A weboldal képeinek optimalizálása nem kis feladat. Nemcsak arról kell gondoskodnia, hogy fájlméretük kezelhető legyen a hosszú oldalbetöltési idők elkerülése érdekében, hanem számos olyan lehetőséget is kínálnak a keresőoptimalizálás (SEO) javítására, amelyeket könnyű figyelmen kívül hagyni. Lehet, hogy például nincs tisztában a képcím attribútummal és annak a webhely vizuális elemeiben betöltött szerepével.
Ebben a bejegyzésben megvilágítjuk a képcím attribútumot, megvitatjuk, hogy miben különbözik az alt attribútumtól, és beszélünk arról, hogy mit jelent a SEO-stratégiája szempontjából. Azt is megmutatjuk, hogyan rejtheted el a webhelyed látogatói elől.
Merüljünk bele!
Iratkozz fel a Youtube csatornánkra
Egy bevezetés a képcím attribútumba
Az első dolog az első: A képcím attribútum nem azonos a kép fájlnevével. Inkább olyan információ, amely a fénykép vagy a grafika HTML-címkéjében szerepelhet. Íme egy példa, a title attribútummal a végén:
<img src="filename.jpg" alt="description of your image" title="image title">
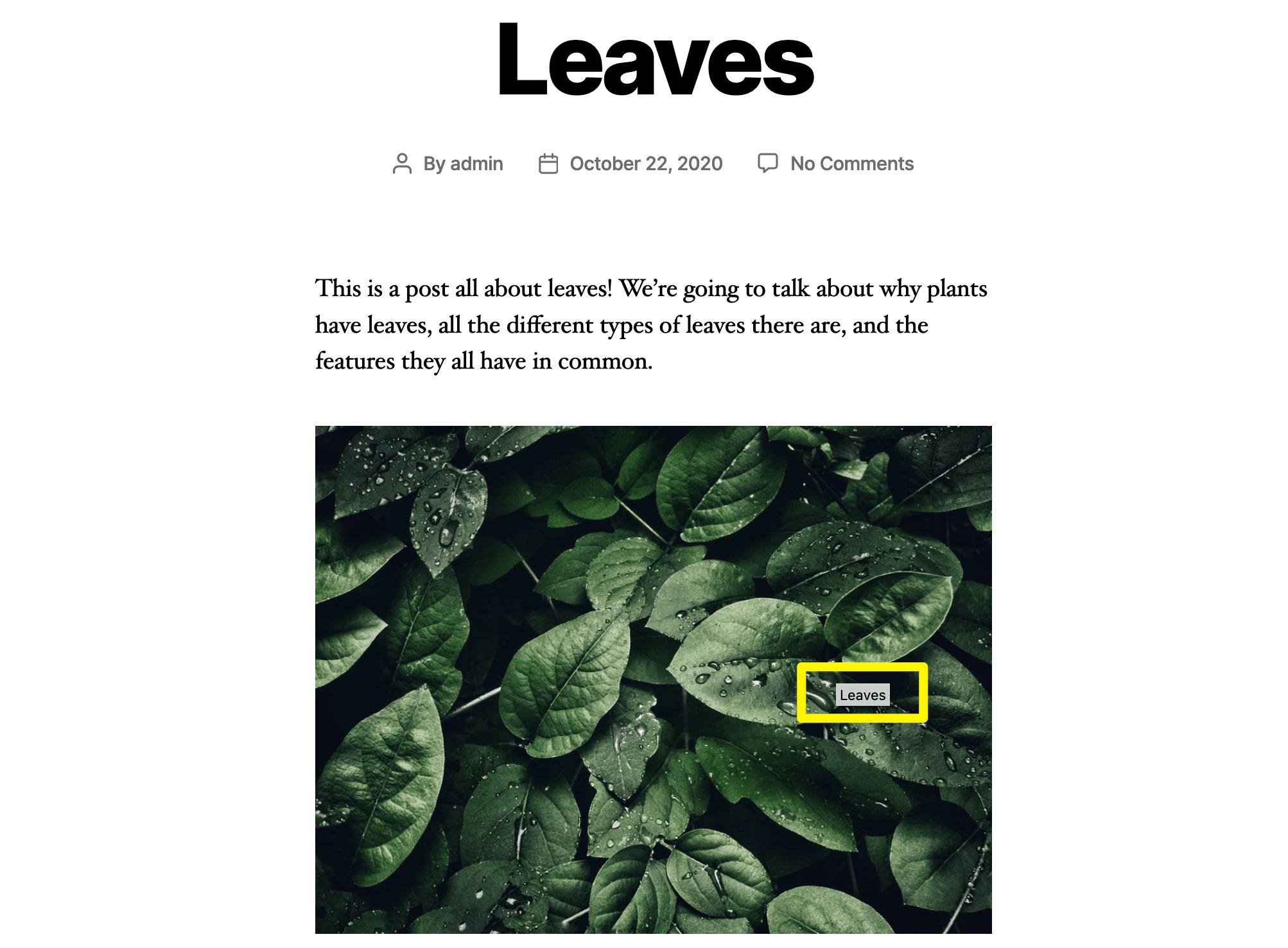
A title attribútum legjelentősebb hatása az, hogy a felhasználók “tooltip”-ként láthatják a webhelye elülső részén, amikor a kép fölé viszik a mutatót:

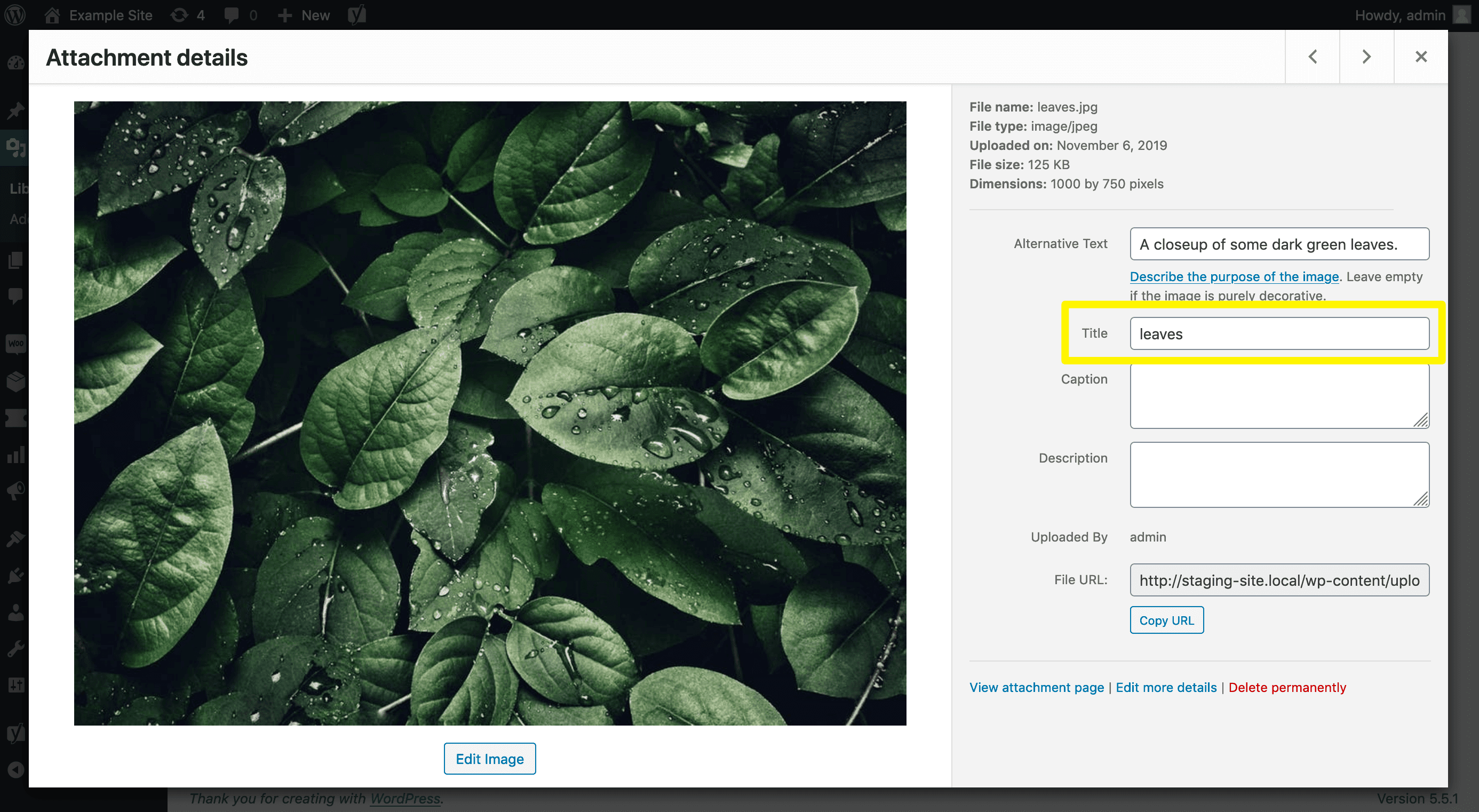
Nem minden böngésző támogatja ezt a funkciót. A Firefox azonban azon kevesek egyike, amelyik támogatja, és ez a harmadik legnépszerűbb böngésző a weben. A WordPressben a Médiatáradon keresztül adhatsz hozzá képcím-attribútumokat. Csak kattints a kérdéses képre, és töltsd ki a Cím mezőt:

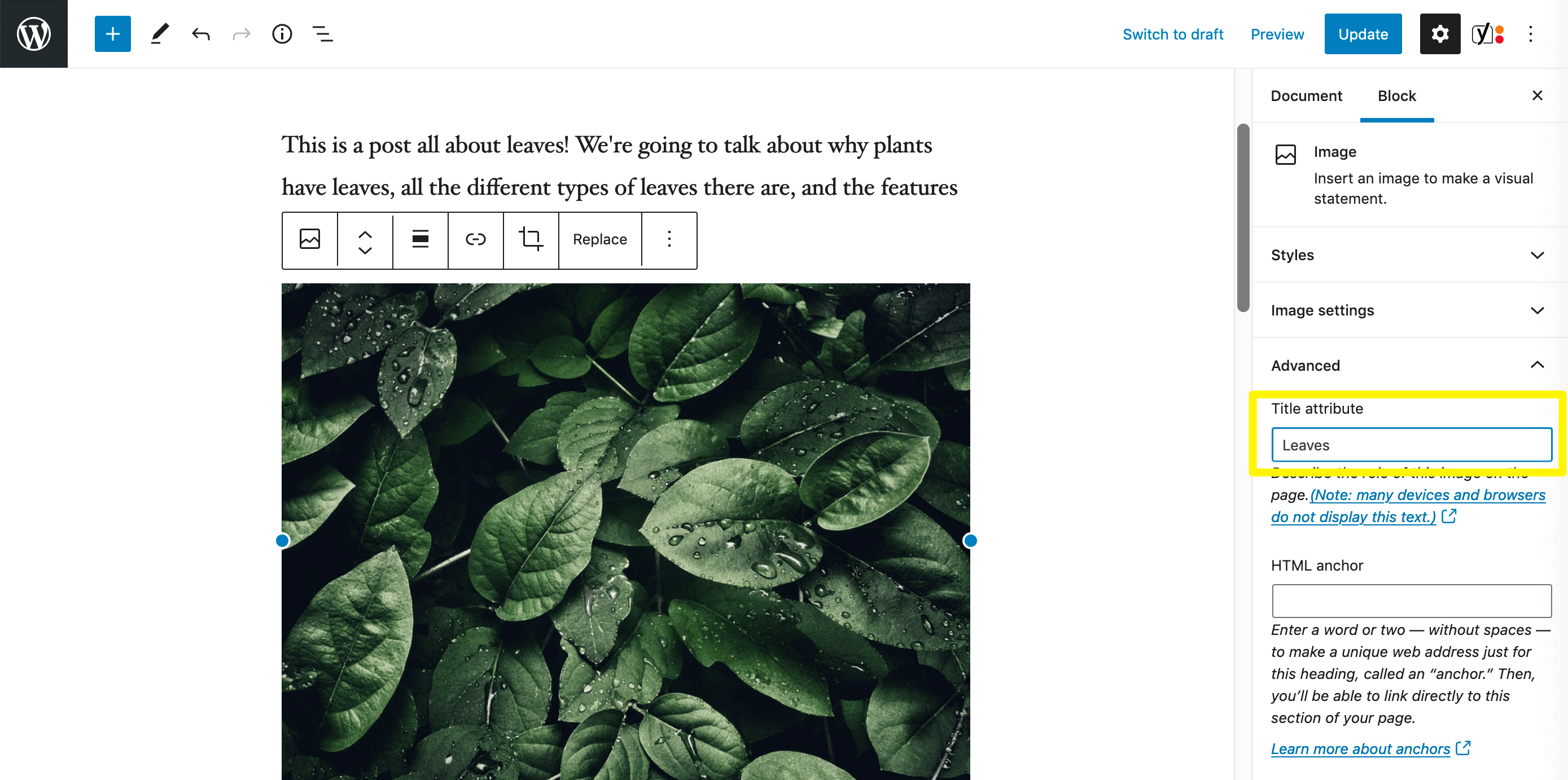
Azt közvetlenül a blokkszerkesztőben is hozzáadhatod. Bontsa ki a képblokk Speciális beállításait, és töltse ki a Cím attribútum mezőt:

A kép címének a lebegtetéskor való láthatóvá tételének célja, hogy egy kis további kontextust nyújtson a látogatók számára. Egyes tartalomkészítők például feltüntetik a képen ábrázolt személyek nevét, vagy olyan kulcsfontosságú részleteket, amelyek ismerete a felhasználók számára hasznos lehet.
Nem érdemes azonban kizárólag a title attribútumra hagyatkozni, különösen azért nem, mert az nem minden böngészőben látható a felhasználók számára. Bizonyos esetekben a felirat hatékonyabb lehet. Emellett mindig adjon alt szöveget a képekhez, még akkor is, ha azok title attribútummal rendelkeznek.
A title attribútumok létrehozásakor a legjobb, ha csak néhány szót tartalmaznak. Legyen szelektív és leíró, hogy a lebegő szöveg ne legyen túl hosszú, és értéket nyújtson a látogatók számára.
A Title-attribútum és az Alt-attribútum közötti különbség
Már említettük, hogy fontos, hogy alt szöveget adjon a képekhez, még akkor is, ha title-attribútummal rendelkezik. Gyakori hiba, hogy a tartalomkészítők összekeverik a kép title attribútumát az alt attribútummal, vagy azt feltételezik, hogy mindkettő használata túlzás.
Az alt attribútum meghatározza a kép alt szövegét a HTML-címkében. Ez a második attribútum, amely az előbbi példánkban szerepel:
<img src="filename.jpg" alt="description of your image" title="image title">
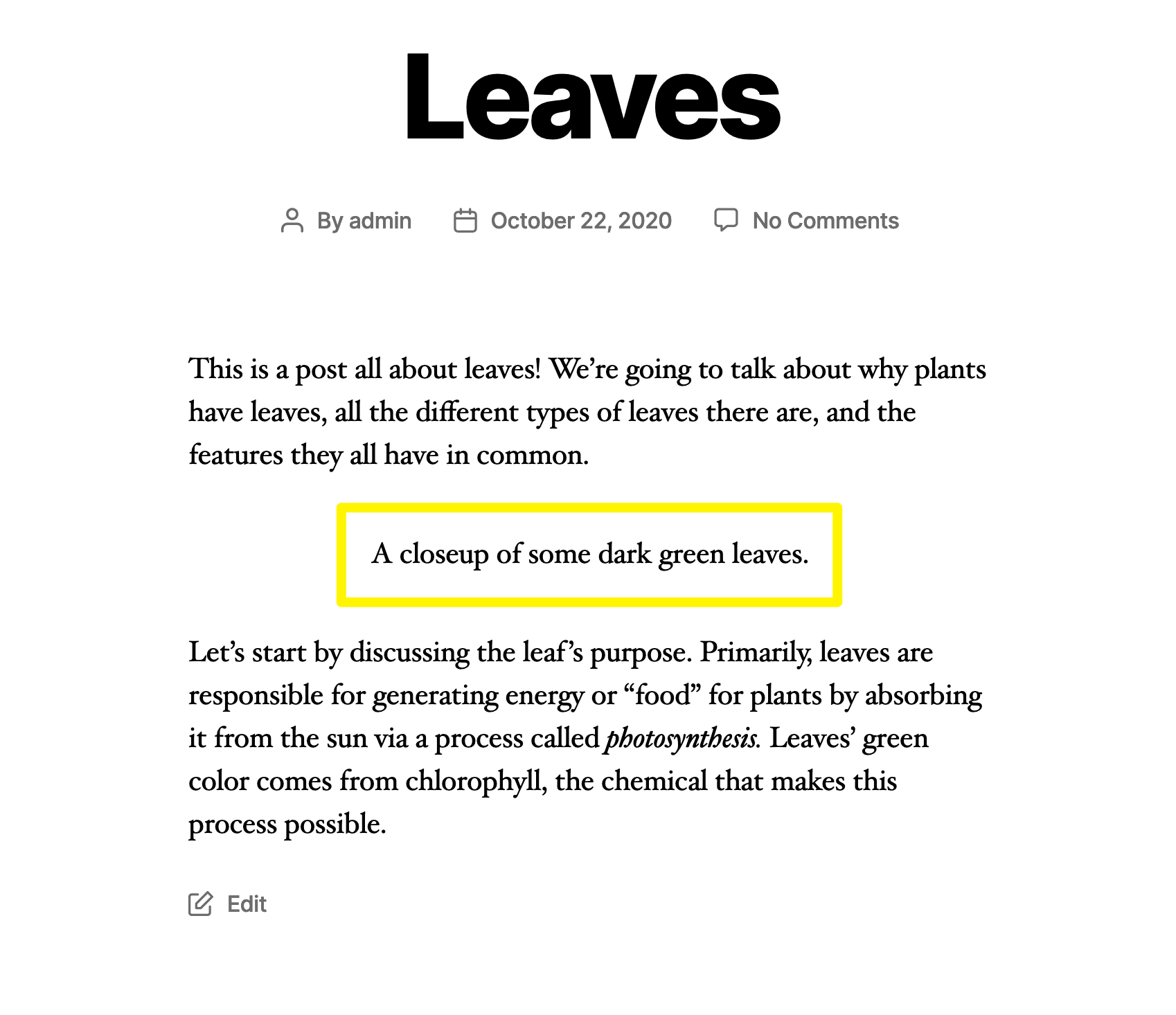
Az alt szöveg célja, hogy leírja a vizuális elemeket azoknak a felhasználóknak, akik nem látják azokat, akár azért, mert a kép nem töltődött be, akár azért, mert képernyőolvasót használnak. Ez a szöveg jelenik meg a kép helyett azokban az esetekben, amikor az nem jeleníthető meg:

A WordPressben alt szöveget adhatsz a képekhez a médiatáradon vagy bármelyik képblokk beállításain keresztül a blokkszerkesztőben. Ez kulcsfontosságú ahhoz, hogy webhelye megfeleljen a hozzáférhetőségi szabványoknak, ezért erősen javasoljuk, hogy ezt tegye meg.
Kiemelten fontos, hogy ne próbálja meg a kép cím attribútumát az alt attribútum helyettesítésére használni. Nem minden képernyőolvasó támogatja a title attribútumot, és a billentyűzetes navigációra támaszkodó felhasználók nem tudnak a kép fölé menni, hogy lássák a képet, így ez komoly hozzáférhetőségi problémákhoz vezethet a webhelyén.
Hogyan befolyásolja a képcím attribútum a SEO-t
Egy csomó vegyes üzenet van arról, hogy mennyire fontos a képcím attribútum a SEO szempontjából. Egyesek azt állítják, hogy kiváló módja a további kulcsszavak beépítésének, míg mások szerint a keresőmotorok botjai nem is kúsznak rá.
Hogy a lényegre térjünk, a képcím attribútum nem közvetlen rangsorolási tényező. A képek optimalizálása az összes kép címének hozzáadásával valószínűleg nem fog jelentős változást hozni az oldalak láthatóságában a keresőmotorok találataiban.
A címattribútumok beillesztése azonban SEO-szempontból sem fog ártani az oldalának. Sőt, a Google is ajánlja. Ha a keresőrobotok valóban feltérképezik őket, és kulcsszavakat épít be, akkor legalább a Google képkeresési találatokban fellendítheti a képeit.
Mellett a képcímek javíthatják webhelye felhasználói élményét (UX) azáltal, hogy kulcsfontosságú részleteket osztanak meg a látogatókkal. Ez közvetve hozzájárulhat a SEO-hoz azáltal, hogy befolyásolja az olyan rangsorolási tényezőket, mint az oldalmegtekintések, a munkamenet időtartama és más hasonló mérőszámok.
Mégis, mint már többször említettük, nem minden böngésző és eszköz támogatja a lebegő szöveget. Ha végigmész a médiatáradon, és minden fájlhoz címet adsz, az hatalmas időpocsékolás lehet, ha a legtöbb felhasználó soha nem fogja látni.
Hogyan rejtheted el a képcím tooltipjét a WordPressben
Elképzelhető, hogy inkább elrejted a képcím tooltipjét. Talán attól tartasz, hogy a látogatók idegesítőnek fogják találni, vagy elsősorban SEO-célokból szeretnéd használni, de nem érzed szükségesnek ahhoz, hogy segítse az olvasókat a tartalmad megértésében.
Elég, ha a blokkszerkesztőben és a médiatáradban eltávolítod a címattribútumot a képeidről. Ekkor azonban elveszíti az ebből származó esetleges SEO-előnyöket.
A legtöbb ember, aki el akarja rejteni a tooltipet, végül JavaScriptet ad hozzá az oldalaihoz, így megtarthatja az attribútumot a képcímkékben, de megakadályozza, hogy megjelenjen a frontendben. Javasoljuk egy olyan plugin használatát, mint például az Insert Headers and Footers, hogy megkönnyítse ezt a folyamatot.
Adja hozzá a következő kódot a <head> szakaszhoz, script tagekbe csomagolva:
jQuery(document).ready(function($) { $('img').each(function() { $(this).removeAttr('title'); });});
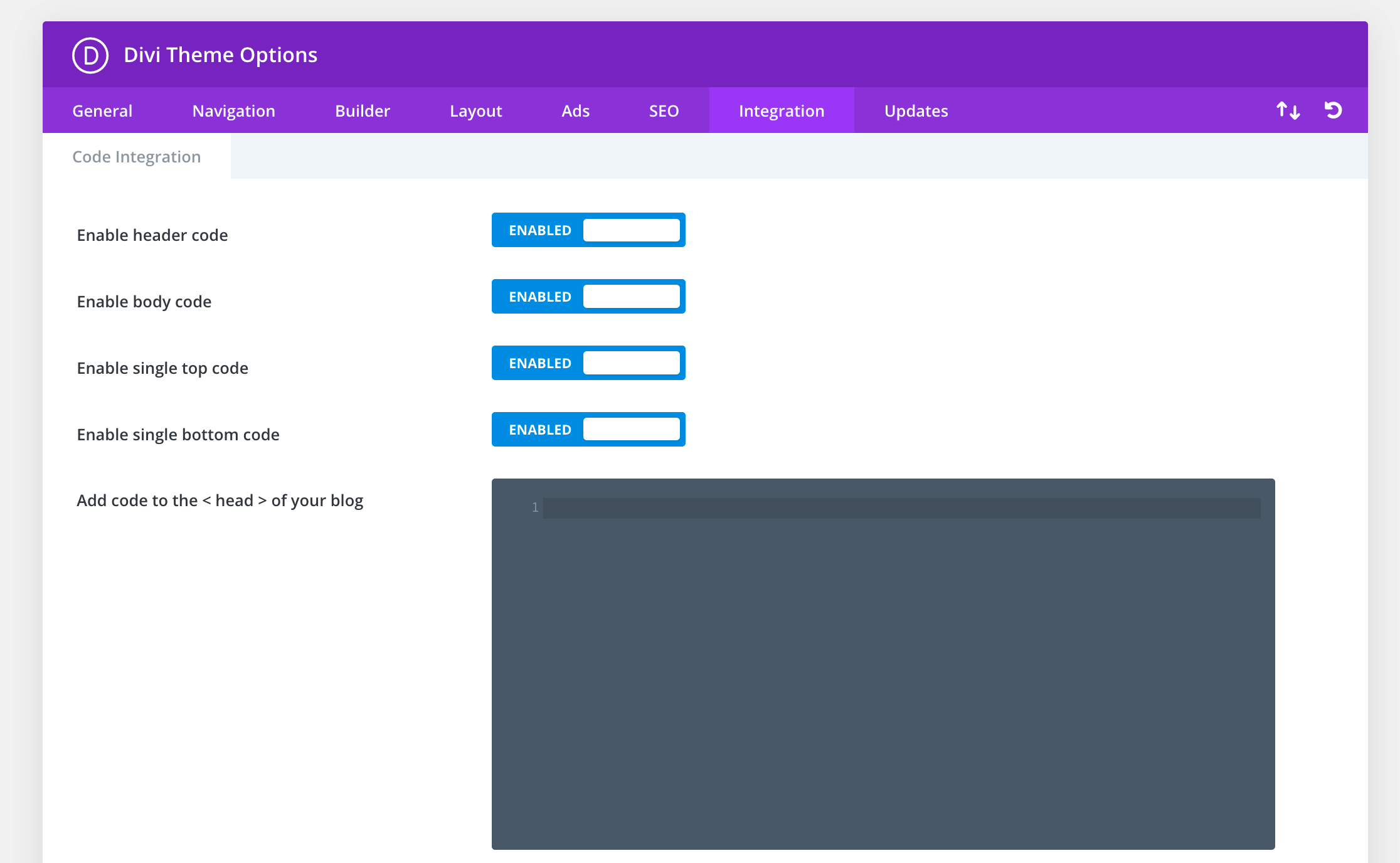
Ha Divi-t használ, kihagyhatja az extra plugin telepítését, és hozzáadhatja ezt a kódot a Divi > Theme Options > Integration menüpontban:

Az első kódszerkesztő ezen a képernyőn hozzáadja a JavaScriptet a webhelyed <head> szakaszához, ahogyan a fejlécek és láblécek beillesztése is tenné.
Következtetés
Elképzelhető, hogy évekig készítesz online tartalmat, és soha nem gondolsz a képek címattribútumaira. Ha azonban teljesen figyelmen kívül hagyod őket, elszalasztod a lehetőséget, hogy további kontextust nyújts a felhasználóidnak. Ami még ennél is fontosabb, hogy ennek az attribútumnak a helytelen használata negatív következményekkel járhat webhelye elérhetőségére és SEO-jára nézve.
Ebben a bejegyzésben a képcím-attribútum és az alt attribútum közötti különbségeket tárgyaltuk, hogy maximalizálhassa SEO-ját. Azt is végigvezettük, hogyan lehet elrejteni a képcím tooltipet a frontendben, hogy a látogatók ne lássák, amikor egy fotó vagy grafika fölé viszik a mutatót.