Optimizar las imágenes de su sitio web no es una tarea fácil. No sólo hay que asegurarse de que sus tamaños de archivo son manejables para evitar largos tiempos de carga de la página, sino que también presentan muchas oportunidades para mejorar su optimización para motores de búsqueda (SEO) que son fáciles de pasar por alto. Por ejemplo, es posible que desconozca el atributo de título de la imagen y el papel que desempeña en los elementos visuales de su sitio.
En este post, arrojaremos algo de luz sobre el atributo de título de la imagen, discutiremos en qué se diferencia del atributo alt y hablaremos de lo que significa para su estrategia de SEO. También le mostraremos cómo ocultarlo a los visitantes de su sitio.
¡Entremos de lleno!
Suscríbase a nuestro canal de Youtube
Una introducción al atributo del título de la imagen
Lo primero es lo primero: El atributo de título de la imagen no es lo mismo que el nombre del archivo de la imagen. Más bien es una información que se puede incluir en la etiqueta HTML de la foto o del gráfico. Este es un ejemplo, con el atributo title al final:
<img src="filename.jpg" alt="description of your image" title="image title">
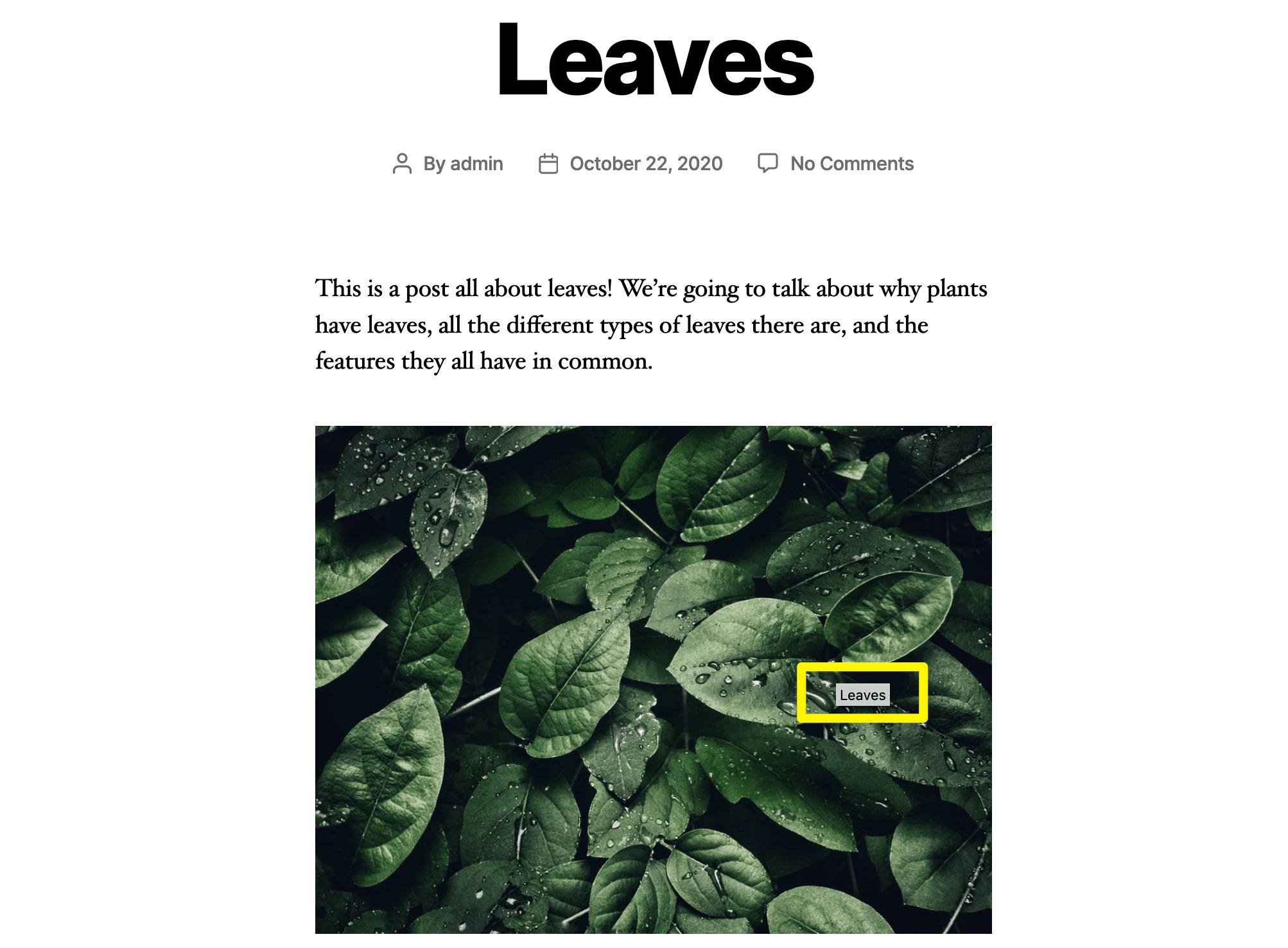
El impacto más notable que tiene el atributo title es que los usuarios pueden verlo como un «tooltip» en la parte frontal de su sitio cuando pasan por encima de la imagen:

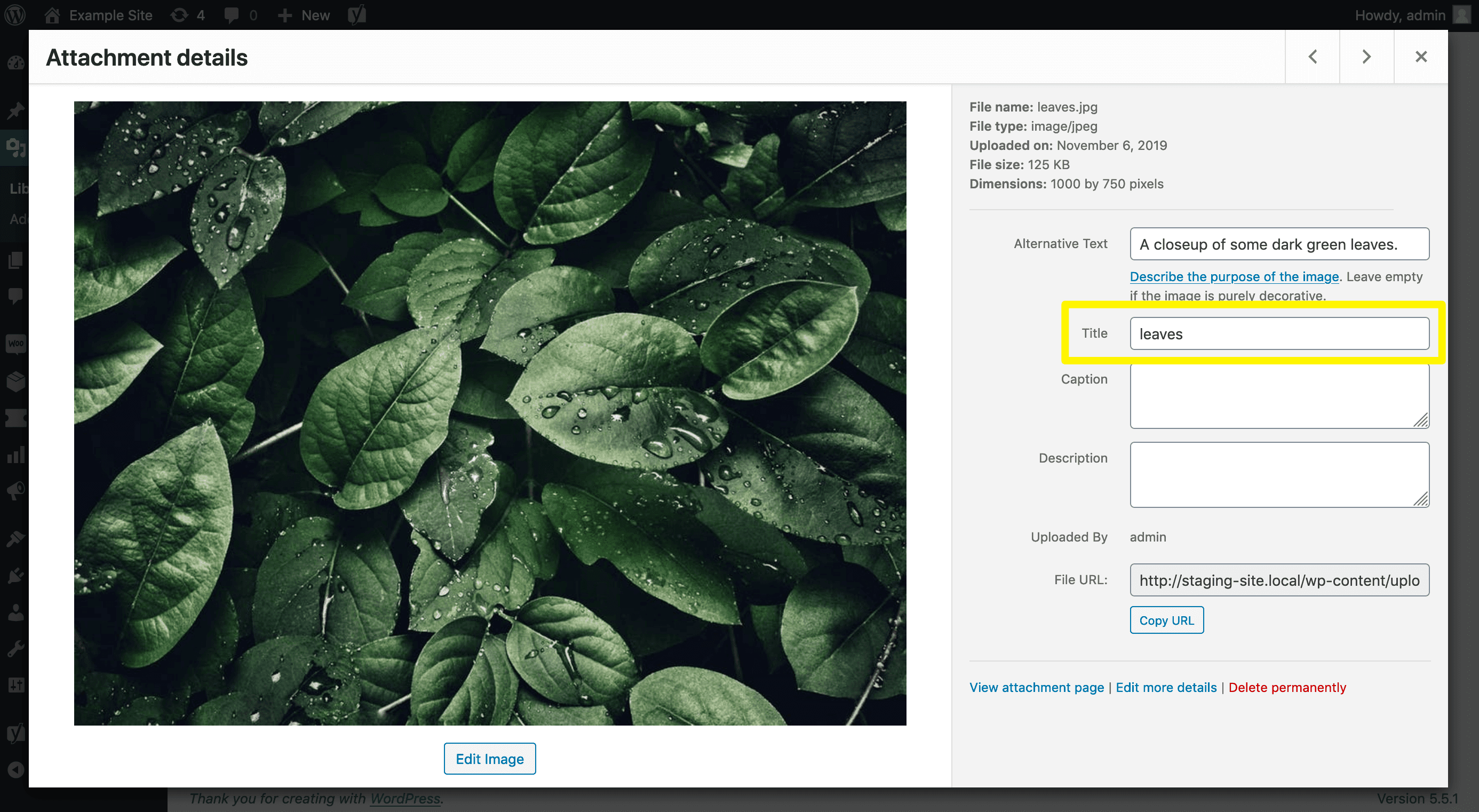
No todos los navegadores soportan esta característica. Sin embargo, Firefox es uno de los pocos que lo hace, y es el tercer navegador más popular de la web. Puedes añadir atributos de título a las imágenes en WordPress a través de tu biblioteca multimedia. Sólo tienes que hacer clic en la imagen en cuestión y rellenar el campo Título:

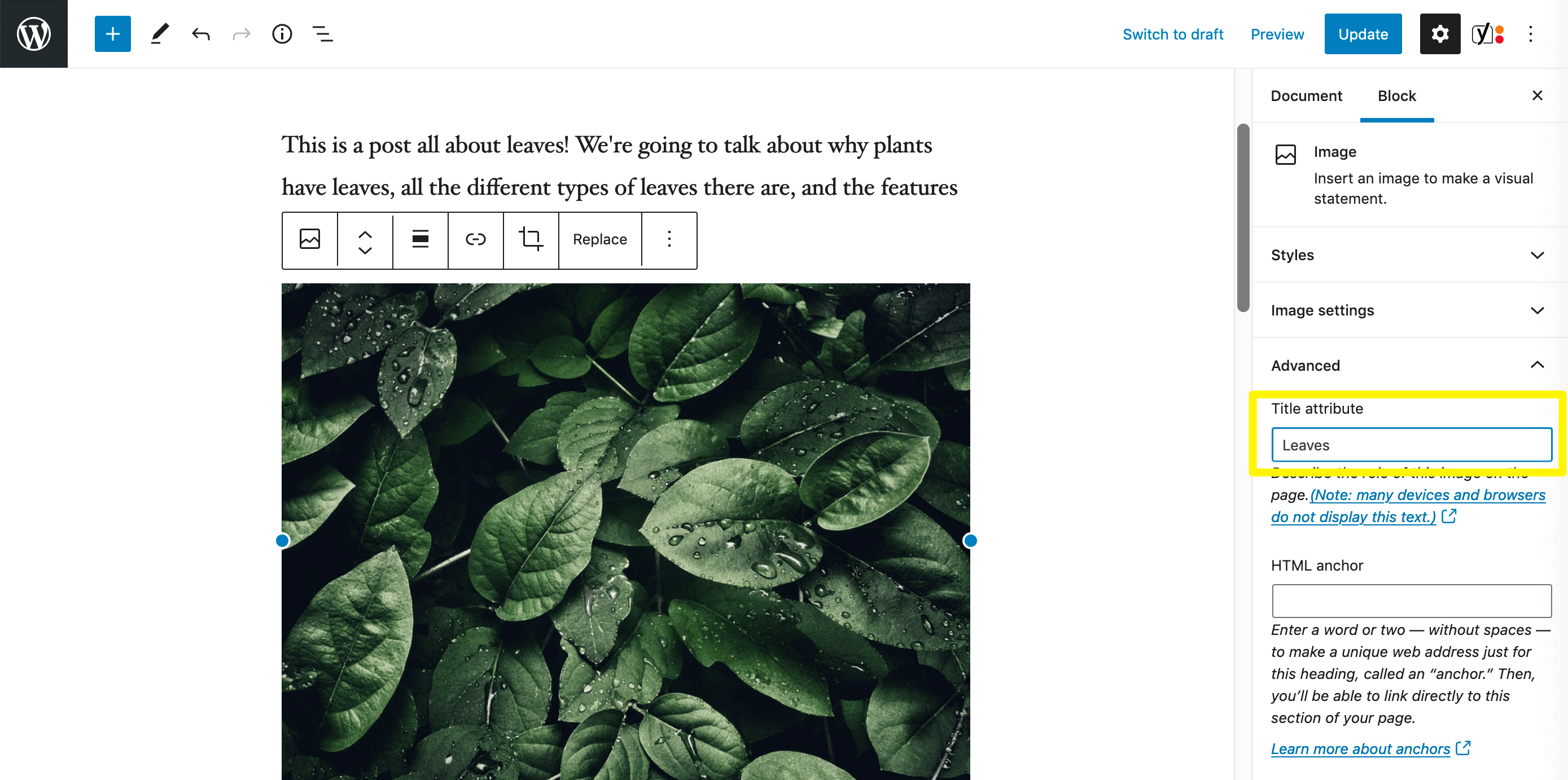
También puedes añadirlo directamente en el Editor de bloques. Despliegue la configuración avanzada del bloque de imágenes y rellene el campo Atributo del título:

El propósito de hacer visible el título de la imagen al pasar el ratón por encima es proporcionar un poco de contexto adicional a sus visitantes. Por ejemplo, algunos creadores de contenido incluirán los nombres de las personas representadas en la imagen, o detalles clave que los usuarios podrían conocer.
Sin embargo, no debe confiar exclusivamente en el atributo de título, especialmente porque no es visible para los usuarios en todos los navegadores. En algunos casos, un pie de foto puede ser más eficaz. Además, siempre debe asegurarse de añadir texto alternativo a sus imágenes, incluso si tienen atributos de título.
Cuando cree sus atributos de título, es mejor mantenerlos con unas pocas palabras. Sé selectivo y descriptivo para que el texto hover no sea demasiado largo y aporte valor a tus visitantes.
La diferencia entre el atributo de título y el atributo alt
Hemos mencionado antes que es importante añadir texto alt a tus imágenes aunque hayas incluido un atributo de título. Es un error común para los creadores de contenido confundir el atributo de título de la imagen con el atributo alt, o asumir que el uso de ambos es exagerado.
El atributo alt especifica el texto alternativo de la imagen en su etiqueta HTML. Es el segundo atributo que aparece en nuestro ejemplo de antes:
<img src="filename.jpg" alt="description of your image" title="image title">
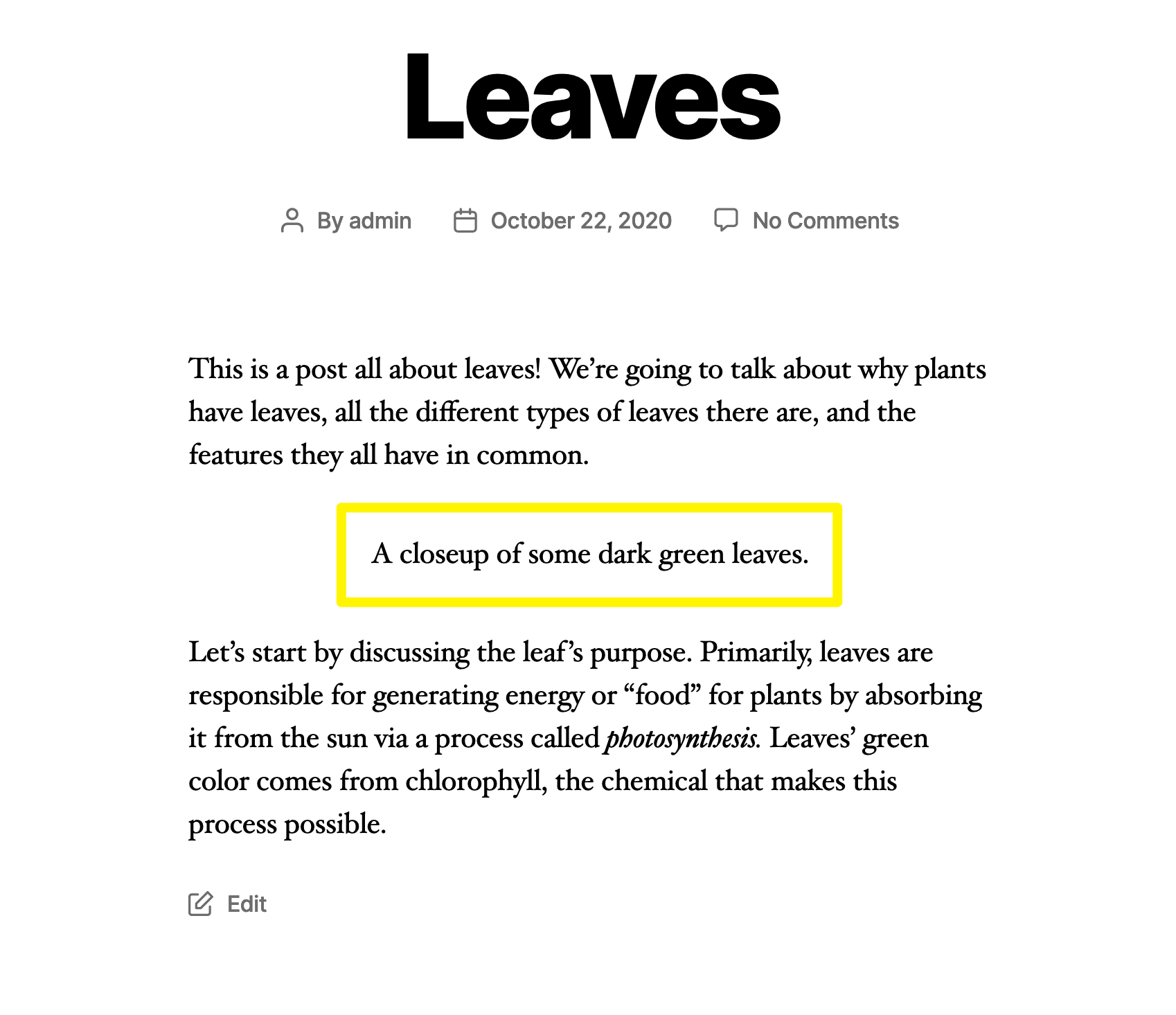
El propósito del texto alt es describir los elementos visuales a los usuarios que no pueden verlos, ya sea porque la imagen no se ha cargado o porque están utilizando un lector de pantalla. Este texto se mostrará en lugar de la imagen en los casos en los que no se pueda renderizar:

En WordPress, puedes añadir texto alternativo a las imágenes a través de tu biblioteca multimedia o de la configuración de cualquier bloque de imágenes en el editor de bloques. Esto es clave para asegurar que su sitio cumple con los estándares de accesibilidad, por lo que le recomendamos encarecidamente que lo haga.
Es extremadamente importante no intentar utilizar el atributo de título de la imagen para reemplazar el atributo alt. No todos los lectores de pantalla admiten el atributo title, y no hay forma de que los usuarios que dependen de la navegación por teclado pasen el ratón por encima de una imagen para verla, por lo que esto podría provocar graves problemas de accesibilidad en su sitio.
Cómo afecta el atributo image title al SEO
Hay muchos mensajes contradictorios cuando se trata de la importancia del atributo image title para el SEO. Algunos afirman que es una excelente manera de incorporar palabras clave adicionales, mientras que otros dicen que los robots de los motores de búsqueda ni siquiera lo rastrean.
Para ir al grano, el atributo del título de la imagen no es un factor de clasificación directa. Optimizar sus imágenes añadiendo títulos a todas ellas probablemente no va a suponer un cambio significativo en la visibilidad de sus páginas en los resultados de los motores de búsqueda.
Sin embargo, incluir atributos de título tampoco perjudicará a su sitio desde el punto de vista del SEO. De hecho, Google lo recomienda. Si los robots de los motores de búsqueda los rastrean y usted incorpora palabras clave, puede dar a sus imágenes un impulso en los resultados de búsqueda de imágenes de Google, como mínimo.
Además, los títulos de las imágenes pueden mejorar la experiencia del usuario de su sitio (UX) al compartir detalles clave con los visitantes. Esto puede contribuir indirectamente al SEO al influir en factores de clasificación como las visitas a la página, la duración de la sesión y otras métricas de este tipo.
Aún así, como hemos mencionado varias veces, no todos los navegadores y dispositivos admiten el texto flotante. Ir a través de su biblioteca de medios y añadir títulos a cada archivo podría ser una gran pérdida de tiempo si la mayoría de sus usuarios nunca lo verán.
Cómo ocultar la información sobre el título de la imagen en WordPress
Es posible que prefiera ocultar la información sobre el título de la imagen. Tal vez te preocupa que los visitantes lo encuentren molesto, o quieres usarlo principalmente con fines de SEO pero no crees que sea necesario para ayudar a los lectores a entender tu contenido.
Puedes simplemente eliminar el atributo de título de tus imágenes en el Editor de bloques y en tu Biblioteca multimedia. Sin embargo, perderás cualquier beneficio potencial de SEO que puedas obtener.
La mayoría de las personas que quieren ocultar la información sobre herramientas acaban añadiendo JavaScript a sus sitios para poder mantener el atributo en sus etiquetas de imagen pero evitar que se muestre en el front-end. Recomendamos utilizar un plugin como Insert Headers and Footers para facilitar este proceso.
Añade el siguiente código en la sección <head>, envuelto en etiquetas de script:
jQuery(document).ready(function($) { $('img').each(function() { $(this).removeAttr('title'); });});
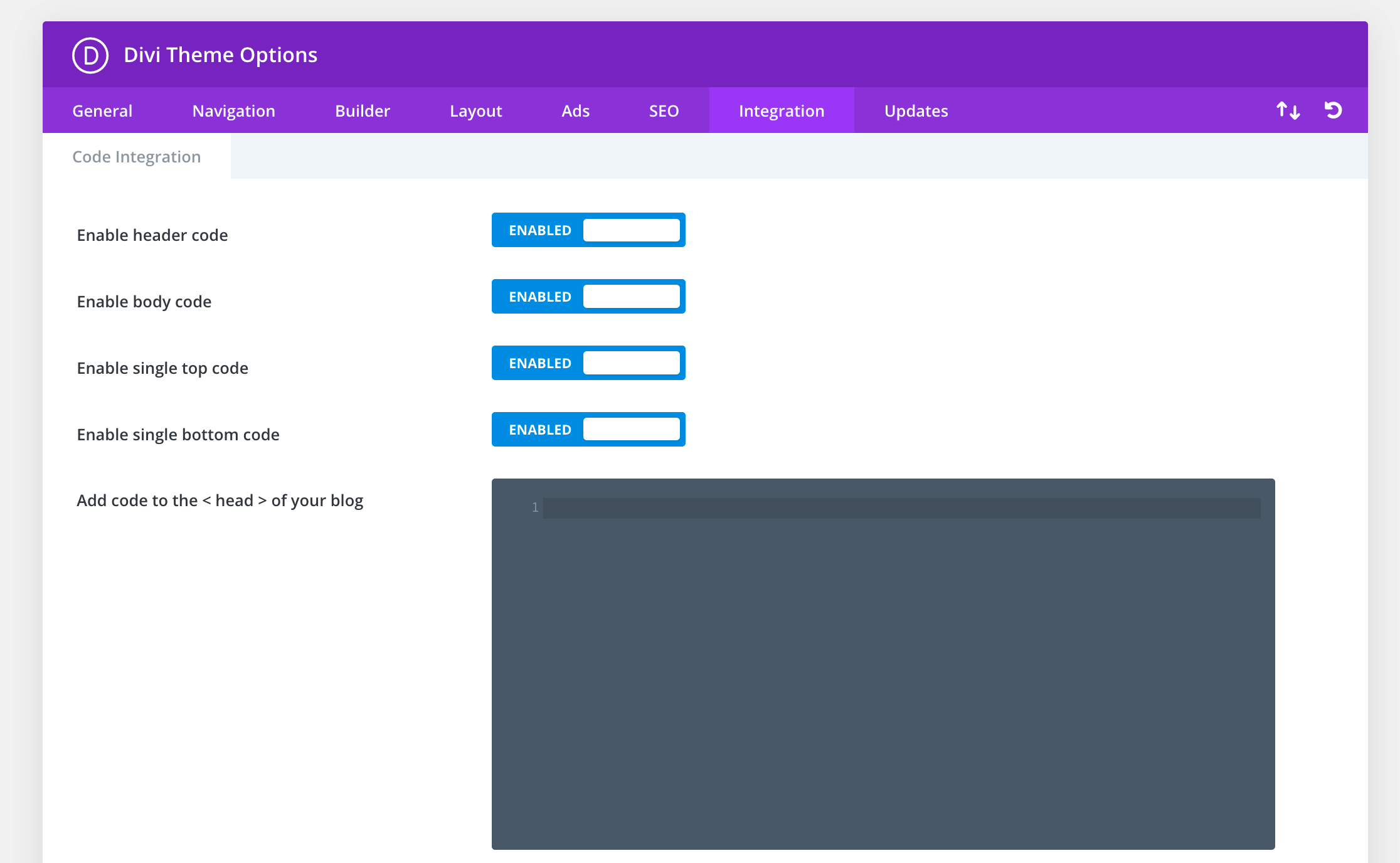
Si estás usando Divi, puedes omitir la instalación del plugin extra y añadir este código navegando a Divi > Opciones de Tema > Integración:

El primer editor de código de esta pantalla añadirá el JavaScript a la sección <head> de tu sitio al igual que lo haría Insertar encabezados y pies de página.
Conclusión
Es posible crear contenido en línea durante años y nunca pensar en los atributos de título de sus imágenes. Sin embargo, ignorarlos por completo podría ser una oportunidad perdida para proporcionar un contexto adicional a tus usuarios. Y lo que es más importante, el uso incorrecto de este atributo podría tener consecuencias negativas para la accesibilidad y el SEO de tu sitio.
En este post, hablamos de las diferencias entre el atributo de título de la imagen y el atributo alt para que puedas maximizar tu SEO. También te explicamos cómo ocultar el tooltip del título de la imagen en el front end para que los visitantes no puedan verlo cuando pasen el ratón por encima de una foto o un gráfico.