W WordPress praktycznie każdy motyw używa popularnej funkcji o nazwie „Post Thumbnails” lub „Featured Image”, która jest sposobem na przypisanie określonego obrazu w bibliotece mediów WordPress do postu lub strony. Podczas gdy niektórzy ludzie nazywają je miniaturkami postów inni nazywają je wyróżnionymi obrazami, ale odnosi się to do tej samej rzeczy. Jeśli jesteś nowy w WordPressie i masz problemy z wyświetlaniem obrazów na swoim blogu/stronie, spójrz na nasz przewodnik poniżej, abyś mógł dowiedzieć się, jak poprawnie zdefiniować te zdjęcia.
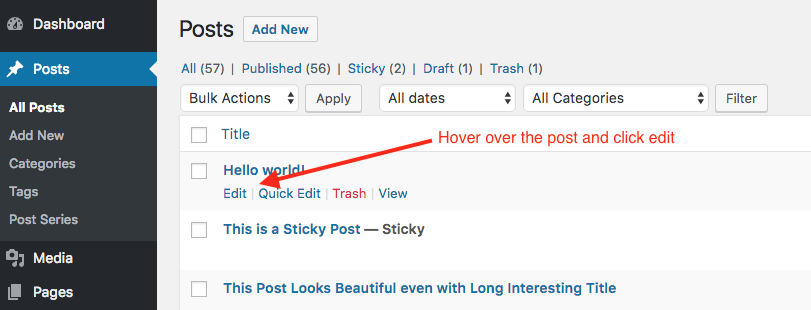
Krok 1: Edytuj post lub stronę, do której chcesz dodać obraz
Pierwszym krokiem, oczywiście, jest zalogowanie się do WordPressa i kliknięcie, aby edytować post lub stronę, do której chcesz przypisać obraz.

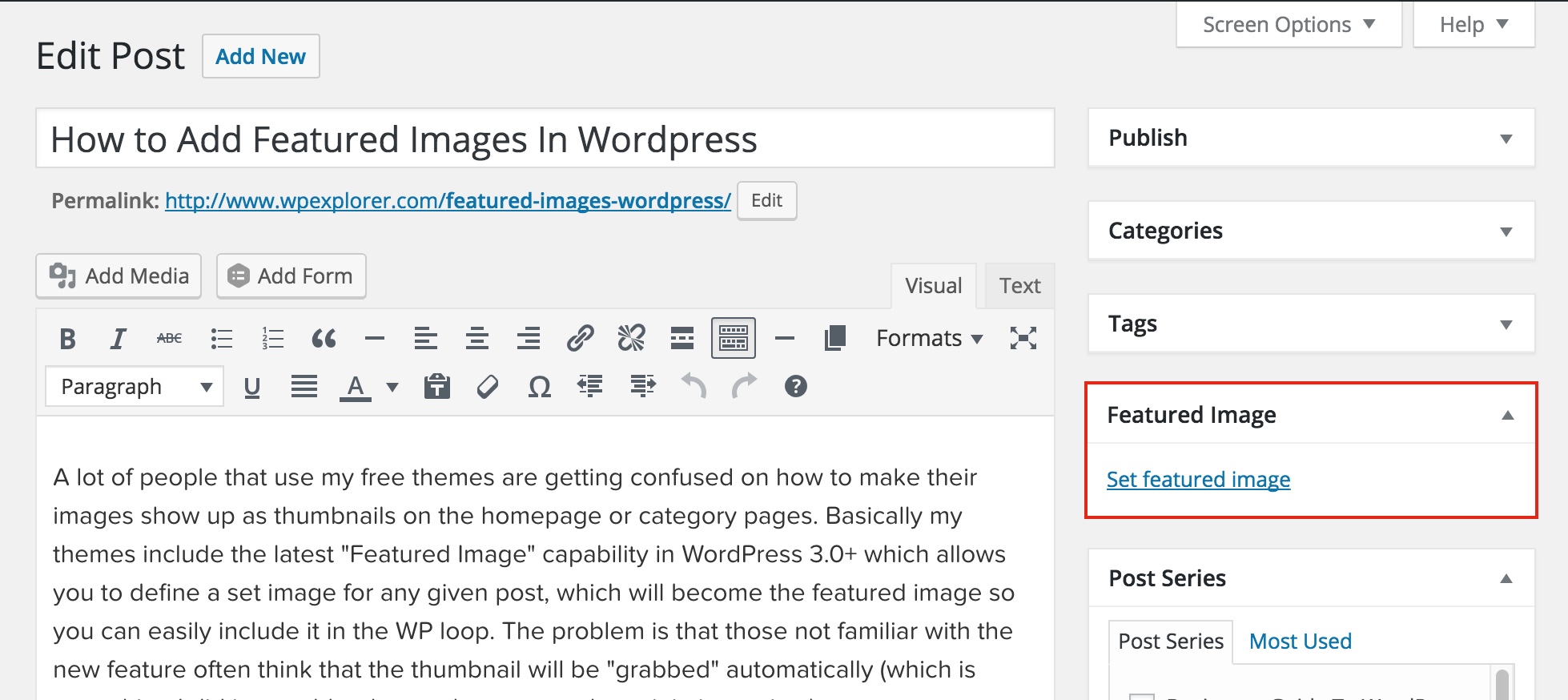
Krok 2: Kliknij „Ustaw Featured Image”
Następnie chcesz kliknąć link „Ustaw Featured Image” po lewej stronie edytora postów. Jeśli nie widzisz tej opcji sprawdź w zakładce „Opcje ekranu” w prawym górnym rogu. Jeśli nadal nie widzisz tej opcji, najprawdopodobniej motyw, którego używasz, nie obsługuje funkcji Featured Image/Post Thumbnail.

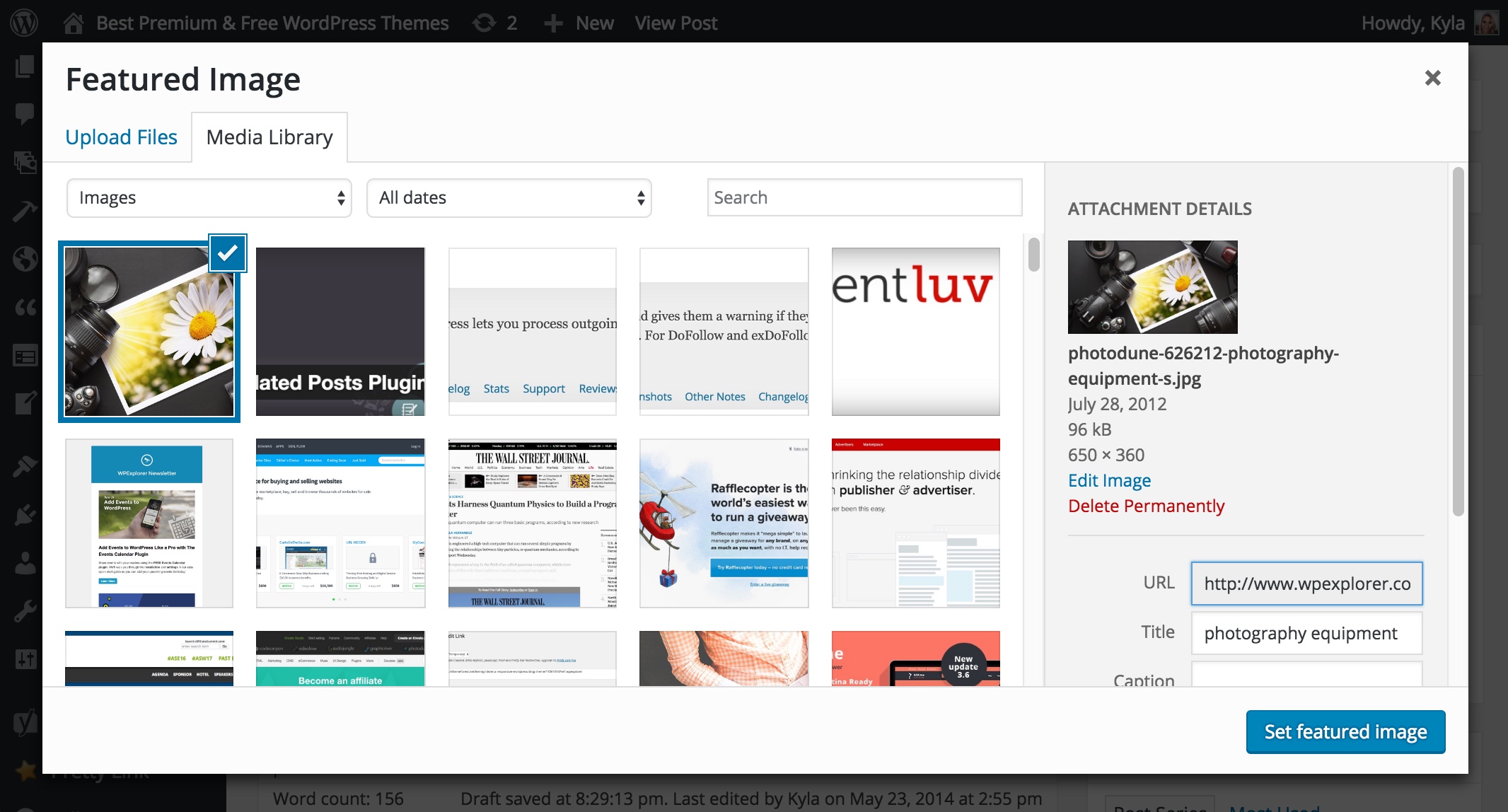
Krok 3: Wybierz obraz z biblioteki multimediów
Po kliknięciu linku Ustaw wyróżniony obraz pojawi się wyskakujące okienko, które wyświetli wszystkie obrazy aktualnie przesłane na twoją stronę przez WordPress. Tutaj możesz kliknąć na obraz, którego chcesz użyć, lub możesz po prostu przeciągnąć i upuścić dowolny obraz z komputera do okna i zostanie on przesłany do witryny, abyś mógł go wybrać.

Krok 4: Kliknij na „Ustaw wyróżniony obraz” niebieski przycisk
Po wybraniu obrazu po prostu kliknij niebieski przycisk „Ustaw wyróżniony obraz” w wyskakującym okienku i zostanie on przypisany do postu lub strony. Just be sure to click update or save as draft to make sure the image is correctly assigned as the featured image otherwise if exit the site or refresh it may not have been assigned correctly.
Next Steps…Resizing Your Featured Images
Now that you know how to properly set your featured images the next step is to learn how image resizing is handled in WordPress so you can display them at the right dimensions on your live site. W tym celu ważne jest, aby zauważyć, że każdy motyw jest trochę inny i podczas gdy większość motywów używa natywnej funkcji zmiany rozmiaru WordPressa, która tylko przycina obrazy w oparciu o zdefiniowane rozmiary podczas przesyłania (za każdym razem, gdy przesyłasz obraz, jest on zmieniany do każdego niestandardowego rozmiaru obrazu zdefiniowanego w twoim motywie)
Inne motywy, tak jak nasz premium „Total Theme”, mają swoje własne wbudowane funkcje zmiany rozmiaru, które są bardziej zoptymalizowane i pozwalają na większą kontrolę użytkownika. Jeśli jesteś deweloperem możesz chcieć sprawdzić funkcję core add_image_size aby dowiedzieć się jak zdefiniować niestandardowe rozmiary w twoim motywie, a jeśli jesteś użytkownikiem powinieneś sprawdzić dokumentację twojego motywu lub skontaktować się z deweloperem motywu i zapytać jak możesz zarządzać rozmiarami twoich wyróżnionych obrazów.
Ale ogólnie rzecz biorąc większość motywów będzie działać z funkcją zmiany rozmiaru obrazu WordPress (nie dlatego, że jest lepsza, ale dlatego, że jest łatwiejsza), więc upewnij się, że Twój motyw ma jakiekolwiek niestandardowe opcje, aby wybrać niestandardowe rozmiary albo w swoim panelu motywu, albo w Customizerze pod Wyglądem > Dostosuj. Jeśli zlokalizujesz ustawienia i możesz je dostosować accordinly, a jeśli nie, najprawdopodobniej motyw ma wstępnie ustawione rozmiary, ale w obu przypadkach, jeśli twój motyw używa natywnej funkcji rozmiaru WordPressa, po prostu przejdź do Wtyczki > Dodaj nowy i wyszukaj i zainstaluj popularną i wysoko ocenianą wtyczkę „Regenerate Thumbnails” niż odwiedź jej ustawienia i uruchom skrypt, aby obrazy na twojej stronie mogły przechodzić przez prawidłowe funkcje i uzyskać zmianę rozmiaru zgodnie z twoimi ustawieniami lub domyślnymi ustawieniami motywu.