Tutoriel de composition Photoshop
Il existe de nombreuses méthodes pour créer une photographie composite. Vous trouverez que certains tutoriels sont beaucoup plus approfondis et nécessitent beaucoup de compétences en Photoshop. Ce n’est pas l’un de ces tutoriels.
Dans ce tutoriel Photoshop Composite, je vais partager les quelques étapes faciles que j’ai suivies pour créer ce composite magique et surréaliste que j’ai appelé « Rainy Days » illustré ci-dessous :

Pourquoi j’aime la composition dans Photoshop
En tant que photographe d’art situé à Johannesburg, en Afrique du Sud, je préfère tirer parti de mon environnement naturel. Toutes mes séances ont lieu sur place. Cet amour pour le plein air est à l’origine de mon amour pour la création de mondes de rêve fantaisistes.
Je me spécialise dans les portraits d’enfants et d’animaux de compagnie et je suis grandement inspiré par tous mes sujets. Je tente de donner vie à mon imagination ; illustrant quelque chose d’extraordinaire et d’émotif, dépeignant l’innocence de l’enfance. Lorsque je travaille avec des enfants imaginatifs, j’utilise ma créativité et mes compétences en matière de création de composites pour donner vie à leurs imaginations également.
Je me suis intéressé à la photographie composite principalement en raison des aspects créatifs. Cependant, je l’ai aussi initialement embrassée comme une aide pour surmonter certains défis auxquels j’étais confronté en tant que photographe de lumière naturelle, comme le mauvais temps et les lieux ternes.

Qu’est-ce qu’une image composite
Un composite est une photographie réalisée en combinant plusieurs photographies distinctes ou images de stock en une seule image. La composition devient de plus en plus populaire comme moyen de créer des images réelles ou surréalistes ; votre seule limite est votre imagination. Vous pouvez utiliser vos propres photos ou des images de stock achetées en ligne, ou une combinaison des deux – il n’y a absolument aucune bonne ou mauvaise façon de faire un composite. Pour moi, les composites Photoshop sont de l’art et l’art est subjectif !

Cependant, il y a un revers à la photographie composite. Les composites nécessitent généralement beaucoup plus de travail à l’ordinateur qu’un portrait ordinaire et peuvent prendre assez de temps. Lorsque les clients demandent des photographies composites, elles doivent être produites à un prix plus élevé.
Si votre intention n’est pas de commercialiser ou de vendre des composites, alors je vous encourage à faire usage de cette technique à un niveau personnel et à profiter de l’expérience créative numérique.
Comme mentionné précédemment « votre seule limite est votre imagination ». Les composites peuvent être extrêmement amusants et émotionnellement gratifiants ; ils vous donnent la possibilité de donner vie à votre imagination. Je voudrais vous encourager avec ces mots « si vous pouvez l’imaginer, vous pouvez le créer ».

Comment créer un Composite Photoshop?
Lorsque je décide de créer un nouveau Composite, en préparation, je suis généralement quelques étapes initiales. Ces étapes devraient améliorer le processus de création d’un nouveau composite. Je vais partager chacune de ces étapes avec vous en détail.

Lorsque je décide de créer un nouveau Composite, en préparation, je suis généralement quelques étapes initiales. Ces étapes devraient améliorer le processus de création d’un nouveau composite. Je vais partager chacune de ces étapes avec vous en détail.
Étape 1 : Choisir un concept pour votre composite
S’inspirer. Faites un remue-méninges pour trouver des idées. Faites des croquis. Optez pour l’extraordinaire, tout est possible. Mon inspiration pour le composite » Jours de pluie » provenait d’une citation que j’ai trouvée sur Pinterest.
La citation disait : » Je me tiendrai avec toi sous la pluie battante, même si je sais que je pourrais être au sec, c’est ce qui arrive quand tu aimes quelqu’un, ton bonheur ne signifie tout simplement pas autant sans le sien – JmStorm «
Étape 2 : Tirez les images ensemble
C’est la partie amusante. Les images nécessaires pourraient provenir d’images que vous avez prises. Cependant, vos compétences en photographie ne doivent pas limiter votre imagination. Si vous n’avez pas les images dont vous avez besoin pour créer un composite surréaliste, alors je vous recommande des images de stock. Il existe un large éventail de stock disponible sur le net qui peut être acheté ou téléchargé gratuitement à partir d’incroyables galeries d’images de stock/photographes du monde entier.
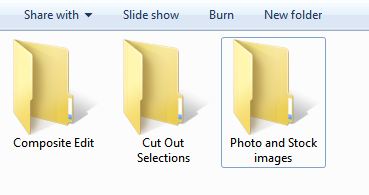
Étape 3 : Créer des dossiers pour le composite
En préparation d’un nouveau composite, je recommande de créer un dossier séparé où la photo et les images de stock seront stockées. Plus en détail, créez le dossier avec le nom de votre composite et créez des sous-dossiers comme indiqué ci-dessous. Ce processus permet un accès rapide et facile à vos sélections de photos et d’images d’archives.
Pour mon composite, les images d’archives que j’ai sélectionnées étaient un ours, des nuages sombres et lugubres et un arbre sans feuilles.



Étape 4 : Prendre une photo du sujet/modèle
J’utilise principalement des modèles dans mes composites. Une fois que vous avez décidé de votre concept et que vous avez rassemblé les images dont vous avez besoin pour l’image composite finale que vous avez en tête, vous pouvez habiller et poser votre modèle en conséquence.
Personnellement, je préfère utiliser mes propres photographies de modèles pour y apporter ma touche particulière et aussi pour faire ressortir la magie de l’enfance. Cependant, le monde du composite est vaste et vous n’avez absolument pas besoin d’un modèle pour procéder. Si vous choisissez de ne pas utiliser un modèle, vous pouvez assembler quelques éléments distincts et continuer à créer de la magie à votre manière.
Dans cet exemple, mon sujet était posé dans une position de sommeil.

Une fois que vous avez votre concept, vos images (stock/photos/arrière-plans) et votre sujet en place, vous devez procéder au découpage (suppression de l’arrière-plan) ou aux ajustements de couleur et d’exposition pour chaque image. Je commence généralement par le découpage.
Étape 5 : Retirer le sujet de l’arrière-plan dans Photoshop
Ce processus n’est nécessaire que si vous avez des images où vous devez retirer des éléments d’arrière-plan. Certaines images que vous pouvez acheter sont déjà des fichiers PNG avec l’arrière-plan déjà supprimé. Dans le cas de mon exemple de composite « Rainy Days », l’ours et l’enfant ont tous deux nécessité que je les retire de leur arrière-plan. L’arbre et le ciel étaient tous deux des fichiers PNG prêts à l’emploi. Ces deux fichiers n’ont nécessité que des ajustements d’exposition, de saturation et de balance des couleurs.
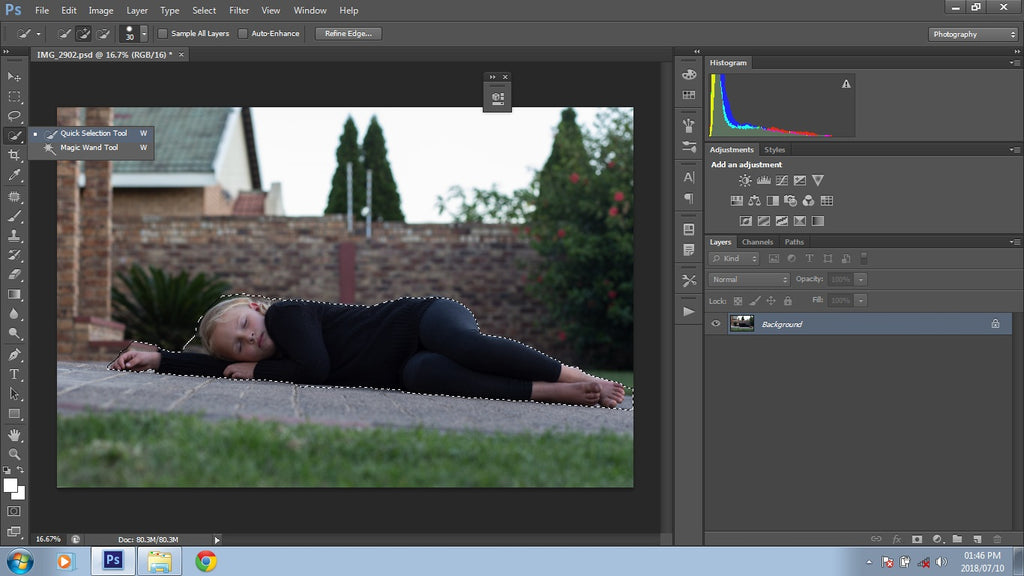
Pour ce faire Dans Photoshop, j’ai ouvert l’image de l’enfant endormi, choisi l’outil de sélection rapide, et fait une sélection de l’enfant seulement comme illustré dans l’image ci-dessous. C’est la seule partie de l’image dont j’ai besoin pour le composite.

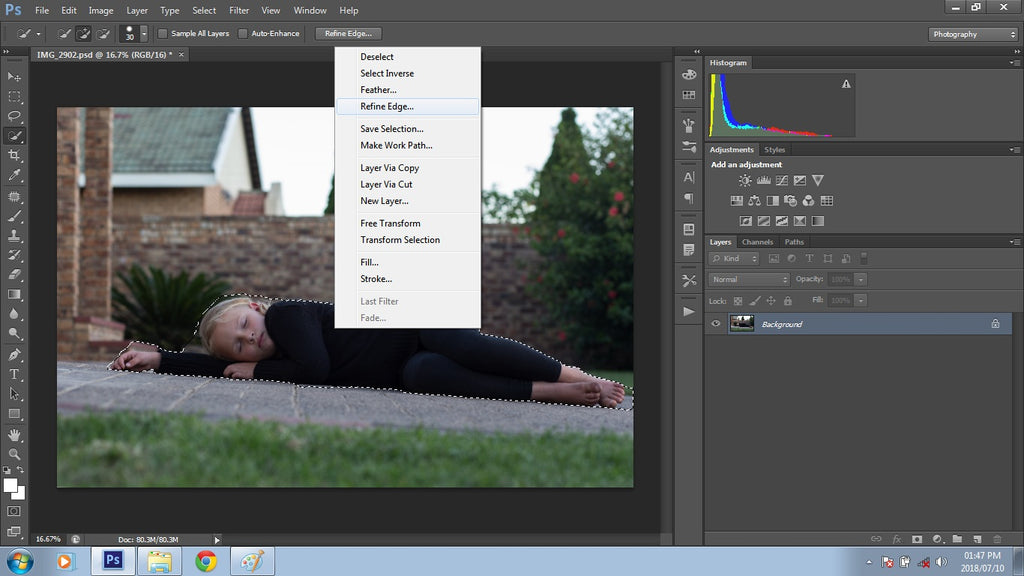
Une fois que j’ai été satisfait de ma sélection, je veux l’affiner encore plus. Dans les anciennes versions de Photoshop, vous pouvez faire un clic droit sur la zone de sélection ou appuyer sur le bouton Affiner le bord dans le panneau d’outils supérieur. Dans les versions plus récentes de Photoshop, vous pouvez faire un clic droit sur la sélection et choisir Sélectionner et Masquer ou appuyer sur le bouton Sélectionner et Masquer du panneau d’outils supérieur.

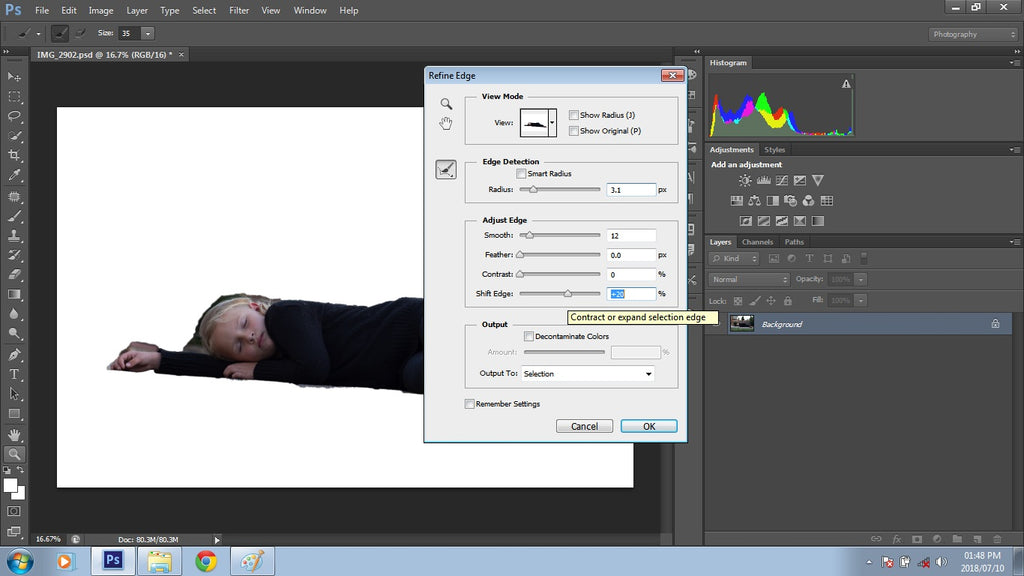
Les options qui s’ouvrent vous permettront d’affiner votre sélection et de la rendre aussi précise que possible. Votre sélection ne sera presque jamais parfaite à 100% et c’est bien ainsi. Mes sélections dans ce panneau ressemblent normalement aux paramètres présentés ci-dessous.
J’augmente le curseur Radius entre 3 et 4. J’augmente le curseur Smooth entre 12 et 14. Le curseur Shift Edge est généralement déplacé entre 20 et 30 %. Vous pouvez également utiliser le pinceau directement sur votre image pour affiner encore plus votre sélection. Comme vous pouvez le voir, ma sélection a inclus des morceaux de l’arrière-plan, rien à craindre si tôt dans le processus.

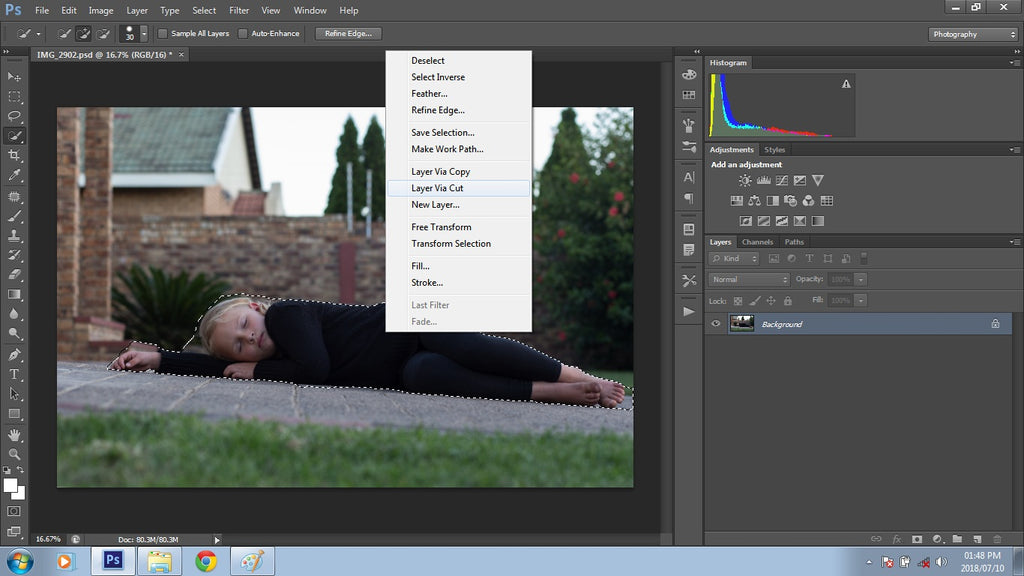
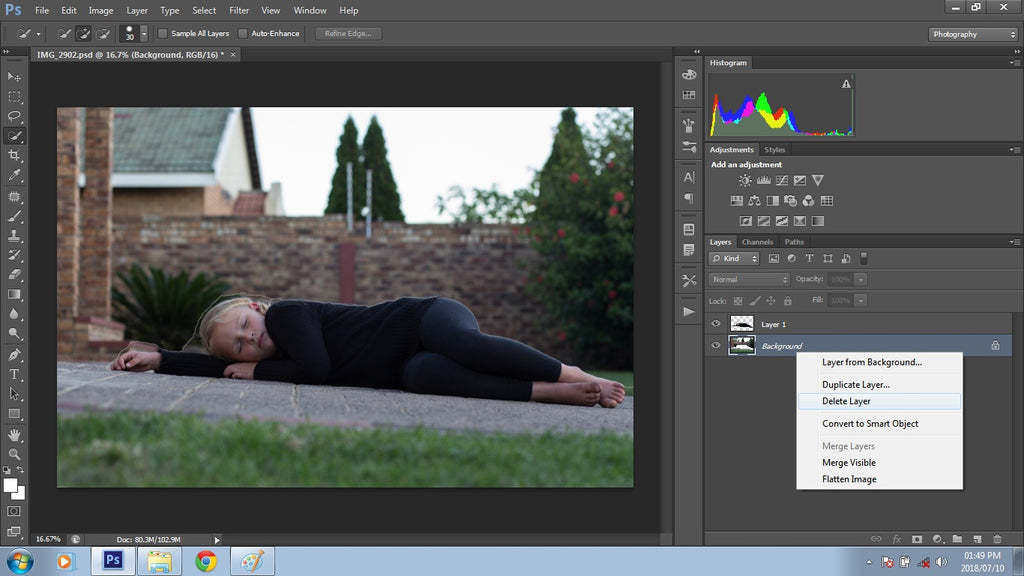
Une fois que j’ai fait mes ajustements, j’ai appuyé sur ok. Maintenant, mon sujet est sélectionné. Je clique ensuite à nouveau avec le bouton droit de la souris et je sélectionne « Couche via la coupe ».

En sélectionnant cette option, vous allez couper votre sélection de l’arrière-plan et votre sélection deviendra un nouveau calque au-dessus de votre calque d’arrière-plan. Habituellement, je supprime le calque d’arrière-plan original car je n’en aurai plus besoin. Comme la sélection a été copiée sur un nouveau calque, vous pourrez travailler sur votre sélection séparément.

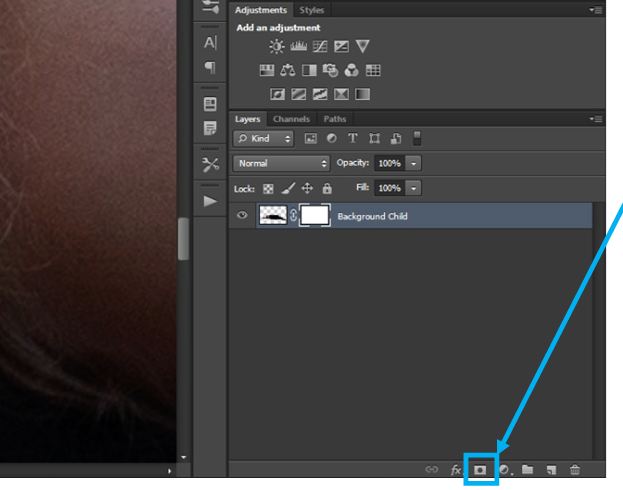
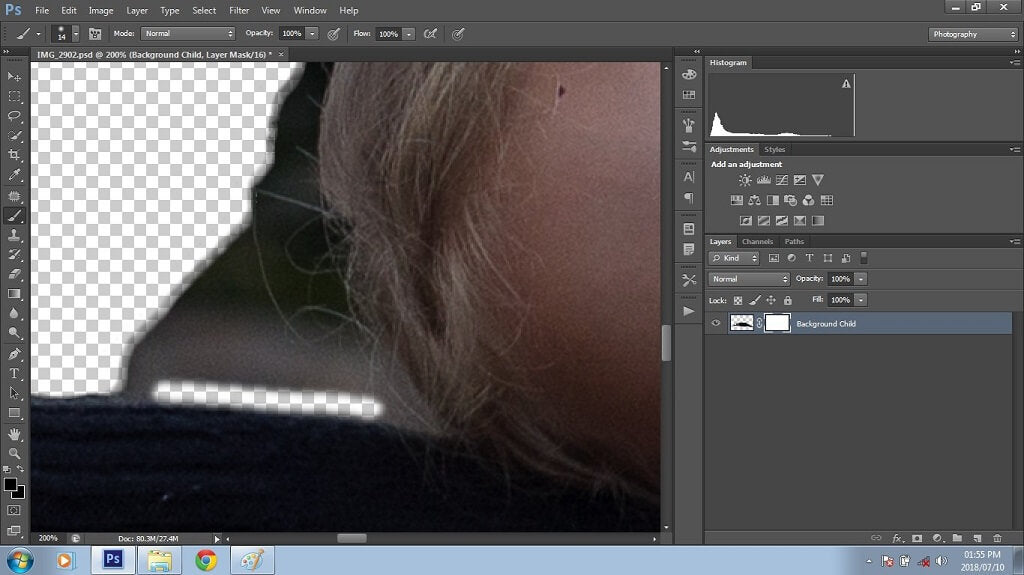
Maintenant que j’ai ma sélection sur son propre calque, afin de garder la trace de quel calque est lequel, je le renomme en conséquence. Ensuite, je vais travailler pour nettoyer encore plus ma sélection. Pour ce faire, j’ajoute un masque au calque en cliquant sur l’outil Masque vectoriel en bas du panneau Calques dans la fenêtre Calques (illustré ci-dessous).
Puis je sélectionne l’outil brosse, je m’assure ensuite que le premier plan est noir car je vais masquer l’excès de sélection. En utilisant l’outil pinceau accompagné d’une assez grande précision, je zoome et j’enlève doucement tous les bords excédentaires en cliquant et en faisant glisser comme indiqué ci-dessous.
Si je masque quelque chose que je veux retrouver dans mon image, je change la couleur de premier plan en blanc et je peins sur cette zone. Rappelez-vous : le noir va CONCEVOIR les zones que je ne veux pas voir et le blanc va RÉVÉLER les zones que je veux voir.

Une fois que j’ai masqué tous les bords supplémentaires, j’enregistre l’image en tant que fichier PSD ou PNG car elle sera utilisée à un stade ultérieur dans le composite.
Parce que vous combinez des images non liées contenant potentiellement de nombreuses expositions différentes pour les images de stock et les photos, il y aura quelques ajustements nécessaires. Une fois que je suis satisfait de mes sélections d’images découpées et que je les ai enregistrées dans leurs emplacements relatifs, je me concentre ensuite sur l’image d’arrière-plan de mon composite.
Étape 6. Préparation de l’image d’arrière-plan
Mon arrière-plan principal pour ce composite est l’image stock de nuages lunatiques. Ma vision pour le composite « Rainy Days » était sombre, aqueuse, lugubre et émotionnelle. Parce que c’est seulement mon arrière-plan et je n’ai pas vraiment besoin de beaucoup de détails. L’utilisation du flou gaussien dans Photoshop est un excellent moyen de contrôler le niveau de détail que vous souhaitez inclure dans votre arrière-plan.
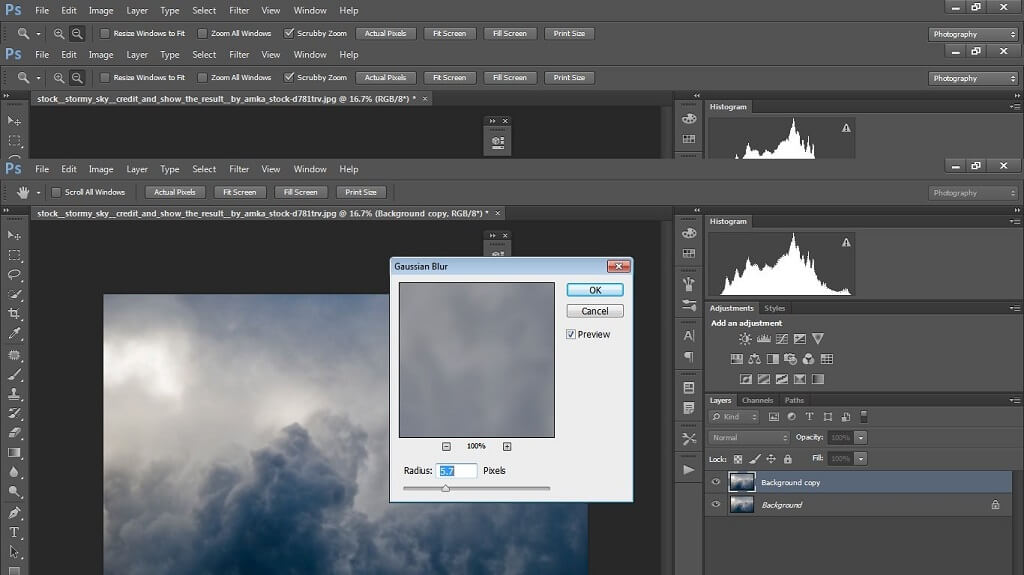
Pour ce faire, j’ouvre d’abord l’image dans Photoshop, puis je duplique mon calque en utilisant Cmd/Ctrl + J. Ensuite, allez dans Filter>Blur>Gaussian Blur et appliquez un certain flou à la copie de l’image. Pour cette image, je l’ai réglé à 5,7.

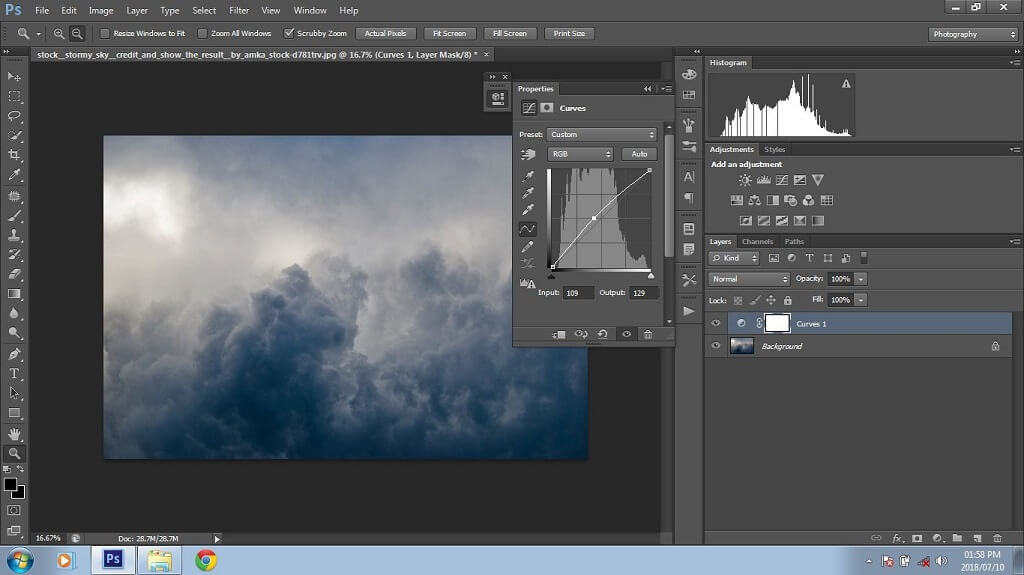
Pour ce fond composite particulier, pas beaucoup de flou était nécessaire. Il a cependant nécessité plus d’ajustements pour correspondre à ma vision du composite. Une fois que j’étais satisfait du résultat, j’ai ensuite fusionné les couches et dupliqué l’arrière-plan à nouveau. En ce qui concerne les ajustements, je joue généralement avec les courbes pour obtenir une sensation plus claire ou plus sombre, ce qui change constamment tout au long de mon montage composite. Je commence toujours par l’éclaircissement, juste pour voir ce que je dois faire. Une fois fait, je fusionne à nouveau.

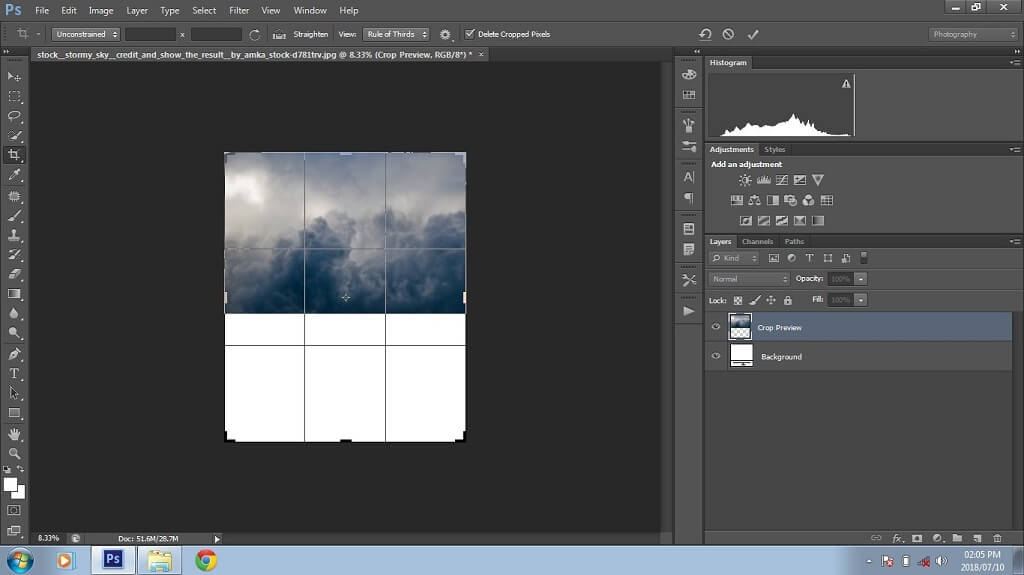
Maintenant que l’arrière-plan est flou et ajusté à mon goût, la prochaine étape sera de le préparer pour le plug-in flood (eau). Je dois d’abord étendre mon image. Il y a plusieurs méthodes disponibles pour cela ; j’utilise juste normalement l’outil de recadrage qui est rapide et efficace.
Je ne voulais pas perdre une partie des nuages, donc j’ai sélectionné mon outil de recadrage et j’ai seulement étendu un peu le bas ; cela a cependant créé une extension de recadrage blanche mais qui finira par disparaître lorsque vous utiliserez le plug-in d’inondation. Si vous n’utilisez pas le plug-in eau sur votre composite, alors vous pouvez ignorer cette étape.

Toutes mes images de stock sont maintenant préparées et prêtes à être utilisées, les découpes sont faites et sauvegardées, les ajustements mineurs ont été faits et le fond a été préparé pour le plug-in inondation (eau). Au départ, lorsque vous combinez les images dans Photoshop pour l’étape 7 (ci-dessous), le résultat sera brouillé et confus. Ne vous alarmez pas – c’est là que la partie amusante commence !
Étape 7 : Combiner les images dans un composite brut
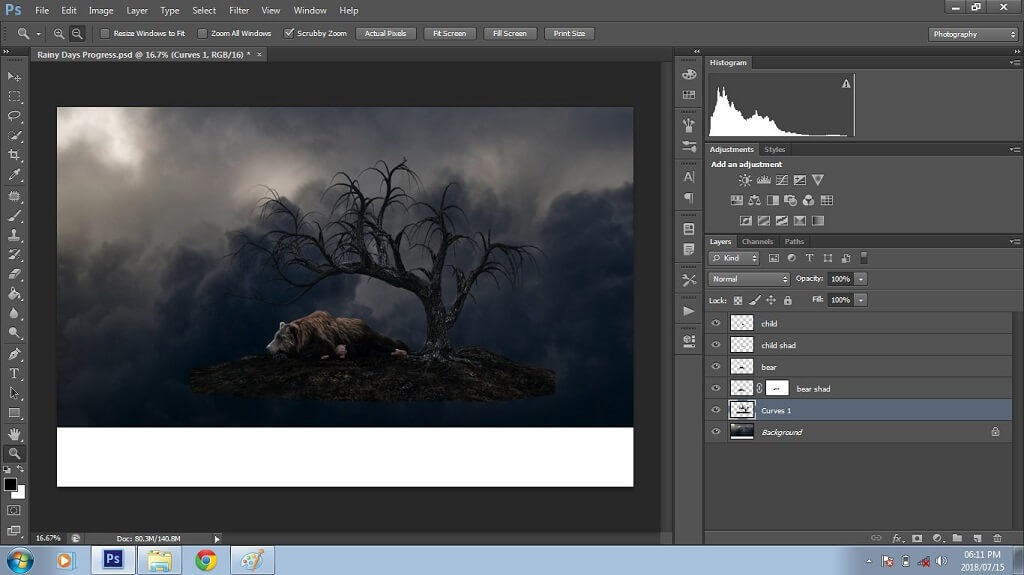
Je vais maintenant combiner mes images découpées avec l’arrière-plan dans un composite brut, tout comme un puzzle. Cette étape est probablement la plus excitante. C’est quand vous commencez à voir votre vision prendre vie !
L’image du ciel qui a été floutée et étendue pour l’inondation (plug-in eau) sera l’image de fond dans Photoshop. Je place ensuite toutes les images découpées en tant que calques sur le fond afin de pouvoir les déplacer et les ajuster au besoin.

L’image de l’arbre a été choisie comme plateforme pour que l’ours et l’enfant puissent dormir dessus. J’ai placé les images de manière centralisée sur le fond. Cela a été fait pour éviter autant d’espace négatif que possible. Toutes les images sont en place. Il ne reste plus qu’à effectuer quelques derniers réglages et ajustements pour finaliser mon composite.
Étape 8 : Améliorer les détails du composite
Cela peut être délicat et dépendra complètement des images avec lesquelles vous travaillez. Habituellement, ma première étape après avoir placé toutes les images ensemble est de voir où la lumière est positionnée. Dans mon exemple, la lumière est positionnée dans le coin supérieur gauche. Maintenant que je sais cela, je vais commencer à ajouter quelques ombres à l’image.
Il existe quelques méthodes pour créer des ombres. Vous pouvez utiliser votre outil dodge, les courbes ou les niveaux pour obtenir des ombres. Comme les composites prennent un peu de temps, j’utilise généralement ce que je crois être la méthode la plus rapide possible pour créer des ombres.
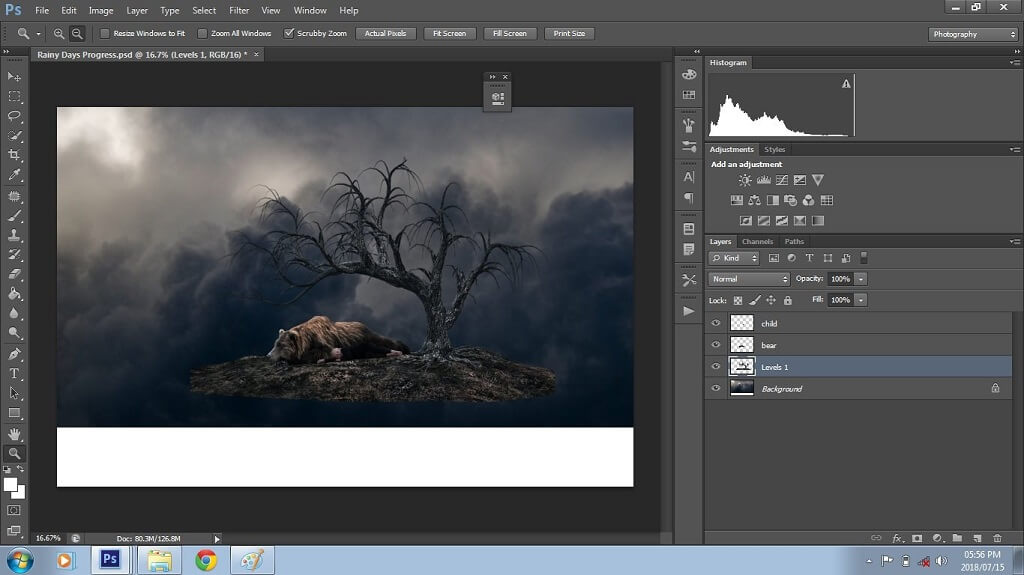
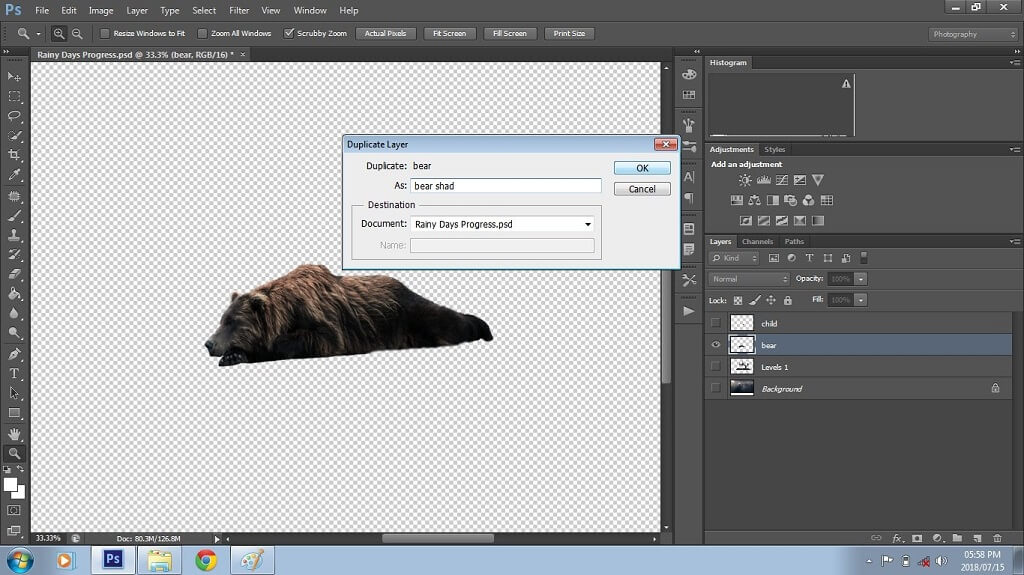
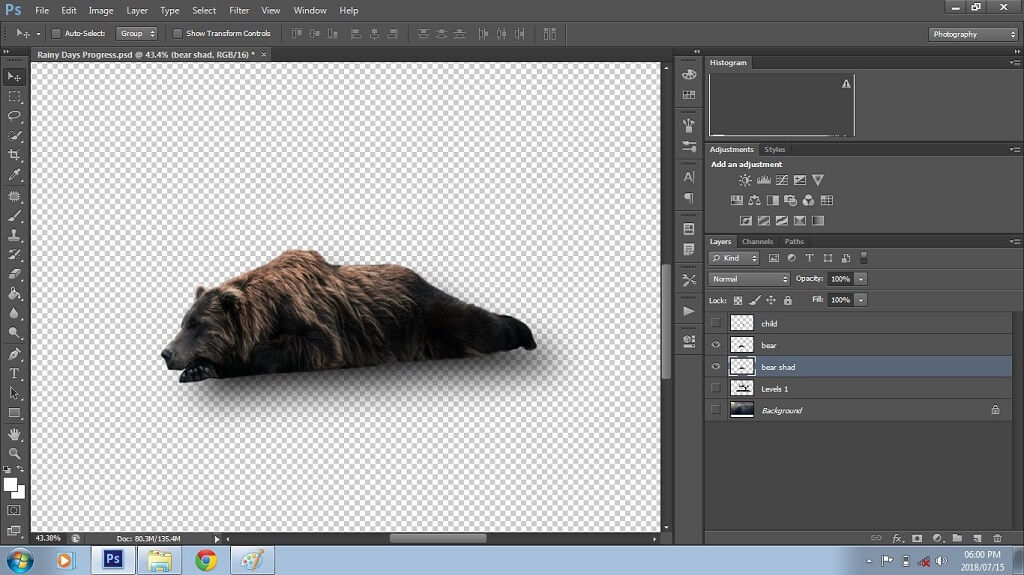
J’ai tous les calques empilés sur le calque d’arrière-plan. Dans ce composite, je veux créer une ombre pour l’ours et l’enfant endormi. En commençant par l’ours, je cache tous mes calques sauf celui de l’ours. Je mets ensuite en évidence le calque de l’ours, je duplique le calque de l’ours en appuyant sur Cmd/Ctrl +J, puis je renomme le nouveau calque « ombre de l’ours ».

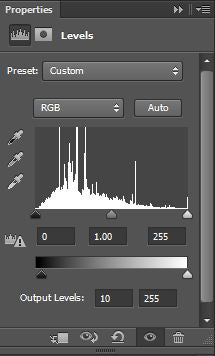
Ce sera le début de mon ombre pour le calque de l’ours. Je cache le calque original de l’ours pour réduire la confusion dans mon panneau des calques. Je vais ensuite dans Niveaux>Nouveau calque de réglage>Niveaux pour créer un calque de réglage des niveaux. Dans la boîte de dialogue qui s’ouvre, je tire le curseur de gauche complètement vers la droite afin d’assombrir l’image. L’ours est maintenant en forme de silhouette. Ensuite, je sélectionne mon calque de niveaux et mon deuxième calque d’ours et je les fusionne en faisant un clic droit sur l’un des calques et en choisissant Fusionner les calques.
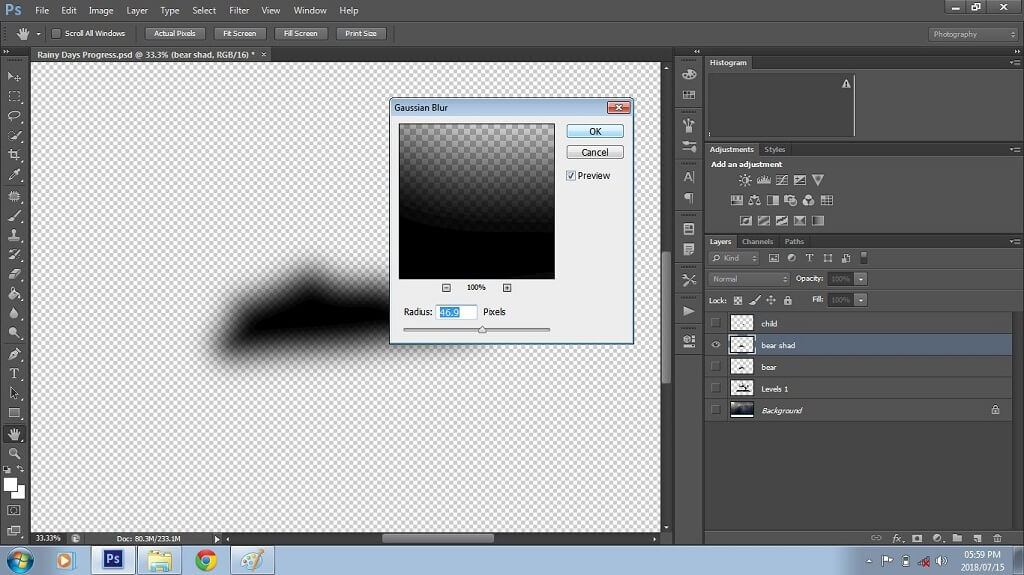
Pour compléter le calque d’ombre, je sélectionne Filter>Blur>Flou gaussien et je l’ajuste à mon goût. J’ai utilisé 46,9 pour cette image. Une fois que j’ai appliqué le changement, je fusionne le calque d’ombre de l’ours et le nouveau calque de flou gaussien en utilisant la même méthode ci-dessus.

Et voilà, le calque d’ombre créé ! Je démasque ensuite le calque original de l’ours et le déplace sur le calque d’ombre – plaçant le calque d’ombre derrière le calque de l’ours. Une fois que je suis satisfait du calque d’ombre, je sélectionne ensuite le calque d’ombre et je le déplace jusqu’à ce que je trouve la meilleure et la plus naturelle zone de placement.

Je vais ensuite reproduire les étapes ci-dessus afin de créer et de positionner le calque d’ombre pour le calque enfant. Une fois les calques d’ombre créés pour l’ours et l’enfant, je décachette le calque de l’arbre et l’arrière-plan pour m’assurer que le placement de l’ombre est aussi précis que possible. J’ajoute ensuite un masque de couche à chaque couche d’ombre et je brosse les ombres en excès. J’ajuste également l’opacité de la couche d’ombre pour un effet plus réaliste.

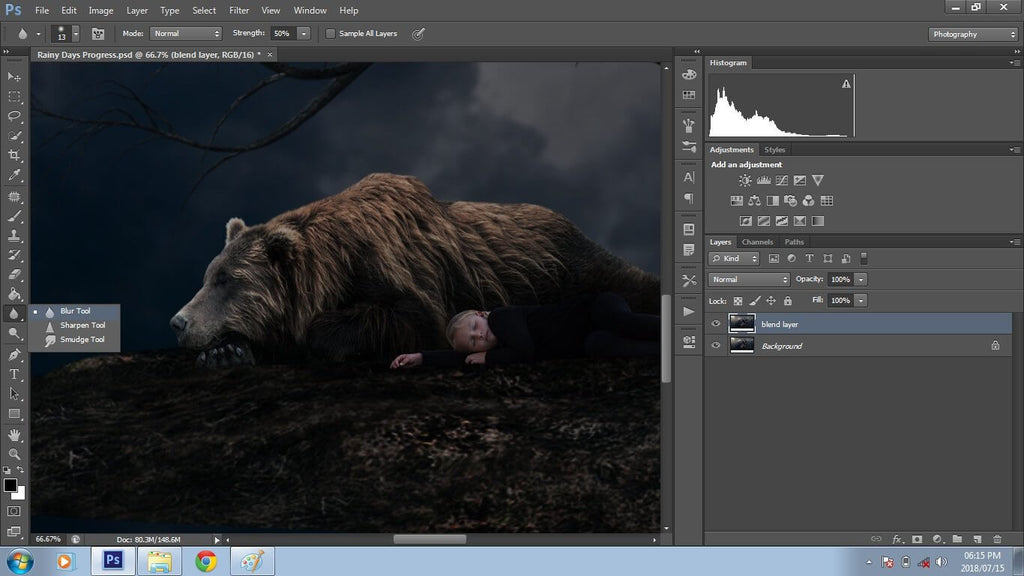
Pour une sensation de flou plus réaliste, j’estompe ensuite et je floute des zones spécifiques comme les bras, les jambes et les pieds.
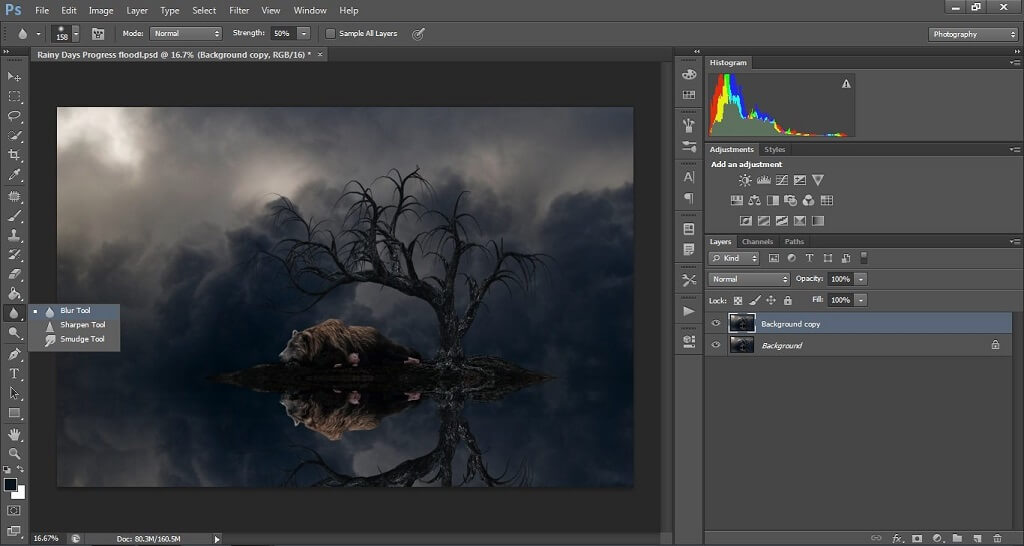
Une fois que toutes les couches d’ombre sont en place, je fusionne ensuite la couche originale et la couche d’ombre ensemble. Ensuite, je sélectionne l’outil de flou (cet outil ressemble à une goutte de pluie) et je change la force ou l’opacité du pinceau à 50% (essayez différents pourcentages pour obtenir le look que vous recherchez). Ensuite, je peins le flou sur les bords de l’enfant et les couches d’ours pour les fondre et les rendre un peu plus flous. Une fois que je suis satisfait, je fusionne ces couches ensemble.

Le composite est maintenant prêt pour le filtre plug-in eau (inondation). Si vous n’avez pas ce filtre spécifique ; vous pouvez acheter un filtre plug-in d’inondation (eau) sur internet. J’en ai trouvé un que j’aime beaucoup chez Flaming Pear. Si vous ne voulez pas acheter le filtre d’eau (flood), vous pouvez installer la version d’essai.
Une fois que vous avez fait votre choix sur le filtre d’inondation (eau) à acheter, l’installation devrait être rapide et facile. Lorsque j’ai acheté Flood de Flaming Pear, j’ai reçu un dossier de téléchargement qui comprenait le filtre, la clé de licence et les instructions d’installation. Une fois le filtre installé, je me suis rendu dans l’onglet « Filtres » et le filtre d’inondation était automatiquement répertorié sous cet onglet. J’ai cliqué sur le filtre et un écran de bienvenue s’est présenté où j’ai saisi la clé de licence pour l’activer.
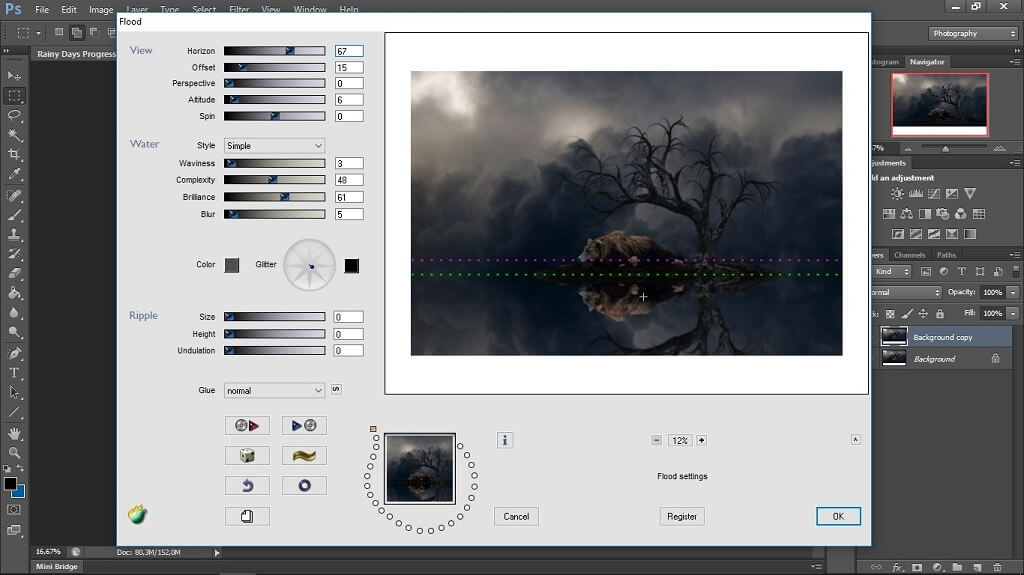
Comme indiqué ci-dessous, voici à quoi ressemble le plug-in inondation (eau) de Flaming Pear. Ce plug-in est convivial, à gauche vous avez des curseurs qui peuvent être ajustés et à droite le filtre illustre ce que chaque curseur représente. Les curseurs de la section de vue vous permettent de régler l’horizon, le décalage, la perspective, l’altitude et la rotation de l’eau. La section suivante permet de régler l’ondulation, la complexité, la brillance et le flou de l’eau. Votre dernière section est celle où vous ajustez la taille, la hauteur et l’ondulation des ondulations de l’eau.

Pour cet exemple de composite, j’ai fait des ajustements mineurs aux curseurs de la vue et de la section de l’eau. J’avais seulement besoin d’un reflet d’eau immobile et légèrement flou pour le composite. Une fois le filtre flood (eau) appliqué, j’ai ensuite fusionné toutes les couches ensemble. L’étape finale pour compléter le filtre est de dupliquer le calque d’arrière-plan et de fusionner l’horizon avec l’outil de flou.

Étape 9 : Édition finale du composite et ajout de touches créatives
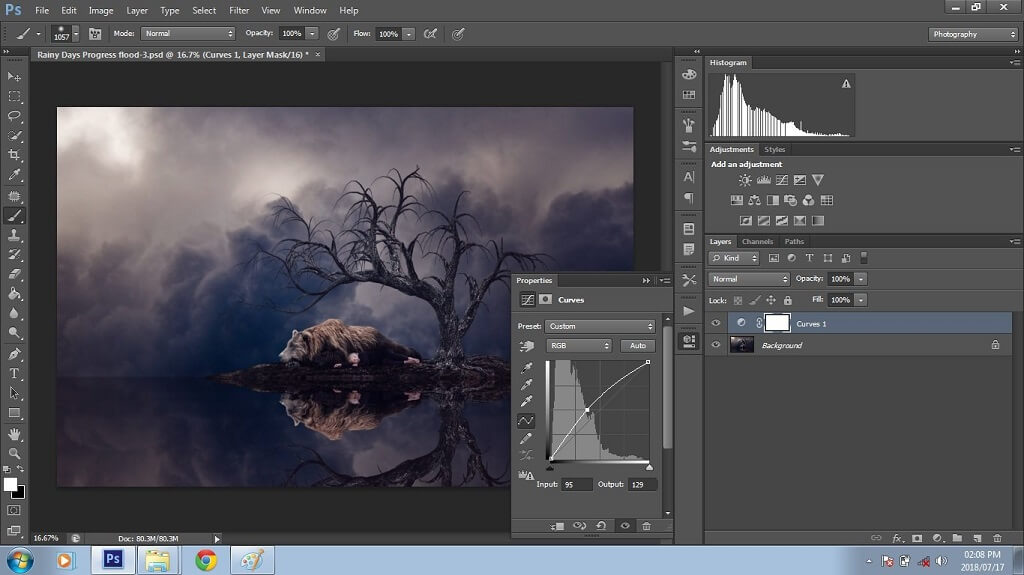
L’étape finale de ce composite Photoshop est l’ajout d’une touche de créativité ! Dans chaque création composite, en atteignant cette étape, je sélectionne le calque de réglage des courbes pour éclaircir ou assombrir les tons. J’ai tendance à éclaircir le sujet et à assombrir l’environnement, car cela permet de se concentrer davantage sur le sujet et de donner une impression de semi-vignette au composite. Je rehausse ensuite la source de lumière du composite, qui dans cet exemple est le coin supérieur gauche.

Puis, je sélectionne le calque de réglage des niveaux où je règle les niveaux de sortie à environ 10. Cela va éclaircir les tons noirs et créer un effet plus doux au composite.
Avec la dernière étape d’édition ou de retouche terminée, je voulais améliorer le composite en ajoutant de la pluie et du brouillard. Pour cela, j’ai utilisé la collection Fog and Rain de Pretty Actions que j’adore vraiment. Ils en ont aussi d’autres vraiment super que vous pouvez utiliser pour ajouter à vos propres composites comme de beaux nuages, des bulles, des ailes de fées, des feuilles et plus encore !

Qu’est-ce qu’une action Photoshop ? Les actions sont une série d’étapes qui ont été enregistrées par le créateur. Lorsque vous achetez des actions/overlays de Pretty Actions, vous recevez un dossier contenant les actions/overlays et les instructions d’installation.
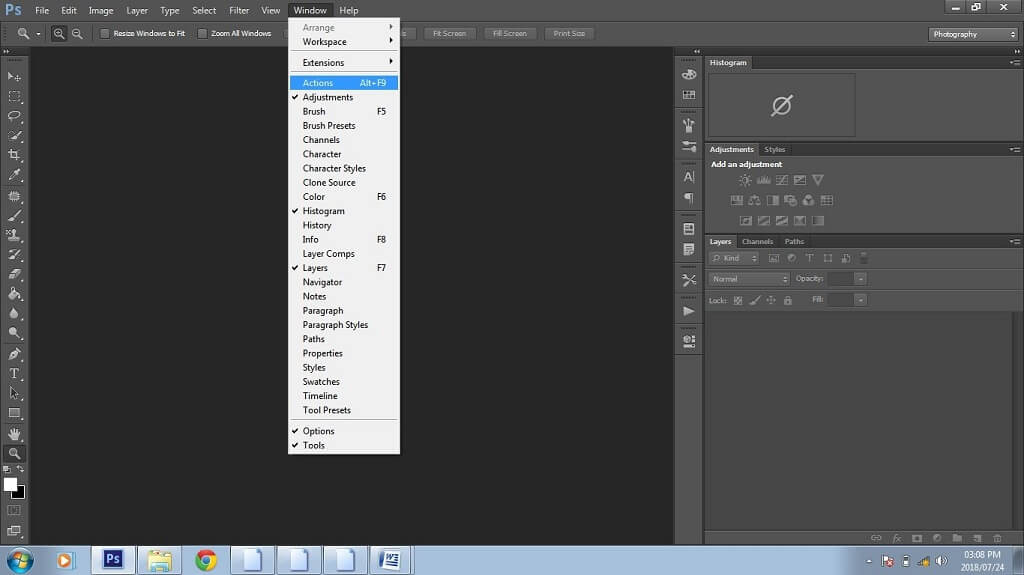
Les actions Photoshop sont faciles à installer. Ouvrez Photoshop, puis allez dans le dossier, double-cliquez sur le fichier .ATN et Photoshop s’installera automatiquement. Une fois fait, vous pouvez trouver les actions achetées en sélectionnant Actions dans l’onglet Windows comme indiqué ci-dessous.

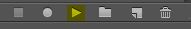
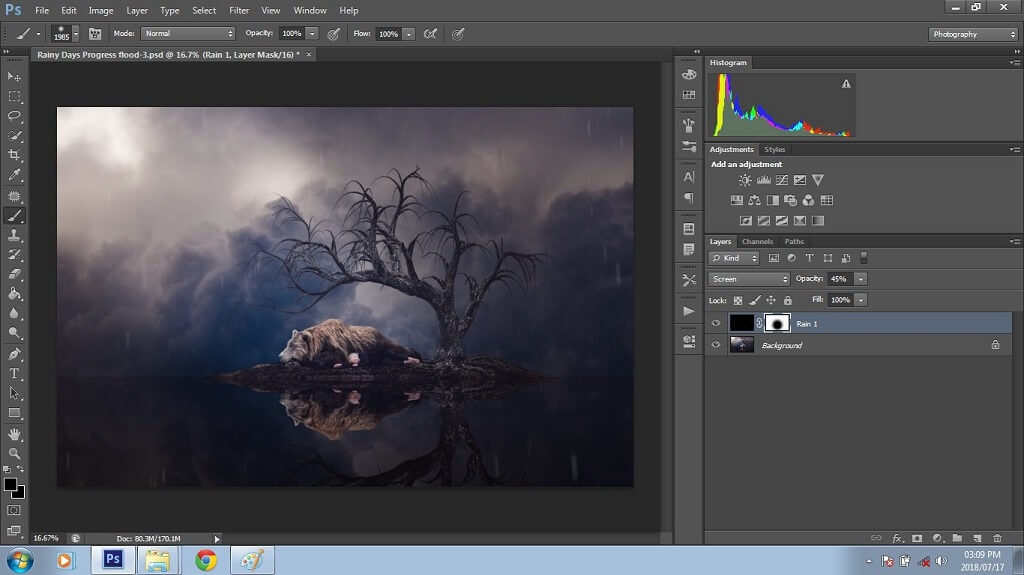
Pour exécuter les actions, j’ai simplement ouvert le panneau des actions, choisi l’action Applicateur de pluie et ensuite cliqué sur l’icône de lecture (montré ci-dessous).
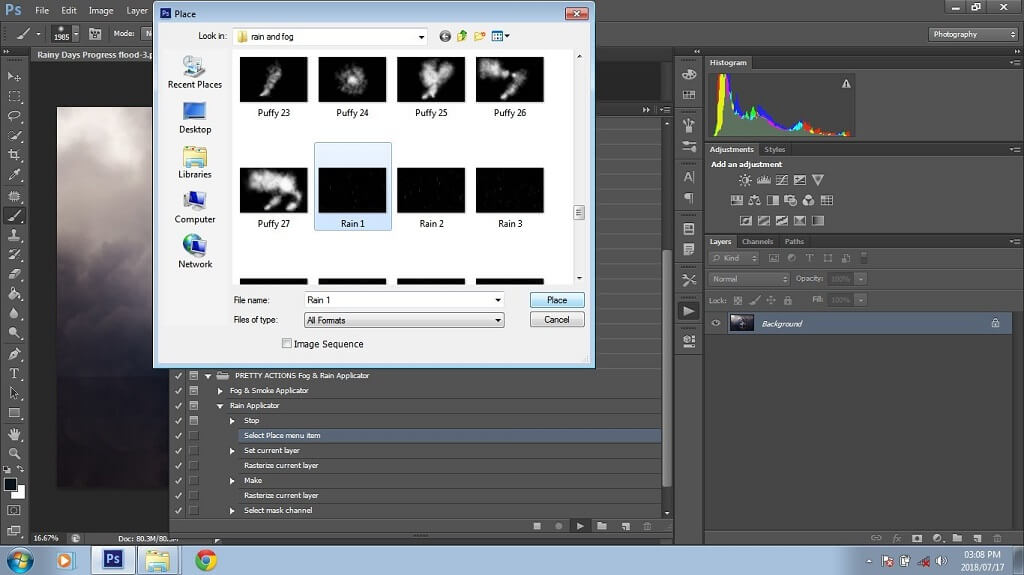
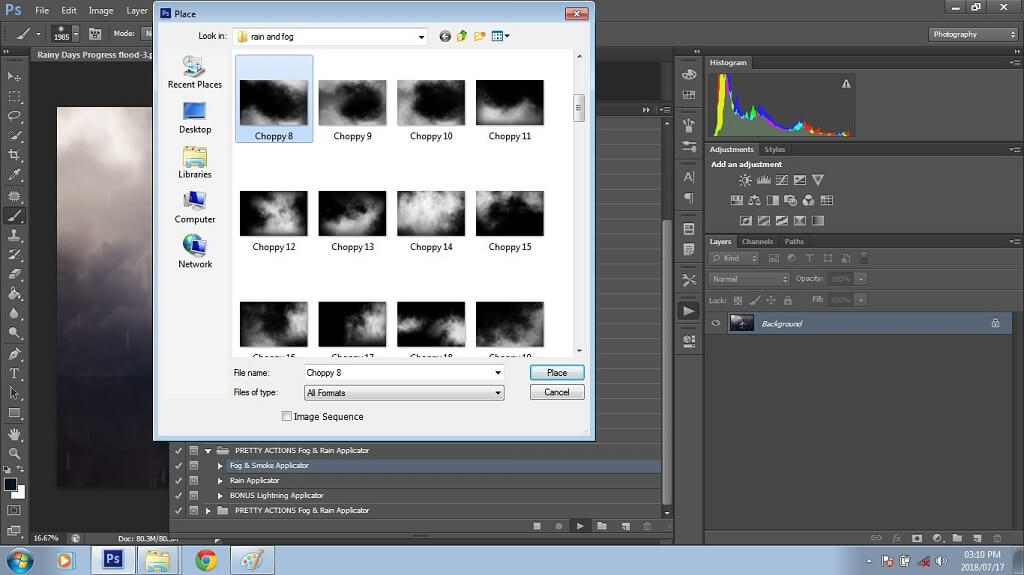
En sélectionnant la lecture, vous appliquerez la superposition à l’image. Dans le processus de lecture, un écran s’ouvrira vous demandant de trouver la superposition que vous voulez appliquer. Pour mon composite, j’ai sélectionné Rain 1. J’ai également exécuté l’action Applicateur de brouillard et de fumée et j’ai choisi Choppy 8 lorsqu’on m’a demandé de placer cette superposition.


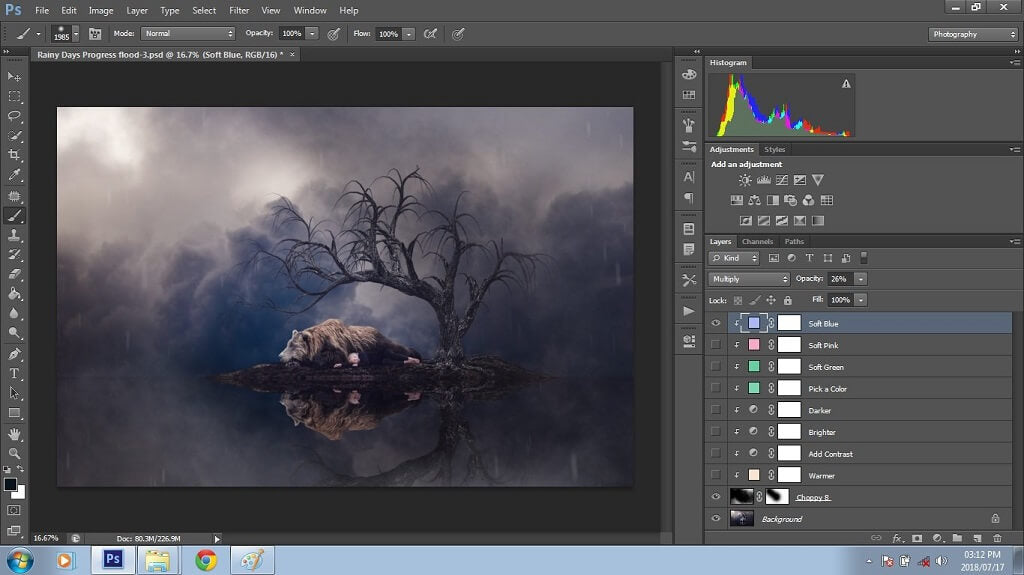
Une fois que les superpositions de brouillard et de pluie sont appliquées au composite, je sélectionne l’outil brosse et je m’assure que la couleur de premier plan est réglée sur le noir. Je vais ensuite sur le calque de masque à côté de chaque action pour brosser la pluie et le brouillard sur mes sujets. Une fois terminé, je fusionne les calques, j’enregistre mon travail et mon composite Photoshop est terminé !
Voici l’image composite après l’ajout de la pluie puis du brouillard :


Voici à nouveau l’image composite Photoshop finale !

.