În WordPress, practic fiecare temă utilizează o funcție populară numită „Post Thumbnails” sau „Featured Image”, care este o modalitate de a atribui o anumită imagine din biblioteca media WordPress unei postări sau pagini. În timp ce unii oameni le numesc „post thumbnails”, alții le numesc „featured images”, dar se referă la același lucru. Dacă sunteți nou în WordPress și aveți probleme cu afișarea imaginilor pe blogul/site-ul dvs. aruncați o privire la ghidul nostru de mai jos, astfel încât să puteți învăța cum să definiți corect aceste fotografii.
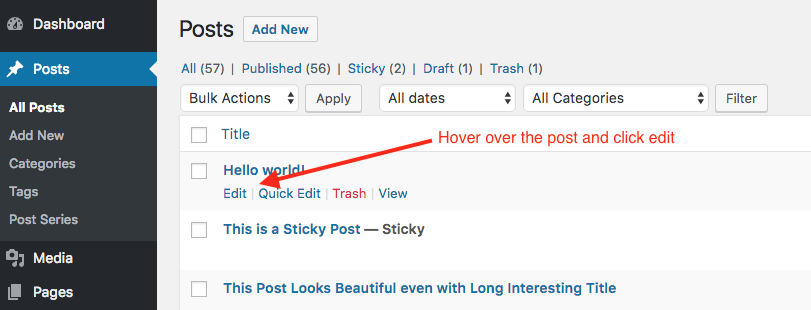
Pasul 1: Editați postarea sau pagina la care doriți să adăugați o imagine
Primul pas, bineînțeles, este să vă conectați la WordPress și să faceți clic pentru a edita postarea sau pagina la care doriți să atribuiți o imagine.

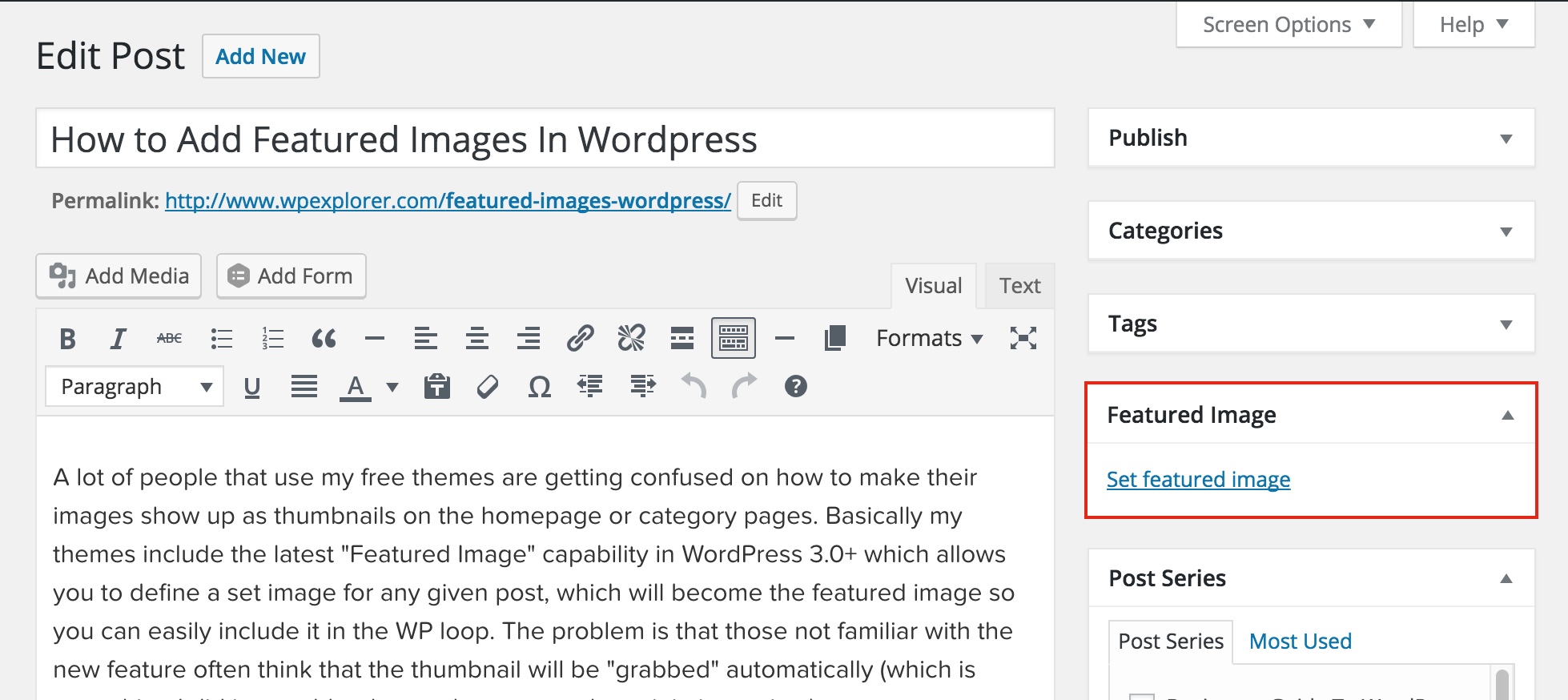
Pasul 2: Faceți clic pe „Set Featured Image”
În continuare, doriți să faceți clic pe link-ul „Set Featured Image” din partea stângă a editorului de postări. Dacă nu vedeți această opțiune, verificați sub fila „Screen Options” din colțul din dreapta sus. Dacă tot nu vedeți opțiunea, atunci cel mai probabil tema pe care o folosiți nu suportă de fapt funcționalitatea Featured Image/Post Thumbnail.

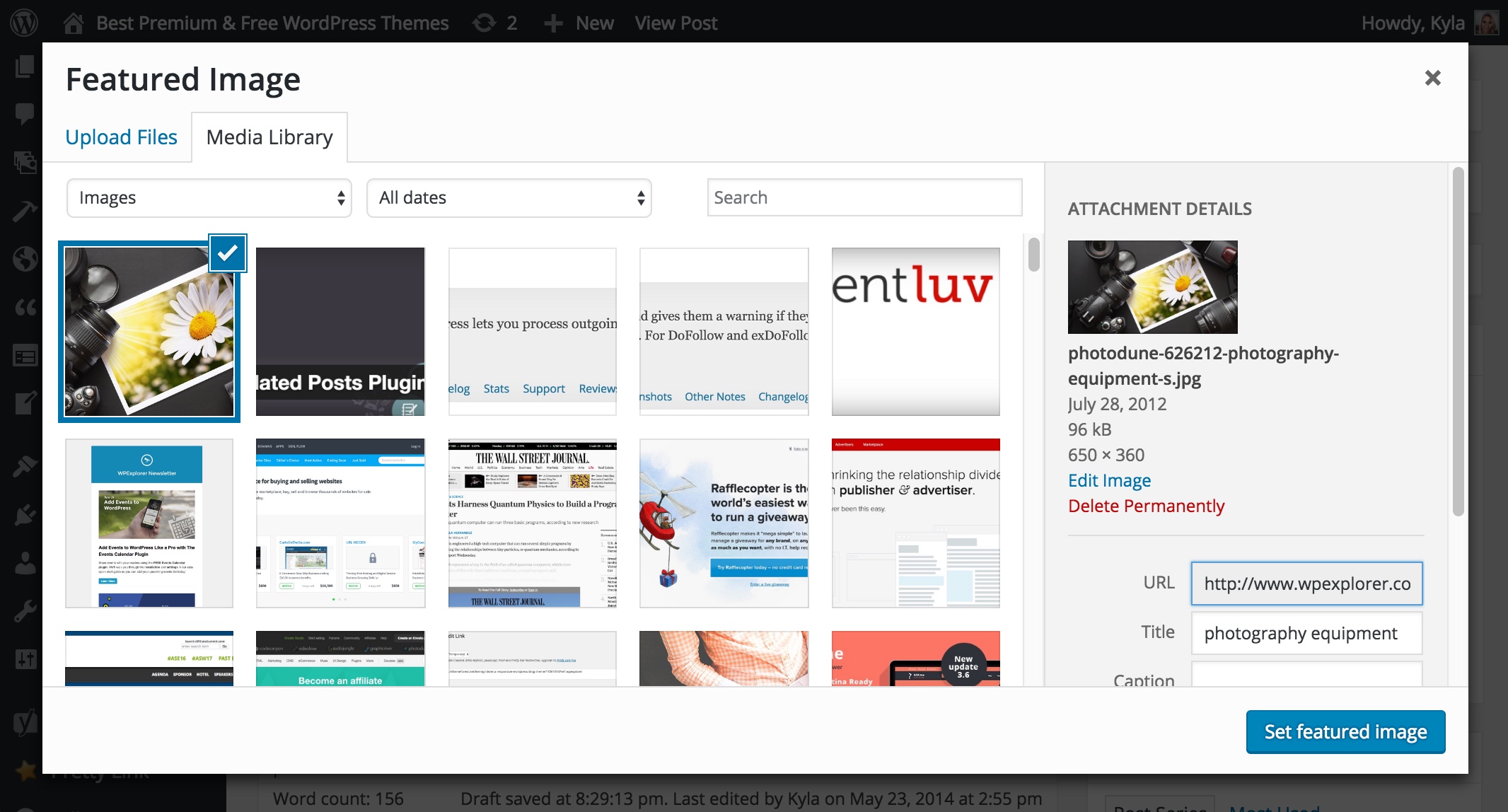
Step 3: Choose an Image from Your Media Library
După ce faceți clic pe link-ul Set featured image va apărea o fereastră pop-up care va afișa toate imaginile încărcate în prezent pe site-ul dvs. prin WordPress. Aici puteți face clic pe imaginea pe care doriți să o utilizați sau puteți pur și simplu să trageți și să plasați orice imagine de pe computerul dumneavoastră în fereastră, iar aceasta va fi încărcată pe site-ul dumneavoastră, astfel încât să o puteți selecta.

Pasul 4: Faceți clic pe butonul albastru „Set featured image”
După ce ați selectat imaginea, pur și simplu faceți clic pe butonul albastru „Set featured image” din fereastra popup și aceasta va fi atribuită postului sau paginii. Asigurați-vă că faceți clic pe update sau pe save as draft pentru a vă asigura că imaginea este corect atribuită ca imagine evidențiată, altfel, dacă ieșiți din site sau reîmprospătați, este posibil să nu fi fost atribuită corect.
Pași următori…Redimensionarea imaginilor evidențiate
Acum că știți cum să setați corect imaginile evidențiate, următorul pas este să învățați cum este gestionată redimensionarea imaginilor în WordPress, astfel încât să le puteți afișa la dimensiunile corecte pe site-ul dvs. live. Pentru aceasta, este important să rețineți că fiecare temă este puțin diferită și, în timp ce majoritatea temelor utilizează funcția nativă de redimensionare a WordPress, care recoltează imaginile doar pe baza dimensiunilor definite de temă la încărcare (de fiecare dată când încărcați o imagine, aceasta este redimensionată la fiecare dimensiune de imagine personalizată definită în tema dvs.)
Alte teme, cum ar fi tema noastră premium „Total Theme”, au propriile funcții de redimensionare încorporate, care sunt mai optimizate și permit un control mai mare al utilizatorului. Dacă sunteți un dezvoltator, ați putea dori să verificați funcția de bază add_image_size pentru a învăța cum să definiți dimensiuni personalizate în tema dvs., iar dacă sunteți un utilizator, atunci ar trebui să consultați documentația pentru tema dvs. sau să contactați dezvoltatorul temei și să întrebați cum puteți gestiona dimensiunile imaginilor prezentate.
Dar, în general, majoritatea temelor vor funcționa cu funcția de redimensionare a imaginilor WordPress (nu chiar pentru că este mai bună, ci pentru că este mai ușoară), așa că asigurați-vă că aveți grijă să vedeți dacă tema dvs. are opțiuni personalizate pentru a selecta dimensiunile dvs. personalizate, fie în panoul lor de temă, fie în Customizer sub Appearance > Customize. Dacă localizați setările și le puteți ajusta în mod corespunzător, iar dacă nu, cel mai probabil tema are dimensiuni prestabilite, dar în ambele cazuri, dacă tema dvs. utilizează funcția nativă de dimensionare a WordPress, pur și simplu mergeți la Plugins > Add New și căutați și instalați un plugin popular și bine cotat „Regenerate Thumbnails”, apoi vizitați setările acestuia și rulați scriptul astfel încât imaginile de pe site-ul dvs. să poată trece prin funcțiile corecte și să fie redimensionate fie în conformitate cu setările dvs. personalizate, fie cu setările implicite ale temei.