WordPress では、ほぼすべてのテーマで「投稿サムネイル」または「注目の画像」という人気のある機能が使用されています。 投稿サムネイルと呼ぶ人もいれば、フィーチャーイメージと呼ぶ人もいますが、同じものを指しています。 WordPressを使い始めたばかりで、ブログ・サイトに画像が表示されないという方は、以下のガイドを参考にして、これらの画像を適切に定義する方法を学んでください。
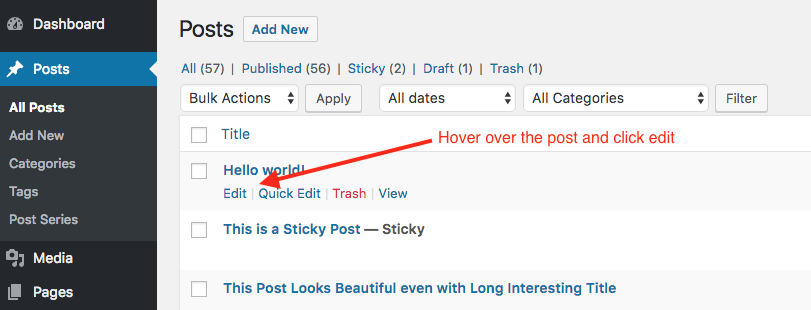
Step 1: 画像を追加したい投稿またはページを編集する
最初のステップは、もちろんWordPressにログインして、画像を割り当てたい投稿またはページをクリックし編集することです。

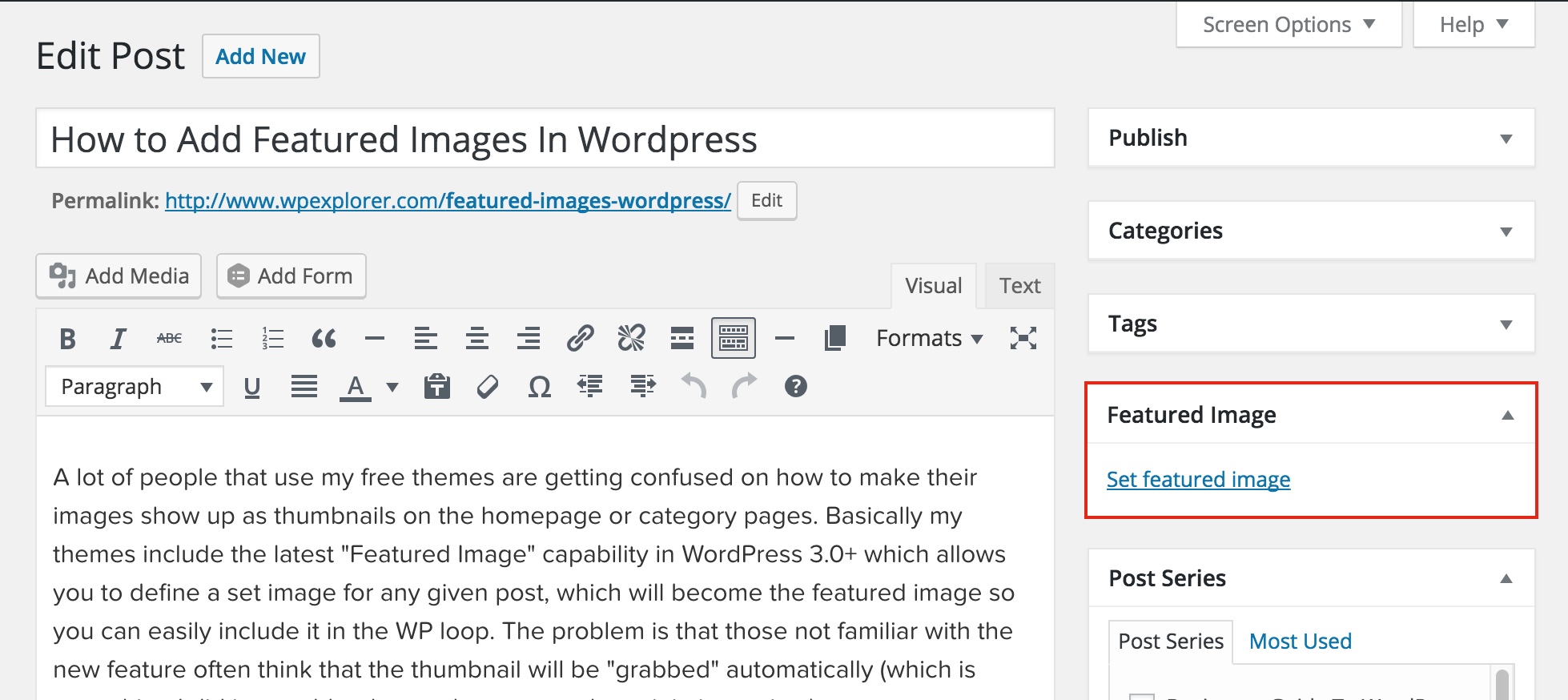
ステップ2:「注目画像の設定」をクリックする
次に、投稿エディタの左側にある「注目画像の設定」リンクをクリックしたいと思います。 表示されない場合は、右上の「画面オプション」タブで確認します。 それでもオプションが表示されない場合は、使用しているテーマが実際に注目の画像/投稿サムネイル機能をサポートしていない可能性が高いです。

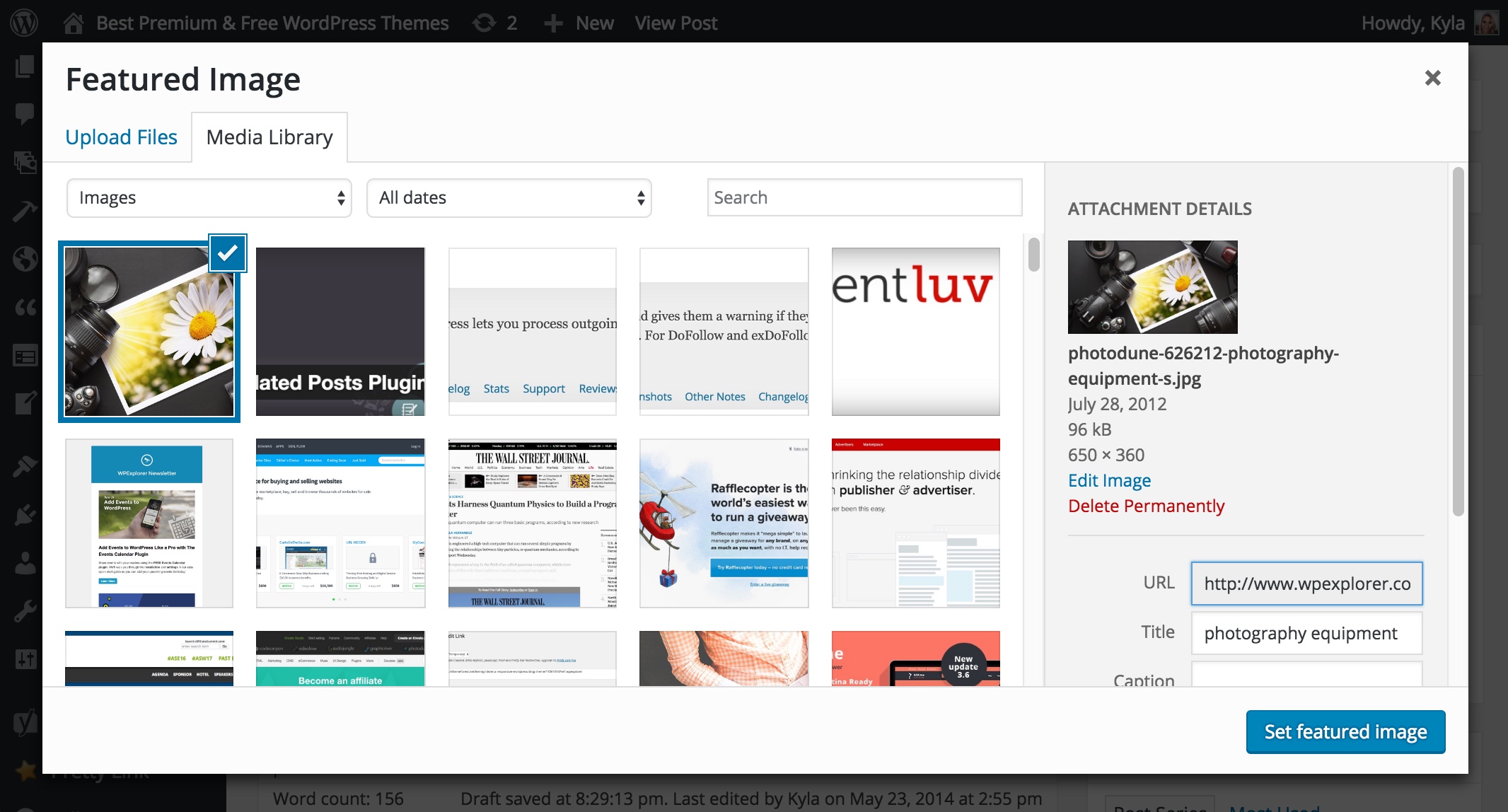
Step 3: メディアライブラリから画像を選択
注目画像の設定リンクをクリックすると、WordPressで現在ウェブサイトにアップロードされているすべての画像が表示されたポップアップが現れます。 ここで、使用したい画像をクリックするか、コンピュータからウィンドウに任意の画像をドラッグアンドドロップすると、それがあなたのサイトにアップロードされますので、それを選択することができます。

ステップ4:「特集画像の設定」青いボタンをクリック
画像を選択したら、ポップアップウィンドウの青い「特集画像の設定」ボタンをクリックして、それが投稿またはページに割り振られるだけです。 更新または下書きとして保存をクリックして、画像が特集画像として正しく割り当てられていることを確認してください。そうしないと、サイトを終了したり更新したときに、正しく割り当てられていない可能性があります。 ほとんどのテーマは、アップロード時にテーマで定義されたサイズに基づいてのみ画像を切り抜く WordPress のネイティブ リサイズ機能を使用しますが(画像をアップロードするたびに、テーマで定義されたすべてのカスタム画像サイズにリサイズされます)
他のテーマは、当社のプレミアム「トータル テーマ」のように、独自の組み込みリサイズ機能があり、より最適化されてユーザー制御を可能にすることに注目することが重要です。 あなたが開発者であれば、テーマのカスタム サイズを定義する方法を学ぶために、コアの add_image_size 関数をチェックアウトしたいと思うかもしれませんし、あなたがユーザーであれば、テーマのドキュメントをチェックアウトするか、テーマ開発者に連絡して、特集画像のサイズを管理する方法を尋ねるとよいでしょう。
しかし、一般的に言って、ほとんどのテーマは WordPress の画像リサイズ機能で動作します(その方が良いからというわけではなく、より簡単だからです)。 あなたが設定を見つけると、あなたはaccordinglyそれらを微調整することができますし、そうでない場合は、ほとんどの場合、テーマはプリセットサイズを持っていますが、あなたのテーマがネイティブWordPressサイジング機能を使用している場合はどちらの場合でも、単にプラグイン>新規追加に移動し、検索してインストールする人気と高い評価 “Regenerate Thumbnails” プラグインの設定を訪問より、あなたのサイト上の画像が正しい機能を介して渡すとあなたのカスタム設定またはテーマのデフォルト設定
に応じていずれかのサイズを取得できるようにスクリプトを実行します…