In WordPress praticamente ogni tema usa una funzione popolare chiamata “Post Thumbnails” o “Featured Image” che è un modo per assegnare una specifica immagine nella tua libreria multimediale di WordPress ad un post o ad una pagina. Mentre alcune persone le chiamano “post thumbnails” altre le chiamano “featured images”, ma si riferiscono alla stessa cosa. Se sei nuovo di WordPress e stai avendo problemi a visualizzare le immagini sul tuo blog/sito, dai un’occhiata alla nostra guida qui sotto, così potrai imparare a definire correttamente queste foto.
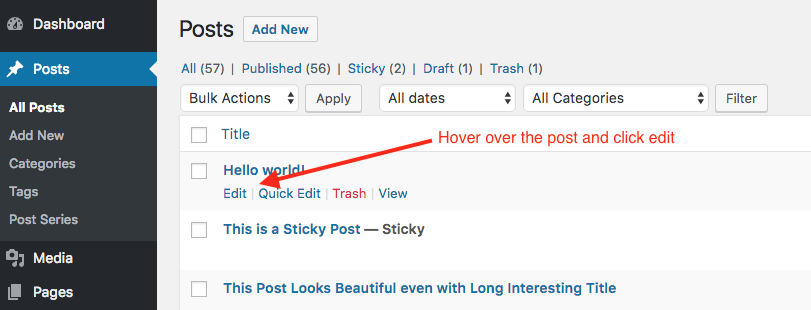
Passo 1: Modifica il post o la pagina a cui vuoi aggiungere un’immagine
Il primo passo, naturalmente, è quello di accedere a WordPress e cliccare per modificare il post o la pagina a cui vuoi assegnare un’immagine.

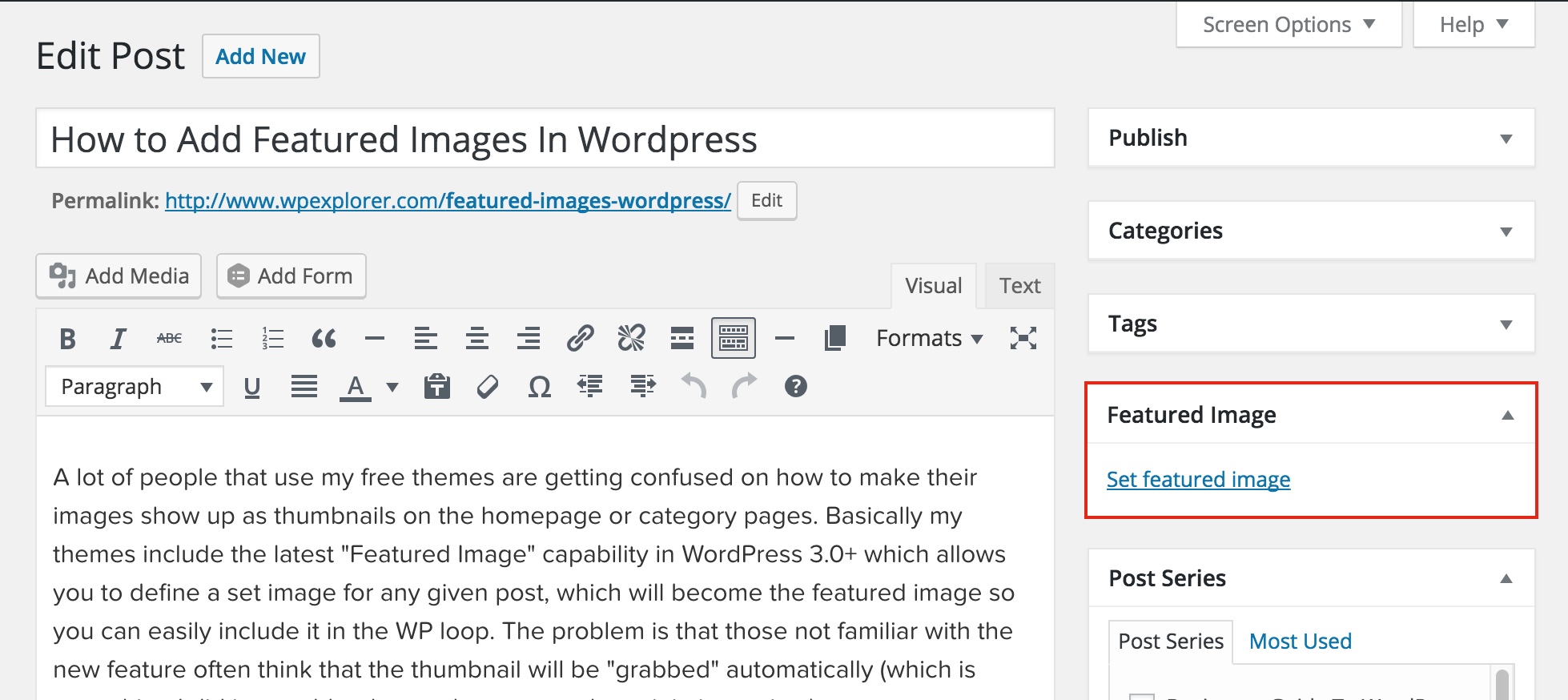
Passo 2: Clicca su “Set Featured Image”
Poi vuoi cliccare sul link “Set Featured Image” sul lato sinistro del tuo post editor. Se non vedi questa opzione, controlla sotto la scheda “Opzioni schermo” nell’angolo in alto a destra. Se ancora non vedi l’opzione, molto probabilmente il tema che stai usando non supporta la funzionalità Immagine in primo piano/Post Thumbnail.

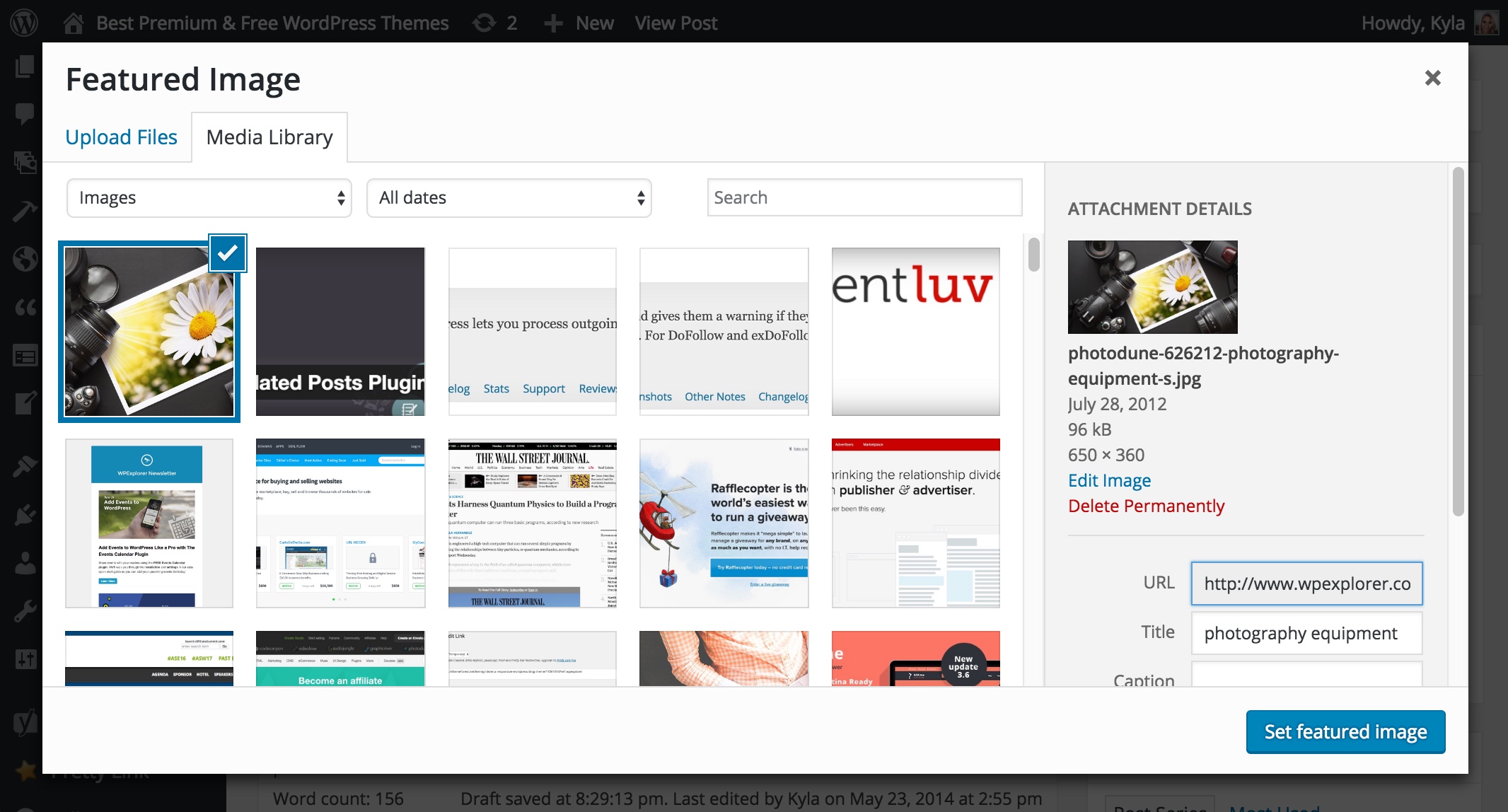
Passo 3: Scegli un’immagine dalla tua libreria multimediale
Dopo aver cliccato sul link Set featured image apparirà un popup che mostrerà tutte le immagini attualmente caricate sul tuo sito web tramite WordPress. Qui puoi cliccare sull’immagine che vuoi usare o puoi semplicemente trascinare qualsiasi immagine dal tuo computer nella finestra e sarà caricata sul tuo sito così potrai selezionarla.

Passo 4: Clicca sul pulsante blu “Set featured image”
Una volta selezionata la tua immagine clicca semplicemente sul pulsante blu “Set featured image” nella finestra popup e sarà assegnata al post o alla pagina. Assicurati solo di cliccare su aggiorna o salva come bozza per assicurarti che l’immagine sia correttamente assegnata come immagine in primo piano, altrimenti se esci dal sito o fai un refresh potrebbe non essere stata assegnata correttamente.
Passi successivi…Ridimensionare le tue immagini in primo piano
Ora che sai come impostare correttamente le tue immagini in primo piano, il prossimo passo è imparare come viene gestito il ridimensionamento delle immagini in WordPress in modo da poterle visualizzare alle dimensioni giuste sul tuo sito live. Per questo, è importante notare che ogni tema è un po’ diverso e mentre la maggior parte dei temi utilizza la funzione di ridimensionamento nativa di WordPress che ritaglia le immagini solo in base alle dimensioni definite dal tema al momento dell’upload (ogni volta che si carica un’immagine viene ridimensionata ad ogni dimensione dell’immagine personalizzata definita nel vostro tema)
Altri temi, come il nostro premium “Total Theme”, hanno le loro funzioni di ridimensionamento integrate che sono più ottimizzate e consentono un maggiore controllo da parte dell’utente. Se sei uno sviluppatore potresti voler controllare la funzione core add_image_size per imparare a definire dimensioni personalizzate nel tuo tema e se sei un utente allora dovresti controllare la documentazione del tuo tema o contattare lo sviluppatore del tema e chiedere come puoi gestire le dimensioni delle tue immagini in primo piano.
Ma in generale la maggior parte dei temi funziona con la funzione di ridimensionamento delle immagini di WordPress (non proprio perché sia migliore, ma perché è più facile) quindi assicuratevi di vedere se il vostro tema ha delle opzioni personalizzate per selezionare le dimensioni personalizzate o nel loro pannello del tema o nel Customizer sotto Aspetto > Personalizza. Se trovi le impostazioni e puoi modificarle di conseguenza e se no, molto probabilmente il tema ha dimensioni preimpostate, ma in entrambi i casi se il tuo tema utilizza la funzione di dimensionamento nativa di WordPress basta andare su Plugins > Add New e cercare e installare un popolare e apprezzato plugin “Regenerate Thumbnails”, quindi visitare le sue impostazioni ed eseguire lo script in modo che le immagini sul tuo sito possano passare attraverso le funzioni corrette ed essere ridimensionate secondo le tue impostazioni personalizzate o quelle di default del tema.