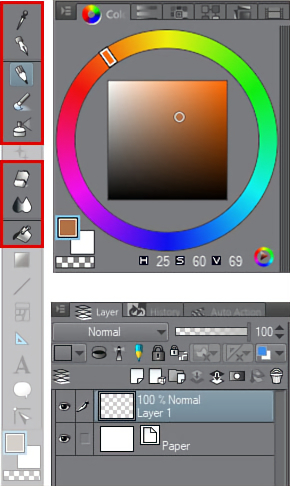
Olá e bem-vindos ao meu tutorial sobre pintura digital de caracteres! Clip Studio Paint é um ótimo programa, e como você verá, precisamos apenas de algumas de suas muitas ferramentas para fazer uma pintura de boa aparência. Veja fig. 1.

fig 1. As principais ferramentas e janelas que vamos usar nesta pintura
Antes de começarmos, deixe-me delinear o que vamos fazer. Estaremos pintando um personagem com proporções basicamente humanas, em cores completas. Vamos fazer isso em duas etapas gerais. A etapa 1 é uma pintura em escala de cinza (ou preto-e-branco). Vamos lidar com o bloqueio na personagem e seu desenho geral. Etapa 2 é quando vamos adicionar a cor e trazer a peça para um acabamento renderizado, adequado para um portfólio ou comissão!
Etapa 1: A Fase de Escala de Cinza
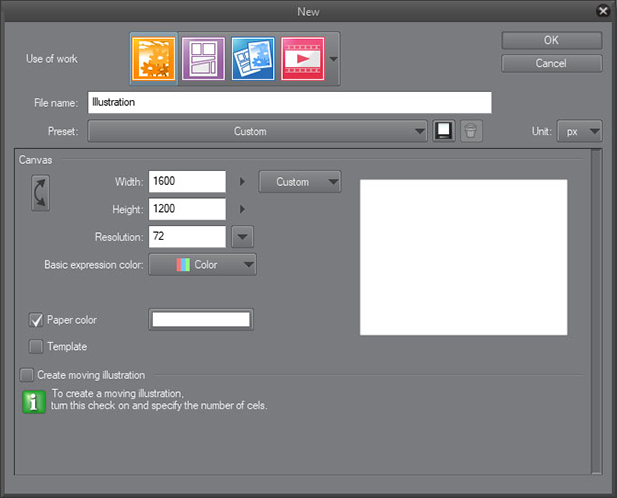
Primeiro, vamos começar uma nova tela. Vá para Arquivo >Novo. Veja fig. 2 para as configurações que usei, mas sinta-se à vontade para usar as configurações que quiser. Agora você será confrontado por uma das coisas mais assustadoras na arte: uma tela branca em branco, *gasp!*

fig 2. Minhas configurações ao criar a nova tela
Mas nunca tenha medo! É precisamente por isso que estamos usando a técnica do grayscale-to-color: só temos que nos preocupar com valores para começar. Ah, a propósito, ‘valores’ e ‘escala de cinza’ referem-se à mesma coisa. Veja fig. 3.

fig 3. A escala de cinza
Isso torna a nossa tomada de decisão muito menos estressante no início. Então, vamos matar aquele monstro de tela branca com a ferramenta ‘Fill’. Eu seleccionei um cinzento bastante leve para começar. Escolhi este valor porque tenho tendência a querer muito espaço para ficar mais escuro (para adicionar sombras e outros elementos escuros), e só preciso de um pouco de espaço para ficar mais claro. Veja fig. 4.

fig 4. Enchendo a tela com um cinza claro
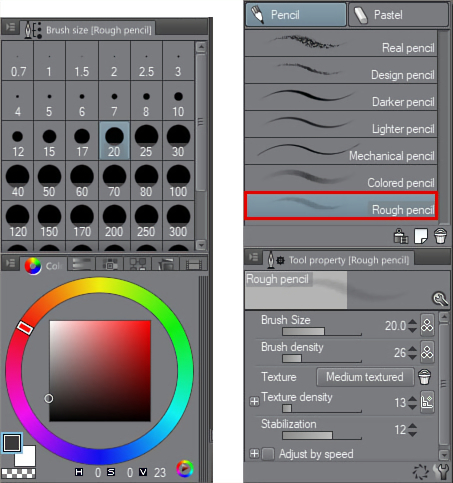
Okay, está na hora de começar a desenhar. Peguei na ferramenta Lápis e escolhi o pincel Rough pencil brush. O pincel que você selecionar não deve ser fixado; escolha qualquer coisa com que você se sinta confortável para desenhar. Clip Studio Paint oferece tantas escolhas fantásticas para isto, que quase não pode correr mal! Veja fig. 5 para as minhas configurações.

fig 5. Minhas configurações iniciais do lápis
Eu bloqueio em uma construção aproximada para o meu personagem. Será uma jovem rapariga com a cabeça inclinada para cima. Ela estará usando um chapéu e um casaco, como se estivesse indo para um passeio de inverno.
Note que minhas linhas não estão apenas delineando a silhueta; elas são linhas de construção. Estou construindo o rosto com seus principais planos, pensando no crânio por baixo e na estrutura geral da cabeça.
Os planos da cabeça não são o foco deste tutorial, mas são uma coisa inestimável que todos os artistas devem aprender, pois o conhecimento permitirá que você desenhe a cabeça de qualquer ângulo.
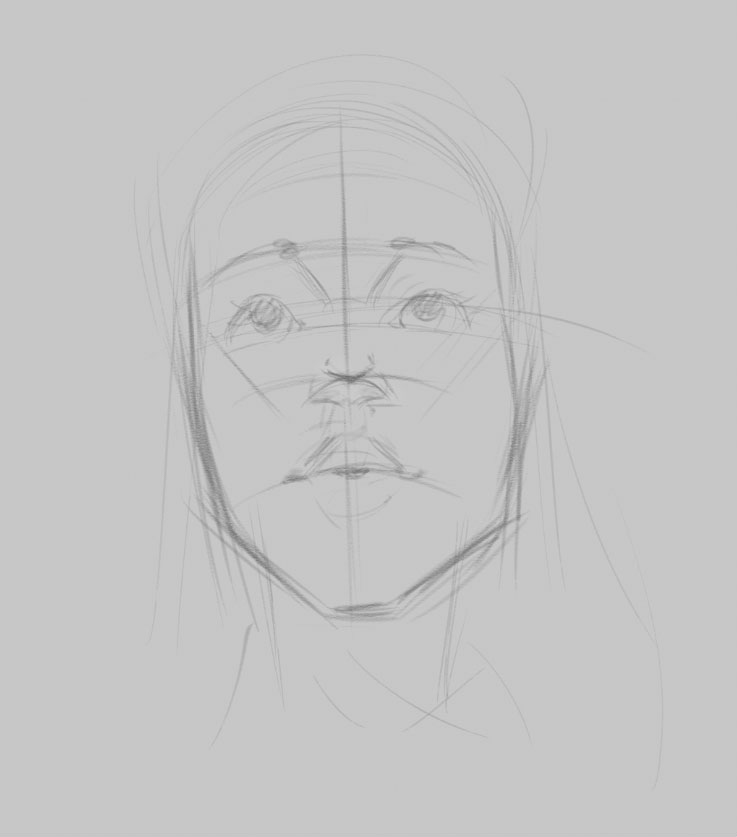
Se você estiver seguindo este tutorial e apenas sentir vontade de pintar junto comigo, sinta-se livre para simplesmente copiar ou traçar o meu desenho! Afinal, estamos focados na técnica de pintura aqui, não nos planos da cabeça. Veja fig. 6.

fig 6. Desbaste em um esboço
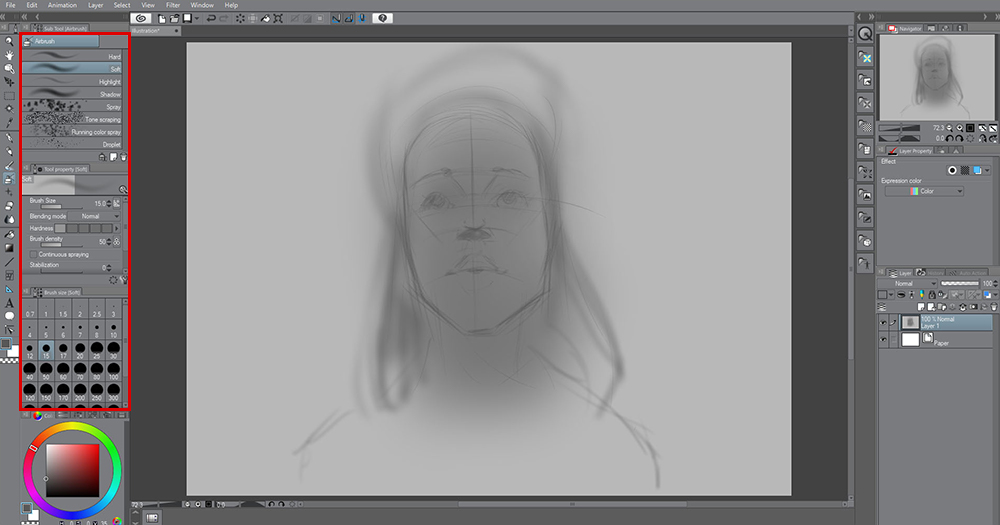
>Comutação para a ferramenta Airbrush, eu agora bloqueio em decisões de valores muito básicos: o personagem será escuro, e o fundo permanecerá claro. Veja fig. 7 para as minhas configurações do Airbrush.

fig 7. Bloqueando os grupos de valores mais básicos
Tenho duas coisas a notar. Primeiro, eu ainda estou trabalhando em apenas uma camada! Também, sobre as minhas escolhas de pincel: Estou sempre a mudar as definições do pincel.
Na fig. 7, podem ver que tenho a ‘Dureza’ definida como baixa. Vou mudar isso enquanto trabalho, baseado no traço que quero. Por exemplo, se eu quiser fazer algum trabalho mais fino, digamos, no olho – ao invés de trocar minha ferramenta completamente, eu vou primeiro simplesmente tentar adicionar mais dureza ao airbrush.
Isso mantém o fluxo de trabalho em movimento, o que maximiza o tempo que você está interagindo com sua arte, ao invés de fixar nas ferramentas digitais.
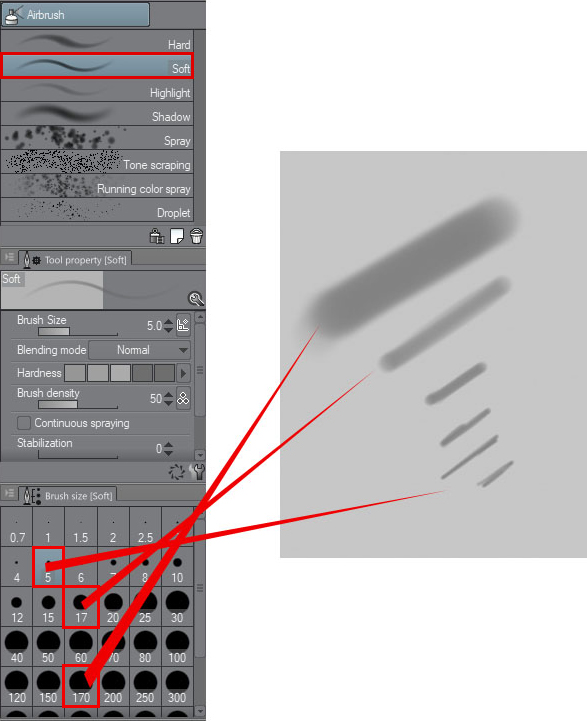
Eu também mudo muito o tamanho do meu brush, baseado no traço que eu quero. A figura 8 mostra como vários tamanhos de pincel da mesma ferramenta produzem traços que parecem ser feitos por ferramentas diferentes!

fig 8. Usando o airbrush para conseguir múltiplas aparências
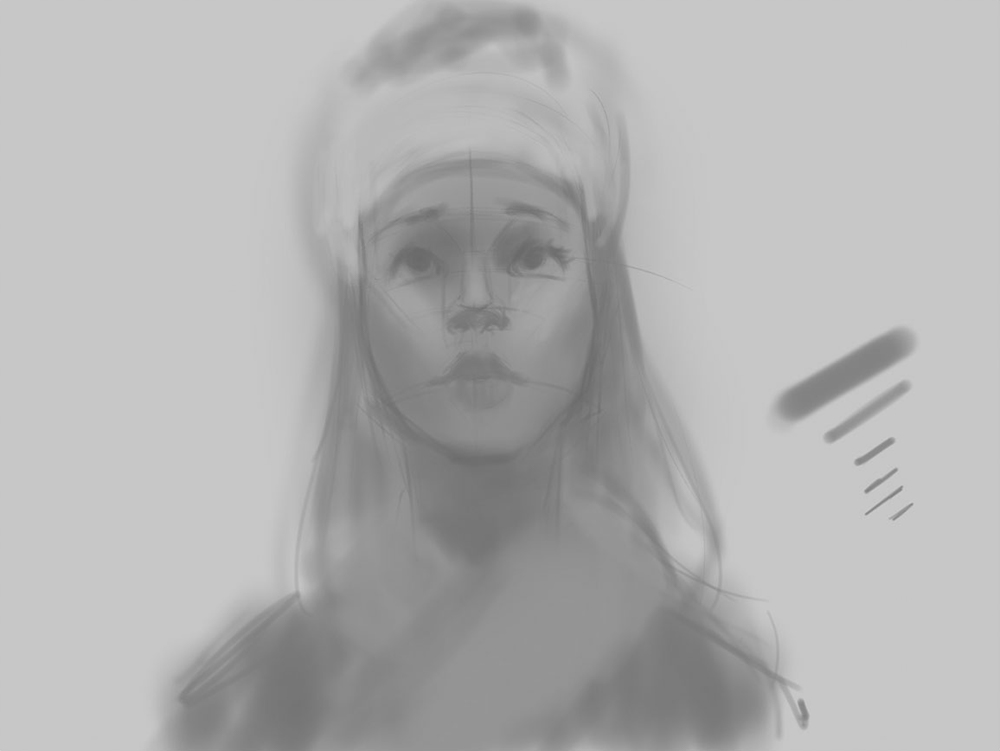
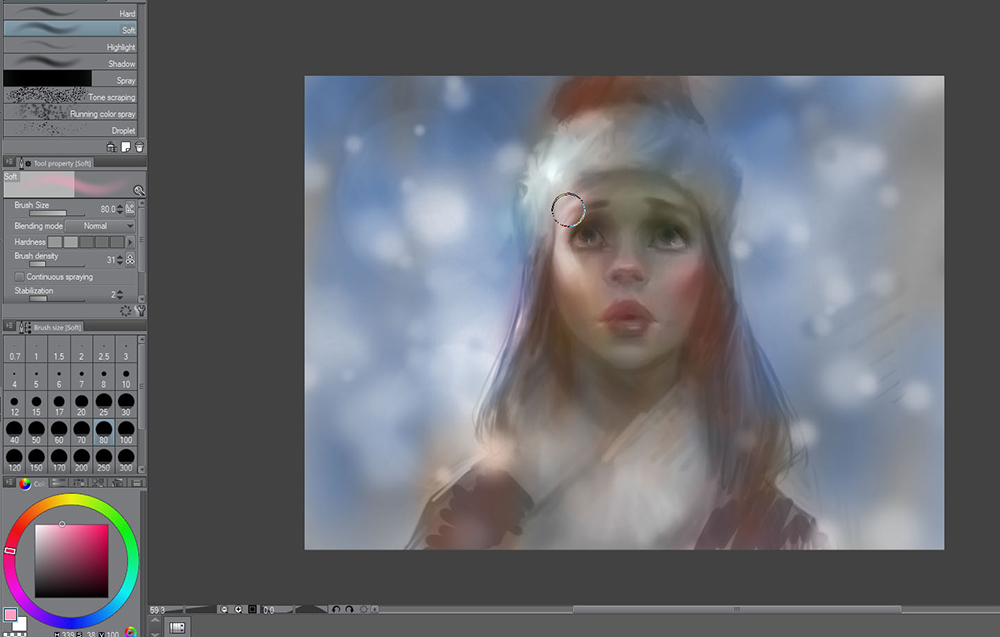
Pararar de trabalhar com o airbrush, estou construindo alguma iluminação difusa na face do personagem. Eu estou imaginando a luz a ser suavemente descendo de cima. Isto significa que os planos que estão virados para cima receberão valores ligeiramente mais claros na escala de cinza, os planos que estão virados para o lado serão um pouco mais escuros, e os planos que estão virados para baixo serão os mais escuros. Veja fig. 9.

fig 9. Iniciando a modelagem da luz suave nas formas
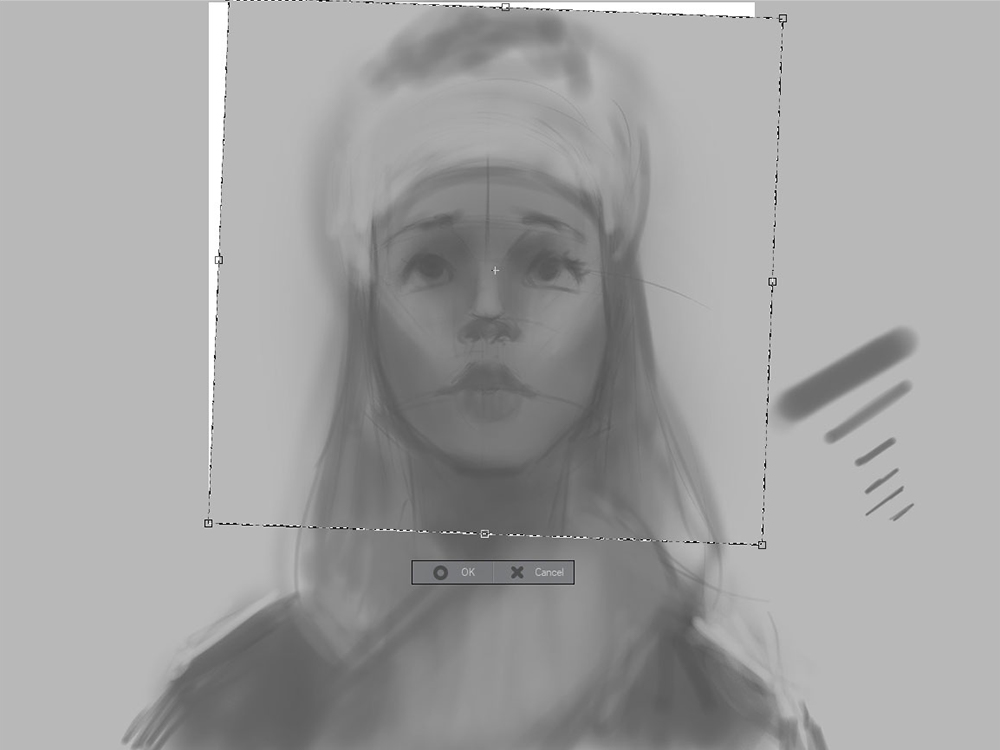
Eu quero que o personagem tenha uma leve inclinação para ela, para não ser tão rígido. Eu acabei de fazer uma seleção e usei os widgets embutidos da ferramenta para girar a cabeça. Veja a fig. 10. Vou então simplesmente preencher os espaços que ficam para trás com o pincel que já tenho activo.

fig 10. Adicionando pequenos toques de assimetria
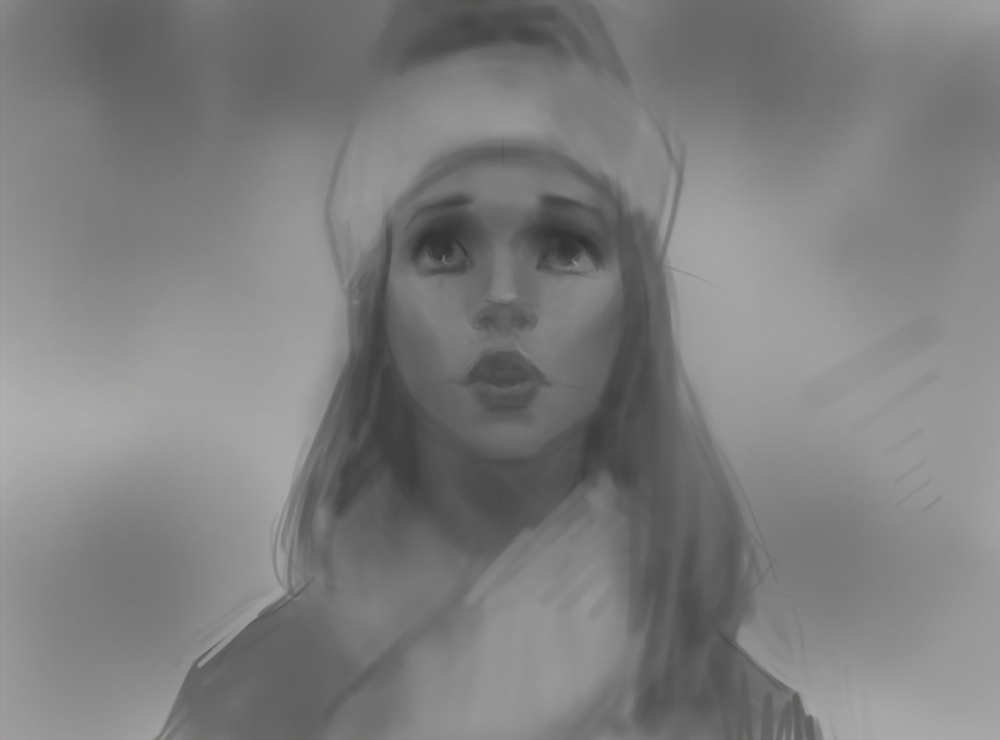
Viro a minha tela frequentemente enquanto pinto. Este é um holdover dos meus dias de pintura a óleo, onde eu teria um espelho gigante atrás de mim, que eu poderia usar para ver minha pintura virada ao redor.
A razão pela qual os artistas fazem isso é que momentaneamente “engana” seu cérebro a pensar que está vendo sua imagem pela primeira vez. Como tal, torna-se muito óbvio onde estão os erros. Também traz à tona coisas a que você simplesmente se acostuma ao criar algo, para o melhor ou para o pior.
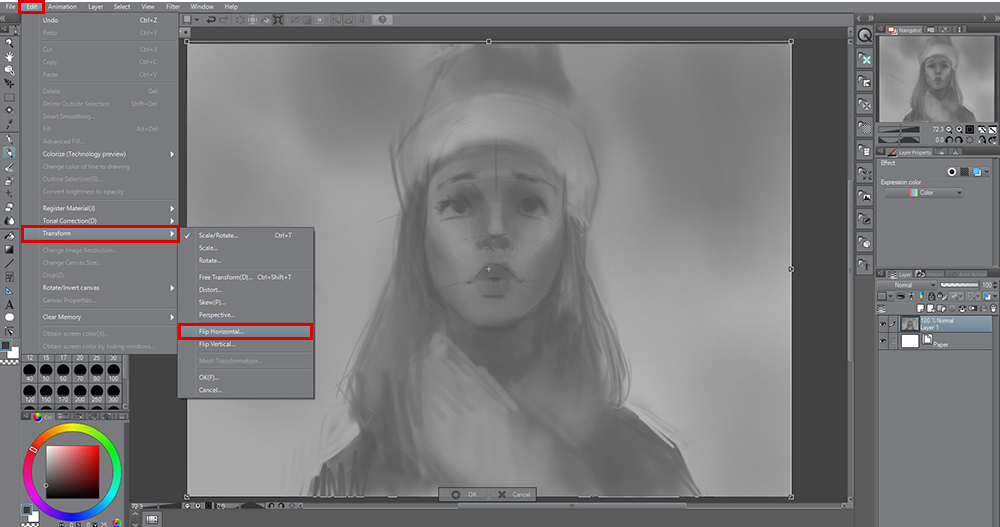
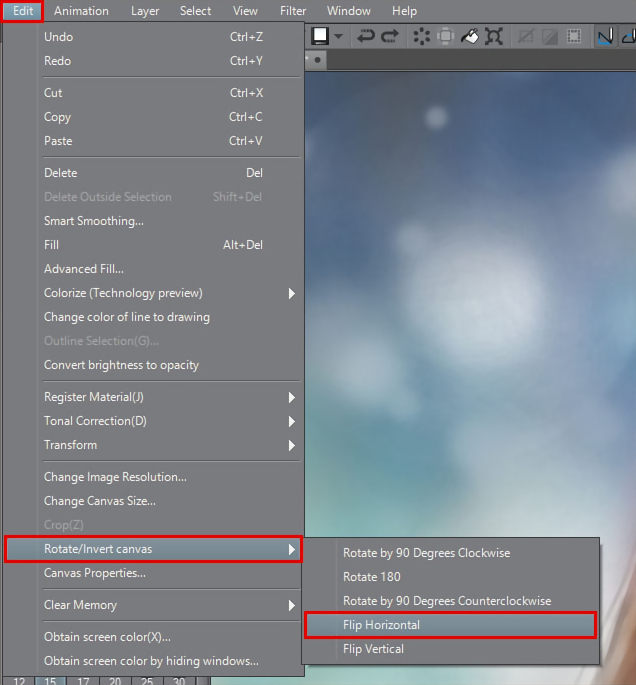
Porque eu só estou trabalhando em uma única camada, eu posso ir para Edit > Transform > Flip Horizontal. Veja fig. 11.

fig 11. Girar (espelhar) a camada ativa
Quero escurecer algumas das sombras. Vou fazer isto com uma camada especial desenhada para esse fim! Adicione uma nova camada com o botão mostrado na fig.12, delineado em vermelho. No lado direito da fig.12, estou escolhendo o modo Multiply.
fig 12. Fazendo uma nova camada (esquerda), e definindo-a para o modo Multiply (direita)
Este modo é especificamente para escurecer os tons. Então, mesmo que você tenha um valor de luz selecionado, ele escurecerá sua imagem.
Escurecer ligeiramente os valores de luz, e dramaticamente os valores de escuridão. Ainda usando aquele mesmo airbrush de antes, eu aplico algum escurecimento geral nos planos que estão virados para baixo, aumentando assim o contraste e a sensação de luz nos planos que estão virados para cima! Veja fig. 13.

fig 13. Áreas de escurecimento para adicionar acentos de modelagem e design aos formulários
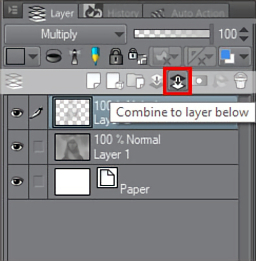
Quando você terminar este passo, recomendo que você se comprometa com este botão (fig. 14). Isto irá fazê-lo voltar a trabalhar com uma camada.
Note: Não é necessário combinar camadas. Por vezes é útil manter as suas camadas separadas, para que as possa editar mais tarde. A desvantagem disso, no entanto, é que pode começar a atolar você com decisões técnicas que podem distraí-lo do ato de desenhar e pintar. É por isso que, mais frequentemente do que não, eu escolherei combinar camadas e trabalhar no menor número possível de camadas!

fig 14. Comprometendo-me com a camada
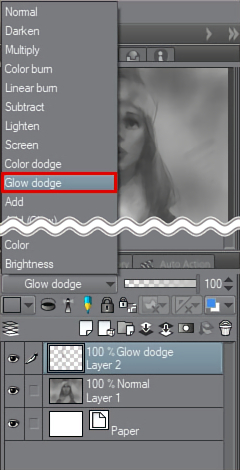
Agora eu quero fazer uma camada para lidar com algum aligeiramento de valores. Vou adicionar um novo layer, mas desta vez vou colocá-lo no modo Glow Dodge (ver fig. 15.)

fig 15. Novo layer definido para o modo Glow Dodge
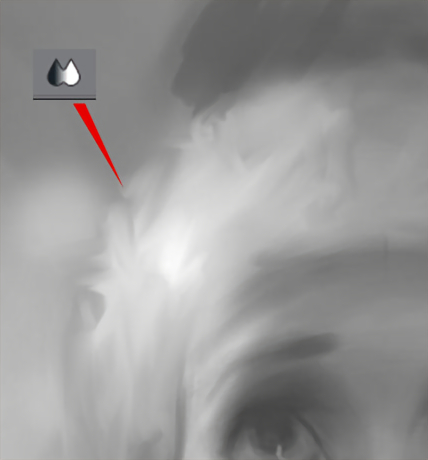
Isto é como o oposto do modo Multiply: escolhendo um valor escuro apenas irá clarear ligeiramente os valores, e escolhendo um valor claro irá clarificá-los dramaticamente. Fig. 16 é o resultado de uma pintura na camada. Eu mantive o pincel suave, como para imitar a luz muito difusa vinda do ambiente.

fig 16. Pintura em alguma luz
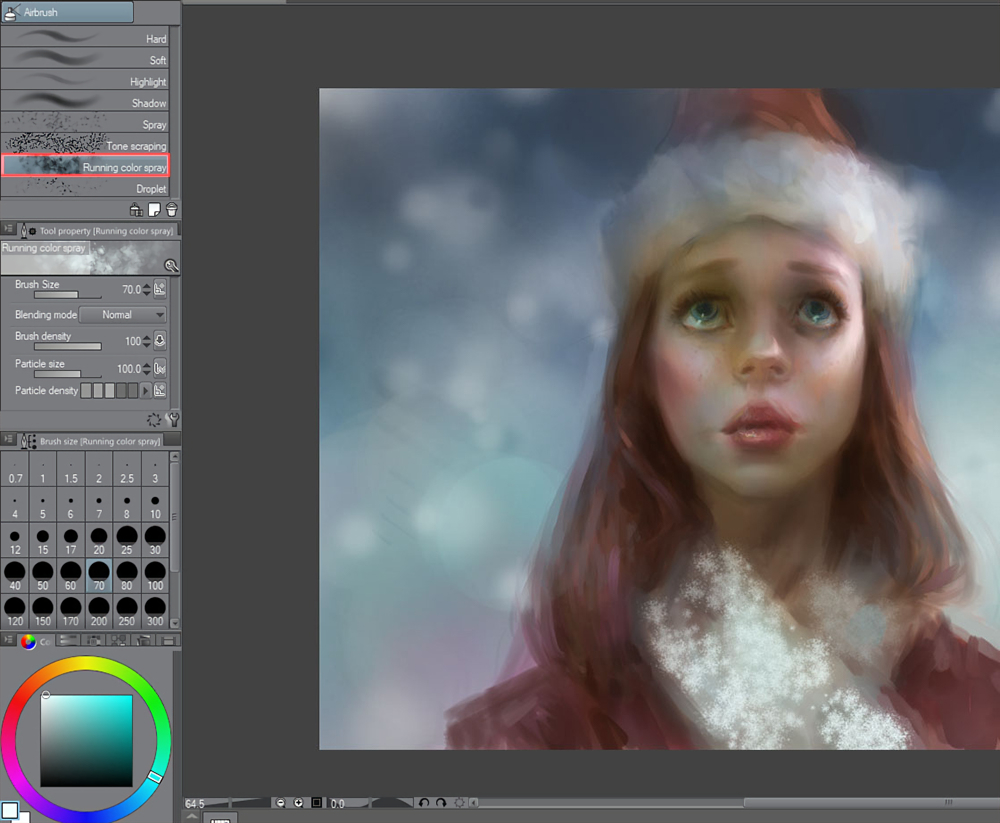
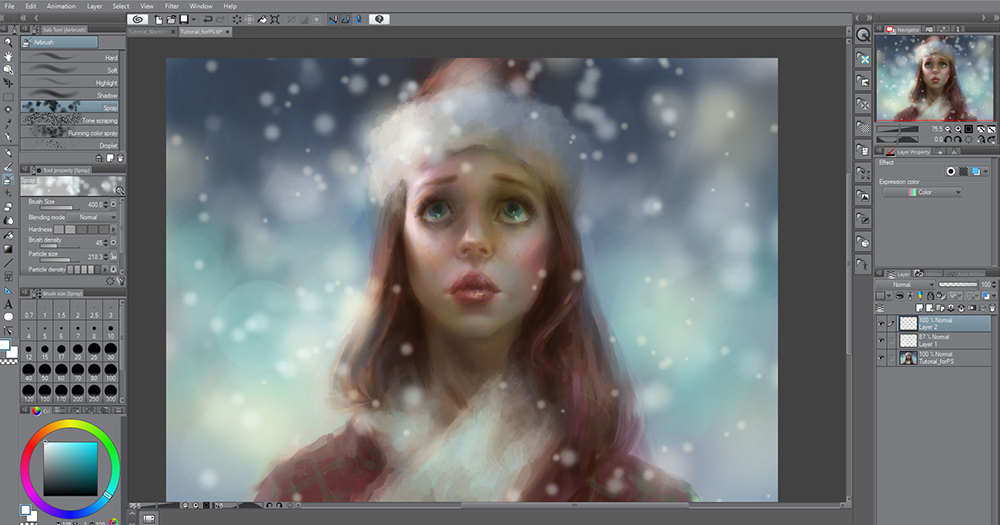
Agora que o personagem está tomando forma, quero ter algum tipo de fundo/ambiente lá dentro. Vou mantê-lo relativamente abstrato, para não me distrair do caractere. Eu criei este tutorial durante uma queda de neve real, então, inspirado na vida real, vamos sugerir um país maravilhoso de inverno! Para fazer flocos de neve, vou usar a ferramenta Airbrush, mas agora com o Spray brush selecionado (veja fig. 17.)

fig 17. Configurações do Spray brush
I’ll make some snowflakes, tentando mantê-los com aparência aleatória, e também estrategicamente colocados para que não interfiram muito com o nosso personagem. Como sempre, vou jogar com as várias configurações do Spray brush aqui, a fim de criar flocos de neve de todos os tamanhos. A variedade é a chave para fazer algo parecer orgânico! Veja na fig. 18 o resultado deste passo.

fig 18. Brincando com vários tamanhos de flocos de neve
Agora vou selecionar a ferramenta Blend, que me permite misturar e manchar a tinta na tela, quase como uma pintura a óleo ou acrílico de verdade! Posso conseguir um pouco da textura peluda para o chapéu de lã com esta ferramenta. Tente usar traços que vão em várias direções aleatórias.

fig 19. Usando a ferramenta Blend para alguma textura
E assim mesmo, terminamos com a fase de escala de cinza/valor! Uma coisa a ter em mente é que nós não precisamos chegar a 100% de conclusão nesta etapa. Não sinta a necessidade de escravizar esta etapa até estar perfeita; guarde todos esses pequenos detalhes para a próxima etapa, quando estivermos trabalhando em cores! Eu considero a fase de escala de cinza concluída quando a iluminação é credível, e estamos usando a gama desejada de luzes e escuridão. Veja fig. 20.

fig 20. Pronto para cor!
Fase 2: A Fase de Cor
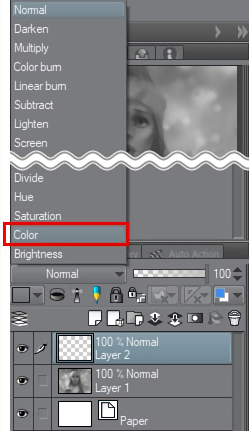
Está pronto para alguma cor? É aqui que este método realmente compensa, pois a nossa iluminação, valor, forma e design já foram resolvidos! Vamos começar por fazer uma nova camada e configurá-la para o modo Cor. Veja fig. 21. Isto irá preservar as nossas decisões de valor, e simplesmente glaze a cor no topo.

fig 21. Fazendo uma nova camada e ajustando-a para o modo Cor
A potência desta abordagem será imediatamente evidente. Vou começar por adicionar um pouco de vermelho às bochechas. Veja a fig. 22. Ainda estou a usar o meu aerógrafo suave para este passo, embora, como sempre, você possa usar o que lhe der os melhores resultados ou lhe parecer correcto!

fig 22. O primeiro traço de cor da peça
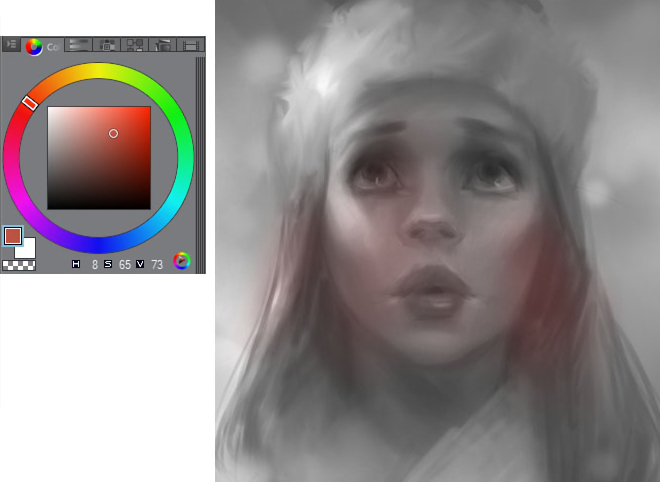
Você pode ter a pergunta: quais cores são apropriadas para tons de carne? Bem, esse é um assunto complicado. A verdadeira resposta é: pele não é uma cor, nem mesmo uma gama de cores. Na verdade, qualquer cor pode ser usada para a pele, dependendo de sua paleta e iluminação desejadas. Mas se você está apenas começando com tons de pele, eu recomendo ficar na faixa de cores da fig. 23 para este passo.
fig 23. Obtendo todas as áreas coloridas, usando esta faixa (superior direita) da roda de cores
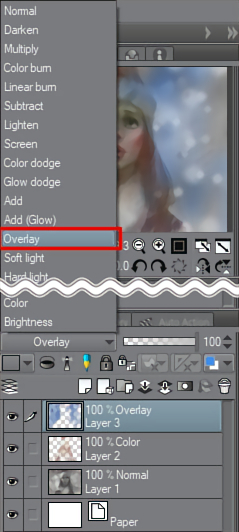
Haverá um ponto em que nossa atual camada de cores ficará sem utilidade, e você realmente vai querer que suas escolhas de cores afetem ligeiramente os valores abaixo. Para conseguir isso, faça um novo layer, e coloque-o no modo Overlay. Veja fig. 24.

fig 24. Fazendo uma nova camada, definindo-a para o modo Overlay
Overlay irá esmaltar a cor tal como antes, mas também tem o poder de escurecer ou clarear os valores. Experimente para ter uma idéia disso! Veja fig. 25 para meu progresso.

fig 25. A cor ainda sendo bloqueada, ainda usando a ferramenta Airbrush
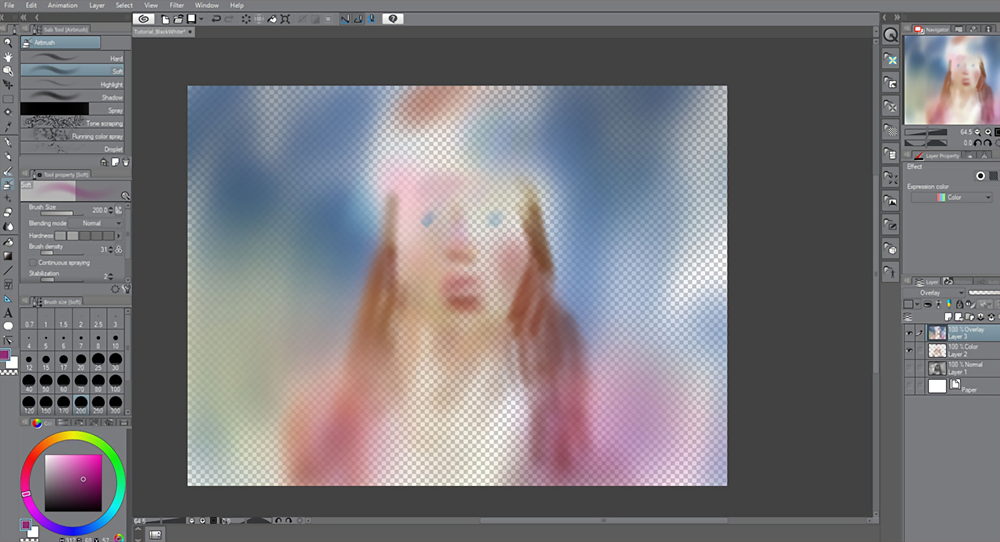
Quando você isola apenas as camadas de cor, a pintura é risível! Isso prova que o verdadeiro levantamento pesado está sendo feito com a nossa pintura em escala de cinza. (Veja fig. 26 – LOL!)

fig 26. As camadas de cor sem a pintura em escala de cinza (yuck!)
Trabalhar com as minhas duas camadas de cor (Nota: pode sempre voltar à sua camada de cor original, e/ou trabalhar as duas camadas simultaneamente) Vou completar a fase de color-glazing. Veja fig.27. Note que, enquanto há cor em nossa pintura agora, ela parece … tipo de brancura, como um livro de colorir, ao invés de uma bela pintura. Não faz mal! Vamos agora passar para a fase de acabamento.

figura 27. Acabando a fase de coloração-esmaltagem
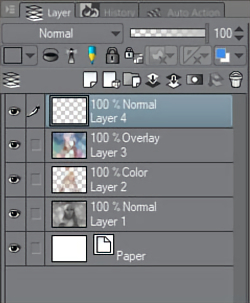
Para terminar esta pintura, vamos precisar de pintar opacamente. Ou seja, colocar o pincel em cima de tudo. Agora vamos trabalhar com cores e valores juntos, pela primeira vez em nosso processo. Adicione uma nova camada e mantenha-a no seu modo Normal padrão. Veja fig. 28.

fig 28. Fazendo uma nova camada, ajuste para o modo padrão (Normal)

fig 29. Quando você tiver mais de uma camada, use esta opção para virar/espelhar a tela
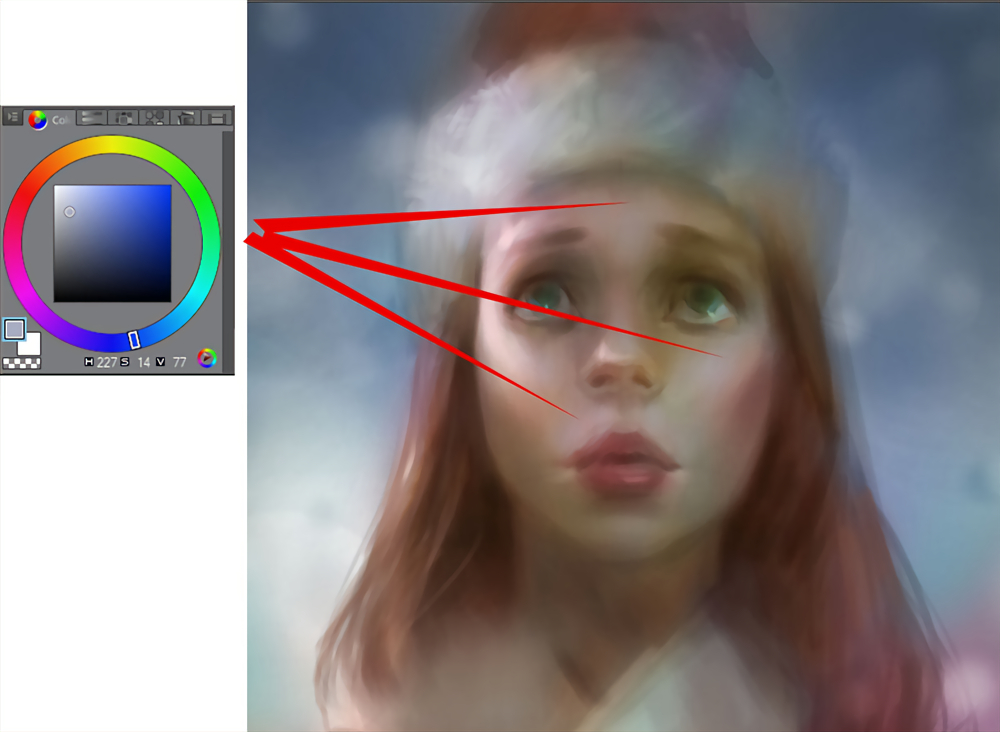
Porque eu coloquei este caractere em um ambiente azul, eu quero que o blueness dele filtre seu caminho para a luz e cor no caractere. Para fazer isso, eu vou escolher um azul bastante dessaturado (ou seja, um azul que está próximo do cinza), e vou pressionar levemente com meu tablet para afetar os planos do caractere que está virado para cima (lembre-se da fig. 6!) Veja fig. 30 para as áreas que estou escolhendo para adicionar algum azul a.
Calme-se que, pressionando levemente com seu tablet, você será capaz de misturar a cor na própria tela. Às vezes eu até “exagerei” o azul no meu seletor de cores (ou seja, escolha uma cor que seja azul demais), mas ao pressionar levemente, eu chego na mistura desejada.

fig 30. Usando blues com soft tablet pressure para esfriar alguns dos tons de carne, misturando a cor na tela
Neste ponto, vou me comprometer com as minhas camadas. Combinei-as em apenas uma camada. Não tenha medo de fazer isso! Pode parecer assustador no início, mas com o tempo é realmente útil para construir confiança. No entanto, se você é tímido para se comprometer e perder suas camadas, eu recomendo salvar o arquivo antes de combinar camadas, então salve um novo arquivo onde você vá em frente e combine tudo. Assim você pode sempre voltar.

fig 31. Aplanando as camadas (não tenha medo!)
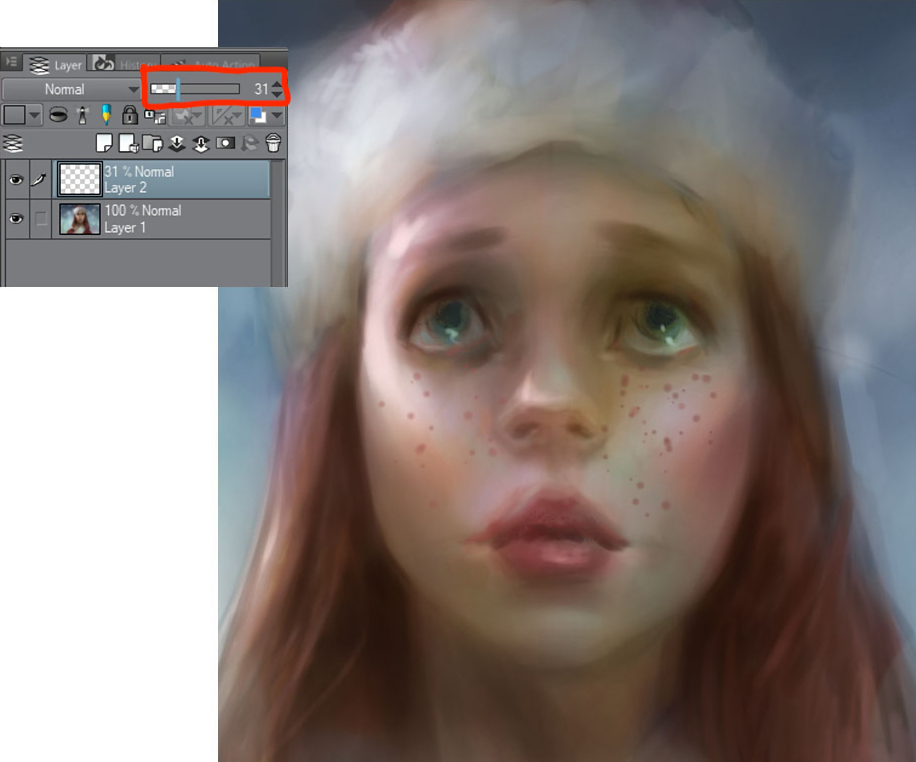
Pensei que as sardas caberiam neste personagem. Usando o pincel Spray da ferramenta Airbrush (a mesma ferramenta que usei para os flocos de neve), e em uma nova camada, vou borrifar em algumas sardas. Como eu fiz isso em sua própria camada, eu posso suavizar o efeito com o deslizador de opacidade da camada (veja fig.32.) Eu também posso usar a ferramenta Borracha para eliminar sardas que eu não quero.

fig 32. Bloqueando algumas sardas em uma nova camada
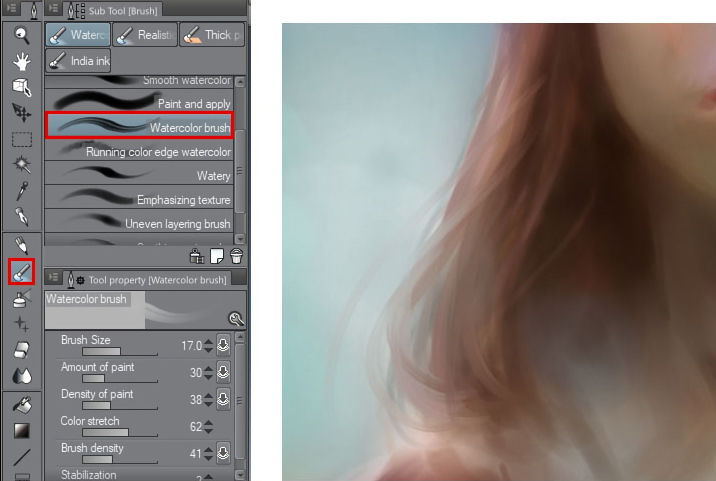
Agora vou mudar para alguns pincéis diferentes para ajudar a pintura a parecer orgânica e tradicional (que eu sinto que parece mais real e interessante.) Vou selecionar a ferramenta Aquarela e usar o pincel Aquarela. Ver fig. 33 para os meus ajustes. Este pincel tanto aplicará cores, como esfregar ou manchar as cores que já estão lá. Veja o cabelo na fig. 33 para ver este efeito na pintura.
(Nota: Só consigo obter este efeito de mancha porque estou trabalhando com tudo em uma única camada. Se você estava usando esta ferramenta em uma camada separada, ela não irá manchar a tinta nas camadas abaixo dela.)

fig 33. Um bom pincel de estilo pintor, permitindo alguma mistura de cores sutis
Além de criar um pincel interessante, estou realmente focado em expandir a minha paleta nesta fase. O cabelo, por exemplo, é feito de uma miríade de cores. Meu personagem tem cabelos castanhos-avermelhados, mas note as sutis dicas de azul, e a variedade de vermelhos e marrons (ambos saturados e mudos) que existem, todos tecendo juntos! Veja fig. 34.

fig 34. A miríade de cores que existem no cabelo
Movendo de volta aos olhos, vou usar a ferramenta Blend para manchar a tinta sob a forma de cílios. Veja fig. 35.

fig 35. A ferramenta Blend usada para pintar pestanas
I trocou para a ferramenta Lápis e escolheu o pincel colorido para criar algumas pinceladas mais duras que ajudarão a afiar a pintura. Eu estou usando pinceladas finas que se movem na direção da forma. Veja a fig. 36. Esta técnica é comumente referida como “hatching” (chocar),

fig 36. Usando a eclosão como método de apertar a pintura
Eu quero um pouco mais de textura peluda no seu casaco e chapéu, particularmente para as áreas de lã branca. Então, vou adicionar uma nova camada, e encontrar uma ferramenta de aerografia que me permita borrifar alguma textura. Veja fig. 37 para os meus ajustes e como apliquei as pinceladas. Como eu fiz com as sardas, vou ajustar a opacidade da camada, assim como apagar áreas para que a textura “fique” do jeito que eu gosto.

fig 37. Um bom pincel para simular uma textura peluda no casaco
Ver fig. 38 para o nosso progresso. Estamos chegando lá!

figura 38. O nosso progresso
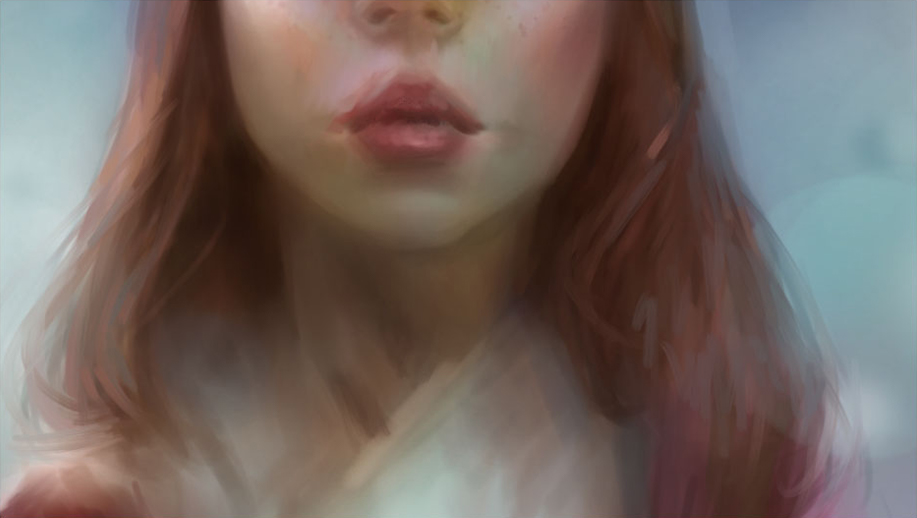
Estou sempre a avaliar a renderização dos formulários. Senti que as maçãs do rosto dela podiam ser um pouco mais pronunciadas. Mudei para uma escova macia com um pincel de tamanho grande. Escolhi uma cor profunda, avermelhada e suavemente pincelada em algum escurecimento sob o osso do rosto, para ajudar a mudança de plano a ser mais pronunciada. Veja fig. 39.

fig 39. Usando um pincel grande para aprofundar a área do osso da face
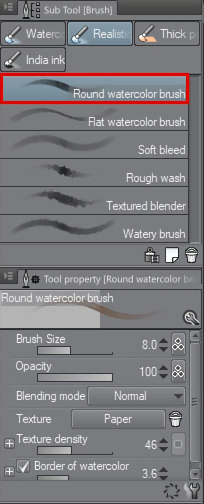
Como eu me movi para os traços de acabamento na pintura, eu me vi usando o pincel de aquarela Round com bastante freqüência. Veja fig. 40 para os meus ajustes.

fig 40. Outra configuração de pincel que uso frequentemente
Como trabalhei nesta fase de cor, os flocos de neve foram lentamente pintados. Agora eu quero adicionar esses de volta! Vou usar exatamente a mesma configuração de Spray brush que usei na fase de tons de cinza, só que desta vez vou incluir cores nas minhas decisões. Eu quero que os flocos de neve sejam mais quentes que o fundo azul. Alguns dos flocos de neve serão um azul ciano muito desaturado (que ainda é mais quente que o fundo azul saturado!) enquanto outros flocos de neve terão uma tonalidade amarela. Eu achei muito útil incluir algumas partículas muito, muito grandes com o Spray brush, que ajudou a simular um efeito de profundidade de campo! Veja a fig. 41.

figura 41. Pintura de volta nos flocos de neve, usando duas camadas separadas
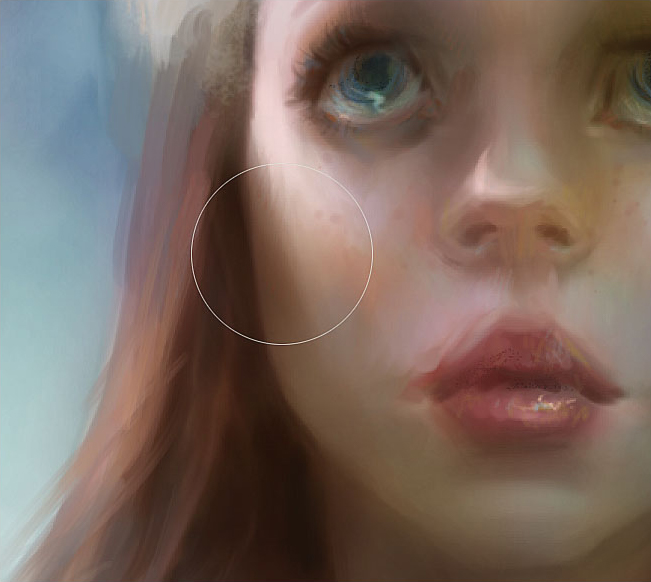
I’ll finalmente ampliar o cabelo e pintar em alguns fios individuais. Estou usando o pincel de aquarela Round (fig. 40) para isto, com um pincel muito pequeno.

fig 42. Finalmente a pintura em alguns fios individuais de cabelo
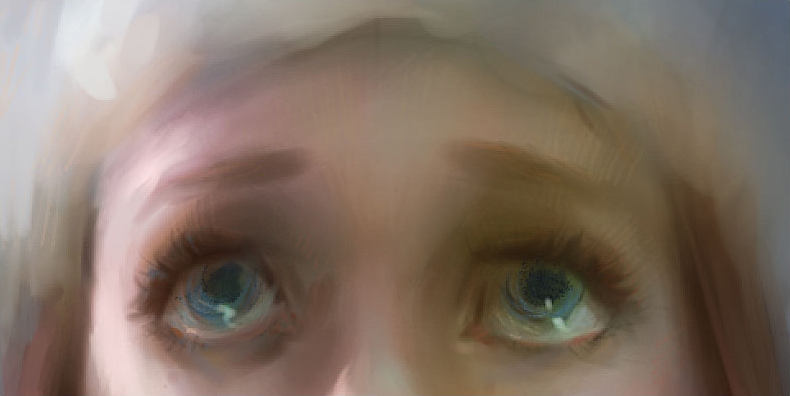
Fig. 43 mostra o nível de renderização que eu considero “acabado” para esta peça. Lembre-se que você é seu próprio artista, e terá suas próprias opiniões sobre como você gostaria que as coisas fossem renderizadas na final. Sua pintura pode ser mais solta do que isso ou mais apertada do que isso; a estética de sua obra depende inteiramente de você, e seu gosto estético é tão válido quanto o meu!

fig 43. Um fechar de olhos acabado
Bem pessoal, nós conseguimos – a pintura está acabada! Veja fig. 44.

fig 44. A pintura acabada
Esta é uma abordagem muito versátil à pintura digital. Você pode usá-la para pintar todos os tipos de caracteres, em todos os tipos de iluminação, com todos os tipos de paletas – tudo com apenas algumas ferramentas simples (mas poderosas) no Clip Studio Paint. Espero que tenha gostado de me acompanhar, e desejo-lhe o melhor com o seu trabalho! Este é Marco Bucci, assinando!
Sobre o Artista
Marco Bucci é um artista profissional com 15 anos de experiência na indústria cinematográfica, TV, jogos, e gráfica. Seus clientes incluem Walt Disney Publishing Worldwide, LEGO, LucasArts, Mattel Toys, e muito mais. Marco também é um professor apaixonado, e atualmente ensina “A Arte da Cor e da Luz” na CGMA, um curso especificamente projetado para construir fundamentos da pintura a partir do zero.