
Hello guys! Ten post opowiada o kolejnym powszechnie używanym wzorcu UI, a mianowicie o „szufladzie nawigacyjnej”. Dzięki szufladzie nawigacyjnej można przechodzić do wielu ekranów lub funkcjonalności aplikacji poprzez kliknięcie na ikonę „hamburgera”. Przeciągnięcie od lewej jest również sposób, aby doprowadzić szuflady do widoku, ekran następnie wsuwa się, pokazując wiele elementów. Możesz kliknąć na te elementy i przejść do tych ekranów, aby użyć tej funkcji aplikacji. Więc zaczynajmy!
Utwórz nowy projekt Android Studio i nazwij go 'NavigationDrawer’. Wybierz 'Empty Activity’ jako swoją MainActivity, ponieważ będziemy budować ekran od podstaw. Skopiuj i wklej ten kod do pliku activity_main.xml.
Możesz napotkać błąd w 32 linii, gdzie dołączamy plik nagłówkowy. Nie martw się, będziemy tworzyć plik nagłówkowy w następnym kroku i to usunie błąd.
Używamy widgetu 'NavigationView’, który jest częścią biblioteki projektowej wsparcia, więc upewnij się, że masz najnowsze zależności gradle w swoim Build.gradle file(app level) :
compile 'com.android.support:design:X.X.X'
Pamiętaj, aby zastąpić 'Xs’ najnowszym numerem wersji, jeśli nie jesteś pewien, proste wyszukiwanie w google powinno załatwić sprawę.
Krok 2:
Następnie musimy utworzyć plik zasobów układu, który będzie służył jako nagłówek dla szuflady nawigacji. Oto jak –
Kliknij prawym przyciskiem myszy na folder res → kliknij new →Wybierz plik zasobów układu. Nazwij plik jako 'nav_header.xml’ i kliknij enter. Skopiuj i wklej następujący kod do nowo utworzonego pliku układu, aby zdefiniować część nagłówkową szuflady nawigacyjnej
Po zakończeniu tworzenia nagłówka musimy utworzyć plik zasobów menu, który będzie zawierał elementy wyświetlane w szufladzie. Oto jak utworzyć plik zasobów menu:
Kliknij prawym przyciskiem myszy na folderze res →Wybierz nowy →Plik zasobów Androida →Wybierz 'menu’ z listy rozwijanej typu zasobu.
Nazwij plik jako 'navigation_menu.xml’ i skopiuj-wklej następujący kod do pliku.
Powyższy kod utworzy trzy elementy dla szuflady i możesz je zobaczyć w trybie podglądu. Wyglądają one jak pozycje w menu 'overflow’, ale ten plik zasobów będzie używany do wypełniania pozycji w szufladzie.
Znajdź Darmowe kursy na Quick Code dla różnych języków programowania. Get new updates on Messenger.
Krok 3:
W tym ostatnim i ostatnim kroku, napiszemy kod Java w pliku MainActivity.java, który będzie działał jako mózg i jest odpowiedzialny za zachowanie szuflady nawigacji. Skopiuj więc poniższy kod, a ja wyjaśnię co oznaczają poszczególne linie kodu w kolejnych paragrafach.
Zmień nazwę pakietu na taką jaką wybrałeś na początku, nazwę pakietu możesz znaleźć w pliku Manifest.xml.
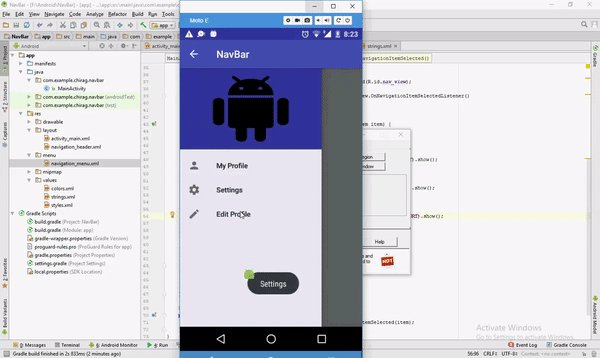
W liniach 14-16 deklarujemy zmienne instancyjne wymagane dla szuflady nawigacyjnej, które później odnajdziemy za pomocą metody findViewById wewnątrz funkcji onCreate(). Następnie dodajemy 'setNavigationItemSelectedListener’ na zmiennej 'nv’, która jest widokiem nawigacyjnym, aby nasłuchiwać zdarzeń kliknięć przy wyborze konkretnego elementu z szuflady. Kod wewnątrz metody 'onNavigationItemSelected’ jest po prostu wyświetleniem wiadomości toast. Możesz zastąpić ten kod dowolną funkcjonalnością, którą chcesz osiągnąć.
Na koniec nadpisujemy metodę 'onOptionsItemSelected()’, która jest odpowiedzialna za prawidłowe reagowanie na pozycje określone w pliku zasobów menu. Pominąłem wiele drobniejszych szczegółów dla zwięzłości 😉
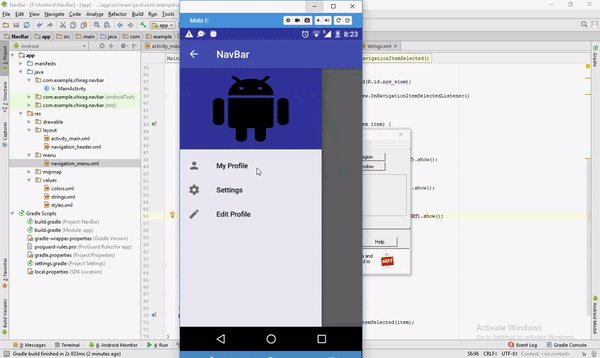
Jeśli wykonałeś wszystkie kroki poprawnie, powinno to wyglądać trochę tak

To wszystko chłopaki! Stworzyłeś w pełni funkcjonalną szufladę nawigacyjną, więc pogratuluj sobie lub znajdź kogoś, z kim możesz podzielić się swoim sukcesem. Kliknij na poniższy link, aby zobaczyć jak wygląda kodowanie na żywo.
Mam nadzieję, że wam się podobało i upewnijcie się, że uderzyliście w przycisk 'clap’, który zachęci mnie do napisania jeszcze więcej rzeczy tego typu. Jak zawsze, szczęśliwego kodowania:D
.