What is Visual Programming?
Projektowanie często wymaga ustanowienia wizualnych, systemowych lub geometrycznych relacji pomiędzy częściami projektu. Częściej niż nie, relacje te są rozwijane przez przepływy pracy, które prowadzą nas od koncepcji do rezultatu za pomocą reguł. Być może nie wiedząc o tym, pracujemy algorytmicznie – definiując krok po kroku zestaw działań, które podążają za podstawową logiką wejścia, przetwarzania i wyjścia. Programowanie pozwala nam kontynuować pracę w ten sposób, ale poprzez sformalizowanie naszych algorytmów.
Algorytmy w ręku
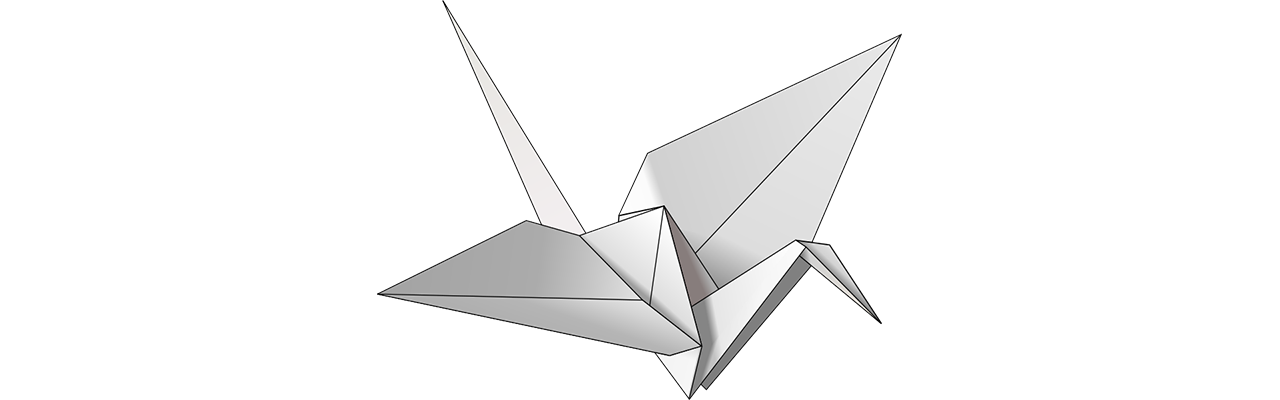
Oferując pewne potężne możliwości, termin Algorytm może nieść ze sobą pewne błędne przekonania. Algorytmy mogą generować nieoczekiwane, dzikie lub fajne rzeczy, ale nie są magią. W rzeczywistości, same w sobie są całkiem zwyczajne. Posłużmy się namacalnym przykładem, takim jak żuraw origami. Zaczynamy od kwadratowego kawałka papieru (dane wejściowe), wykonujemy serię kroków składania (czynności przetwarzania) i w rezultacie otrzymujemy żurawia (dane wyjściowe).

Więc gdzie jest Algorytm? Jest to abstrakcyjny zestaw kroków, który możemy przedstawić na kilka sposobów – tekstowo lub graficznie.
Instrukcje tekstowe:
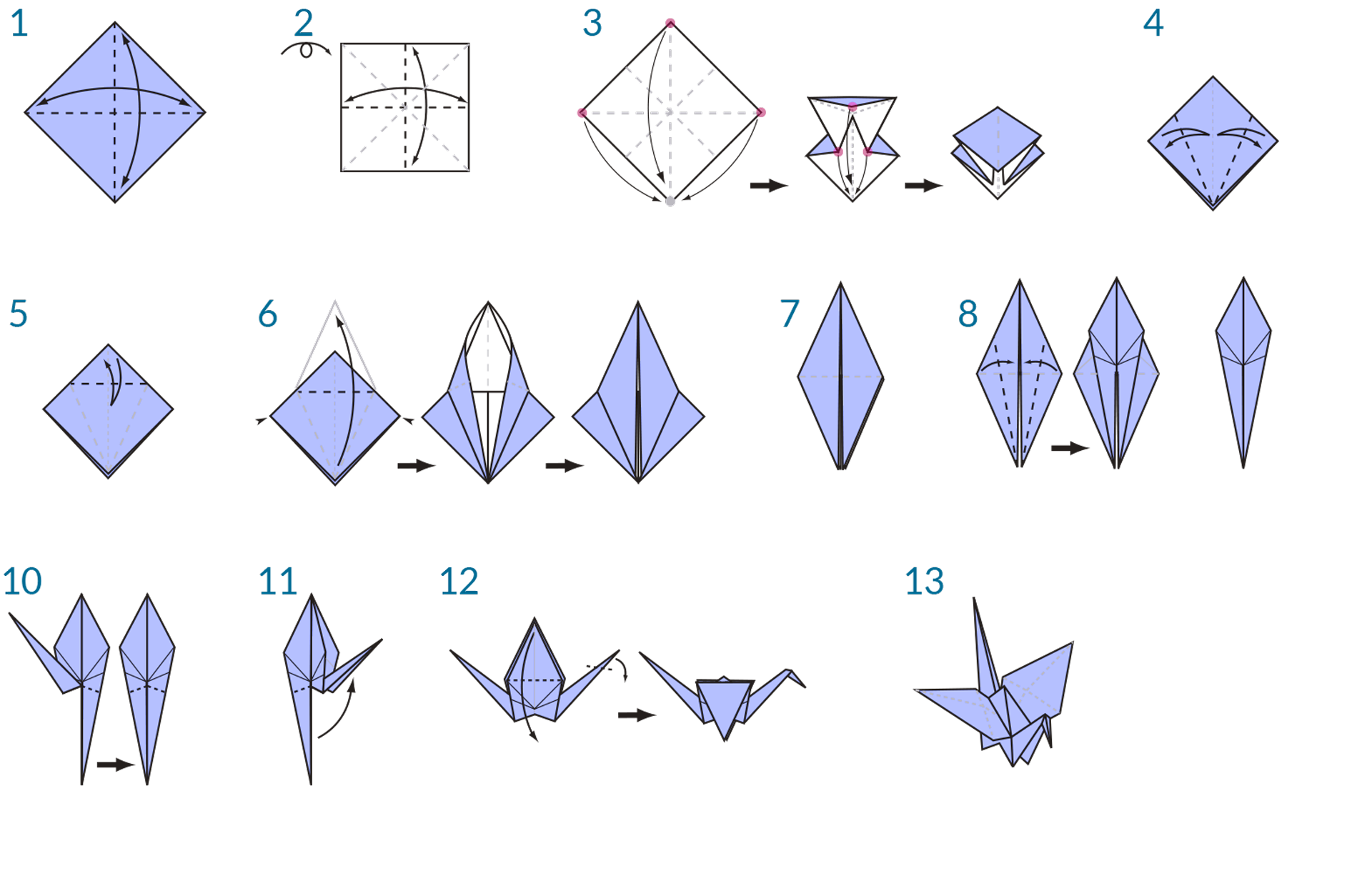
- Zacznij od kwadratowego kawałka papieru, kolorową stroną do góry. Złóż na pół i otwórz. Następnie złóż na pół w drugą stronę.
- Odwróć papier na białą stronę. Złóż papier na pół, zagnieć dobrze i otwórz, a następnie złóż ponownie w drugą stronę.
- Używając zagnieceń, które zrobiłeś, Przynieś 3 górne rogi modelu w dół do dolnego rogu. Spłaszcz model.
- Złóż górne trójkątne klapy do środka i rozłóż.
- Złóż górną część modelu w dół, dobrze pognieć i rozłóż.
- Otwórz górną klapę modelu, podnosząc ją do góry i jednocześnie dociskając boki modelu do środka. Spłaszcz, dobrze marszcząc.
- Odwróć model i powtórz kroki 4-6 na drugiej stronie.
- Złóż górne klapy do środka.
- Powtórz na drugiej stronie.
- Złóż obie „nogi” modelu do góry, bardzo dobrze marszcząc, a następnie rozłóż.
- Wewnątrz Odwrotnie Złóż „nogi” wzdłuż wykonanych przed chwilą marszczeń.
- Inside Reverse Złóż jedną stronę, aby zrobić głowę, a następnie złóż skrzydła.
- Teraz masz żurawia.
Instrukcje graficzne:

Programowanie zdefiniowane
Użycie któregokolwiek z tych zestawów instrukcji powinno dać w rezultacie żurawia, a jeśli sam podążałeś za nim, zastosowałeś algorytm. Jedyną różnicą jest sposób, w jaki odczytujemy formalizację tego zestawu instrukcji, a to prowadzi nas do Programowania. Programowanie, często skracane od Programowania Komputerowego, jest aktem formalizacji przetwarzania serii działań w wykonywalny program. Jeśli zamieniliśmy powyższe instrukcje tworzenia żurawia w format, który nasz komputer może odczytać i wykonać, jesteśmy Programming.
Kluczem i pierwszą przeszkodą, jaką znajdziemy w Programowaniu, jest to, że musimy polegać na jakiejś formie abstrakcji, aby skutecznie komunikować się z naszym komputerem. To przybiera formę dowolnej liczby języków programowania, takich jak JavaScript, Python lub C. Jeśli możemy napisać powtarzalny zestaw instrukcji, jak dla żurawia origami, musimy tylko przetłumaczyć go dla komputera. Jesteśmy na dobrej drodze do tego, by komputer był w stanie wykonać żurawia, a nawet wiele różnych żurawi, z których każdy będzie się nieco różnił. To jest właśnie potęga programowania – komputer będzie wielokrotnie wykonywał zadanie lub zestaw zadań, które mu przydzielimy, bez opóźnień i bez błędów ludzkich.
Programowanie wizualne zdefiniowane
Pobierz plik przykładowy, który towarzyszy temu ćwiczeniu (kliknij prawym przyciskiem myszy i „Zapisz łącze jako…”): Visual Programming – Circle Through Point.dyn. Pełna lista plików przykładowych znajduje się w Dodatku.
Gdybyś miał za zadanie napisać instrukcję składania żurawia origami, jak byś się do tego zabrał? Czy zrobiłbyś to za pomocą grafiki, tekstu, czy jakiejś kombinacji tych dwóch rzeczy?
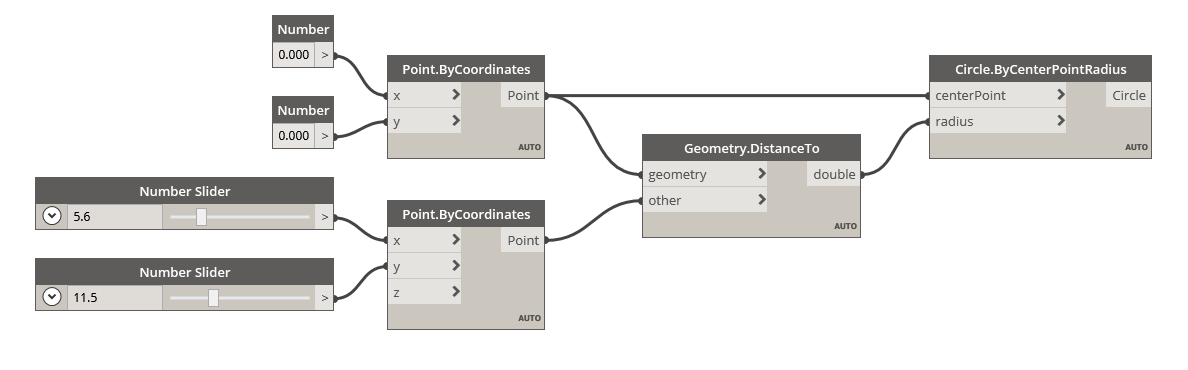
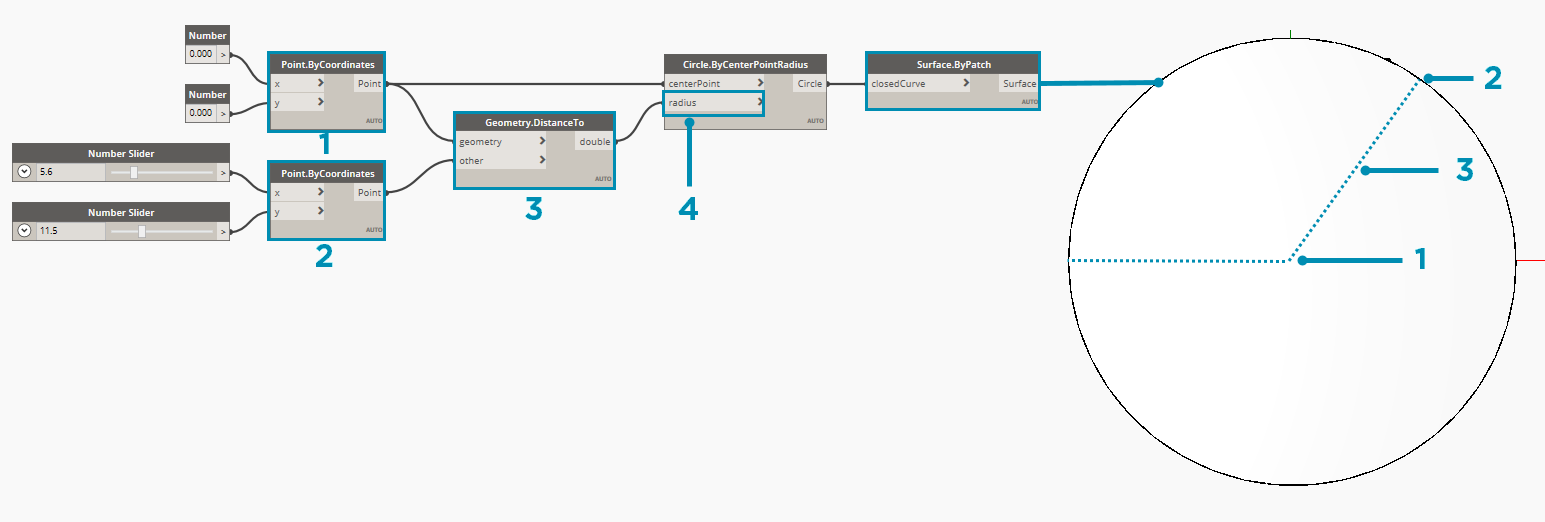
Jeśli Twoja odpowiedź zawierała grafikę, to Programowanie wizualne jest zdecydowanie dla Ciebie. Proces jest zasadniczo taki sam zarówno dla programowania jak i programowania wizualnego. Używają one tych samych ram formalizacji; jednakże, definiujemy instrukcje i relacje naszego programu poprzez graficzny (lub „wizualny”) interfejs użytkownika. Zamiast wpisywać tekst związany składnią, łączymy ze sobą spakowane węzły. Oto porównanie tego samego algorytmu – „narysuj okrąg przez punkt” – zaprogramowanego za pomocą węzłów w porównaniu z kodem:
Program wizualny:

Program tekstowy:
myPoint = Point.ByCoordinates(0.0,0.0,0.0);x = 5.6;y = 11.5;attractorPoint = Point.ByCoordinates(x,y,0.0);dist = myPoint.DistanceTo(attractorPoint);myCircle = Circle.ByCenterPointRadius(myPoint,dist);Wyniki naszego algorytmu:

Wizualna charakterystyka programowania w taki sposób obniża barierę wejścia i często przemawia do projektantów. Dynamo należy do paradygmatu programowania wizualnego, ale jak zobaczymy później, w aplikacji możemy również używać programowania tekstowego.