En WordPress prácticamente todos los temas utilizan una función popular llamada «Post Thumbnails» o «Featured Image» que es una manera de asignar una imagen específica en su biblioteca de medios de WordPress a una entrada o página. Mientras que algunas personas las llaman miniaturas de publicaciones, otras las llaman imágenes destacadas, pero se refieren a lo mismo. Si eres nuevo en WordPress y tienes problemas para conseguir que las imágenes se muestren en tu blog/sitio echa un vistazo a nuestra guía de abajo para que puedas aprender a definir correctamente estas fotos.
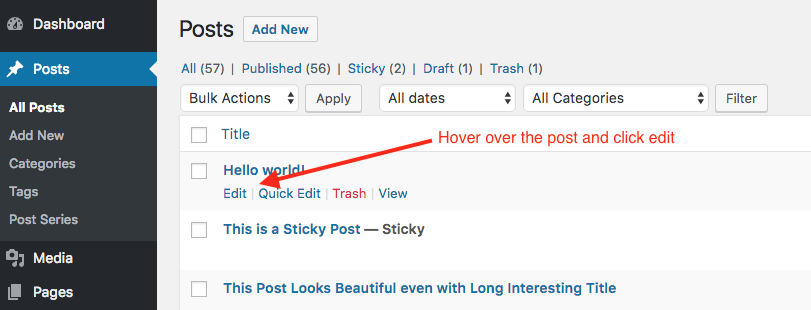
Paso 1: Editar la entrada o página a la que quieres añadir una imagen
El primer paso, por supuesto, es entrar en WordPress y hacer clic para editar la entrada o página a la que quieres asignar una imagen.

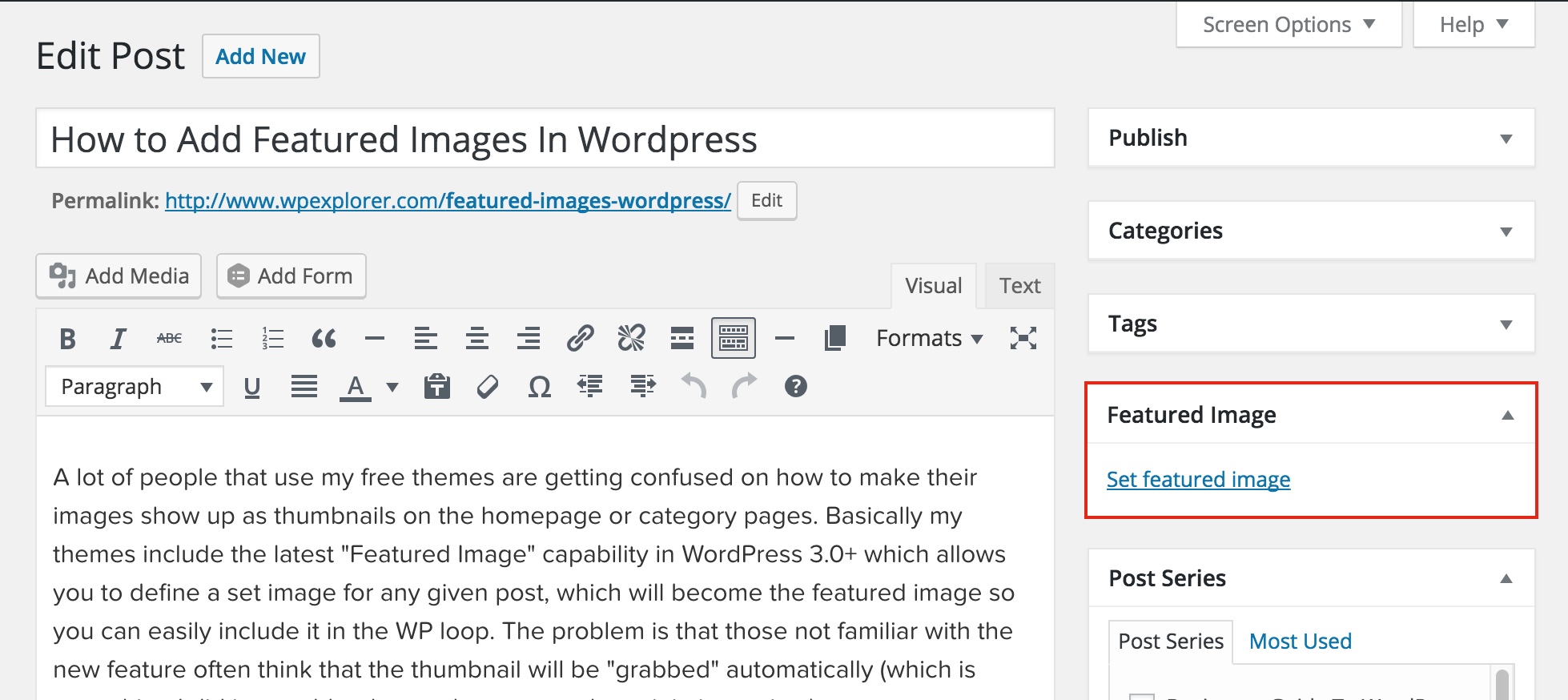
Paso 2: Haz clic en «Establecer imagen destacada»
Luego quieres hacer clic en el enlace «Establecer imagen destacada» en el lado izquierdo de tu editor de posts. Si no ves esta opción comprueba en la pestaña «Opciones de pantalla» en la esquina superior derecha. Si todavía no ves la opción, lo más probable es que el tema que estás utilizando no soporte la funcionalidad de Imagen Destacada/Miniatura de Post.

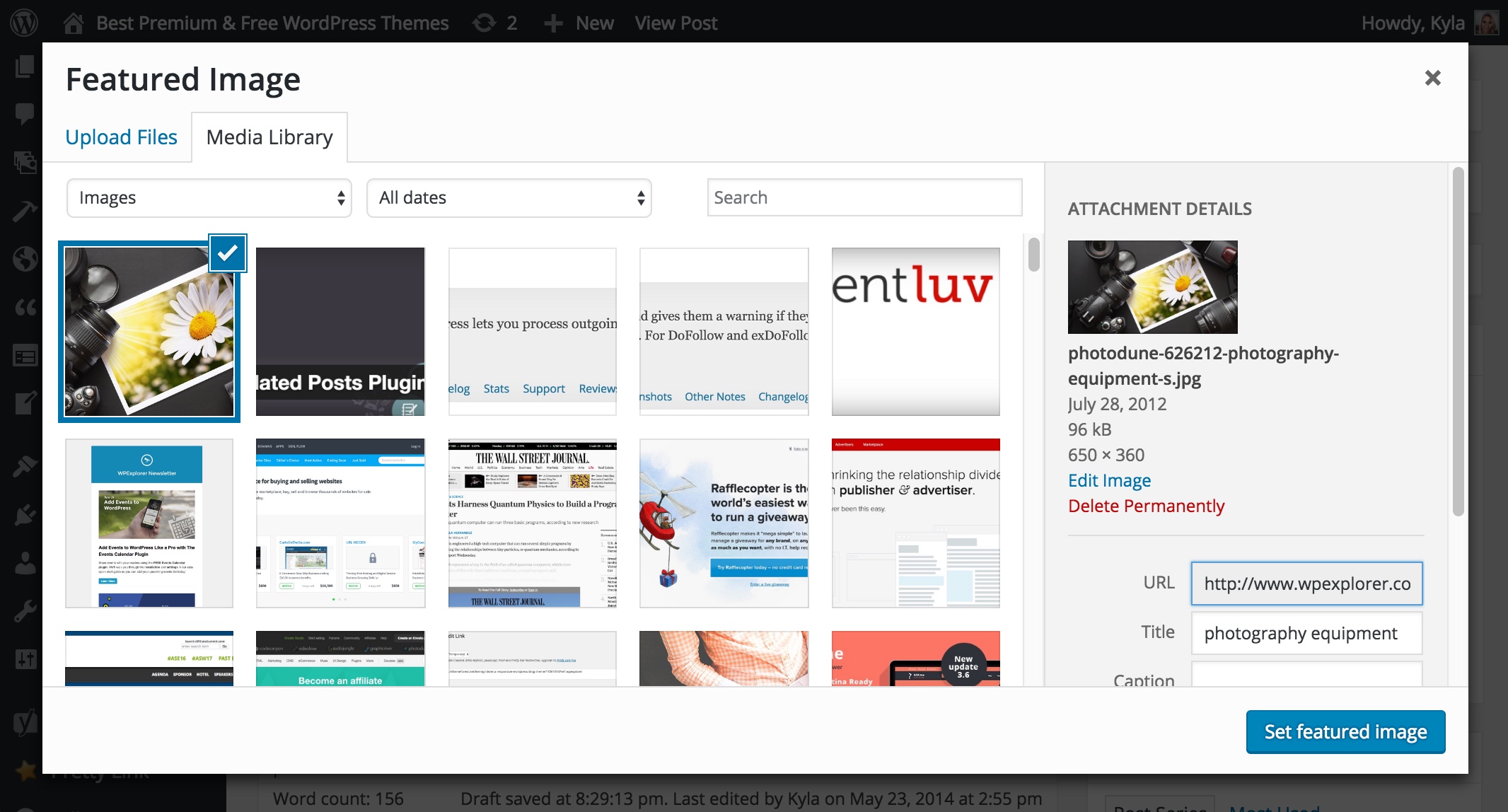
Paso 3: Elige una imagen de tu biblioteca multimedia
Después de hacer clic en el enlace Establecer imagen destacada aparecerá una ventana emergente que mostrará todas las imágenes subidas actualmente a tu sitio web a través de WordPress. Aquí puede hacer clic en la imagen que desea utilizar o simplemente puede arrastrar y soltar cualquier imagen de su ordenador en la ventana y se cargará en su sitio para que pueda seleccionarla.

Paso 4: Haga clic en el botón azul «Establecer imagen destacada»
Una vez que seleccione su imagen simplemente haga clic en el botón azul «Establecer imagen destacada» en la ventana emergente y se asignará a la entrada o página. Sólo asegúrese de hacer clic en actualizar o guardar como borrador para asegurarse de que la imagen se asigna correctamente como la imagen destacada de lo contrario si salir del sitio o actualizar puede no haber sido asignado correctamente.
Siguientes pasos…Cambiar el tamaño de sus imágenes destacadas
Ahora que usted sabe cómo configurar correctamente sus imágenes destacadas el siguiente paso es aprender cómo el cambio de tamaño de la imagen se maneja en WordPress para que pueda mostrarlos en las dimensiones correctas en su sitio en vivo. Para ello, es importante tener en cuenta que cada tema es un poco diferente y mientras que la mayoría de los temas utilizan la función de cambio de tamaño nativo de WordPress que sólo recorta las imágenes sobre la base de los tamaños definidos por el tema en la carga (cada vez que subes una imagen se redimensiona a todos los tamaños de imagen definidos por el usuario en su tema)
Otros temas, al igual que nuestro «Tema Total» premium, tienen sus propias funciones de cambio de tamaño integradas que están más optimizadas y permiten un mayor control del usuario. Si usted es un desarrollador es posible que desee comprobar el núcleo add_image_size función para aprender a definir los tamaños personalizados en su tema y si usted es un usuario, entonces usted debe comprobar la documentación de su tema o póngase en contacto con el desarrollador del tema y preguntar cómo se puede gestionar sus tamaños de imagen destacados.
Pero en general la mayoría de los temas funcionarán con la función de redimensionamiento de imágenes de WordPress (no realmente porque sea mejor sino porque es más fácil) así que asegúrate de ver si tu tema tiene alguna opción personalizada para seleccionar tus tamaños personalizados ya sea en su panel de temas o en el Personalizador en Apariencia > Personalizar. Si usted localiza la configuración y se puede ajustar accordinly y si no, lo más probable es que el tema tiene tamaños preestablecidos, pero en cualquier caso, si su tema es el uso de la función de tamaño nativo de WordPress simplemente ir a Plugins > Añadir nuevo y buscar e instalar un popular y de alta calificación «Regenerar miniaturas» plugin de visitar su configuración y ejecutar la secuencia de comandos para que las imágenes en su sitio puede pasar a través de las funciones correctas y obtener cambiar el tamaño, ya sea de acuerdo a su configuración personalizada o la configuración predeterminada del tema.