Hvad er visuel programmering?
Design indebærer ofte, at der etableres visuelle, systemiske eller geometriske relationer mellem delene i et design. Oftest udvikles disse relationer ved hjælp af arbejdsgange, der får os fra koncept til resultat ved hjælp af regler. Måske uden at vide det, arbejder vi algoritmisk – vi definerer et trinvist sæt handlinger, der følger en grundlæggende logik med input, behandling og output. Programmering giver os mulighed for at fortsætte med at arbejde på denne måde, men ved at formalisere vores algoritmer.
Algoritmer i hånden
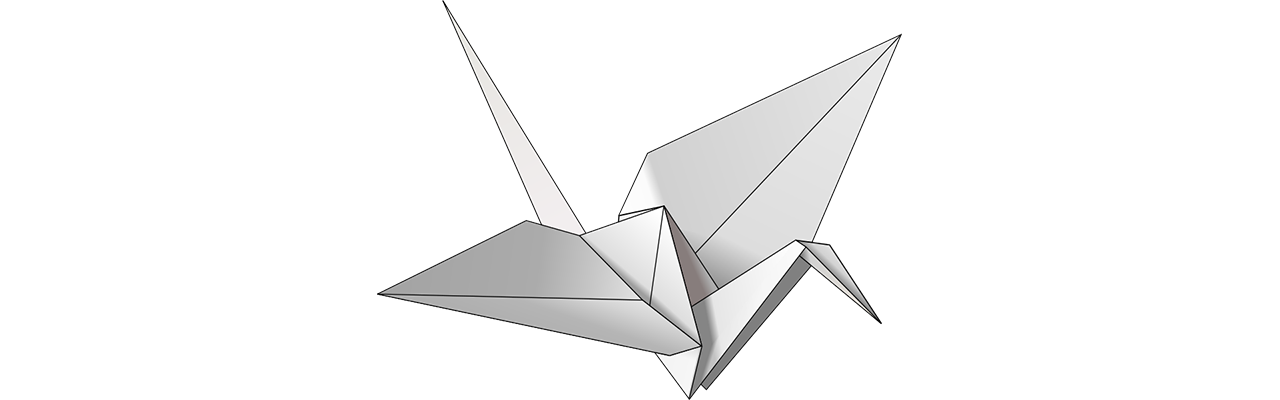
Selv om det giver nogle stærke muligheder, kan begrebet algoritme bære nogle misforståelser med sig. Algoritmer kan generere uventede, vilde eller seje ting, men de er ikke magiske. Faktisk er de ret almindelige i sig selv. Lad os bruge et håndgribeligt eksempel som en origami-kran. Vi starter med et firkantet stykke papir (input), følger en række foldetrin (behandlingshandlinger), og resultatet er en kran (output).

Så hvor er algoritmen? Det er det abstrakte sæt trin, som vi kan repræsentere på et par forskellige måder – enten tekstmæssigt eller grafisk.
Tekstuelle instruktioner:
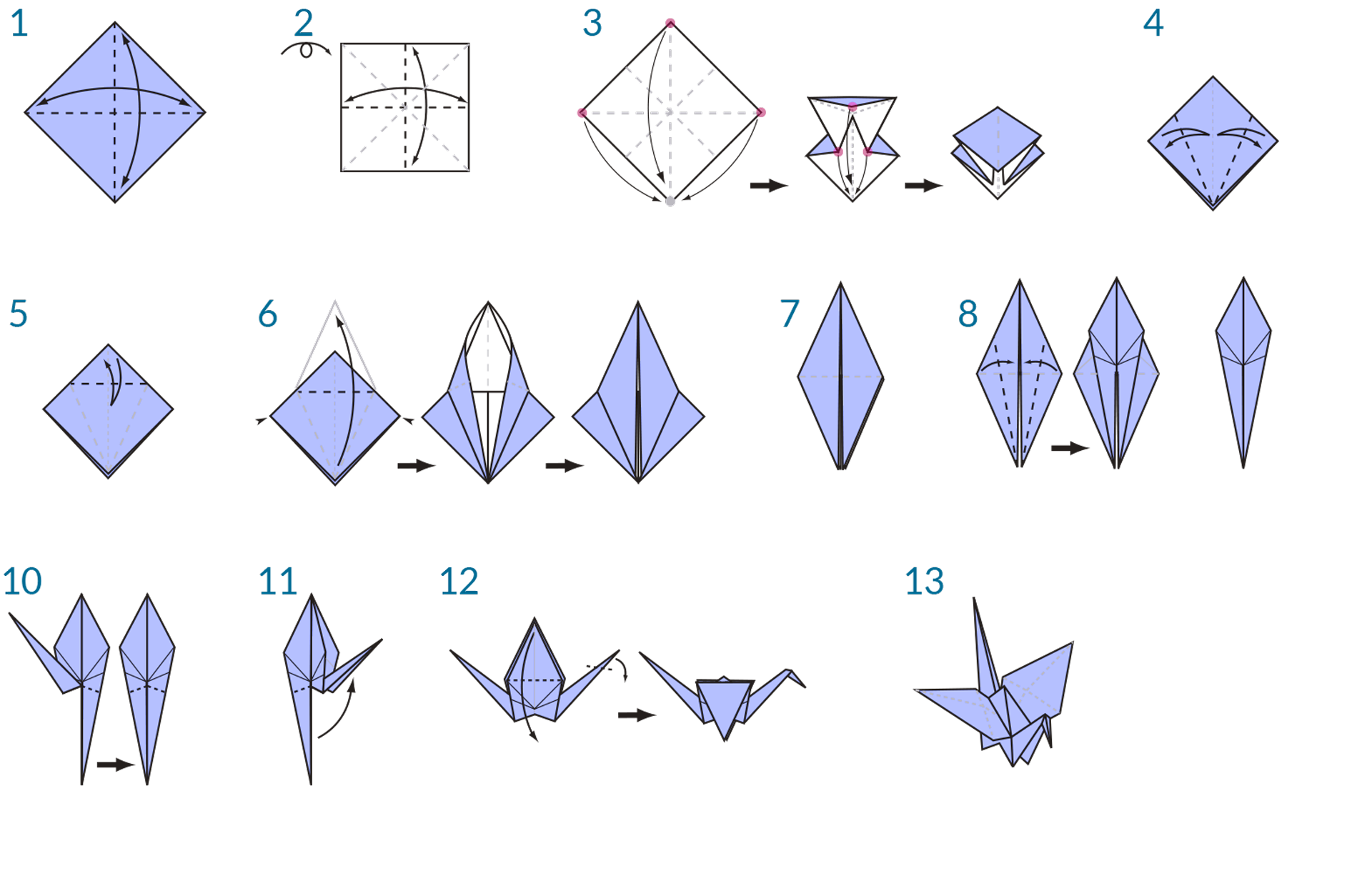
- Start med et firkantet stykke papir med den farvede side opad. Fold det på midten og åbn det. Fold det derefter på midten den anden vej.
- Vend papiret om til den hvide side. Fold papiret på midten, fold godt og åbn det, og fold det derefter igen i den anden retning.
- Brug de folder, du har lavet, og før de 3 øverste hjørner af modellen ned til det nederste hjørne. Fladgør modellen.
- Fold de øverste trekantede flapper ind mod midten, og fold dem ud.
- Fold toppen af modellen nedad, fold godt og fold dem ud.
- Åbn modellens øverste flap, idet du fører den opad og samtidig presser modellens sider indad. Læg den flad nedad og fold godt.
- Vend modellen om, og gentag trin 4-6 på den anden side.
- Fold de øverste flapper ind i midten.
- Fold den på den anden side.
- Fold begge “ben” på modellen opad, fold meget godt, og fold derefter ud.
- Indvendig omvendt Fold “benene” langs de folder, du lige har lavet.
- Inside Reverse Fold den ene side for at lave et hoved, og fold derefter vingerne ned.
- Du har nu en kran.
Grafiske instruktioner:

Programmering defineret
Anvendelse af et af disse sæt instruktioner skulle resultere i en kran, og hvis du selv har fulgt med, har du anvendt en algoritme. Den eneste forskel er den måde, hvorpå vi læser formaliseringen af dette sæt instruktioner, og det fører os til Programmering. Programmering, ofte forkortet fra Computerprogrammering, er den handling, der består i at formalisere behandlingen af en række handlinger til et eksekverbart program. Hvis vi forvandlede ovenstående instruktioner til en skabende kran til et format, som vores computer kan læse og udføre, er vi ved at programmere.
Nøglen til og den første hurdle, vi vil finde i Programmering, er, at vi er nødt til at stole på en form for abstraktion for at kommunikere effektivt med vores computer. Det sker i form af et hvilket som helst antal programmeringssprog som f.eks. JavaScript, Python eller C. Hvis vi kan skrive et gentageligt sæt instruktioner, som f.eks. til origamikranen, behøver vi kun at oversætte det til computeren. Vi er på vej til at få computeren til at kunne lave en kran eller endog et væld af forskellige kraner, hvor hver enkelt varierer en smule. Dette er kraften i programmering – computeren vil gentagne gange udføre den opgave, eller det sæt af opgaver, vi giver den, uden forsinkelse og uden menneskelige fejl.
Visuel programmering defineret
Download den eksempelfil, der ledsager denne øvelse (højreklik og “Gem link som…”): Visual Programming – Circle Through Point.dyn. En komplet liste over eksempelfiler findes i tillægget.
Hvis du fik til opgave at skrive instruktioner til at folde en origami-kran, hvordan ville du så gribe det an? Ville du lave dem med grafik, tekst eller en kombination af de to?
Hvis dit svar indeholdt grafik, så er Visual Programming helt sikkert noget for dig. Processen er stort set den samme for både Programmering og Visuel Programmering. De anvender den samme ramme for formalisering; vi definerer dog instruktionerne og relationerne i vores program gennem en grafisk (eller “visuel”) brugergrænseflade. I stedet for at skrive tekst, der er bundet af syntaks, forbinder vi færdigpakkede knuder med hinanden. Her er en sammenligning af den samme algoritme – “tegn en cirkel gennem et punkt” – programmeret med knuder i forhold til kode:
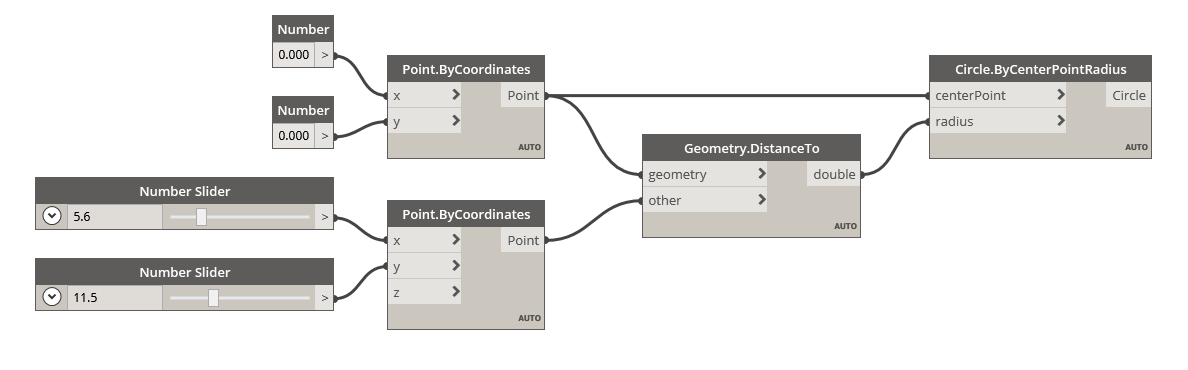
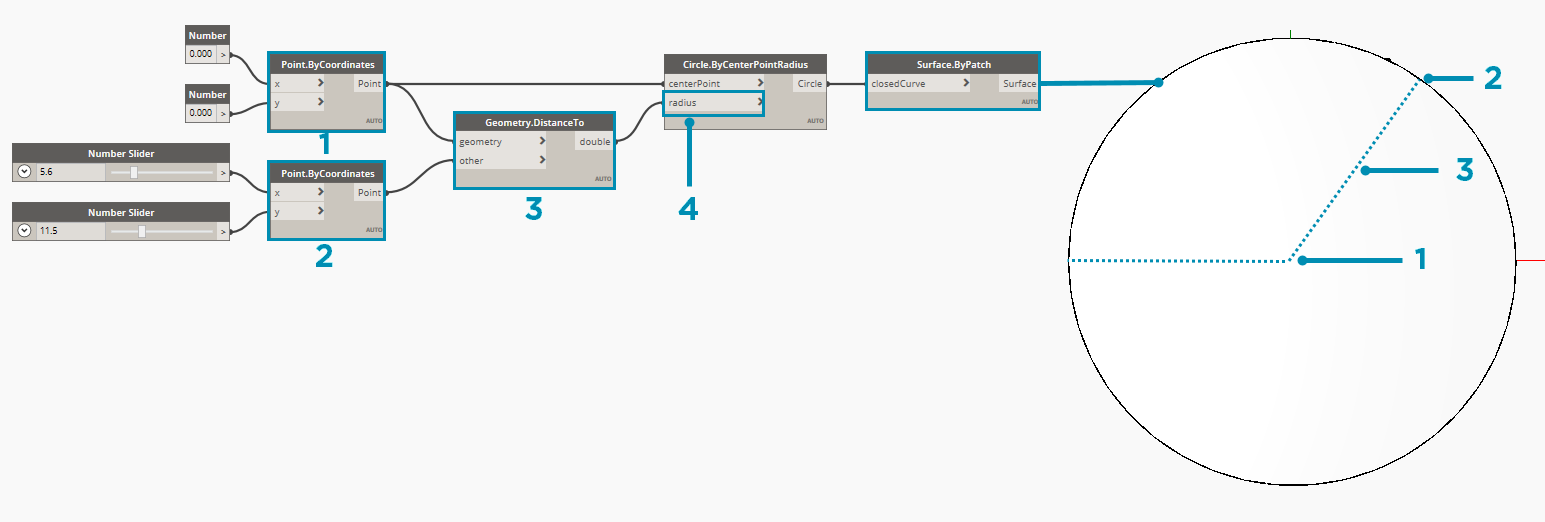
Visuelt program:

Tekstuelt program:
myPoint = Point.ByCoordinates(0.0,0.0,0.0);x = 5.6;y = 11.5;attractorPoint = Point.ByCoordinates(x,y,0.0);dist = myPoint.DistanceTo(attractorPoint);myCircle = Circle.ByCenterPointRadius(myPoint,dist);Resultaterne af vores algoritme:

Den visuelle egenskab ved at programmere på en sådan måde sænker adgangsbarrieren og taler ofte til designere. Dynamo falder ind under det visuelle programmeringsparadigme, men som vi vil se senere, kan vi stadigvæk også bruge tekstprogrammering i programmet.