Photoshop Compositing Tutorial
Ci sono molti metodi per creare una fotografia composita. Troverete alcuni tutorial molto più approfonditi e che richiedono una grande quantità di competenze di Photoshop. Questo non è uno di quei tutorial.
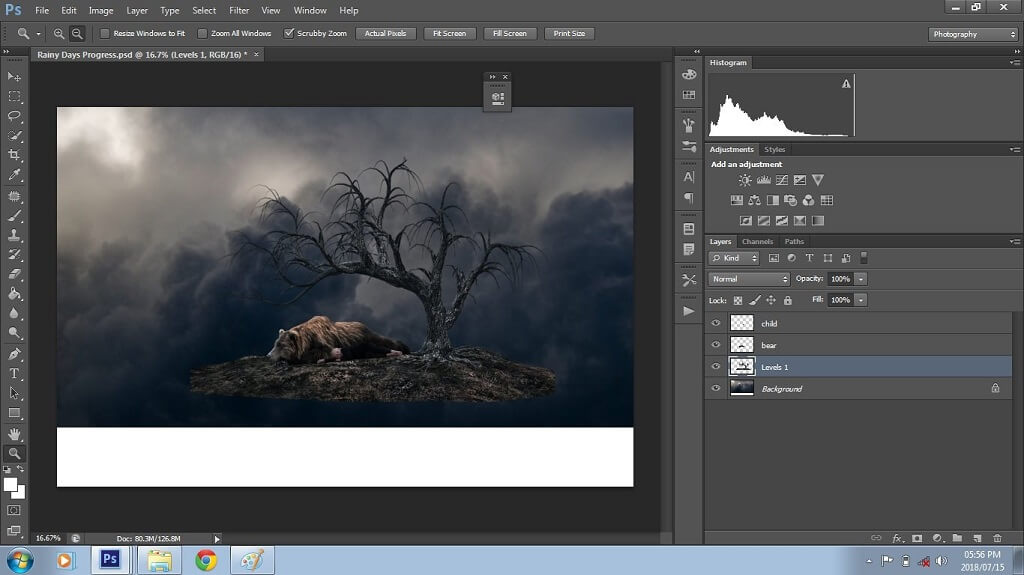
In questo tutorial di Photoshop Composite, condividerò i pochi semplici passi che ho seguito per creare questo magico e surreale composito che ho chiamato “Rainy Days” illustrato qui sotto:

Perché amo il compositing in Photoshop
Come fotografo d’arte situato a Johannesburg, Sud Africa, preferisco approfittare dei miei dintorni naturali. Tutte le mie sessioni si svolgono sul posto. Questo amore per l’aria aperta è da dove viene il mio amore per la creazione di mondi di sogno stravaganti.
Sono specializzato in ritratti di bambini e animali domestici e sono molto ispirato da tutti i miei soggetti. Cerco di portare la mia immaginazione alla vita; illustrando qualcosa di straordinario ed emotivo, ritraendo l’innocenza dell’infanzia. Quando lavoro con bambini fantasiosi, uso la mia creatività e le mie abilità nel creare composite per dare vita anche alla loro immaginazione.
Mi sono interessato alla fotografia composita principalmente per gli aspetti creativi. Tuttavia, inizialmente l’ho anche abbracciata come un aiuto per superare alcune sfide che ho affrontato come fotografo di luce naturale, come il cattivo tempo e i luoghi opachi.

Cos’è un’immagine composita
Un composito è una fotografia fatta combinando diverse fotografie distinte o immagini di stock in una singola immagine. Il compositing sta diventando sempre più popolare come un modo per creare immagini reali o surreali; l’unico limite è la tua immaginazione. Potete usare le vostre foto o immagini acquistate online, o una combinazione – non c’è assolutamente un modo giusto o sbagliato nel fare un composito. Per me, i compositi di Photoshop sono arte e l’arte è soggettiva!

Tuttavia, c’è un lato negativo nella fotografia composita. I compositi richiedono generalmente molto più lavoro al computer di un ritratto ordinario e possono richiedere molto tempo. Quando i clienti richiedono fotografie composite, queste dovrebbero essere prodotte ad un prezzo più alto.
Se la tua intenzione non è quella di commercializzare o vendere compositi, allora ti incoraggio a fare uso di questa tecnica a livello personale e goderti l’esperienza creativa digitale.
Come detto prima “il tuo unico limite è la tua immaginazione”. I compositi possono essere estremamente divertenti ed emotivamente gratificanti; ti danno la possibilità di dare vita alla tua immaginazione. Vorrei incoraggiarti con queste parole “se puoi immaginarlo, puoi crearlo”.

Come creare un composito con Photoshop?
Quando decido di creare un nuovo composito, in preparazione, generalmente seguo alcuni passi iniziali. Questi passi dovrebbero migliorare il processo di creazione di un nuovo composito. Condividerò con voi ognuno di questi passi in dettaglio.

Quando decido di creare un nuovo Composite, in preparazione, seguo generalmente alcuni passi iniziali. Questi passi dovrebbero migliorare il processo di creazione di un nuovo composito. Condividerò ognuno di questi passi con voi in dettaglio.
Passo 1: Scegli un concetto per il tuo composito
Fatti ispirare. Brainstorming di idee. Abbozza alcuni disegni. Vai per lo straordinario, tutto è possibile. La mia ispirazione per il composito “Rainy Days” era da una citazione che ho trovato su Pinterest.
La citazione diceva, “Starò con te sotto la pioggia battente, anche se so che potrei essere asciutto, questo è quello che succede quando ami qualcuno, la tua felicità non significa tanto senza la sua – JmStorm”
Step 2: Metti insieme le immagini
Questa è la parte divertente. Le immagini necessarie potrebbero provenire da immagini che hai scattato tu. Tuttavia, le tue capacità fotografiche non devono limitare la tua immaginazione. Se non hai le immagini di cui hai bisogno per creare un composito surreale, allora ti consiglio le immagini stock. C’è una vasta gamma di stock disponibili in rete che possono essere acquistati o scaricati gratuitamente da incredibili gallerie di immagini stock/fotografi di tutto il mondo.
Passo 3: Creare cartelle per il composito
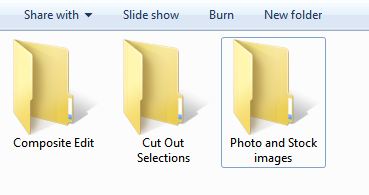
Nella preparazione di un nuovo composito ti consiglio di creare una cartella separata dove verranno memorizzate le foto e le immagini stock. Più in dettaglio, crea la cartella con il nome del tuo composito e crea delle sottocartelle come mostrato qui sotto. Questo processo fornisce un accesso facile e veloce alle tue selezioni di foto e stock.
Per il mio composito le immagini stock che ho selezionato erano un orso, nuvole scure e cupe e un albero senza foglie.



Step 4: Scatta una foto del soggetto/modello
Io uso principalmente modelli nei miei compositi. Una volta che hai deciso il tuo concetto e hai messo insieme le immagini di cui hai bisogno per l’immagine composita finale che hai in mente, puoi vestire e mettere in posa il tuo modello di conseguenza.
Personalmente, preferisco usare le mie fotografie di modelli per dare il mio tocco speciale e anche per portare fuori la magia dell’infanzia. Tuttavia, il mondo dei compositi è ampio e non è assolutamente necessario un modello per procedere. Se scegliete di non usare un modello, potete mettere insieme alcuni elementi separati e creare comunque la magia a modo vostro.
In questo esempio il mio soggetto era in posa in una posizione di sonno.

Una volta che avete il vostro concetto, le immagini (stock/foto/sfondi) e il soggetto a posto, dovreste procedere con il cut out (rimozione dello sfondo) o con le regolazioni di colore ed esposizione per ogni immagine. Io di solito inizio con il ritaglio.
Passo 5: Rimuovere il soggetto dallo sfondo in Photoshop
Questo processo è necessario solo se hai immagini dove hai bisogno di rimuovere qualsiasi elemento di sfondo. Alcune immagini che potete acquistare sono già file PNG con lo sfondo già rimosso. Nel caso del mio composito di esempio “Rainy Days”, sia l’orso che il bambino hanno richiesto che io li rimuovessi dai loro sfondi. L’albero e il cielo erano entrambi file PNG già pronti. Entrambi questi file hanno richiesto solo modifiche all’esposizione, alla saturazione e al bilanciamento del colore.
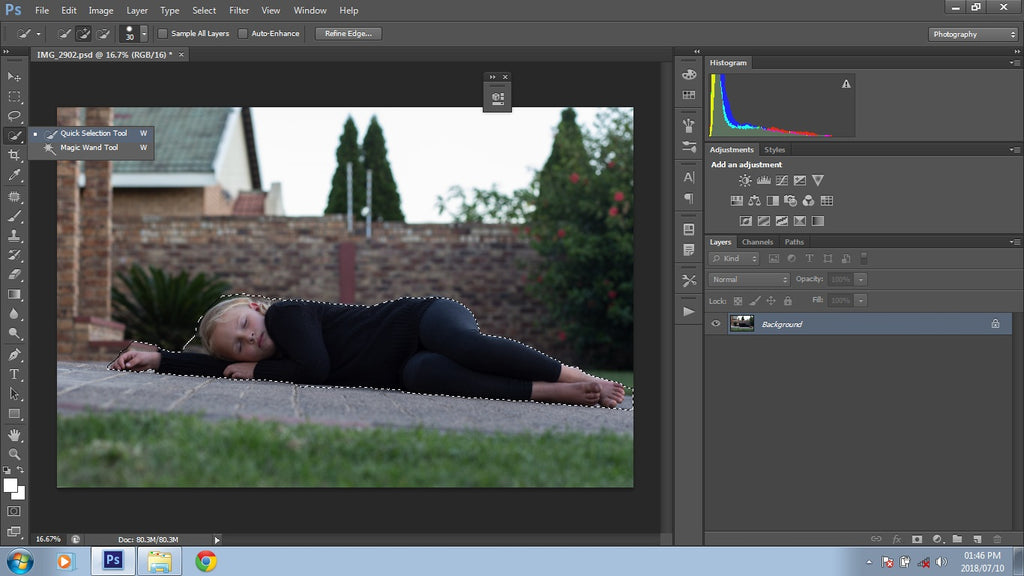
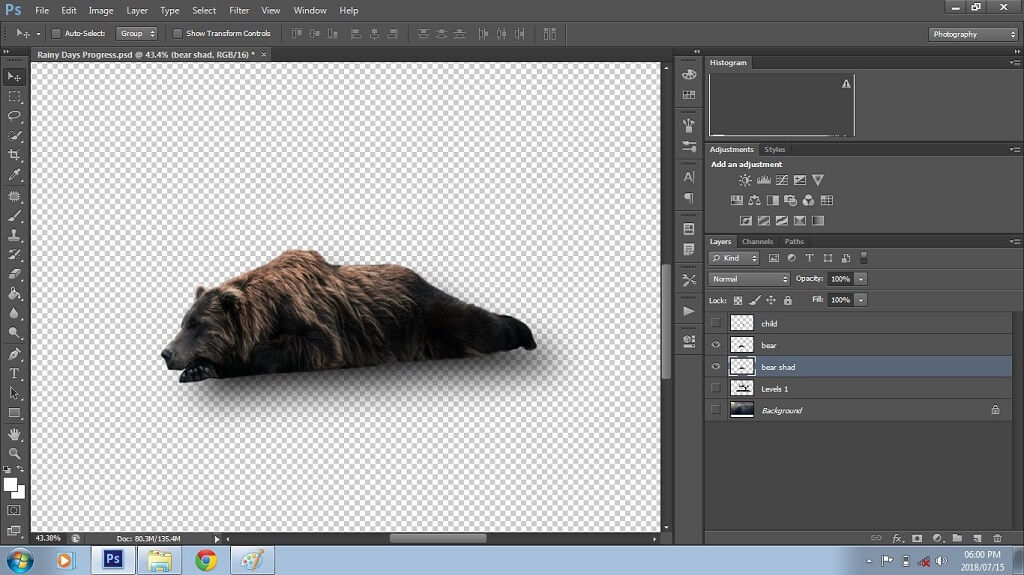
Per fare questo in Photoshop, ho aperto l’immagine del bambino che dorme, ho scelto lo strumento di selezione rapida e ho fatto una selezione solo del bambino come illustrato nell’immagine sottostante. Questa è l’unica parte dell’immagine di cui ho bisogno per il composito.

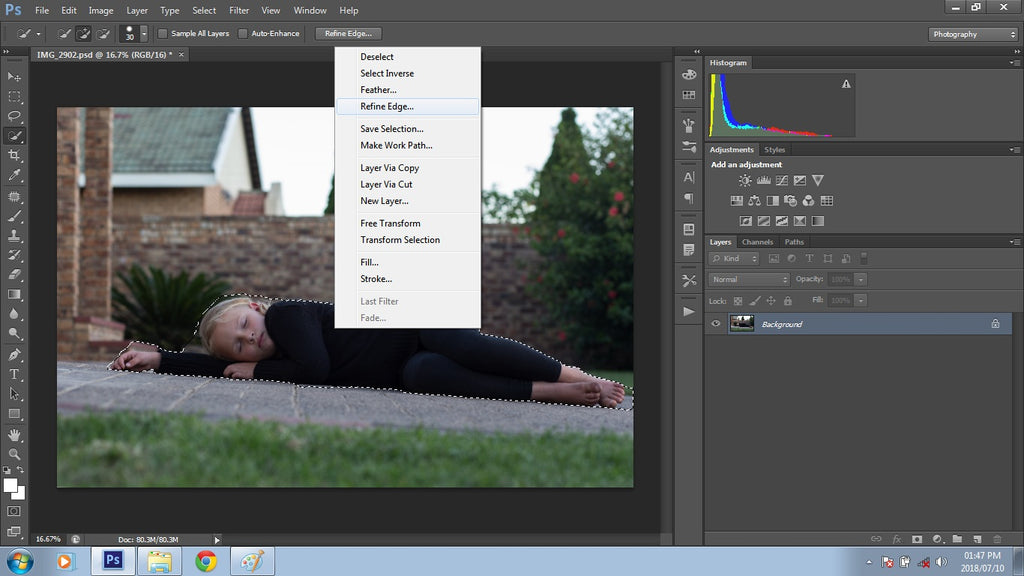
Una volta soddisfatto della mia selezione, voglio perfezionarla ancora di più. Nelle vecchie versioni di Photoshop, puoi cliccare con il tasto destro del mouse sull’area di selezione o premere il pulsante Refine Edge sul pannello degli strumenti in alto. Nelle versioni più recenti di Photoshop, puoi fare clic destro sulla selezione e scegliere Seleziona e maschera o premere il pulsante Seleziona e maschera sul pannello degli strumenti in alto.

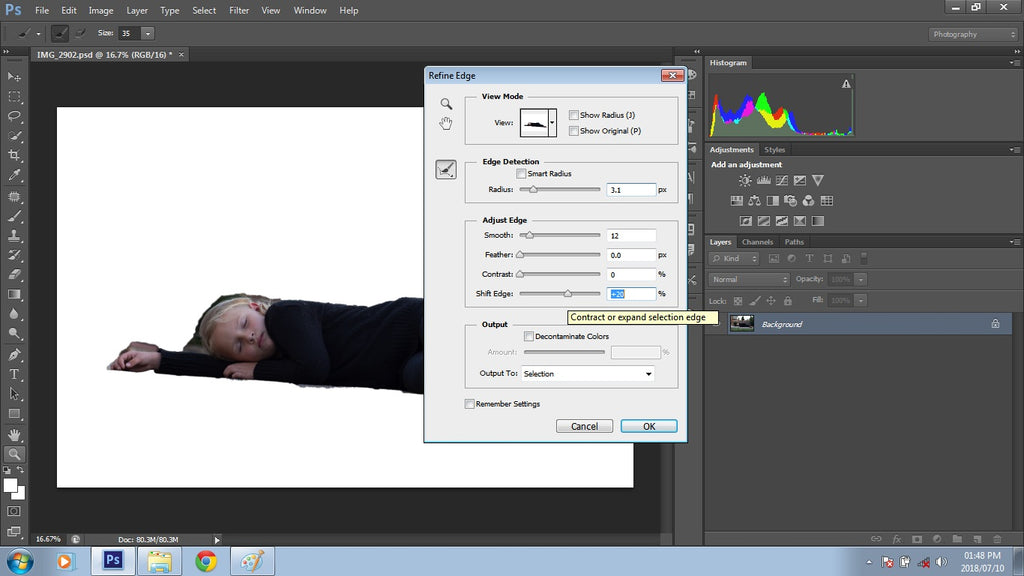
Le opzioni che si aprono ti permetteranno di perfezionare la tua selezione e renderla il più precisa possibile. La tua selezione non sarà quasi mai perfetta al 100% e questo va bene. Le mie selezioni in questo pannello normalmente hanno un aspetto simile alle impostazioni mostrate qui sotto.
Aumento il cursore Raggio tra 3 e 4. Aumento il cursore Smooth a 12-14. Il cursore Shift Edge è generalmente spostato tra il 20-30%. Puoi anche usare il pennello direttamente sulla tua immagine per raffinare ancora di più la tua selezione. Come puoi vedere, la mia selezione ha incluso pezzi dello sfondo, niente di cui preoccuparsi in questa fase iniziale del processo.

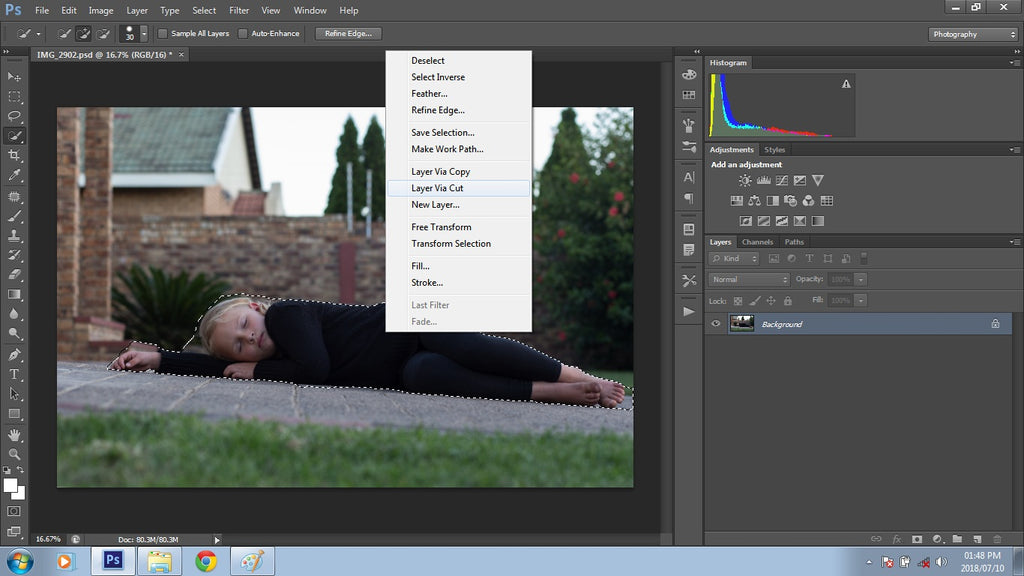
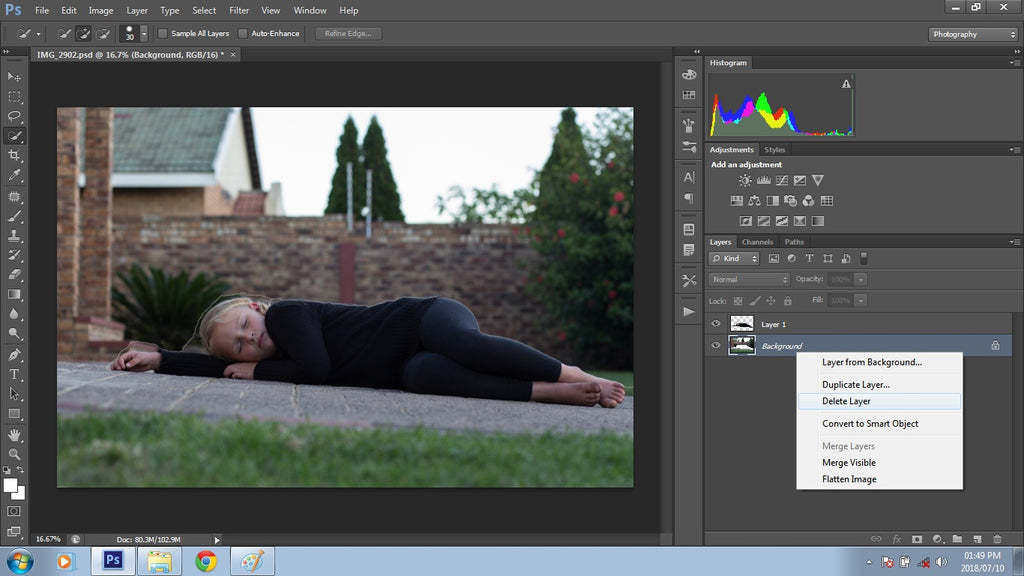
Una volta fatte le mie regolazioni, ho premuto ok. Ora il mio soggetto è selezionato. Poi clicco di nuovo con il tasto destro e seleziono “Layer via Cut”.

Selezionando questa opzione taglierai la tua selezione dallo sfondo e la tua selezione diventerà un nuovo livello sopra il tuo livello di sfondo. Di solito cancello il livello di sfondo originale perché non ne ho più bisogno. Poiché la selezione è stata copiata su un nuovo livello, sarai in grado di lavorare sulla tua selezione separatamente.

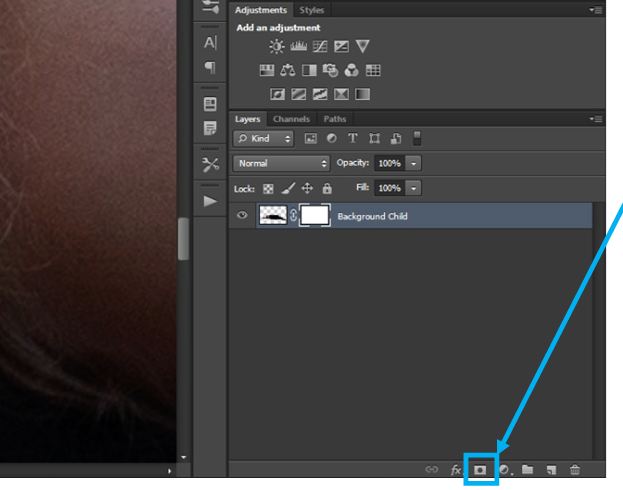
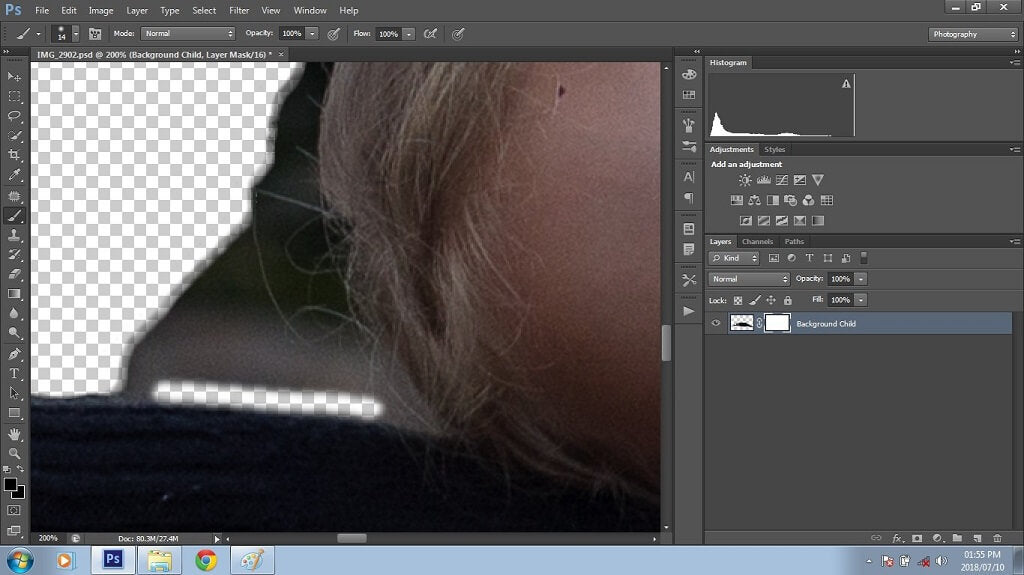
Ora che ho la mia selezione sul suo proprio livello, per tenere traccia di quale sia il livello, lo rinomino di conseguenza. Successivamente, lavorerò per pulire la mia selezione ancora di più. Per fare questo, aggiungo una maschera al livello cliccando sullo strumento Maschera Vettoriale in fondo al Pannello Livelli nella finestra Livelli (mostrato sotto).
Poi seleziono lo strumento pennello, poi mi assicuro che il primo piano sia nero dato che maschererò la selezione in eccesso. Usando lo strumento pennello con una buona dose di precisione, ingrandisco e rimuovo delicatamente tutti i bordi in eccesso cliccando e trascinando come mostrato qui sotto.
Se maschero qualcosa che voglio indietro nella mia immagine, cambio il colore di primo piano in bianco e dipingo sopra quell’area. Ricorda: il nero maschera le aree che non voglio vedere e il bianco rivela le aree che voglio vedere.

Una volta che ho mascherato tutti i bordi extra, salvo l’immagine come file PSD o PNG perché sarà usata in una fase successiva nel composito.
Perché stai combinando immagini non correlate che contengono potenzialmente molte esposizioni diverse sia per immagini stock che per foto ci saranno alcune regolazioni necessarie. Una volta che sono soddisfatto delle mie selezioni di immagini ritagliate e le ho salvate nelle loro relative posizioni, sposto la mia attenzione sull’immagine di sfondo per il mio composito.
Passo 6. Preparazione dell’immagine di sfondo
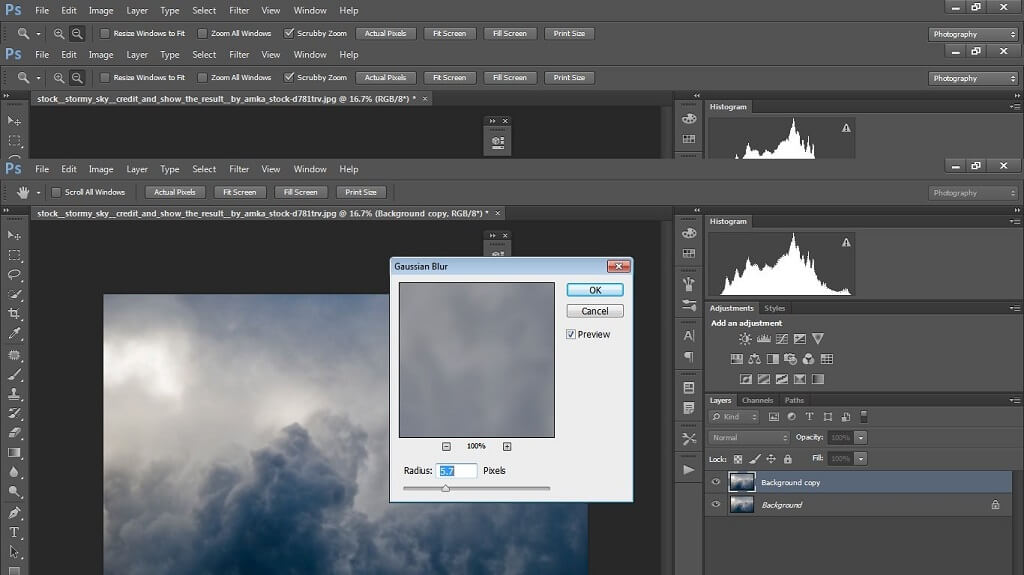
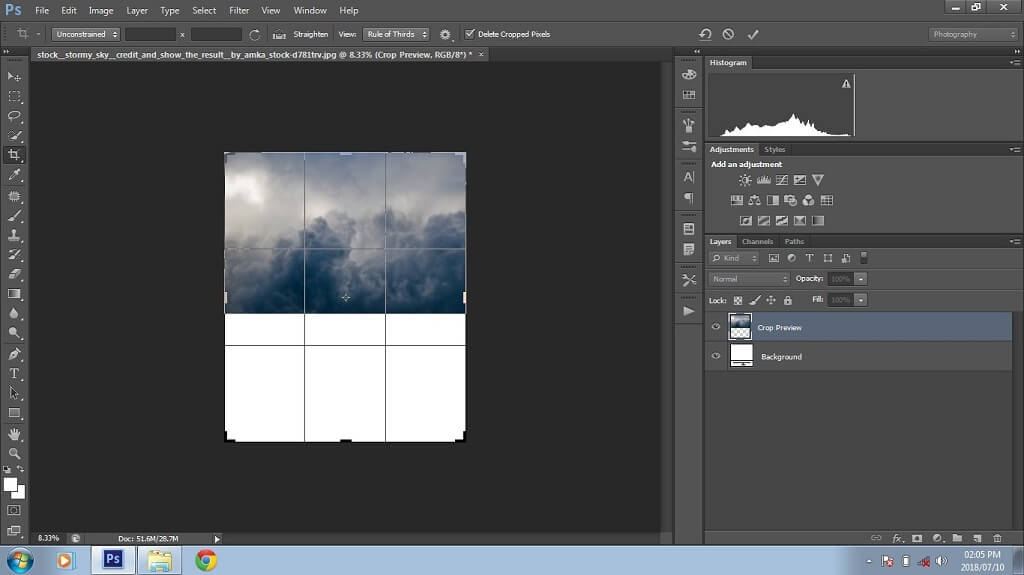
Il mio sfondo primario per questo composito è l’immagine stock delle nuvole lunatiche. La mia visione per il composito “Rainy Days” era scura, acquosa, cupa ed emotiva. Poiché questo è solo il mio sfondo e non ho bisogno di molti dettagli. Usare la sfocatura gaussiana in Photoshop è un ottimo modo per controllare il livello di dettaglio che vorreste includere nel vostro sfondo.
Per fare questo, prima apro l’immagine in Photoshop, poi duplico il mio livello usando Cmd/Ctrl + J. Poi vado su Filter>Blur>Gaussian Blur e applico una sfocatura alla copia dell’immagine. Per questa immagine, l’ho impostato a 5.7.

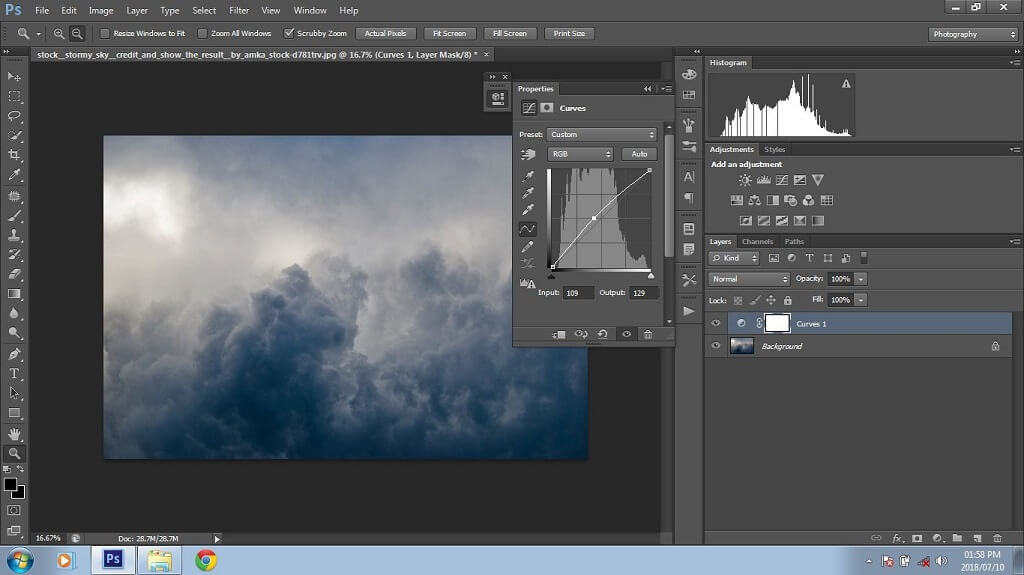
Per questo particolare sfondo composito non era necessaria molta sfocatura. Tuttavia ha richiesto più regolazioni per adattarsi alla mia visione del composito. Una volta soddisfatto del risultato, ho unito i livelli e duplicato nuovamente lo sfondo. Per quanto riguarda le regolazioni, di solito gioco con le curve per una sensazione più chiara o più scura, questo cambia costantemente durante la mia modifica del composito. Inizio sempre con la schiaritura solo per vedere con cosa ho a che fare. Una volta fatto, unisco di nuovo.

Ora che lo sfondo è sfocato e regolato a mio piacimento, il prossimo passo sarà prepararlo per il plug-in flood (acqua). Per prima cosa ho bisogno di estendere la mia immagine. Ci sono molti metodi disponibili per questo; io normalmente uso solo lo strumento di ritaglio che è veloce ed efficiente.
Non volevo perdere nessuna parte delle nuvole, così ho selezionato il mio strumento di ritaglio e ho esteso solo un po’ il fondo; comunque ha creato un’estensione bianca del ritaglio, ma questo alla fine scomparirà quando userai il plug-in dell’acqua. Se non usate il plug-in per l’acqua sul vostro composto, allora potete ignorare questo passo.

Tutte le mie immagini stock sono ora preparate e pronte all’uso, i ritagli sono stati fatti e salvati, le regolazioni minori sono state fatte e lo sfondo è stato preparato per il plug in dell’alluvione (acqua). Inizialmente, quando si combinano le immagini in Photoshop per il passo 7 (sotto), il risultato sembrerà strapazzato e confuso. Non allarmatevi – è qui che inizia la parte divertente!
Step 7: Combinare le immagini in un composto grezzo
Ora combinerò le mie immagini ritagliate con lo sfondo in un composto grezzo, proprio come un puzzle. Questo passo è probabilmente il più eccitante. È quando iniziate a vedere la vostra visione prendere vita!
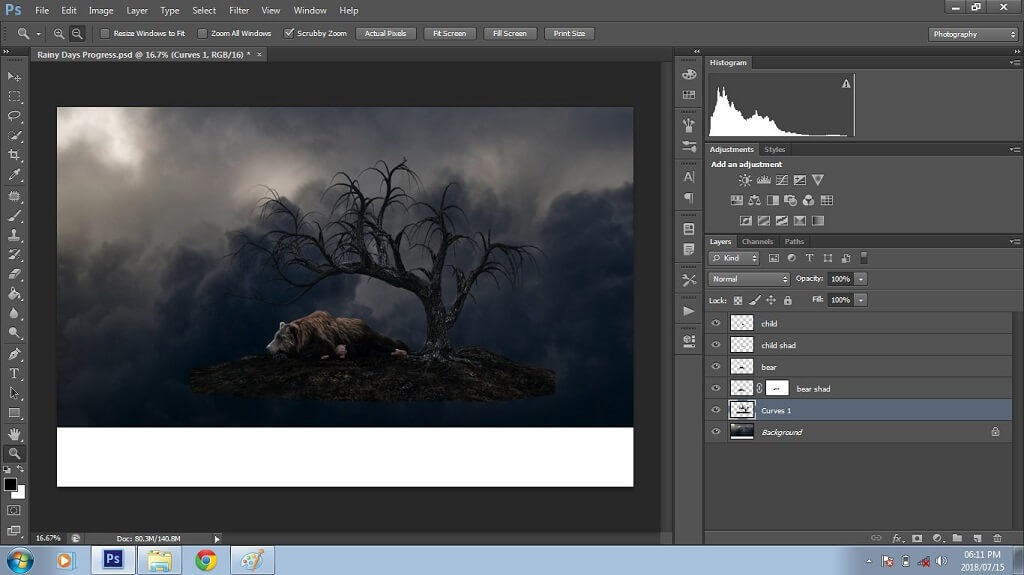
L’immagine del cielo che è stata sfocata ed estesa per il diluvio (plug-in acqua) sarà l’immagine di sfondo in Photoshop. Ho poi posizionato tutte le immagini ritagliate come livelli sopra lo sfondo in modo da poterle spostare e regolare secondo necessità.

L’immagine dell’albero è stata selezionata come piattaforma su cui far dormire l’orso e il bambino. Ho posizionato le immagini in modo centralizzato sullo sfondo. Questo è stato fatto per evitare più spazio negativo possibile. Tutte le immagini sono in posizione. Tutto ciò che è richiesto ora è qualche ritocco e aggiustamento finale per finalizzare il mio composito.
Step 8: Migliorare i dettagli del composito
Questo può essere difficile e dipende completamente dalle immagini con cui stai lavorando. Di solito il mio primo passo dopo aver messo insieme tutte le immagini è vedere dove è posizionata la luce. Nel mio esempio, la luce è posizionata nell’angolo in alto a sinistra. Ora che so questo, inizierò ad aggiungere alcune ombre all’immagine.
Ci sono alcuni metodi per creare ombre. Si può usare lo strumento dodge, le curve o i livelli per ottenere le ombre. Poiché i compositi richiedono un po’ di tempo, generalmente uso quello che credo sia il metodo più veloce possibile per creare le ombre.
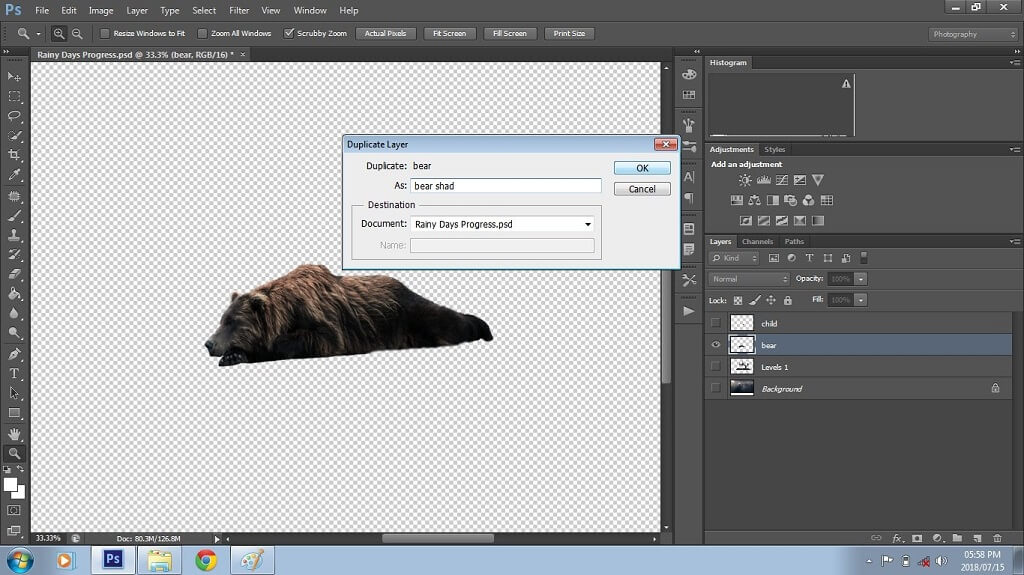
Ho tutti i livelli sovrapposti al livello Sfondo. In questa composizione, voglio creare un’ombra per l’orso e il bambino che dorme. Partendo dall’orso, nascondo tutti i miei livelli tranne l’orso. Evidenzio il livello dell’orso, duplico il livello dell’orso premendo Cmd/Ctrl +J, e rinomino il nuovo livello “ombra dell’orso”.

Questo sarà l’inizio della mia ombra per il livello dell’orso. Nascondo il livello originale dell’orso per ridurre la confusione nel mio pannello dei livelli. Poi vado su Levels>New Adjustment Layer>Levels per creare un livello di regolazione dei livelli. Nella finestra di dialogo che si apre, tiro il cursore di sinistra completamente a destra per scurire l’immagine. L’orso è ora in forma di silhouette. Poi seleziono il mio livello dei livelli e il secondo livello dell’orso e li unisco cliccando con il tasto destro del mouse su uno dei livelli e scegliendo Merge Layers.
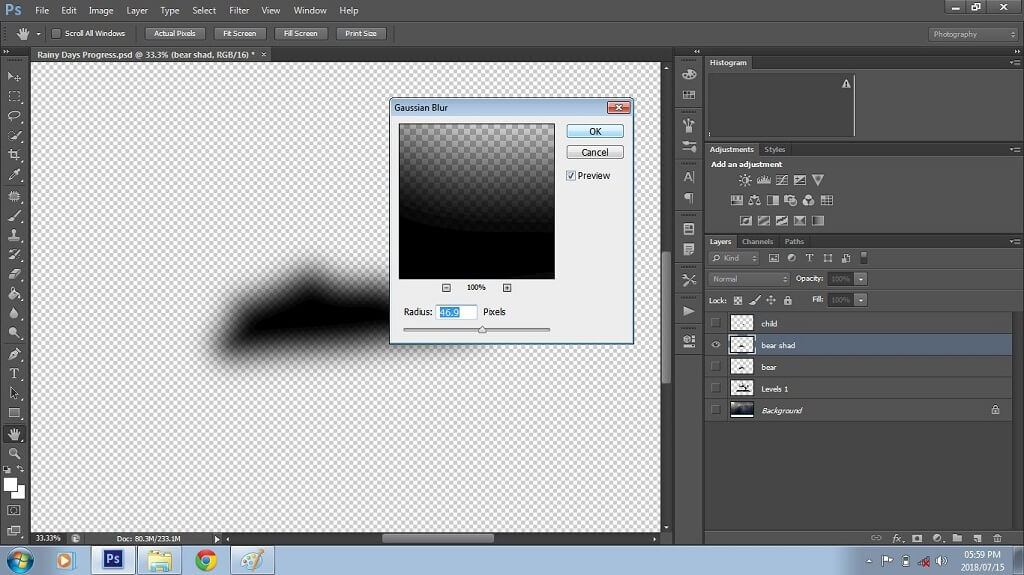
Per completare il livello dell’ombra seleziono Filter>Blur>Gaussian blur e lo regolo a piacere. Ho usato 46.9 per questa immagine. Una volta applicata la modifica unisco il livello dell’ombra dell’orso e il nuovo livello di sfocatura gaussiana usando lo stesso metodo di cui sopra.

Ecco fatto, livello d’ombra creato! Poi tolgo il livello originale dell’orso e lo sposto sopra il livello dell’ombra – mettendo il livello dell’ombra dietro il livello dell’orso. Una volta che sono soddisfatto dello strato d’ombra, seleziono lo strato d’ombra e lo sposto in giro finché non trovo l’area migliore e più naturale per il posizionamento.

Proseguirò poi i passi precedenti per creare e posizionare lo strato d’ombra per lo strato figlio. Una volta creati i livelli d’ombra per l’orso e il bambino, tolgo la maschera dell’albero e lo sfondo per assicurarmi che il posizionamento dell’ombra sia il più accurato possibile. Aggiungo poi una maschera di livello ad ogni strato d’ombra e spazzolo via ogni ombra in eccesso. Regolo anche l’opacità dello strato d’ombra per un effetto più realistico.

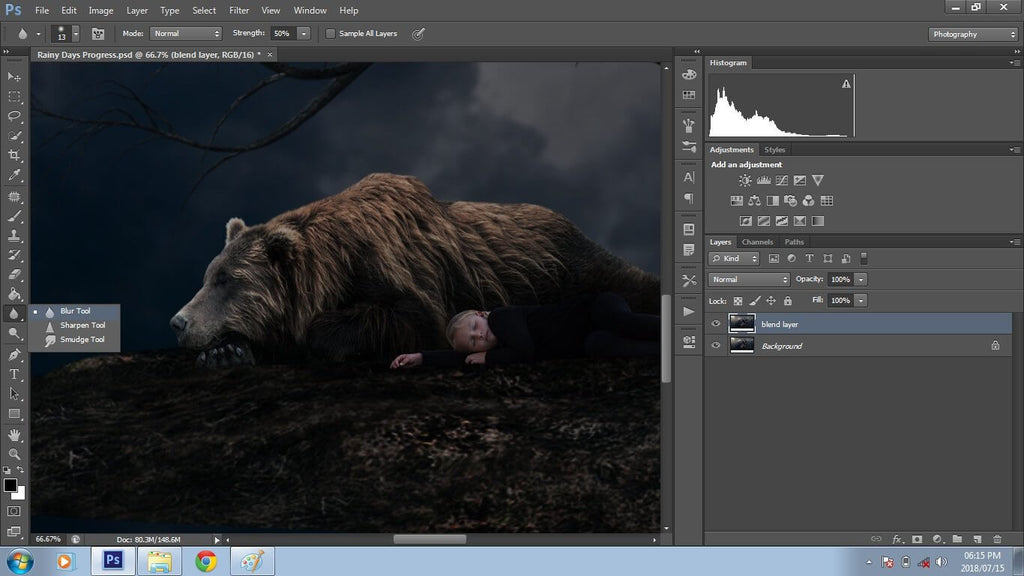
Per una sensazione più realistica di sfocatura, fondo e sfumo aree specifiche come braccia, gambe e piedi.
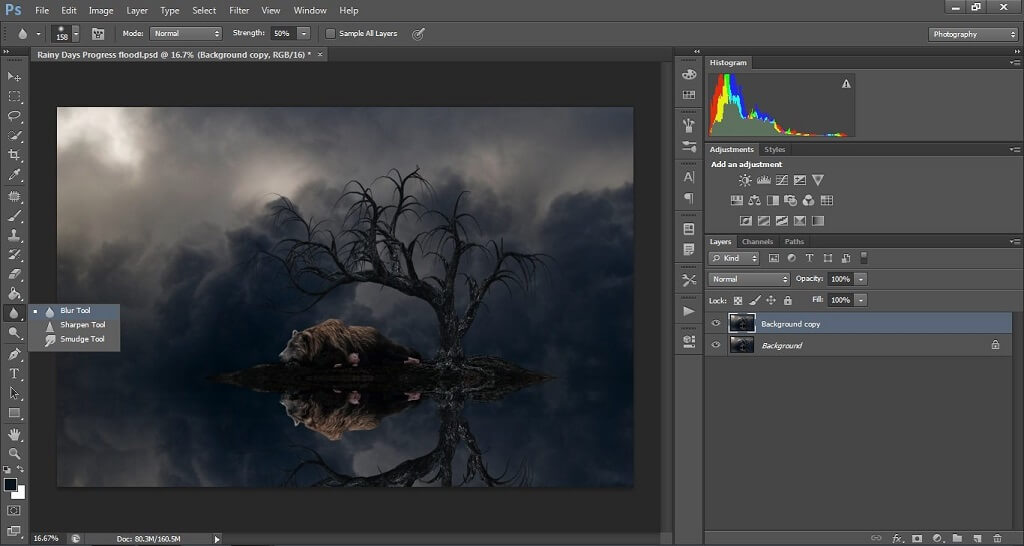
Una volta che tutti gli strati d’ombra sono in posizione, unisco lo strato originale e lo strato d’ombra insieme. Poi seleziono lo strumento Sfocatura (questo strumento assomiglia a una goccia di pioggia) e cambio la Forza o l’Opacità del pennello al 50% (prova diverse percentuali per ottenere il look che stai cercando). Poi dipingo la sfocatura sui bordi delineati dei livelli del bambino e dell’orso per fonderli e sfocarli un po’. Una volta soddisfatto, unisco questi livelli insieme.

Il composto è ora pronto per il filtro plug-in acqua (flood). Se non hai questo filtro specifico, puoi acquistare un filtro plug-in per le inondazioni (acqua) su internet. Ne ho trovato uno che mi piace molto da Flaming Pear. Se non vuoi acquistare il filtro per l’acqua (flood) puoi installare la versione di prova.
Una volta che hai scelto quale filtro flood (acqua) acquistare, l’installazione dovrebbe essere facile e veloce. Quando ho acquistato Flood da Flaming Pear ho ricevuto una cartella di download che includeva il filtro, la chiave di licenza e le istruzioni di installazione. Una volta installato il filtro, sono andato nella mia scheda dei filtri e il filtro antialluvione era automaticamente elencato nella scheda dei filtri. Ho cliccato sul filtro e mi è stata presentata una schermata di benvenuto in cui ho inserito la chiave di licenza per attivarlo.
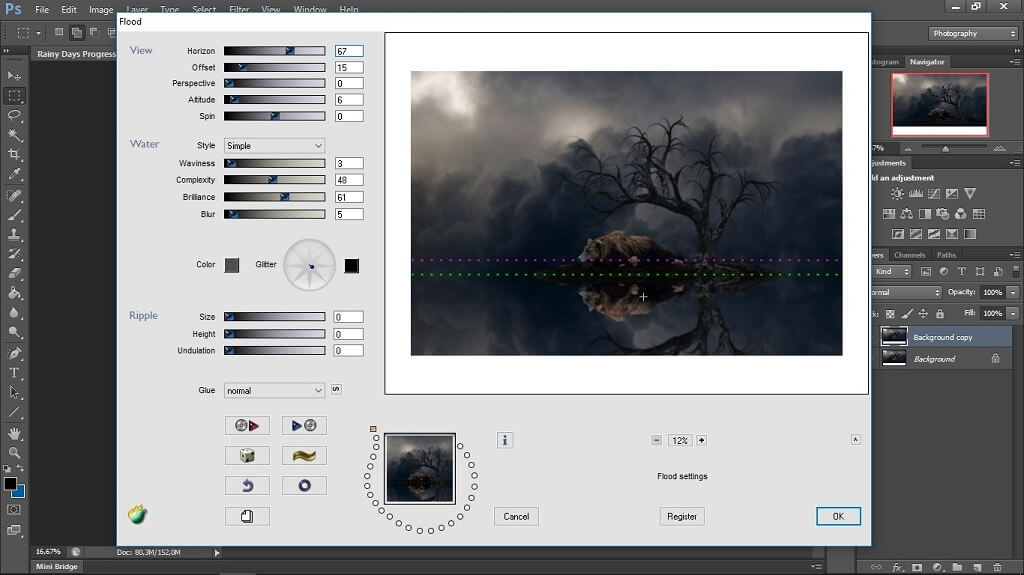
Come mostrato qui sotto, questo è l’aspetto del plug-in per le inondazioni (acqua) di Flaming Pear. Questo plug-in è facile da usare, sulla sinistra avete dei cursori che possono essere regolati e sulla destra il filtro illustra cosa rappresenta ogni cursore. La sezione dei cursori della vista è dove si imposta l’orizzonte, l’offset, la prospettiva, l’altitudine e la rotazione dell’acqua. La sezione successiva è dove si imposta l’ondulazione, la complessità, la brillantezza e la sfocatura dell’acqua. L’ultima sezione è dove regoli la dimensione, l’altezza e l’ondulazione delle increspature dell’acqua.

Per questo composito di esempio ho fatto piccole regolazioni ai cursori delle sezioni vista e acqua. Ho solo richiesto un riflesso dell’acqua fermo e leggermente sfocato per il composito. Una volta applicato il filtro flood (acqua), ho unito tutti i livelli insieme. Il passo finale per completare il filtro è duplicare il livello dello sfondo e fondere l’orizzonte con lo strumento di sfocatura.

Passo 9: Modifica finale del composito e aggiunta di tocchi creativi
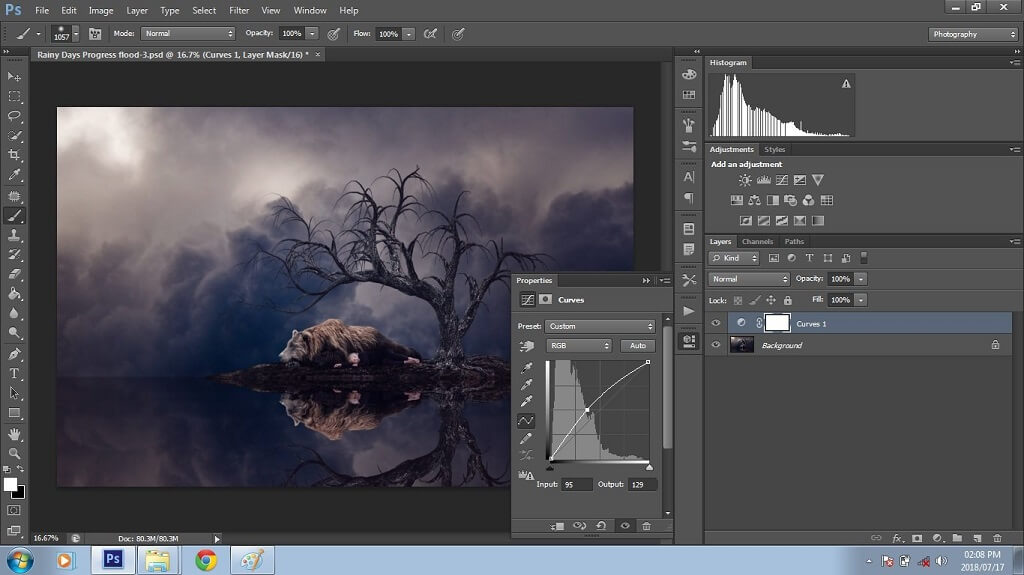
Il passo finale di questo composito di Photoshop è l’aggiunta di qualche tocco creativo! In ogni creazione composita, quando arrivo a questo passo seleziono il livello di regolazione delle curve per schiarire o scurire i toni. Tendo a schiarire il soggetto e a scurire l’ambiente circostante perché crea più attenzione sul soggetto e dà una sensazione di semi vignettatura al composito. Poi miglioro la fonte di luce del composto, che in questo esempio è l’angolo in alto a sinistra.

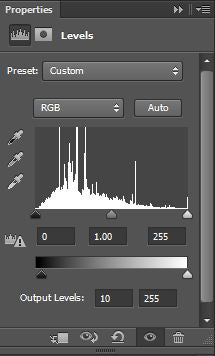
Poi seleziono il livello di regolazione dei livelli dove imposto i livelli di uscita a circa 10. Questo schiarirà i toni neri e creerà un effetto più morbido al composto.
Con la fase finale di modifica o ritocco completata ho voluto migliorare il composto aggiungendo pioggia e nebbia. Per questo, ho usato la Fog and Rain Collection di Pretty Actions che mi piace molto. Ne hanno anche altre davvero fantastiche che potete usare per aggiungere alle vostre composizioni come belle nuvole, bolle, ali di fata, foglie e altro ancora!

Cos’è un’azione di Photoshop? Le azioni sono una serie di passi che sono stati registrati dal creatore. Quando acquisti azioni/sovrapposizioni da Pretty Actions, riceverai una cartella contenente le azioni/sovrapposizioni e le istruzioni di installazione.
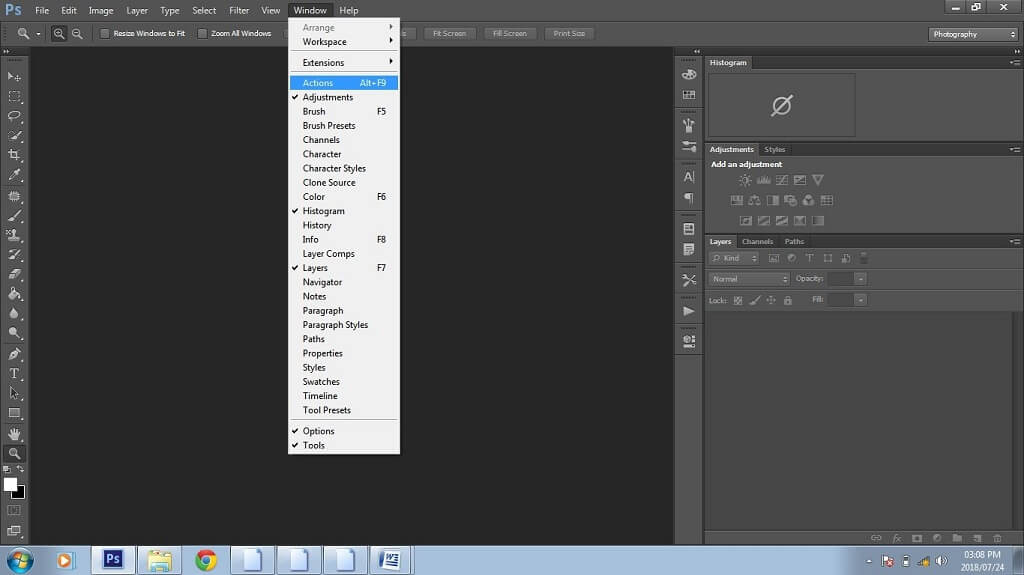
Le azioni di Photoshop sono facili da installare. Aprite Photoshop, poi andate nella cartella, fate doppio clic sul file .ATN e Photoshop si installerà automaticamente. Una volta fatto, potete trovare le azioni acquistate selezionando Actions nella scheda Windows come mostrato qui sotto.

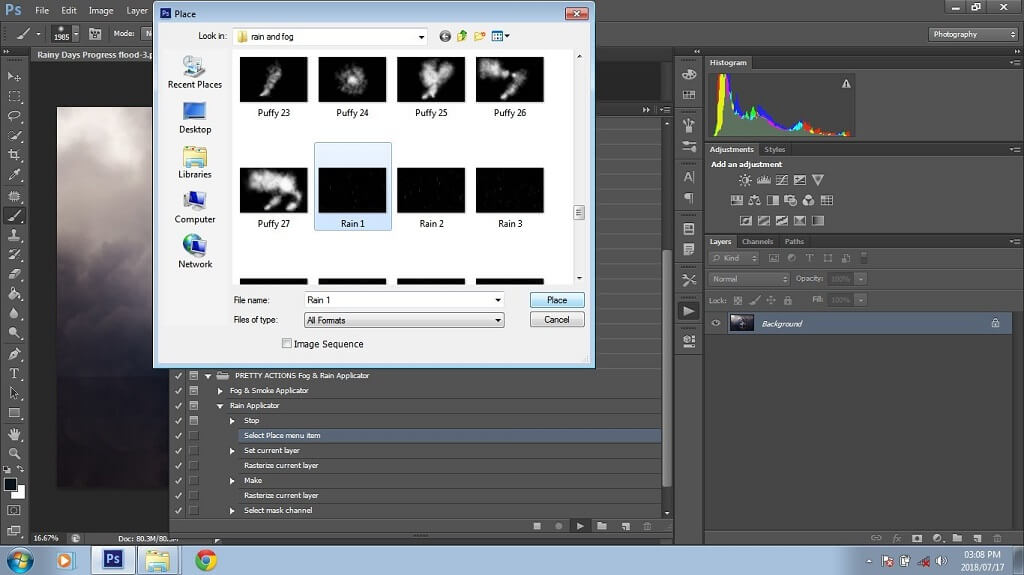
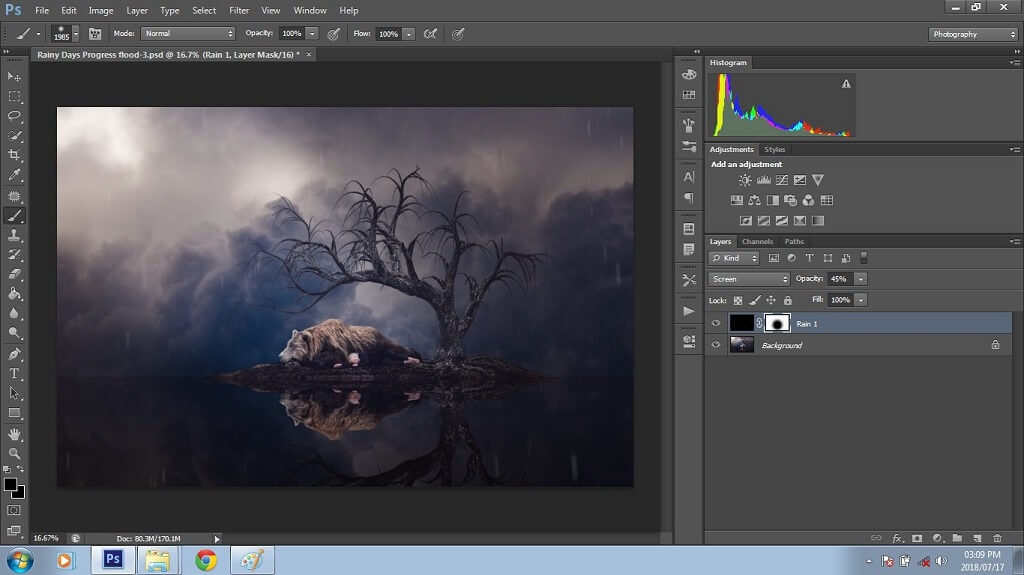
Per eseguire le azioni ho semplicemente aperto il pannello delle azioni, scelto l’azione Rain Applicator e poi cliccato sull’icona play (mostrata qui sotto).
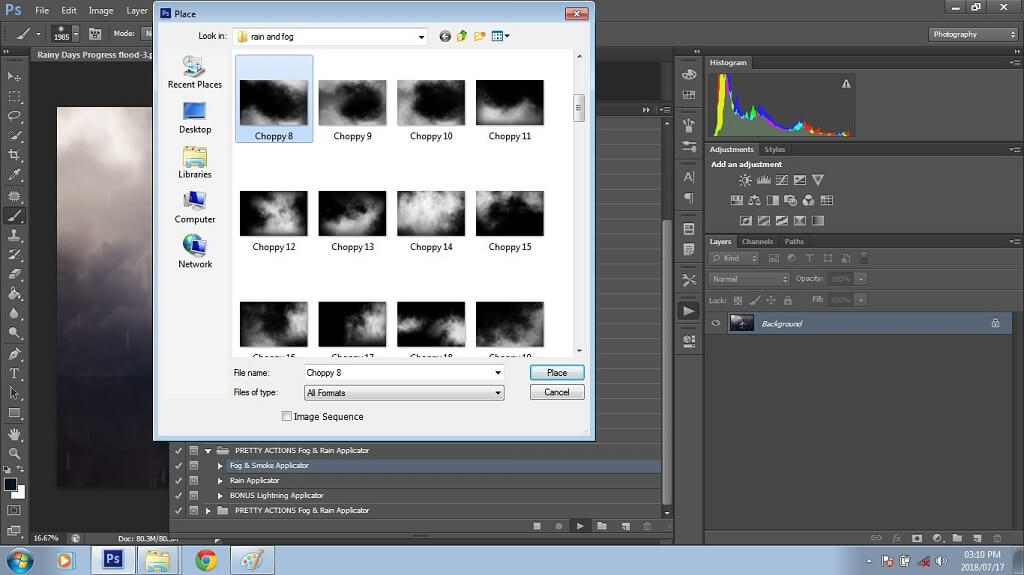
Quando si seleziona play, si applica la sovrapposizione all’immagine. Nel processo di riproduzione si aprirà una schermata che ti chiederà di trovare la sovrapposizione che vuoi applicare. Per il mio composito, ho selezionato Rain 1. Ho anche eseguito l’azione Fog and Smoke Applicator e scelto Choppy 8 quando mi è stato chiesto di posizionare quella sovrapposizione.


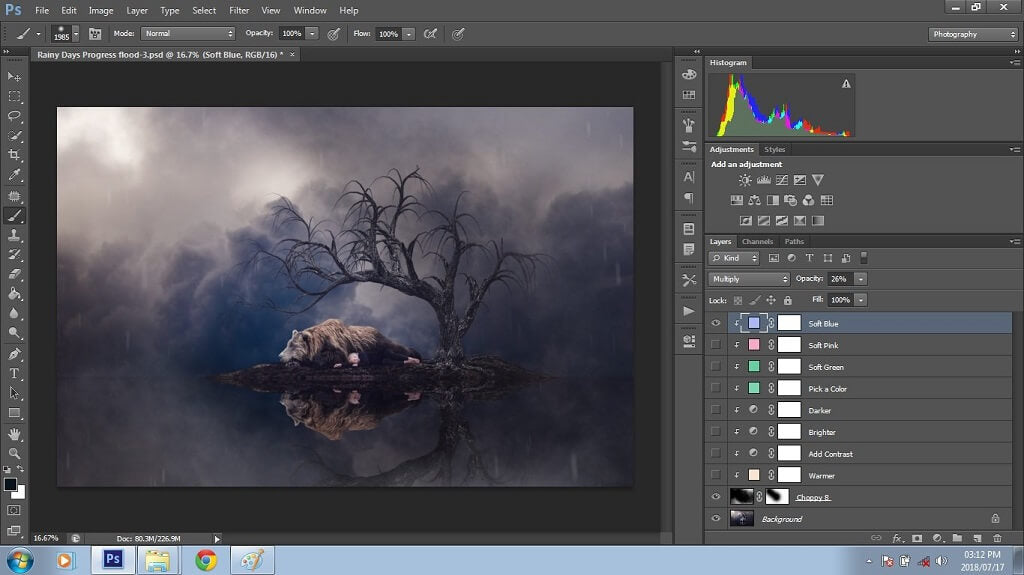
Una volta che le sovrapposizioni nebbia e pioggia sono applicate al composito, seleziono lo strumento pennello e mi assicuro che il colore di primo piano sia impostato su nero. Poi vado sul livello maschera accanto ad ogni azione per spazzolare la pioggia e la nebbia dai miei soggetti. Una volta fatto, unisco i livelli, salvo il mio lavoro, e il mio composito di Photoshop è completo!
Ecco l’immagine composita dopo l’aggiunta della pioggia e della nebbia:


Ecco l’immagine composita finale di Photoshop ancora una volta!