
Hello guys! Dette indlæg omhandler et andet almindeligt anvendt UI-mønster nemlig “Navigation drawer”. Med navigationsskuffen kan man navigere til mange skærme eller funktionaliteter i appen ved at klikke på “hamburger”-ikonet. Swiping fra venstre er også en måde at få skuffen frem i lyset, en skærm glider derefter ind og viser mange elementer. Du kan klikke på disse nævnte elementer og gå til disse skærme for at bruge den pågældende funktion i appen. Så lad os komme i gang!
Opret et helt nyt Android Studio-projekt, og navngiv det ‘NavigationDrawer’. Vælg en ‘Empty Activity’ som din MainActivity, da vi vil bygge skærmen op fra bunden. Kopier og indsæt denne kode i din activity_main.xml-fil.
Du vil muligvis få en fejl i den 32. linje, hvor vi inkluderer headerfilen. Bare rolig, vi vil oprette headerfilen i næste trin, og det vil rydde op i fejlen.
Vi bruger widgeten ‘NavigationView’, som er en del af supportdesignbiblioteket, så sørg for, at du har den nyeste gradle-afhængighed i dit build.gradle-fil(app-niveau) :
compile 'com.android.support:design:X.X.X'
Husk at erstatte ‘Xs’ med det nyeste versionsnummer, hvis du ikke er sikker, bør en simpel google-søgning gøre tricket.
Stræk 2:
Næst skal vi oprette en layoutressourcefil, der skal fungere som overskrift for navigationsskuffen. Sådan gør vi –
Højreklik på mappen res → klik på ny →Selvfølgelig skal du vælge Layoutressourcefil. Navngiv filen som “nav_header.xml”, og klik på enter. Kopier-indsæt følgende kode i den nyligt oprettede layoutfil for at definere overskriftsdelen af navigationsskuffen
Når vi er færdige med at oprette overskriften, skal vi oprette en menu-ressourcefil, der skal indeholde de elementer, der skal vises i skuffen. Sådan oprettes menuressourcefilen:
Højreklik på mappen res →Vælg ny →Android ressourcefil →Vælg ‘menu’ under rullelisten med ressourcetype.
Nævn filen som ‘navigation_menu.xml’, og copy-paste følgende kode ind i filen.
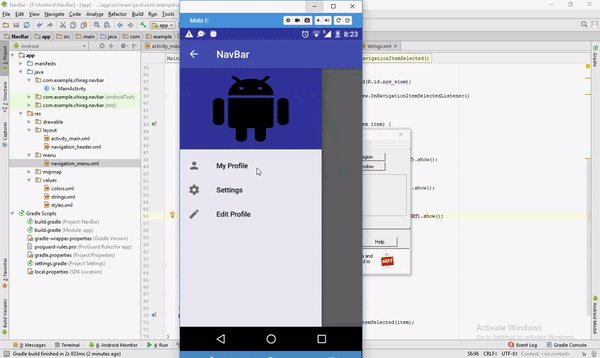
Overstående kode vil oprette tre elementer til skuffen, og du kan se dem i preview-tilstand. De ligner elementer i en ‘overflow’-menu, men denne ressourcefil vil blive brugt til at udfylde elementer i skuffen.
Find ud af Gratis kurser om Quick Code til forskellige programmeringssprog. Få nye opdateringer på Messenger.
Stræk 3:
I dette sidste og sidste trin skriver vi Java-kode i filen MainActivity.java, som fungerer som hjernen og er ansvarlig for navigationsskuffens adfærd. Så copy-paste følgende kode, og jeg vil forklare, hvad kodelinjerne betyder i de efterfølgende afsnit.
Nævn pakkenavnet til det, du havde valgt i starten, du kan finde pakkenavnet i filen Manifest.xml.
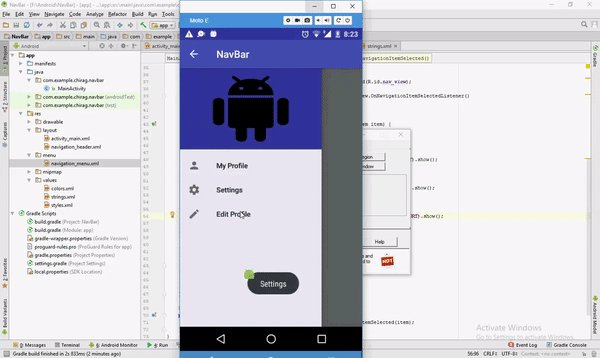
I linjerne 14-16 erklærer vi instansvariabler, der er nødvendige for navigationsskuffen, og vi finder dem senere ved hjælp af metoden findViewById inde i funktionen onCreate(). Derefter tilføjer vi en “setNavigationItemSelectedListener” på variablen “nv”, som er navigationsvisningen, for at lytte efter eventuelle klikbegivenheder ved valg af et bestemt element fra skuffen. Koden inde i ‘onNavigationItemSelected’-metoden viser blot en toastmeddelelse. Du kan erstatte koden med den funktionalitet, du ønsker at opnå.
Sidst overskriver vi metoden ‘onOptionsItemSelected()’, som er ansvarlig for at reagere korrekt på de elementer, der er angivet i menuressourcefilen. Jeg har sprunget mange af de finere detaljer over for at gøre det kortfattet 😉
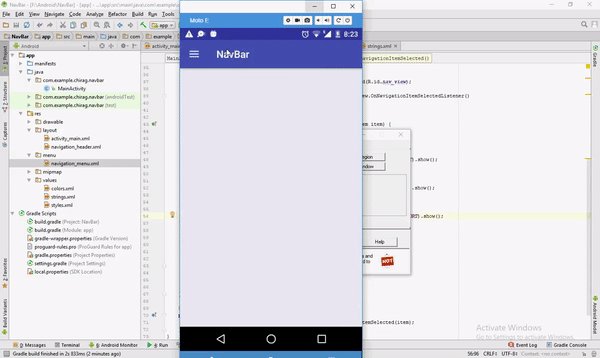
Hvis du har fulgt alle trinene korrekt bør det se lidt sådan ud

Det var det, gutter! I har skabt en fuldt funktionsdygtig navigationsskuffe, så lykønsk dig selv eller find nogen, som du kan dele din succes med. Klik på linket nedenfor for at få en mere levende kodningsoplevelse.
Jeg håber, at I nød dette, og sørg for at trykke på “klap”-knappen, som vil opmuntre mig til at skrive endnu flere ting som dette. Som altid, god kodning:D