Optimizarea imaginilor de pe site-ul dumneavoastră nu este o sarcină ușoară. Nu numai că trebuie să vă asigurați că dimensiunile fișierelor lor sunt gestionabile pentru a preveni timpii lungi de încărcare a paginilor, dar ele prezintă, de asemenea, multe oportunități de a vă îmbunătăți optimizarea pentru motoarele de căutare (SEO) care sunt ușor de trecut cu vederea. De exemplu, este posibil să nu fiți conștient de atributul de titlu al imaginii și de rolul pe care îl joacă în elementele vizuale ale site-ului dumneavoastră.
În această postare, vom face puțină lumină asupra atributului de titlu al imaginii, vom discuta despre modul în care diferă de atributul alt și vom vorbi despre ceea ce înseamnă pentru strategia dumneavoastră SEO. De asemenea, vă vom arăta cum să îl ascundeți de vizitatorii site-ului dumneavoastră.
Să ne aruncăm direct în subiect!
Subscribe To Our Youtube Channel
An Introduction to the Image Title Attribute
Primul lucru este primul: Atributul de titlu al imaginii nu este același lucru cu numele de fișier al imaginii. Mai degrabă, este o informație care poate fi inclusă în tag-ul HTML al fotografiei sau graficului. Iată un exemplu, cu atributul title la sfârșit:
<img src="filename.jpg" alt="description of your image" title="image title">
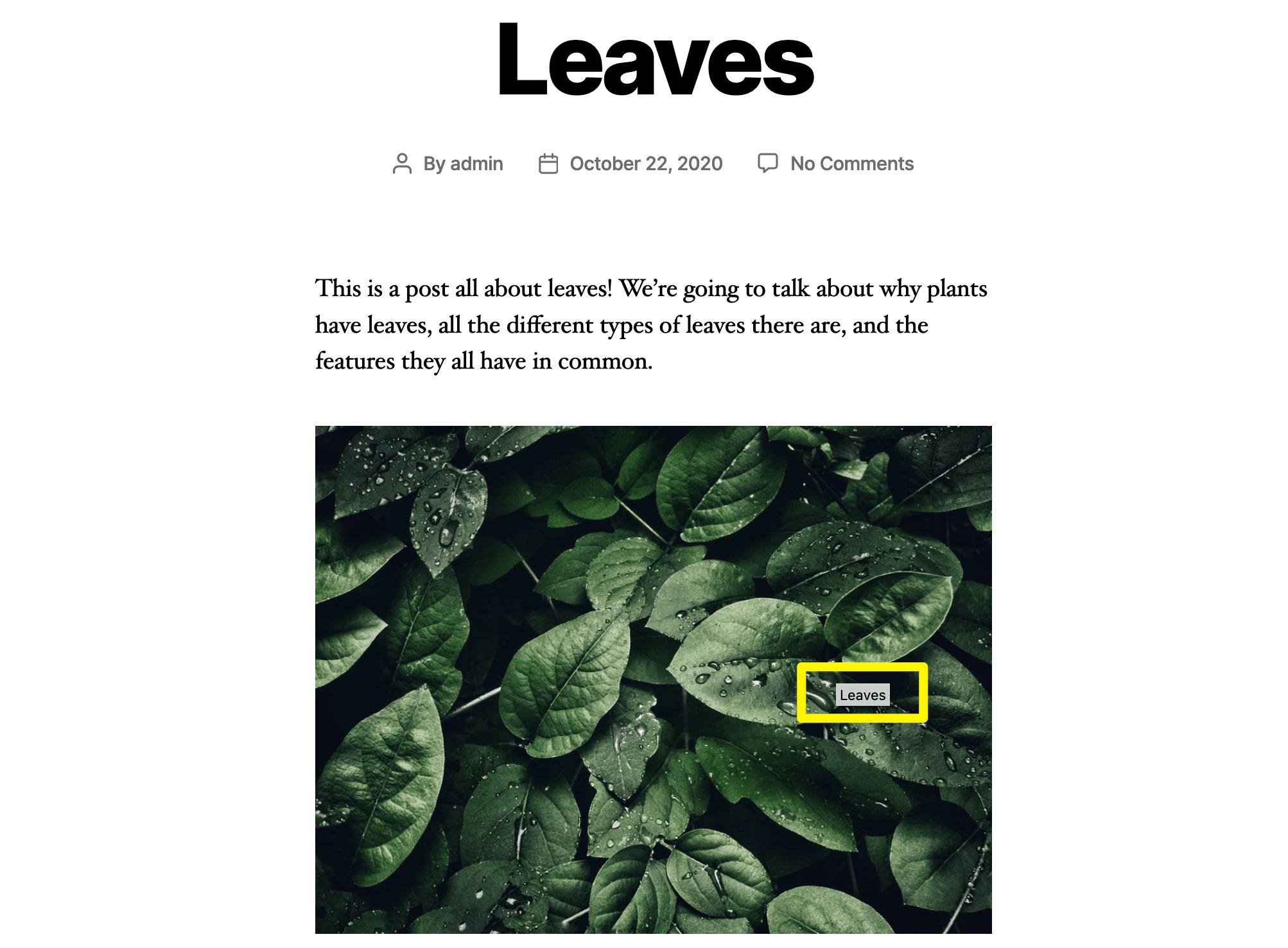
Cel mai notabil impact pe care îl are atributul title este că utilizatorii îl pot vedea ca un „tooltip” în partea din față a site-ului dvs. atunci când trec deasupra imaginii:

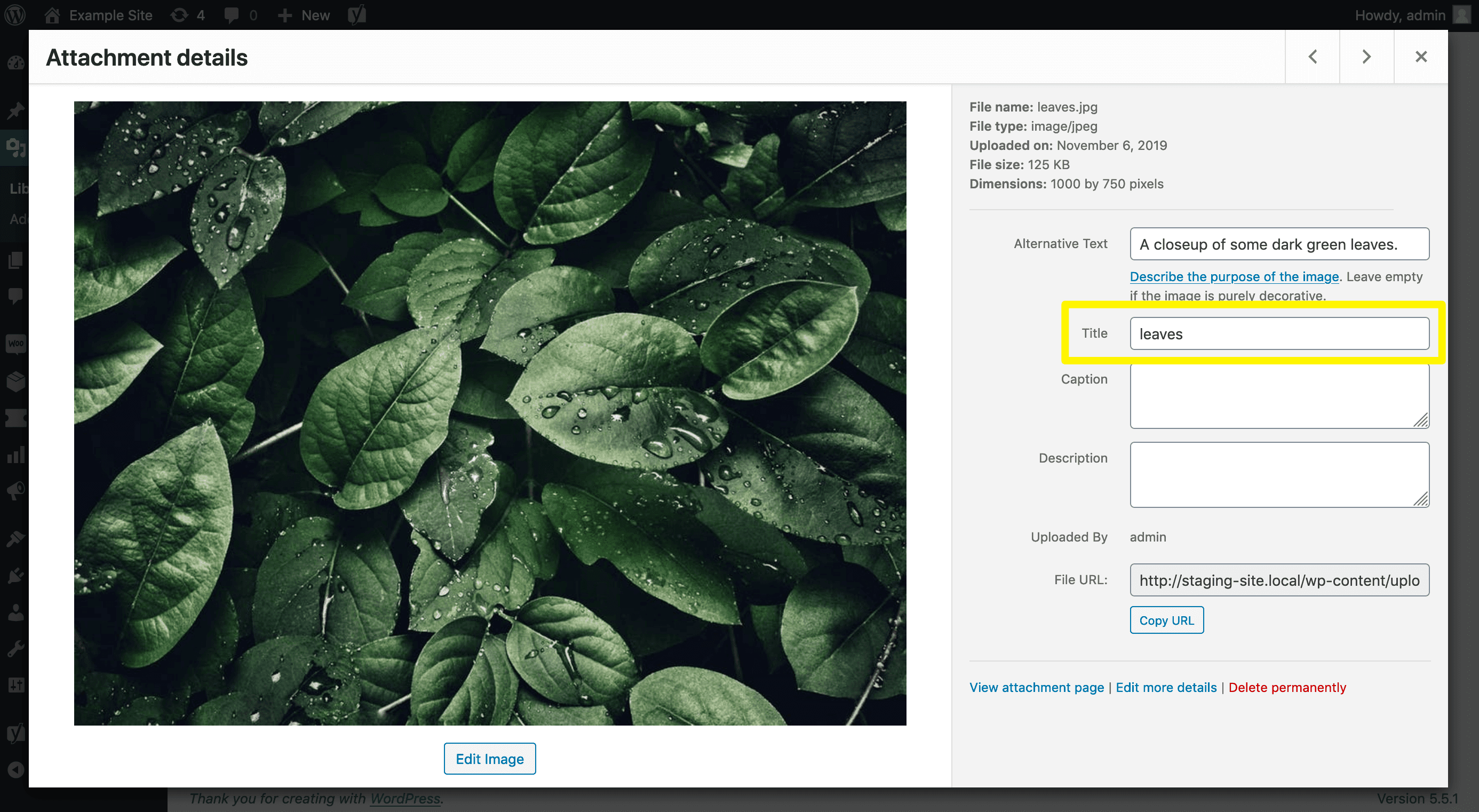
Nu toate browserele acceptă această funcție. Cu toate acestea, Firefox este unul dintre puținele care o face și este al treilea cel mai popular browser de pe web. Puteți adăuga atribute de titlu de imagine în WordPress prin intermediul Bibliotecii media. Trebuie doar să faceți clic pe imaginea în cauză și să completați câmpul Titlu:

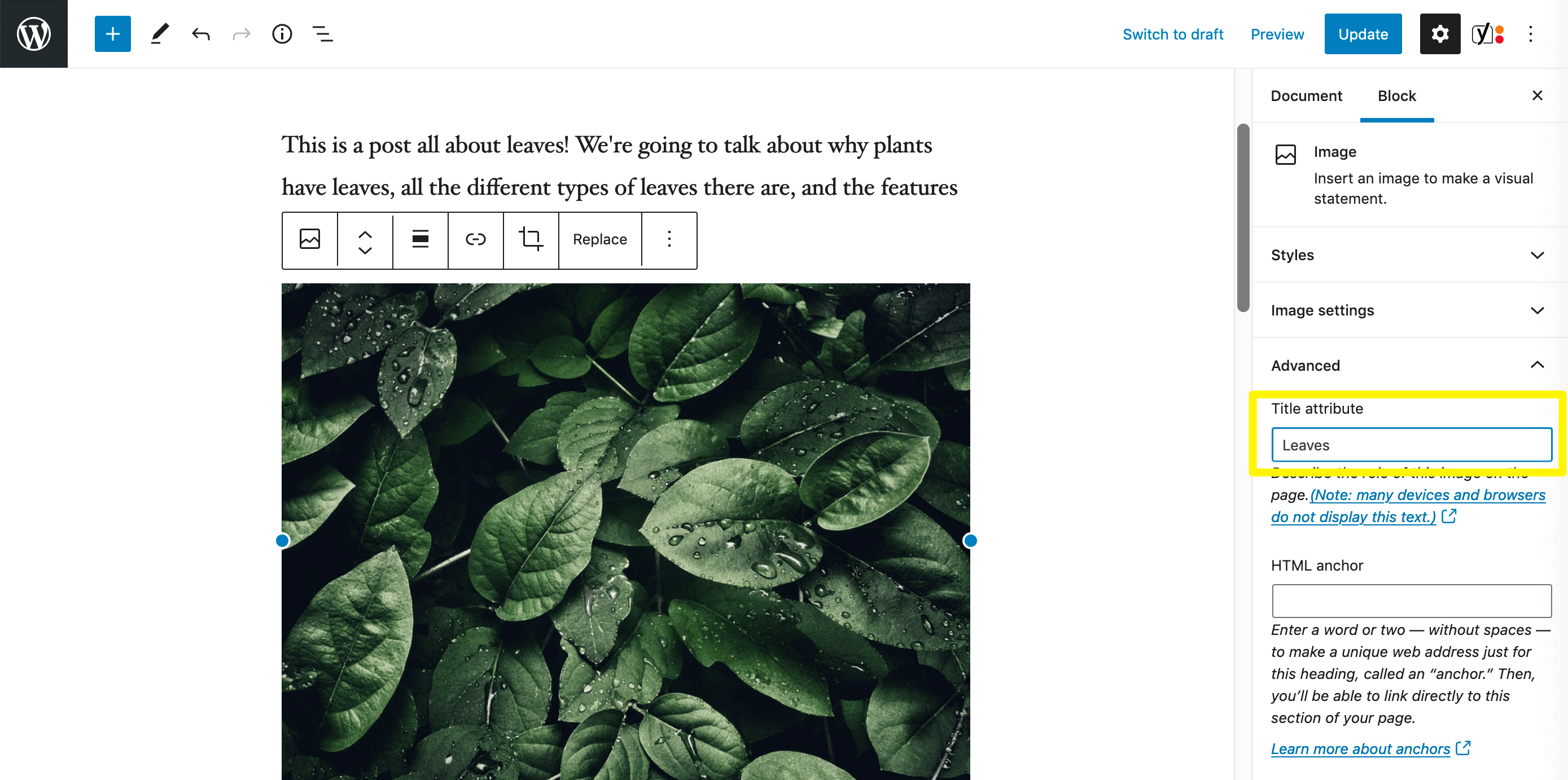
De asemenea, îl puteți adăuga direct în Editorul de blocuri. Extindeți Setările avansate pentru blocul de imagini și completați câmpul Atributul titlului:

Scopul de a face titlul imaginii vizibil la hover este de a oferi un pic de context suplimentar pentru vizitatorii dvs. De exemplu, unii creatori de conținut vor include numele persoanelor reprezentate în imagine sau detalii cheie pe care utilizatorii ar putea beneficia să le cunoască.
Cu toate acestea, nu doriți să vă bazați exclusiv pe atributul title, mai ales că acesta nu este vizibil pentru utilizatori în toate browserele. În unele cazuri, o legendă ar putea fi mai eficientă. De asemenea, ar trebui să vă asigurați întotdeauna că adăugați text alt la imaginile dumneavoastră, chiar dacă acestea au atribute de titlu.
Când vă creați atributele de titlu, cel mai bine este să le limitați la doar câteva cuvinte. Fiți selectivi și descriptivi, astfel încât textul hover să nu fie prea lung și să ofere valoare vizitatorilor dumneavoastră.
Diferența dintre atributul de titlu și atributul alt
Am menționat mai devreme că este important să adăugați text alt la imaginile dumneavoastră chiar dacă ați inclus un atribut de titlu. Este o greșeală frecventă pentru creatorii de conținut să confunde atributul title al imaginii cu atributul alt sau să presupună că utilizarea ambelor este exagerată.
Atributul alt specifică textul alt al imaginii în tag-ul său HTML. Este al doilea atribut enumerat în exemplul nostru de mai înainte:
<img src="filename.jpg" alt="description of your image" title="image title">
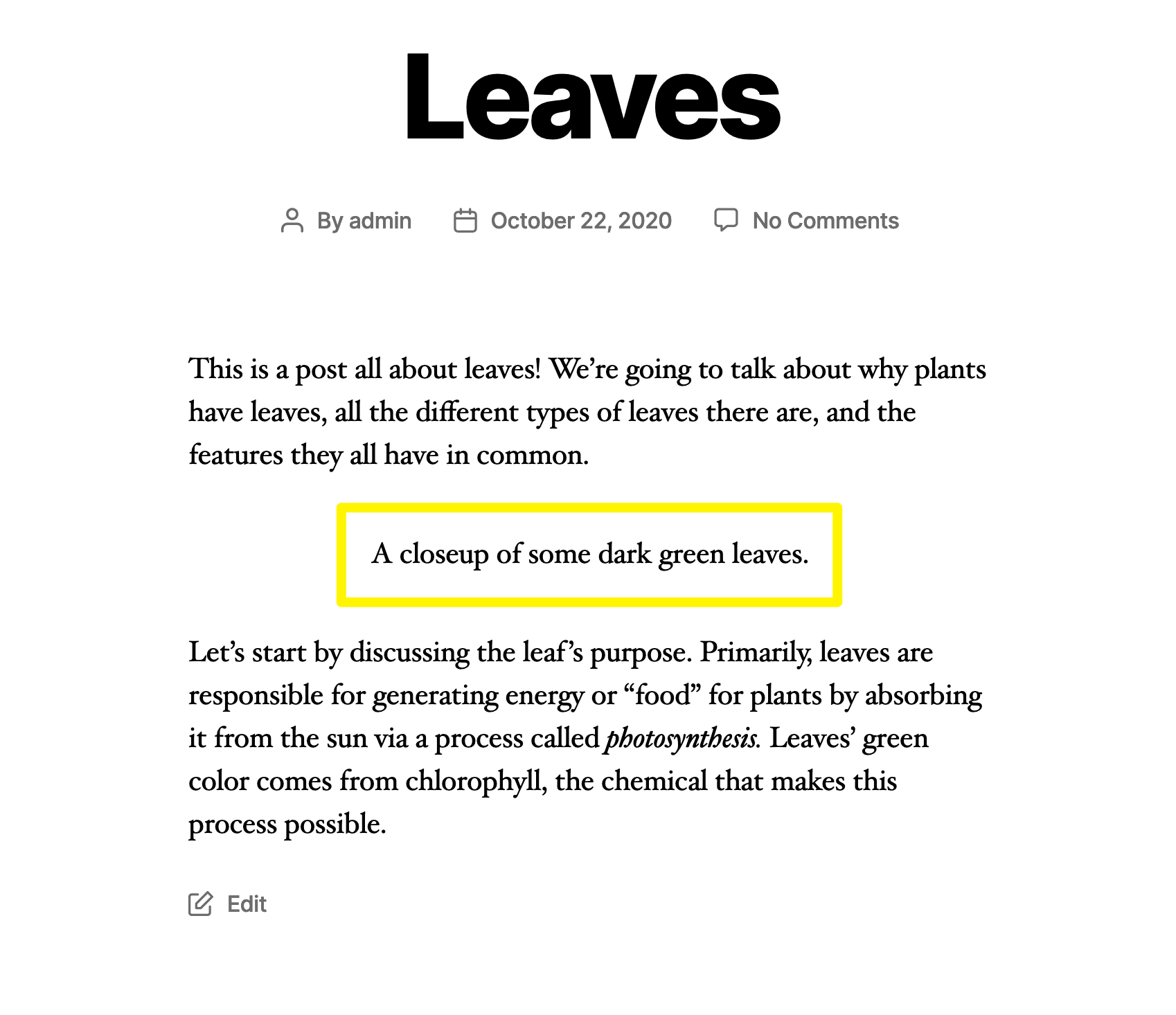
Scopul textului alt este de a descrie elementele vizuale pentru utilizatorii care nu le pot vedea, fie pentru că imaginea nu s-a încărcat, fie pentru că folosesc un cititor de ecran. Acest text va fi afișat în locul imaginii în cazurile în care aceasta nu poate fi redată:

În WordPress, puteți adăuga text alt la imagini prin intermediul Bibliotecii media sau al setărilor oricărui bloc de imagini din Editorul de blocuri. Acest lucru este esențial pentru a vă asigura că site-ul dvs. îndeplinește standardele de accesibilitate, așa că vă încurajăm cu tărie să faceți acest lucru.
Este extrem de important să nu încercați să utilizați atributul title al imaginii pentru a înlocui atributul alt. Nu toate cititoarele de ecran suportă atributul title și nu există nicio modalitate pentru utilizatorii care se bazează pe navigarea prin tastatură de a trece peste o imagine pentru a o vedea, astfel încât acest lucru ar putea duce la probleme serioase de accesibilitate pe site-ul dvs..
Cum impactul atributului de titlu al imaginii asupra SEO
Există o mulțime de mesaje contradictorii atunci când vine vorba de cât de important este atributul de titlu al imaginii pentru SEO. Unii susțin că este o modalitate excelentă de a încorpora cuvinte cheie suplimentare, în timp ce alții spun că roboții motoarelor de căutare nici măcar nu-l parcurg.
Pentru a trece la subiect, atributul titlului imaginii nu este un factor direct de clasificare. Optimizarea imaginilor dvs. prin adăugarea de titluri la toate imaginile nu va face, probabil, o schimbare semnificativă în vizibilitatea paginilor dvs. în rezultatele motoarelor de căutare.
Cu toate acestea, includerea atributelor de titlu nu va afecta, de asemenea, site-ul dvs. din punct de vedere SEO. De fapt, Google o recomandă. Dacă roboții motoarelor de căutare le răscolesc și încorporați cuvinte cheie, este posibil să puteți da un impuls imaginilor dvs. cel puțin în rezultatele căutării Google Image.
În plus, titlurile imaginilor pot îmbunătăți Experiența utilizatorului (UX) a site-ului dvs. prin împărtășirea unor detalii cheie cu vizitatorii. Acest lucru poate contribui indirect la SEO prin influențarea factorilor de clasificare, cum ar fi vizionările de pagini, durata sesiunii și alți parametri de acest gen.
Chiar și așa, după cum am menționat de mai multe ori, nu toate browserele și dispozitivele acceptă textul hover. Parcurgerea Bibliotecii Media și adăugarea titlurilor la fiecare fișier ar putea fi o mare pierdere de timp dacă majoritatea utilizatorilor dvs. nu le vor vedea niciodată.
Cum să ascundeți tooltip-ul cu titlul imaginii în WordPress
S-ar putea să preferați să ascundeți tooltip-ul cu titlul imaginii. Poate că vă temeți că vizitatorii îl vor găsi enervant sau doriți să îl folosiți în primul rând în scopuri SEO, dar nu considerați că este necesar pentru a-i ajuta pe cititori să vă înțeleagă conținutul.
Puteți pur și simplu să eliminați atributul de titlu de la imaginile dvs. în Editorul de blocuri și în Biblioteca media. Cu toate acestea, veți pierde atunci orice potențiale beneficii SEO pe care le-ați putea obține de pe urma acestuia.
Majoritatea oamenilor care doresc să ascundă tooltip-ul sfârșesc prin a adăuga JavaScript pe site-urile lor, astfel încât să poată păstra atributul în tag-urile de imagine, dar să împiedice afișarea acestuia în partea frontală. Vă recomandăm să folosiți un plugin cum ar fi Insert Headers and Footers pentru a face acest proces mai ușor.
Adaugați următorul cod în secțiunea <head>, încadrat în tag-uri de script:
jQuery(document).ready(function($) { $('img').each(function() { $(this).removeAttr('title'); });});
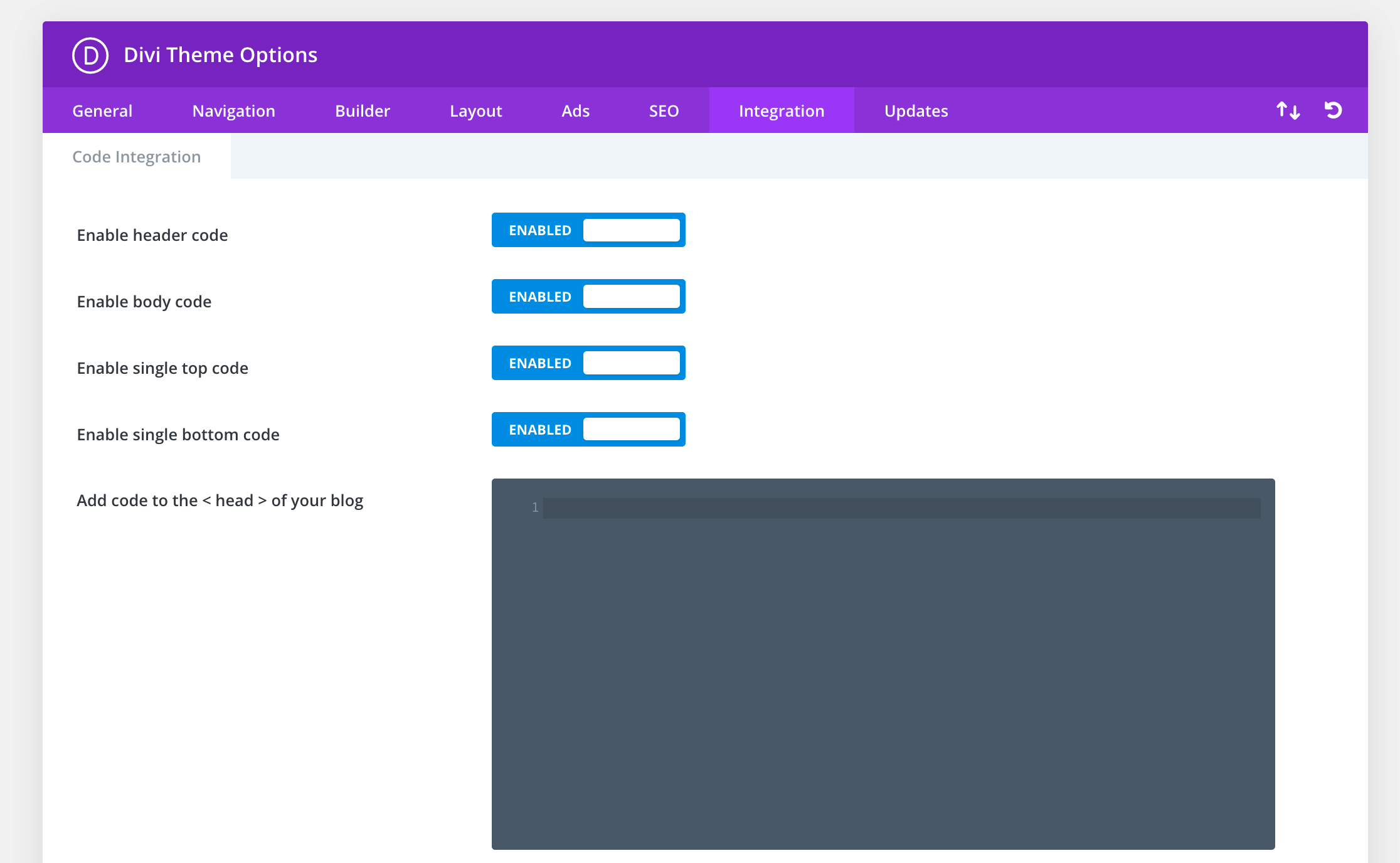
Dacă folosiți Divi, puteți sări peste instalarea plugin-ului suplimentar și puteți adăuga acest cod navigând la Divi > Theme Options > Integration:

Primul editor de cod de pe acest ecran va adăuga JavaScript-ul în secțiunea <head> a site-ului dvs. la fel cum ar face Insert Headers and Footers.
Concluzie
Este posibil să creați conținut online timp de ani de zile și să nu vă gândiți niciodată la atributele de titlu ale imaginilor dumneavoastră. Cu toate acestea, ignorarea completă a acestora ar putea fi o oportunitate ratată de a oferi un context suplimentar utilizatorilor dumneavoastră. Mai important, utilizarea greșită a acestui atribut ar putea avea consecințe negative pentru accesibilitatea site-ului dvs. și pentru SEO.
În această postare, am discutat diferențele dintre atributul de titlu al imaginii și atributul alt, astfel încât să vă puteți maximiza SEO. De asemenea, v-am explicat cum să ascundeți tooltip-ul de titlu al imaginii în partea frontală, astfel încât vizitatorii să nu-l poată vedea atunci când trec peste o fotografie sau un grafic.
.