Ottimizzare le immagini del tuo sito web non è un compito da poco. Non solo è necessario assicurarsi che le dimensioni dei file siano gestibili per evitare lunghi tempi di caricamento della pagina, ma presentano anche molte opportunità per migliorare l’ottimizzazione dei motori di ricerca (SEO) che sono facili da trascurare. Per esempio, potresti non essere a conoscenza dell’attributo del titolo dell’immagine e del ruolo che gioca negli elementi visivi del tuo sito.
In questo post, faremo luce sull’attributo del titolo dell’immagine, discuteremo come differisce dall’attributo alt e parleremo di cosa significa per la tua strategia SEO. Ti mostreremo anche come nasconderlo ai visitatori del tuo sito.
Tuffiamoci subito!
Sottoscrivi il nostro canale Youtube
Un’introduzione all’attributo titolo dell’immagine
Prima di tutto: L’attributo image title non è lo stesso del nome del file dell’immagine. Piuttosto, è un’informazione che può essere inclusa nel tag HTML della foto o della grafica. Ecco un esempio, con l’attributo title alla fine:
<img src="filename.jpg" alt="description of your image" title="image title">
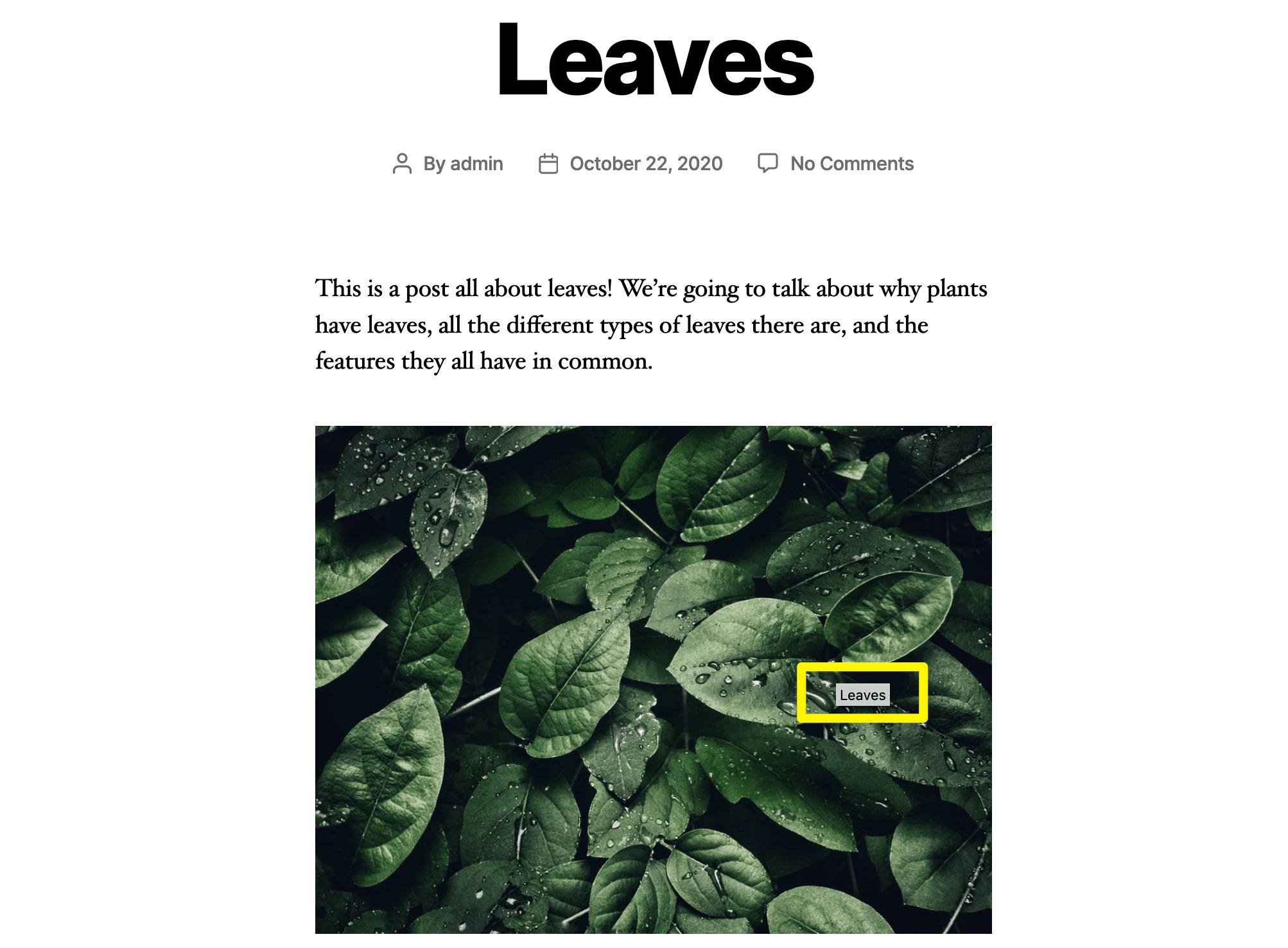
L’impatto più notevole dell’attributo title è che gli utenti possono vederlo come un “tooltip” sul front-end del tuo sito quando passano sopra l’immagine:

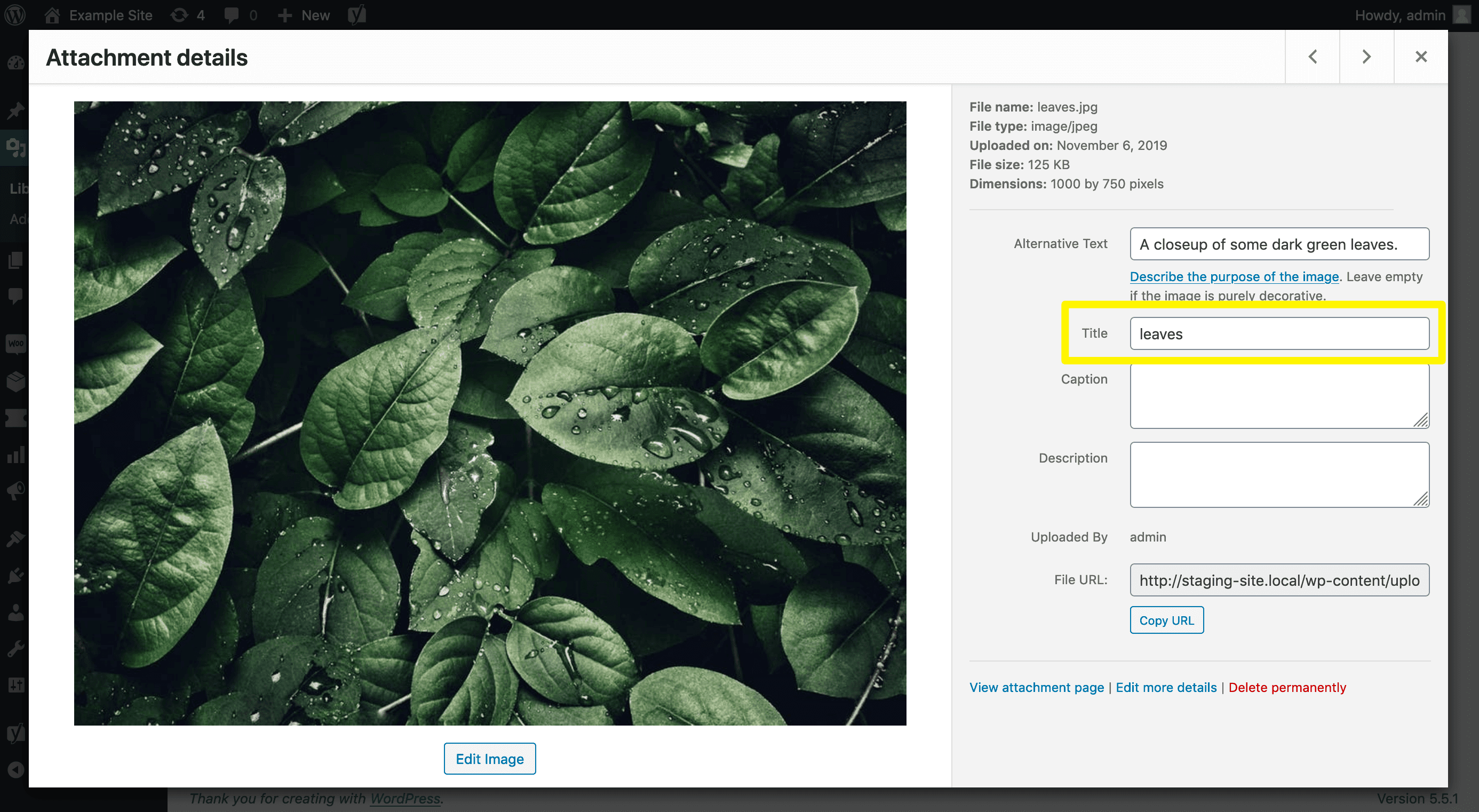
Non tutti i browser supportano questa funzione. Tuttavia, Firefox è uno dei pochi che lo fa, ed è il terzo browser più popolare sul web. Puoi aggiungere gli attributi del titolo dell’immagine in WordPress tramite la tua Libreria multimediale. Basta cliccare sull’immagine in questione e compilare il campo Titolo:

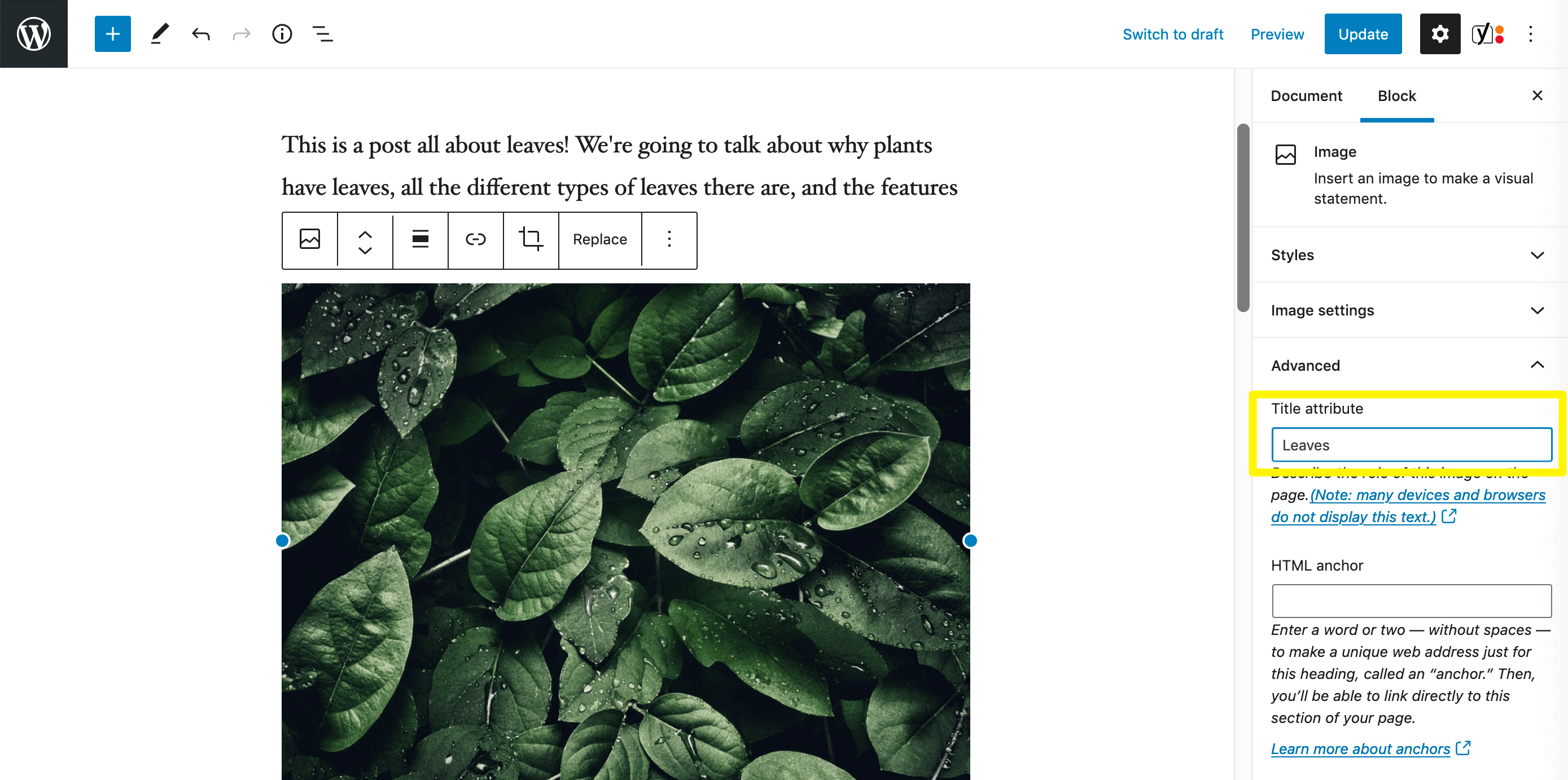
Puoi anche aggiungerlo direttamente nel Block Editor. Espandi le impostazioni avanzate per il blocco immagine e compila il campo Title Attribute:

Lo scopo di rendere il titolo dell’immagine visibile al passaggio del mouse è quello di fornire un po’ di contesto aggiuntivo ai tuoi visitatori. Per esempio, alcuni creatori di contenuti includeranno i nomi delle persone rappresentate nell’immagine, o dettagli chiave che gli utenti potrebbero beneficiare di conoscere.
Tuttavia, non si vuole fare affidamento esclusivamente sull’attributo title, specialmente perché non è visibile agli utenti in tutti i browser. In alcuni casi, una didascalia potrebbe essere più efficace. Inoltre, dovresti sempre assicurarti di aggiungere il testo alt alle tue immagini, anche se hanno gli attributi title.
Quando crei i tuoi attributi title, è meglio mantenerli a poche parole. Sii selettivo e descrittivo in modo che il testo hover non sia troppo lungo e fornisca valore ai tuoi visitatori.
La differenza tra l’attributo Title e l’attributo Alt
Abbiamo detto prima che è importante aggiungere un testo alt alle tue immagini anche se hai incluso un attributo title. È un errore comune per i creatori di contenuti confondere l’attributo title dell’immagine con l’attributo alt, o presumere che usare entrambi sia eccessivo.
L’attributo alt specifica il testo alt dell’immagine nel suo tag HTML. È il secondo attributo elencato nel nostro esempio di prima:
<img src="filename.jpg" alt="description of your image" title="image title">
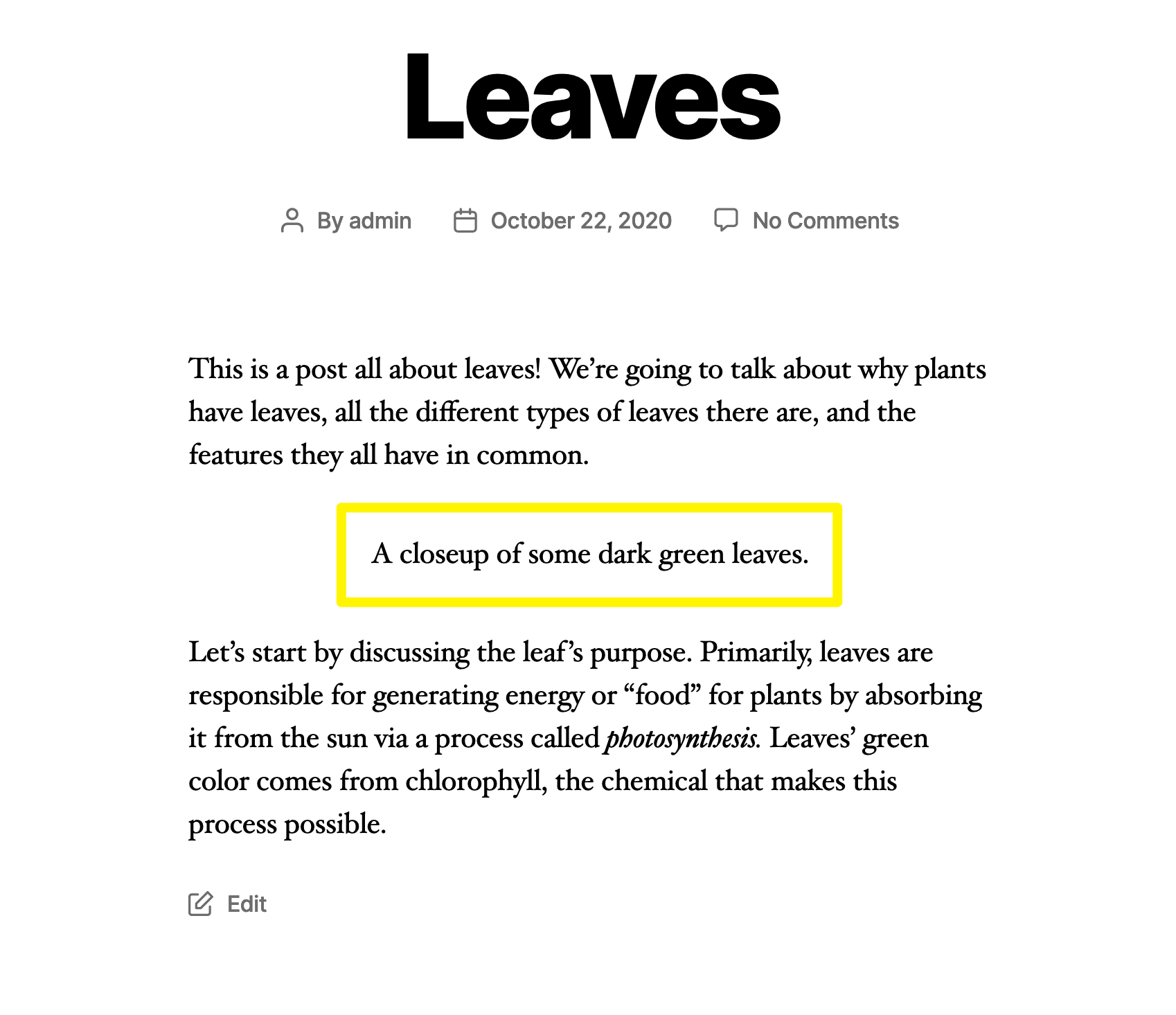
Lo scopo del testo alt è di descrivere elementi visivi agli utenti che non possono vederli, o perché l’immagine non è riuscita a caricarsi o perché stanno usando uno screen reader. Questo testo verrà visualizzato al posto dell’immagine nei casi in cui non può essere reso:

In WordPress, è possibile aggiungere il testo alt alle immagini tramite la vostra Libreria multimediale o le impostazioni di qualsiasi blocco immagine nell’Editor dei blocchi. Questo è fondamentale per garantire che il vostro sito soddisfi gli standard di accessibilità, quindi vi incoraggiamo fortemente a farlo.
È estremamente importante non tentare di utilizzare l’attributo title dell’immagine per sostituire l’attributo alt. Non tutti gli screen reader supportano l’attributo title, e non c’è modo per gli utenti che si affidano alla navigazione da tastiera di passare sopra un’immagine per vederla, quindi questo potrebbe portare a seri problemi di accessibilità sul tuo sito.
Come l’attributo title dell’immagine influisce sul SEO
C’è un sacco di messaggi contrastanti quando si parla di quanto sia importante l’attributo title dell’immagine per il SEO. Alcuni sostengono che è un modo eccellente per incorporare parole chiave aggiuntive, mentre altri dicono che i bot dei motori di ricerca non lo scansionano nemmeno.
Per andare al sodo, l’attributo titolo dell’immagine non è un fattore diretto di ranking. Ottimizzare le immagini aggiungendo titoli a tutte le immagini probabilmente non cambierà in modo significativo la visibilità delle vostre pagine nei risultati dei motori di ricerca.
Tuttavia, includere gli attributi del titolo non farà male al vostro sito da un punto di vista SEO. Infatti, Google lo raccomanda. Se i bot dei motori di ricerca li scansionano e voi incorporate le parole chiave, potreste essere in grado di dare alle vostre immagini una spinta almeno nei risultati di ricerca di Google Image.
Inoltre, i titoli delle immagini possono migliorare la User Experience (UX) del vostro sito condividendo dettagli chiave con i visitatori. Questo può contribuire indirettamente al SEO influenzando i fattori di ranking come le visualizzazioni di pagina, la durata della sessione e altre metriche simili.
Anche così, come abbiamo detto più volte, non tutti i browser e i dispositivi supportano il testo hover. Passare attraverso la vostra libreria multimediale e aggiungere titoli ad ogni file potrebbe essere un’enorme perdita di tempo se la maggior parte dei vostri utenti non lo vedrà mai.
Come nascondere il tooltip del titolo dell’immagine in WordPress
Potreste preferire nascondere il tooltip del titolo dell’immagine. Forse sei preoccupato che i visitatori lo trovino fastidioso, o vuoi usarlo principalmente per scopi SEO ma non senti che sia necessario per aiutare i lettori a capire il tuo contenuto.
Puoi semplicemente rimuovere l’attributo title dalle tue immagini nell’Editor dei blocchi e nella tua Libreria multimediale. Tuttavia, perderai qualsiasi potenziale beneficio SEO che potresti vedere da esso.
La maggior parte delle persone che vogliono nascondere il tooltip finiscono per aggiungere JavaScript ai loro siti in modo da poter mantenere l’attributo nei loro tag immagine ma impedirne la visualizzazione sul front-end. Si consiglia di utilizzare un plugin come Insert Headers and Footers per facilitare questo processo.
Aggiungi il seguente codice nella sezione <head>, avvolto nei tag script:
jQuery(document).ready(function($) { $('img').each(function() { $(this).removeAttr('title'); });});
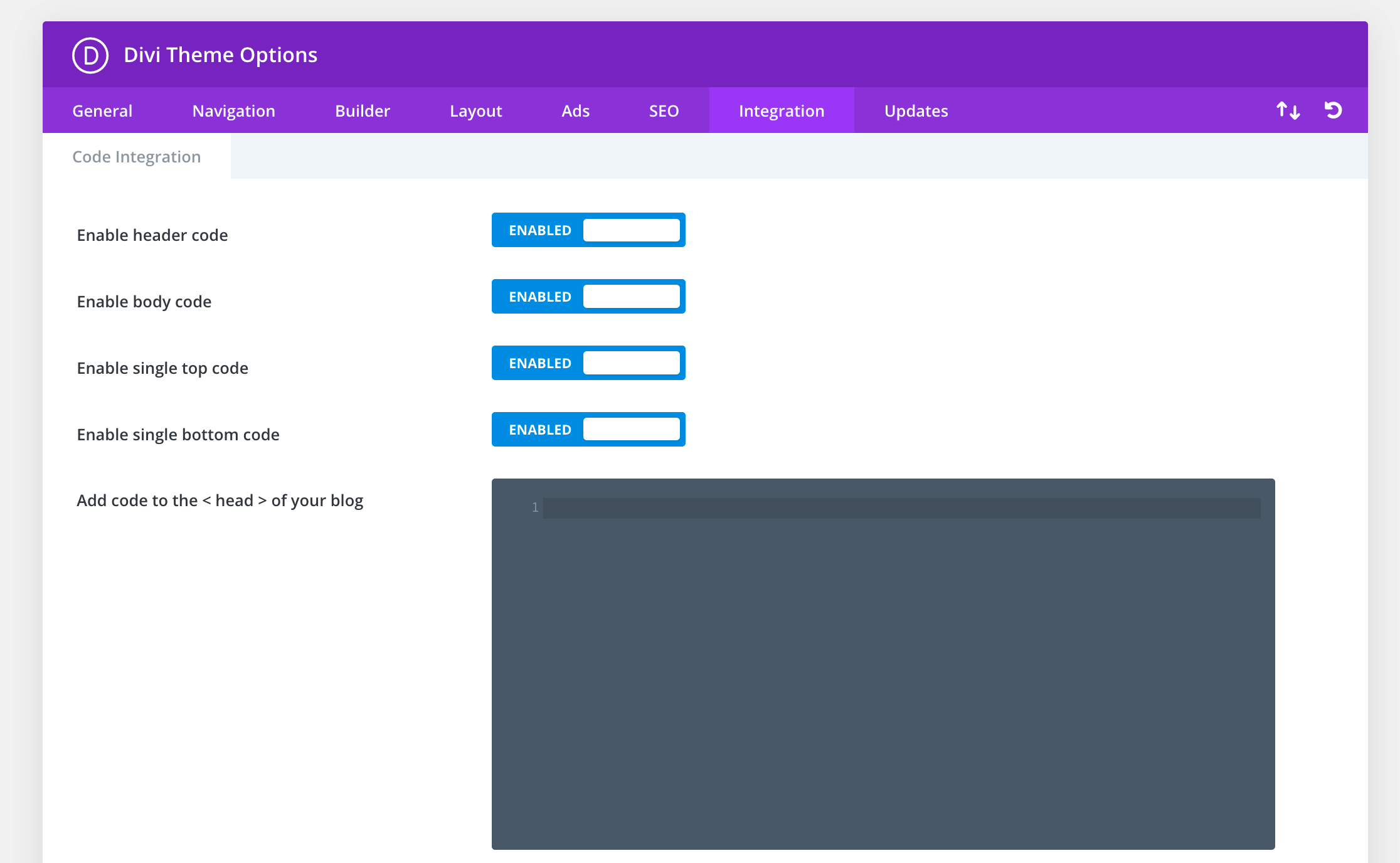
Se stai usando Divi, puoi saltare l’installazione del plugin extra e aggiungere questo codice navigando in Divi > Opzioni del tema > Integrazione:

Il primo editor di codice in questa schermata aggiungerà il JavaScript alla sezione <head> del tuo sito proprio come farebbe Insert Headers and Footers.
Conclusione
È possibile creare contenuti online per anni e non pensare mai agli attributi del titolo delle immagini. Tuttavia, ignorarli completamente potrebbe essere un’opportunità persa per fornire un contesto aggiuntivo ai vostri utenti. Ancora più importante, abusare di questo attributo potrebbe avere conseguenze negative per l’accessibilità e il SEO del tuo sito.
In questo post, abbiamo discusso le differenze tra l’attributo title delle immagini e l’attributo alt in modo da poter massimizzare il tuo SEO. Abbiamo anche spiegato come nascondere il tooltip del titolo dell’immagine sul front-end in modo che i visitatori non possano vederlo quando passano sopra una foto o un grafico.