniatury příspěvků“ nebo „Doporučený obrázek“, což je způsob, jak přiřadit konkrétní obrázek v knihovně médií WordPressu k příspěvku nebo stránce. Zatímco někteří lidé jim říkají miniatury příspěvků, jiní je nazývají doporučené obrázky, ale jde o stejnou věc. Pokud jste ve WordPressu nováčci a máte problémy se zobrazováním obrázků na svém blogu/stránkách, podívejte se na našeho průvodce níže, abyste se dozvěděli, jak tyto fotografie správně definovat.
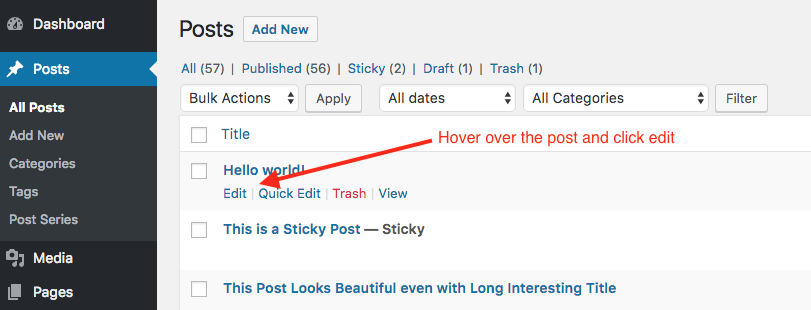
Krok 1: Upravte příspěvek nebo stránku, ke které chcete přidat obrázek
Prvním krokem je samozřejmě přihlášení do WordPressu a kliknutí na možnost upravit příspěvek nebo stránku, ke které chcete přiřadit obrázek.

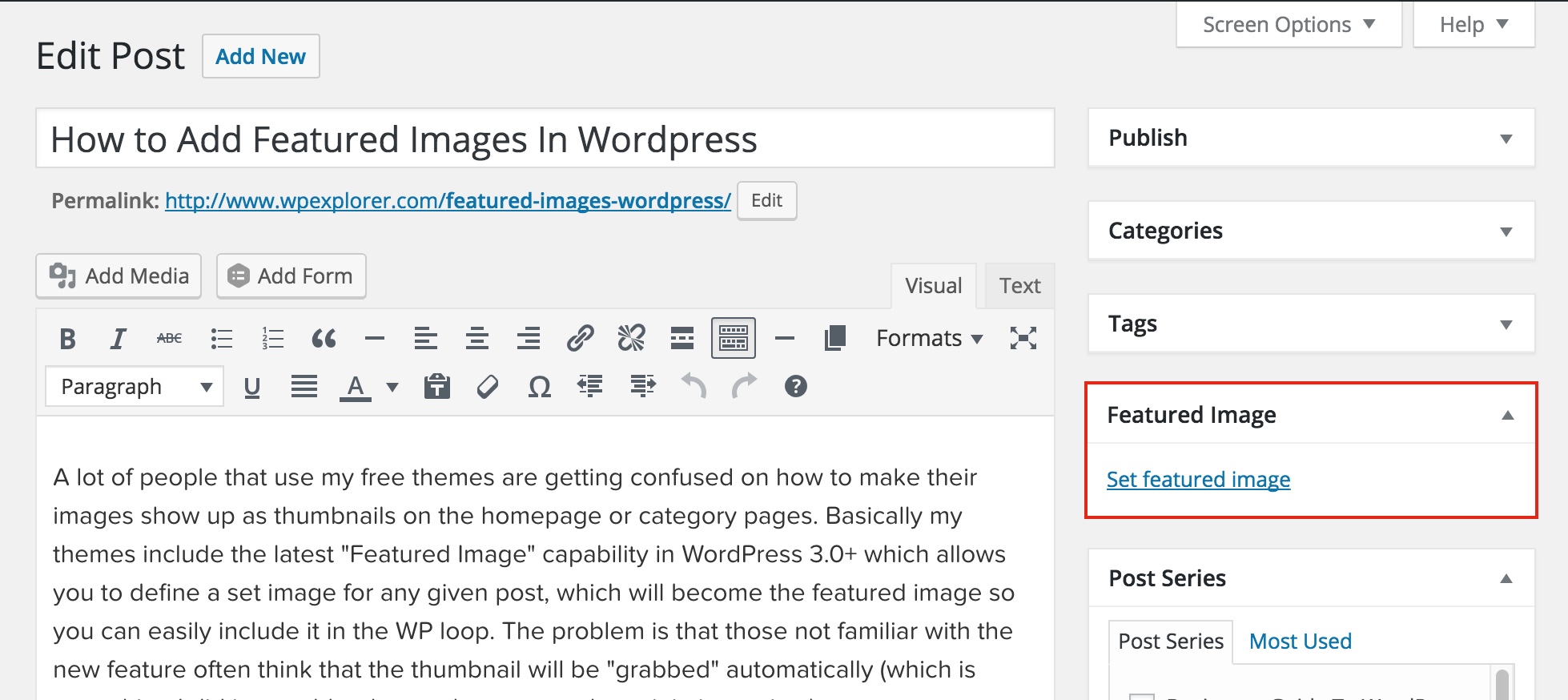
Krok 2: Klikněte na „Nastavit doporučený obrázek“
Dále chcete kliknout na odkaz „Nastavit doporučený obrázek“ na levé straně editoru příspěvku. Pokud tuto možnost nevidíte, zkontrolujte ji na kartě „Možnosti obrazovky“ v pravém horním rohu. Pokud tuto možnost přesto nevidíte, pak s největší pravděpodobností téma, které používáte, skutečně nepodporuje funkci Doporučený obrázek/názor příspěvku.

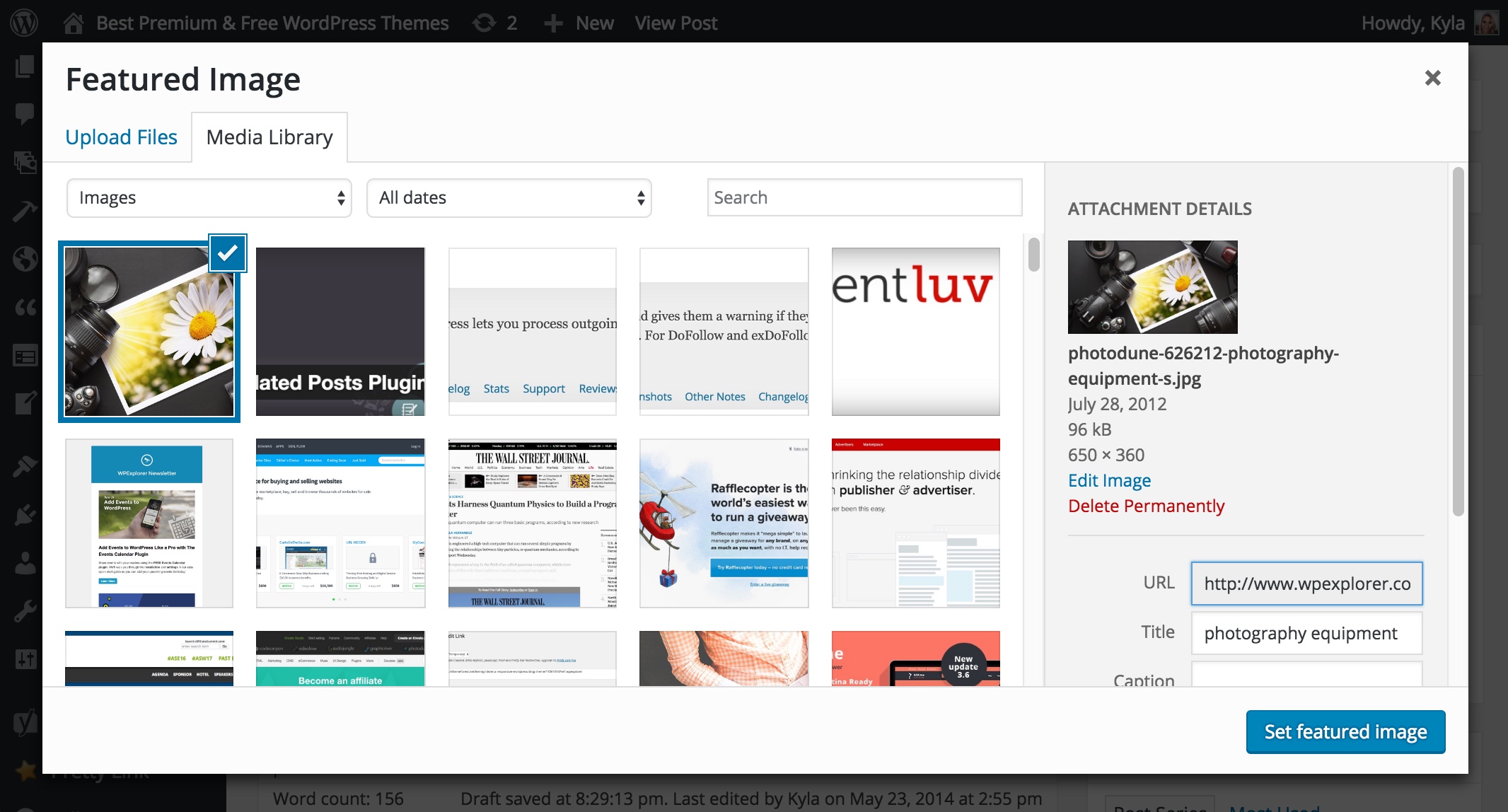
Krok 3: Výběr obrázku z knihovny médií
Po kliknutí na odkaz Nastavit doporučený obrázek se zobrazí vyskakovací okno, které zobrazí všechny obrázky aktuálně nahrané na váš web prostřednictvím WordPressu. Zde můžete kliknout na obrázek, který chcete použít, nebo můžete jednoduše přetáhnout libovolný obrázek z počítače do okna a ten se nahraje na váš web, takže jej pak můžete vybrat.

Krok 4: Klikněte na modré tlačítko „Nastavit hlavní obrázek“
Po výběru obrázku jednoduše klikněte na modré tlačítko „Nastavit hlavní obrázek“ ve vyskakovacím okně a ten bude přiřazen k příspěvku nebo stránce. Jen nezapomeňte kliknout na tlačítko Aktualizovat nebo Uložit jako návrh, abyste se ujistili, že je obrázek správně přiřazen jako hlavní obrázek, jinak by při ukončení webu nebo obnovení nemusel být přiřazen správně.
Další kroky… Změna velikosti doporučených obrázků
Teď, když víte, jak správně nastavit hlavní obrázky, je dalším krokem naučit se, jak je ve WordPressu řešena změna velikosti obrázků, abyste je mohli na svém živém webu zobrazit ve správných rozměrech. K tomu je důležité si uvědomit, že každé téma je trochu jiné a zatímco většina témat používá nativní funkci změny velikosti WordPressu, která ořezává obrázky pouze na základě velikosti definované tématem při nahrávání (při každém nahrání obrázku se jeho velikost změní na každou vlastní velikost definovanou v tématu)
Jiná témata, podobně jako naše prémiové „Total Theme“, mají vlastní vestavěné funkce změny velikosti, které jsou optimalizovanější a umožňují větší kontrolu uživatele. Pokud jste vývojář, můžete se podívat do jádra funkce add_image_size, abyste se dozvěděli, jak definovat vlastní velikosti v tématu, a pokud jste uživatel, měli byste se podívat do dokumentace k tématu nebo se obrátit na vývojáře tématu a zeptat se, jak můžete spravovat velikosti zobrazených obrázků.
Všeobecně ale platí, že většina motivů pracuje s funkcí pro změnu velikosti obrázků ve WordPressu (ne proto, že by byla lepší, ale proto, že je jednodušší), takže se ujistěte, zda má váš motiv nějaké vlastní možnosti pro výběr vlastních velikostí buď v panelu motivu, nebo v nástroji Přizpůsobení v části Vzhled > Přizpůsobit. Pokud najdete nastavení a můžete je podle toho upravit, a pokud ne, s největší pravděpodobností má téma přednastavené velikosti, ale v každém případě, pokud vaše téma používá nativní funkci pro nastavení velikosti WordPressu, jednoduše přejděte do zásuvných modulů > Přidat nový a vyhledejte a nainstalujte populární a vysoce hodnocený zásuvný modul „Regenerovat miniatury“, než navštivte jeho nastavení a spusťte skript, aby obrázky na vašem webu mohly projít správnými funkcemi a změnily se jejich velikosti buď podle vašeho vlastního nastavení, nebo podle výchozího nastavení tématu.