Web サイトの画像を最適化することは、簡単な作業ではありません。 ページの読み込み時間が長くならないように、ファイル サイズを管理しやすくする必要があるだけでなく、検索エンジン最適化 (SEO) を向上させる多くの機会を提供しますが、見過ごされがちです。 たとえば、画像の title 属性と、それがサイトの視覚的要素で果たす役割について知らないかもしれません。
この投稿では、画像の title 属性に光を当て、alt 属性とどう違うのかを説明し、それが SEO 対策にとって何を意味するのかについてお話しします。 また、サイトの訪問者から隠す方法も紹介します。
Let’s dive right in!
Subscribe To Our Youtube Channel
An Introduction to the Image Title Attribute
First thing’s first.では、まず最初に、画像のタイトル属性を説明します。 画像の title 属性は、画像のファイル名と同じではありません。 むしろ、写真やグラフィックの HTML タグに含めることができる情報です。 以下は、title 属性を最後に置いた例です:
<img src="filename.jpg" alt="description of your image" title="image title">
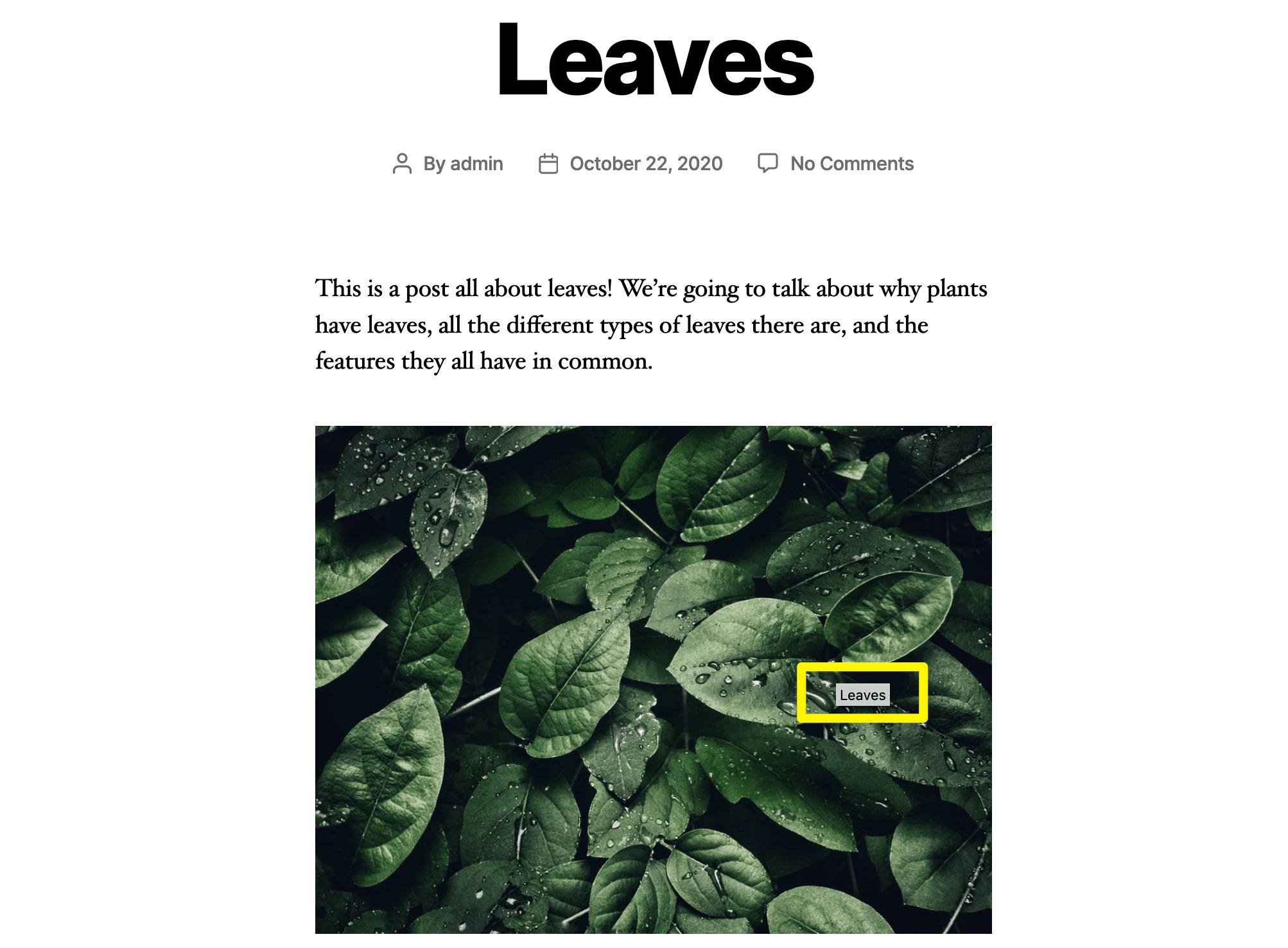
この title 属性が持つ最も顕著な影響は、ユーザーが画像の上にマウスを置いたときに、サイトのフロントエンドに「ツールチップ」として表示されることです:

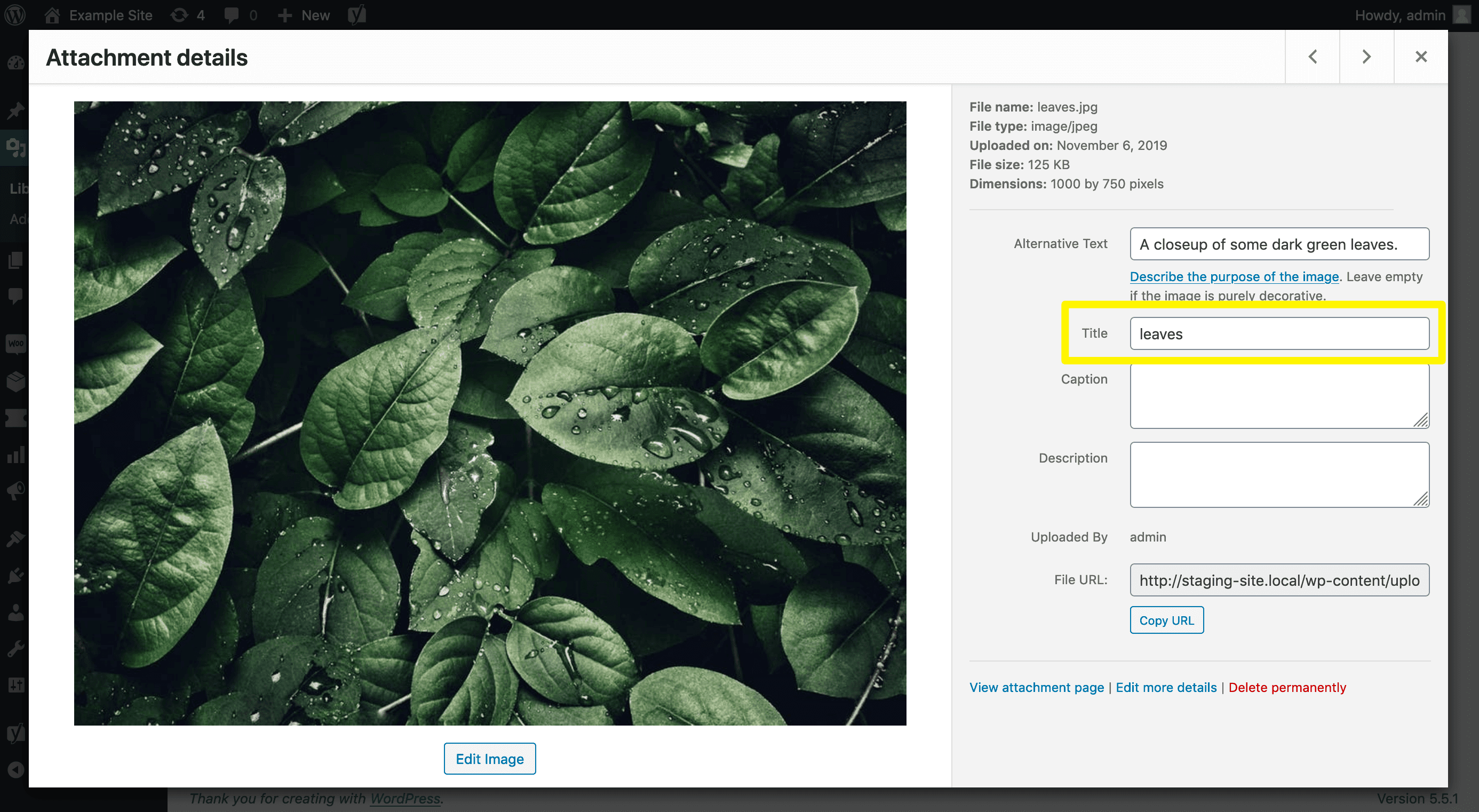
すべてのブラウザがこの機能に対応している訳ではありません。 しかし、Firefox はサポートしている数少ないブラウザの 1 つであり、Web 上で 3 番目に人気のあるブラウザです。 WordPress では、メディア ライブラリを介して画像のタイトル属性を追加できます。 問題の画像をクリックし、タイトル欄に記入するだけです:

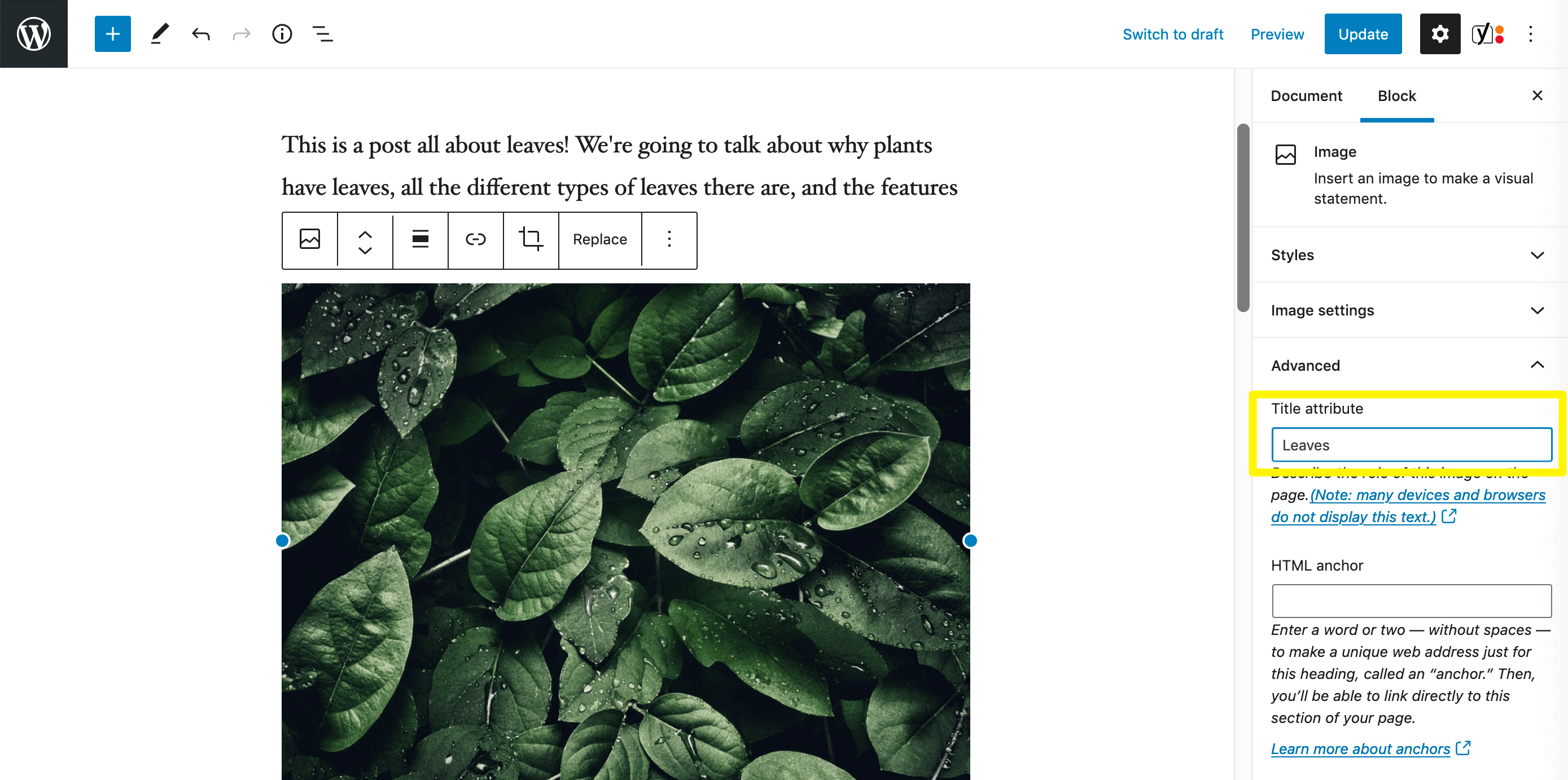
また、ブロックエディタで直接追加することもできます。 画像ブロックの詳細設定を展開し、タイトル属性フィールドに入力します:

画像タイトルをホバー時に表示する目的は、訪問者に追加のコンテキストを少し提供することです。 たとえば、一部のコンテンツ制作者は、画像に描かれている人の名前や、ユーザーが知っておくと便利な重要な情報を含めます。
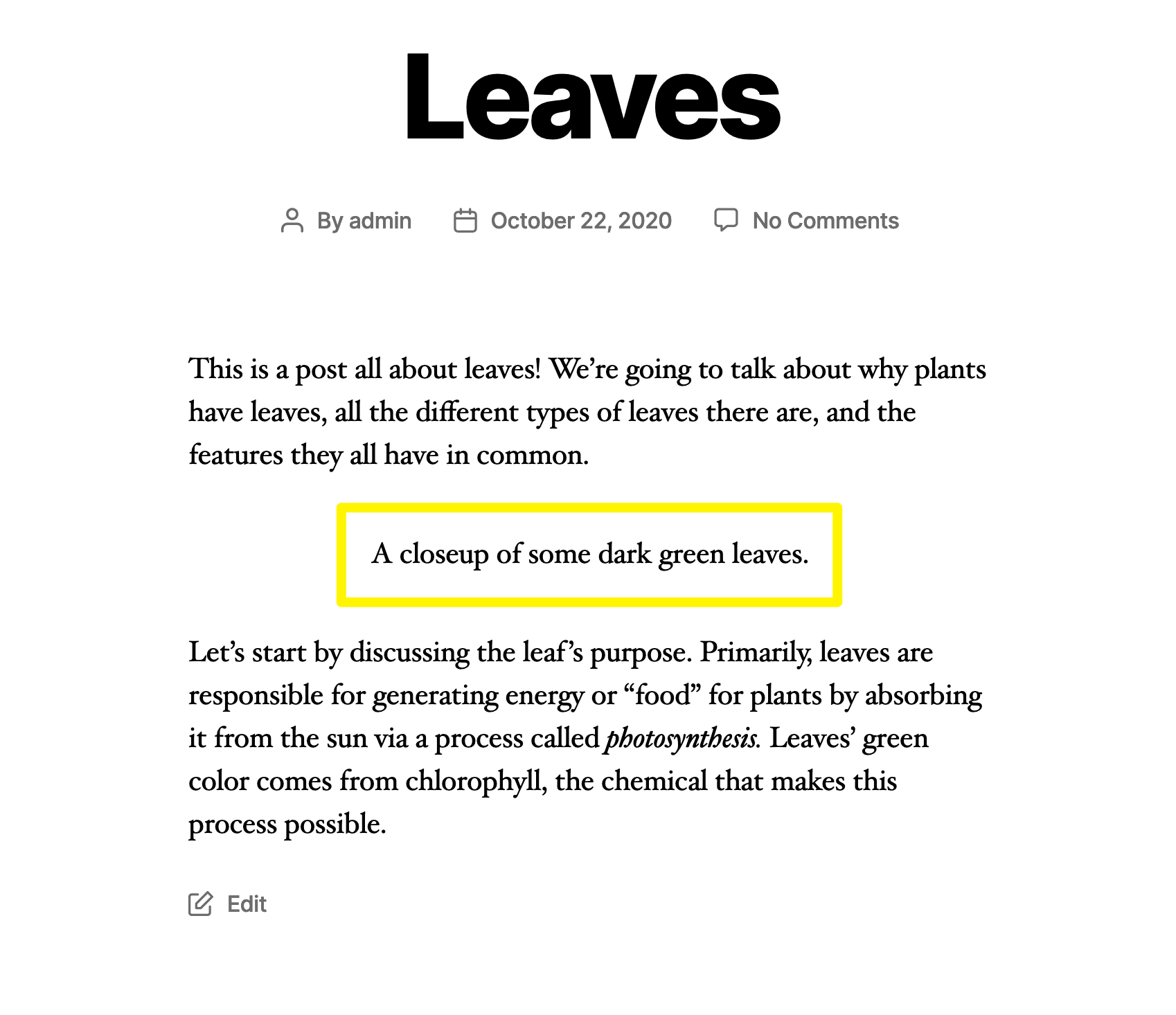
しかし、特にすべてのブラウザでユーザーに見えるわけではないので、title 属性だけに頼りたくないものです。 場合によっては、キャプションの方がより効果的かもしれません。 また、画像に title 属性がある場合でも、必ず alt テキストを追加する必要があります。
title属性を作成するときは、ほんの数ワードにとどめるのがベストです。 ホバー テキストが長すぎず、訪問者に価値を提供できるように、選択的で説明的なものにしましょう。
The Difference Between the Title Attribute vs. the Alt Attribute
先ほど、title 属性が含まれていても、画像に alt テキストを追加することが重要であると述べました。 コンテンツ制作者は、画像の title 属性と alt 属性を混同したり、両方を使用するのは過剰だと思い込んだりすることがよくあります。
alt 属性は、画像の alt テキストを HTML タグ内で指定します。 これは、先ほどの例の 2 番目の属性です。
<img src="filename.jpg" alt="description of your image" title="image title">
alt テキストの目的は、画像の読み込みに失敗したりスクリーン リーダーを使用しているために、視覚的要素を見ることができないユーザーに対して説明することです。 このテキストは、画像を表示できない場合に、画像の代わりに表示されます。

WordPress では、メディア ライブラリまたはブロック エディタの任意の画像ブロックの設定を介して、画像に alt テキストを追加できます。 これは、サイトがアクセシビリティ標準を満たすための鍵なので、ぜひそうしてください。
画像のタイトル属性を使用して、alt 属性を置き換えようとしないことが非常に重要です。 すべてのスクリーン リーダーが title 属性をサポートしているわけではなく、キーボード ナビゲーションに依存しているユーザーが画像にカーソルを合わせて表示する方法がないため、サイトにおける深刻なアクセシビリティの問題につながる可能性があります。 キーワードを追加する優れた方法だと主張する人もいれば、検索エンジンのボットがクロールさえしないと言う人もいます。
結論から言うと、画像のタイトル属性は直接的なランキング要因ではありません。 すべての画像にタイトルを追加して最適化しても、検索エンジンの結果におけるページの可視性に大きな変化をもたらすことはおそらくないでしょう。 実際、Google はそれを推奨しています。 検索エンジンのボットがクロールし、キーワードを組み込めば、少なくとも Google 画像の検索結果で画像を後押しできるかもしれません。
さらに、画像のタイトルは、訪問者と重要な詳細を共有することにより、サイトのユーザー エクスペリエンス (UX) を向上させる可能性があります。 これは、ページ ビュー、セッション時間、およびその他の測定基準などのランキング要因に影響を与えることにより、間接的に SEO に貢献できます。
それでも、何度か述べたように、すべてのブラウザおよびデバイスがホバー テキストをサポートしているわけではありません。 メディア ライブラリを調べて、すべてのファイルにタイトルを追加することは、ほとんどのユーザーがそれを見ることがなければ、時間の大きな無駄になる可能性があります。 おそらく、訪問者がそれを迷惑に感じることを懸念しているか、主に SEO の目的で使用したいが、読者がコンテンツを理解するために必要とは感じていないのでしょう。
ブロックエディタとメディアライブラリで、画像からタイトル属性を削除できます。
ツールチップを非表示にしたいほとんどの人は、画像タグの属性を維持しつつフロントエンドに表示されないようにするために、自分のサイトに JavaScript を追加することにしています。 このプロセスを容易にするために、Insert Headers and Footers などのプラグインを使用することをお勧めします。
次のコードを <head> セクションに script タグで囲んで追加します:
jQuery(document).ready(function($) { $('img').each(function() { $(this).removeAttr('title'); });});
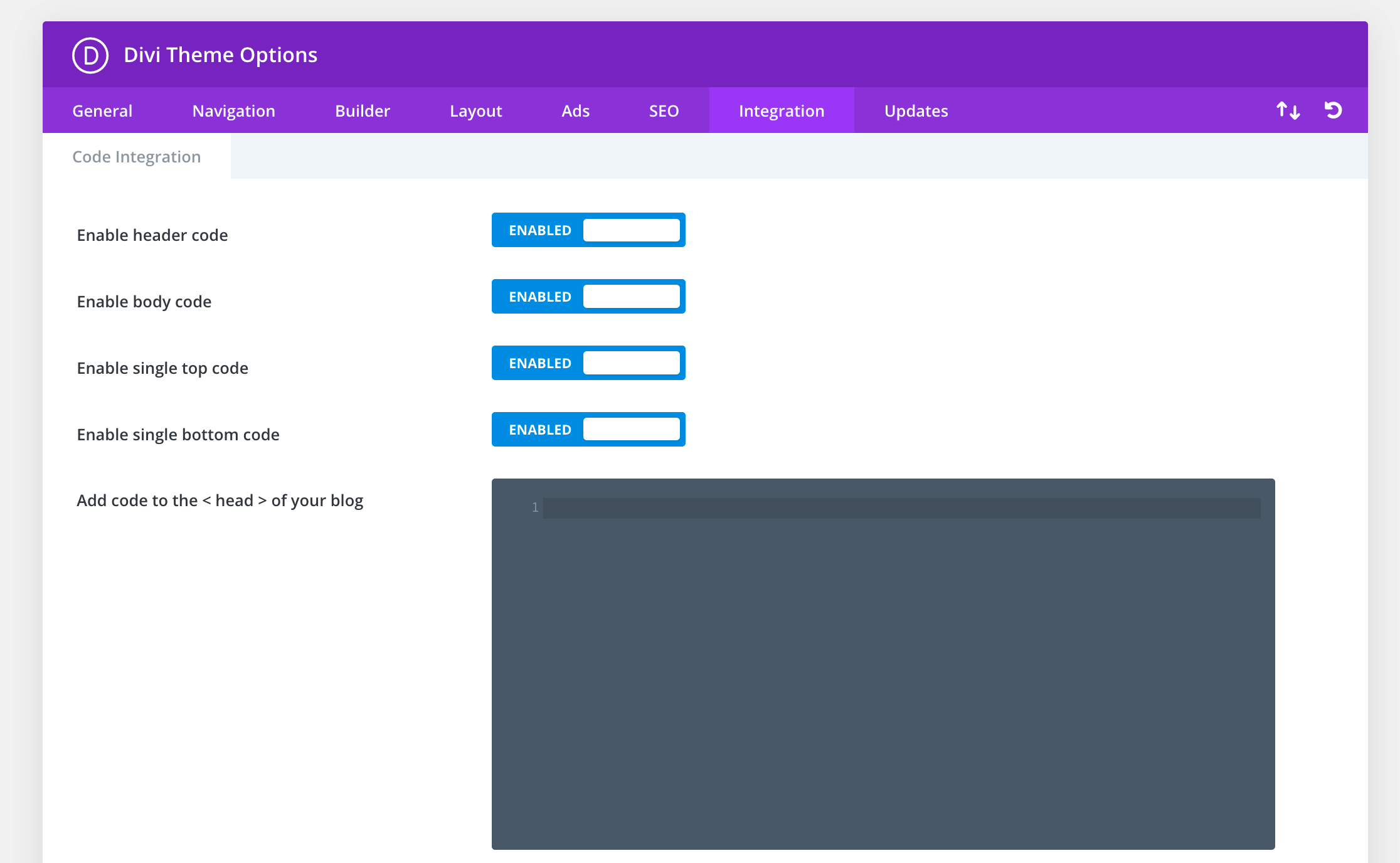
Divi を使用している場合、追加のプラグインをインストールせずに、Divi > Theme Options > Integration に移動してこのコードを追加することができます。

この画面の最初のコード エディタは、ヘッダーとフッターを挿入する場合と同様に、サイトの <head> セクションに JavaScript を追加します。
結論
何年もオンライン コンテンツを作成していて、画像のタイトル属性について考えたことがないということはあり得ます。 しかし、それらを完全に無視すると、ユーザーに追加のコンテキストを提供する機会を逃してしまう可能性があります。 さらに重要なことに、この属性の誤った使用は、サイトのアクセシビリティと SEO に悪影響を及ぼす可能性があります。
この投稿では、SEO を最大限に活用できるよう、画像の title 属性と alt 属性の違いについて説明しました。 また、フロントエンドで画像タイトルのツールチップを非表示にする方法を説明し、訪問者が写真やグラフィックにマウスを置いたときにツールチップが表示されないようにしました。