I WordPress bruger stort set alle temaer en populær funktion ved navn “Post Thumbnails” eller “Featured Image”, som er en måde at tildele et bestemt billede i dit WordPress-mediebibliotek til et indlæg eller en side. Mens nogle mennesker kalder dem post thumbnails, kalder andre dem featured images, men det refererer til det samme. Hvis du er ny i WordPress og har problemer med at få billeder vist på din blog/site, så tag et kig på vores guide nedenfor, så du kan lære, hvordan du korrekt definerer disse billeder.
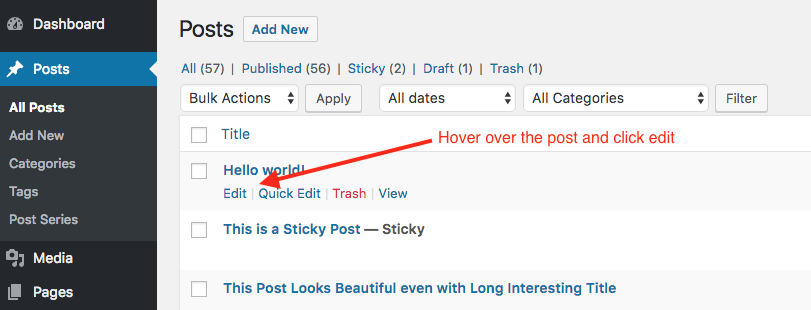
Stræk 1: Rediger det indlæg eller den side, du vil tilføje et billede til
Det første skridt er naturligvis at logge ind på WordPress og klikke for at redigere det indlæg eller den side, du vil tildele et billede til.

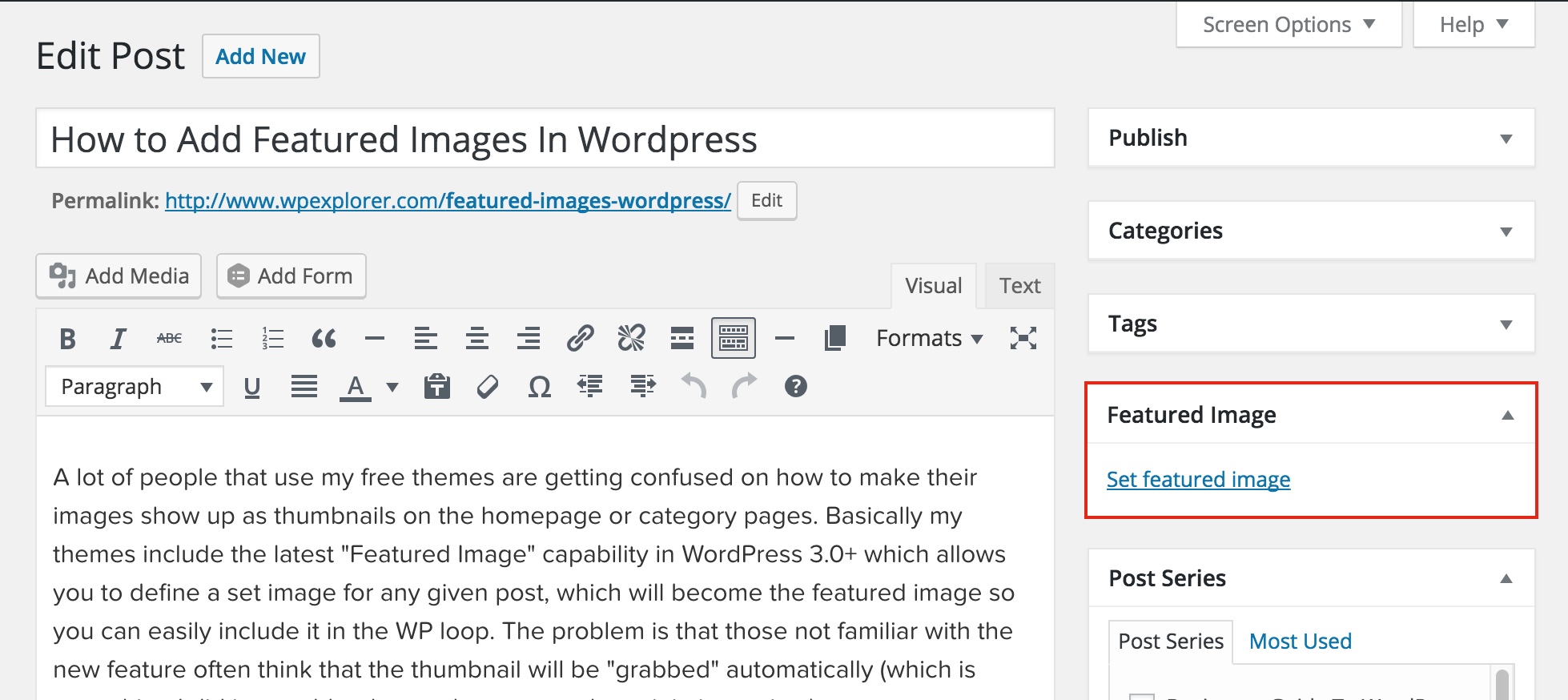
Stræk 2: Klik på “Set Featured Image”
Dernæst skal du klikke på linket “Set Featured Image” i venstre side af din indlægseditor. Hvis du ikke kan se denne mulighed, skal du tjekke under fanen “Skærmindstillinger” i øverste højre hjørne. Hvis du stadig ikke kan se indstillingen, er det mest sandsynligt, at det tema, du bruger, faktisk ikke understøtter funktionen Featured Image/Post Thumbnail.

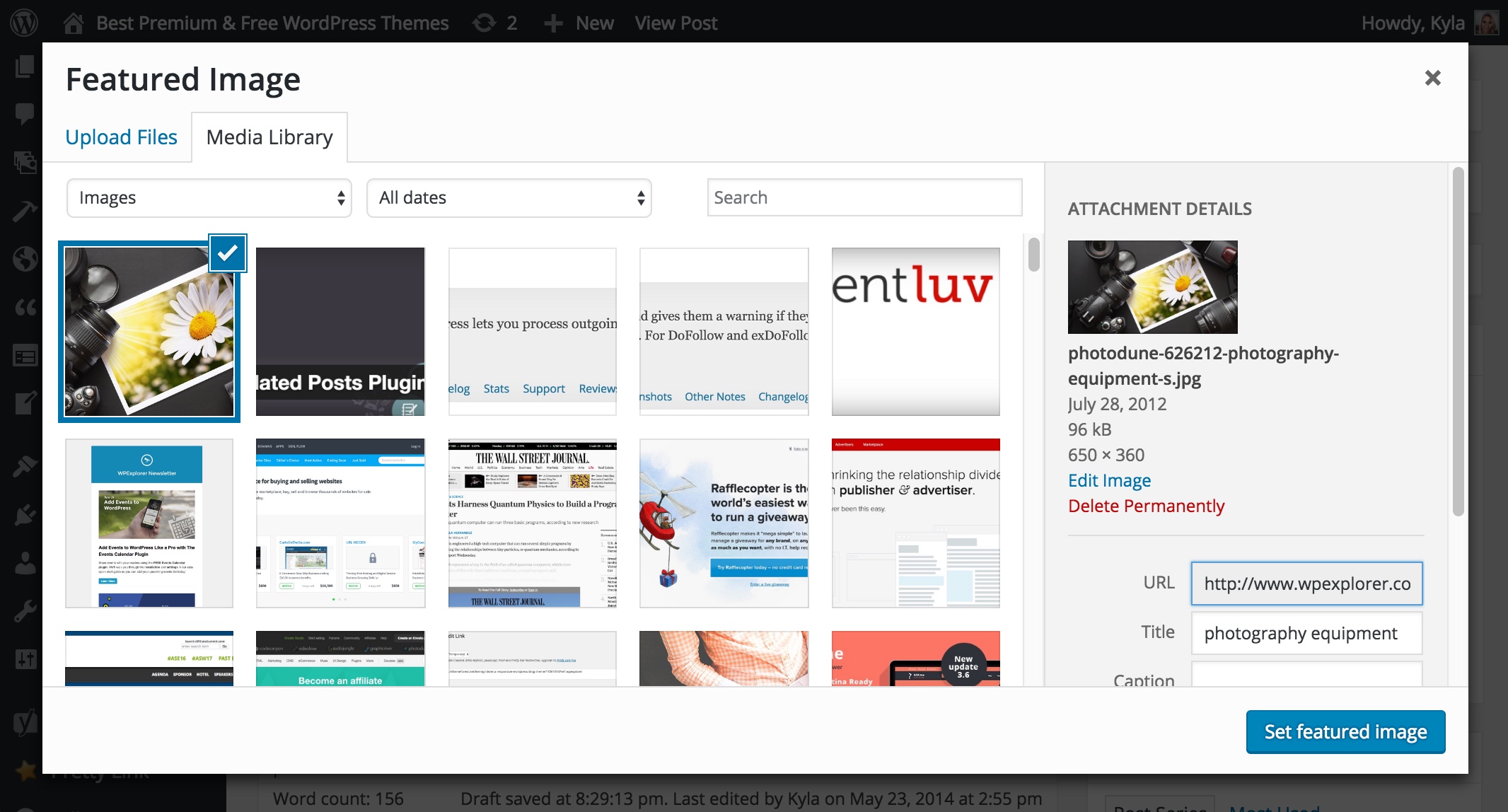
Stræk 3: Vælg et billede fra dit mediebibliotek
Når du har klikket på linket Set featured image, vises en popup, som viser alle de billeder, der i øjeblikket er uploadet til dit websted via WordPress. Her kan du klikke på det billede, du vil bruge, eller du kan blot trække og slippe et hvilket som helst billede fra din computer ind i vinduet, og det vil blive uploadet til dit websted, så du derefter kan vælge det.

Stræk 4: Klik på “Set featured image” blå knap
Når du har valgt dit billede, skal du blot klikke på den blå “Set featured image”-knap i popup-vinduet, og det vil blive tildelt til indlægget eller siden. Bare sørg for at klikke på opdater eller gem som udkast for at sikre, at billedet er korrekt tildelt som det fremhævede billede, ellers hvis du forlader webstedet eller opdaterer, er det måske ikke blevet tildelt korrekt.
Næste trin…Ændring af størrelsen på dine fremhævede billeder
Nu, hvor du ved, hvordan du korrekt indstiller dine fremhævede billeder, er det næste skridt at lære, hvordan billedstørrelsesændring håndteres i WordPress, så du kan vise dem i de rigtige dimensioner på dit live-websted. Til dette er det vigtigt at bemærke, at hvert tema er lidt forskelligt, og mens de fleste temaer bruger den native WordPress-omformningsfunktion, som kun beskærer billeder baseret på tema-definerede størrelser ved upload (hver gang du uploader et billede, bliver det omformet til hver brugerdefineret billedstørrelse i dit tema)
Andre temaer, ligesom vores premium “Total Theme”, har deres egne indbyggede omformningsfunktioner, der er mere optimerede og giver større brugerkontrol. Hvis du er udvikler, kan du tjekke kernefunktionen add_image_size for at lære, hvordan du definerer brugerdefinerede størrelser i dit tema, og hvis du er bruger, bør du tjekke dokumentationen for dit tema eller kontakte temaudvikleren og spørge, hvordan du kan administrere dine fremhævede billedstørrelser.
Men generelt set vil de fleste temaer arbejde med WordPress-billedstørrelsesændringsfunktionen (ikke rigtig fordi det er bedre, men fordi det er nemmere), så sørg for at se, om dit tema har nogen brugerdefinerede muligheder for at vælge dine brugerdefinerede størrelser enten i deres tema panel eller i Customizer under Appearance > Customize. Hvis du finder indstillinger og du kan justere dem accordinly og hvis ikke, har temaet højst sandsynligt forudindstillede størrelser, men i begge tilfælde, hvis dit tema bruger den native WordPress størrelsesfunktion, skal du blot gå til Plugins > Tilføj nyt og søge efter og installere et populært og højt vurderet “Regenerate Thumbnails” plugin end besøge dets indstillinger og køre scriptet, så billeder på dit websted kan passere gennem de korrekte funktioner og få ændret størrelse enten i henhold til dine brugerdefinerede indstillinger eller temaets standardindstillinger.