
Ciao ragazzi! Questo post parla di un altro pattern UI comunemente usato e cioè il “Navigation drawer”. Con il navigation drawer si può navigare verso molte schermate o funzionalità dell’app cliccando sull’icona ‘hamburger’. Swiping da sinistra è anche un modo per portare il cassetto in vista, una schermata scorre poi, mostrando molti elementi. È possibile fare clic su questi elementi detti e andare a quelle schermate per utilizzare quella caratteristica della app. Quindi cominciamo!
Crea un progetto Android Studio nuovo di zecca e chiamalo ‘NavigationDrawer’. Scegliete una ‘Empty Activity’ come MainActivity perché costruiremo lo schermo da zero. Copia e incolla questo codice nel tuo file activity_main.xml.
Potresti trovarti di fronte a un errore nella 32esima riga dove stiamo includendo il file di intestazione. Non preoccuparti, creeremo il file di intestazione nel prossimo passo e questo eliminerà l’errore.
Stiamo usando il widget ‘NavigationView’ che fa parte della libreria di design di supporto, quindi assicurati di avere l’ultima dipendenza gradle nella tua Build.gradle (livello app) :
compile 'com.android.support:design:X.X.X'
Ricordati di sostituire le ‘X’ con l’ultimo numero di versione, se non sei sicuro una semplice ricerca su google dovrebbe fare il trucco.
Step 2:
Poi, abbiamo bisogno di creare un file di risorse di layout che servirà come intestazione per il Navigation drawer. Ecco come –
Clicca con il tasto destro del mouse sulla cartella res → clicca su nuovo →Seleziona il file di risorse di layout. Nominate il file come ‘nav_header.xml’ e cliccate su invio. Copia-incolla il seguente codice nel file di layout appena creato per definire la parte dell’intestazione del cassetto di navigazione
Dopo aver finito di creare l’intestazione abbiamo bisogno di creare un file risorsa menu che conterrà gli elementi da visualizzare nel cassetto. Ecco come creare il file di risorse del menu:
Fai clic con il tasto destro del mouse sulla cartella res →Seleziona nuovo →File di risorse Android →Scegli ‘menu’ nell’elenco a discesa del tipo di risorsa.
Nomina il file come ‘navigation_menu.xml’ e copia-incolla il seguente codice nel file.
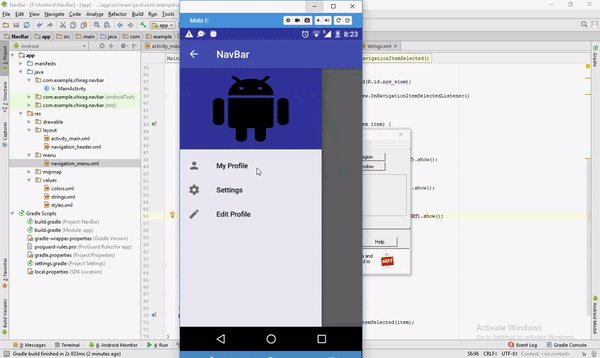
Il codice qui sopra creerà tre elementi per il cassetto e puoi vederli in modalità anteprima. Sembrano voci in un menu ‘overflow’ ma questo file di risorse sarà usato per popolare le voci nel cassetto.
Trova i corsi gratuiti su Quick Code per vari linguaggi di programmazione. Ricevi nuovi aggiornamenti su Messenger.
Step 3:
In questo ultimo e definitivo passo, scriveremo del codice Java nel file MainActivity.java che fungerà da cervello ed è responsabile del comportamento del Navigation drawer. Quindi copia-incolla il seguente codice e ti spiegherò cosa significano le linee di codice nei paragrafi successivi.
Rinomina il nome del pacchetto con quello che avevi scelto all’inizio, puoi trovare il nome del pacchetto nel file Manifest.xml.
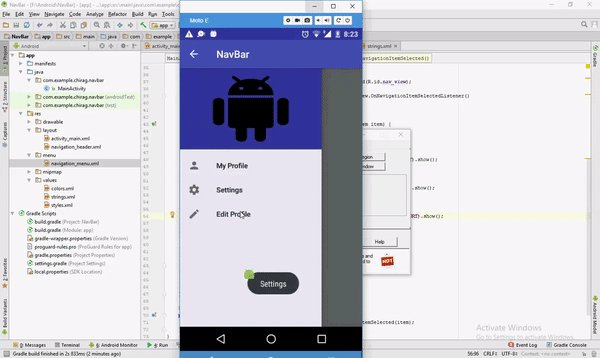
Nelle linee 14-16 dichiariamo le variabili di istanza necessarie per il navigation drawer e poi le troviamo usando il metodo findViewById dentro la funzione onCreate(). Poi aggiungiamo un ‘setNavigationItemSelectedListener’ sulla variabile ‘nv’, che è la vista di navigazione, per ascoltare qualsiasi evento click sulla selezione di un particolare elemento dal cassetto. Il codice all’interno del metodo ‘onNavigationItemSelected’ è semplicemente la visualizzazione di un messaggio di brindisi. Potete sostituire il codice con qualsiasi funzionalità vogliate ottenere.
Infine, sovrascriviamo il metodo ‘onOptionsItemSelected()’ che è responsabile di rispondere correttamente agli elementi specificati nel file di risorse del menu. Ho saltato molti dei dettagli più fini per amore della brevità 😉
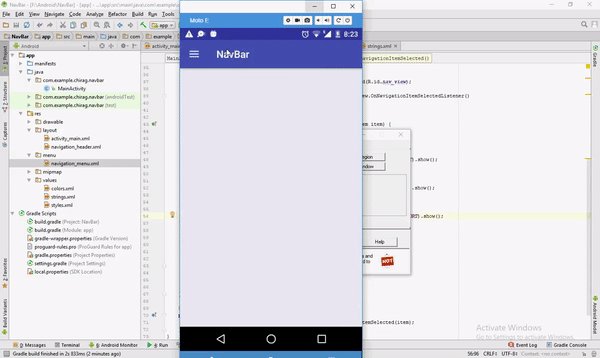
Se hai seguito correttamente tutti i passi dovrebbe essere qualcosa di simile a questo

Ecco ragazzi! avete creato un Navigation drawer completamente funzionale, quindi congratulatevi con voi stessi o andate a cercare qualcuno con cui condividere il vostro successo. Cliccate sul link qui sotto per un’esperienza di codifica più dal vivo.
Spero che questo vi sia piaciuto e assicuratevi di premere il pulsante ‘clap’ che mi incoraggerà a scrivere ancora più cose come questa. Come sempre, felice codifica:D