Che cos’è la programmazione visiva?
Progettare spesso implica stabilire relazioni visive, sistemiche o geometriche tra le parti di un progetto. Più spesso che no, queste relazioni sono sviluppate da flussi di lavoro che ci portano dal concetto al risultato per mezzo di regole. Forse senza saperlo, stiamo lavorando in modo algoritmico – definendo una serie di azioni passo dopo passo che seguono una logica di base di input, elaborazione e output. La programmazione ci permette di continuare a lavorare in questo modo, ma formalizzando i nostri algoritmi.
Algoritmi alla mano
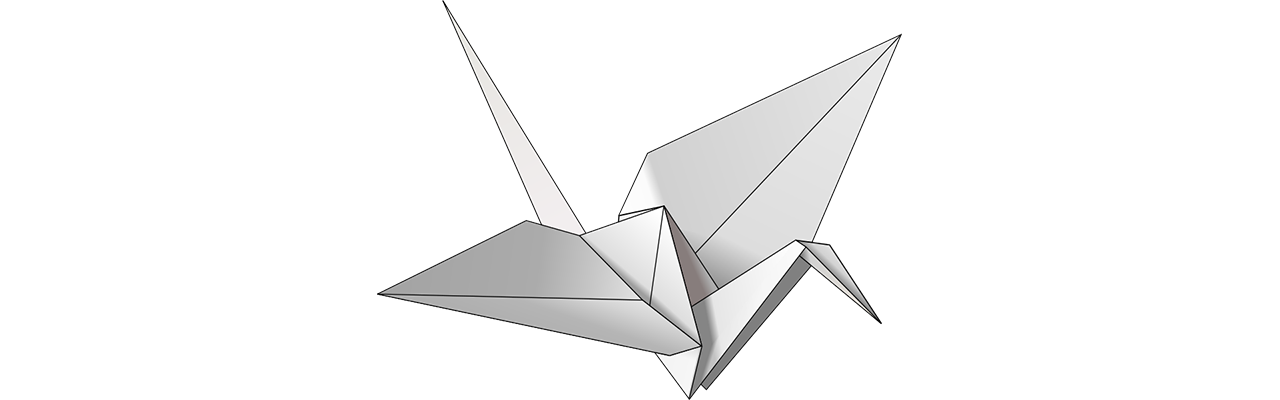
Pur offrendo alcune potenti opportunità, il termine Algoritmo può portare con sé alcune idee sbagliate. Gli algoritmi possono generare cose inaspettate, selvagge o interessanti, ma non sono magia. Infatti, sono piuttosto semplici, di per sé. Usiamo un esempio tangibile come una gru origami. Iniziamo con un pezzo di carta quadrato (input), seguiamo una serie di passi di piegatura (azioni di elaborazione), e il risultato è una gru (output).

Dov’è l’algoritmo? È l’insieme astratto dei passi, che possiamo rappresentare in un paio di modi – sia testualmente che graficamente.
Istruzioni testuali:
- Iniziare con un pezzo quadrato di carta, con il lato colorato in alto. Piegare a metà e aprire. Poi piegare a metà nell’altro modo.
- Tornare la carta sul lato bianco. Piegare la carta a metà, sgualcire bene e aprire, e poi piegare di nuovo nell’altra direzione.
- Utilizzando le pieghe che avete fatto, portate i 3 angoli superiori del modello fino all’angolo inferiore. Appiattire il modello.
- Piegare i lembi triangolari superiori al centro e dispiegare.
- Piegare la parte superiore del modello verso il basso, fare una buona piega e dispiegare.
- Aprire il lembo più alto del modello, portandolo verso l’alto e premendo contemporaneamente i lati del modello verso l’interno. Appiattire verso il basso, sgualcendo bene.
- Tornare il modello e ripetere i passi 4-6 sull’altro lato.
- Piegare i lembi superiori al centro.
- Ripetere sull’altro lato.
- Piegare entrambe le “gambe” del modello verso l’alto, sgualcire molto bene, poi spiegare.
- Interno Inverso Piegare le “gambe” lungo le pieghe appena fatte.
- Inside Reverse Piegare un lato per fare una testa, poi piegare le ali.
- Ora avete una gru.
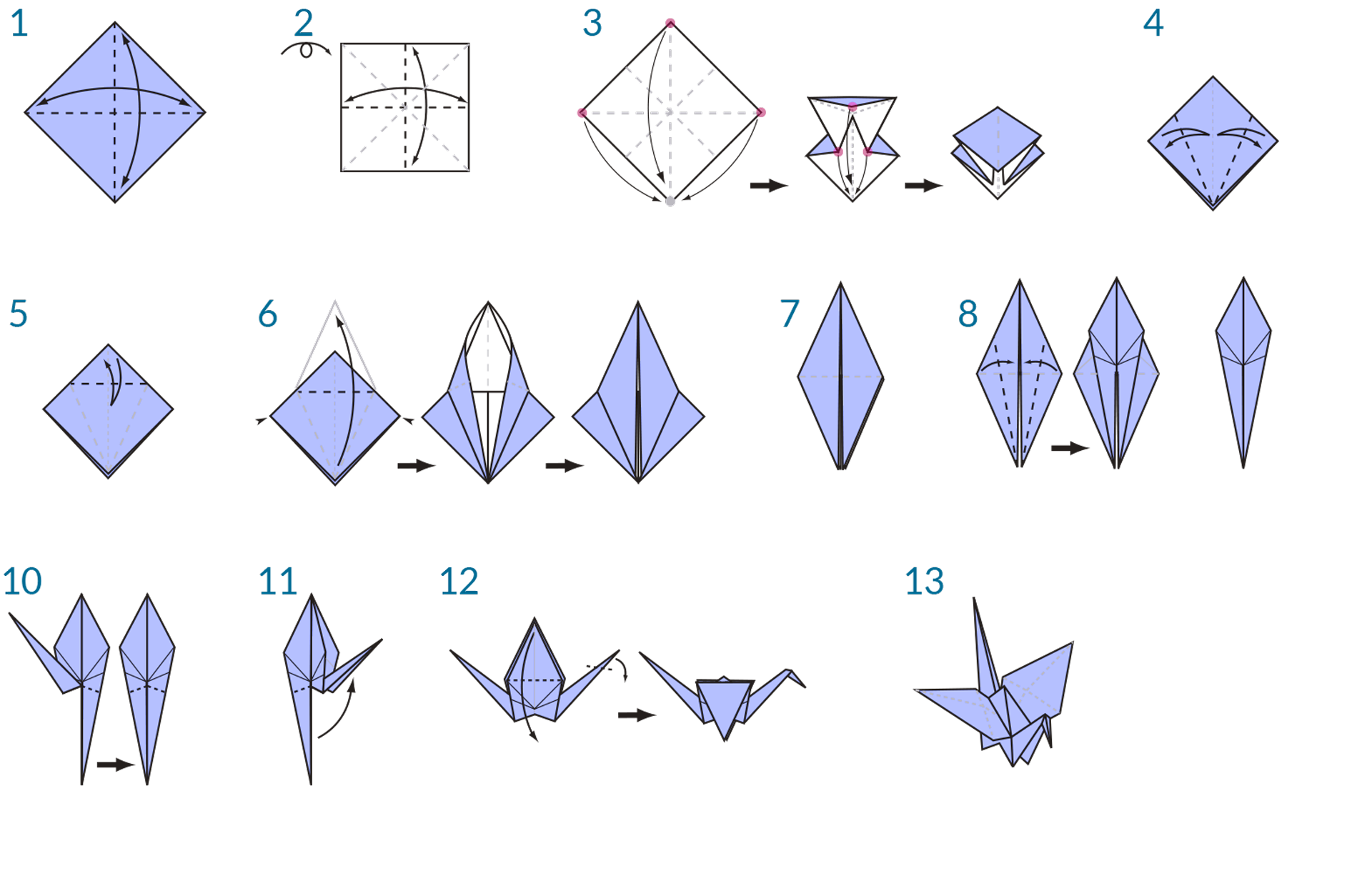
Istruzioni grafiche:

Programmazione definita
Utilizzando uno di questi set di istruzioni si dovrebbe ottenere una gru, e se avete seguito da soli, avete applicato un algoritmo. L’unica differenza è il modo in cui leggiamo la formalizzazione di quell’insieme di istruzioni e questo ci porta alla Programmazione. La programmazione, spesso abbreviata da Computer Programming, è l’atto di formalizzare l’elaborazione di una serie di azioni in un programma eseguibile. Se abbiamo trasformato le istruzioni di cui sopra per creare una gru in un formato che il nostro computer può leggere ed eseguire, stiamo programmando.
La chiave e il primo ostacolo che troveremo nella programmazione, è che dobbiamo fare affidamento su qualche forma di astrazione per comunicare efficacemente con il nostro computer. Questo prende la forma di un qualsiasi numero di linguaggi di programmazione, come JavaScript, Python o C. Se possiamo scrivere una serie ripetibile di istruzioni, come per la gru origami, abbiamo solo bisogno di tradurla per il computer. Siamo sulla strada per avere il computer in grado di fare una gru o anche una moltitudine di gru diverse dove ognuna varia leggermente. Questo è il potere della programmazione – il computer eseguirà ripetutamente qualsiasi compito, o insieme di compiti, che gli assegneremo, senza ritardi e senza errori umani.
Programmazione visiva definita
Scaricate il file di esempio che accompagna questo esercizio (clic destro e “Salva collegamento come…”): Programmazione visiva – Circle Through Point.dyn. Una lista completa dei file di esempio può essere trovata nell’Appendice.
Se vi fosse stato affidato il compito di scrivere le istruzioni per piegare una gru origami, come lo fareste? Le faresti con la grafica, con il testo o con una combinazione delle due cose?
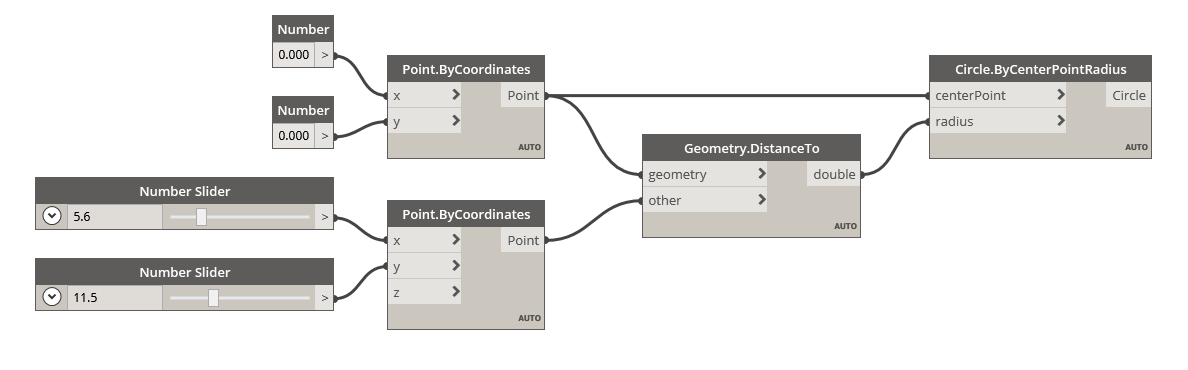
Se la tua risposta contiene la grafica, allora Visual Programming è decisamente per te. Il processo è essenzialmente lo stesso sia per la programmazione che per la programmazione visiva. Utilizzano la stessa struttura di formalizzazione; tuttavia, noi definiamo le istruzioni e le relazioni del nostro programma attraverso un’interfaccia grafica (o “Visual”). Invece di digitare del testo vincolato dalla sintassi, colleghiamo insieme dei nodi preconfezionati. Ecco un confronto dello stesso algoritmo – “disegna un cerchio attraverso un punto” – programmato con i nodi rispetto al codice:
Programma Visuale:

Programma Testuale:
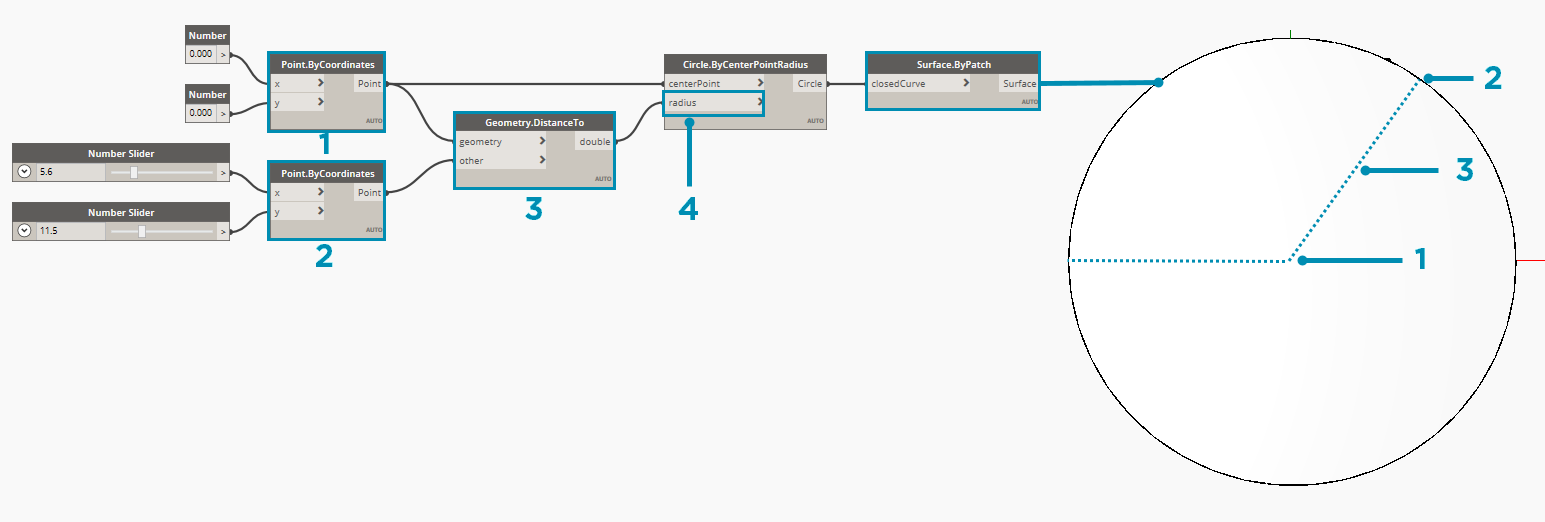
myPoint = Point.ByCoordinates(0.0,0.0,0.0);x = 5.6;y = 11.5;attractorPoint = Point.ByCoordinates(x,y,0.0);dist = myPoint.DistanceTo(attractorPoint);myCircle = Circle.ByCenterPointRadius(myPoint,dist);I risultati del nostro algoritmo:

La caratteristica visuale di programmare in questo modo abbassa la barriera di entrata e spesso parla ai designer. Dynamo rientra nel paradigma della programmazione visuale, ma come vedremo più avanti, possiamo ancora usare la programmazione testuale nell’applicazione.