O que é Programação Visual?
Desenhar frequentemente envolve estabelecer relações visuais, sistémicas ou geométricas entre as partes de um design. Na maioria das vezes, essas relações são desenvolvidas por fluxos de trabalho que nos levam do conceito ao resultado por meio de regras. Talvez sem saber, estamos trabalhando algorítmicamente – definindo um conjunto de ações passo a passo que seguem uma lógica básica de entrada, processamento e saída. A programação permite-nos continuar a trabalhar desta forma mas ao formalizar os nossos algoritmos.
Algoritmos em Mão
Algoritmos em Mão
Algoritmos podem conter alguns conceitos errados. Algoritmos podem gerar coisas inesperadas, selvagens ou frias, mas não são mágicas. Na verdade, eles são bastante simples, dentro e por si mesmos. Vamos usar um exemplo tangível como um guindaste de origami. Começamos com um pedaço quadrado de papel (input), seguimos uma série de passos dobráveis (acções de processamento), e resultamos num guindaste (output).

Então onde está o Algoritmo? É o conjunto abstrato de passos, que podemos representar de duas maneiras – textualmente ou graficamente.
Instruções textuais:
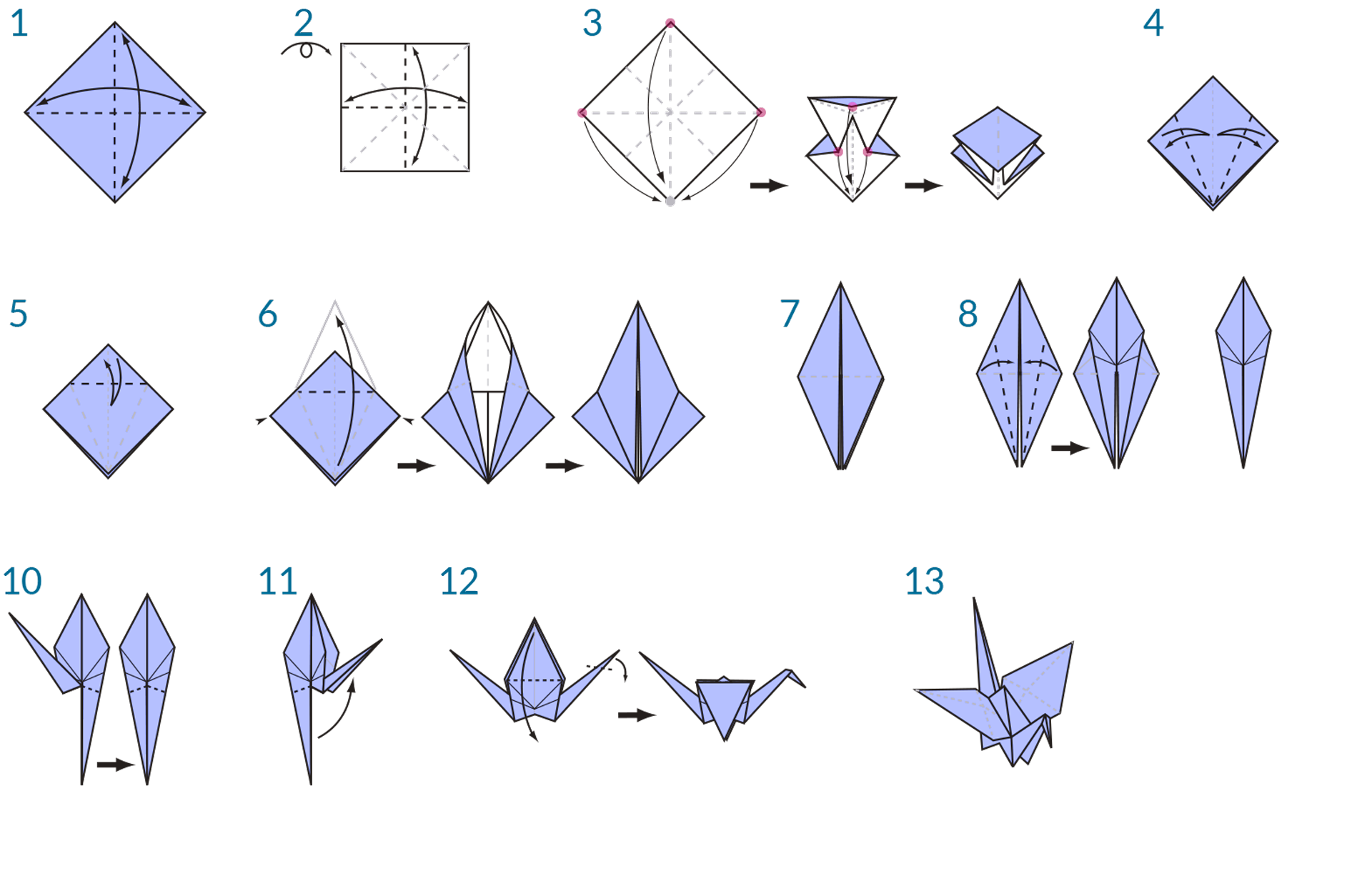
- Inicie com um pedaço quadrado de papel, colorido de lado para cima. Dobre ao meio e abra. Depois dobre pela metade do outro lado.
- Vire o papel para o lado branco. Dobre o papel ao meio, vinque bem e abra, e depois dobre novamente na outra direcção.
- Usando os vincos que fez, Traga os 3 cantos superiores do modelo para baixo até ao canto inferior. Aplainar o modelo.
- Dobrar as abas triangulares superiores para o centro e desdobrar.
- Dobrar a parte superior do modelo para baixo, vincar bem e desdobrar.
- Abrir a aba superior do modelo, trazendo-a para cima e pressionando as laterais do modelo para dentro ao mesmo tempo. Aplainar para baixo, dobrando bem.
- Virar o modelo para cima e repetir os passos 4-6 do outro lado.
- Dobrar as abas superiores para o centro.
- Repetir do outro lado.
- Dobrar ambas as “pernas” do modelo para cima, dobrar muito bem, depois desdobrar.
- Inside Reverse Dobrar as “pernas” ao longo das dobras que acabou de fazer.
- Inside Reverse Fold one side to make a head, then fold down the wings.
- You now have a crane.
Instruções Gráficas:

Programming Defined
Usar qualquer um destes conjuntos de instruções deve resultar em uma grua, e se você mesmo seguiu, você aplicou um algoritmo. A única diferença é a forma como lemos a formalização desse conjunto de instruções e que nos leva à Programação. A Programação, frequentemente abreviada a partir da Programação por Computador, é o acto de formalizar o processamento de uma série de acções num programa executável. Se transformamos as instruções acima para uma grua de criação num formato que o nosso computador possa ler e executar, estamos Programando.
A chave e primeiro obstáculo que encontraremos em Programação, é que temos que confiar em alguma forma de abstração para comunicar efetivamente com o nosso computador. Isso toma a forma de qualquer número de Linguagens de Programação, tais como JavaScript, Python, ou C. Se pudermos escrever um conjunto de instruções repetíveis, como para o guindaste de origami, só precisamos de traduzi-lo para o computador. Estamos a caminho de ter o computador capaz de fazer um guindaste ou mesmo uma infinidade de guindastes diferentes, onde cada um varia ligeiramente. Este é o poder da Programação – o computador irá executar repetidamente qualquer tarefa, ou conjunto de tarefas, que lhe atribuímos, sem demora e sem erro humano.
Programação Visual Definida
Download do ficheiro de exemplo que acompanha este exercício (Clique com o botão direito do rato e “Save Link As…”): Programação Visual – Circle Through Point.dyn. Uma lista completa de arquivos de exemplo pode ser encontrada no Apêndice.
Se você fosse encarregado de escrever instruções para dobrar uma grua de origami, como você faria isso? Você os faria com gráficos, texto, ou alguma combinação dos dois?
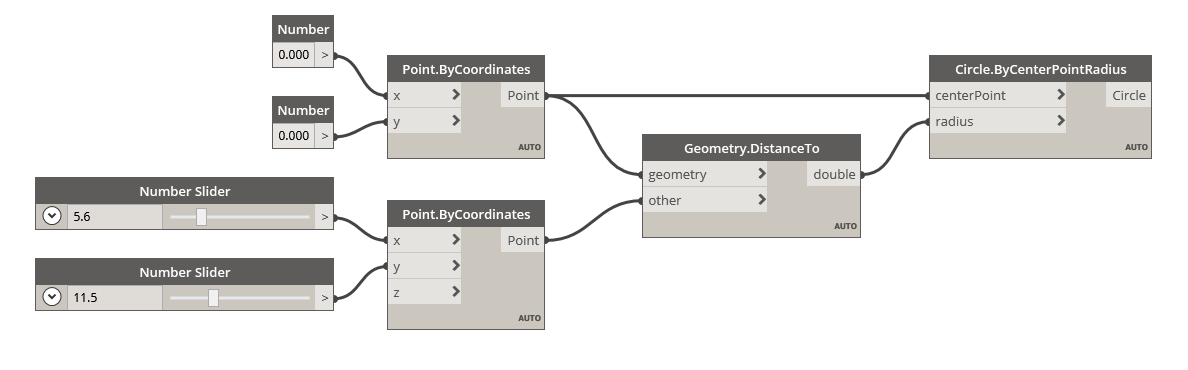
Se sua resposta contivesse gráficos, então a Programação Visual é definitivamente para você. O processo é essencialmente o mesmo tanto para a Programação como para a Programação Visual. Eles utilizam a mesma estrutura de formalização; no entanto, nós definimos as instruções e relações do nosso programa através de uma interface gráfica (ou “Visual”) de usuário. Em vez de digitar texto limitado pela sintaxe, nós conectamos nós pré-empacotados. Aqui está uma comparação do mesmo algoritmo – “desenhe um círculo através de um ponto” – programado com nós versus código:
Programa Visual:

Programa Textual:
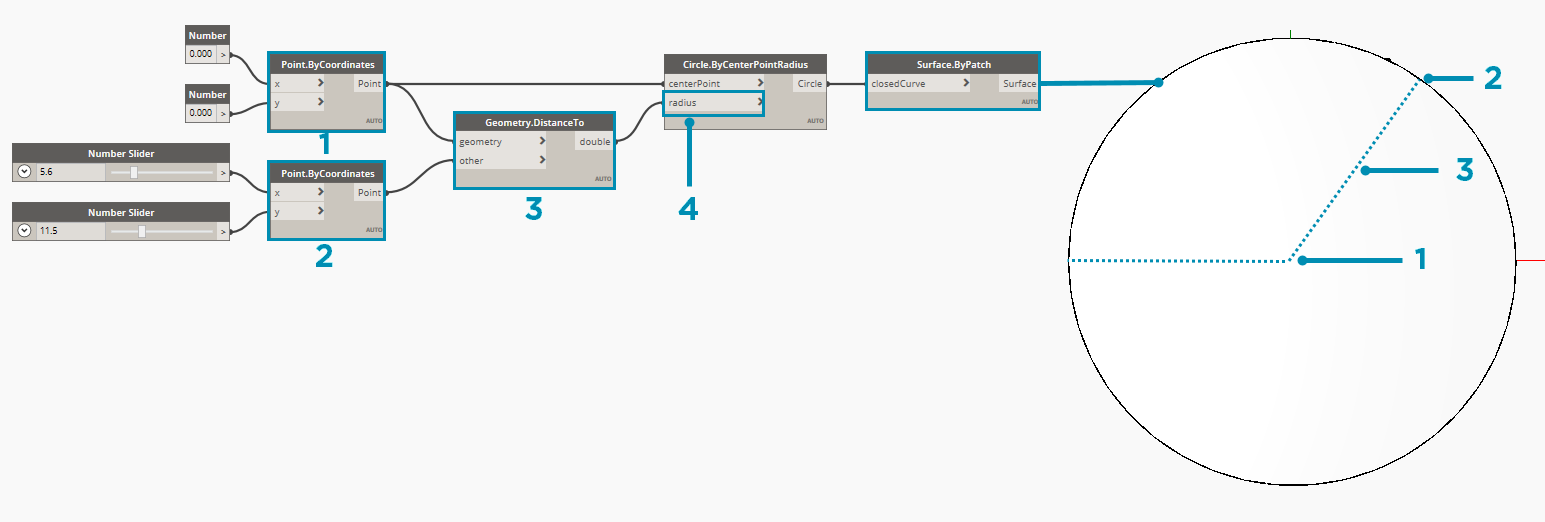
myPoint = Point.ByCoordinates(0.0,0.0,0.0);x = 5.6;y = 11.5;attractorPoint = Point.ByCoordinates(x,y,0.0);dist = myPoint.DistanceTo(attractorPoint);myCircle = Circle.ByCenterPointRadius(myPoint,dist);Os resultados do nosso algoritmo:
 >
>
A característica visual de programar de tal forma diminui a barreira de entrada e frequentemente fala com os designers. O Dynamo cai no paradigma da Programação Visual, mas como veremos mais adiante, ainda podemos usar programação textual na aplicação também.