Mi a vizuális programozás?
A tervezés gyakran magában foglalja a terv részei közötti vizuális, rendszerszintű vagy geometriai kapcsolatok létrehozását. Ezeket a kapcsolatokat legtöbbször olyan munkafolyamatok alakítják ki, amelyek szabályok segítségével jutunk el a koncepciótól az eredményig. Talán anélkül, hogy tudnánk róla, algoritmikusan dolgozunk – olyan lépések lépésről lépésre történő meghatározásával, amelyek a bemenet, a feldolgozás és a kimenet alapvető logikáját követik. A programozás lehetővé teszi számunkra, hogy továbbra is így dolgozzunk, de az algoritmusaink formalizálásával.”
Algoritmusok kézben
Az algoritmus kifejezés, bár erőteljes lehetőségeket kínál, néhány tévhitet is hordozhat magában. Az algoritmusok váratlan, vad vagy menő dolgokat hozhatnak létre, de nem varázslatok. Sőt, önmagukban véve eléggé egyszerűek. Használjunk egy kézzelfogható példát, például egy origami darut. Egy négyzet alakú papírdarabbal kezdünk (bemenet), hajtogatási lépések (feldolgozási műveletek) sorozatát követjük, és az eredmény egy daru (kimenet).


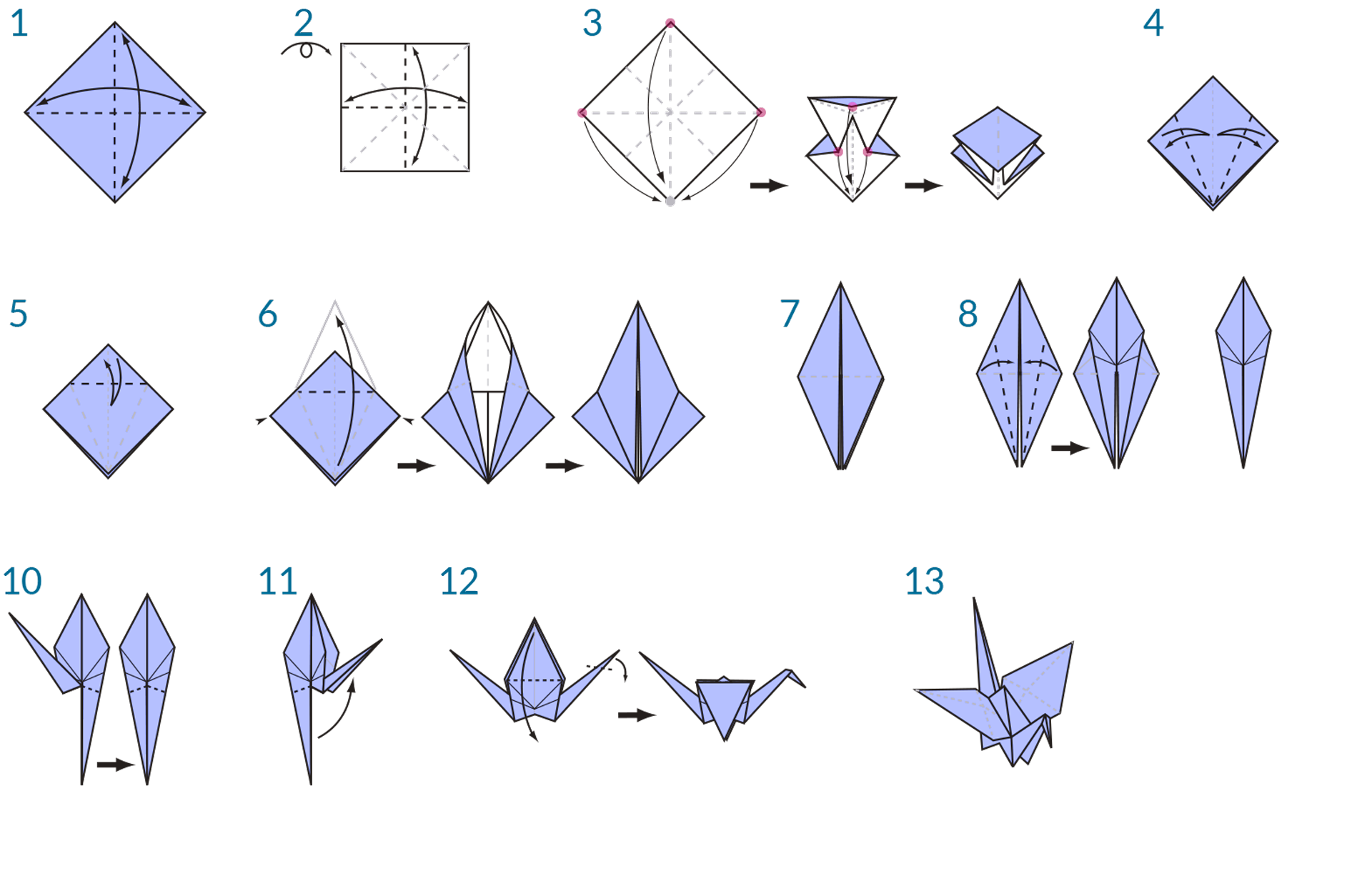
Hol van tehát az Algoritmus? Ez a lépések absztrakt halmaza, amelyet többféleképpen is ábrázolhatunk – szövegesen vagy grafikusan.
Szöveges utasítás:
- Kezdjük egy négyzet alakú papírdarabbal, színes oldallal felfelé. Hajtsd félbe és nyisd ki. Ezután hajtsd félbe a másik irányba.
- A papírt fordítsd a fehér oldalára. Hajtsd félbe a papírt, jól gyűrd össze és nyisd ki, majd hajtogasd újra a másik irányba.
- A kialakított gyűrődéseket felhasználva hozd le a modell felső 3 sarkát az alsó sarokig. Lapítsuk ki a modellt.
- A felső háromszögletű lapokat hajtsuk középre, és hajtsuk ki.
- A modell felső részét hajtsuk lefelé, jól gyűrjük be, és hajtsuk ki.
- A modell legfelső lapját nyissuk ki úgy, hogy egyszerre hozzuk felfelé, és nyomjuk befelé a modell oldalait. Lapítsuk le, jól gyűrjük meg.
- fordítsuk meg a modellt, és ismételjük meg a 4-6. lépést a másik oldalon.
- Hajtsuk a felső lapokat középre.
- Ismételjük meg a másik oldalon.
- Hajtsuk fel a modell mindkét “lábát”, nagyon jól gyűrjük meg, majd hajtsuk ki.
- Belső oldal fordítva Hajtsuk össze a “lábakat” az imént készített gyűrések mentén.
- Inside Reverse Hajtsd össze az egyik oldalt, hogy fejet csinálj, majd hajtsd le a szárnyakat.
- Már van egy darud.
Grafikai utasítások:

Programozás definiálva
Az utasítások bármelyikét használva egy darut kell kapnod, és ha magad is követted, akkor egy algoritmust alkalmaztál. Az egyetlen különbség az, ahogyan ennek az utasításkészletnek a formalizálását olvassuk, és ez vezet el minket a Programozáshoz. A programozás, gyakran rövidítve a számítógépes programozásból, egy műveletsorozat feldolgozásának futtatható programmá formalizálása. Ha a fenti, egy daru létrehozására vonatkozó utasításokat olyan formátumba alakítottuk át, amelyet a számítógépünk el tud olvasni és végre tud hajtani, akkor Programozással foglalkozunk.
A Programozás kulcsát és első akadályát abban találjuk, hogy valamilyen absztrakcióra kell támaszkodnunk ahhoz, hogy hatékonyan kommunikálhassunk a számítógépünkkel. Ez tetszőleges számú programozási nyelv formájában jelenik meg, mint például a JavaScript, a Python vagy a C. Ha ki tudunk írni egy ismétlődő utasításkészletet, mint például az origami daru esetében, akkor azt már csak le kell fordítanunk a számítógép számára. Jó úton járunk ahhoz, hogy a számítógép képes legyen egy darut vagy akár több különböző darut is készíteni, amelyek mindegyike kissé eltér egymástól. Ez a programozás ereje – a számítógép késedelem és emberi hiba nélkül ismételten végrehajtja azt a feladatot vagy feladatsort, amelyet mi adunk neki.
Vizuális programozás definiálva
Töltse le a feladathoz tartozó példafájlt (jobb klikk és “Link mentése másként…”): Visual Programming – Circle Through Point.dyn. A példafájlok teljes listája a Függelékben található.
Ha azt a feladatot kapná, hogy írjon utasításokat egy origami daru hajtogatásához, hogyan fogna hozzá? Grafikával, szöveggel vagy a kettő valamilyen kombinációjával készítené?
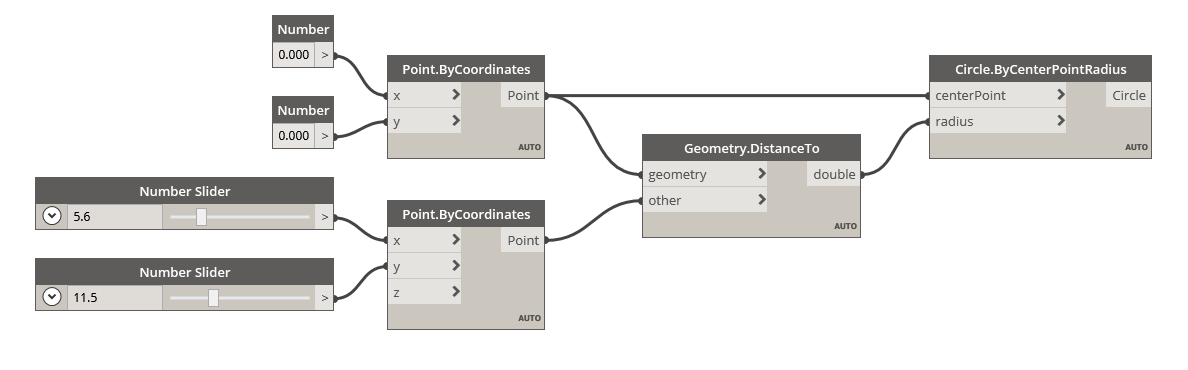
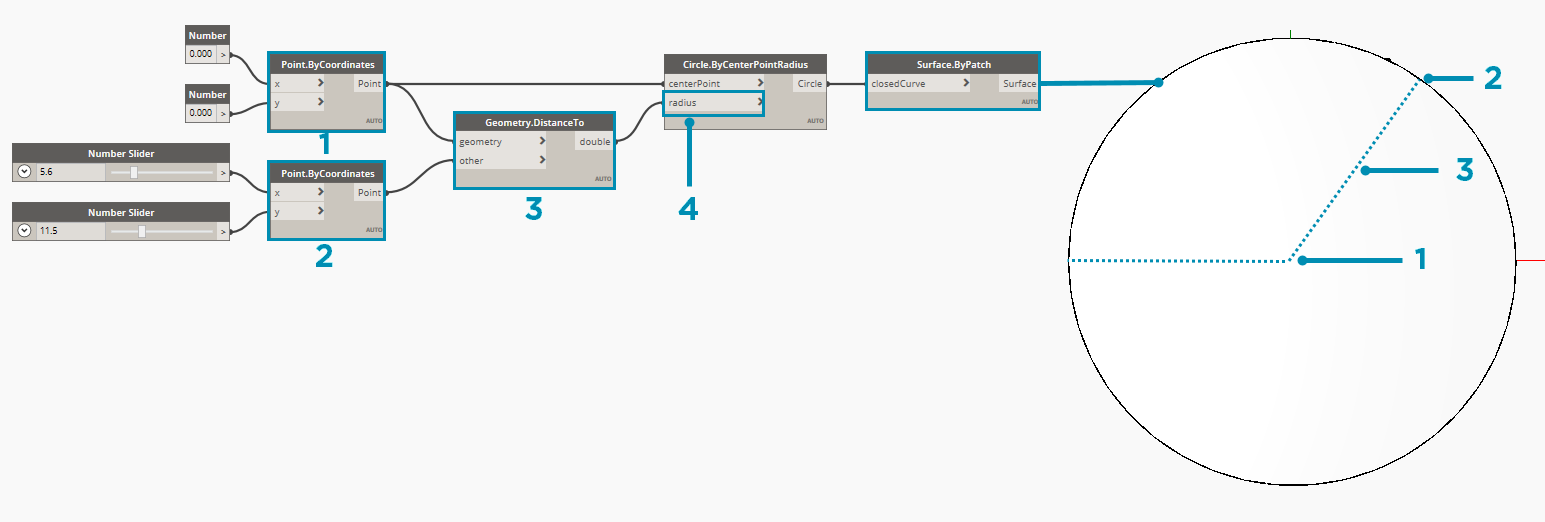
Ha a válasza grafikát tartalmaz, akkor a Visual Programming mindenképpen önnek való. A folyamat lényegében ugyanaz a programozás és a vizuális programozás esetében is. Ugyanazokat a formalizációs kereteket használják, azonban a programunk utasításait és kapcsolatait egy grafikus (vagy “vizuális”) felhasználói felületen keresztül határozzuk meg. Ahelyett, hogy szintaxishoz kötött szöveget gépelnénk be, előre csomagolt csomópontokat kapcsolunk össze. Íme egy összehasonlítás ugyanarról az algoritmusról – “rajzolj egy kört egy ponton keresztül” -, amelyet csomópontokkal programozunk a kóddal szemben:
Vizuális program:

Textuális program:
myPoint = Point.ByCoordinates(0.0,0.0,0.0);x = 5.6;y = 11.5;attractorPoint = Point.ByCoordinates(x,y,0.0);dist = myPoint.DistanceTo(attractorPoint);myCircle = Circle.ByCenterPointRadius(myPoint,dist);Az algoritmusunk eredménye:

Az ilyen módon történő programozás vizuális jellemzője csökkenti a belépési korlátot, és gyakran megszólítja a tervezőket. A Dynamo a vizuális programozás paradigmájába tartozik, de mint később látni fogjuk, a szöveges programozást is használhatjuk az alkalmazásban.