Ce este programarea vizuală?
Proiectarea implică în mod frecvent stabilirea unor relații vizuale, sistemice sau geometrice între părțile unui proiect. De cele mai multe ori, aceste relații sunt dezvoltate prin fluxuri de lucru care ne duc de la concept la rezultat prin intermediul unor reguli. Poate fără să știm, lucrăm algoritmic – definind un set de acțiuni pas cu pas care urmează o logică de bază de intrare, procesare și ieșire. Programarea ne permite să continuăm să lucrăm în acest mod, dar prin formalizarea algoritmilor noștri.
Algoritmi în mână
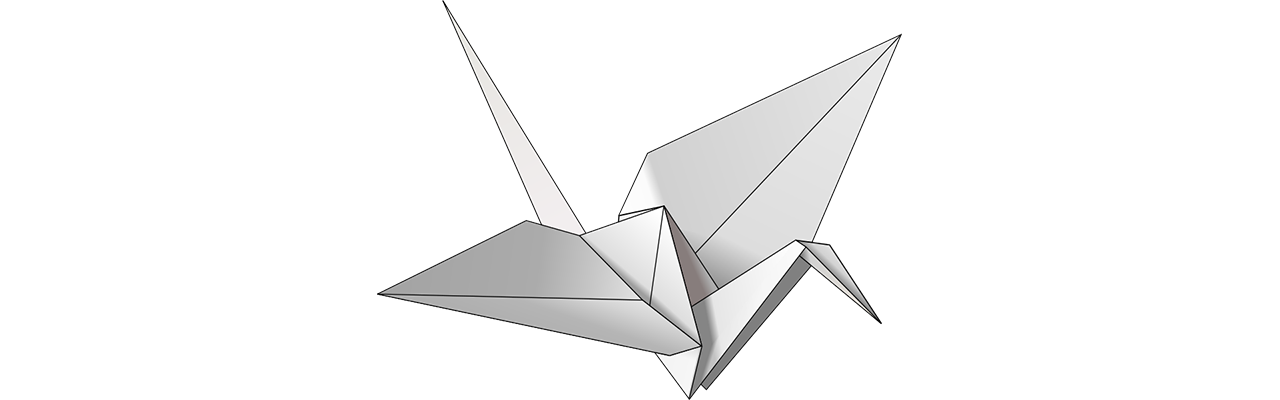
În timp ce oferă unele oportunități puternice, termenul Algoritm poate atrage după sine unele concepții greșite. Algoritmii pot genera lucruri neașteptate, sălbatice sau grozave, dar ei nu sunt magie. De fapt, ei sunt destul de simpli, în sine. Să folosim un exemplu tangibil, cum ar fi o macara origami. Începem cu o bucată pătrată de hârtie (intrare), urmăm o serie de pași de pliere (acțiuni de procesare) și avem ca rezultat o macara (ieșire).

Atunci unde este Algoritmul? Este setul abstract de pași, pe care îl putem reprezenta în câteva moduri – fie textual, fie grafic.
Instrucțiuni textuale:
- Începeți cu o bucată pătrată de hârtie, cu partea colorată în sus. Îndoiți în jumătate și deschideți. Apoi împăturiți în jumătate în celălalt sens.
- Întoarceți hârtia pe partea albă. Îndoiți hârtia în jumătate, încrețiți-o bine și deschideți-o, apoi împăturiți-o din nou în celălalt sens.
- Utilizând pliurile pe care le-ați făcut, Aduceți cele 3 colțuri de sus ale modelului până la colțul de jos. Aplatizați modelul.
- Îndoiți clapele triunghiulare de sus în centru și desfășurați.
- Îndoiți partea de sus a modelului în jos, încrețiți bine și desfășurați.
- Deschideți clapeta cea mai de sus a modelului, aducând-o în sus și apăsând în același timp părțile laterale ale modelului spre interior. Aplatizați în jos, încrețind bine.
- Întoarceți modelul și repetați pașii 4-6 pe cealaltă parte.
- Îndoiți clapele superioare în centru.
- Repetați pe cealaltă parte.
- Îndoiți ambele „picioare” ale modelului în sus, încrețiți foarte bine, apoi desfaceți.
- În interior Invers Îndoiți „picioarele” de-a lungul pliurilor pe care tocmai le-ați făcut.
- Inside Reverse Pliați o parte pentru a face un cap, apoi împăturiți aripile.
- Acum aveți o macara.
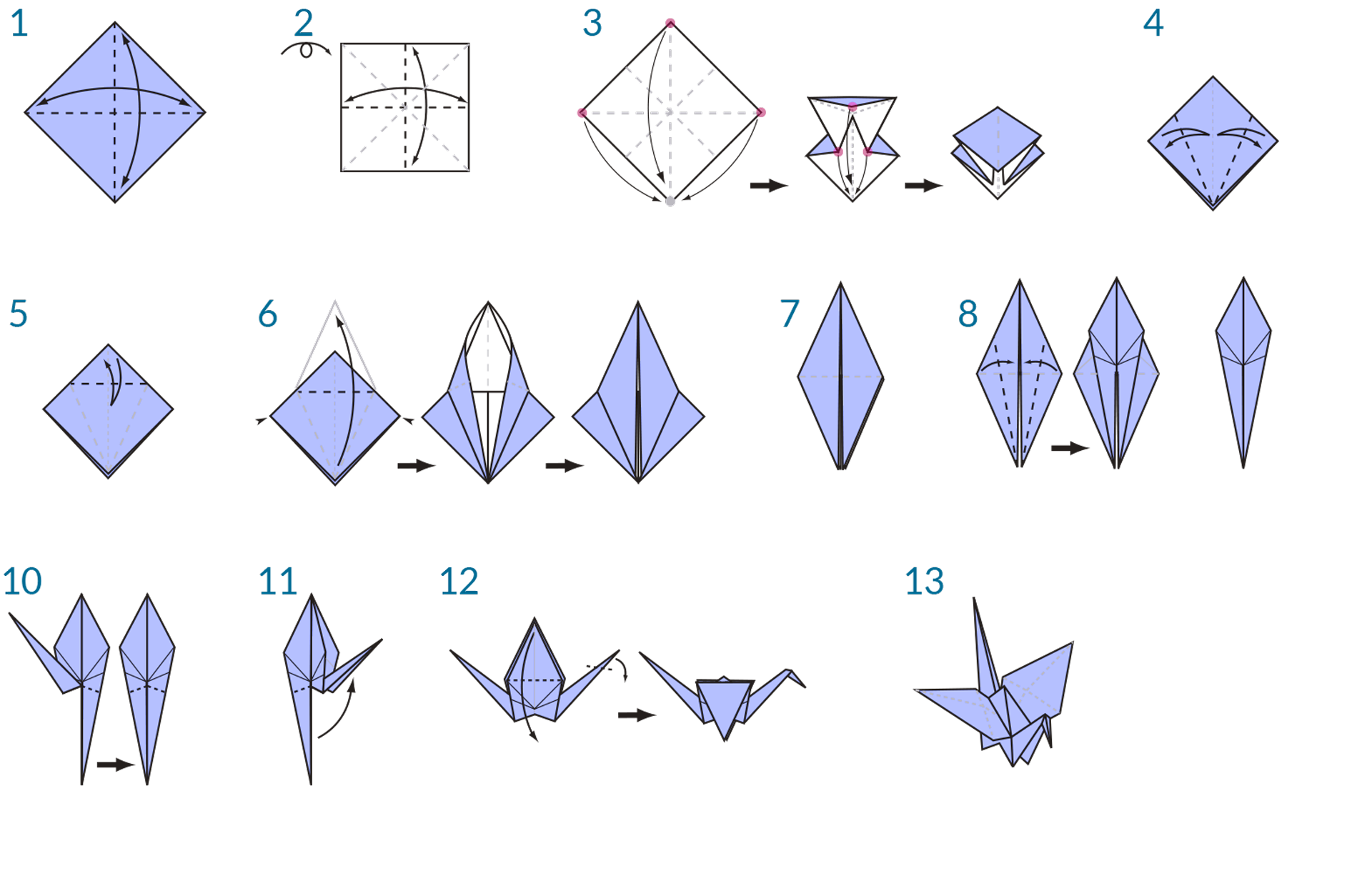
Instrucțiuni grafice:

Programare definită
Utilizând oricare dintre aceste seturi de instrucțiuni ar trebui să rezulte o macara, iar dacă ați urmărit singur, ați aplicat un algoritm. Singura diferență este modul în care citim formalizarea acelui set de instrucțiuni și care ne conduce la Programare. Programarea, prescurtat frecvent de la Programarea calculatoarelor, este actul de formalizare a prelucrării unei serii de acțiuni într-un program executabil. Dacă am transformat instrucțiunile de mai sus pentru crearea unei macarale într-un format pe care computerul nostru îl poate citi și executa, suntem în Programare.
Cheia și primul obstacol pe care îl vom găsi în Programare, este că trebuie să ne bazăm pe o anumită formă de abstractizare pentru a comunica eficient cu computerul nostru. Aceasta ia forma oricărui număr de limbaje de programare, cum ar fi JavaScript, Python sau C. Dacă putem scrie un set repetabil de instrucțiuni, cum ar fi pentru macara origami, trebuie doar să îl traducem pentru calculator. Suntem pe drumul cel bun pentru ca computerul să fie capabil să realizeze o macara sau chiar o multitudine de macarale diferite, în care fiecare variază ușor. Aceasta este puterea programării – calculatorul va executa în mod repetat orice sarcină sau set de sarcini pe care i le atribuim, fără întârziere și fără erori umane.
Programarea vizuală definită
Descărcați fișierul de exemplu care însoțește acest exercițiu (faceți clic dreapta și „Save Link As…”): Programare vizuală – Cerc prin punct.dyn. O listă completă a fișierelor de exemplu poate fi găsită în Apendice.
Dacă vi s-ar încredința sarcina de a scrie instrucțiuni pentru plierea unei macarale origami, cum ați proceda? Le-ați face cu grafică, text sau o combinație a celor două?
Dacă răspunsul dumneavoastră conținea grafică, atunci Visual Programming este cu siguranță pentru dumneavoastră. Procesul este, în esență, același atât pentru Programare, cât și pentru Programare vizuală. Ele utilizează același cadru de formalizare; cu toate acestea, noi definim instrucțiunile și relațiile programului nostru prin intermediul unei interfețe grafice (sau „Vizuale”). În loc să tastăm text legat de sintaxă, conectăm noduri preambalate între ele. Iată o comparație a aceluiași algoritm – „desenează un cerc printr-un punct” – programat cu noduri față de cod:
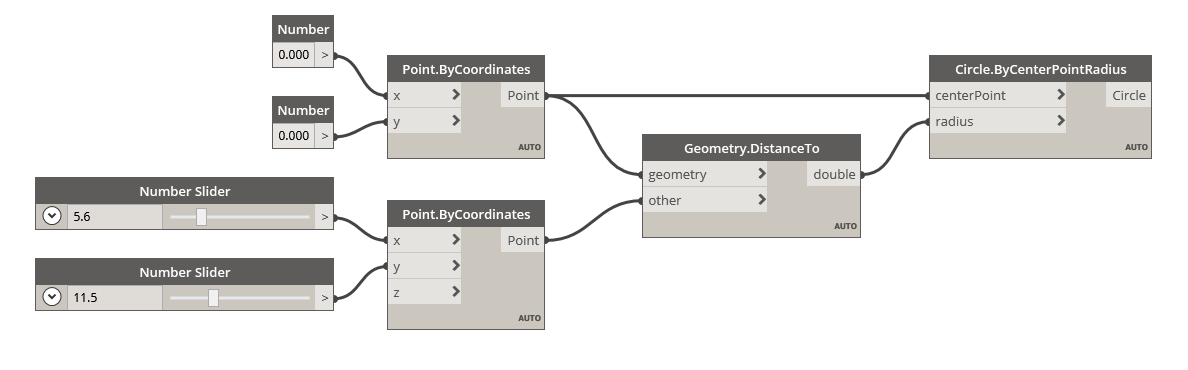
Program vizual:

Program textual:
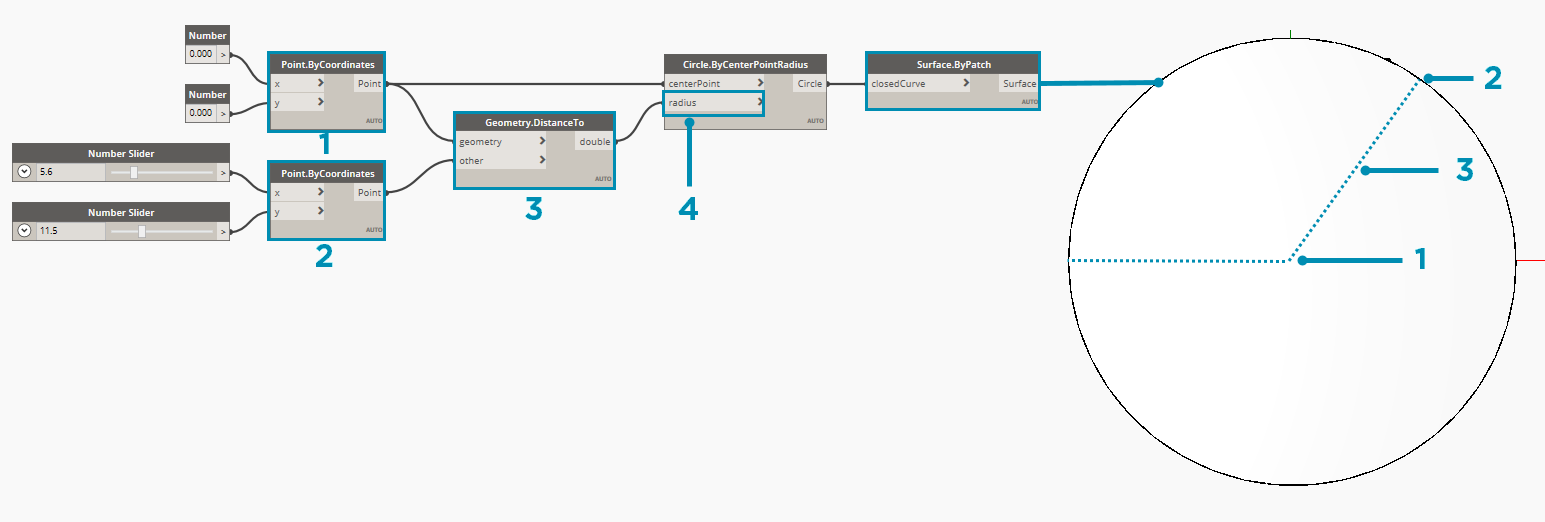
myPoint = Point.ByCoordinates(0.0,0.0,0.0);x = 5.6;y = 11.5;attractorPoint = Point.ByCoordinates(x,y,0.0);dist = myPoint.DistanceTo(attractorPoint);myCircle = Circle.ByCenterPointRadius(myPoint,dist);Rezultatele algoritmului nostru:

Caracteristica vizuală a programării într-un astfel de mod scade bariera de intrare și vorbește frecvent cu proiectanții. Dynamo se încadrează în paradigma programării vizuale, dar, după cum vom vedea mai târziu, putem folosi în continuare și programarea textuală în aplicație.
.