¿Qué es la programación visual?
Diseñar frecuentemente implica establecer relaciones visuales, sistémicas o geométricas entre las partes de un diseño. La mayoría de las veces, estas relaciones se desarrollan mediante flujos de trabajo que nos llevan del concepto al resultado por medio de reglas. Quizás sin saberlo, estamos trabajando de forma algorítmica, definiendo un conjunto de acciones paso a paso que siguen una lógica básica de entrada, procesamiento y salida. La programación nos permite seguir trabajando de esta manera, pero formalizando nuestros algoritmos.
Algoritmos en la mano
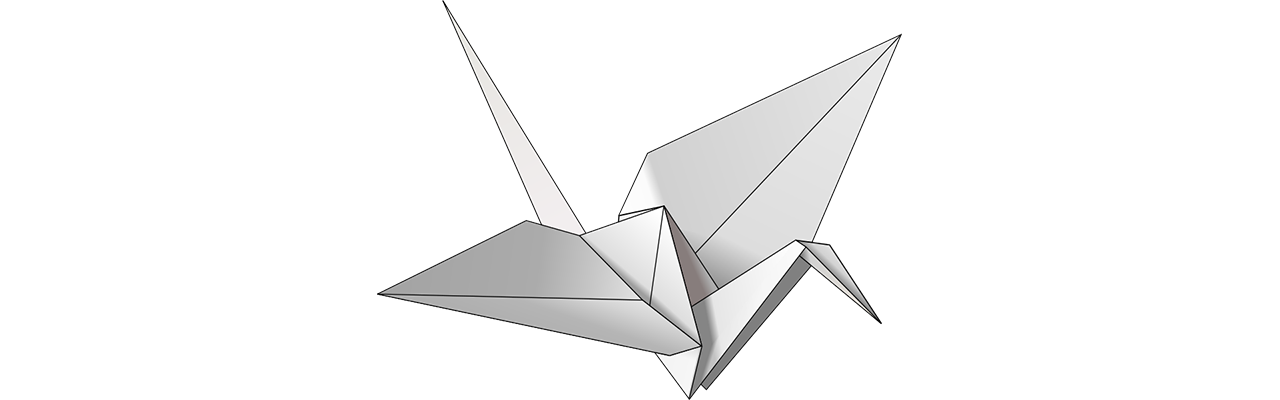
Aunque ofrece algunas oportunidades poderosas, el término Algoritmo puede llevar consigo algunos conceptos erróneos. Los algoritmos pueden generar cosas inesperadas, salvajes o geniales, pero no son mágicos. De hecho, son bastante simples, en sí mismos. Utilicemos un ejemplo tangible como una grulla de origami. Empezamos con un trozo de papel cuadrado (entrada), seguimos una serie de pasos de plegado (acciones de procesamiento), y el resultado es una grulla (salida).

¿Entonces dónde está el Algoritmo? Es el conjunto abstracto de pasos, que podemos representar de un par de maneras – ya sea textualmente o gráficamente.
Instrucciones textuales:
- Comienza con un trozo de papel cuadrado, con el lado coloreado hacia arriba. Dobla por la mitad y abre. A continuación, doble por la mitad en el otro sentido.
- Dé la vuelta al papel por el lado blanco. Dobla el papel por la mitad, arruga bien y abre, y luego dobla de nuevo en la otra dirección.
- Usando los pliegues que has hecho, lleva las 3 esquinas superiores del modelo hasta la esquina inferior. Aplanar el modelo.
- Doblar las solapas triangulares superiores hacia el centro y desdoblar.
- Doblar la parte superior del modelo hacia abajo, arrugando bien y desdoblar.
- Abrir la solapa superior del modelo, llevándola hacia arriba y presionando los lados del modelo hacia dentro al mismo tiempo. Aplanar hacia abajo, arrugando bien.
- Dar la vuelta al modelo y repetir los pasos 4-6 en el otro lado.
- Doblar las solapas superiores hacia el centro.
- Repetir en el otro lado.
- Doblar las dos «patas» del modelo hacia arriba, arrugando muy bien y desdoblando.
- Doblar por dentro las «patas» a lo largo de los pliegues que acaba de hacer.
- Inside Reverse Dobla un lado para hacer una cabeza, luego dobla las alas hacia abajo.
- Ahora tienes una grúa.
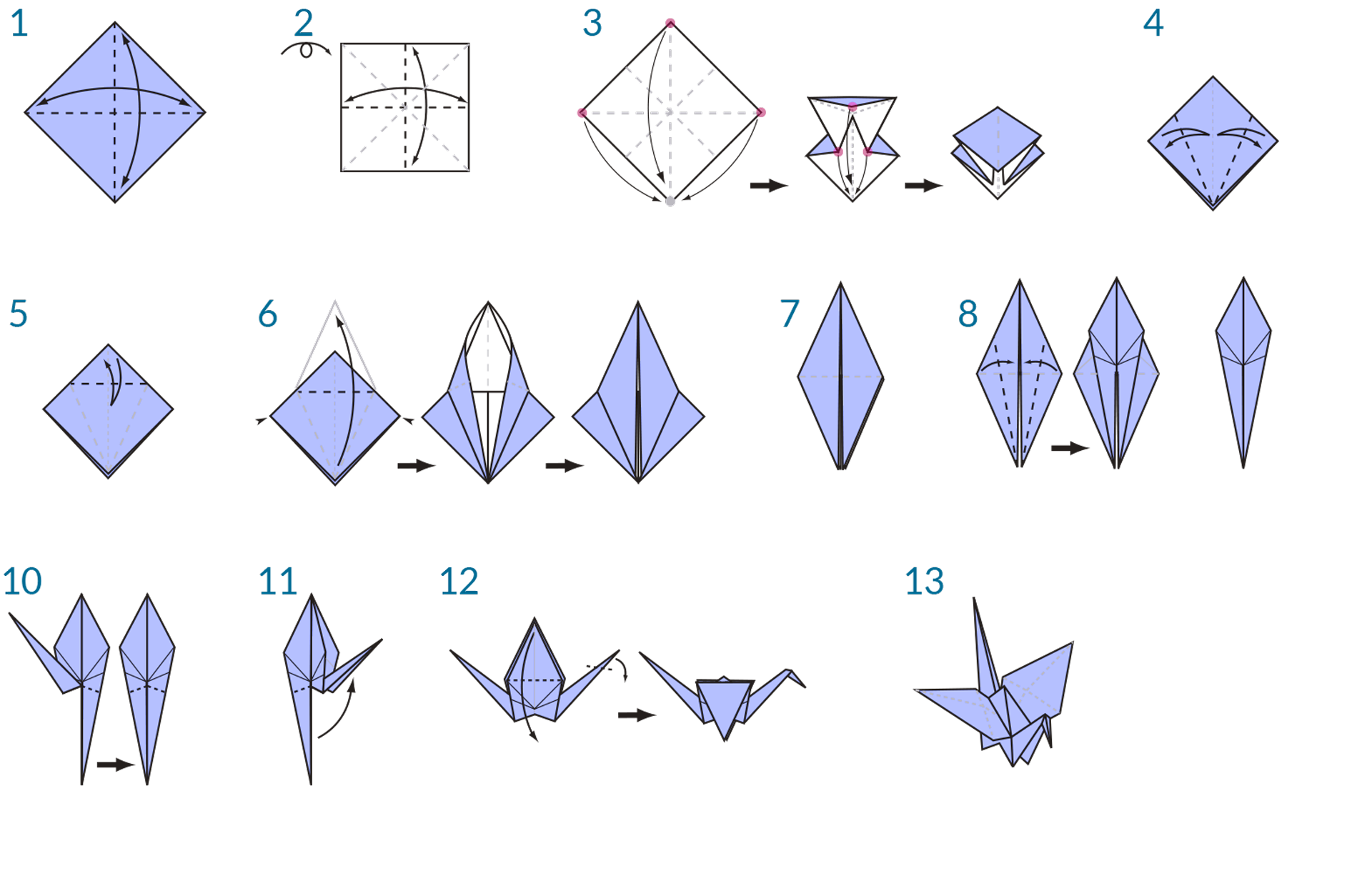
Instrucciones gráficas:

Programación definida
Usando cualquiera de estos conjuntos de instrucciones debería resultar en una grúa, y si has seguido tú mismo, has aplicado un algoritmo. La única diferencia es la forma de leer la formalización de ese conjunto de instrucciones y eso nos lleva a la Programación. La programación, frecuentemente abreviada de Computer Programming, es el acto de formalizar el procesamiento de una serie de acciones en un programa ejecutable. Si convertimos las instrucciones anteriores para la creación de una grúa en un formato que nuestro ordenador pueda leer y ejecutar, estamos Programando.
La clave y el primer obstáculo que encontraremos en la Programación, es que tenemos que basarnos en alguna forma de abstracción para comunicarnos eficazmente con nuestro ordenador. Eso toma la forma de cualquier número de lenguajes de programación, como JavaScript, Python o C. Si podemos escribir un conjunto de instrucciones repetibles, como para la grúa de origami, sólo tenemos que traducirlo para el ordenador. Estamos en camino de que el ordenador sea capaz de hacer una grúa o incluso una multitud de grúas diferentes en las que cada una varíe ligeramente. Este es el poder de la Programación – el ordenador ejecutará repetidamente cualquier tarea, o conjunto de tareas, que le asignemos, sin demora y sin error humano.
Definición de la Programación Visual
Descarga el archivo de ejemplo que acompaña a este ejercicio (Haz clic con el botón derecho y «Guardar enlace como…»): Programación Visual – Círculo a través del punto.dyn. La lista completa de archivos de ejemplo se encuentra en el Apéndice.
Si te encargaran escribir las instrucciones para doblar una grulla de origami, ¿cómo lo harías? ¿Las haría con gráficos, con texto o con alguna combinación de ambos?
Si su respuesta contiene gráficos, entonces la Programación Visual es definitivamente para usted. El proceso es esencialmente el mismo tanto para la Programación como para la Programación Visual. Utilizan el mismo marco de formalización; sin embargo, definimos las instrucciones y relaciones de nuestro programa a través de una interfaz de usuario gráfica (o «Visual»). En lugar de teclear texto ligado a la sintaxis, conectamos nodos previamente empaquetados. He aquí una comparación del mismo algoritmo – «dibujar un círculo a través de un punto» – programado con nodos frente a código:
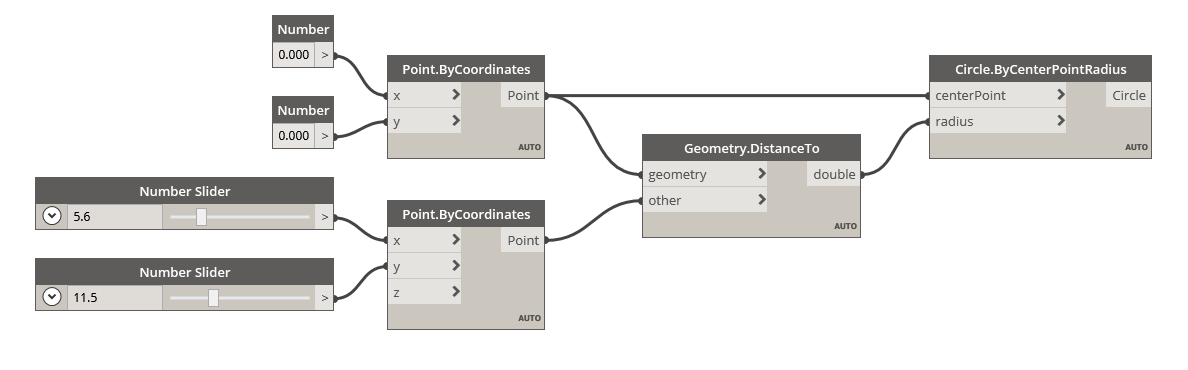
Programación Visual:

Programación Textual:
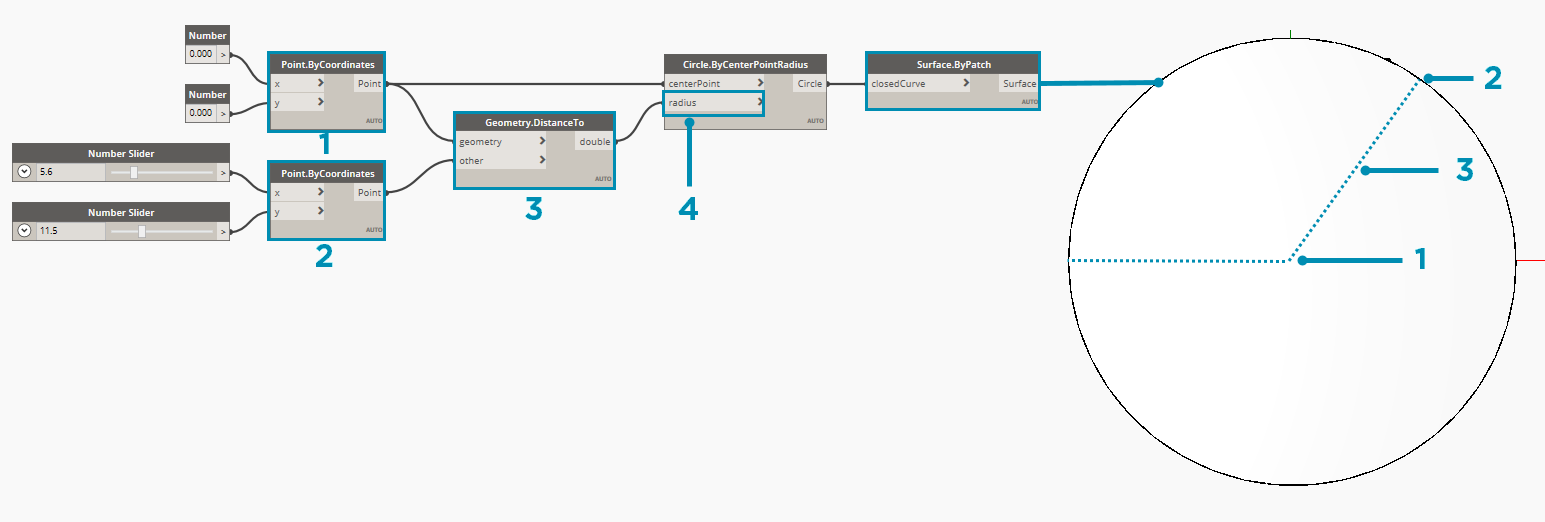
myPoint = Point.ByCoordinates(0.0,0.0,0.0);x = 5.6;y = 11.5;attractorPoint = Point.ByCoordinates(x,y,0.0);dist = myPoint.DistanceTo(attractorPoint);myCircle = Circle.ByCenterPointRadius(myPoint,dist);Los resultados de nuestro algoritmo:

La característica visual de programar de esta manera reduce la barrera de entrada y con frecuencia habla a los diseñadores. Dynamo cae en el paradigma de la programación visual, pero como veremos más adelante, todavía podemos utilizar la programación textual en la aplicación también.