Optimizar as imagens do seu site não é uma tarefa pequena. Você não só precisa ter certeza de que os tamanhos dos arquivos são gerenciáveis para evitar longos tempos de carregamento de páginas, mas também apresentam muitas oportunidades para melhorar sua Otimização para Ferramentas de Busca (SEO), que são fáceis de ignorar. Por exemplo, você pode não estar ciente do atributo título da imagem e do papel que ela desempenha nos elementos visuais do seu site.
Neste post, vamos lançar alguma luz sobre o atributo título da imagem, discutir como ela difere do atributo alt, e falar sobre o que ela significa para a sua estratégia de SEO. Também lhe mostraremos como escondê-lo dos visitantes do seu site.
Vamos mergulhar em!
Subscrever ao Nosso Canal Youtube
Uma Introdução ao Atributo do Título da Imagem
A primeira coisa a fazer: O atributo do título da imagem não é o mesmo que o nome do ficheiro da imagem. Ao contrário, é informação que pode ser incluída na etiqueta HTML da foto ou do gráfico. Aqui está um exemplo, com o atributo title no final:
<img src="filename.jpg" alt="description of your image" title="image title">
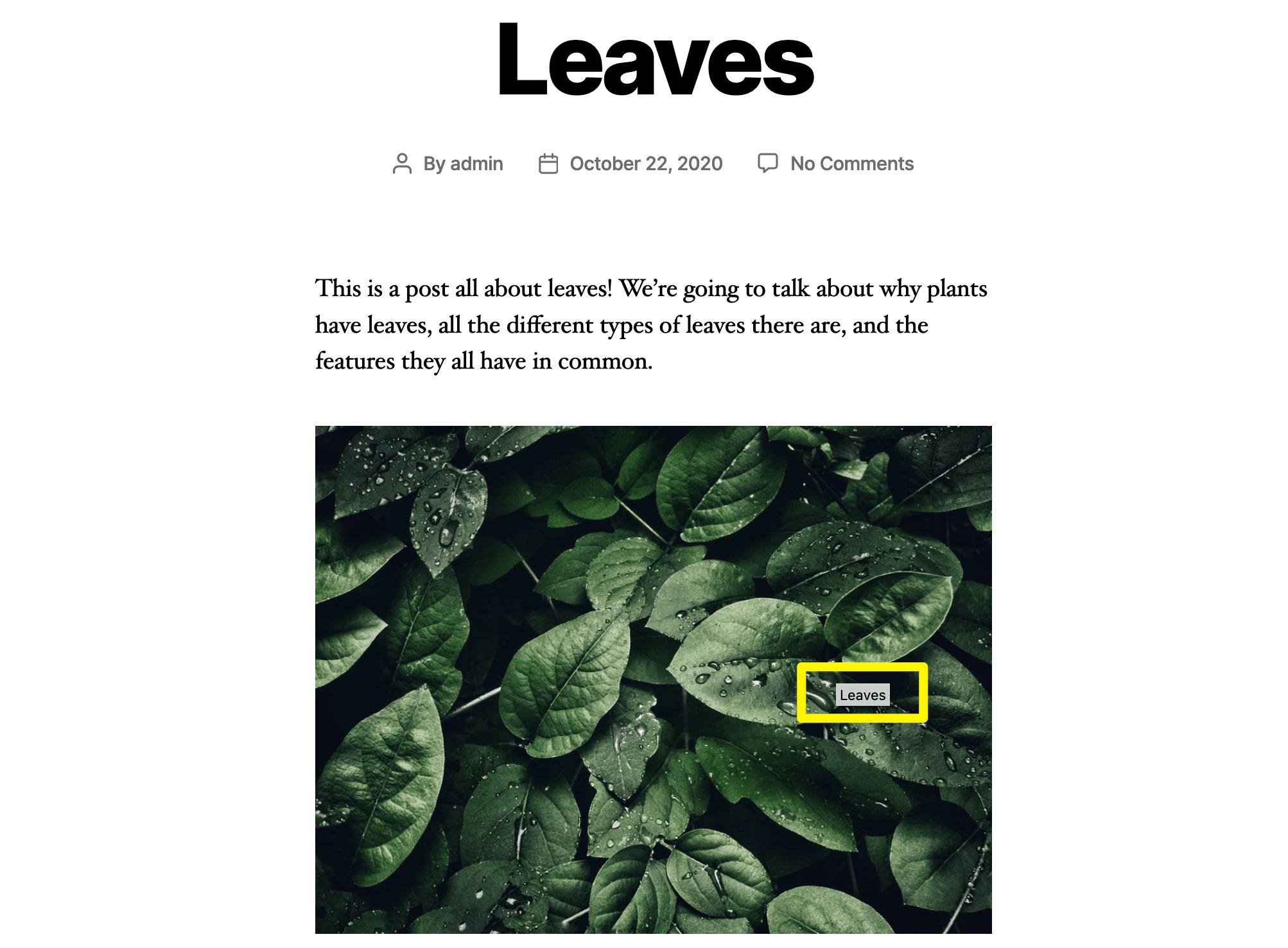
O impacto mais notável que o atributo title tem é que os usuários podem vê-lo como uma “dica de ferramenta” no front end do seu site quando eles pairam sobre a imagem:

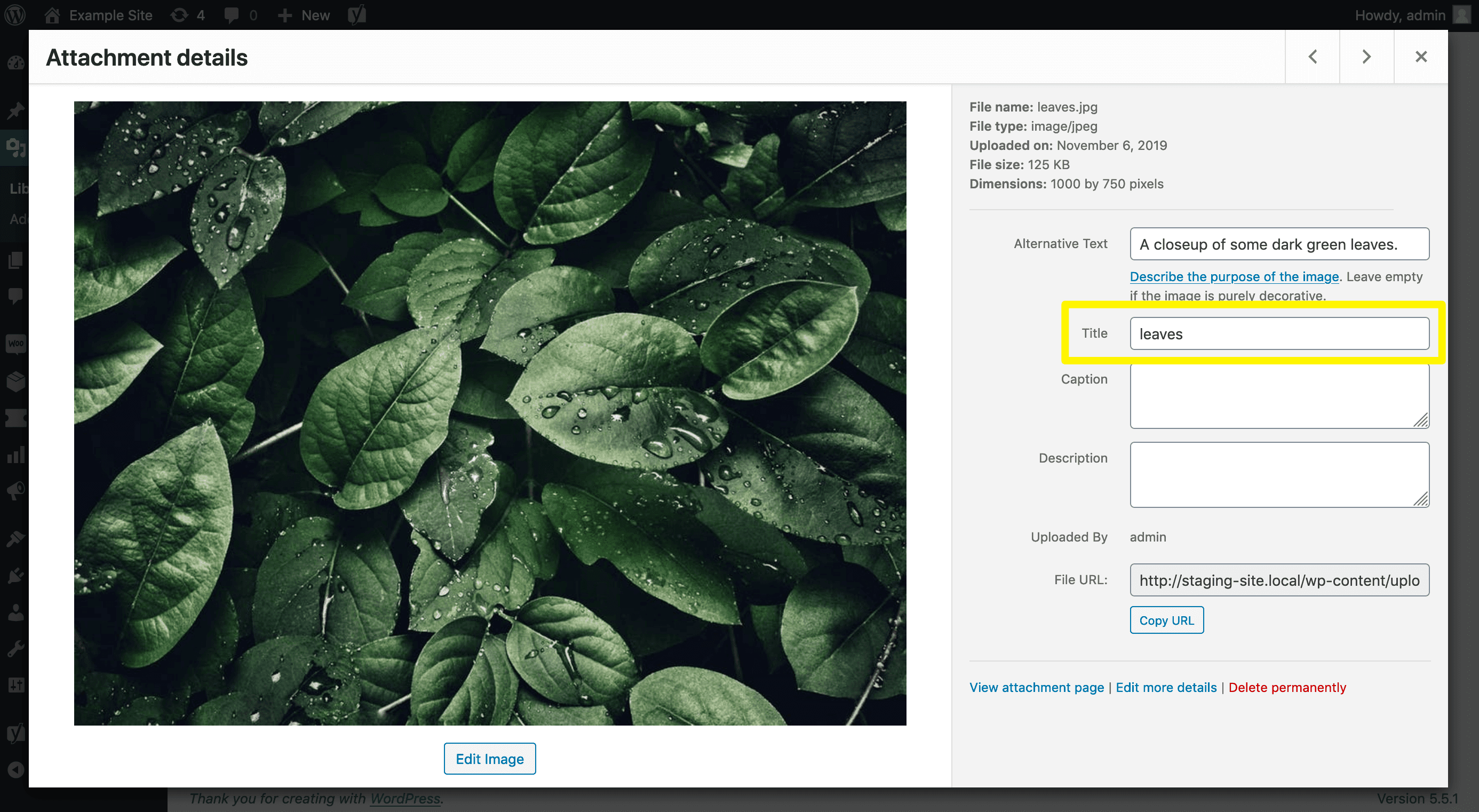
Nem todos os navegadores suportam este recurso. No entanto, o Firefox é um dos poucos que suporta, e é o terceiro browser mais popular na web. Você pode adicionar atributos de título de imagem no WordPress através da sua Biblioteca de Mídia. Basta clicar na imagem em questão e preencher o campo Título:

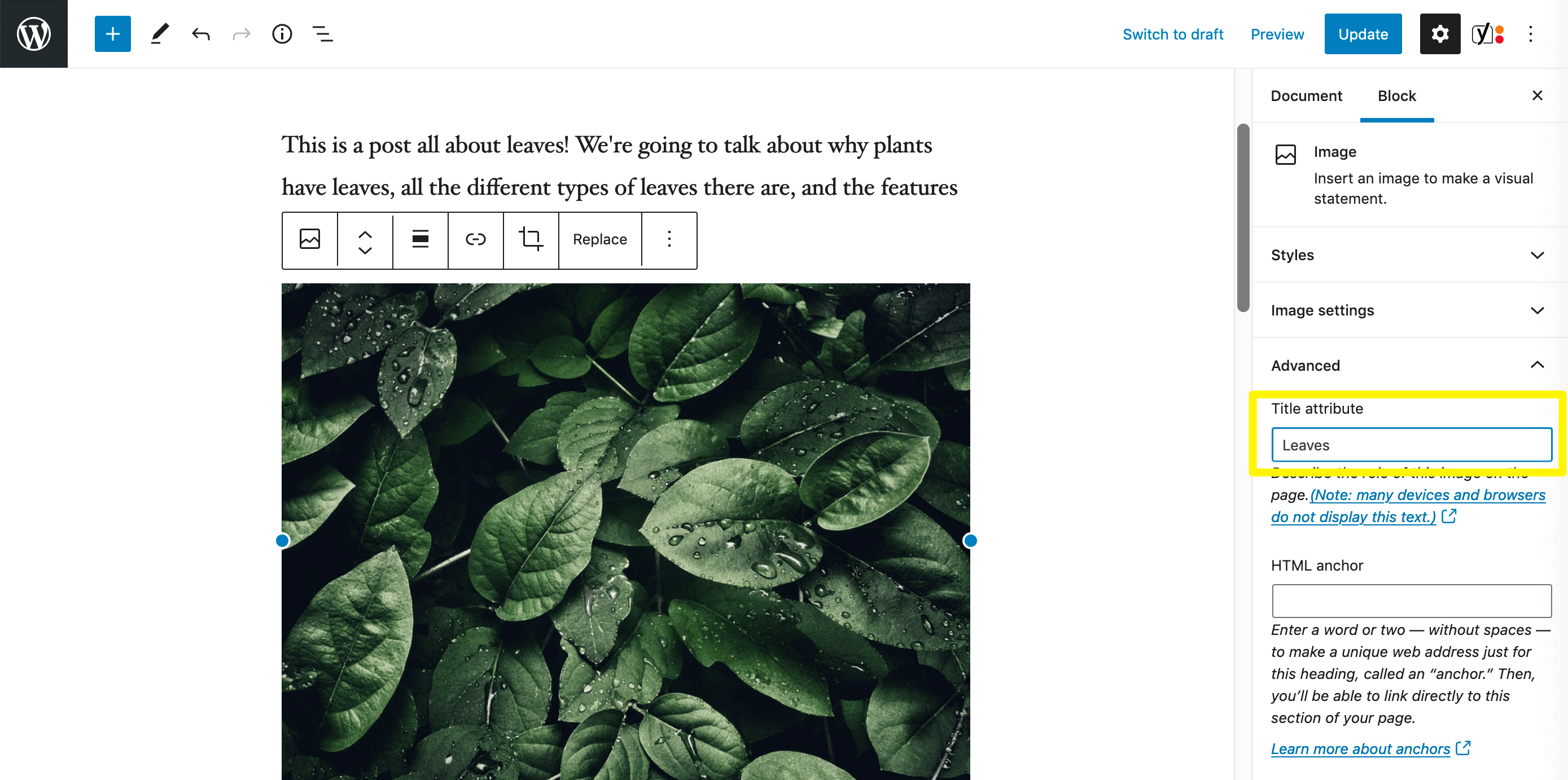
Pode também adicioná-la directamente no Editor de Blocos. Expanda as configurações avançadas para o bloco de imagens e preencha o campo Atributo de Título:

O propósito de tornar o título da imagem visível no hover é fornecer um pouco de contexto adicional para os seus visitantes. Por exemplo, alguns criadores de conteúdo incluirão os nomes das pessoas retratadas na imagem, ou detalhes chave que os usuários podem se beneficiar de saber.
No entanto, você não quer confiar exclusivamente no atributo de título, especialmente porque ele não é visível para os usuários em todos os navegadores. Em alguns casos, uma legenda pode ser mais eficaz. Além disso, você deve sempre ter certeza de adicionar texto alt às suas imagens, mesmo que elas tenham atributos de título.
Ao criar seus atributos de título, é melhor mantê-los com apenas algumas palavras. Seja seletivo e descritivo para que o texto do hover não seja muito longo e dê valor aos seus visitantes.
A Diferença entre o Atributo de Título vs. o Atributo Alt
Mencionamos anteriormente que é importante adicionar texto alt às suas imagens, mesmo que você tenha incluído um atributo de título. É um erro comum para os criadores de conteúdo confundir o atributo título da imagem com o atributo alt, ou assumir que usar ambos é exagero.
O atributo alt especifica o texto alt da imagem em sua tag HTML. É o segundo atributo listado em nosso exemplo de antes:
<img src="filename.jpg" alt="description of your image" title="image title">
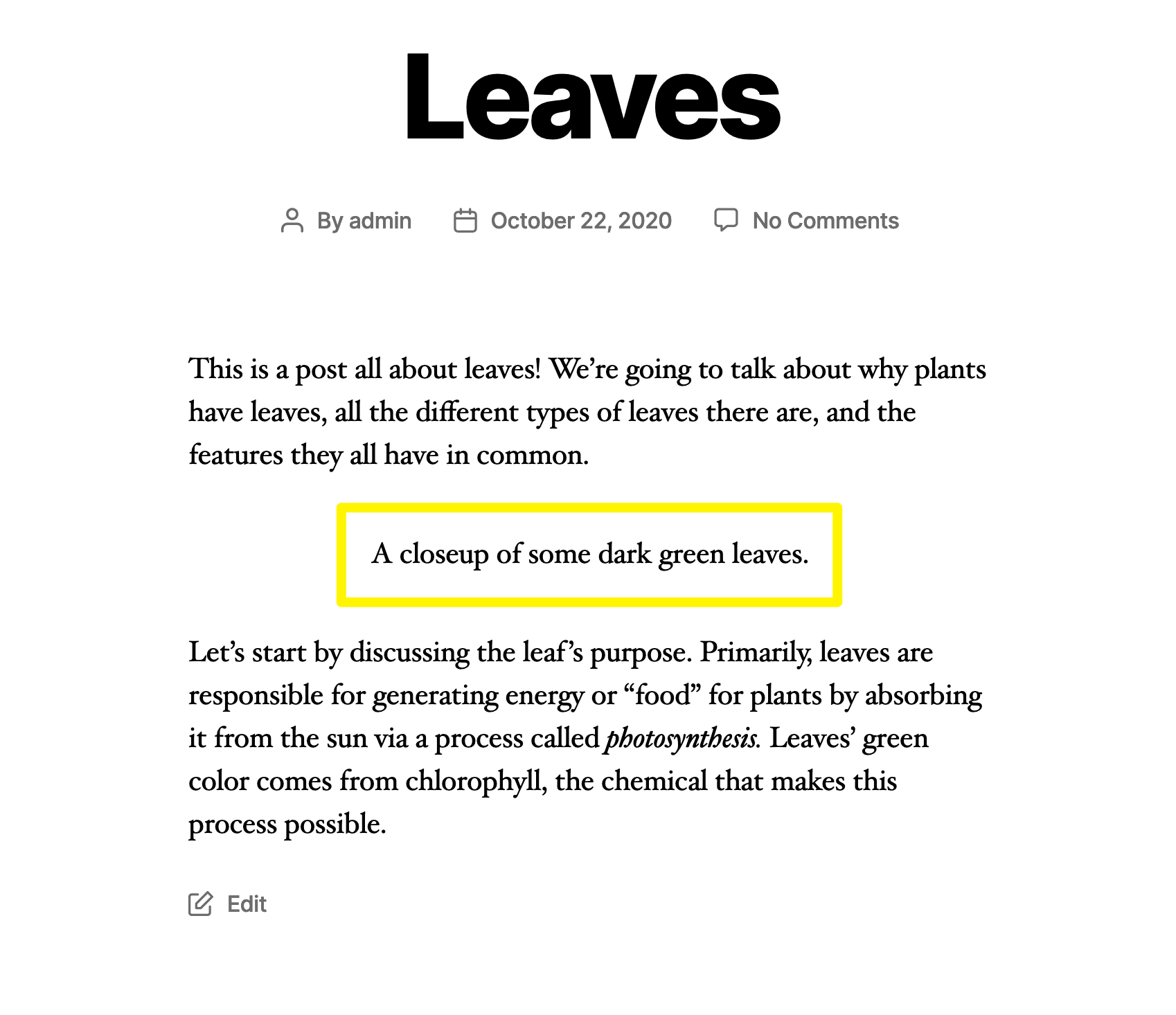
O objetivo do texto alt é descrever elementos visuais para usuários que não podem vê-los, seja porque a imagem falhou em carregar ou porque eles estão usando um leitor de tela. Este texto será exibido no lugar da imagem nos casos em que não possa ser renderizado:

No WordPress, você pode adicionar texto alt às imagens através de sua Biblioteca de Mídia ou das configurações de qualquer bloco de imagem no Editor de Bloco. Isso é fundamental para garantir que seu site atenda aos padrões de acessibilidade, por isso encorajamos fortemente que você o faça.
É extremamente importante não tentar usar o atributo de título da imagem para substituir o atributo alt. Nem todos os leitores de ecrã suportam o atributo de título, e não há forma de os utilizadores que dependem da navegação do teclado pairar sobre uma imagem para a verem, pelo que isto pode levar a sérios problemas de acessibilidade no seu site.
Como o Atributo de Título da Imagem Impacta SEO
Há muitas mensagens mistas quando se trata de como o atributo de título da imagem é importante para SEO. Alguns afirmam que é uma excelente forma de incorporar palavras-chave adicionais, enquanto outros dizem que os motores de busca nem sequer o rastejam.
Para ir directo ao assunto, o atributo do título da imagem não é um factor de ranking directo. Optimizar as suas imagens adicionando títulos a todas elas provavelmente não vai fazer uma alteração significativa na visibilidade das suas páginas nos resultados dos motores de busca.
No entanto, incluir atributos de título também não vai prejudicar o seu site do ponto de vista de SEO. Na verdade, o Google recomenda isso. Se os bots dos mecanismos de pesquisa os rastrearem e você incorporar palavras-chave, você poderá dar às suas imagens um impulso nos resultados de pesquisa de imagens do Google pelo menos.
Plus, os títulos das imagens podem melhorar a Experiência do usuário (UX) do seu site ao compartilhar detalhes-chave com os visitantes. Isso pode contribuir indiretamente para SEO, influenciando fatores de classificação, tais como visualizações de páginas, duração da sessão e outras métricas.
Even, portanto, como já mencionamos várias vezes, nem todos os navegadores e dispositivos suportam texto em pausa. Passar pela sua Media Library e adicionar títulos a cada ficheiro pode ser uma enorme perda de tempo se a maioria dos seus utilizadores nunca o virem.
Como Esconder a Dica de Título da Imagem no WordPress
Pode preferir esconder a dica de título da imagem. Talvez você esteja preocupado que os visitantes o achem irritante, ou que queiram usá-lo principalmente para fins de SEO, mas não achem que seja necessário para ajudar os leitores a compreender o seu conteúdo.
Você pode simplesmente remover o atributo de título das suas imagens no Block Editor e na sua Media Library. No entanto, você perderá quaisquer benefícios potenciais de SEO que você possa ver a partir dele.
A maioria das pessoas que querem esconder a dica de ferramenta acabam adicionando JavaScript aos seus sites para que eles possam manter o atributo em suas tags de imagem, mas impedir que ele seja exibido no front end. Recomendamos usar um plugin como Insert Headers e Footers para facilitar este processo.
Adicionar o seguinte código na seção <head>, envolvido em tags de script:
jQuery(document).ready(function($) { $('img').each(function() { $(this).removeAttr('title'); });});
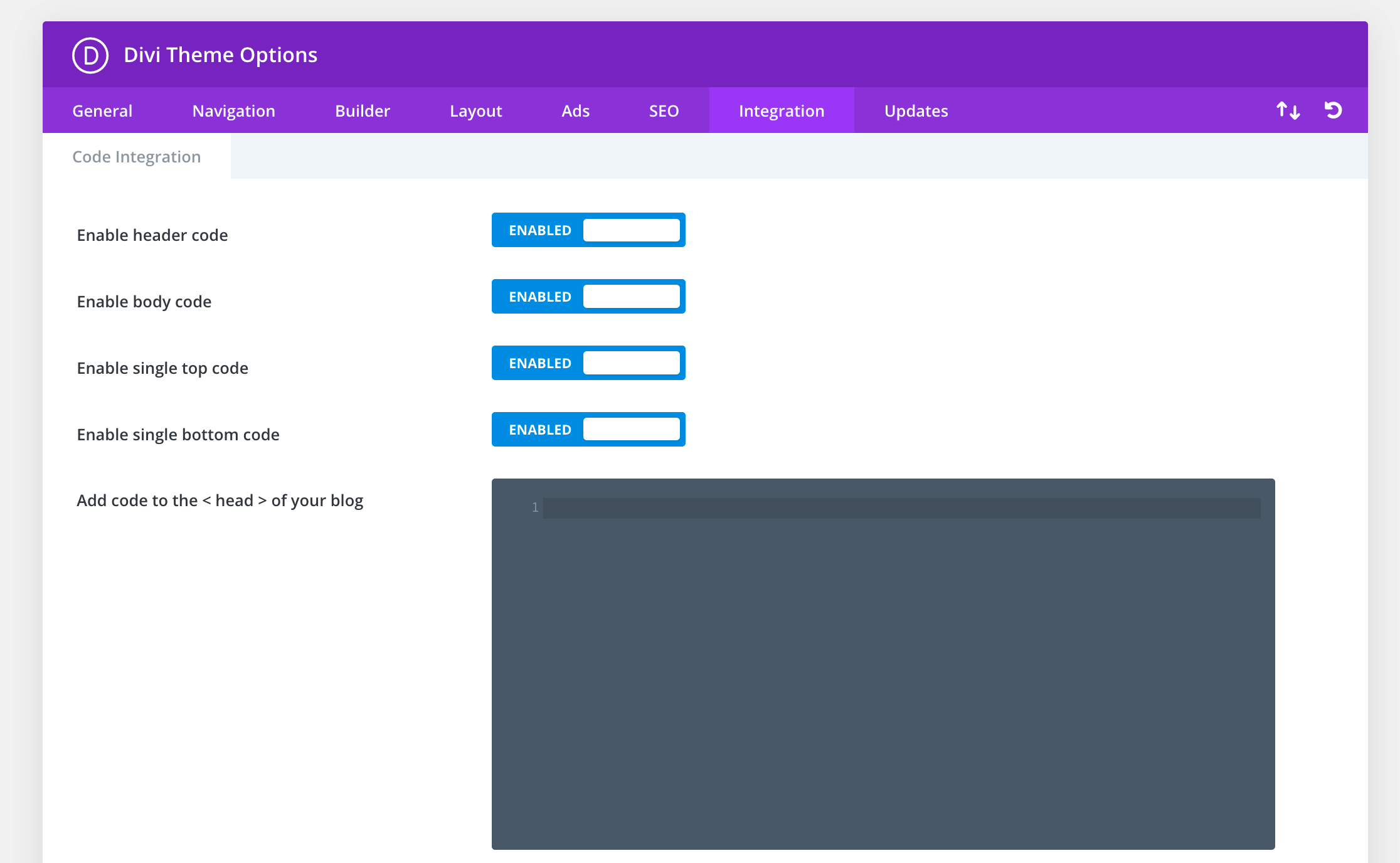
Se você estiver usando Divi, você pode pular a instalação do plugin extra e adicionar este código navegando para Divi > Opções de Tema > Integração:

O primeiro editor de código nesta tela adicionará o JavaScript à seção do seu site <head> tal como Insert Headers and Footers faria.
Conclusão
É possível criar conteúdo online durante anos e nunca pense nos atributos de título das suas imagens. Entretanto, ignorá-los completamente pode ser uma oportunidade perdida para fornecer contexto adicional aos seus usuários. Mais importante, o mau uso deste atributo pode ter consequências negativas para a acessibilidade do seu site e SEO.
Neste post, discutimos as diferenças entre o atributo do título da imagem e o atributo alt para que você possa maximizar o seu SEO. Nós também o acompanhamos através de como esconder a dica do título da imagem no front end para que os visitantes não possam vê-la quando pairam sobre uma foto ou gráfico.