
Bună ziua băieți! Această postare vorbește despre un alt model de interfață utilizator utilizat în mod obișnuit și anume „Navigation drawer”. Cu ajutorul sertarului de navigare se poate naviga către mai multe ecrane sau funcționalități ale aplicației făcând clic pe pictograma „hamburger”. Glisarea din stânga este, de asemenea, o modalitate de a aduce sertarul la vedere, un ecran glisează apoi, arătând mai multe elemente. Puteți face clic pe aceste elemente menționate și puteți merge la acele ecrane pentru a utiliza acea funcție a aplicației. Așadar, să începem!
Creați un proiect Android Studio nou și numiți-l „NavigationDrawer”. Alegeți o ‘Empty Activity’ (Activitate goală) ca MainActivity (Activitate principală), deoarece vom construi ecranul de la zero. Copiați și lipiți acest cod în fișierul activity_main.xml.
S-ar putea să apară o eroare la a 32-a linie, unde includem fișierul antet. Nu vă faceți griji, vom crea fișierul antet în pasul următor și asta va elimina eroarea.
Utilizăm widgetul ‘NavigationView’ care face parte din biblioteca de proiectare a suportului, așa că asigurați-vă că aveți cea mai recentă dependență gradle în Build-ul dvs.gradle file(app level) :
compile 'com.android.support:design:X.X.X'
Nu uitați să înlocuiți ‘X-urile’ cu cel mai recent număr de versiune, dacă nu sunteți sigur, o simplă căutare pe Google ar trebui să rezolve problema.
Pasul 2:
În continuare, trebuie să creăm un fișier de resurse de layout care va servi ca antet pentru sertarul Navigation. Iată cum –
Click dreapta pe folderul res → click new →Select Layout resource file. Numiți fișierul ca fiind „nav_header.xml” și faceți clic pe enter. Copiați și lipiți următorul cod în fișierul layout nou creat pentru a defini partea de antet a sertarului de navigare
După ce am terminat de creat antetul, trebuie să creăm un fișier resursă de meniu care va conține elementele care vor fi afișate în sertar. Iată cum se creează fișierul resursă de meniu:
Clic-dreapta pe folderul res →Selectați new →Android resource file →Alegeți ‘menu’ din lista derulantă resource type.
Numiți fișierul ca fiind ‘navigation_menu.xml’ și copiați-lipiți următorul cod în fișier.
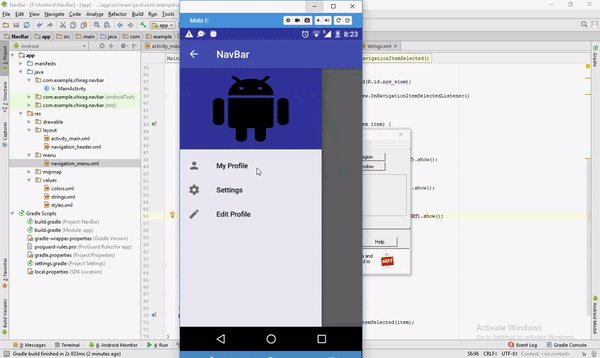
Codul de mai sus va crea trei elemente pentru sertar și le puteți vizualiza în modul de previzualizare. Ele arată ca elementele dintr-un meniu ‘overflow’, dar acest fișier resursă va fi folosit pentru a popula elementele din sertar.
Descoperiți Cursuri gratuite de Quick Code pentru diverse limbaje de programare. Primiți noi actualizări pe Messenger.
Etapa 3:
În această ultimă și ultimă etapă, vom scrie codul Java în fișierul MainActivity.java care va acționa ca un creier și este responsabil pentru comportamentul sertarului de navigare. Așa că dați copy-paste la următorul cod și voi explica ce înseamnă liniile de cod în paragrafele următoare.
Renumiți numele pachetului cu ceea ce ați ales la început, puteți găsi numele pachetului în fișierul Manifest.xml.
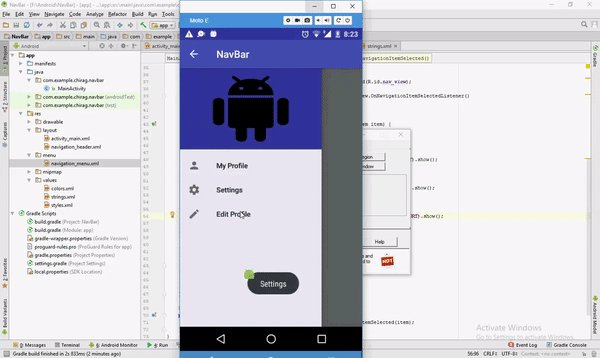
În liniile 14-16 declarăm variabilele de instanță necesare pentru sertarul de navigare și le vom găsi mai târziu folosind metoda findViewById în interiorul funcției onCreate(). Apoi adăugăm un „setNavigationItemSelectedListener” pe variabila „nv”, care este vizualizarea de navigare, pentru a asculta orice eveniment de clic la selectarea unui anumit element din sertar. Codul din interiorul metodei „onNavigationItemSelected” afișează pur și simplu un mesaj de toast. Puteți înlocui codul cu orice funcționalitate pe care doriți să o obțineți.
În cele din urmă, suprascriem metoda ‘onOptionsItemSelected()’, care este responsabilă pentru a răspunde corect la elementele specificate în fișierul resursă al meniului. Am sărit peste o mulțime de detalii mai fine de dragul conciziei 😉
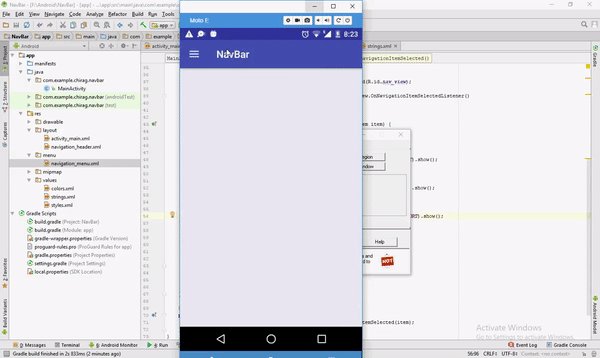
Dacă ați urmat corect toți pașii, ar trebui să arate cam așa

Asta e tot, băieți! ați creat un sertar de navigație complet funcțional, așa că felicitați-vă sau mergeți să găsiți pe cineva cu care să împărtășiți succesul dumneavoastră. Faceți clic pe link-ul de mai jos pentru o experiență de codare mai live.
Sper că v-a plăcut acest lucru și asigurați-vă că apăsați acel buton „aplauze” care mă va încuraja să scriu și mai multe lucruri de acest gen. Ca întotdeauna, codare fericită:D
.