
¡Hola chicos! Este post habla de otro patrón de interfaz de usuario comúnmente utilizado a saber, el «cajón de navegación». Con el cajón de navegación se puede navegar a muchas pantallas o funcionalidades de la aplicación haciendo clic en el icono ‘hamburguesa’. Deslizar el dedo desde la izquierda es también una forma de hacer aparecer el cajón, una pantalla que se desliza mostrando muchos elementos. Puedes hacer clic en dichos elementos e ir a esas pantallas para utilizar esa función de la aplicación. Así que vamos a empezar:
Crea un nuevo proyecto en Android Studio y nómbralo ‘NavigationDrawer’. Elija una ‘Actividad vacía’ como su MainActivity ya que vamos a construir la pantalla desde cero. Copie y pegue este código en su archivo activity_main.xml.
Es posible que se encuentre con un error en la línea 32 donde estamos incluyendo el archivo de cabecera. No te preocupes, crearemos el archivo de cabecera en el siguiente paso y eso aclarará el error.
Estamos utilizando el widget ‘NavigationView’ que forma parte de la biblioteca de diseño de soporte, así que asegúrate de tener la última dependencia de gradle en tu Build.gradle file(app level) :
compile 'com.android.support:design:X.X.X'
Recuerda sustituir las ‘Xs’ por el último número de versión, si no estás seguro una simple búsqueda en google debería servir.
Paso 2:
A continuación, tenemos que crear un archivo de recursos de diseño que servirá de cabecera para el cajón de Navegación. He aquí cómo –
Haga clic con el botón derecho del ratón en la carpeta res → haga clic en nuevo → seleccione Archivo de recursos de diseño. Nombra el archivo como ‘nav_header.xml’ y haz clic en enter. Copie y pegue el siguiente código en el archivo de diseño recién creado para definir la parte de la cabecera del cajón de navegación
Después de terminar de crear la cabecera necesitamos crear un archivo de recursos de menú que contendrá los elementos que se mostrarán en el cajón. He aquí cómo crear el archivo de recursos del menú:
Haz clic con el botón derecho del ratón en la carpeta res →Selecciona nuevo →Archivo de recursos Android →Elige ‘menú’ en la lista desplegable de tipo de recurso.
Nombra el archivo como ‘navigation_menu.xml’ y copia y pega el siguiente código en el archivo.
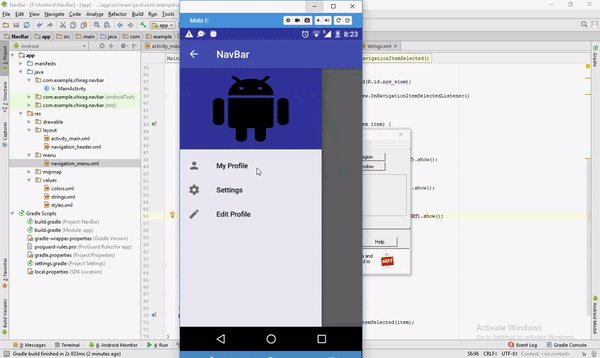
El código anterior creará tres elementos para el cajón y puedes verlos en el modo de vista previa. Se ven como elementos en un menú de ‘desbordamiento’, pero este archivo de recursos se utilizará para poblar los elementos en el cajón.
Encuentra cursos gratuitos sobre Quick Code para varios lenguajes de programación. Consigue nuevas actualizaciones en Messenger.
Paso 3:
En este último y definitivo paso, escribiremos código Java en el archivo MainActivity.java que actuará como cerebro y será el responsable del comportamiento del cajón de navegación. Así que copia-pega el siguiente código y te explicaré lo que significan las líneas de código en los párrafos posteriores.
Renomina el nombre del paquete a lo que habías elegido al principio, puedes encontrar el nombre del paquete en el archivo Manifest.xml.
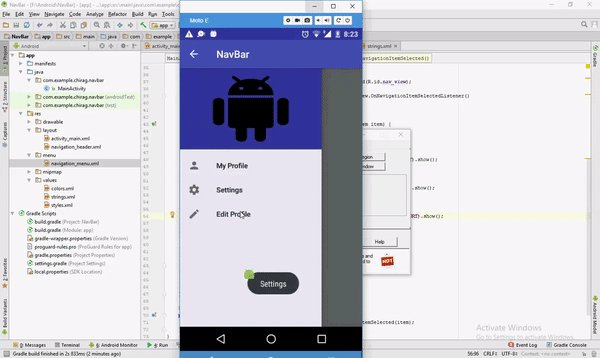
En las líneas 14-16 declaramos las variables de instancia necesarias para el cajón de navegación y posteriormente las encontramos usando el método findViewById dentro de la función onCreate(). Luego añadimos un ‘setNavigationItemSelectedListener’ en la variable ‘nv’, que es la vista de navegación, para escuchar cualquier evento de clic al seleccionar un elemento concreto del cajón. El código dentro del método ‘onNavigationItemSelected’ simplemente muestra un mensaje de brindis. Puedes reemplazar el código con cualquier funcionalidad que quieras lograr.
Por último, anulamos el método ‘onOptionsItemSelected()’ que es responsable de responder correctamente a los elementos especificados en el archivo de recursos del menú. Me he saltado muchos de los detalles más finos en aras de la brevedad 😉
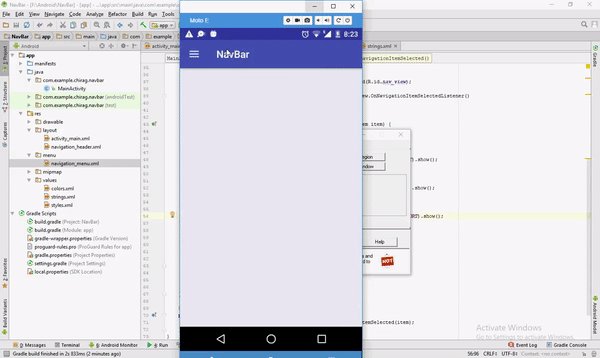
Si has seguido todos los pasos correctamente debería verse algo parecido a esto

¡Eso es todo chicos! han creado un cajón de navegación totalmente funcional así que felicítense o vayan a buscar a alguien con quien puedan compartir su éxito. Haga clic en el enlace de abajo para una experiencia de codificación más vivo.
Espero que ustedes disfrutaron de esto y asegúrese de golpear ese botón ‘clap’ que me animará a escribir aún más cosas como esta. Como siempre, feliz codificación:D