Pages are static. つまり、ページに表示される情報は変更されないか、頻繁に変更されないということです。 ページの素晴らしい例は、ウェブサイトの会社概要またはお問い合わせセクションです。
目次
新しいページを作成する
新しいページを追加するには、マイサイト→ページ→新しいページを追加に移動してください。

エディタに移動し、テキスト、メディア、埋め込み、問い合わせフォーム、またはページのその他のコンテンツを追加できます。
目次
ページの編集
既存のページを編集したい場合は、左メニューの「マイサイト → ページ」に移動します。 編集したいページの横にある、ドロップダウンから [編集] を選択します。

目次
Setting a “Home” Page
新しい WordPress.com サイトのフロント ページには、デフォルトでブログからの投稿が表示されます。 より伝統的なWebサイトを作成したい場合は、「ホーム」というページを追加して、表示したいコンテンツを追加します。 次に、マイサイト → デザイン → カスタマイズと進み、ホームページの設定を選択します。 新しい「ホーム」ページをサイトのトップページとして選択します。

目次
Creating a “Blog” Page
また、デフォルトでは、新しい WordPress.com サイトのフロントページにはブログからの投稿が表示されるようになっています。 静的なホームページで、ブログへのリンクを別のページに表示したい場合は、新しいページを作成し、”ブログ”、”会社のブログ”、”更新”、”ニュース” などのわかりやすい名前を付けてください。 その後、マイサイト → デザイン → カスタマイズと進み、ホームページの設定を選択します。 投稿ページ」ドロップダウンで、投稿を表示する新しいページを選択します。

目次
サブページの作成/ページの順序
エディタのページ属性モジュールでは、ページの親とテンプレートを設定し、ページの順序を変更することが可能です。
また、カスタムメニュー機能をサポートするテーマを使用している場合、次のことが可能です:
- ページの順序を変更する
- ページを入れ子にしてサブメニューを作る
- カテゴリページを作成して異なるページに記事を表示する
- ナビゲーション メニューにカスタムリンクを追加する
メニューサポートページでさらに詳しくご覧いただけます。
目次
ページの公開リンクの見つけ方
公開できるページのURLを取得するには、マイサイト → サイト → ページでページのリストを表示します。
ページの横にある3つの点をクリックします。 そこで[リンクをコピー]オプションをクリックすると、リンクがデバイスのクリップボードにコピーされ、好きなように共有できます。

目次
ページ ID の見つけ方
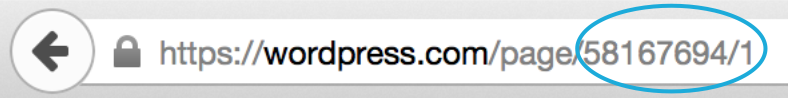
ページ ID はページの編集 URL で見つけることができます。 例えば、以下の例のページIDは「58167694」です。

目次
よくある質問
自分のページに表示されている編集リンクはどうすれば消すことができるのですか?
その編集ボタンを消すことはできませんが、ご心配なく! それはサイトの所有者であるあなたにのみ表示されます。 あなたのサイトを訪問する他の人々にはそのボタンは表示されず、彼らはあなたのサイトを編集する権限を持っていません。
多彩なプランと価格
-
無料
学生に最適
-
個人用
趣味に最高
-
プレミアム
フリーランスに最適
-
ビジネス
小規模企業に最適
プランを選択