
In questo tutorial sugli effetti di Photoshop, vedremo come aggiungere strisce colorate di luce a una foto. Probabilmente avete visto queste strisce di luce usate nelle pubblicità di tutto, dallo shampoo ai cellulari, e infatti sono state usate di recente in una bella pubblicità per un nuovo cellulare di Sprint e Samsung. Crearle è facile come disegnare un percorso con lo strumento Penna di Photoshop e poi accarezzare il percorso con un pennello, con un paio di semplici stili di livello usati per aggiungere l’effetto di colore e luce. È tutto abbastanza facile, ma se non hai mai usato lo strumento Penna prima o non sei sicuro di come disegnare i tracciati, potresti voler controllare prima il nostro tutorial Making Selections With The Pen Tool, dove copro tutto quello che devi sapere su come disegnare e modificare i tracciati con la Penna.
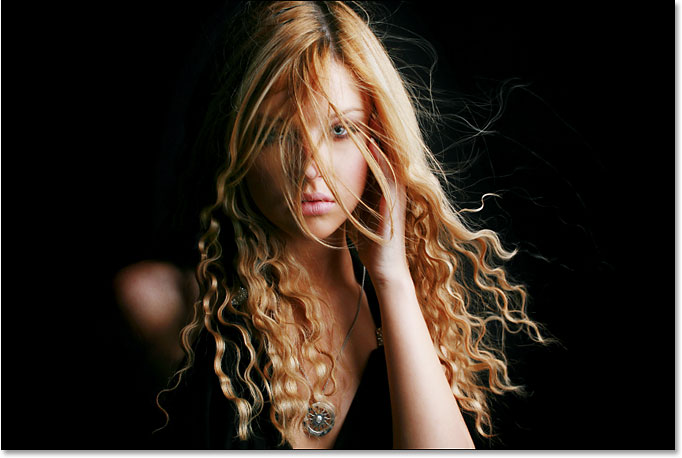
Ecco l’immagine con cui lavorerò in questo tutorial:

E ecco come apparirà dopo aver aggiunto le nostre strisce di luce:

Passo 1: Aggiungere un nuovo livello vuoto
Aggiungeremo le nostre strisce di luce sul loro livello separato, quindi la prima cosa che dobbiamo fare è aggiungere un nuovo livello vuoto al nostro documento. Per farlo, clicca sull’icona Nuovo livello in fondo alla palette dei Livelli:
![]()
Questo aggiunge un nuovo livello vuoto, che Photoshop chiama “Livello 1”, sopra il nostro livello Sfondo:

Passo 2: Selezionare lo strumento Penna
Come ho detto all’inizio, creeremo le nostre strisce di luce disegnando percorsi e poi accarezzando i percorsi con un pennello. Per disegnare i tracciati, abbiamo bisogno dello strumento Penna, quindi selezionatelo dalla palette degli Strumenti. Puoi anche premere la lettera P per selezionarlo con la scorciatoia da tastiera:

Passo 3: seleziona l’opzione “Percorsi” nella barra delle opzioni
Fotoshop ci dà tre cose diverse che possiamo fare con lo strumento Penna. Possiamo usarlo per disegnare forme vettoriali, possiamo disegnare percorsi (che è quello che vogliamo fare) e possiamo disegnare forme basate sui pixel. Selezioniamo tra queste tre opzioni cliccando sulle loro icone nella barra delle opzioni nella parte superiore dello schermo. Vedrai tre piccole icone quadrate raggruppate insieme sul lato sinistro della Barra delle opzioni. Clicca sull’icona al centro, che è l’opzione Percorsi:
![]()
Passo 4: Disegna un percorso dove vuoi che appaia la prima striscia di luce
Con lo strumento penna selezionato e l’opzione Percorsi scelta nella barra delle opzioni, siamo pronti per disegnare il nostro primo percorso. Voglio che le mie strisce di luce appaiano nella metà inferiore della foto, da qualche parte intorno alle spalle e al collo della donna, quindi è lì che disegnerò il mio primo percorso. Vorrai aggiungere diverse curve al tuo percorso per rendere la striscia di luce più interessante. Inizierò cliccando da qualche parte nell’angolo in basso a sinistra dell’immagine per aggiungere il mio primo punto di ancoraggio, poi trascinerò le maniglie di direzione nella direzione che voglio che il mio percorso segua. Di nuovo, assicurati di controllare prima il nostro tutorial Making Selections With The Pen Tool se quello che ho appena detto non ha senso per te:

Continuerò a disegnare il resto del mio primo percorso cliccando e trascinando un altro paio di volte con lo strumento penna per aggiungere il resto dei miei segmenti di percorso. Ora ho il mio primo percorso che va da sinistra a destra attraverso le spalle e il collo della donna:

Passo 5: Selezionare lo strumento pennello
Ora che abbiamo disegnato il nostro primo percorso, il prossimo passo è quello di accarezzarlo con un pennello. Per questo, avremo bisogno dello strumento pennello di Photoshop, quindi selezionalo dalla palette degli strumenti, o semplicemente premi la lettera B sulla tua tastiera:

Passo 6: Selezionare il pennello “40 punte campionate”
Fotoshop ha diversi pennelli che funzionerebbero bene per il nostro effetto striscia luminosa, ma dopo averne provati alcuni, ne ho trovato uno che mi piace di più. Per selezionarlo, abbiamo bisogno di aprire la palette dei pennelli. Ci sono diversi modi per richiamare la palette Brushes, e uno di questi è cliccare sull’icona della palette Brushes toggle nella barra delle opzioni in cima allo schermo:

Quando appare la palette Brushes, clicca sulle parole Brush Tip Shape nell’angolo in alto a sinistra della palette. Poi, nell’area di selezione della punta del pennello sulla destra, scorri verso il basso vicino al fondo della lista e seleziona il pennello 40 Sampled Tip. Dice solo “40” nell’area di anteprima, ma se avete abilitato i Tool Tips nelle Preferenze di Photoshop, vedrete apparire le parole “Sampled Tip” quando passate il mouse sul pennello:

Passo 7: Abbassa la quantità di “Spaziatura” all’1%
In basso nella palette dei pennelli, direttamente sopra l’area di anteprima del pennello, vedrai l’opzione Spaziatura. Ogni volta che dipingete con un pennello in Photoshop, anche se di solito sembra che stiate dipingendo un unico tratto continuo, quello che Photoshop sta realmente facendo è “timbrare” l’immagine più e più volte con la punta del pennello. Se i “timbri” sono abbastanza vicini tra loro, appaiono come un tratto continuo.
L’opzione Spaziatura determina quanto lontano appariranno i timbri, e per default, l’opzione è impostata al 30% per il nostro pennello “40 Sampled Tip”. Questo è troppo spazio per il nostro effetto. Usate la barra di scorrimento per abbassare la spaziatura fino all’1%. Se guardate l’area di anteprima del pennello dopo aver abbassato la spaziatura all’1%, vedrete che il pennello ora appare come un unico tratto continuo:

Passo 8: Impostare il controllo della dimensione del pennello su “Pen Pressure”
Se ora dovessimo accarezzare il percorso con il nostro pennello, l’effetto striscia luminosa non sarebbe molto bello perché il pennello apparirebbe esattamente della stessa dimensione lungo tutto il percorso. Abbiamo bisogno che il pennello si assottigli alle due estremità per creare l’illusione che la striscia di luce inizi da un lato e finisca dall’altro. Per questo, dovremo dire a Photoshop di simulare la pressione della penna per noi, come se stessimo disegnando con una tavoletta.
Cliccate direttamente sulle parole Shape Dynamics sulla sinistra della palette Brushes, direttamente sotto “Brush Tip Shape”. Assicurati di cliccare direttamente sulle parole, non solo nella casella di controllo a sinistra delle parole. Cliccare all’interno della casella di controllo abiliterà le opzioni di Shape Dynamics ma non ci permetterà di cambiarne nessuna. Dobbiamo cliccare sulle parole stesse per avere accesso alle opzioni. Una volta cliccato sulle parole, vedrete apparire le opzioni di Shape Dynamics sulla destra della palette. In cima, vedrete le parole “Size Jitter” con una barra di scorrimento, e direttamente sotto la barra di scorrimento c’è l’opzione Control. Qui è dove possiamo decidere come controllare la dimensione del nostro pennello. Vogliamo che Photoshop simuli la pressione della penna, quindi selezionate Pen Pressure dal menu a tendina Control:

Ora, al momento, tutto quello che abbiamo fatto è dire a Photoshop che vogliamo controllare la dimensione del nostro pennello in base alla pressione della penna, ma cosa succede se non avete una tavoletta? Se non ne avete una collegata al vostro computer, vedrete apparire una piccola icona di avviso a sinistra della parola “Control” che vi dirà che è necessaria una tavoletta della penna, ma non preoccupatevi. Tra un momento, diremo a Photoshop di simulare la pressione della penna per noi, quindi per questo effetto, non fa differenza se hai una tavoletta o no.
Passo 9: Imposta il tuo colore di primo piano su bianco
Abbiamo il nostro pennello pronto per andare. Ora tutto quello che dobbiamo fare è scegliere il colore con cui vogliamo dipingere. Vogliamo dipingere con il bianco, il che significa che il nostro colore di primo piano deve essere bianco. Premi la lettera D sulla tua tastiera per assicurarti che i tuoi colori di primo piano e di sfondo siano ripristinati alle loro impostazioni predefinite, con il nero come colore di primo piano e il bianco come colore di sfondo. Poi premi la lettera X per scambiarli, rendendo il bianco il tuo colore di primo piano:

Passo 10: Salva il tuo percorso
Abbiamo il nostro percorso, abbiamo il nostro pennello e abbiamo impostato il colore di primo piano su bianco. Siamo pronti a creare la nostra prima striscia di luce! Passate alla palette Percorsi di Photoshop, che troverete raggruppata con le palette Livelli e Canali. Vedrai il tuo percorso elencato, che attualmente si chiama “Work Path”, insieme a un’anteprima del percorso sulla sinistra, simile a come i livelli sono mostrati nella palette Livelli con il loro nome sulla destra e un’area di anteprima sulla sinistra. Ogni volta che si crea un nuovo percorso, Photoshop lo nomina automaticamente “Percorso di lavoro”, il che significa che è temporaneo. Se non salvate il percorso prima di disegnarne uno nuovo, il nuovo percorso sostituirà il precedente e lo avrete perso. In molti casi, questo non è un problema, ma salviamo il nostro percorso nel caso in cui vogliamo tornarci più tardi.
Per salvare un percorso, tutto quello che dobbiamo fare è rinominarlo. Fate semplicemente doppio clic sul nome “Work Path” e Photoshop aprirà la finestra di dialogo Save Path, con il nome suggerito di “Path 1” già inserito per voi. Cliccate su OK per uscire dalla finestra di dialogo e Photoshop rinominerà il percorso “Path 1”. Il percorso è ora salvato:

Passo 11: Accarezzare il percorso con il pennello
Creiamo la nostra prima striscia di luce. Clicca sulla piccola freccia con la punta a destra nell’angolo in alto a destra della palette Percorsi, che porta al menu a comparsa della palette Percorsi, poi seleziona Percorso a pennello dalla lista delle opzioni:

Questo porta alla finestra di dialogo Percorso a pennello. Vogliamo accarezzare il percorso con il nostro pennello, quindi assicuratevi che l’opzione Tool sia impostata su Brush. Poi, per dire a Photoshop di simulare la pressione della penna per noi, cliccate all’interno della casella di controllo a sinistra delle parole Simulate Pressure:

Cliccate OK per uscire dalla finestra di dialogo e Photoshop accarezzerà il percorso con il pennello, creando la nostra prima striscia di luce. Notate come la pennellata si assottiglia alle due estremità grazie all’opzione “Simula pressione”:

Se pensate che la vostra pennellata sia troppo spessa o troppo stretta, premete semplicemente Ctrl-Z (Win) / Command-Z (Mac) per annullare la pennellata, poi rendete il vostro pennello più grande o più piccolo premendo i tasti parentesi destra o sinistra sulla vostra tastiera. Il tasto parentesi sinistra rende il pennello più piccolo e il tasto parentesi destra lo rende più grande. Prova di nuovo una volta che hai ridimensionato il tuo pennello.
Abbiamo aggiunto la nostra prima striscia di luce, ma non assomiglia molto ad una striscia di luce al momento. Sembra un’elegante pennellata bianca, che è esattamente quello che è. Per farla assomigliare di più ad una striscia di luce, abbiamo bisogno di aggiungere del colore e degli effetti di bagliore, e per questo, useremo un paio di semplici stili di livello.
Passo 12: Aggiungere uno stile di livello “bagliore esterno”
Passa di nuovo alla palette dei livelli. Vedrai la tua pennellata bianca nell’area di anteprima di “Layer 1”. Clicca sull’icona degli stili di livello nella parte inferiore della palette dei livelli e seleziona Outer Glow dalla lista degli stili di livello che appare:

Questo porta alla finestra di dialogo degli stili di livello di Photoshop impostata sulle opzioni Outer Glow nella colonna centrale. Cambia l’opzione Blend Mode in alto su Linear Light, che ci darà un bagliore molto più intenso di quello che otterremmo normalmente. Poi scegliete un colore per il vostro bagliore cliccando sul piccolo campione di colore direttamente sotto la parola “Noise”. Questo farà apparire il selezionatore di colori di Photoshop. Puoi scegliere il tuo colore dal Selettore colore o, se preferisci, puoi campionare un colore direttamente dall’immagine. Per campionare un colore, muovi semplicemente il cursore del mouse sopra l’immagine. Vedrai l’icona del mouse trasformarsi nell’icona del contagocce. Sposta il contagocce sul colore che vuoi campionare, poi clicca per campionarlo. Sto per campionare un’area chiara della pelle della donna da usare come colore del bagliore esterno:

Una volta scelto il colore, clicca OK per uscire dal Selettore colore. Infine, aumenta la dimensione del bagliore esterno a circa 30 pixel. Potresti aver bisogno di aumentare o diminuire questa quantità a seconda delle dimensioni e della risoluzione della tua immagine:

Non uscire ancora dalla finestra di dialogo Stile di livello perché abbiamo ancora uno stile di livello da aggiungere. Ecco come appare la mia striscia di luce dopo aver aggiunto il mio bagliore esterno:

Passo 13: Aggiungere uno stile di livello “Inner Glow”
Abbiamo aggiunto uno stile di livello di bagliore esterno alla nostra striscia di luce. Ora aggiungiamo uno stile di bagliore interno. Con la finestra di dialogo degli stili di livello ancora aperta, clicca sulle parole Inner Glow sulla sinistra della finestra di dialogo, direttamente sotto “Outer Glow”:

Vedrai le opzioni Inner Glow apparire nella colonna centrale della finestra di dialogo. Ancora una volta cambia l’opzione Blend Mode in alto su Linear Light. Poi clicca sul campione di colore sotto la parola “Noise” e scegli un colore dal Color Picker o, come ho fatto per il bagliore esterno, campiona un colore direttamente dall’immagine. Sto per campionare un’area più scura della pelle della donna per il mio colore di bagliore interno:

Una volta che hai scelto il colore per il tuo bagliore interno, clicca su OK per uscire dal Selettore colore. Infine, aumentate la dimensione del vostro bagliore interno a circa 10 pixel. Come per il bagliore esterno, potresti aver bisogno di giocare un po’ con questo valore a seconda della dimensione e della risoluzione della tua immagine:

Fai clic su OK quando hai finito per uscire dalla finestra di dialogo Layer Style. La tua striscia di luce dovrebbe ora avere un bagliore intenso:

Quella sottile linea scura che stiamo vedendo attraverso il centro della nostra striscia di luce è il percorso. Non preoccupatevi, non ci sarà più quando avremo finito.
Passo 14: Modificare il percorso per crearne una leggera variazione
Rendiamo la nostra striscia di luce un po’ più interessante aggiungendovi un paio di altre strisce. Possiamo farlo facilmente modificando semplicemente il nostro percorso per creare alcune leggere variazioni di esso e poi accarezzando ogni variazione con il nostro pennello. Passate di nuovo alla palette Percorsi così possiamo modificare il nostro percorso. Poi, tieni premuto il tasto Ctrl (Win) / Command (Mac) e muovi il cursore del mouse direttamente su qualsiasi parte del tracciato. Non appena è sopra il percorso, vedrete il cursore trasformarsi in un puntatore bianco, il che significa che ora avete accesso temporaneo allo strumento di selezione diretta di Photoshop, che è lo strumento di cui abbiamo bisogno per modificare il nostro percorso:

Cliccate sul tracciato con lo Strumento di selezione diretta per selezionarlo, poi fate alcune piccole modifiche al tracciato per creare un tracciato leggermente diverso. Potete trascinare un punto di ancoraggio in un punto leggermente diverso, o spostare le maniglie di direzione per regolare le curve del percorso, o anche trascinare un segmento di percorso in una posizione leggermente diversa. Basta non toccare i punti di ancoraggio alle due estremità del percorso perché vogliamo che ogni variazione che creiamo inizi e finisca esattamente nello stesso punto. Quindi, a parte questi due punti di ancoraggio, il resto del percorso può essere modificato come vuoi. Non stiamo cercando grandi cambiamenti al percorso. Piccoli, sottili cambiamenti sono tutto ciò di cui abbiamo bisogno.
Qui, ho cambiato leggermente le due curve principali del mio percorso trascinando le due maniglie di direzione che si estendono dal mio punto di ancoraggio centrale. Potete vedere come le curve del percorso non corrispondono più esattamente alla curva della prima striscia di luce:

Possiamo ora accarezzare questa variazione del percorso con il nostro pennello. Ma prima di farlo, probabilmente vorremo usare un pennello leggermente più piccolo questa volta, quindi premete il tasto parentesi sinistra sulla vostra tastiera un paio di volte per rendere il pennello un po’ più piccolo.
Per accarezzare la variazione del nostro percorso, non c’è bisogno di passare attraverso il fastidio di selezionare “Accarezza percorso” dal menu a comparsa della palette Percorsi come abbiamo fatto la volta scorsa. Semplicemente clicchiamo sull’icona “Tracciamento” in fondo alla palette Tracce:
![]()
Photoshop traccia il nuovo percorso che abbiamo creato con il nostro pennello. Dato che stiamo ancora lavorando sullo stesso livello nella palette Livelli, gli stili di livello Bagliore esterno e Bagliore interno vengono automaticamente applicati alla nostra nuova striscia di luce:

Passo 15: Creare un paio di altre variazioni del percorso e accarezzarle con il pennello
Ripetere il passo precedente una o due volte per creare più variazioni del percorso e accarezzarle con il pennello. Prova a cambiare la dimensione del pennello ogni volta usando i tasti parentesi sinistra e destra per aggiungere ancora più interesse alla striscia di luce. Se non ti piace la pennellata che hai appena aggiunto, premi semplicemente Ctrl+Z (Win) / Command+Z (Mac) per annullarla, poi modifica nuovamente il percorso e prova di nuovo.
Se vuoi vedere come appare la tua striscia di luce senza il percorso che blocca la tua vista, clicca semplicemente in un punto qualsiasi dell’area vuota sotto il percorso nella palette Percorsi. Questo deselezionerà il percorso e lo nasconderà dalla vista. Per vedere di nuovo il tracciato, cliccate su di esso nella palette Percorsi. Dovrai avere il tuo tracciato visibile ogni volta che vorrai accarezzarlo con il tuo pennello. Se il tracciato non è visibile, le icone in fondo alla palette Percorsi diventano grigie e non disponibili.
Ecco la mia immagine dopo aver modificato il mio tracciato un altro paio di volte e aver accarezzato ogni nuova variazione del tracciato con il pennello. Di nuovo, dato che stiamo ancora lavorando sullo stesso livello, “Layer 1”, nella palette dei livelli, gli stili di livello Outer Glow e Inner Glow vengono automaticamente applicati ad ogni nuova pennellata. Ho nascosto il mio percorso alla vista così possiamo vedere più facilmente come appare ora la striscia di luce con tutte le sue diverse variazioni:

Passo 16: Copiare gli stili di livello su “Layer 1”
E con questo, abbiamo creato la nostra prima striscia di luce! Probabilmente vorrai aggiungerne almeno un’altra alla tua foto, ed è una buona idea mettere ogni striscia di luce sul proprio livello, ma possiamo ridurre un po’ del lavoro che dovremo fare copiando gli stili di livello che abbiamo già applicato alla nostra prima striscia di luce e semplicemente incollandoli su ogni nuovo livello che creiamo. Torna alla palette dei livelli. Dovresti avere ancora “Layer 1” selezionato. Vai al menu Livelli nella parte superiore dello schermo, scegli Stile Livello, e poi scegli Copia Stile Livello:

Passo 17: Aggiungi un Nuovo Livello Vuoto
Clicca sull’icona Nuovo Livello in fondo alla palette Livelli per aggiungere un altro livello vuoto. Photoshop aggiungerà il nuovo livello sopra “Layer 1” e lo nominerà automaticamente “Layer 2”:

Passo 18: Incolla gli stili di livello sul nuovo livello
Con il nuovo livello selezionato, torna al menu Livelli nella parte superiore dello schermo, scegli Stile Livello ancora una volta, e questa volta, scegli Incolla Stile Livello:

Gli stili Outer Glow e Inner Glow del “Layer 1” sono ora aggiunti al “Layer 2” e saranno automaticamente applicati alla prossima striscia di luce che creiamo!
Passo 19: Aggiungere un’altra striscia di luce
Con un nuovo livello aggiunto e gli stili di livello del “Layer 1” già applicati al nuovo livello, possiamo facilmente creare una seconda striscia di luce. Disegna semplicemente un nuovo percorso con lo strumento Penna, salva il percorso se vuoi rinominandolo “Path 2” (o qualsiasi altro nome tu voglia dargli), poi accarezza il percorso con il pennello. Una volta creata la striscia di luce principale, tieni premuto Ctrl (Win) / Command (Mac) per accedere allo Strumento di selezione diretta e modifica il percorso, spostando i punti di ancoraggio, le maniglie di direzione e/o i segmenti di percorso per creare alcune piccole variazioni, e poi accarezza ogni variazione con il pennello, usando ogni volta una dimensione diversa.
Ecco il mio risultato dopo aver aggiunto una seconda striscia di luce alla mia foto:

Se non vuoi che entrambe le strisce di luce siano dello stesso colore, puoi facilmente cambiare i colori semplicemente modificando gli stili di livello. Diciamo che voglio che la mia seconda striscia di luce sia di un colore diverso. Per modificare gli stili di livello, tutto quello che devo fare è un doppio click sull’icona Layer Style all’estrema destra di “Layer 2”:
![]()
Questo mi farà aprire la finestra di dialogo Layer Style. Tutto quello che dovrei fare è cliccare sulle parole Outer Glow sul lato sinistro della finestra di dialogo, che fa apparire le opzioni Outer Glow nella colonna centrale, poi cliccare sul campione di colore e scegliere un nuovo colore o dal Color Picker o campionando un colore diverso dall’immagine. Clicca su OK per uscire dal Selettore colori, poi clicca sulle parole Inner Glow a sinistra per accedere alle opzioni Inner Glow. Fare clic sul campione di colore, scegliere un nuovo colore, fare clic su OK per uscire dal Selettore colore, quindi fare clic su OK per uscire dalla finestra di dialogo Stile livello. Potete modificare i colori delle strisce di luce ogni volta che volete semplicemente modificando gli stili di livello.
Ecco il mio risultato finale dopo aver modificato gli stili di livello su “Layer 2” e aver cambiato leggermente il colore della mia seconda striscia di luce, usando i colori che ho campionato dai capelli della donna:

Ed eccolo! Ecco come aggiungere strisce di luce colorata a un’immagine con Photoshop! Visita la nostra sezione Effetti Foto per altri tutorial sugli effetti di Photoshop!