A WordPressben gyakorlatilag minden téma használja a “Post Thumbnails” vagy “Featured Image” nevű népszerű funkciót, amellyel egy adott képet rendelhetsz a WordPress médiatárában egy bejegyzéshez vagy oldalhoz. Míg egyesek post thumbnailnek, mások featured image-nek hívják őket, de ugyanarra a dologra utalnak. Ha új vagy a WordPressben, és gondjaid vannak a képek megjelenítésével a blogodon/oldaladon, vess egy pillantást az alábbi útmutatónkra, hogy megtudd, hogyan kell megfelelően meghatározni ezeket a képeket.
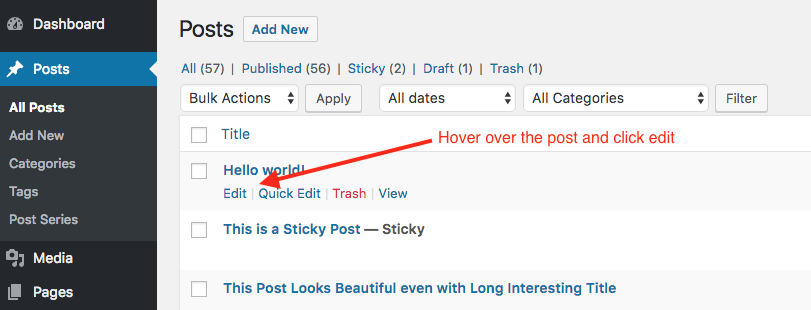
1. lépés: Szerkeszd meg a bejegyzést vagy oldalt, amelyhez képet szeretnél hozzáadni
Az első lépés természetesen az, hogy bejelentkezel a WordPressbe, és a képet hozzárendelni kívánt bejegyzés vagy oldal szerkesztésére kattintasz.

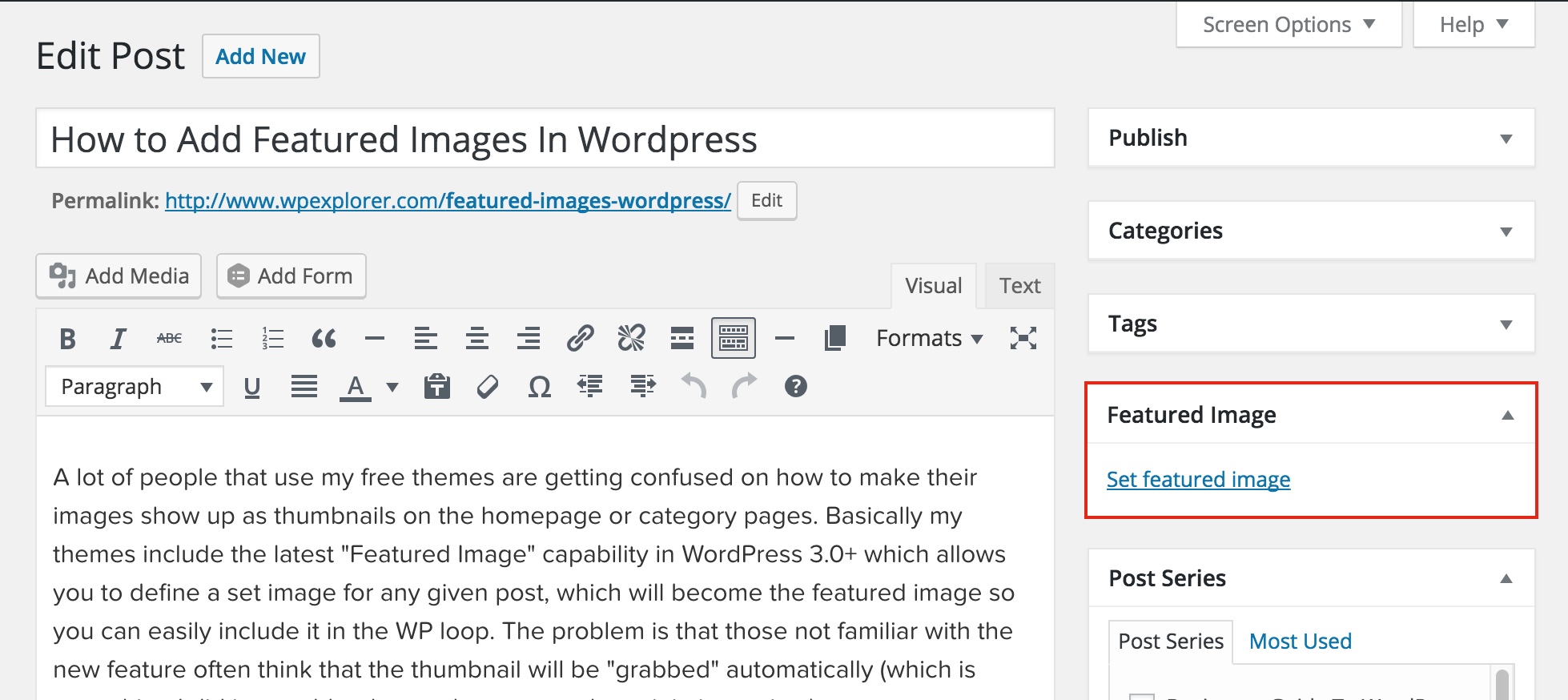
2. lépés: Kattints a “Kiemelt kép beállítása”
A következő lépésben a bejegyzésszerkesztő bal oldalán található “Kiemelt kép beállítása” linkre kell kattintanod. Ha nem látja ezt a lehetőséget, ellenőrizze a jobb felső sarokban található “Képernyőbeállítások” fül alatt. Ha még mindig nem látod az opciót, akkor valószínűleg az általad használt téma valójában nem támogatja a Kiemelt kép/poszt miniatűrje funkciót.

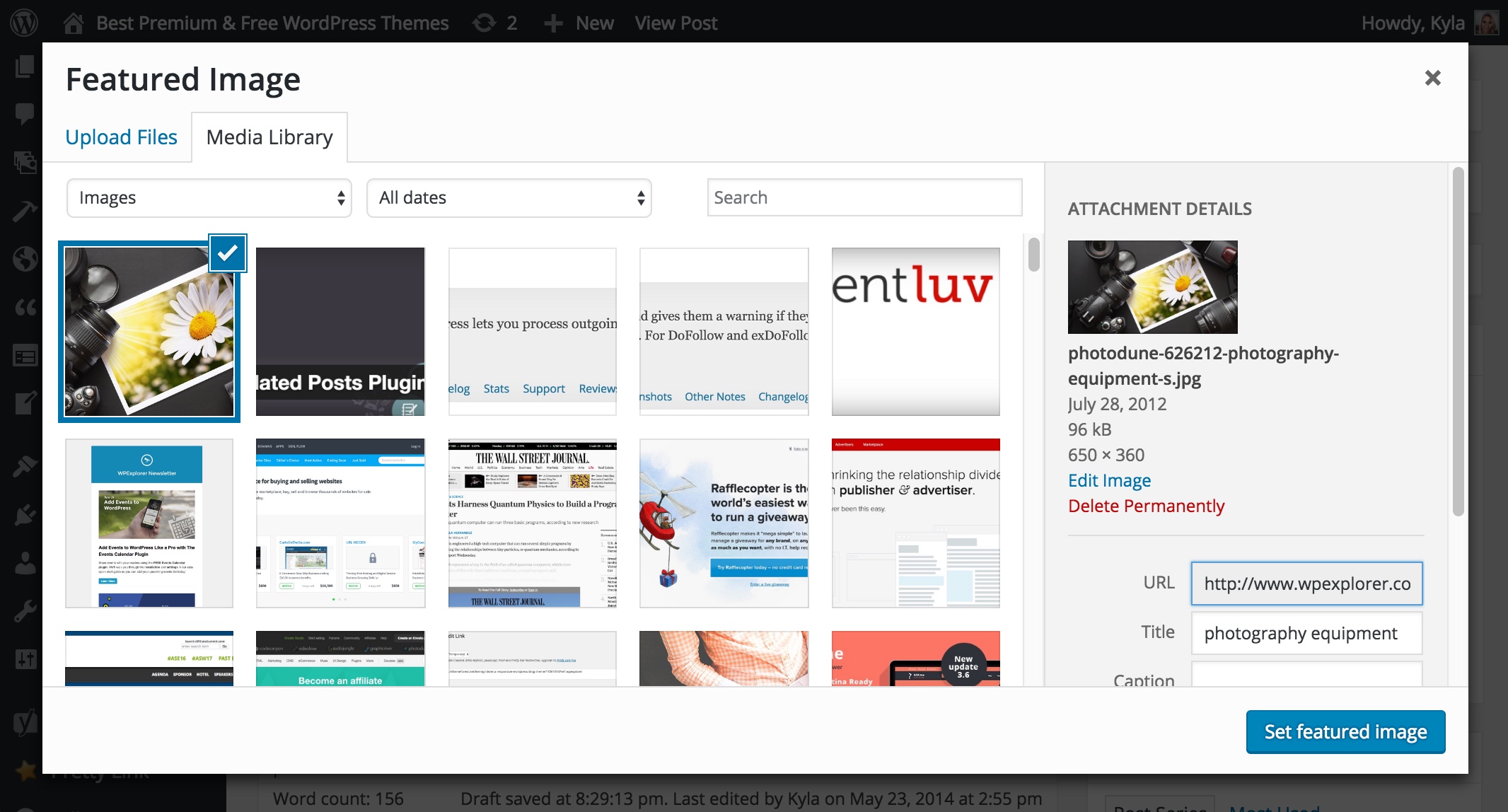
3. lépés: Válassz képet a médiatáradból
A Kiemelt kép beállítása linkre kattintás után egy felugró ablak jelenik meg, amely a WordPressen keresztül a weboldaladra jelenleg feltöltött összes képet megjeleníti. Itt rákattinthatsz a használni kívánt képre, vagy egyszerűen csak áthúzhatsz egy tetszőleges képet a számítógépedről az ablakba, és az feltöltődik a webhelyedre, így aztán ki tudod választani.

4. lépés: Kattints a “Kiemelt kép beállítása” kék gombra
Miután kiválasztottad a képet, egyszerűen kattints a kék “Kiemelt kép beállítása” gombra a felugró ablakban, és az máris hozzárendelődik a bejegyzéshez vagy oldalhoz. Csak győződj meg róla, hogy a frissítésre vagy a tervezetként való mentésre kattintasz, hogy megbizonyosodj arról, hogy a kép helyesen lett hozzárendelve a kiemelt képként, különben ha kilépsz az oldalról vagy frissítesz, lehet, hogy nem lett helyesen hozzárendelve.
Következő lépések… A kiemelt képek méretének módosítása
Most, hogy tudod, hogyan kell megfelelően beállítani a kiemelt képeket, a következő lépés az, hogy megtanulod, hogyan kezeli a képek méretezését a WordPress, hogy a megfelelő méretben jeleníthesd meg őket az élő webhelyeden. Ehhez fontos megjegyezni, hogy minden téma egy kicsit más, és míg a legtöbb téma a WordPress natív átméretezési funkcióját használja, amely csak a téma által meghatározott méretek alapján vágja le a képeket feltöltéskor (minden alkalommal, amikor feltöltesz egy képet, az átméreteződik a témádban meghatározott minden egyéni képméretre)
Más témák, mint például a prémium “Total Theme”, saját beépített átméretezési funkciókkal rendelkeznek, amelyek jobban optimalizáltak és nagyobb felhasználói ellenőrzést tesznek lehetővé. Ha fejlesztő vagy, akkor érdemes megnézned a core add_image_size funkciót, hogy megtudd, hogyan definiálhatsz egyéni méreteket a témádban, ha pedig felhasználó vagy, akkor érdemes megnézned a témád dokumentációját, vagy kapcsolatba lépni a téma fejlesztőjével, és megkérdezni, hogyan tudod kezelni a kiemelt képméreteket.
De általánosságban elmondható, hogy a legtöbb téma a WordPress képátméretező funkciójával működik (nem igazán azért, mert az jobb, hanem mert egyszerűbb), ezért mindenképpen nézd meg, hogy a témád rendelkezik-e egyéni beállításokkal az egyéni méretek kiválasztásához, akár a témapanelben, akár a Testreszabó alatt a Megjelenés > Testreszabás alatt. Ha megtalálod a beállításokat és tudod csípni őket megfelelően, ha nem, akkor valószínűleg a téma rendelkezik előre beállított méretekkel, de mindkét esetben, ha a témád a natív WordPress méretezési funkciót használja, egyszerűen menj a Plugins > Add New (Új hozzáadása) menüpontba és keress és telepíts egy népszerű és magasan értékelt “Regenerate Thumbnails” plugint, majd látogasd meg a beállításait és futtasd a scriptet, hogy az oldaladon lévő képek át tudjanak menni a megfelelő funkciókon és átméretezhetők legyenek akár az egyéni beállításaidnak, akár a téma alapértelmezett beállításainak megfelelően.