Optimering af billederne på dit websted er ikke nogen nem opgave. Ikke alene skal du sørge for, at deres filstørrelser er håndterbare for at undgå lange sideindlæsningstider, men de giver også mange muligheder for at forbedre din søgemaskineoptimering (SEO), som det er let at overse. Du er f.eks. måske ikke klar over billedtitelattributten og den rolle, den spiller i dit websteds visuelle elementer.
I dette indlæg vil vi kaste lidt lys over billedtitelattributten, diskutere, hvordan den adskiller sig fra alt-attributten, og tale om, hvad den betyder for din SEO-strategi. Vi viser dig også, hvordan du kan skjule den for de besøgende på dit websted.
Lad os dykke ned i den!
Abonner på vores Youtube-kanal
En introduktion til billedtitelattributten
Første ting er det første: Billedtitelattributten er ikke det samme som billedets filnavn. Det er snarere en information, der kan indgå i fotoets eller grafikkens HTML-tag. Her er et eksempel med title-attributten i slutningen:
<img src="filename.jpg" alt="description of your image" title="image title">
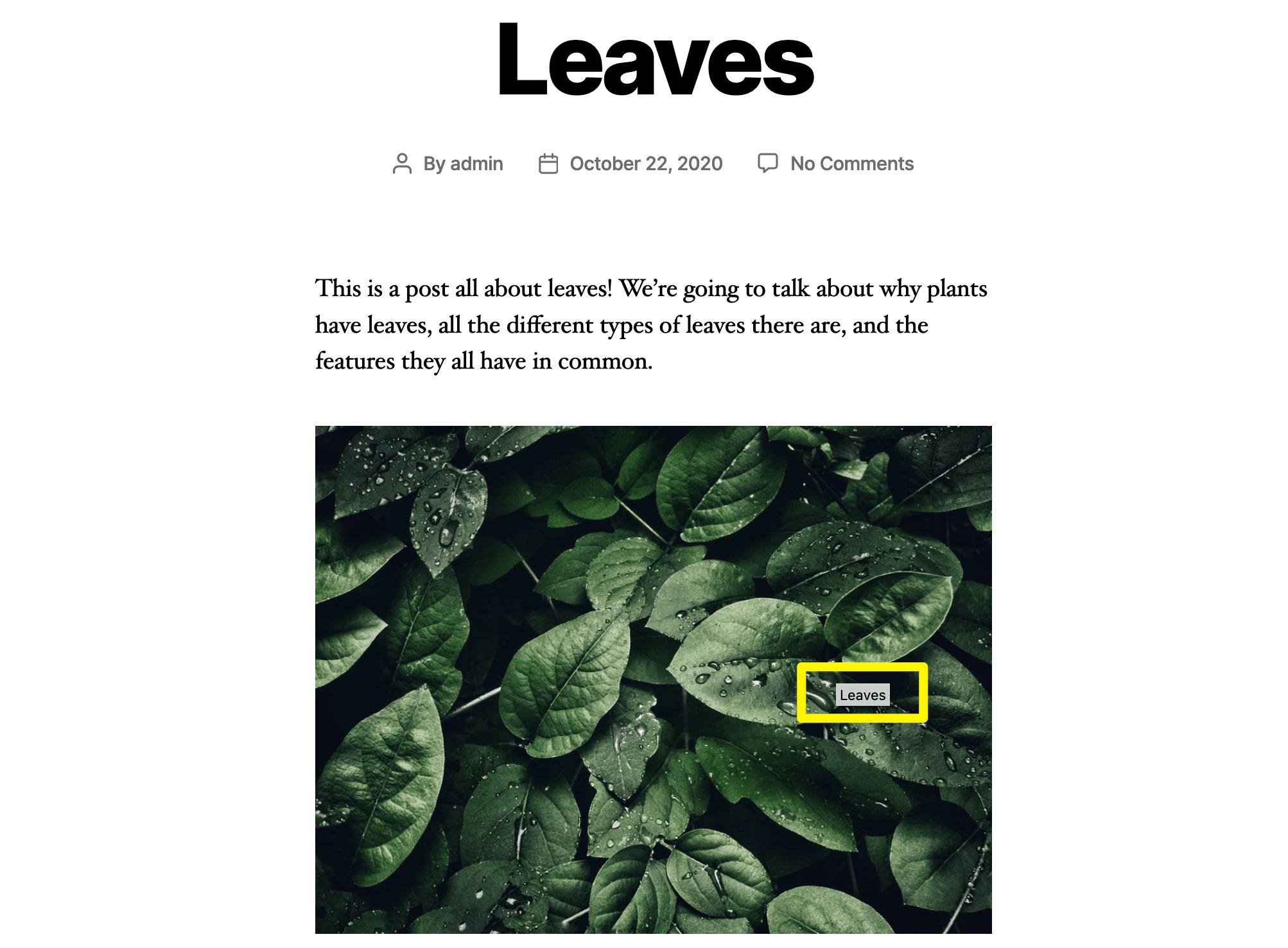
Den mest bemærkelsesværdige effekt, som title-attributten har, er, at brugerne kan se den som et “tooltip” på forsiden af dit websted, når de holder musen hen over billedet:

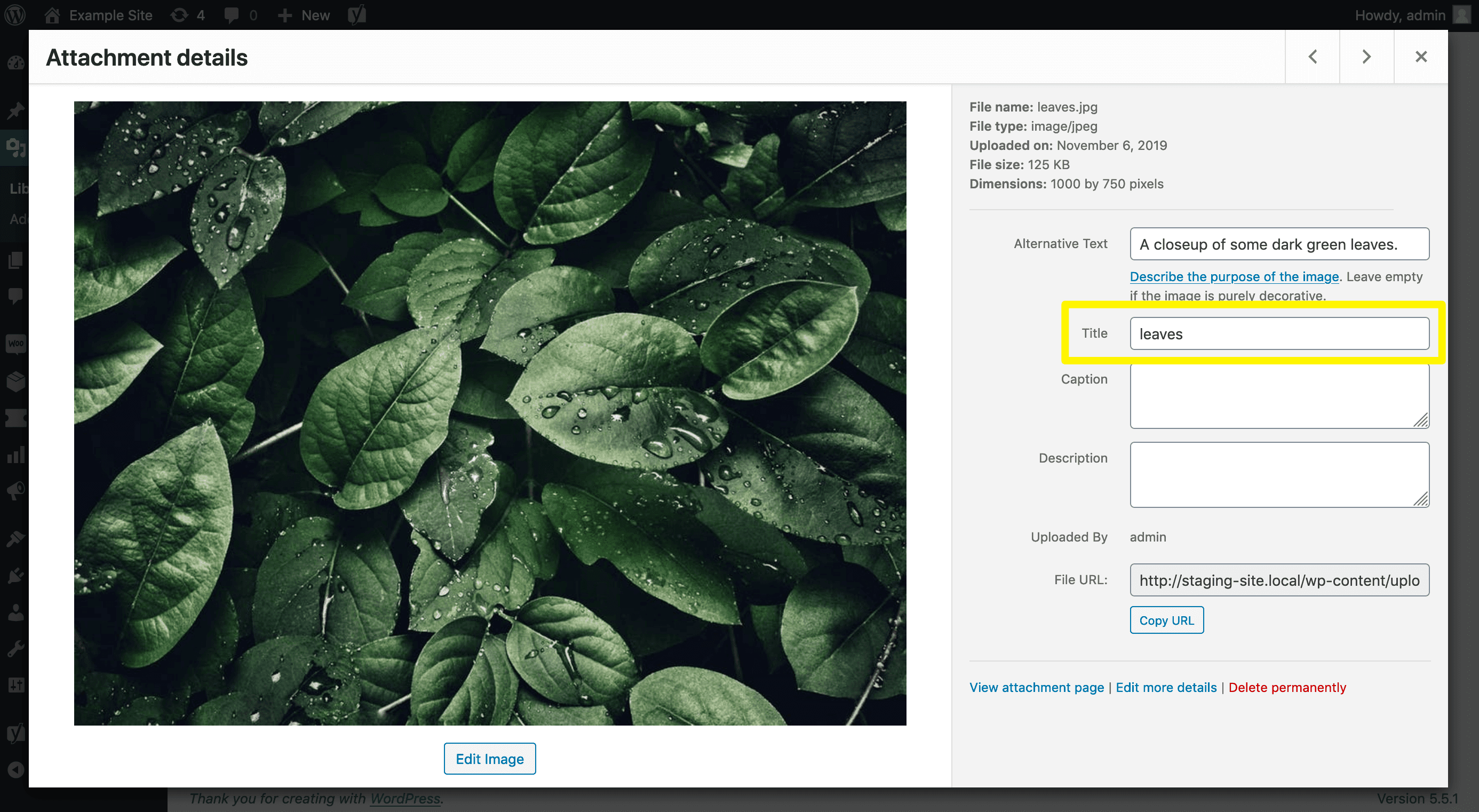
Det er ikke alle browsere, der understøtter denne funktion. Firefox er dog en af de få, der gør det, og det er den tredje mest populære browser på nettet. Du kan tilføje billedtitelattributter i WordPress via dit mediebibliotek. Du skal blot klikke på det pågældende billede og udfylde feltet Titel:

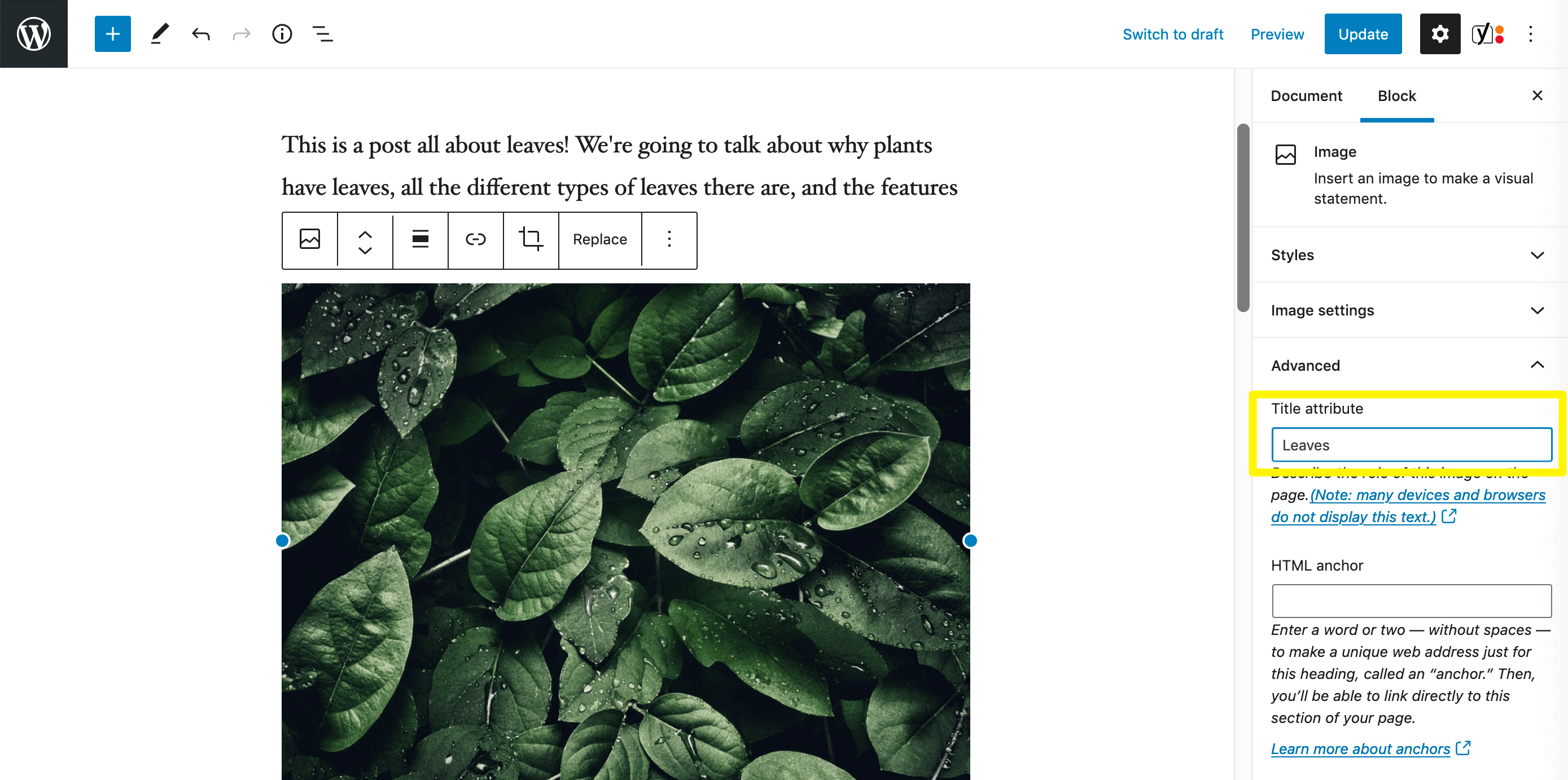
Du kan også tilføje det direkte i blokredigeringsprogrammet. Udvid de avancerede indstillinger for billedblokken, og udfyld feltet Title Attribute-feltet:

Formålet med at gøre billedets titel synlig ved hover er at give dine besøgende en smule ekstra kontekst. Nogle indholdsskabere vil f.eks. inkludere navnene på de personer, der er afbildet på billedet, eller vigtige detaljer, som brugerne kan have gavn af at kende.
Du skal dog ikke udelukkende stole på attributten title, især ikke fordi den ikke er synlig for brugerne i alle browsere. I nogle tilfælde kan en billedtekst være mere effektiv. Du bør også altid sørge for at tilføje alt-tekst til dine billeder, selv om de har titelattributter.
Når du opretter dine titelattributter, er det bedst at holde dem på få ord. Vær selektiv og beskrivende, så hoverteksten ikke bliver for lang og giver værdi for dine besøgende.
Skellen mellem titelattributten vs. alt-attributten
Vi nævnte tidligere, at det er vigtigt at tilføje alt-tekst til dine billeder, selv om du har inkluderet en titelattribut. Det er en almindelig fejl for indholdsskabere at forveksle billedets titelattribut med alt-attributten eller at antage, at det er overkill at bruge begge dele.
Alt-attributten angiver billedets alt-tekst i dets HTML-tag. Det er den anden attribut, der er anført i vores eksempel fra før:
<img src="filename.jpg" alt="description of your image" title="image title">
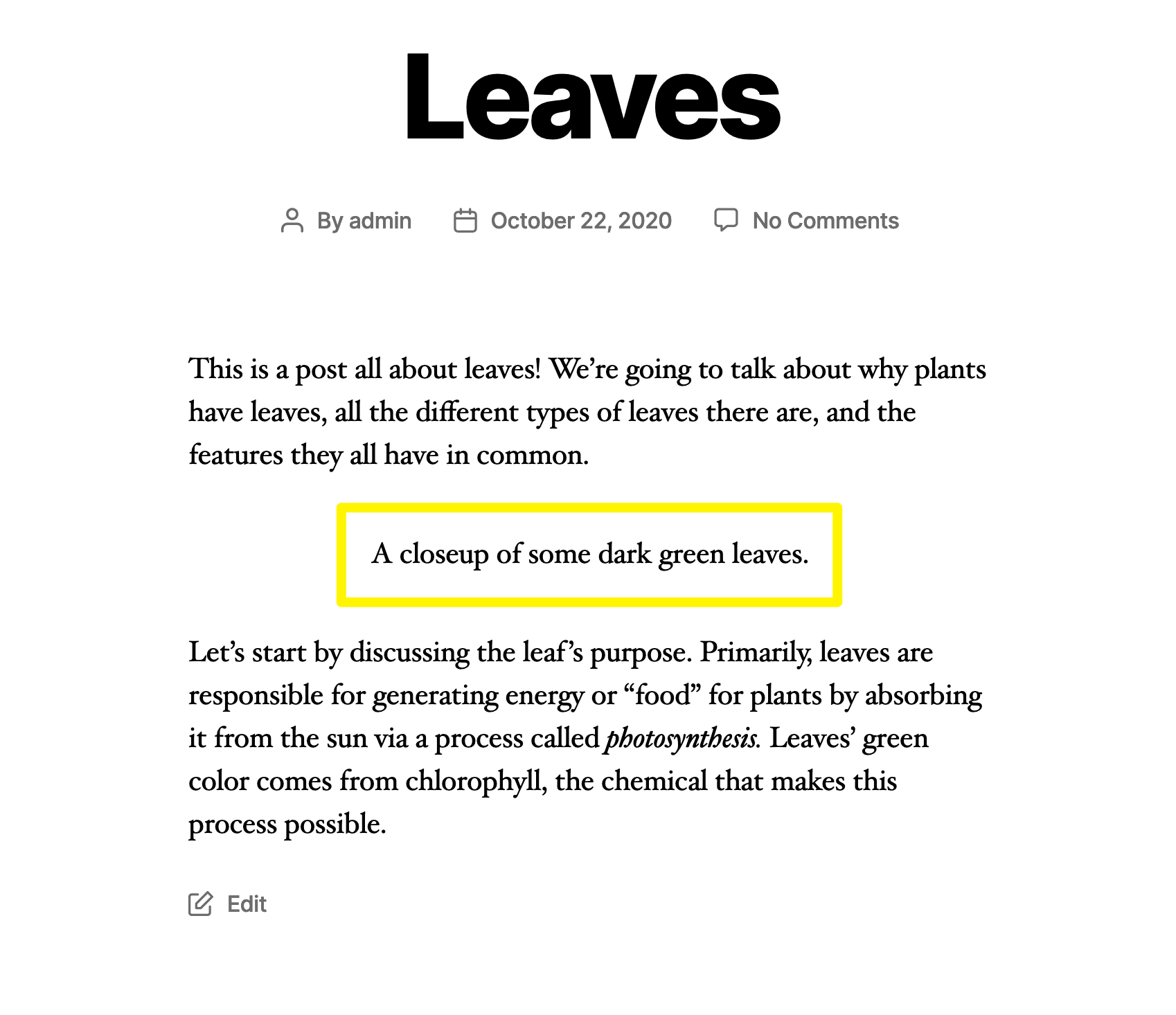
Formålet med alt-tekst er at beskrive visuelle elementer for brugere, der ikke kan se dem, enten fordi billedet ikke kunne indlæses, eller fordi de bruger en skærmlæser. Denne tekst vises i stedet for billedet i tilfælde, hvor det ikke kan gengives:

I WordPress kan du tilføje alt-tekst til billeder via dit mediebibliotek eller indstillingerne for enhver billedblok i blokredigeringsprogrammet. Dette er afgørende for at sikre, at dit websted opfylder standarderne for tilgængelighed, så vi opfordrer dig kraftigt til at gøre det.
Det er ekstremt vigtigt ikke at forsøge at bruge billedtitelattributten til at erstatte alt-attributten. Ikke alle skærmlæsere understøtter title-attributten, og der er ingen måde for brugere, der er afhængige af tastaturnavigation, at holde musen over et billede for at se det, så dette kan føre til alvorlige tilgængelighedsproblemer på dit websted.
Hvordan billedtitelattributten påvirker SEO
Der er mange blandede budskaber, når det kommer til, hvor vigtig billedtitelattributten er for SEO. Nogle hævder, at det er en fremragende måde at indarbejde yderligere søgeord på, mens andre siger, at søgemaskinernes bots ikke engang gennemtrawler det.
For at komme til sagen, så er billedtitelattributten ikke en direkte rankingfaktor. Hvis du optimerer dine billeder ved at tilføje titler til dem alle, vil det sandsynligvis ikke medføre en væsentlig ændring af dine siders synlighed i søgemaskineresultaterne.
Det vil dog heller ikke skade dit websted ud fra et SEO-synspunkt at inkludere titelattributter. Faktisk anbefaler Google det. Hvis søgemaskinernes robotter gennemtrawler dem, og du indarbejder nøgleord, kan du måske i det mindste give dine billeder et løft i Google Image-søgeresultaterne.
Plus, billedtitler kan forbedre brugeroplevelsen (UX) på dit websted ved at dele vigtige detaljer med de besøgende. Dette kan bidrage indirekte til SEO ved at påvirke rankingfaktorer som sidevisninger, sessionens varighed og andre lignende målinger.
Så er det alligevel, som vi har nævnt flere gange, ikke alle browsere og enheder, der understøtter hover-tekst. At gå gennem dit mediebibliotek og tilføje titler til hver enkelt fil kan være et stort spild af tid, hvis de fleste af dine brugere aldrig vil se det.
Sådan skjuler du billedtitel-værktøjstippen i WordPress
Du foretrækker måske at skjule billedtitel-værktøjstippen. Måske er du bekymret for, at besøgende vil finde det irriterende, eller du ønsker primært at bruge det til SEO-formål, men føler ikke, at det er nødvendigt for at hjælpe læserne med at forstå dit indhold.
Du kan bare fjerne titelattributten fra dine billeder i blokredigeringsprogrammet og dit mediebibliotek. Så mister du dog alle potentielle SEO-fordele, som du kan se af det.
De fleste, der ønsker at skjule værktøjstip, ender med at tilføje JavaScript til deres websteder, så de kan beholde attributten i deres billedtags, men forhindre den i at blive vist i frontenden. Vi anbefaler at bruge et plugin som Insert Headers and Footers for at gøre denne proces lettere.
Føj følgende kode til i afsnittet <head>, indpakket i script-tags:
jQuery(document).ready(function($) { $('img').each(function() { $(this).removeAttr('title'); });});
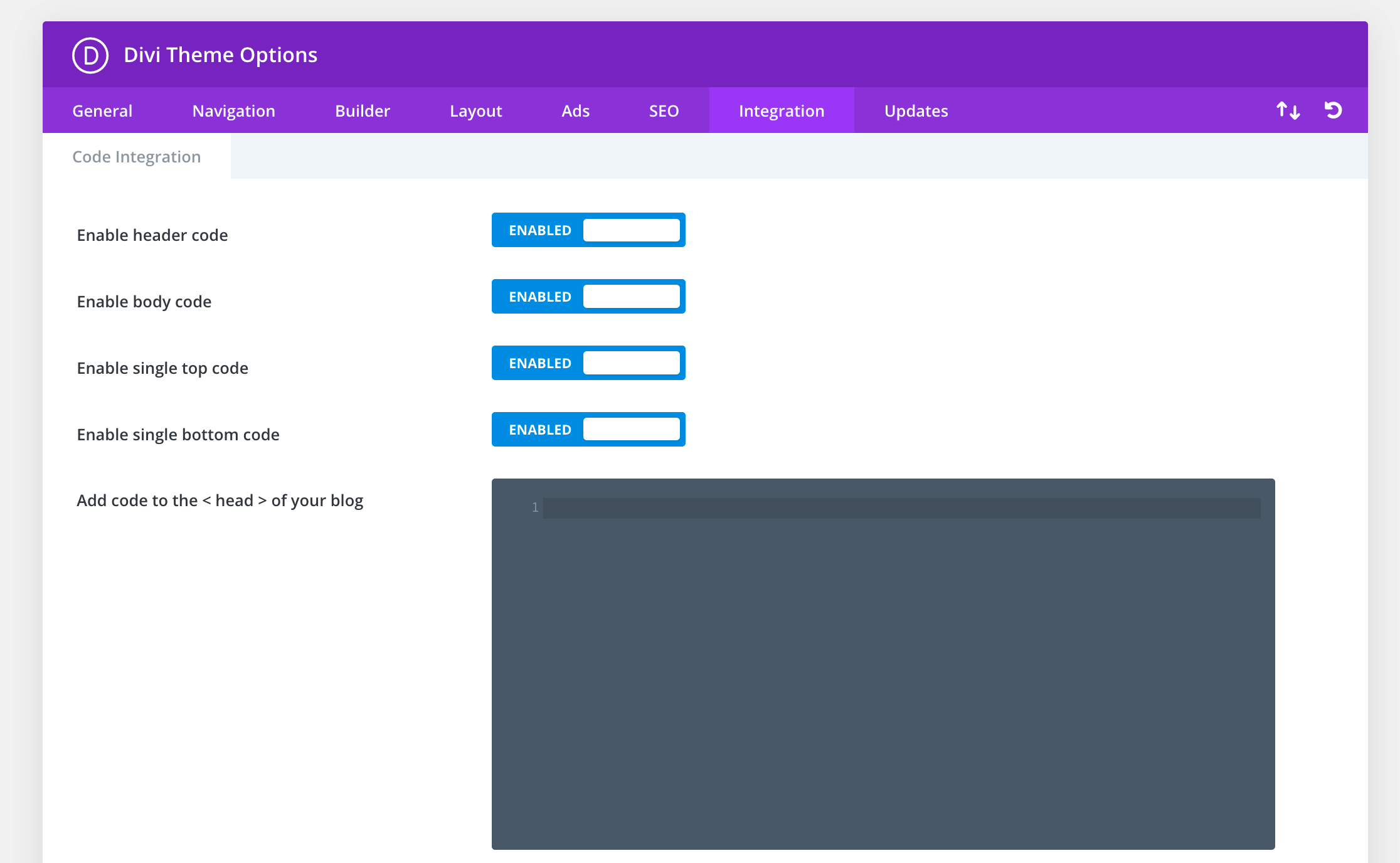
Hvis du bruger Divi, kan du springe over at installere det ekstra plugin og tilføje denne kode ved at navigere til Divi > Temaindstillinger > Integration:

Den første kodeeditor på dette skærmbillede tilføjer JavaScript til afsnittet <head> på dit websted, ligesom Insert Headers and Footers ville gøre det.
Konklusion
Det er muligt at oprette onlineindhold i årevis og aldrig tænke på dine billeders titelattributter. Men hvis du ignorerer dem helt, kan det være en forspildt mulighed for at give dine brugere yderligere kontekst. Endnu vigtigere er det, at misbrug af denne attribut kan have negative konsekvenser for dit websteds tilgængelighed og SEO.
I dette indlæg har vi diskuteret forskellene mellem billedets titelattribut og alt-attributten, så du kan maksimere din SEO. Vi gennemgik også, hvordan du skjuler billedtitel-værktøjstippen i frontend, så besøgende ikke kan se den, når de holder musen hen over et billede eller en grafik.