>
>
>
>
>
>
>
>
>
>
>
 >
>>>>
>
>
>
Olá pessoal! Este post fala sobre outro padrão de IU comumente usado, a saber, a “Gaveta de Navegação”. Com a gaveta de navegação pode-se navegar para muitas telas ou funcionalidades do aplicativo clicando no ícone ‘hambúrguer’. Passar da esquerda também é uma maneira de trazer a gaveta à vista, uma tela então desliza para dentro, mostrando muitos itens. Você pode clicar nesses itens e ir para essas telas para usar esse recurso do aplicativo. Então vamos começar!
Criar um novo projeto Android Studio e nomeá-lo ‘NavigationDrawer’. Escolha uma ‘Atividade Vazia’ como sua Atividade Principal, pois estaremos construindo a tela de baixo para cima. Copie este código no seu arquivo activity_main.xml.
Você pode enfrentar um erro na 32ª linha onde estamos incluindo o arquivo de cabeçalho. Não se preocupe que estaremos criando o arquivo de cabeçalho no próximo passo e isso irá limpar o erro.
Estamos usando o widget ‘NavigationView’ que é uma parte da biblioteca de design de suporte, então por favor tenha certeza que você tem a última dependência de gradle no seu Build.gradle file(app level) :
compile 'com.android.support:design:X.X.X'
Remember to replace the ‘Xs’ with the latest version number, if you are not sure a simple google search should do the trick.
Step 2:
Next, we need to create a layout resource file that will serve as the header for the Navigation drawer. Eis como –
Clique direito na pasta res → clique em novo →Select Arquivo de recursos de layout. Nomeie o arquivo como ‘nav_header.xml’ e clique em enter. Copie – cole o seguinte código no arquivo de layout recém criado para definir a parte do cabeçalho da gaveta de navegação
Após terminar de criar o cabeçalho, precisamos criar um arquivo de recurso de menu que irá segurar os itens a serem exibidos na gaveta. Veja como criar o arquivo de recurso do menu:
Clique direito na pasta res →Select novo arquivo de recurso →Android ‘menu’ sob a lista suspensa do tipo de recurso.
Nomear o arquivo como ‘navigation_menu.xml’ e copie – cole o seguinte código no arquivo.
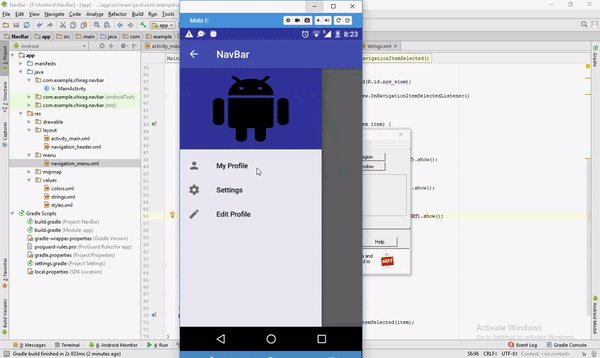
O código acima criará três itens para a gaveta e você poderá visualizá-los no modo de visualização. Eles se parecem com itens em um menu ‘overflow’ mas este arquivo de recurso será usado para preencher itens na gaveta.
Encontrar cursos gratuitos sobre Código Rápido para várias linguagens de programação. Obtenha novas atualizações no Messenger.
Passo 3:
Neste último e último passo, escreveremos o código Java no arquivo MainActivity.java que atuará como o cérebro e é responsável pelo comportamento da gaveta de Navegação. Então copie – cole o seguinte código e explicarei o significado das linhas de código nos parágrafos subsequentes.
Renomeie o nome do pacote para o que você escolheu no início, você pode encontrar o nome do pacote no arquivo Manifest.xml.
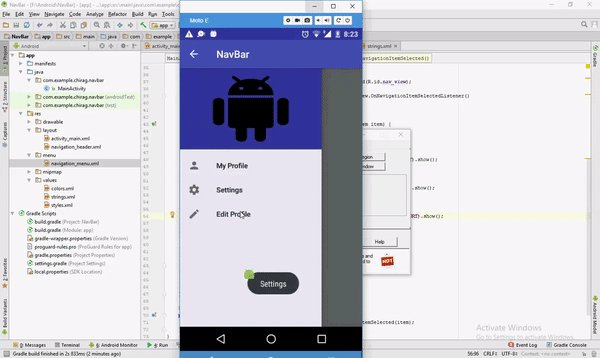
Nas linhas 14-16 declaramos variáveis de instância necessárias para a gaveta de navegação e depois as encontramos usando o método findViewById dentro da função onCreate(). Então adicionamos um ‘setNavigationItemSelectedListener’ na variável ‘nv’, que é a visão de navegação, para ouvir qualquer evento de clique ao selecionar um item em particular da gaveta. O código dentro do método ‘onNavigationItemSelected’ é simplesmente a exibição de uma mensagem de brinde. Você pode substituir o código por qualquer funcionalidade que você queira alcançar.
Finalmente, nós substituímos o método ‘onOptionsItemSelected()’, que é responsável por responder corretamente aos itens especificados no arquivo de recursos do menu. Eu pulei muitos dos detalhes mais finos por uma questão de brevidade 😉
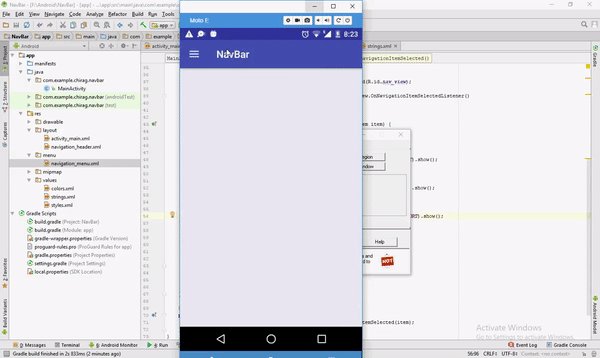
Se você seguiu todos os passos corretamente, deve parecer um pouco assim

É isso aí pessoal! você criou uma gaveta de Navegação totalmente funcional, então parabenize-se ou vá procurar alguém com quem possa compartilhar o seu sucesso. Clique no link abaixo para uma experiência de codificação mais ao vivo.
Espero que tenham gostado e não se esqueçam de carregar no botão ‘aplauso’ que me vai encorajar a escrever ainda mais coisas como esta. Como sempre, feliz codificação:D