Optymalizacja obrazów na twojej witrynie nie jest małym zadaniem. Nie tylko musisz się upewnić, że ich rozmiary są do opanowania, aby zapobiec długiemu czasowi ładowania strony, ale także prezentują one wiele możliwości poprawy optymalizacji dla wyszukiwarek (SEO), które łatwo przeoczyć. Na przykład, możesz być nieświadomy atrybutu tytułu obrazu i roli, jaką odgrywa on w elementach wizualnych twojej witryny.
W tym poście, rzucimy trochę światła na atrybut tytułu obrazu, omówimy jak różni się on od atrybutu alt i porozmawiamy o tym, co to oznacza dla twojej strategii SEO. Pokażemy ci również, jak ukryć go przed odwiedzającymi twoją stronę.
Zanurzmy się w nim!
Subscribe To Our Youtube Channel
An Introduction to the Image Title Attribute
First thing’s first: Atrybut image title nie jest tożsamy z nazwą pliku obrazu. Jest to raczej informacja, która może być zawarta w znaczniku HTML zdjęcia lub grafiki. Oto przykład, z atrybutem tytułu na końcu:
<img src="filename.jpg" alt="description of your image" title="image title">
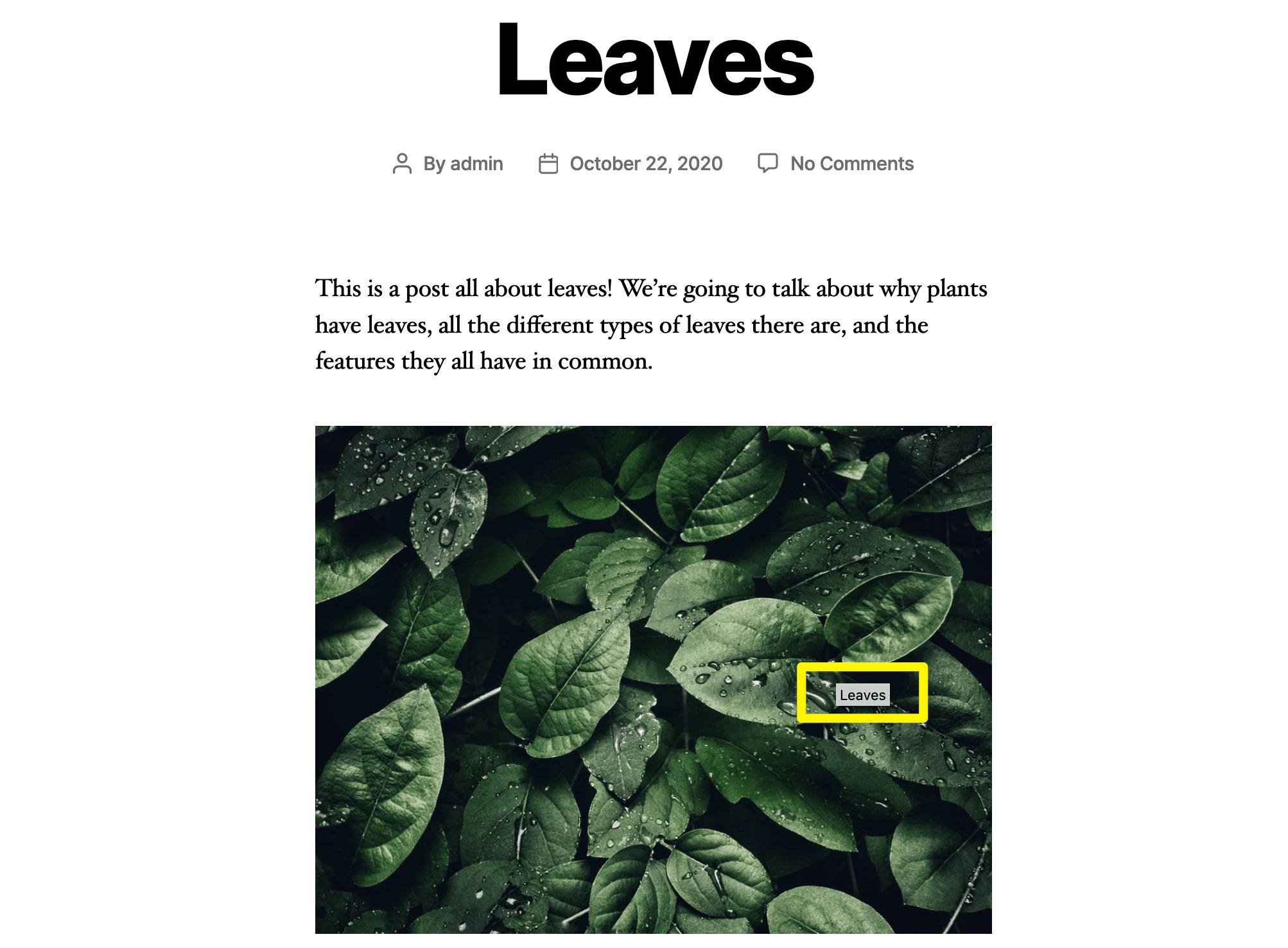
Najbardziej zauważalnym wpływem atrybutu tytułu jest to, że użytkownicy mogą zobaczyć go jako „podpowiedź” na pierwszej stronie witryny, gdy najedzie się na obraz:

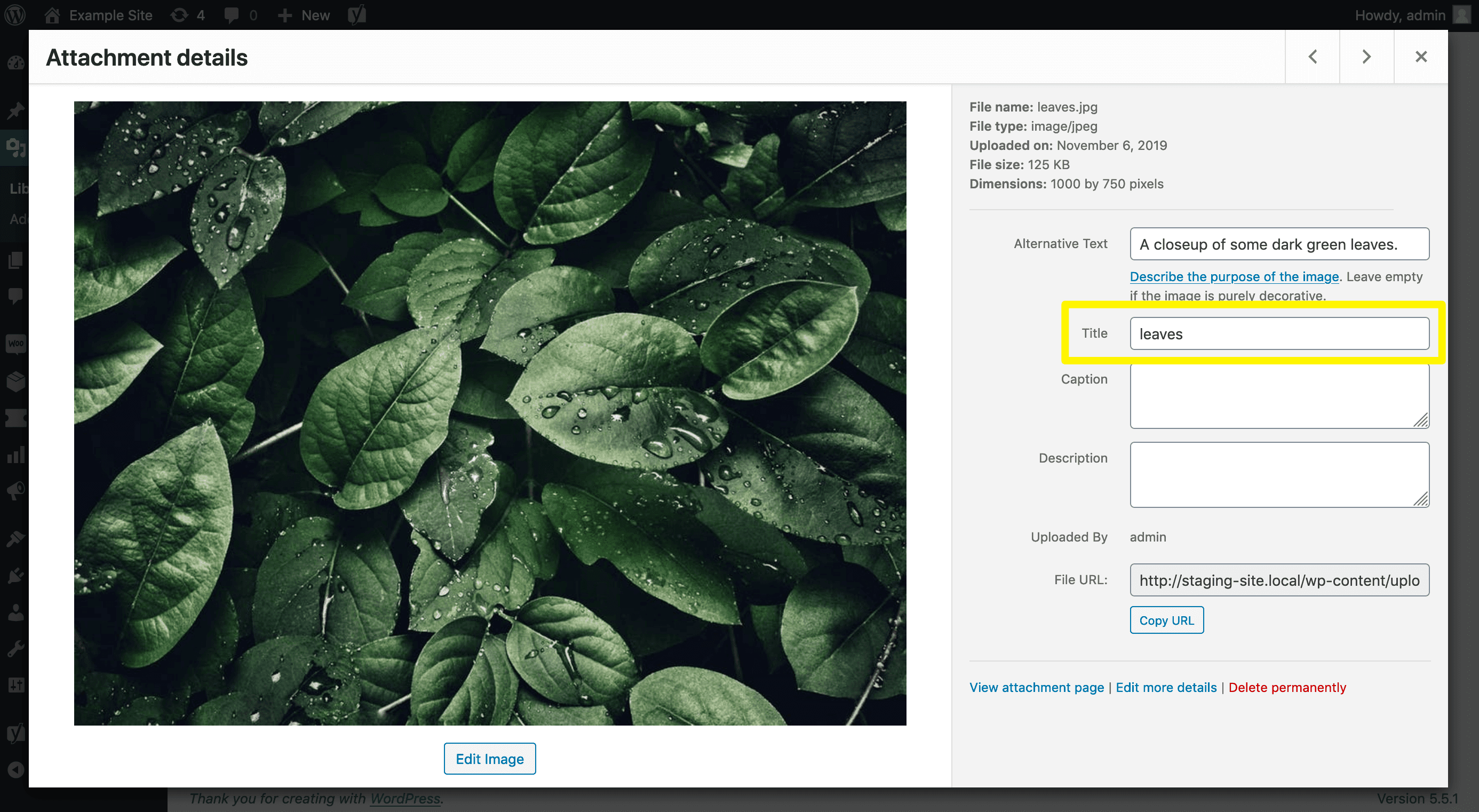
Nie wszystkie przeglądarki obsługują tę funkcję. Jednak Firefox jest jedną z niewielu, które to robią, i jest to trzecia najpopularniejsza przeglądarka w sieci. Możesz dodać atrybuty tytułu obrazu w WordPressie za pośrednictwem biblioteki multimediów. Wystarczy kliknąć na dany obraz i wypełnić pole Tytuł:

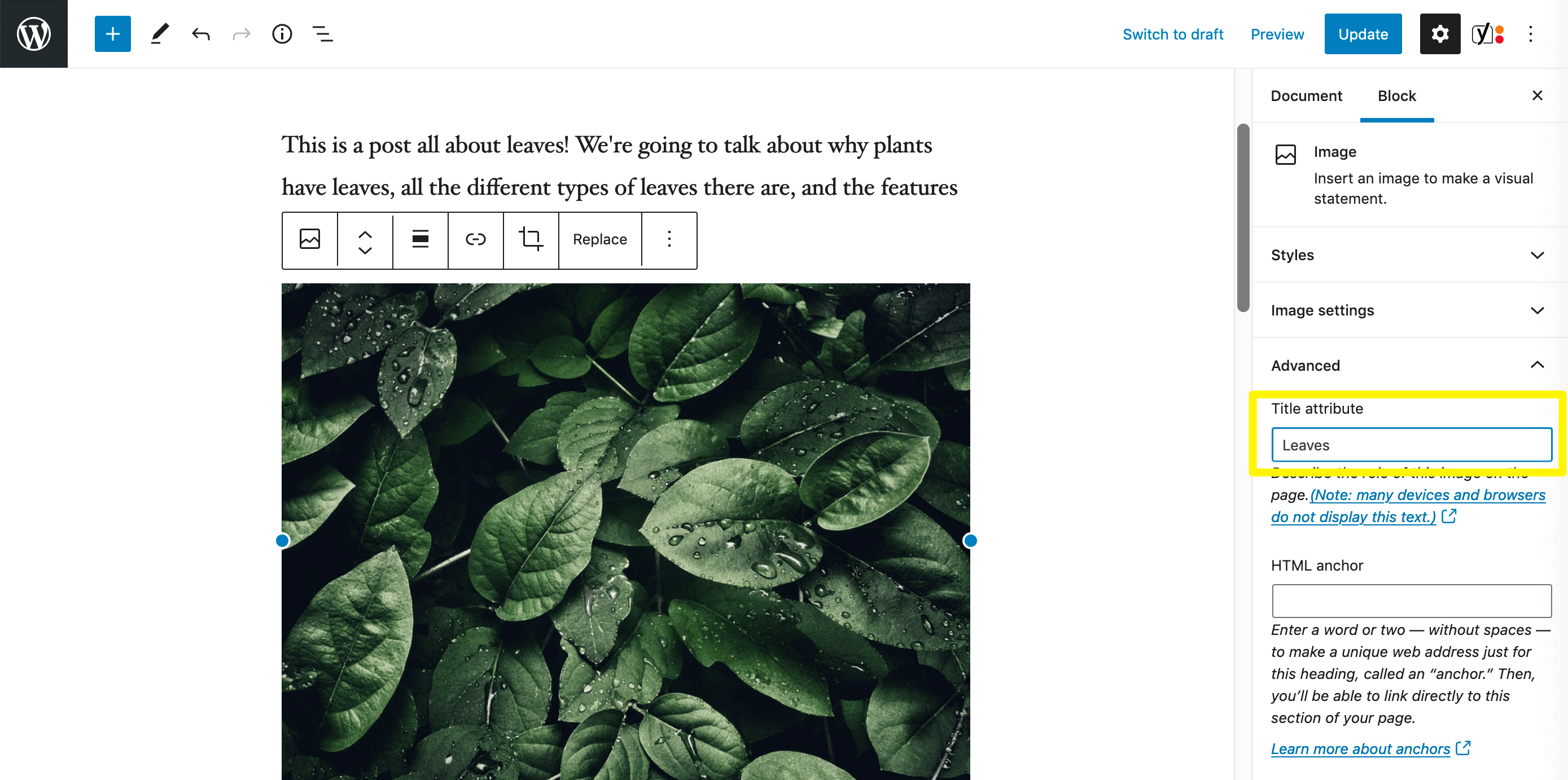
Możesz również dodać go bezpośrednio w Edytorze bloków. Rozwiń Ustawienia zaawansowane dla bloku obrazu i wypełnij pole Atrybut tytułu:

Celem uwidocznienia tytułu obrazu po najechaniu jest zapewnienie dodatkowego kontekstu dla odwiedzających. Na przykład, niektórzy twórcy treści będą dołączać nazwiska osób przedstawionych na obrazie lub kluczowe szczegóły, które użytkownicy mogą chcieć poznać.
Jednakże, nie chcesz polegać wyłącznie na atrybucie title, zwłaszcza, że nie jest on widoczny dla użytkowników we wszystkich przeglądarkach. W niektórych przypadkach bardziej skuteczny może okazać się podpis. Ponadto, zawsze powinieneś mieć pewność, że dodajesz tekst alt do swoich obrazów, nawet jeśli mają one atrybuty title.
Podczas tworzenia atrybutów title, najlepiej jest ograniczyć je do kilku słów. Bądź selektywny i opisowy, tak aby tekst hover nie był zbyt długi i zapewniał wartość dla odwiedzających.
Różnica między atrybutem Title a atrybutem Alt
Wspomnieliśmy wcześniej, że ważne jest dodanie tekstu alt do twoich obrazów, nawet jeśli zawarłeś atrybut title. Częstym błędem twórców treści jest mylenie atrybutu tytułu obrazu z atrybutem alt, lub zakładanie, że używanie obu jest zbyteczne.
Atrybut alt określa tekst alt obrazu w jego znaczniku HTML. Jest to drugi atrybut wymieniony w naszym przykładzie:
<img src="filename.jpg" alt="description of your image" title="image title">
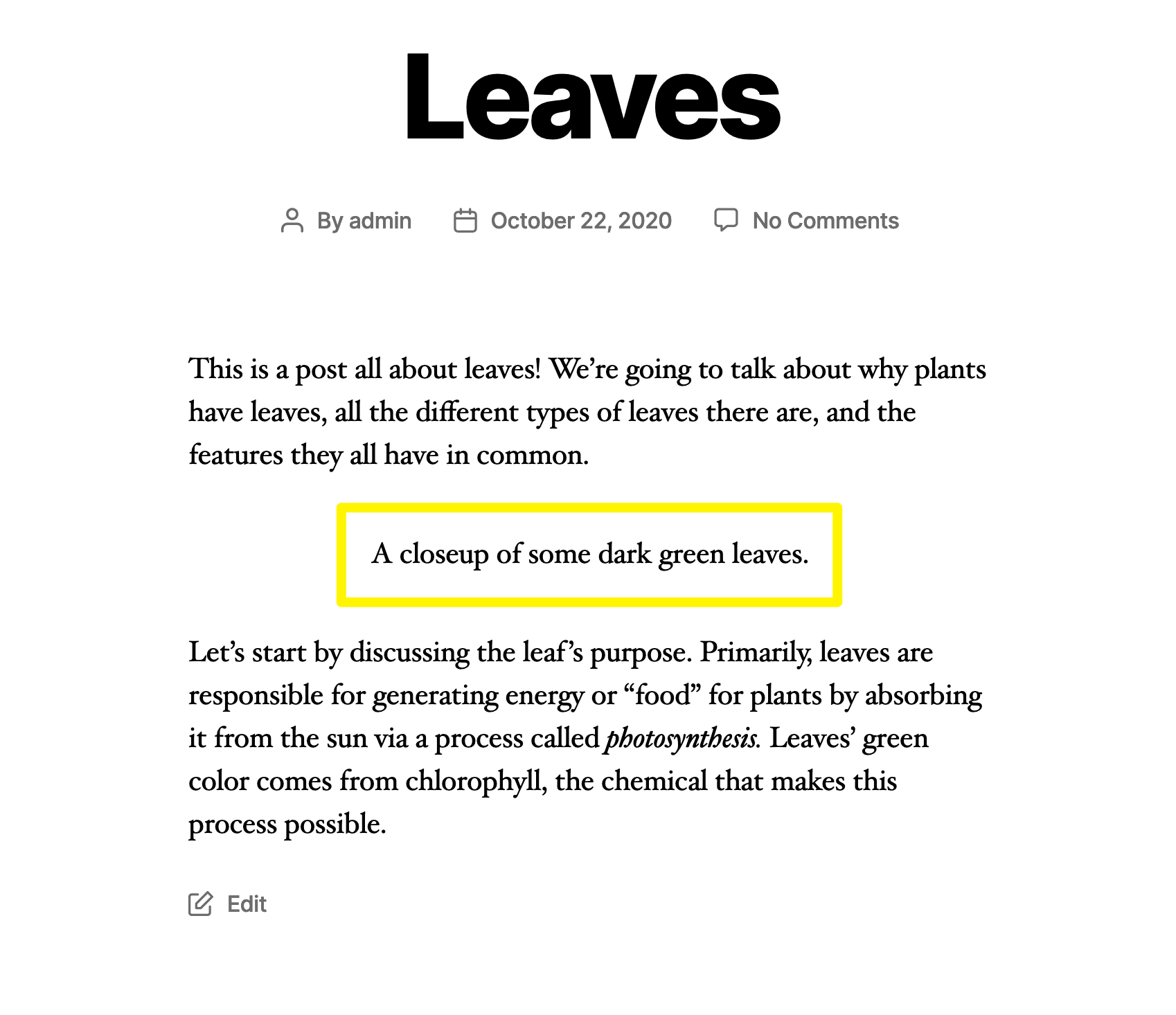
Celem atrybutu alt jest opisanie elementów wizualnych użytkownikom, którzy nie mogą ich zobaczyć, ponieważ obraz nie załadował się lub ponieważ używają czytnika ekranu. Ten tekst będzie wyświetlany w miejsce obrazu w przypadkach, gdy nie można go wyrenderować:

W WordPressie możesz dodać tekst alt do obrazów za pośrednictwem Biblioteki multimediów lub ustawień dowolnego bloku obrazu w Edytorze bloków. Jest to kluczowe dla zapewnienia, że Twoja witryna spełnia standardy dostępności, więc gorąco zachęcamy do tego.
Niezwykle ważne jest, aby nie próbować używać atrybutu tytułu obrazu do zastąpienia atrybutu alt. Nie wszystkie czytniki ekranu obsługują atrybut title, i nie ma sposobu dla użytkowników, którzy polegają na nawigacji za pomocą klawiatury, aby najechać na obraz, aby go zobaczyć, więc może to prowadzić do poważnych problemów z dostępnością w witrynie.
Jak atrybut Image Title wpływa na SEO
Jest wiele mieszanych informacji, jeśli chodzi o to, jak ważny jest atrybut image title dla SEO. Niektórzy twierdzą, że jest to doskonały sposób na włączenie dodatkowych słów kluczowych, podczas gdy inni mówią, że boty wyszukiwarek nawet go nie indeksują.
Aby przejść do sedna, atrybut tytułu obrazu nie jest bezpośrednim czynnikiem rankingowym. Optymalizacja obrazów poprzez dodanie tytułów do wszystkich z nich prawdopodobnie nie spowoduje znaczącej zmiany w widoczności stron w wynikach wyszukiwania.
Jednakże, włączenie atrybutów tytułu również nie zaszkodzi twojej witrynie z punktu widzenia SEO. W rzeczywistości, Google zaleca to. Jeśli boty wyszukiwarek indeksują je i zawierasz słowa kluczowe, możesz być w stanie dać swoim obrazom wzrost w wynikach wyszukiwania Google Image przynajmniej.
Plus, tytuły obrazów mogą poprawić User Experience (UX) Twojej witryny poprzez dzielenie się kluczowymi szczegółami z odwiedzającymi. To może przyczynić się pośrednio do SEO poprzez wpływ na czynniki rankingowe, takie jak odsłony, czas trwania sesji i inne tego typu metryki.
Nawet tak, jak już wspomnieliśmy kilka razy, nie wszystkie przeglądarki i urządzenia obsługują tekst hover. Przejście przez bibliotekę multimediów i dodanie tytułów do każdego pliku może być ogromną stratą czasu, jeśli większość użytkowników nigdy go nie zobaczy.
Jak ukryć etykietę tytułu obrazu w WordPress
Możesz preferować ukrycie etykiety tytułu obrazu. Być może obawiasz się, że odwiedzający uznają go za irytujący, lub chcesz go użyć głównie do celów SEO, ale nie czujesz, że jest to konieczne, aby pomóc czytelnikom zrozumieć twoją treść.
Możesz po prostu usunąć atrybut tytułu z obrazów w Edytorze bloków i Bibliotece multimediów. Jednak wtedy stracisz wszelkie potencjalne korzyści SEO, które możesz z tego zobaczyć.
Większość ludzi, którzy chcą ukryć etykietę narzędzia, kończy dodając JavaScript do swoich stron, aby mogli zachować atrybut w swoich znacznikach obrazu, ale zapobiec wyświetlaniu go na front-end. Zalecamy użycie wtyczki takiej jak Insert Headers and Footers, aby ułatwić ten proces.
Dodaj następujący kod w sekcji <head>, zawinięty w znaczniki skryptu:
jQuery(document).ready(function($) { $('img').each(function() { $(this).removeAttr('title'); });});
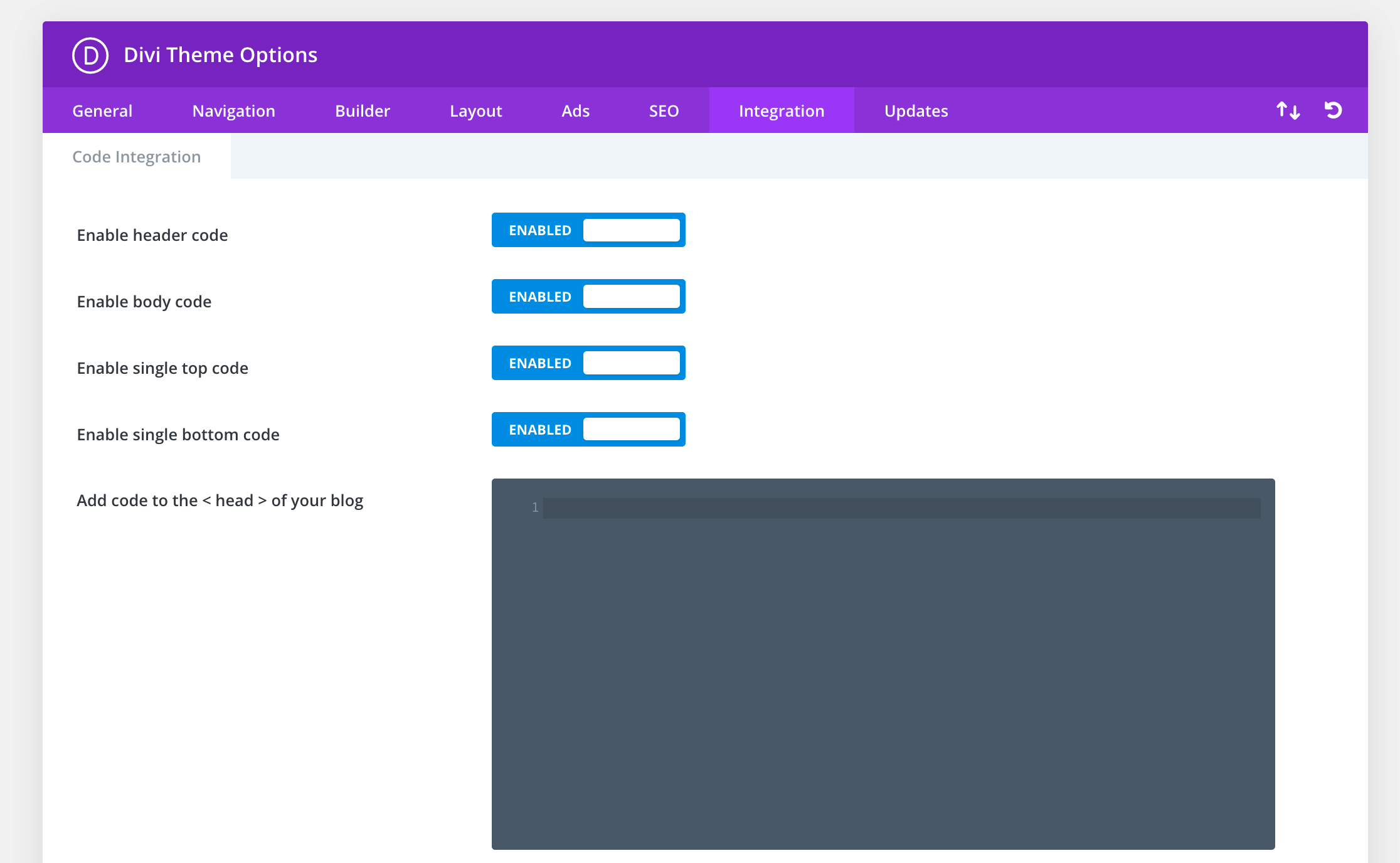
Jeśli używasz Divi, możesz pominąć instalację dodatkowej wtyczki i dodać ten kod, przechodząc do Divi > Opcje motywu > Integracja:

Pierwszy edytor kodu na tym ekranie doda JavaScript do sekcji <head> twojej witryny, tak jak Insert Headers and Footers by.
Wniosek
Możliwe jest tworzenie treści online przez lata i nigdy nie myśleć o atrybutach tytułu twoich obrazów. Jednak całkowite ich ignorowanie może być straconą szansą na dostarczenie użytkownikom dodatkowego kontekstu. Co ważniejsze, niewłaściwe użycie tego atrybutu może mieć negatywne konsekwencje dla dostępności twojej witryny i SEO.
W tym poście omówiliśmy różnice między atrybutem tytułu obrazu a atrybutem alt, abyś mógł zmaksymalizować swoje SEO. Przeprowadziliśmy Cię również przez to, jak ukryć tytuł obrazu, aby odwiedzający nie widzieli go po najechaniu na zdjęcie lub grafikę.