No WordPress praticamente todos os temas utilizam uma função popular chamada “Post Thumbnails” ou “Featured Image” que é uma forma de atribuir uma imagem específica em sua biblioteca de mídia WordPress a um post ou página. Enquanto algumas pessoas os chamam de post thumbnails, outras os chamam de imagens em destaque, mas é uma referência à mesma coisa. Se você é novo no WordPress e está tendo problemas para ter imagens exibidas em seu blog/site, dê uma olhada em nosso guia abaixo para que você possa aprender como definir corretamente essas fotos.
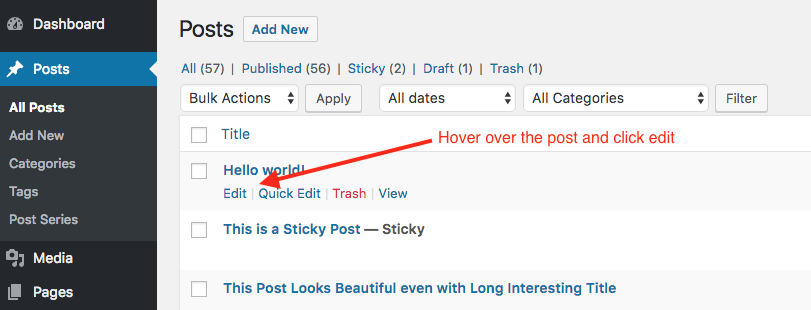
Passo 1: Edite o post ou página a que deseja adicionar uma imagem
O primeiro passo, claro, é entrar no WordPress e clicar para editar o post ou página a que deseja atribuir uma imagem.

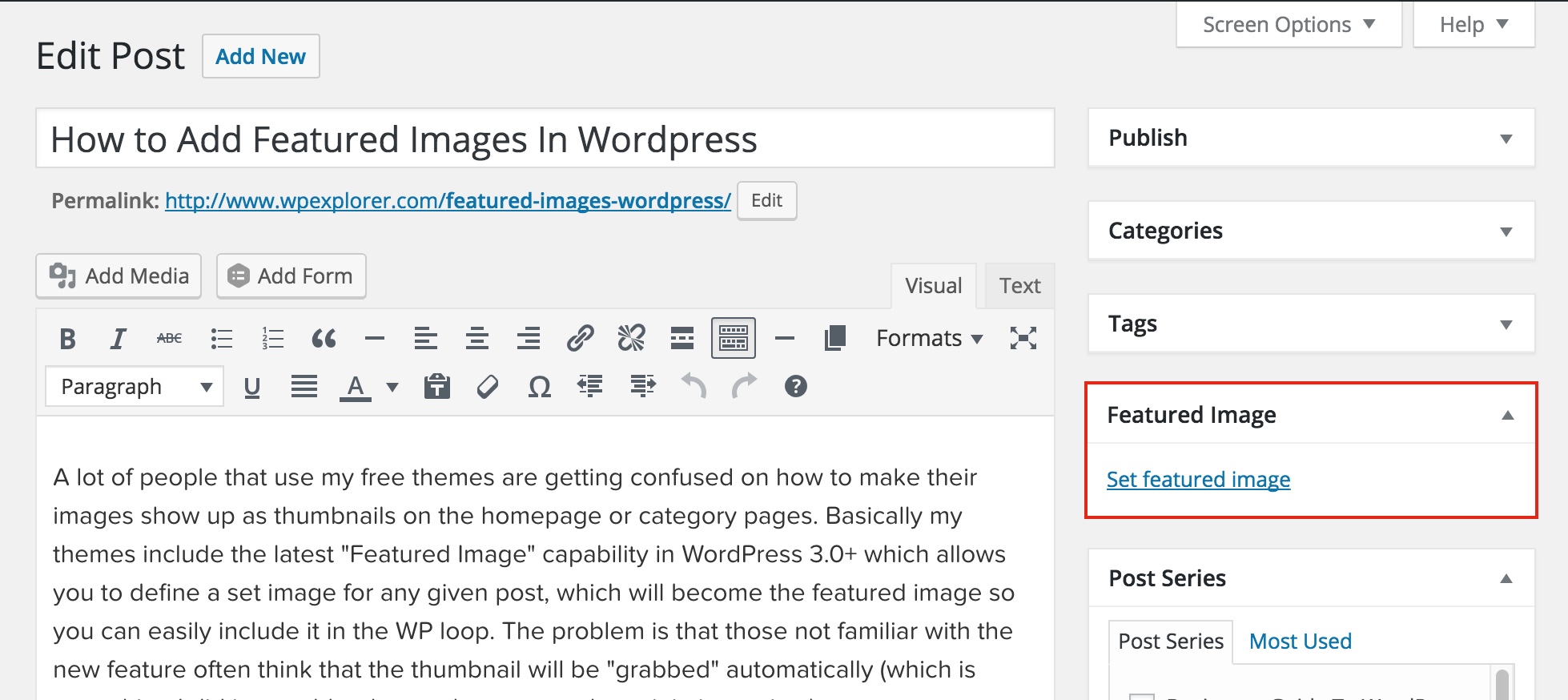
Passo 2: Clique em “Set Featured Image”
Próximo você quer clicar no link “Set Featured Image” no lado esquerdo do editor do seu post. Se você não vir esta opção marque na aba “Screen Options” (Opções de Tela) no canto superior direito. Se você ainda não vê a opção, então muito provavelmente o tema que você está usando não suporta a funcionalidade Featured Image/Post Thumbnail.

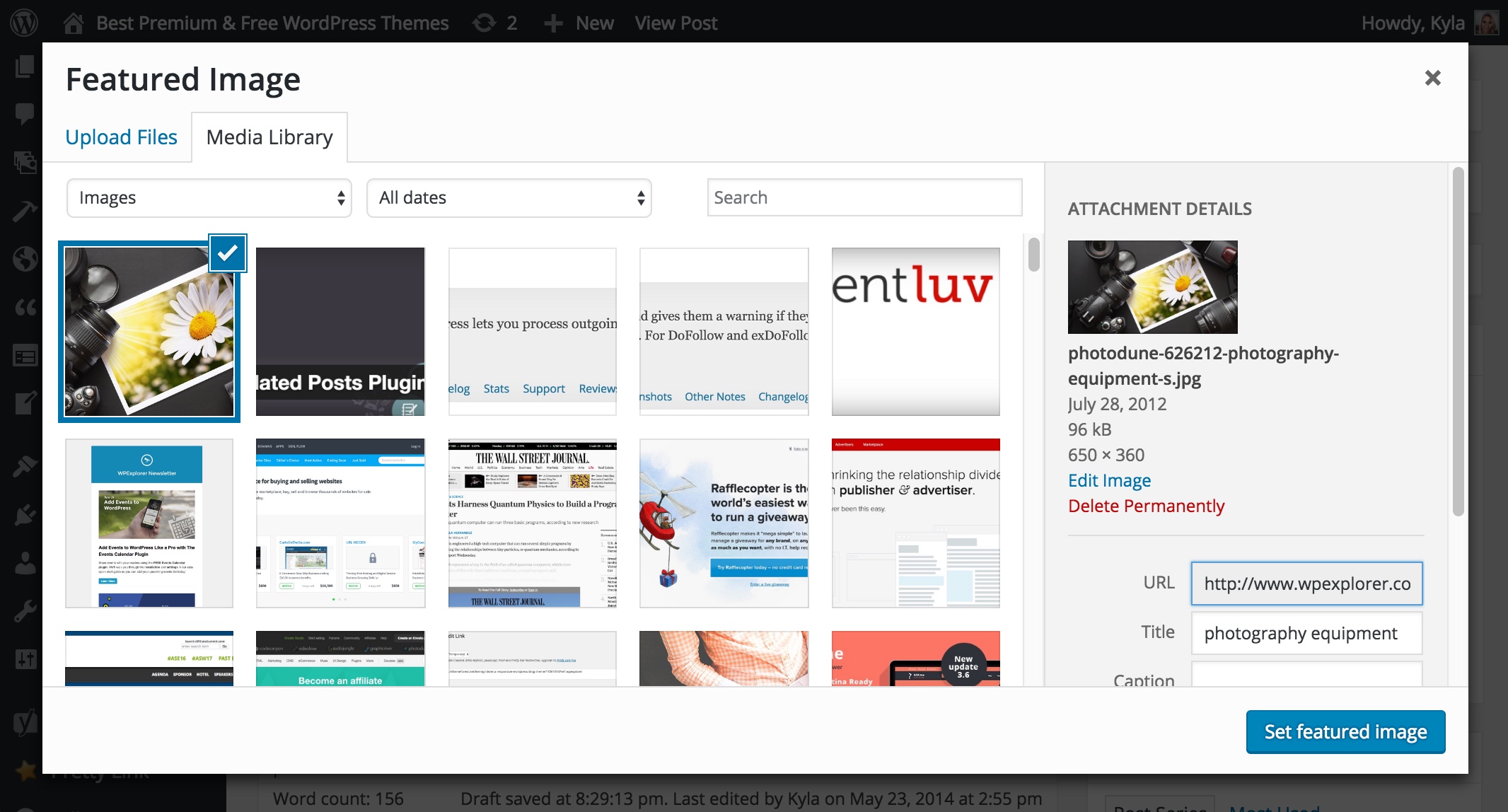
Passo 3: Escolha uma imagem da sua biblioteca de mídia
Após clicar no link “Set featured image” aparecerá um popup que exibirá todas as imagens atualmente enviadas para o seu site via WordPress. Aqui você pode clicar na imagem que deseja usar ou simplesmente arrastar e soltar qualquer imagem do seu computador para a janela e ela será carregada no seu site para que você possa selecioná-la.

Passo 4: Clique no botão azul “Set featured image” (Definir imagem em destaque)
Após selecionar sua imagem basta clicar no botão azul “Set featured image” (Definir imagem em destaque) na janela popup e ela será atribuída ao post ou à página. Certifique-se apenas de clicar em update ou guardar como rascunho para se certificar de que a imagem está correctamente atribuída como a imagem em destaque, caso contrário, se sair do site ou actualizar a imagem pode não ter sido atribuída correctamente.
Passos seguintes…Redimensionando as suas imagens em destaque
Agora que sabe como definir correctamente as suas imagens em destaque, o próximo passo é aprender como o redimensionamento das imagens é tratado no WordPress para que as possa mostrar nas dimensões correctas no seu site ao vivo. Para isso, é importante notar que cada tema é um pouco diferente e enquanto a maioria dos temas usa a função nativa de redimensionamento do WordPress, que apenas recorta imagens baseadas em tamanhos definidos pelo tema no upload (cada vez que você carrega uma imagem ela é redimensionada para cada tamanho de imagem definido no seu tema)
Outros temas, muito parecidos com nosso “Total Theme” premium, têm suas próprias funções de redimensionamento embutidas que são mais otimizadas e permitem um maior controle do usuário. Se você é um desenvolvedor, pode querer verificar a função principal add_image_size para aprender como definir tamanhos personalizados no seu tema e se você é um usuário, então você deve verificar a documentação do seu tema ou entrar em contato com o desenvolvedor do tema e perguntar como você pode gerenciar seus tamanhos de imagem destacados.
Mas de uma forma geral a maioria dos temas funcionará com a função de redimensionamento de imagens do WordPress (não realmente porque é melhor, mas porque é mais fácil) então certifique-se de ver se o seu tema tem alguma opção personalizada para selecionar seus tamanhos personalizados no painel de temas ou no Customizer em Appearance > Customize. Se você localizar as configurações e você pode ajustá-las de acordo e se não, muito provavelmente o tema tem tamanhos predefinidos, mas em ambos os casos se o seu tema estiver usando a função nativa de dimensionamento do WordPress simplesmente vá para Plugins > Add New e procure e instale um plugin “Regenerate Thumbnails” popular e de alta classificação do que visitar suas configurações e executar o script para que as imagens no seu site possam passar pelas funções corretas e serem redimensionadas de acordo com suas configurações personalizadas ou as configurações padrão do tema.