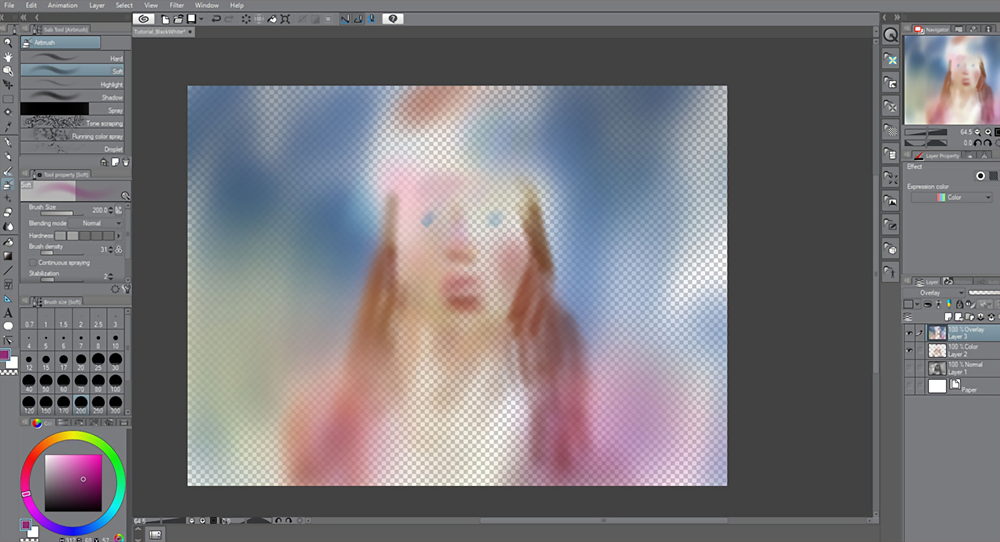
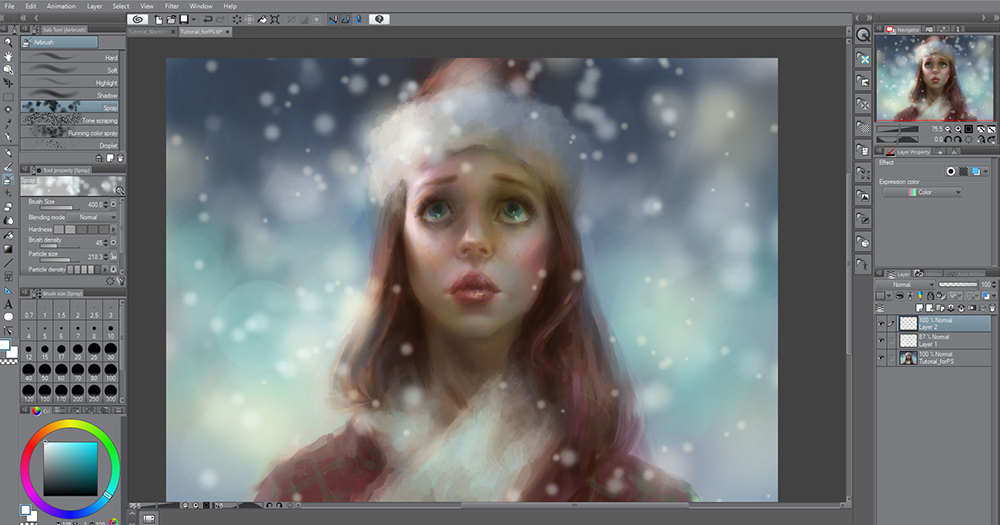
Hello and welcome to my tutorial on digital character painting! Clip Studio Paintは素晴らしいプログラムです。ご覧のように、見栄えのよい絵を描くには、その多くのツールのうちのいくつかが必要なだけです。 図1をご覧ください。 このペイントで使用する主なツールとウィンドウ
始める前に、これから行うことの概要を説明します。 基本的に人間のプロポーションをしたキャラクターをフルカラーで描くことになります。 全体的に2つのステージで行う予定です。 ステージ1は、グレースケール(またはモノクロ)のペインティングです。 キャラクターのブロック分けと全体のデザインを行います。 ステージ 2 では、色を追加して、ポートフォリオや依頼に適したレンダリング仕上げにします!
ステージ 1: グレースケール段階
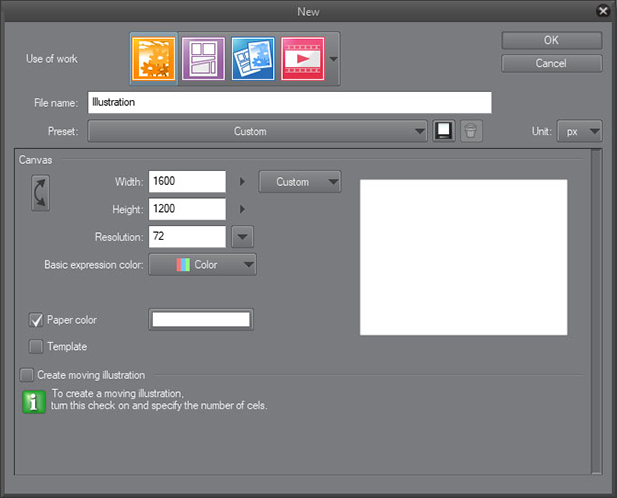
最初に、新しいキャンバスを開始しましょう。 ファイル」>「新規作成」を選択します。 私が使った設定は図2を見ていただきたいのですが、お好きな設定で結構です。 これで、芸術の世界で最も恐ろしいものの1つ、真っ白なキャンバスに直面することになります。

fig. 新しいキャンバスを作成するときの設定
しかし、恐れることはありません! これこそが、グレースケールからカラーへの手法を使用する理由です。 ところで、「値」と「グレースケール」は同じものを指しています。 図3.をご覧ください。 グレースケール
これによって、私たちの意思決定の最初のストレスはとても少なくなります。 では、「塗りつぶし」ツールで白キャンバスのモンスターを退治してしまいましょう。 まず、かなり明るいグレーを選択しました。 というのも、私は、影をつけるなどして暗くするときは余裕を持たせ、明るくするときは少し余裕を持たせる傾向があるからです。 図4.を参照してください。 キャンバスを明るい灰色で塗りつぶす
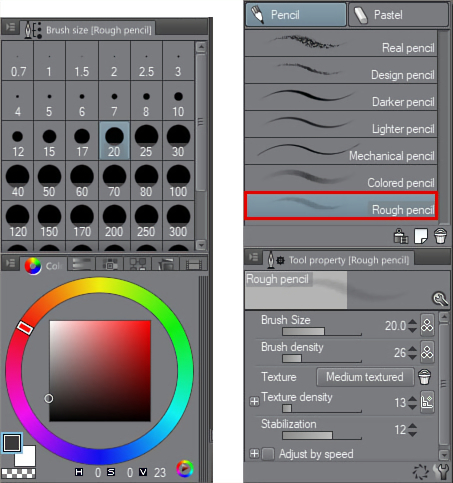
さて、いよいよ描画を開始します。 鉛筆ツールを掴んで、ラフな鉛筆ブラシを選びました。 ブラシは特にこだわらずに、自分が描きやすいものを選んでください。 Clip Studio Paintにはたくさんのブラシがあるので、どれを選んでも間違いはありません。 私の設定は図5を参照してください。

fig. 鉛筆の初期設定
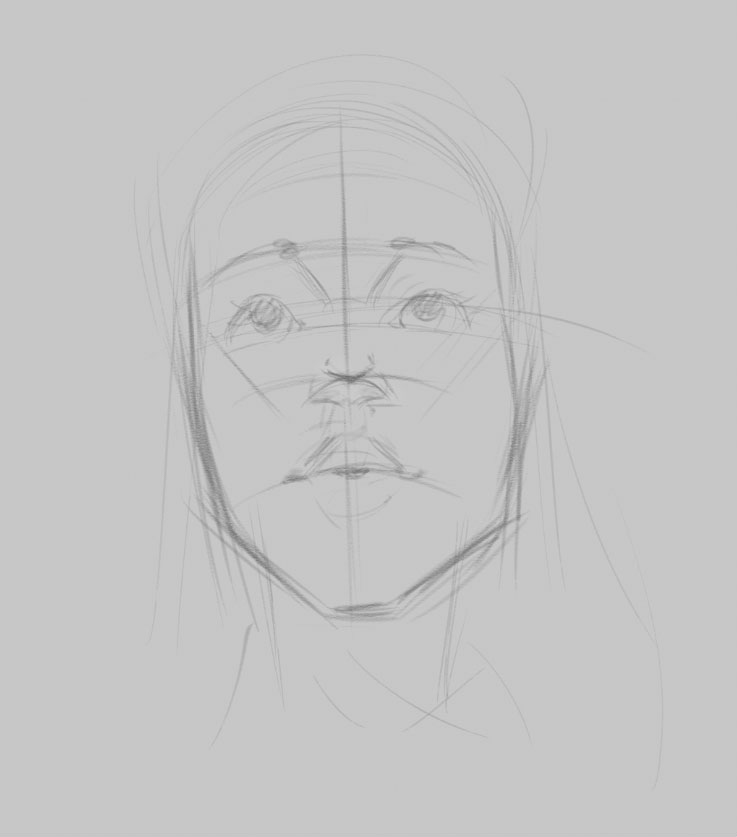
キャラクターの大まかな構造をブロック化する。 首をかしげた若い女の子です。 彼女は帽子とコートを着て、さわやかな冬の散歩に出かけるようです。
私の線が単にシルエットの輪郭を描いているのではなく、構成線であることに注意してください。
頭の平面は、このチュートリアルの焦点ではありませんが、知識を得ることでどの角度からでも頭を描くことができるようになるので、すべてのアーティストが学ぶべき貴重なものです。 このチュートリアルを見て、一緒に絵を描きたいと思った方は、私の絵をコピーするか、トレースしてください!結局のところ、ここでは頭の平面ではなく、絵のテクニックに焦点を合わせています。

fig.6. スケッチのラフ
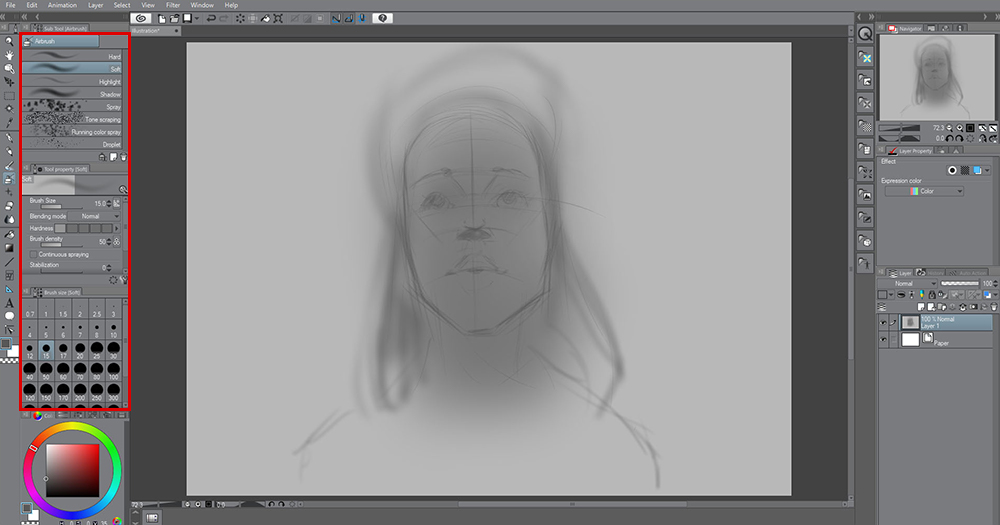
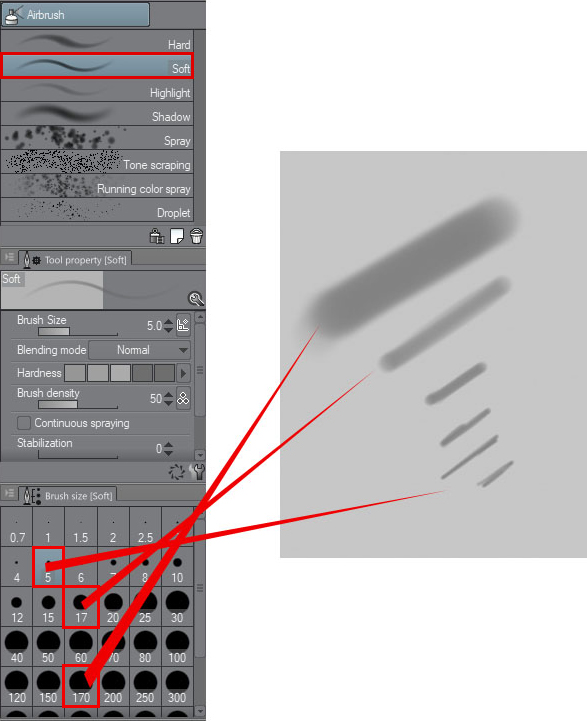
エアブラシツールに切り替えて、キャラクターは暗く、背景は明るいままという、非常に基本的な価値判断でブロック化するようにしました。 私のエアブラシの設定については、図 7 を参照してください。

図 7. 最も基本的な値群のブロック化
注意すべき点が2つあります。 まず、私はまだ1つのレイヤーだけで作業しています! また、私のブラシ選択について。
図7で、「硬さ」を低く設定しているのがわかると思います。
図7では、「硬さ」を低く設定しています。私は作業中に、求めるストロークに基づいてこれを変更します。 たとえば、目の部分など、より細かい作業をしたい場合、ツールを完全に切り替えるのではなく、まず単純にエアブラシの硬度を増やしてみます。
これにより、ワークフローを動かし続け、デジタル ツールに固執するのではなく、自分のアートと対話する時間を最大化します。 図 8 は、同じツールで複数のブラシ サイズを使用すると、異なるツールで作成したように見えるストロークが得られることを示しています!

fig 8. エアブラシを使用して複数の外観を実現する
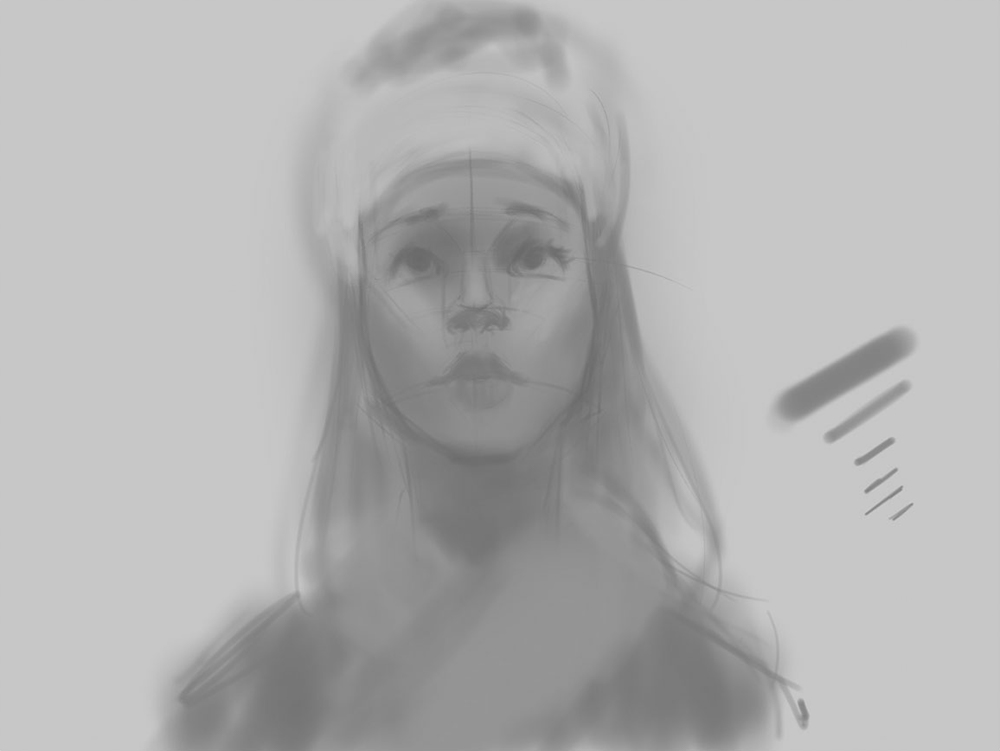
まだエアブラシで作業しているので、キャラクターの顔にいくつかの拡散照明を構築しています。 光は上からやわらかく降り注ぐイメージです。 つまり、上向きの面はグレースケールの値が少し明るくなり、横向きの面は少し暗くなり、下向きの面は最も暗くなります。 図9参照

図9.フォルムに柔らかい光のモデリングを開始
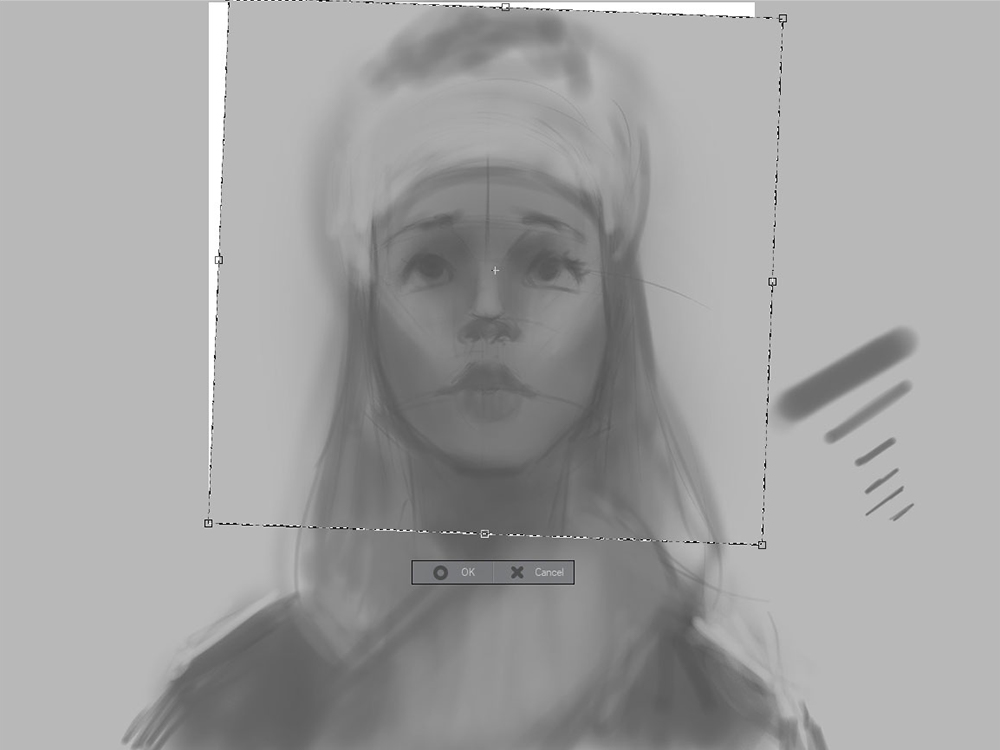
キャラクターには、あまり硬くならないように少し傾きを持たせたいと考えています。 選択範囲を作り、ツールに組み込まれたウィジェットで頭を回転させたところです。 図10を参照してください。 その後、すでにアクティブにしているブラシで、残された隙間を埋めるだけです。

図10. 非対称の小さなタッチを加える
私は絵を描くときに、キャンバスをよく裏返します。 これは油絵を描いていたころの名残で、背後に巨大な鏡があり、それを使って自分の絵を反転して見ることができます。
アーティストがこれを行う理由は、一瞬、自分のイメージを初めて見たかのように脳を「だます」ことです。 そのため、どこに間違いがあるのかが一目瞭然になります。
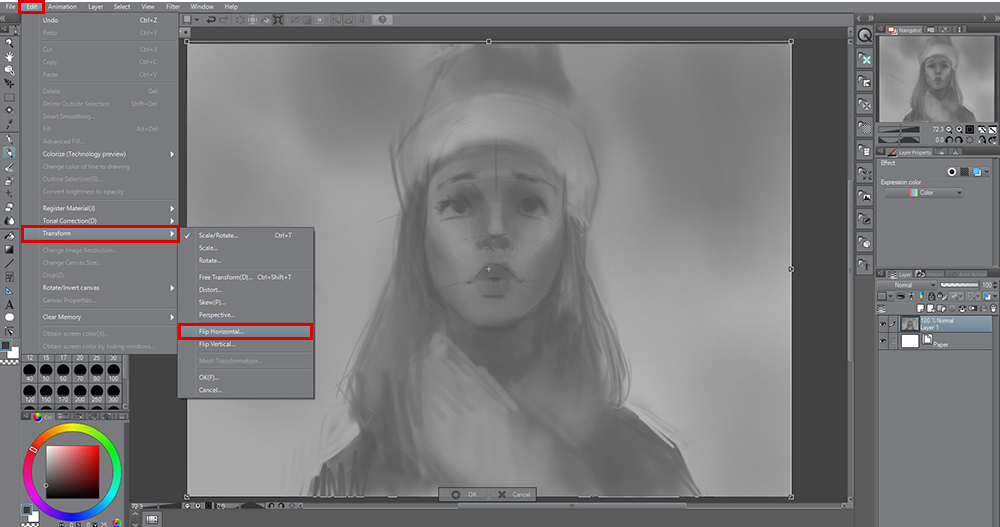
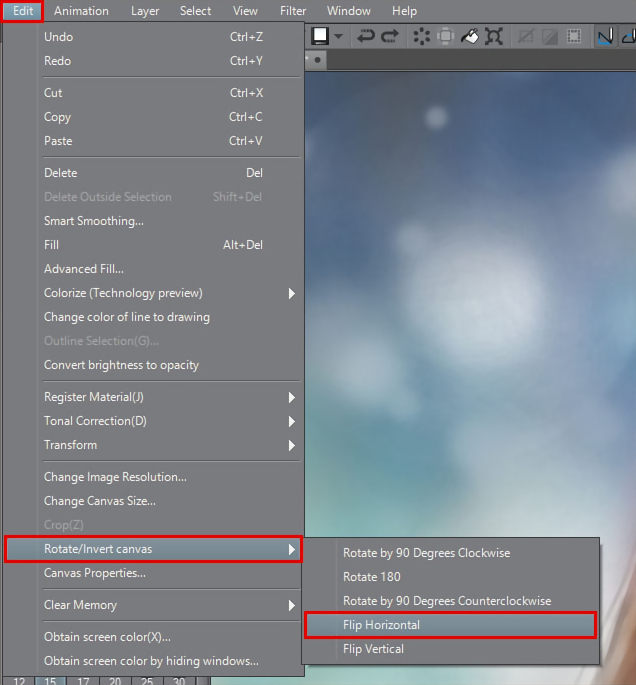
私は単一レイヤーで作業しているだけなので、[編集] > [変形] > [左右反転] を実行できます。 図11を参照してください。

図11. アクティブレイヤーを反転(ミラーリング)する
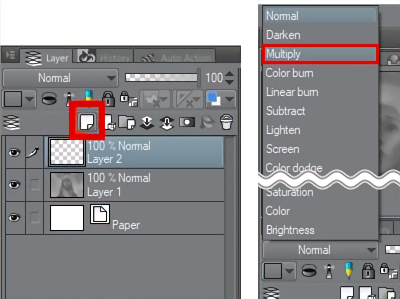
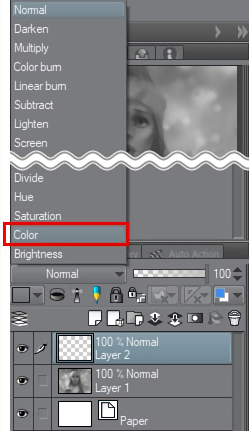
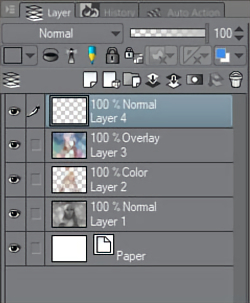
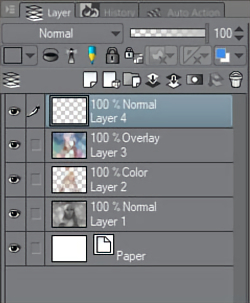
影の一部を暗くしたい。 そのために作られた特別なレイヤーを使ってやってみます! 図12の赤枠で示したボタンで新規レイヤーを追加します。 図12の右側で、乗算モードを選択しています。

fig.12. 新規レイヤーを作成(左)、乗算モードに設定(右)
このモードは、特に階調を暗くするためのものです。
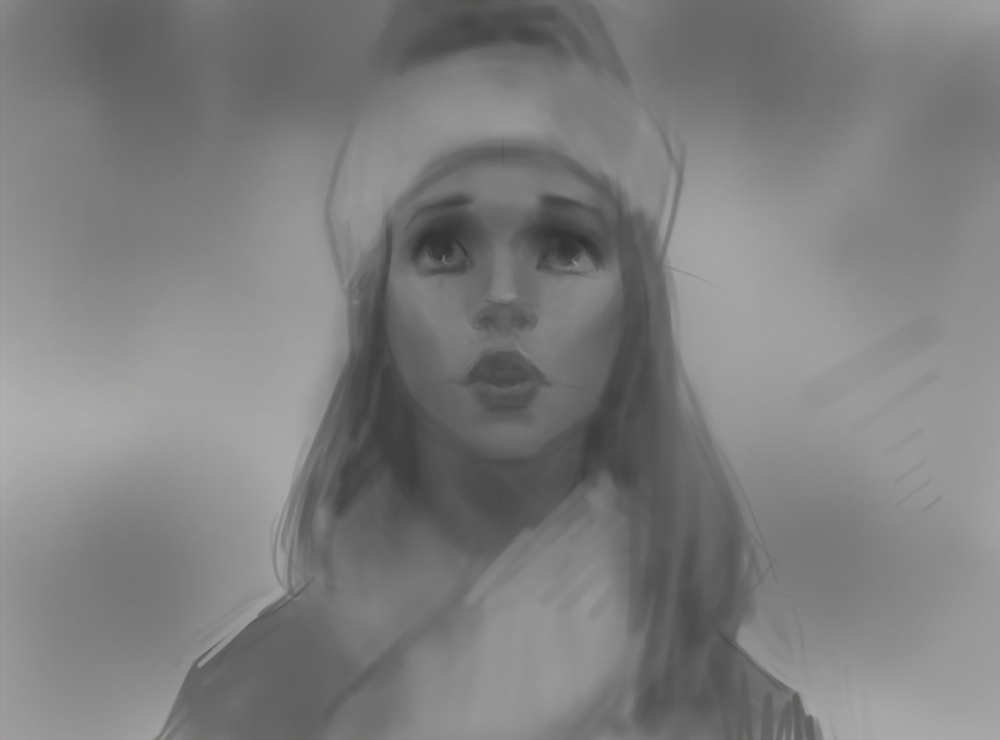
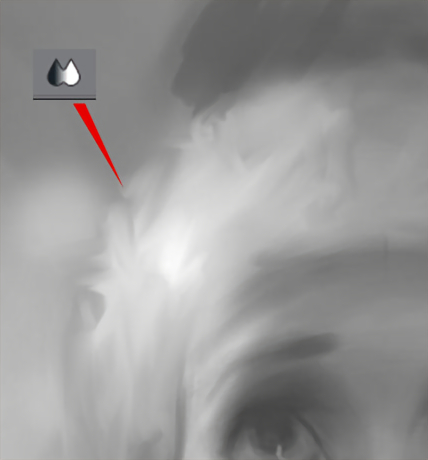
明るい値を選択すると少し暗くなり、暗い値を選択すると劇的に暗くなります。 先ほどと同じエアブラシを使い、下向きの面を全体的に暗くすることで、上向きの面のコントラストと光感をアップさせます! 図13参照

fig.13. 領域を暗くして、造形とデザインのアクセントを加える
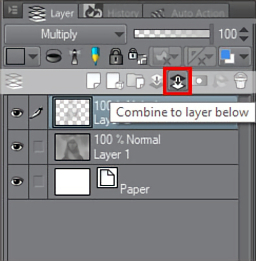
この手順が終わったら、このボタンでコミットすることをお勧めします (図14)。 これで、1つのレイヤーでの作業に戻ります。
注意: レイヤーを結合する必要はありません。 レイヤーを分離しておくと、後で編集するときに便利な場合があります。 しかし、その欠点は、技術的な決定であなたを悩ませ始め、描画やペイントの行為からあなたをそらす可能性があることです。 このため、多くの場合、私はレイヤーを結合し、できるだけ少ないレイヤーで作業することを選択します!

fig.14. レイヤーにコミットする
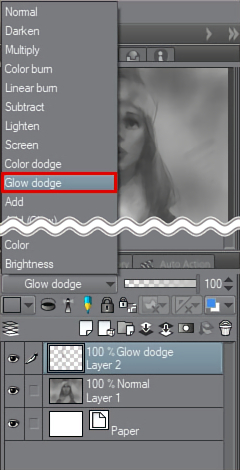
さて、今度は、値をある程度明るくする処理をするレイヤーを作りたいと思います。 新しいレイヤーを追加しますが、今回は「グローダッジモード」にします(図15参照)

図15. 新しいレイヤーをグローダッジモードに設定
これは乗算モードの逆のようなもので、暗い値を選ぶとほんの少し明るくなり、明るい値を選ぶと劇的に明るくなります。 図16は、そのレイヤーを塗った結果です。 環境から来る非常に拡散した光を模倣するように、ブラシをソフトにしました。

図16. いくつかの光でペイントする
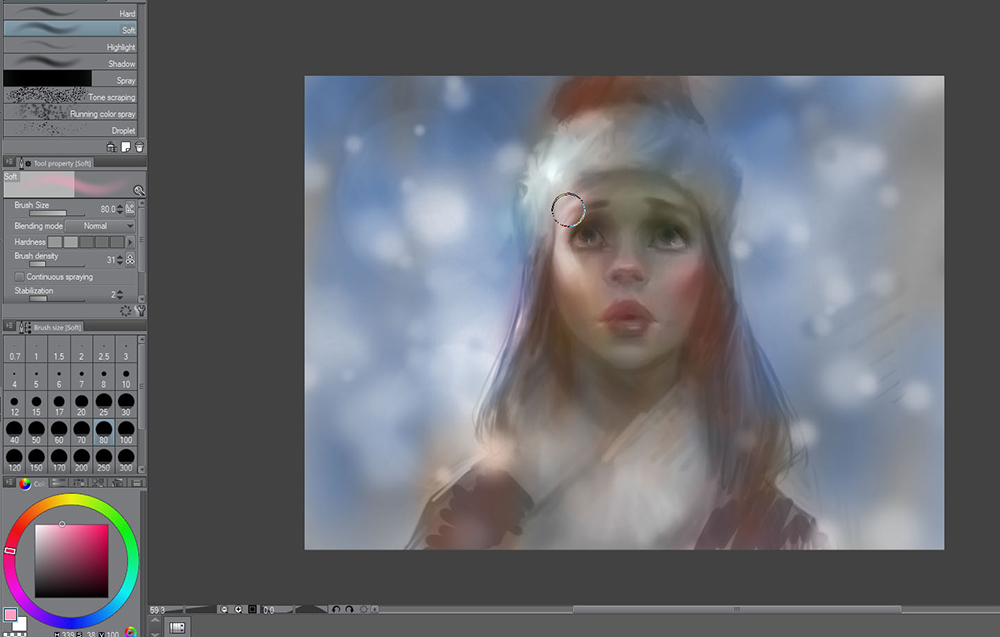
キャラクターが形になってきたので、そこに何らかの背景/環境を取り込みたいと思います。 キャラクターを邪魔しないように、比較的抽象的なものにするつもりです。 このチュートリアルは、実際に雪が降っている時に作成しましたので、実生活からインスピレーションを得て、冬のワンダーランドを提案してみましょう。 雪の結晶を作るには、エアブラシツールを使用しますが、今度はスプレーブラシを選択します(図17参照)

fig.17. スプレー ブラシの設定
いくつかの雪の結晶を作成し、ランダムに見えるようにし、また、キャラクターをあまり邪魔しないように戦略的に配置します。 いつものように、ここではスプレーブラシのさまざまな設定を使って、さまざまな大きさの雪の結晶を作成することにします。 有機的なものに見せるには、多様性が重要なのです。 このステップの結果については、図 18 を参照してください。 雪の結晶のさまざまなサイズを試してみる
次に、ブレンドツールを選択して、本物の油絵やアクリル画のように、キャンバス上で絵具をブレンドしたり汚したりしてみます! このツールで、毛糸の帽子の毛皮のような質感を表現することができます。 複数のランダムな方向に進むストロークを使用してみてください。

fig.19. ブレンドツールを使ってテクスチャを作成
そして、このようにして、グレースケール/バリューの段階を終了します! 注意点としては、この段階で100%の完成度にする必要はないということです。 この段階では、完璧に仕上がるまでとことん追求する必要はなく、細かい作業は次のステップ、カラーでの作業に回すようにしましょう グレースケールの段階は、ライティングに信憑性があり、望ましい明暗の範囲になったら完成だと考えています。 図20参照

図20. 色の準備はできた!
ステージ2:色の段階
色の準備はできたか? 照明、価値、形、およびデザインはすでに準備されているので、この方法が本当に役立つのはこの部分です! まず、新しいレイヤーを作成し、カラーモードに設定します。 図21をご覧ください。 これは価値判断を維持し、単純に上から色を塗ることになります。

fig. 21. 新しいレイヤーを作成し、カラーモードに設定する
この方法の威力はすぐにわかるでしょう。 まず、頬に赤を加えてみます。 図22をご覧ください。 私はこのステップでもソフトエアブラシを使っていますが、いつものように、最高の結果が得られる、あるいは自分に合っていると感じるブラシを使ってください!

fig. 22. 作品の最初のカラーストローク
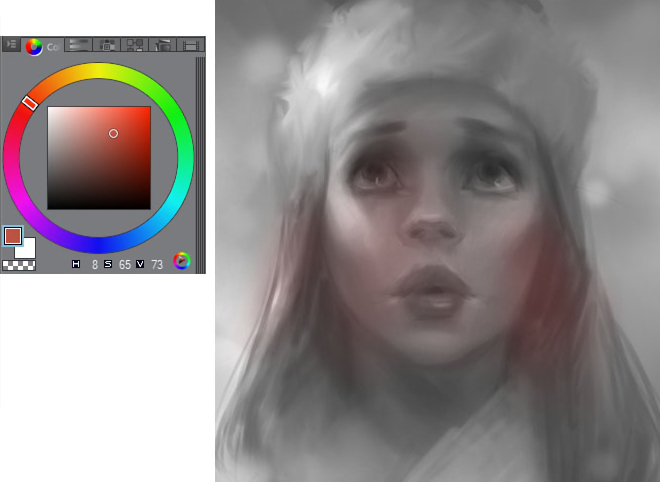
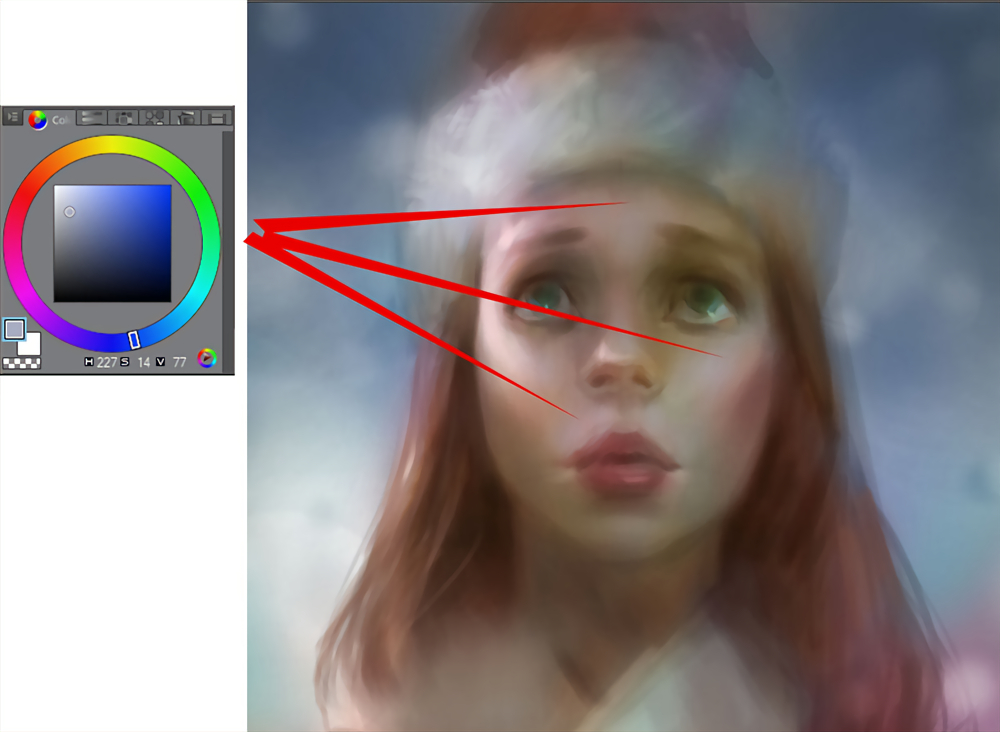
あなたは疑問を持っているかもしれません: 肉眼ではどの色が適切なのでしょうか? まあ、それは複雑な問題です。 本当の答えは、「肌は一色ではなく、一色の範囲でもない」ということです。 実際、希望のパレットとライティング次第では、どんな色でも肌に使用することができます。 しかし、もしあなたが肌色を始めたばかりなら、このステップでは図23の色の範囲にとどまることをお勧めします。

fig. カラーホイールのこの範囲 (右上) を使用して、すべての領域を着色する
現在のカラー レイヤーが役に立たなくなるポイントがあります。 これを実現するには、新しいレイヤーを作成し、それをオーバーレイモードに設定します。 図 24 を参照してください。 新規レイヤーを作成し、オーバーレイモードにする
オーバーレイは、これまでと同じように色を艶出ししますが、値を暗くしたり明るくしたりする機能も持っています。 実際に試してみて、感覚をつかんでください。

fig. 25 を参照してください。 まだエアブラシツールで色を塞いでいるところ
色のレイヤーだけを分離すると、笑ってしまうような絵になります! 本当に大変なのは、私たちのグレースケールのペイントであることを証明しています。 (図 26 参照 – 笑!)

図 26. グレースケール塗装のないカラー レイヤー (ヤバい!)
2 つのカラー レイヤーで作業して (注意: 元のカラー レイヤーにいつでも戻ることができ、両方のレイヤーを同時に作業できます)、カラー グレーズの段階を完了させます。 図27をご覧下さい。 この絵には色がありますが、美しい絵というよりは、塗り絵のような淡白な感じになっていることに注意してください。 でも大丈夫です。 これから仕上げの段階に移ります。

fig.27. 色艶の仕上げ段階
この絵を仕上げるには、不透明な塗装をする必要があります。 つまり、すべての上に筆致を乗せることです。 これから、このプロセスで初めて、色と価値の両方を一緒に扱うことになります。 新しいレイヤーを追加し、デフォルトのノーマルモードのままにしておきます。 図28参照。

fig. 28. 新しいレイヤーを作成し、デフォルトのモード(通常)に設定する

図28. ただし、現在複数のレイヤーで作業しているため、すべてのレイヤーを一度に反転させるには、別のメニューオプションを使用する必要があります。 図29を参照してください。

fig.29. 複数のレイヤーがある場合、このオプションを使用してキャンバスを反転/ミラーリングします
このキャラクターを青い環境に置いたので、そこからの青みがキャラクター上の光と色に影響を与えるようにしたいのですが、どうすればいいですか? これを行うには、かなり彩度の低い青(つまり、グレーに近い青)を選び、タブレットで軽く押して、キャラクターの上を向いている平面に影響を与えます(図6を思い出してください!)私が選んだ青を追加する領域は、図30をご覧ください。 時々、カラーピッカーで青を「オーバーシュート」することもありますが(つまり、青すぎる色を選ぶ)、軽く押すことによって、望ましい混合に到達します。

図30。 柔らかいタブレットの圧力でブルーを使用して、肉色の一部を冷却し、キャンバス上で色を混合する
この時点で、私は私のレイヤーにコミットします。 私はそれらをたった1つのレイヤーに統合しました。 この作業を怖がらないでください。 最初は怖いと感じるかもしれませんが、時間をかけて自信をつけていくのにとても役に立ちます。 しかし、レイヤーを結合するのが恥ずかしく、レイヤーを失ってしまう場合は、レイヤーを結合する前にファイルを保存し、次に新しいファイルを保存して、先にすべてを結合しておくことをお勧めします。 そうすればいつでも元に戻れます。

fig.31. レイヤーを平らにする(怖がらないで!)
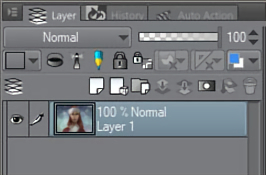
このキャラクターにはそばかすが似合うと思いました。 エアブラシツール(雪の結晶に使ったのと同じツール)のスプレーブラシを使い、新しいレイヤーに、そばかすを吹き込みます。 また、消しゴムツールで不要なそばかすを消すこともできます。

図32. 新しいレイヤーでいくつかのそばかすをブロックする
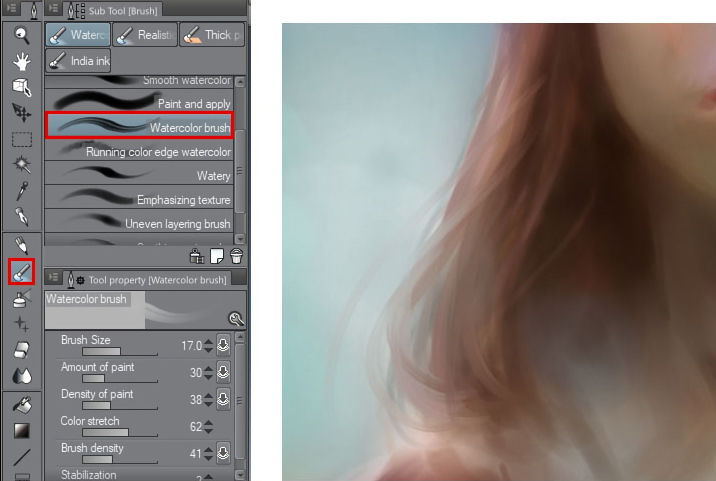
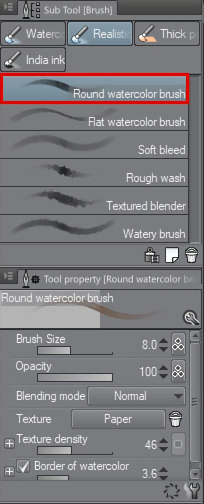
次に、絵画が有機的で伝統的に見えるように、いくつかの異なるブラシに切り替えます(これは、よりリアルで興味深いものに見えると感じます。) 水彩画ツールを選択し、水彩画ブラシを使ってみます。 私の設定は図33を参照してください。 このブラシは、色を塗るだけでなく、すでにある色をこすったり、にじませたりすることができます。 図33の髪の毛を見て、この効果を確認してください。
(注意:このにじみ効果を実現できるのは、すべてを1つのレイヤーで作業しているからです。 このツールを別のレイヤーで使用していた場合、その下のレイヤーのペイントを汚すことはありません。)

図 33. 微妙な色の混合を可能にする、素晴らしい絵画的スタイルのブラシ
面白いブラシワークを作成することはさておき、私はこの段階でパレットを広げることに本当に集中しています。 たとえば、髪の毛はいろいろな色でできています。 私のキャラクターは赤茶色の髪をしていますが、微妙な青のニュアンスや、赤や茶色(彩度の高いものと低いもの)のさまざまな色が織り交ざっていることに注目してください fig.34をご覧ください。 髪に存在する無数の色
目に話を戻すと、ブレンドツールを使ってまつ毛の形に塗りつぶすことにします。 図35参照。

fig.35. まつ毛を描くのに使用したブレンドツール
鉛筆ツールに切り替え、色鉛筆ブラシを選択して、絵をより鮮明にするために、より硬いブラシストロークを作成しました。 私は、形の方向に動く細いブラシストロークを使用しています。 図36をご覧ください。 この技法は一般に「ハッチング」と呼ばれている。

図36. ハッチングを使って絵を引き締める
彼女のジャケットと帽子に、特に白毛の部分に、もう少し毛皮のような質感が欲しい。 そこで、新しいレイヤーを追加し、エアブラシツールでテクスチャを吹き付けることにします。 図37は、このツールの設定と、筆のストロークをどのように適用したかを示しています。 そばかすで行ったように、レイヤーの不透明度を調整し、テクスチャを好きなように「馴染ませる」ために領域を消去していきます。 ジャケットの毛皮の質感をシミュレートするのに適したブラシ
進捗状況については、図38を参照してください。 もうすぐです!

fig. 38. 進捗状況
私は常にフォルムのレンダリングを評価しています。 彼女の頬骨はもう少し強調されてもいいような気がしました。 ソフトエアブラシで筆を大きくしてみた。 深みのある赤系の色を選び、頬骨の下を柔らかくブラシで濃くすることで、平面の変化がより顕著に感じられるようにしました。 図39参照。 大きなエアブラシを使って頬骨のあたりを深くする
絵の仕上げのストロークに向かうにつれて、丸い水彩ブラシを使うことがかなり多くなってきました。 私の設定は図40を参照してください。

図40。 よく使うもう一つのブラシ設定
この色の段階で作業しているうちに、雪の結晶が徐々に塗りつぶされていった。 今、それをまた追加したいのです! グレースケールの段階と全く同じSprayブラシ設定を使いますが、今回は色も含めて判断していきます。 雪の結晶は、背景の青よりも暖かみのある色にしたい。 雪の結晶の一部は、非常に脱色されたシアンがかった青(それでも飽和した青の背景よりは暖かい!)になり、他の雪の結晶は黄色味を帯びることになります。 スプレー」ブラシで非常に大きな粒子をいくつか含めると、被写界深度効果をシミュレートするのに非常に役立つことがわかりました! 図41を参照してください。

図41. 雪の結晶を塗り戻す、2つの別々のレイヤーを使用
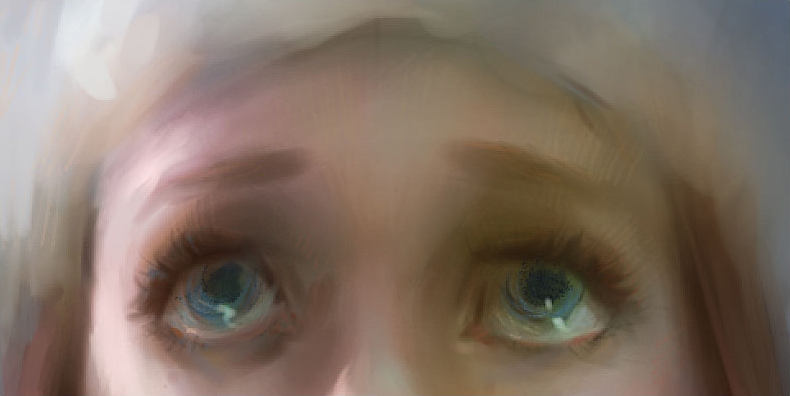
最後に、髪にズームインして、いくつかの個々のストランドを塗ります。 これには丸型水彩ブラシ(図40)を使い、ブラシサイズは非常に小さくします。

fig. 42.
最後に、髪の毛の一本一本を描き込みます。
図 43 は、私がこの作品の「完成」と考えるレンダリングのレベルを示しています。 最終的にどの程度のレンダリングにするかは、あなた自身がアーティストであり、あなた自身の意見を持っていることを忘れないでください。 あなたの作品の美学は完全にあなた次第であり、あなたの美的センスは私と同じくらい有効です!

fig.43. 完成した目のクローズアップ
さて皆さん、やりましたね、絵は完成しましたよ。 図44参照

fig 44. 完成した絵画
これは、デジタル ペイントに対する非常に多目的なアプローチです。 Clip Studio Paintのいくつかのシンプルな(しかし強力な)ツールを使うだけで、あらゆる種類のキャラクター、あらゆる種類の照明、あらゆる種類のパレットでペイントすることが可能です。 このページでは、クリップスタジオ・ペイントの使い方をご紹介します。 マルコ・ブッチより一言!
アーティストについて
Marco Bucciは、映画、テレビ、ゲーム、印刷業界において15年の経験を持つプロのアーティストです。 彼のクライアントには、ウォルト・ディズニー・パブリッシング・ワールドワイド、LEGO、ルーカスアーツ、マテル・トイズなどが含まれます。 マルコは熱心な教師でもあり、現在CGMAで「The Art Of Color And Light」という、ペインティングの基礎を一から学ぶためのコースを教えています。