41 人のプロダクトデザイン会社のリーダーとして、私は何百もの UI/UX デザイナーの履歴書を見てきました。 これは、私たちのポートフォリオ構築プラットフォームであるUXfolioを閲覧しているときに目にするすべてのレジュメに加えてのことです。 この包括的なガイドに私の洞察をすべて集めましたので、印象的な履歴書を作成する方法を学ぶことができます。 また、UX デザイナーの履歴書の例をいくつか紹介しますので、インスピレーションを得るために参考にしてください。 最初の UX デザイナーの履歴書を作成するのは、とても大変でした。 白紙のドキュメントを長い間見つめていたことを今でも覚えています。 私は、彼らが私に何を期待しているのかわかりませんでした。 優れたUXデザイナーの履歴書とは、どのようなものでしょうか? 何が含まれるべきで、何が省かれた方が良いのか?
今、私は、Jake Knapp、Jared Spool、または Josh Brewer など、多くの世界的に有名なデザイン リーダーとこのテーマについて話し合う機会があり、優れた UX の履歴書がどのようなものか、明確なイメージを形成することができます。 以下、これを共有します。
基本から始めましょう!
UX デザイナーの履歴書とは?
UXデザイナーの履歴書には、1ページの短い文書にデザイナーのスキル、教育、経験がリストアップされています。 採用担当者が、候補者がそのポジションにふさわしいスキルセットと経験を持っているかどうかを判断するのに役立ちます。
採用担当者は通常、あなたが知っているツールについてあまり詳細を知りたがりません。 あなたがどれくらいの期間それを使ってきたかに興味があるだけなのです。 プロトタイピング、コピーライティング、リサーチ、ユーザーテスト、コーディング、ビジュアルデザインなど、関連するスキルを見る必要があるのです。 デザインマネージャーとして、私は応募者のポートフォリオに90%の時間を費やしています。 だからこそ、インパクトのあるUXポートフォリオを素早く簡単に作成できるツール、UXfolioを作ったのです。

採用担当者がUXデザイナーの履歴書を見るときに重視することは何ですか?
アプリをデザインするときに最初にすべきことはわかっていますよね? ユーザーを理解し、このアプリが彼らの生活をどのように良くするのかを把握することです。 そこで、簡単な実験として、あなたの履歴書でも同じことをやってみましょう。 質問:あなたの将来の上司は、あなたの履歴書をどのように使用しますか?
UXデザイナーの募集に対して、最低30件の応募があります。 この数は、有名企業では100をはるかに超えています。 今日、市場にはUXデザイナーだけでなく、ますます多くのUXの欠員があります。
人事アシスタントが無関係な応募をフィルタリングし、残りはあなたの将来のマネージャー、通常は会社のデザインリードの机に置かれるでしょう。 その担当者は、何十通もの応募書類をひとつひとつチェックしなければなりません。
もちろん、すべての応募書類を詳細に調べるには時間がかかりすぎるので、まず「合格ライン」に達する候補者に絞り込みます。 この設定において、UXデザイナーの履歴書は、これらの情報をできるだけ簡単に収集できるものでなければなりません。 いくつかの基本的かつ不可欠な情報も欠けてはいけません!
連絡先の詳細
すべての基本情報を見えるようにする:
- フルネーム
- 連絡先:メールと電話番号です。 ビザが必要な国で申請する場合のみ、住所は必要ありません。
- UXfolioなどのポートフォリオサイトへのリンク、あらゆる種類の個人ウェブサイト、ブログ、ソーシャルメディアアカウントなど。
短い経歴
簡潔で短い自己紹介を書いてください。 その中で、UXデザインに対するあなたの姿勢を強調し、あなたの専門知識やスキルセットについてのヒントを与えてください!あなたは、このようなことを行うことができます。 履歴書の経歴の書き方としては、いくつかのUXデザイナーの職務経歴書をチェックし、キーワードを特定し、自分に当てはまるものを短い経歴に含めます。
Work experience
自分の職業経験を構造的にわかりやすくリストアップする。 構造を作り、テーマ的に同じ要素には同じ書式を使用する。 そうすることで、採用担当者は何が職場なのか、何が職位なのかなどを識別しやすくなります。 採用担当者が最も関連性の高い情報から始められるように、時系列を逆にして経験を記載するとよいでしょう。
以下の情報はレジュメに必ず含まれている必要があります。
- 会社名またはプロジェクト名
- 会社またはプロジェクトにおける自分の役割
- プロジェクト期間または会社での期間
- 実績
学歴
UX履歴書には、リストすべきプロジェクトの数が少ないため、初心者ほどこのセクションを強調すべきと言えます。
提案です。 学歴のセクションを大学や専門学校だけに限定しないでください。 UXの教育機関も含めてください。 また、証明書のような形で、得られた成果や知識を示すこと。
スキル
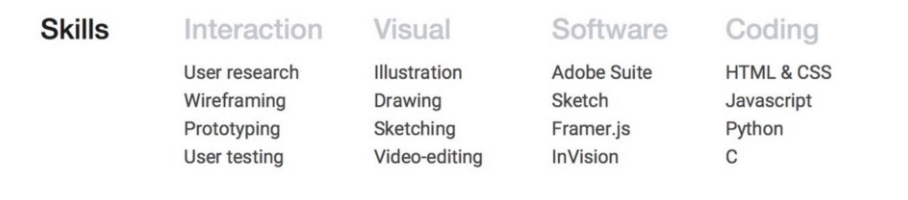
スキルについては、あまり多くの説明は必要ありません。 ツールやソフトウェアの一覧は自明です。 しかし、それらを論理的な順序で表示することが重要です。 選択肢を見てみましょう。
- リスト
- テーブル
- 専門知識の強さに基づいた整理
- サイドバー状のページ設定
ここにいくつかの例を挙げます。


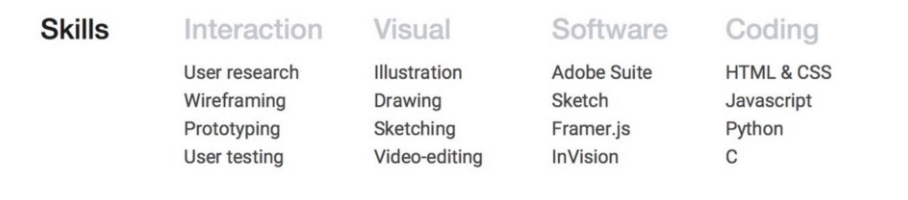
次のものは、配置は異なりますが、同様のロジックです:

Awards and recognition
これらは自分で説明するものです。 また、足跡を生成し、プロの世界に個人的なマークを残して、どれだけ忙しいかを証明します。

どのスキルについて、どのように書く必要がありますか?
- Visual
- Interaction
- Software
- Coding
- UX methods you have practicing so far
- Languages
- Hands-on practice
- Tools.Language
UXデザイナの履歴書で関連スキルを強調する。
最高のUX履歴書はどのようなものか?
短くする
UXデザイナの履歴書で関連スキルを強調する。
履歴書を1ページに切り詰めることです。 採用担当者は、履歴書に目を通すのに2、3分以上(あるいはそれ以下)かけることはないでしょう。 UXデザイナーの履歴書のスキャンに時間がかかると、採用担当者は内容に没頭してしまいます。
スペースには限りがあります。
- ターゲットにしている職務に特化して書く
- 無関係な情報をすべて削除する
- 代名詞は余計な言葉を意味するので削除する
- すべての採用担当者はリクエストに応じて推薦状を期待しているので削除する
配色
カラーパレットのクリーンでシンプルさを保つことです。 多くても2色、またはより一般的な方法であるグレーの異なるシェードを使用します。
ホワイトスペース
空白を惜しまないこと。
タイポグラフィ
セミボールド、ボールド、イタリックでキーポイントを強調する。
5 Amazing UX resume examples
それでは、いくつかの素晴らしいUXの履歴書の例を見てみましょう。 うまくいけば、これらはあなた自身の履歴書を作成するためのいくつかのインスピレーションを与えてくれます。
Sanat Rath
Sanat Rathの履歴書はシンプルでよく構成されています。 彼は、読みやすさに気を配りながら、重要な詳細をすべて盛り込みました。 コンパクトでわかりやすい UX の履歴書の良い例です。

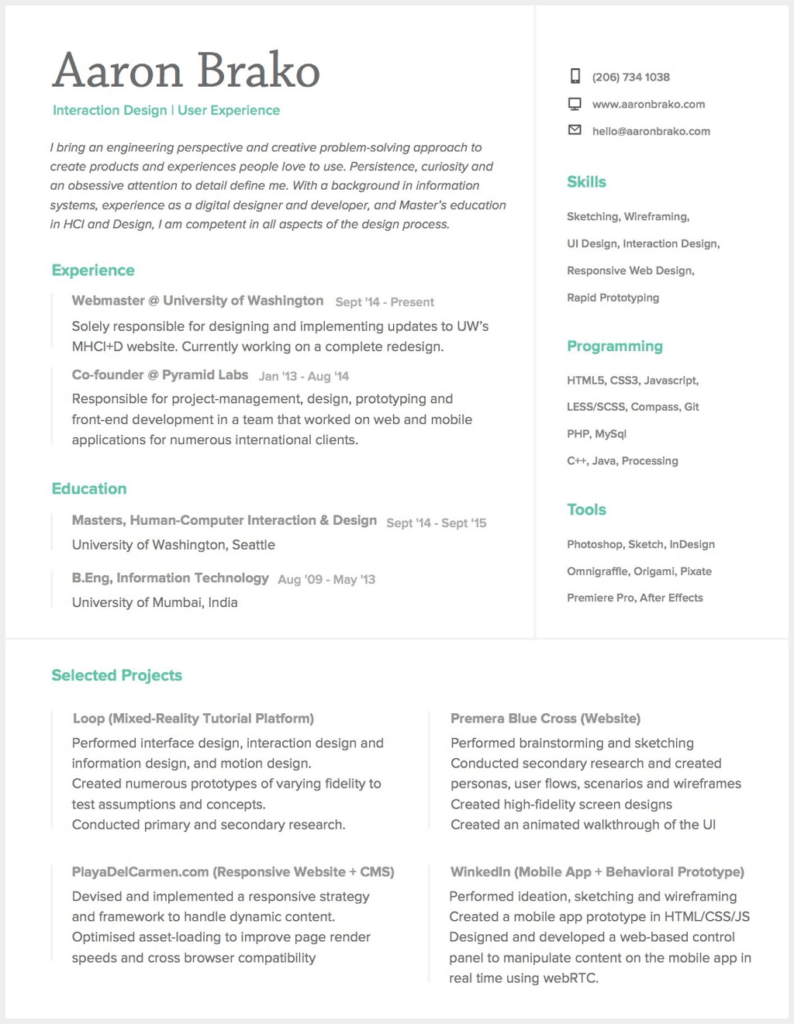
Aaron Brako
私が Aaron Brako の履歴書で特に気に入っていることがいくつかあります。 彼は、短い自己紹介を加え、内容をわかりやすく整理しています。 また、履歴書の一番下にあるプロジェクトの詳細は、彼のウェブサイトで確認できます。

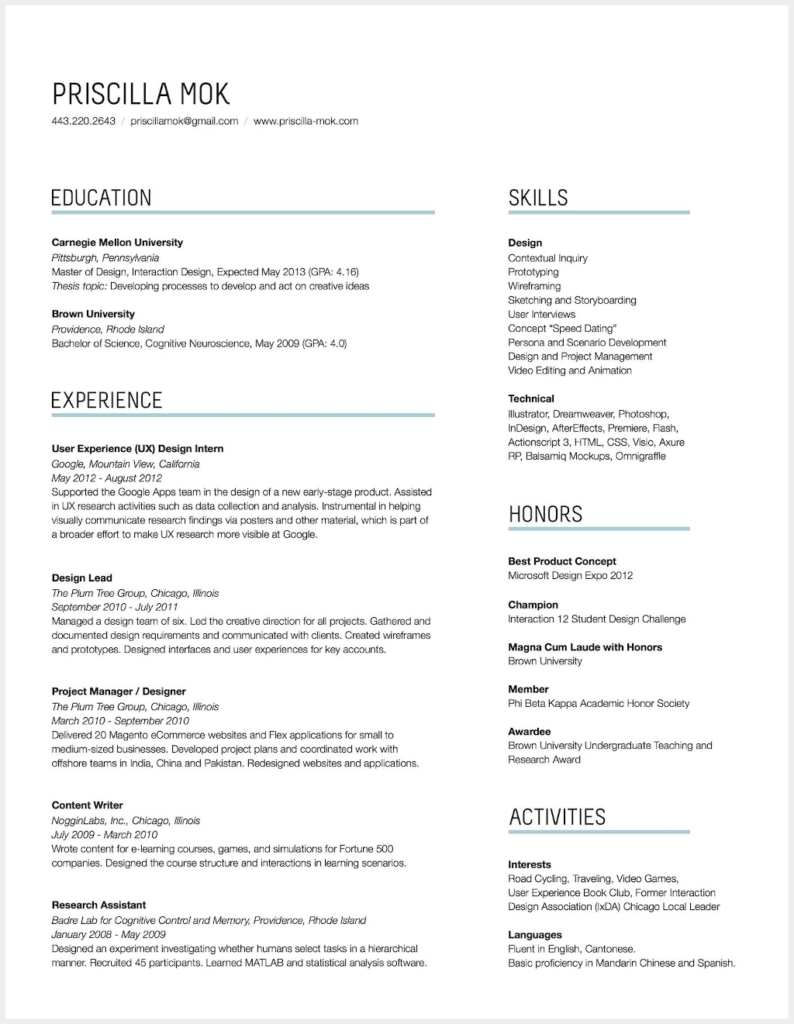
Priscilla Mok
Priscilla Mokの履歴書は、読者の注意を引くセクションをいくつか含む素晴らしい例と言えるでしょう。 彼女は、いくつかの栄誉、達成した賞、外国語の知識を含むいくつかのスキル、および自由時間に行うことが好きないくつかの活動を追加しました。

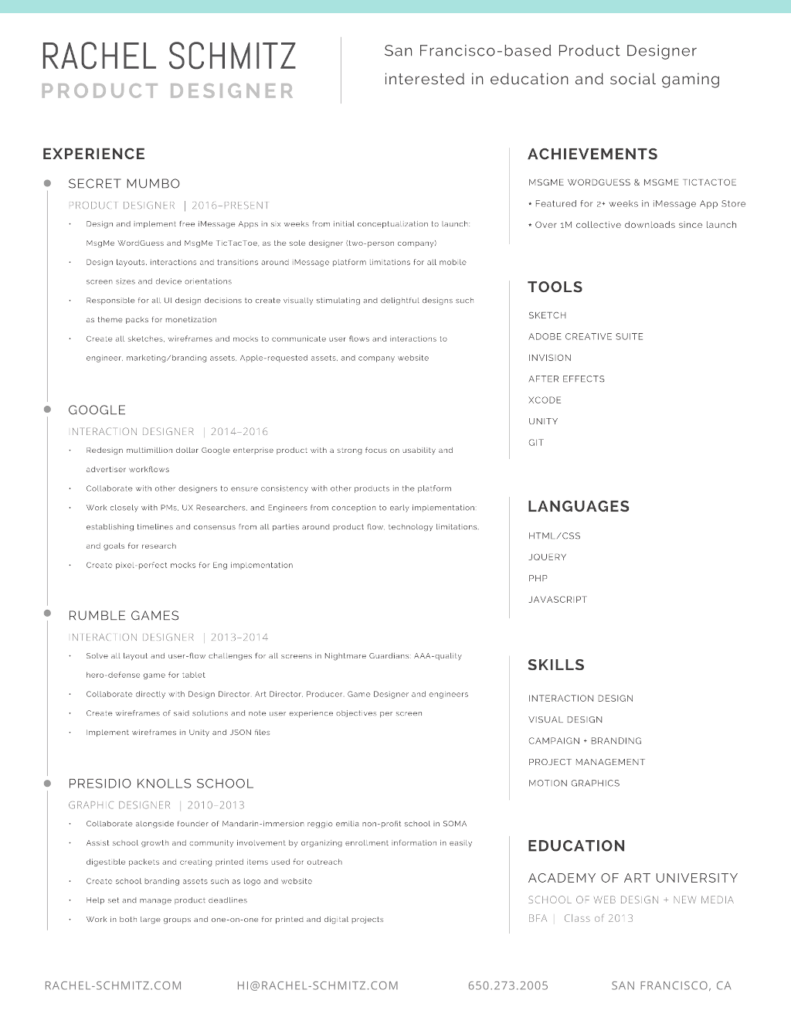
Rachel Schmitz
Rachel Schmitzは、彼女の履歴書で重要事項を強調していることを確認しました:彼女は経験の逆のタイムラインを加え、彼女は関連する研究のみを言及しました。 また、自分のスキルだけでなく、最大の成果についても書いています。

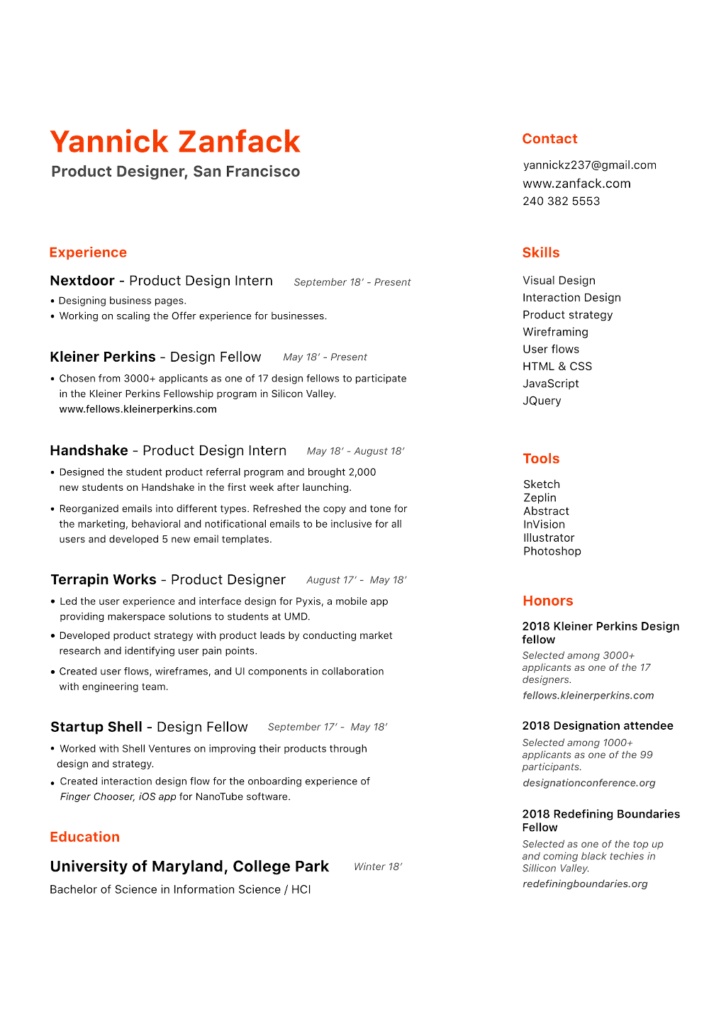
Yannick Zanfack
Yannick Zanfackの履歴書は、Rachelと同じ論理で、彼の最も関連する学歴、経験、スキルについて触れています。 うまく構成されており、彼の栄誉のセクションは非常に目を引きます。

Common mistakes in UX/UI resumes
さて、いくつかの素晴らしい UX デザイナー履歴書を紹介しましたが、デザイナーがよくやる間違いをリストアップします。 採用担当者は通常、これらの間違いを含むレジュメを読み飛ばします。
- Overlong resume
- A resume should be more than one page.
- Overlong paragraphs
- try to present everything in bulletpoints
- avoid block of plain texts.
- Average of UX Designers
- Overlong posts…
Overlong posts!
- Overlong posts…
- 視覚的な階層がない
- これはテキストよりもデザイナーとしてのあなたを物語っています
- 明確な視覚的階層を使い、重要な情報を強調してください
- 悪い書体
- 私のデザイナー友人、素晴らしいフォントを選んでください。
- 要件と一致しないスキルや経験を強調している
- 職務内容を確認し、履歴書の関連スキルや経験を強調してください。
- オンライン・ポートフォリオへのリンクがない
- 採用担当者の負担が増える
- ポートフォリオを履歴書PDFに押し込んだ
- 大きなファイルになり、ダウンロードが遅くなる
。
- 代わりにオンラインポートフォリオにリンクする。
- Bad spelling or poor grammar
- use Grammarly.

どうすれば一般の間違いを避けられるのか?
履歴書を繰り返しチェックしよう!
履歴書をそれぞれの応募先に合わせれば、努力は報われます。 そのポジションの要件について、少し背景を研究してみましょう。 また、求人票を読み直したり、その会社の人に話を聞いたりすることも有効です。 どのような人材を求めているのか、明確に把握しましょう。 そうすることで、自分がそのポジションに適しているかどうかを判断することができます。 また、このような場合にも、「needs.com」を利用することができます。
ResumeGenius
より一般的な、しかしフルサービスの包括的なガイドを探している場合、ResumeGeniusはあなたをサポートすることができます!以下のカップルとそれらの提供サービスをチェックしてください:
ResumeGenius
ResumeGenius は、あなたが最も必要とするものである。
- レジュメを作成する
- 業界や分野別のサンプルにアクセスする
- 独特のテンプレートをダウンロードする
- UXデザイナーのカバーレターを作成する
- リソースから詳細を学ぶことができます。
Mockplus
このプロトタイピング ツールでは、履歴書を試作し、テストに基づいてそれを繰り返し使用することができます。
その優れた機能から厳選したリストをご覧ください。
- 高速なインタラクション
- 簡単なドラッグ アンド ドロップで、インタラクティブなプロトタイプを簡単に作成
- デザイン済みのコンポーネント
- 生成された QR コードでネイティブ デバイスですぐにテスト
- 履歴書をクラウドに公開、Web リンクを共有できるので採用担当者に見つけやすい
- コーディングは不要
- このプロトタイピング ツールの主な機能は次のとおりです。 よりシンプルなオンボーディングとラーニングカーブ。
Template.net
25,000 以上の既製のテンプレートからファイル形式を選択 (Illustrator, InDesign, Keynote, Publisher HTML5 and many more) (私のお気に入りの機能です!)。)
さらに多くのクールな機能があります。
- キーワード候補を含むオートコンプリート機能を備えた検索フィルタ
- テーマベースのテンプレート
- カバーレター テンプレート
- 4種類のオプションによる簡単なサインアップ フロー
- リソースを通して閲覧できるブログ
Probably you already heard about one of the best known visual discovery.Of.It is the most famous visual discovery, 収集・保存ツールサイト、Pinterest。 このような状況下、「憧れ」の存在である「憧れ」を実現するために、「憧れ」を実現するために、「憧れ」を実現するために、「憧れ」を実現するために、「憧れ」を実現するために、「憧れ」を実現するために、「憧れ」を実現するために、「憧れ」を実現するために、「憧れ」を実現するために、「憧れ」を実現するために、「憧れ」を実現するために、「憧れ」を実現するために、憧れ、憧れ、憧れ、憧れ、憧れ、憧れ。
ジュニアとシニアのUXデザイナーの履歴書はどう違うのでしょうか?
一般的なガイドラインは、レベルに関係なく、すべてのUX履歴書に適用されます。 しかし、ジュニアとシニアのデザイナーの履歴書には、心に留めておかなければならないいくつかの違いがあります。
ジュニアUXデザイナーの履歴書
ルールその1。 自分がすべてのマスターであるかのように装わないことです。
経験がない場合は、空いた時間にテクニックを学び、ツールを使い、デザインを始めることです。 また、実務経験がない場合は、プロボノ活動など、空いた時間に行ったデザイン作品をUXデザイナーのポートフォリオで紹介するとよいでしょう。 それらをUXポートフォリオに入れることで、UXのキャリアをスタートさせることができます。
学歴や学位も履歴書に表示すること。 このような場合、「某有名大学のマーケティングやデザインの学位があれば、良いUXデザイナーインターンシップを獲得できる可能性が高まる。 UXのオンラインクラスは簡単に始められるので、履歴書に証明書の名前を書くのを忘れないでください
シニアUXデザイナーの履歴書
通常、採用担当者はUXデザイナー候補者を、適切なUIデザインのスキルと熱意で選考します。 正しいアプローチ、UX の考え方、プロセス思考、および知識が見られれば、候補者は次のステップに進むことができます。

また、素晴らしい視覚能力、さらには追加の付加価値として UX 研究スキルセットを持つデザイナーの軍隊がそこにいることを心に留めておいてください。 これでは、競合に差をつけることは困難です。 優れたUXポートフォリオを作成し、他と差をつけましょう。 手始めに、初期のプロジェクトを隠さないようにしましょう。 さまざまなデザインプロジェクトで、あなたの豊富な経験をアピールしましょう。 同時に、細かいことではなく、最も関連性の高い活動、職務、能力に焦点を当てましょう。
シニアUXデザイナーのポートフォリオを差別化するスキルについて、以前のブログ記事で明確に定義されたリストを確認してください。
Just to rehearse the very basic ones:
- Facilitating workshops
- Evangelizing design within your team
- Conving people to use better UX methods
- Communicating design decisions to people in different roles
- Forming the product strategy.Of Your UX Designを理解するための基本的なスキルは以下のとおりです。
Resume related reasons for rejection
履歴書は高い不採用率に直面し、85%という衝撃的な数字になる場合もあります。
一般的な趣味が含まれていない
趣味や興味は、確かに候補者プロファイルにユニークな価値を与えます。 それらはユニークな性格的特徴としてカウントされます。 結局のところ、仕事に応募することは、その役割への適合性だけでなく、企業文化への適合性も問われるのです。 あなたがチームにユニークな価値を与えることができれば、良いスタートを切ることができます。 社会的な要素を豊かにするような、ユニークで特別な特徴を必ず述べてください。 Netflixの乱読やビデオゲームなどの中毒や、音楽を聴くなど、誰もが好きな一般的なことについては触れないようにしましょう。
不採用の可能性を高める間違い
UXデザイナーの履歴書はテストだと考えてください。 小さなミスが積み重なり、マイナスのスコアにつながることがあります。 些細なことに見えても、マイナスの影響を与えるものをリストアップしてみましょう。
- 不十分な文法
- タイポ
- 一貫性のない構造
- ずさんなデザイン
- 不十分なデザインのポートフォリオウェブサイト
- 長すぎる履歴書
- すべての仕事に対して同じ説明
- 壊れたリンク
- などなど、まだまだありますね………!
Step-by-step guide on writing UI/UX designer resume
How to make a UI/UX designer resume
- Include contact and personal info
Industrial contact information, such as your full name, email, telephone number, and links to your portfolio, personal website, or LinkedIn.などの最新情報を記載すること。
- 魅力的な略歴を加える
UXデザイナーとしてのあなたの最高の特徴を強調し、略歴や紹介文を書きながら、職務内容で読んだことを心に留めておきましょう。
- 関連する学歴のみを記載する
ジュニアの場合、特に学歴欄を充実させることが重要です。 また、「憧れの先輩」と呼ばれるような存在になることも大切です。 不快なコンピテンシー表示は避けましょう。
- 受賞歴
履歴書では謙虚になりすぎないようにしましょう。 履歴書の中で謙遜してはいけません。 そのため、関連する賞を受賞した場合は、履歴書に必ず記載してください。
レシピがわかったところで、あなた自身の素晴らしいUXデザイナーの履歴書を作り始めてください。 そして、あなたのUXポートフォリオについてもお忘れなく。 この2つは手を取り合って行うものです。 UX ポートフォリオ テンプレートを見て、ポートフォリオを始めましょう。
優れたポートフォリオをすばやく簡単に作成したい場合は、UXfolio を試してみてください。 これは、UX プロフェッショナルのために特別に設計された UX ポートフォリオ ビルダー プラットフォームで、多くの時間を節約するための特別な機能を備えています。 ここをクリックしてサインアップし、試してみてください!
ポートフォリオの準備ができたら、最も一般的なUXデザイナーのインタビューの質問に対する答えを練習して、インタビューのための準備を始めましょう。